- Как я могу отключить нажатие TabLayout на Android
- ОТВЕТЫ
- Ответ 1
- Ответ 2
- Ответ 3
- Ответ 4
- Ответ 5
- Ответ 6
- Как я могу отключить клик на TabLayout в Android
- 7 ответов
- Похожие вопросы:
- Делаем вкладки с помощью TabLayout
- Библиотека Android Support Design
- Создание TabLayout
- Создание фрагментов
- Подключение FragmentPagerAdapter
- Настройка вкладки
- Настройка TabLayout
- Создание стиля для TabLayout
- Добавление иконок в TabLayout
- Добавление иконок и текста в TabLayout
- Добавление пользовательской разметки в TabLayout
- Получение или выбор текущей страницы
- Использование вкладок без фрагментов
- Ещё вариант реализации вкладок
- Делаем вкладки с помощью TabLayout : 3 комментария
Как я могу отключить нажатие TabLayout на Android
Я хочу использовать TabLayout в своем приложении для использования fragment и ViewPager .
но я хочу отключить клик на TabLayout , чтобы переключаться между fragment , просто салфть, чтобы переключаться между fragmenst .
Я пишу ниже коды, но не работаю со мной, и когда нажимаем на элементы TabLayout , переходите к этому fragment !
MainActivity XML:
MainActivity java:
для отключения нажмите TabLayout . Я использую этот код:
Как я могу решить эту проблему? Спасибо всем
ОТВЕТЫ
Ответ 1
Вы получаете доступ к вкладкам до setupWithViewPager, поэтому ваш код не работает. Итак, сначала установите табуляции, а затем установочный код.
Попробуйте следующее:
Ответ 2
Ответ 3
сенсорный список массивов решит эту проблему.
отключить все вкладки
Ответ 4
Вот что сработало для меня:
Ответ 5
Ответ выше, здесь, отключил щелчок элемента вкладки, когда вы уже закончили заполнение элемента вкладки или уже определили tabitem в xmls.
Но, если у вас разные случаи, при использовании наблюдаемых данных или динамического табита. например:
метод немного отличается во время его вызова, вам просто нужно настроить ваш tabitem, чтобы отключить его щелчок после того, как все фрагменты viewpager уже добавлены.
если есть кто-то лучше подходить к этому, пожалуйста, отредактируйте мой ответ
Ответ 6
Нет необходимости использовать линейный макет, вы можете просто добавить это в упражнение:
Источник
Как я могу отключить клик на TabLayout в Android
Я хочу использовать TabLayout в своем приложении для использования fragment и ViewPager .
но я хочу отключить щелчок по TabLayout , чтобы переключиться между fragment , просто проведите пальцем, чтобы переключиться между fragmenst .
Я пишу ниже коды, но не работаю со мной и когда нажимаю на TabLayout элемента, иду к этому fragment !
MainActivity XML :
MainActivity java:
для отключения нажмите на TabLayout я использую этот код:
Как я могу решить эту проблему? Спасибо всем Поделиться Источник Mohammad Nouri 14 июня 2016 в 10:33
7 ответов
Я хочу отключить длинный клик на webView, поэтому я не могу выбрать текст в нем, и я использую три способа сделать это, но ничего не работает: 1) android:longClickable=false 2) webView.setLongClickable(false); 3) webView.setOnLongClickListener(new OnLongClickListener() < @Override public boolean.
Я использовал TabLayout из последней библиотеки поддержки дизайна в своем приложении. Вкладки прикрепляются к viewpager, который загружает фрагменты для каждой вкладки. Я хочу отключить все вкладки до тех пор, пока viewpager не загрузит фрагмент для выбранной пользователем вкладки. Я не могу.
Вы получаете доступ к вкладкам до setupWithViewPager, поэтому ваш код не работает. Поэтому сначала установите вкладки, а затем код settouchlistener.
Попробуйте это:
Для ViewPager2 (минимум v1.1.0) вы можете выполнить это в TabLayoutMediator .
И в build.gradle :
список осязаемых массивов решит эту проблему.
объявить о деятельности
отключить вкладку все
Нет необходимости использовать линейную компоновку, вы можете просто добавить это в упражнение:
Вот что сработало для меня:
В приведенном выше ответе здесь отключен щелчок элемента вкладки , когда вы уже завершили заполнение элемента вкладки или уже определили элемент вкладки в xmls.
Но, если у вас есть разные случаи, когда вы используете наблюдаемые данные или динамическую таблицу, например:
метод немного отличается по времени его вызова, вам просто нужно настроить свой tabitem, чтобы отключить его щелчок после того, как все фрагменты viewpager уже добавлены.
если у кого-то есть лучший подход к этому, пожалуйста, отредактируйте мой ответ
Как я могу отключить выбор по умолчанию в tablayout? Я пытался, android:focusedByDefault=false и android:defaultFocusHighlightEnabled=false но и то, и другое сработало не так, как ожидалось. Пожалуйста, помогите мне с этим
Как вы можете видеть на изображении, я хочу отключить клик на декабрь 2017 года (черный ящик). Как я могу это сделать? Моя функция javascript для календаря. $(‘#datepicker’).datepicker(< changeYear: true, multidate: true, maxViewMode: 0, startDate: today, >)
Похожие вопросы:
Я использую новый класс, предоставленный библиотекой дизайна: TabLayout. И я хочу, чтобы в конкретных случаях тот, который я использую, больше не мог менять вкладку. Мне удается отключить свайп на.
На мой вопрос уже несколько раз отвечали, когда это TabActivity с tabWidgets . Но я ничего не смог найти об относительно новом представлении TabLayout . Это довольно просто, как facebook, я хочу.
Возможный Дубликат : Отключить трекбол клик в Android Как я могу отключить трекбол в своем приложении? Я хочу, чтобы кнопки работали только тогда, когда вы нажимаете на них с помощью сенсорного.
Я хочу отключить длинный клик на webView, поэтому я не могу выбрать текст в нем, и я использую три способа сделать это, но ничего не работает: 1) android:longClickable=false 2).
Я использовал TabLayout из последней библиотеки поддержки дизайна в своем приложении. Вкладки прикрепляются к viewpager, который загружает фрагменты для каждой вкладки. Я хочу отключить все вкладки.
Как я могу отключить выбор по умолчанию в tablayout? Я пытался, android:focusedByDefault=false и android:defaultFocusHighlightEnabled=false но и то, и другое сработало не так, как ожидалось.
Как вы можете видеть на изображении, я хочу отключить клик на декабрь 2017 года (черный ящик). Как я могу это сделать? Моя функция javascript для календаря. $(‘#datepicker’).datepicker(< changeYear.
Когда приложение запущено, я показываю Snackbar , если подключение к интернету недоступно в моем TabLayout Fragments.I добавили действие повторной попытки в Snackbar, чтобы проверить, нажата ли.
Я просто попытался реализовать tabLayout на Android с androidX и не смог этого сделать. Является ли tabLayout на androidX устаревшим?
Я использую tablayout и не знаю, как изменить цвет волнового эффекта, когда я нажимаю на вкладку tablayout. Как я могу это сделать ? Спасибо тебе!! Волновой Эффект По Умолчанию Android Studio
Источник
Делаем вкладки с помощью TabLayout
Сейчас вкладки лучше всего реализовывать за счёт использования ViewPager с пользовательским «индикатором вкладок» сверху. В этой статье мы будем использовать TabLayout от Google, включенный в библиотеку Android Support Design в Android 6.0 Marshmallow (API 23).
До Android Marshmallow самым простым способом создания вкладок с помощью фрагментов было использование вкладок ActionBar. Однако, все методы, связанные с режимами навигации в классе ActionBar (такие как setNavigationMode(), addTab(), selectTab() и т.д.) на данный момент являются устаревшими.
Библиотека Android Support Design
Перед началом работы с вкладками, нужно добавить необходимую библиотеку. Чтобы добавить библиотеку в свой проект, нужно в файле build.gradle модуля приложения добавить следующую зависимость в блок dependencies.
Создание TabLayout
Просто добавьте android.support.design.widget.TabLayout, который будет использоваться для отображения различных параметров вкладок, в код разметки. Компонент android.support.v4.view.ViewPager будет использоваться для создания страницы, отображающей фрагменты, которые мы создадим далее.
Создание фрагментов
Теперь, когда у нас есть ViewPager и вкладки в разметке, мы можем перейти к определению содержимого каждой из вкладок. Поскольку каждая вкладка представляет собой только фрагмент, нам необходимо создать и определить Fragment, который нужно показать. В зависимости от ваших требований, в вашем приложении может быть один или несколько фрагментов.
В папке res/layout создадим файл fragment_page.xml и определим в нём код разметки, который будет отображаться на экране при выборе определённой вкладки.
Теперь создадим класс PageFragment и определим в нём логику подключения для фрагмента.
Подключение FragmentPagerAdapter
Следующее, что нужно сделать, это реализовать адаптер для вашего ViewPager, который контролирует порядок вкладок, заголовков и связанного с ними контента. Наиболее важными методами для реализации здесь являются getPageTitle(int position), который используется для получения заголовка нужно вкладки, и getItem(int position), который определяет фрагмент для каждой вкладки.
Настройка вкладки
Наконец, нам нужно прикрепить наш ViewPager к SampleFragmentPagerAdapter, а затем настроить вкладки с помощью двух шагов:
- В методе onCreate() активности определим ViewPager и подключим адаптер.
- Установим ViewPager в TabLayout, чтобы подключить пейджер с вкладками.
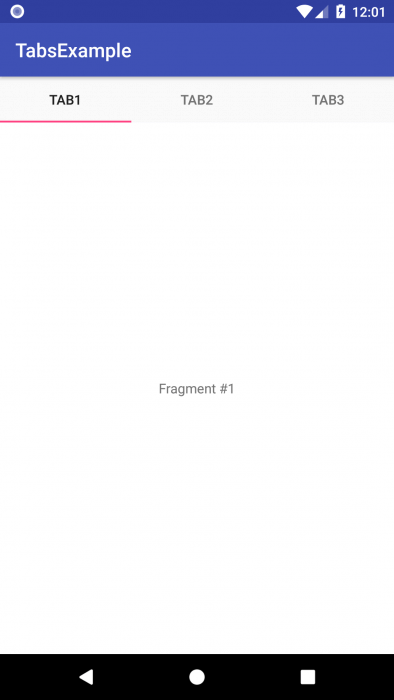
Посмотрим, что получилось:
Настройка TabLayout
Существует множество атрибутов, которые вы можете использовать для настройки поведения TabLayout, например:
| Название | Параметры | Описание |
| tabBackground | @drawable/image | Фон, применяемый к вкладкам |
| tabGravity | center, fill | Гравитация вкладок |
| tabIndicatorColor | @color/blue | Цвет линии индикатора |
| tabIndicatorHeight | @dimen/tabh | Высота линии индикатора |
| tabMaxWidth | @dimen/tabmaxw | Максимальная ширина вкладки |
| tabMode | fixed, scrollable | Выбор режима — фиксированные вкладки или прокручиваемый список |
| tabTextColor | @color/blue | Цвет текста на вкладке |
Здесь вы можете посмотреть все атрибуты для TabLayout.
Создание стиля для TabLayout
Как правило, цвет индикатора вкладки устанавливается как accent, определённый в вашей теме Material Design. Вы можете переопределить этот цвет, создав свой собственный стиль в файле res/values/styles.xml и затем применить этот стиль к TabLayout.
Вы можете переопределить этот стиль для TabLayout в коде разметки:
Ниже вы можете увидеть пример ещё одного стиля, который можно задать для TabLayout:
Добавление иконок в TabLayout
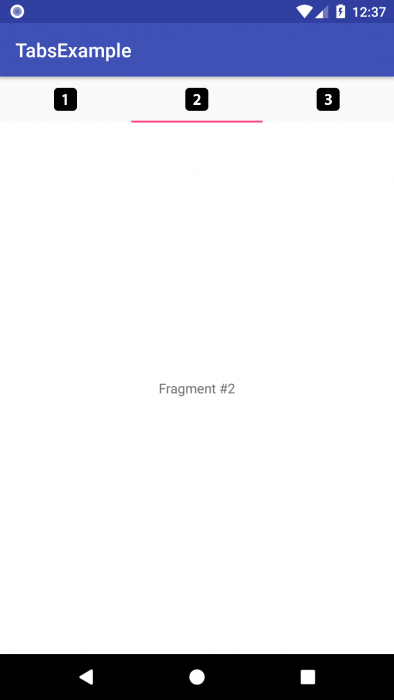
В настоящее время класс TabLayout не предоставляет модель, которая позволяет добавлять иконки для вкладок. Однако вы можете вручную добавить иконки после настройки TabLayout.
Внутри класса FragmentPagerAdapter вы можете удалить строку getPageTitle() или просто вернуть null.
После настройки TabLayout в классе активности, вы можете использовать функцию getTabAt() для установки иконки:
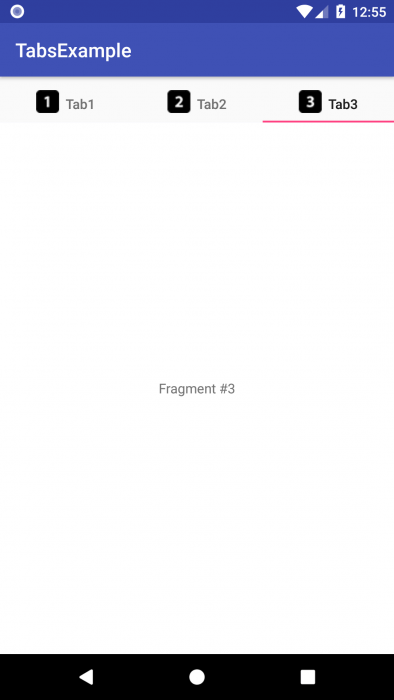
Добавление иконок и текста в TabLayout
Другой подход — использовать SpannableString для добавление иконок и текста в TabLayout. Снова перепишем метод getPageTitle().
По умолчанию, вкладка, созданная TabLayout, устанавливает для свойства textAllCaps значение true, что предотвращает визуализацию ImageSpans. Вы можете переопределить это поведение. изменив в styles.xml свойство tabTextAppearance.
Обратите внимание на дополнительные пробелы, которые добавляются перед заголовком вкладки при создании класса SpannableString. Пустое пространство используется для размещения иконки, чтобы название отображалось полностью. В зависимости от того, где вы хотите разместить иконку, вы можете указать начало диапазона и его конец в методе setSpan().
Добавление пользовательской разметки в TabLayout
В некоторых случаях вместо разметки вкладки по умолчанию мы можем использовать собственную разметку для каждой вкладки. Чтобы добиться этого, переберём все вкладки после прикрепления их к ViewPager в коде активности.
Теперь добавим метод getTabView() в класс SampleFragmentPagerAdapter.
Таким образом, можно настроить любую вкладку в адаптере.
Получение или выбор текущей страницы
С последними обновлениями библиотеки Android Suppoty Design вы также можете получить выбранную позицию вкладки, вызвав метод getSelectedTabPosition(). Если вам нужно сохранить или восстановить выбранную позицию вкладки во время поворота экрана или других изменений конфигурации, этот метод полезен для восстановления исходной позиции.
Во-первых, переместите экземпляры tabLayout и viewPager в глобальные переменные класса активности.
Во-вторых, мы можем сохранить и восстановить позицию вкладки, используя методы onSaveInstanceState() и onRestoreInstanceState().
Использование вкладок без фрагментов
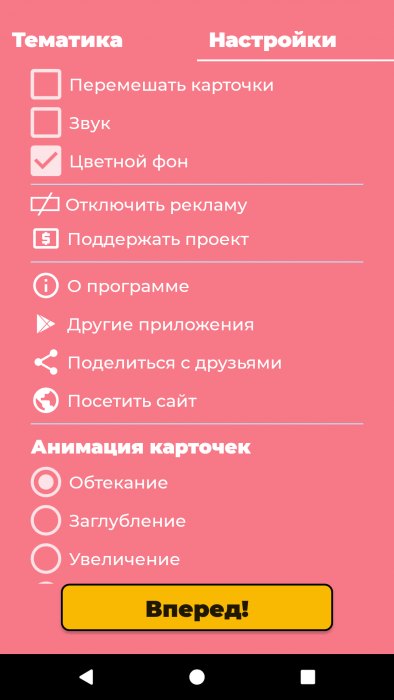
В случае, если вы не хотите использовать в своём приложении фрагменты, вы можете воспользоваться классом android.support.v4.view.PagerAdapter, как, например, в нашем приложении «Карточки для детей«.
Здесь вместо фрагментов в ViewPager передаётся адаптер, наследующий от PagerAdapter. Его код можно увидеть ниже.
Установка адаптера аналогична способам выше, просто вызываем метод setAdapter() и передаёт в него экземпляр класса TabAdapter.
Ещё вариант реализации вкладок
Также вы можете создать свои собственные вкладки с помощью шагов ниже. Такой подход используется в нашем приложении «Менеджер паролей для Wi-Fi сетей«.
Для этого в разметке нужно использовать компоненты TabHost и TabWidget. Внутри с помощью FrameLayout мы задаём, какой контент будет отображаться на экране.
Затем в коде активности добавим следующий код для определения этих компонент и настройки вкладок.
В этом случае переключать вкладки можно легко с помощью метода у TabHost setCurrentTab(int position).
Делаем вкладки с помощью TabLayout : 3 комментария
Я создал ретрофит запрос, получил данные и хочу установить количество вкладок соответственно количеству полученных строк. Куда в адаптере мне вставить этот код? Я создал AsyncTask, но не получается нигде изменить значение количества вкладок, которое задано по умолчанию.
Источник