- GridView
- Знакомьтесь — GridView
- Свойства
- Базовый пример
- GridView с картинками
- GridView с картинками и пояснительным текстом
- res/layout/cellgrid.xml
- Убрать вертикальную прокрутку
- Галерея
- Загружаем картинки из внешнего накопителя
- ImageAdapter.java
- TableLayout и TableRow
- Создаем таблицу прогноза погоды
- Программное создание TableLayout
- Усадка, усушка, утруска
- Книжная полка
- Адаптация таблиц под мобильные устройства
- Для кого эта статья
- Проблема
- Подопытный набор данных
- Десктоп
- Варианты адаптации
- Второй вариант — горизонтальный скроллинг таблицы
- Вывод
- Полный список
- numColumns и columnWidth
- horizontalSpacing, verticalSpacing
- stretchMode
GridView
Знакомьтесь — GridView
Компонент GridView представляет собой плоскую таблицу. Для GridView можно использовать собственные поля для отображения элементов данных, создав класс, производный от класса ArrayAdapter или BaseAdapter и т.п, и переопределив его метод getView().
В старых версиях студии находился в разделе Containers, сейчас находится в Legacy и считается устаревшим.
Число столбцов для GridView чаще задаётся статически. Число строк в элементе определяется динамически на основании числа элементов, которые предоставляет адаптер.
Свойства
- android:numColumns — определяет количество столбцов. Если поставлено значение auto_fit, то система вычислит количество столбцов, основанное на доступном пространстве
- android:verticalSpacing — устанавливает размер пустого пространства между ячейками таблицы
- android:columnWidth — устанавливает ширину столбцов
- android:stretchMode — указывает, куда распределяется остаток свободного пространства для таблицы с установленным значением android:numColumns=»auto_fit». Принимает значения columnWidth для paспределения остатка свободного пространства между ячейками столбцов для их увеличения или spacingWidth — для увеличения пространства между ячейками
Базовый пример
Если поместить GridView на форму, то увидим следующую картину.
Внесём небольшие правки
В коде реализуем наполнение таблицы через адаптер. Создадим новый файл DataAdapter.java:
Теперь напишем код для основного окна приложения. Как и у ListView, нам нужно использовать метод setAdapter(), а также методы setOnItemSelectedListener(), onItemSelected(), onNothingSelected().
Запустите проект и начинайте выбирать любой элемент — его название отобразится в текстовой метке в верхней части экрана. Я обратил внимание, что в эмуляторе с помощью джойстика можно выбрать нужный элемент, но в современных телефонах джойстика нет, поэтому я позже добавил метод setOnItemClickListener(), чтобы можно было щёлкать по элементам в GridView и выводить их названия в метке.
GridView с картинками
Вместо текста можно использовать и картинки. Немного модифицируем проект. В шаблоне разметки изменим GridView:
Создадим новый адаптер ImageAdapter.java, в котором будет возможность подключать картинки
Теперь код в основной активности:
Зная номер позиции можно доработать программу, чтобы при щелчке на картинке, она открывалась на весь экран. Давайте так и сделаем. Создадим новый XML-файл разметки в папке res/layout под именем full_image.xml:
Создадим новую активность, в которой будет выводиться изображение на весь экран (файл FullImageActivity.java):
Класс получает от намерения номер позиции и выводит по этому номеру изображение из ресурсов.
Теперь в основной активности модифицируем код для щелчка
Осталось добавить в манифест новую активность:
У нас получилась галерея с просмотром отдельной картинки.
GridView с картинками и пояснительным текстом
Модифицируем предыдущий пример и создадим сетку, состоящую из картинок с сопроводительным текстом внизу.
Можно было оставить предыдущую разметку для активности, но я решил чуть её изменить, убрав лишние элементы
Теперь создадим разметку для отдельной ячейки сетки — нам нужны ImageView и TextView:
res/layout/cellgrid.xml
Создадим новый класс ImageTextAdapter. Он практически не отличается от класса ImageAdapter, поменялся только метод getView(), разницу в коде я закоментировал для сравнения
Осталось вызвать нужный адаптер в активности:
Убрать вертикальную прокрутку
Прочитал заметку про убирание вертикальной прокрутки, которая возникает при движении пальцем вверх. Может пригодится кому-то:
Галерея
Рассмотрим вариант создания галереи на основе GridView.
Создаём новый проект. Также нужно подготовить фотографии для галереи, которые следует поместить в папку res/drawable-hdpi.
Поместим на главном экране приложения GridView:
Создадим новый класс ImageAdapter.java, наследующий от BaseAdapter, для размещения изображений в сетке GridView через собственный адаптер.
Открываем основной класс приложения и связываем через созданный адаптер изображения с GridView:
Запустим проект и проверим, что всё отображается нормально.
Не обращайте внимания, что картинки на скриншоте повторяются, просто было лень готовить пятнадцать разных фотографий.
На этом урок можно было закончить, но давайте доработаем приложение, чтобы выбранная картинка отображалась в полном размере на весь экран. Для этого нужно передать идентификатор выбранного изображения новой активности.
Создадим в папке layout файл разметки full_image.xml для этой цели.
Создадим новый класс FullImageActivity.java для активности, которая будет отображать картинку на весь экран. Активность через намерение будет получать идентификатор картинки и выводить её на экран.
Не забываем прописать новый класс в манифесте проекта.
Возвращаемся к главной активности и добавляем обработчик щелчков на сетке:
Снова запускаем проект и щёлкаем по любой миниатюре — должен запуститься новый экран с картинкой во весь рост. Теперь можно разглядеть кота получше.
Загружаем картинки из внешнего накопителя
Попробуем загрузить картинки с внешнего накопителя в GridView. Пример писался под Android 2.3, возможно сейчас уже не заработает.
Разметка основного экрана состоит из одного компонента GridView:
Для данного компонента нужен адаптер. Создадим новый класс ImageAdapter.
ImageAdapter.java
Код для главной активности:
В этом примере при щелчке выводится всплывающее сообщение. Вы можете запустить новую активность с показом выбранной картинки.
Источник
TableLayout и TableRow
Разметка TableLayout (Табличная разметка) позиционирует свои дочерние элементы в строки и столбцы, как это привыкли делать веб-мастера в теге table. TableLayout не отображает линии обрамления для их строк, столбцов или ячеек. TableLayout может иметь строки с разным количеством ячеек. При формировании разметки таблицы некоторые ячейки при необходимости можно оставлять пустыми. При создании разметки для строк используются объекты TableRow, которые являются дочерними классами TableLayout (каждый TableRow определяет единственную строку в таблице). Строка может не иметь ячеек или иметь одну и более ячеек, которые являются контейнерами для других объектов. В ячейку допускается вкладывать другой TableLayout или LinearLayout.
TableLayout удобно использовать, например, при создании логических игр типа Судоку, Крестики-Нолики и т.п.
Вот несколько правил для TableLayout. Во-первых, ширина каждой колонки определяется по наиболее широкому содержимому в колонке. Дочерние элементы используют в атрибутах значение match_parent. Атрибут TableRow для layout_height всегда wrap_content. Ячейки могут объединять колонки, но не ряды. Достигается слияние колонок через атрибут layout_span.
Если атрибуту android:stretchColumns компонента TableLayout присвоить значение «*», то содержимое каждого компонента TableRow может растягиваться на всю ширину макета.
Создаем таблицу прогноза погоды
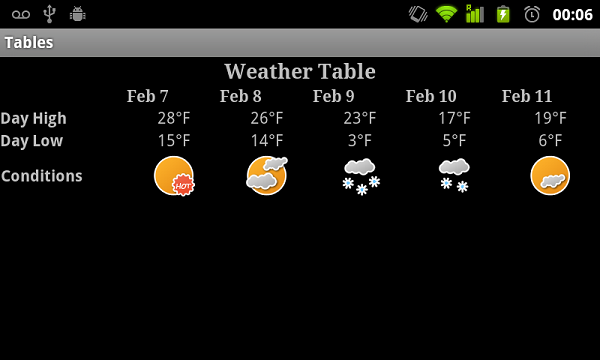
Например, для создания таблицы прогноза погоды можно использовать следующий дизайн:
- В первом ряду показать заголовок таблицы
- Во втором ряду показать даты по типу календаря
- В третьем ряду показать наибольшую температуру
- В четвёртом ряду показать наименьшую температуру
- В пятом ряду показать графику (дождь, снег, облачность, солнце)
Показать код (щелкните мышкой)
В альбомной ориентации наша разметка будет выглядеть следующим образом
Программное создание TableLayout
Усадка, усушка, утруска
Если текст в ячейке таблицы слишком длинный, то он может растянуть ячейку таким образом, что часть текста просто выйдет за пределы видимости. Чтобы избежать данной проблемы, у контейнтера TableLayout есть атрибут android:shrinkColumns. Мы рассмотрим программное применение данного атрибута через метод setColumnShrinkable().
Для начала смоделируем ситуацию и поместим в одну из ячеек очень длинный текст, который не поместится на экран:
Теперь напишем код для усадки текста:
Книжная полка
Создадим подобие книжной полки. Нам понадобится изображение одной полки, которая послужит фоном и изображение книги (найдите сами).
Объявим две константы, которые отвечают за количество полок и количество книг на каждой полке.
Откуда на верхней полке появился кот и как он туда забрался я не знаю. Вы уж сами разберитесь с ним.
Источник
Адаптация таблиц под мобильные устройства
Для кого эта статья
Почти все дизайнеры сталкиваются с проблемой адаптации при отрисовке таблиц в интерфейсах — а именно адаптации таблиц под мобильные устройства. Справедливо также будет отметить полезность статьи для Frontend разработчиков, которые эти самые таблицы верстают.
Проблема
Проблема у дизайнера начинается в тот момент, когда таблица из десктопной версии интерфейса адаптируется под мобильные устройства. Как мы знаем — таблицы могут иметь много столбцов, что влечёт за собой вылеты таблицы за ширину экрана на мобильном устройстве.
Данная проблема встречается повсеместно, и усугубить ее может пожалуй лишь контент ячейки, который не переносится построчно, увеличивая тем самым ширину колонки.
Подопытный набор данных
Для того чтобы понимать лучше суть проблемы, мы придумаем себе таблицу, и будем ее адаптировать.
Результатом станет довольно обширная таблица, которая имеет все нужные нам виды колонок. Признаться даже список сверху вызывает у меня вопросы — справа тратится слишком много места.
С фиксированной шириной и переносом строк
С шириной по контенту
Анонс следующей статьи “О списках в интерфейсах и как их применять по феншую”.
Десктоп
В окне браузера наша таблица будет довольно комфортно себя чувствовать. Мы можем контролировать отображение контента так, как нам нужно. Даже если таблица перестанет помещаться по ширине — то мы всегда можем либо скрыть пару колонок с самым низким приоритетом, либо в крайнем случае сделать скроллинг по горизонтали.
Варианты адаптации
Проблема — наша таблица по ширине не влезает в телефон.
Делать растровую картинку с таблицей и вставлять ее в макет
Возможные верные решения по убыванию
Каждую строку таблицы делать блоком
Первый вариант адаптации — сделать каждую строку таблицу отдельным блоком, и вывести ее на экране телефона.
Проблема с данным методом: Удлиняется вертикальный скроллинг, данные повторяются. (частично решается добавлением фильтров для поиска)
Возьмём за пример таблицу, которая отображена сверху. В таком виде она не поместится по ширине в мобильный экран. Для решения этой проблемы мы будем каждую строку таблицы преобразовывать в блок.
Таким образом мы добьемся максимальной читаемости таблицы, без потери данных. Мы видим в строке все столбцы, при необходимости можем сделать функцию поиска, а так же добавить сортировки для блоков. Проблемой при данном подходе является длинный скроллинг.
Второй вариант — горизонтальный скроллинг таблицы
Для реализации данного подхода — нам нужно взять таблицу из десктопной версии сайта, и поместить ее в мобильный экран, а весь тот контент, который не помещается по ширине вынести за границы экрана, добавив при этом горизонтальную прокрутку к скрытым столбцам.
Субъективно для меня — это наименее подходящий вариант отображения таблиц в мобильных устройствах — так, как он скрывает большую часть контента за пределами окна устройства — что нарушает визуальную целостность данных контекста каждой строки таблицы (мы не видим строку целиком).
Вывод
Теперь адаптация таблиц не должна нам казаться невыполнимой задачей, мы научились делать так, чтобы таблицы были удобоваримыми не только на десктопной версии сайтов, но и в мобильной (что применимо и к мобильным приложениям).
Если вы заметили ошибки, или вам есть что дополнить — дайте мне знать, я обязательно это сделаю. Спасибо за внимание!
Источник
Полный список
GridView – еще один из компонентов, использующих адаптеры. Он выводит элементы в виде сетки/матрицы/таблицы, нужное подчеркнуть )
Сделаем простой пример. И рассмотрим интересные атрибуты этого компонента.
Project name: P0571_GridView
Build Target: Android 2.3.3
Application name: GridView
Package name: ru.startandroid.develop.p0571gridview
Create Activity: MainActivity
В экран main.xml поместим GridView:
Создадим в любой папке res/drawable-* файл rect.xml
Это просто прямоугольник, залитый синим цветом. Я буду использовать его как фон. Я эту тему еще не рассматривал в уроках, тут можно почитать подробнее .
Создадим свой layout для адаптера – item.xml
LinearLayout с фоном drawable/rect, который мы создали ранее. И TextView.
Кода немного. Определяем GridView и создаем адаптер. В качестве layout для адаптера используем созданный item.xml, а tvText – это элемент, в который адаптер будет вставлять текст. Метод adjustGridView пока пустой, в нем будем кодить настройки Grid-а.
Давайте смотреть, какие для GridView есть атрибуты.
numColumns и columnWidth
numColumns – кол-во столбцов в сетке. Если его не задавать, то столбец будет по умолчанию один. Запустим приложение и убедимся.
Давайте поменяем это свойство — укажем, например 3. Сделаем это в пустом пока что методе adjustGridView
Сохраним и запустим.
Все верно, получилось три столбца.
Это свойство также может иметь значение AUTO_FIT. В этом случае проверяется значение поля атрибута columnWidth (ширина столбца).
— если ширина столбца явно указана, то кол-во столбцов рассчитывается исходя из ширины, доступной GridView, и ширины столбцов.
— иначе, кол-во столбцов считается равным 2
Проверим. Укажем кол-во столбцов = AUTO_FIT, а ширину столбцов задавать пока не будем.
Запускаем, видим два столбца
Теперь укажем явно ширину столбцов, пусть будет 50.
Теперь кол-во столбцов рассчитывается исходя из их ширины.
Видно, что в экран влезло 6 столбцов. Вы можете поизменять параметр ширины столбцов и убедиться, что их кол-во будет меняться.
horizontalSpacing, verticalSpacing
Это горизонтальный и вертикальный отступы между ячейками. Пусть будет 5.
Между ячейками появилось расстояние.
stretchMode
Этот параметр определяет, как будет использовано свободное пространство, если оно есть. Используется в случае, когда вы указываете ширину столбца и кол-во ставите в режим AUTO_FIT. Изменим наш метод, добавим туда настройку stretch-параметра.
stretchMode может принимать 4 значения:
NO_STRETCH – свободное пространство не используется
Столбцы выровнены по левому краю. Все свободное пространство справа.
STRETCH_COLUMN_WIDTH – свободное пространство используется столбцами, это режим по умолчанию
Столбцы растянуты по ширине. Она уже может не соответствовать той, что указана в setColumnWidth.
STRETCH_SPACING – свободное пространство равномерно распределяется между столбцами
Ширина столбцов неизменна. Увеличены интервалы между ними.
STRETCH_SPACING_UNIFORM – свободное пространство равномерно распределяется не только между столбцами, но и справа и слева
Ширина столбцов неизменна. Увеличены интервалы между ними и с боков.
Разумеется, все эти параметры можно задавать не только программно, но и через атрибуты в layout-файлах. Вместо ArrayAdapter можно использовать любой другой. Можно прикрутить обработчик setOnItemClickListener и получать позицию или id нажатого элемента. Все как в обычных списках.
Есть также хороший гугловский пример по этой теме:
На следующем уроке:
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник