- Top 7: Best free code editors apps for Android
- Recommendations
- 7. Dcoder
- 6. Quoda Code Editor
- 5. QuickEdit
- 4. anWriter Free
- 3. Pocket Editor
- 2. Turbo-Editor
- 1. DroidEdit Free
- Honorable mentions
- Our Code Editor Free
- Codeanywhere
- Enlightened
- Текст с разметкой в android.widget.TextView
- Задачи
- Создание приложения
- Подготовка ресурсов
- Как всё работает
- Вызов Activity
- Использованные материалы
- Архив с исходниками проекта
Top 7: Best free code editors apps for Android
Carlos Delgado
- September 23, 2021
- 240.7K views
See our top of 7 from the best free code editors applications for software developers.
As an enthusiast developer, I write and read a lot of code every single day without exception. However, not always you can take your laptop and work wherever you want for different reasons. Nowadays, everybody has a Smartphone that is small as a hand. Many developers say that that’s already an impediment because you can’t work comfortably, but we do not all think in the same way (i mean, not all of us have huge fingers).
In this top, we will share with you a collection of 7 from the best free code editors applications available for the Android Platform.
Recommendations
If you want to enjoy your development experience while you work with any of the apps in this top, we recommend you to use an appropriate keyboard like Hacker’s keyboard. This keyboard is available on the Play Store.
7. Dcoder
Dcoder is a mobile coding IDE especially designed to hone your coding skills on mobile. It is a complete package to learn and comprehend the programming languages from a wide range e.g from C to Ruby. It includes Rich text editor supporting syntax highlight and packed with all the necessary tools required to give you all the edge an IDE or Code Compiler can give. The compile process is made through cloud APIs, that means that these features aren’t available without internet.
Not only you can code, you can debug the code to see compilation errors and Result on the same screen. Its more alike port of your favourite Code Editors like Notepad++ or Sublime Text with compilation power. It offers Custom Themes too, Editable font Size for the Editor and much more. This app offers in-app purchases.
6. Quoda Code Editor
Quoda is a sophisticated and easy to use source code editor or IDE, much like Notepad++, Textmate or Sublime Text, with integrated support for SFTP/FTP(S) servers and cloud storage (Dropbox and Google Drive). Other features include downloading URL source code, Code-completion, auto-encoding detection, brace matching, auto-indentation, line bookmarking, colour picker, HTML formatting, and even more — many of these unmatched by other Android IDEs or text editors.
If you want to code productively away from your PC, Quoda is a must have, allowing you to carry a text editor and IDE like Notepad++, Textmate or Sublime Text in your pocket to code when on the move.
5. QuickEdit
QuickEdit is a fast, stable and full featured text editor for Android devices. It has been optimized for both phone and tablet, it’s of high performance and real time feedback on large text files (more than 10,000 lines). The speed and responsiveness is very good if you compare it with other text editor apps on Google Play. It can be used as a text editor or code editor for normal text files and programming files. It will automatically detect the character encoding of your files, but you can still change it as you wish.
QuickEdit allows you to Access files from recently opened or added files collections, FTP, Google Drive, Dropbox and OneDrive and has syntax highlight for more than 40 languages like C++, C#, Java, XML, Javascript, Markdown, PHP, Perl, Python, Ruby, Smali, Swift, etc. QuickEdit has the ability to edit system files on rooted devices too.
4. anWriter Free
anWriter HTML editor helps you to write code: It offers an autocompletion support for: HTML, CSS, JavaScript, LaTeX (PHP, SQL in pro version). It supports modern technologies: It offers an autocompletion support for HTML 5, CSS 3, jQuery, Bootstrap, and Angular It supports FTP: You can download a file from the FTP server, send a file to the FTP server, and browse directories on the FTP server. It allows previewing web pages in application: Allow you to get a quick preview of your web page in an internal viewer. You don’t need to open a browser. The integrated viewer has a JS error console.
With anWriter you will significantly increase your coding speed, compared with a usual notepad. anWriter is much lighter than most IDE, but at the same time much more powerful, than most of notepad like editors.
3. Pocket Editor
Pocket Editor is meant to be used as an integrated development environment (IDE), text editor, and code editor for Android. It offers syntax highlighting, code completion, and other features for languages like:
- JavaScript, HTML, CSS, JSON, XML, and SQL
- PHP
- SQL
- Java, C, C++, C#, Objective-C, Swift, Kotlin
- Ruby
- Python, R, Perl, Lua
- Go, Rust, Elixir, Elm, TypeScript
- Cobol, Fortran, Pascal, Ada, and Assembly
- YAML, TOML, and Markdown
And many more. It offers many features to enhance your performance while you work. Although this app is closed-source, it is totally free and it doesn’t have ads. Pocket Editor is a product by Our Code World.
2. Turbo-Editor
Simple, Powerful and Open Source Text Editor for Android. Built following the latest Android Guidelines to make the experience the most intuitive on the Phone but also on Tablets.
1. DroidEdit Free
DroidEdit is a text and source code editor (similar to Notepad++ or gedit) for android tablets and phones. Take your work everywhere with this application, code while you’re waiting for the bus or when you’re relaxing in a nice beach (i don’t know why someone would code on vacations but, whatever). Don’t rush to your office if you receive an emergency call asking you to change some code. Just pick your mobile phone and edit everything you need. This app supports Emmet Tools, expand simple expressions into full fledged HTML code automagically.
The ad supported version has exactly the same functionality as the paid version except it doesn’t have SFTP support, Dropbox support, Custom themes and root mode.
Honorable mentions
These are some applications that although they aren’t listed in the top, they deserve to be mentioned as they still rock !
Our Code Editor Free
Our Code Editor Free is an integrated development environment (IDE),text editor, code editor for Android. Our Code Editor offers many features to enhance your performance while you work. Download and edit files from many sources (sftp,dropbox), an useful autocomplete and many highlight themes. Ideal for tablets, cell phone and other android devices. No account or internet connection required (excluding dropbox and SFTP), just download, install run and start coding ! The code files will be managed locally on your device.
Our Code Editor supports code folding, Live syntax checker (for a couple of languages), cut, copy, and paste functionality, Search and replace with regular expressions
Although this app is closed-source, it is totally free and it doesn’t have ads. Our Code Editor Free was written by Our Code World .
Codeanywhere
Codeanywhere is a text, code and markup editor, that has been redesigned and reengineered to be light, fast, and mobile-friendly. Connect to your FTP, SFTP Servers, Dropbox or Github account and easily manipulate your resources, folders or files just with the swipe of your finger. Share and collaborate on projects or just a single file — from wherever you are, and of course quickly edit code with our keyboard that has been customised for developers on the go. Codeanywhere also works on the desktop (Mac and PC).
Apparently the Codeanywhere app doesn’t allow to edit local files from your device, only from remote sources.
Enlightened
Enlightened is an elegant, minimalist code editor for Android. Its purpose is similar to that of other lightweight code editors: it allows you to edit text and code of many different languages. Think of it as a kind of Notepad++ for Android devices. At the same time, its goal is to stay minimalistic and intuitive. It has absolutely no ads, intrusive permissions, or other nonsense. This app is not stable and have some bugs, however the app has potential and its improvable, that’s why it’s worth to mention it.
If you know another awesome free code editor application, please share it with the community in the comment box.
Источник
Текст с разметкой в android.widget.TextView
Недавно мне понадобилось сделать довольно хитроумный чат в приложении под Android. Помимо собственно информации требовалось передавать пользователям дополнительную функциональность в контексте определенного сообщения: имя автора сообщения по нажатию на него должно вставляться в текстовое поле ответа, а если это сообщение о только что созданном игровом сеансе, пользователи должны иметь возможность присоединиться к игре по клику и так далее. Одним из главных требований была возможность создавать сообщение, содержащее несколько ссылок, что и задало направление исследований.
WebView, обладая нужной функциональностью, был отвергнут по причине тяжести решения: я даже не стал создавать 100 или сколько-нибудь там экземпляров в тестовых целях, по одному на каждое сообщение, поскольку сразу было понятно, что это расточительство нормально работать не будет.
К счастью, самый обычный TextView обладает неожиданно потрясающей функциональностью по разметке текста и может использоваться как в качестве отдельного элемента, так и служить целой страницей, будучи несравненно легковеснее, чем WebView.
Я реализовал весь, необходимый мне функционал и выяснил ещё несколько довольно интересных вещей, столкнувшись с некоторым количеством подводных камней (впрочем, не очень острых). Можно сказать, всё нижеописанное — руководство по созданию достаточно мощной справочной системы в своём приложении практически даром.
Задачи
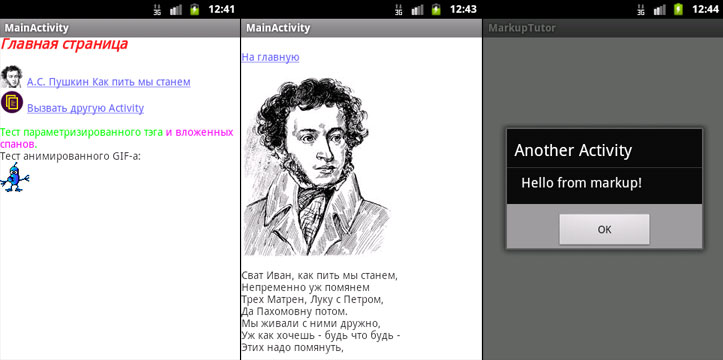
В данном примере мы создадим приложение с двумя Activity, одна из которых содержит TextView, исполняющий роль браузера, из которого, в частности, можно вызвать вторую Activity, демонстрирующую работу с параметрами вызова. Мы выясним, каким образом можно создавать страницы текста с разметкой и изображениями и связывать их ссылками.
Содержимое страниц берётся из строк в ресурсах приложения, а изображения являются drawable-ресурсами. Небольшие изменения в коде позволят использовать другие расположения.
Создание приложения
Любым удобным нам способом создаём обычное приложение:
Немного пояснений к манифесту. Если с первой Activity всё понятно, вторая (AnotherActivity) содержит некие дополнительные описатели.
android:exported=«false» необходимо для того, чтобы компилятор не выдавал предупреждения о том, что мы забыли что-то прописать в экспортируемом компоненте. На мой взгляд, чисто декоративный момент, но чем меньше жёлтых треугольничков — тем спокойнее.
Раздел intent-filter содержит описатели того, каким образом и при каких обстоятельствах будет происходить запуск Activity.
означает, что можно запустить Activity ссылкой вида activity-run://AnotherActivityHost?params.
Значения action и category необходимы системе для того чтобы обнаружить и запустить Activity.
Подготовка ресурсов
Строки, содержащие разметку, должны иметь аттрибут formatted со значением false, а содержимое должно передаваться в блоке CDATA, чтобы у компилятора не было претензий к разметке и специальным символам. В данном примере признаком статьи будет префикс article_ в названии строки.
Также замечен странный глюк, проявляющийся в том, что если текст начинается с тега, то заканчивается он этим же тегом. Если у вас в начале статьи ссылка, советую ставить перед ней либо пробел, либо
.
Изображения могут быть формата jpg, png или gif без анимации. Анимированный gif отображается статичной картинкой. Расположение стандартное для ресурсов, для дисплеев разной плотности можно подготовить свой вариант картинки. В данном примере все изображения находятся в drawable-nodpi
Как всё работает
Рассмотрим некоторые части кода подробно.
TextView используемый нами в качестве браузера, требует особой инициализации:
tvContent.setLinksClickable(true); указывает на то, что ссылки в данном элементе реагируют на нажатие.
tvContent.setMovementMethod(new LinkMovementMethod()); назначает способ навигации по элементу. Использованный нами LinkMovementMethod интересен сам по себе и, возможно, заслуживает отдельной статьи. Я лишь скажу, что при необходимости более полного контроля можно создать его наследника, переопределенные методы которого позволят отслеживать все действия со ссылками в элементе.
В данном методе происходит получение строки по идентификатору из строковых ресурсов, её преобразование из HTML в специальный объект Spanned, затем ещё одно преобразование в Spannable и установка в TextView в качестве содержимого. Всё это кажется довольно громоздким, но тому есть причины.
В TextView, на мой взгляд, странный порядок обработки спанов — с конца списка. При естественном расположении спанов после преобразования строки из HTML, изменения внешнего вида вложенных спанов перекрываются свойствами спанов, их содержащих. Для нормального отображения приходится буквально выворачивать маркировку наизнанку с помощью метода revertSpanned:
Определение обработчика ссылок на изображения минималистично и призвано загружать только картинки из ресурсов. Поскольку мы рассматриваем вариант справочной системы, я посчитал, что этого будет достаточно. С вашего позволения, я не буду цитировать его. Если вы хотите большего, можно обратиться, например, к данной статье.
Более интересен нам будет Html.TagHadler:
Здесь у нас происходит несколько интересных вещей.
При преобразовании из HTML в Spanned методом Html.fromHtml, обрабатываются тэги br , p , div , em , b , strong , cite , dfn , i , big , small , font , blockquote , tt , a , u , sup , sub , h1. h6 и img . В случае, если тэг не опознан, вызывается Html.TagHandler (если, конечно, он передан в вызов).
Мы проверяем, не является ли переданный тэг «нашим» и если это так, создаём соответствующий Span — элемент разметки, а затем накладываем его на текст. Я создал несколько собственных Span-ов, они будут рассмотрены далее. Как правило, Span-ы наследуются от android.text.style.CharacterStyle.
К сожалению, у меня не получилось малой кровью добиться центрования отдельных строк или абзацев, а встроенной возможности для этого не существует. Также, нельзя прочесть атрибуты тэга из xmlReader, поскольку он реализован не полностью. По этой причине пришлось изобретать свой способ передачи параметров: значение является частью тега. В нашем примере таким образом передаётся значение цвета в тэге color, преобразовываемом в ParameterizedSpan. Получается что-то вроде красный . Это достаточно ограниченный и не очень удобный способ, но иногда лучше такой, чем никакого.
Этот код делает следующее: В случае, если передан открывающий Span, он добавляется к концу строки в текущем её виде. В случае, если Span закрывающий, мы находим в строке его открывающий аналог, запоминаем его положение, затем удаляем и добавляем новый, но уже с информацией о начальном положении и длине.
Мы завершили рассмотрение класса Activity, являющегося основным модулем нашего приложения. Теперь рассмотрим вспомогательные классы.
Это Span общего назначения и с его помощью можно задать большинство параметров стиля текста. Его можно использовать как базу для создания стилей текста из собственных тэгов.
Этот класс описывает элемент, который по нажатию на него обеспечивает переход к статье, чей идентификатор является его параметром. Здесь я применил производное от способа, описанного мной ранее: сам тэг является собственным параметром, а его класс определяется префиксом article_. Поднимемся выше, к описанию Html.TagHandler:
Обработчик тэгов, увидев тэг, начинающийся на article_, создаёт ArticleSpan, задавая ему в качестве параметра название тэга. Элемент, при нажатии на него, вызывает метод MainActivity.setArticle, после чего в TextView устанавливается новый текст.
Здесь реализован элемент, получающий параметр явно и отдельно от своего имени. Претензия на своего рода стандарт именования тэгов, раз уж нельзя передавать атрибуты.
Конечно, всё описанное является вариациями одного принципа, каждый выберёт то, что ему удобнее.
Вызов Activity
В HTML мы видим следующее:
При нажатии на ссылку, происходит вызов AnotherActivity с передачей параметров в Intent. Эти параметры можно получить и использовать:
Использованные материалы
Следующие материалы очень ускорили создание данной статьи, да и, чего уж там, сделали его вообще возможным:
Я очень рад, что существует на свете StackOverflow.com.
Архив с исходниками проекта
Архив с исходными текстами и ресурсами проекта можно взять здесь.
Источник