- Android, как ограничить ширину TextView (и добавить три точки в конце текста)?
- 18 ответов
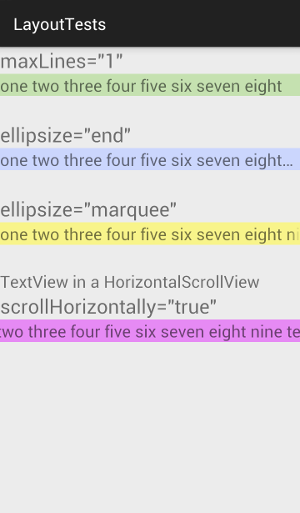
- для Android:maxlines, которое=»1″
- ellipsize= «end»
- ellipsize= «marquee»
- HorizontalScrollView с scrollHorizontally
- Android TextView ellipsize property example
- Android Ellipsize
- Ellipsize property values
- Ellipsize end
- Ellipsize start
- Ellipsize middle
- Ellipsize marquee
- Make textView manually scrollable across the screen
- Что означает эллипсис в андроиде?
- TextView android: ellipsize= «marquee» работает не так, как ожидалось
- 6 ответов
- Как исправить переполнение текста TextView с заполнением android:ellipsize= » marquee»
- 1 ответов
Android, как ограничить ширину TextView (и добавить три точки в конце текста)?
у меня есть TextView что я хочу ограничить его символы. На самом деле, я могу это сделать, но то, что я ищу, — это как добавить три точки (. ) в конце строки. Это показывает, что текст продолжается. Это мой XML, но нет точек, хотя это ограничивает мой текст.
18 ответов
удалено:
добавить еще одно свойство android:singleLine=»true» в вашем Textview
обновление:
следующее, что я узнал, играя с различными вариантами форсирования TextView в одну строку (без троеточия).
для Android:maxlines, которое=»1″
это просто заставляет текст в одну строку. Любой дополнительный Текст скрыт.
ellipsize= «end»
это отсекает текст, который не подходит, но позволяет пользователям знать, что текст был усечен путем добавления многоточия (три точки).
ellipsize= «marquee»
это заставляет текст автоматически прокручиваться по TextView. Обратите внимание, что иногда он должен быть установлен в коде:
якобы android:maxLines=»1″ и android:singleLine=»true» должен делать в основном то же самое, и так как singleLine видимо устаревший я бы предпочел не использовать его, но когда я вынимаю его, шатер больше не прокручивается. Принимая maxLines out не делает хотя, повлияй на это.
HorizontalScrollView с scrollHorizontally
это позволяет пользователю вручную прокручивать, чтобы увидеть всю строку текста.
попробуйте это свойство TextView в файле макета..
Я так понимаю, вы хотите ограничить ширину одной строки и не ограничивать ее символом? С singleLine устарел, вы можете попробовать использовать следующий вместе:
например. вы можете использовать
это ограничит длину texview до 13, но проблема в том, если вы попытаетесь добавить 3 точки(. ), он не будет отображать его, так как он будет частью длины textview.
помимо этого вы должны использовать
Я получил желаемый результат с помощью
трюк установлен maxLines и minLines к тому же значению. и не только android: lines = «2», не делайте трюк. Кроме того, вы избегаете любых устаревших атрибутов.
выход: В Евангелии от Матфея 13, ученики спросили Иисуса, почему он говорит народу притчами. Он ответил: «тебе дано знать.
вы можете ограничить количество символов textview и добавить (. ) после текста. Предположим, вам нужно показать только 5 букв, а затем вам нужно показать (. ), Просто сделайте следующее :
немного Хак ^_^. Хотя это не очень хорошее решение. Но работа, вокруг которой работал для меня: D
EDIT: Я добавил проверку на меньший характер в соответствии с вашим ограниченным нет. характеров.
Я использую горизонтальный Recyclerview.
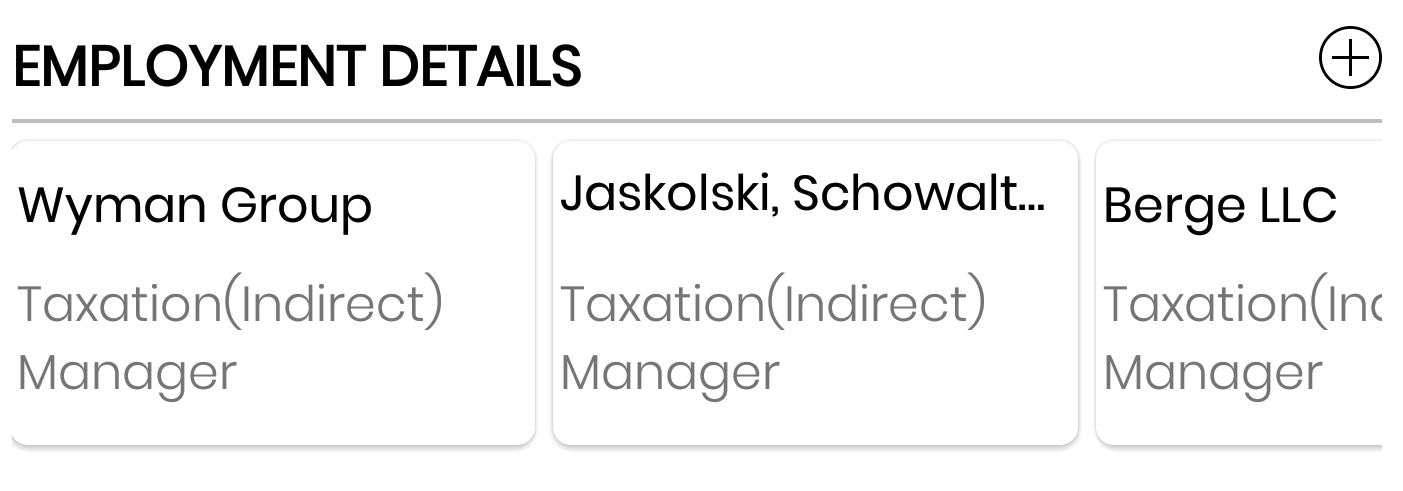
1) здесь, в CardView, TextView искажается вертикально при использовании
Проверьте полужирный TextViews Wyman Group, Jaskolski.
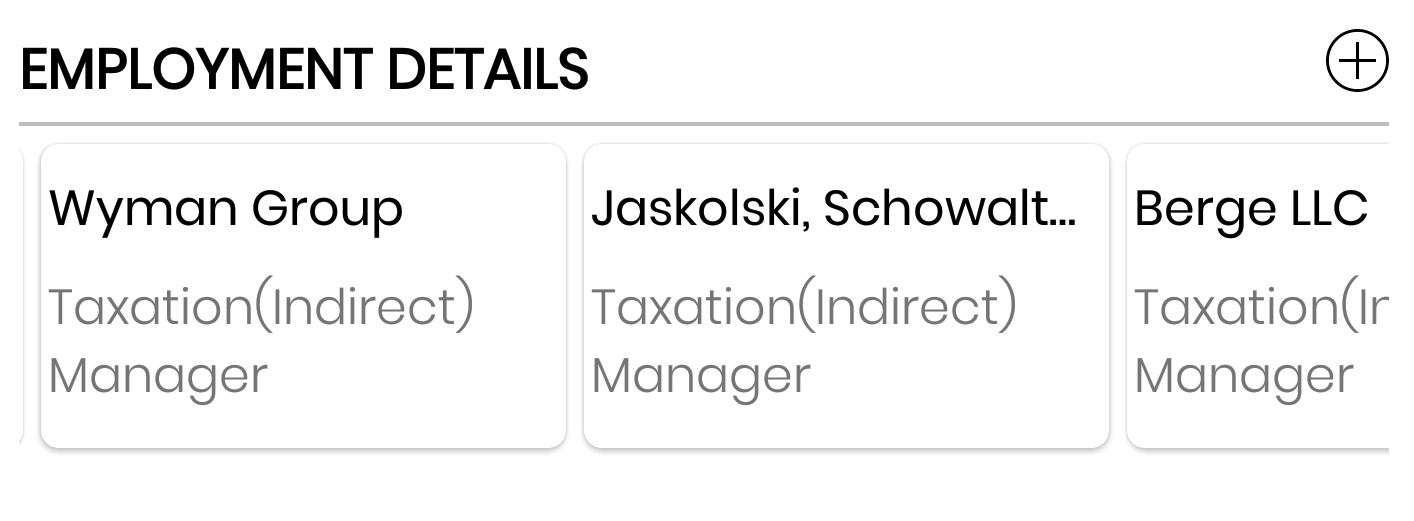
2) но когда я использовал singleLine вместе с ellipsize —
Проверьте полужирный TextViews Wyman Group, Jaskolski.
2-е решение работало для меня правильно (используя singleLine). Также я тестировал в OS версия: 4.1 и выше (до 8.0), он работает нормально без каких-либо сбоев.
вам нужно добавить следующие строки в макет для textview
надеюсь, это сработает для вас.
для работы с android: ellipsize атрибут, вы должны ограничить ширина макета на TextView, таких, что текст находится за пределами видимости TextView.
и android: layout_width атрибут играет здесь ключевую роль, установите его соответственно.
один пример можно:
теперь, здесь, если текст in android: text= «это очень длинный текст для отображения» выходит из поля зрения из TextView с android: layout_width= «120dp», android: ellipsize= «end» обрежет текст и место . (3 точки) после него. т. е. это очень долго. будет отображаться в TextView.
Я думаю, что вы даете фиксировать высоту и ширину текста. Тогда ваше решение будет работать.
вы можете написать эту строку в xml, где вы берете textview :
добавьте эти две строки в текст
подход @AzharShaikh работает отлично.
но я понимаю, что проблема в том, что TextView будет усечен словом (по умолчанию). Показать, если у нас есть текст, как:
тест long_line_without_any_space_abcdefgh
Источник
Android TextView ellipsize property example
This article is about how to work with Android TextView ellipsize property.
Android Ellipsize
Android TextView ellipsize property Causes words in the text that are longer than the view’s width to be ellipsized ( means to shorten text using an ellipsis , i.e. three dots …) instead of broken in the middle to fit it inside the given view.
Ellipsize property values
You can use the following values for ellipsize property:
Ellipsize end
This will truncate your text from the end and put three dots at the end.
XML
Set maxLines to 1 and set ellipsize to “end”
Kotlin Code
Find the textview. Then setMaxLines to 1 and setEllipsize to TextUtils.TruncateAt.END .
Ellipsize start
This will keep the ending portion of your text and replace the starting part with three dots.
XML
Set singleLine to “ true” and ellipsize to “start” .
Kotlin Code
Find the textView, set singleLine, and then set the ellipsize to TextUtils.TruncateAt.START
Ellipsize middle
This will keep the starting and ending of the text and place three dots in the middle.
XML
Set singleLine to true and ellipsize to “middle” .
Kotlin Code
Find the textView, set singleLine to “true” set the ellipsize to TextUtils.TruncateAt.MIDDLE
Ellipsize marquee
It will make your text automatically scroll across the screen horizontally. There are no three dots involved in it.
XML
Set singleLine to true and ellipsize to “marquee”
You will also have to set the textView as selected using kotlin code.
Kotlin Code
Instead of doing half thing from XML and half from kotlin code, you can make your text scroll automatically across the screen using kotlin code only.
Make textView manually scrollable across the screen
The ellipsize marquee makes the text automatically scroll across the screen but if you want to give the scrolling control to the user, you can put your TextView inside a HorizontalScrollView and set the textView’s scrollHorizontally property to “true” .
Источник
Что означает эллипсис в андроиде?
Я добавил EditText в мой макет и добавил подсказку и сделал его по центру горизонтально.
При запуске приложения подсказка была невидимой. Я обнаружил, что значение ellipsize для TextView должно быть start :
В документации на Android я читал:
Если установлено, вызывает слова, которые длиннее, чем вид широко, чтобы быть эллипсированный, а не разбитый посередине.
Проблема заключается в том, что ellipsize не найден в словаре. Может ли кто-нибудь объяснить мне, какие выгоды мы можем получить с помощью атрибута ellipsize ? И в чем разница между start , end , middle ?
Вы можете найти документацию здесь.
В соответствии с вашим требованием вы можете попробовать вариант.
to эллипсис, неологизм, означает сокращение текста с помощью ellipsis, т.е. трех точек . или чаще ligature … , чтобы стоять за опущенные биты.
Скажем, исходное значение pf text view aaabbbccc и его соответствие внутри представления
start вывод будет: … bccc
end вывод будет: aaab…
middle вывод будет: aa… cc
marquee вывод будет: aaabbbccc автоматическое перемещение справа налево
для моего опыта, Ellipsis работает только в том случае, если установлены два атрибута.
для ширины textview, wrap_content или match_parent оба должны быть хорошими.
How to Add an ellipsis in a TextView
android: эллипсизация добавлена в API уровня 1. Эллипсис состоит из трех периодов подряд. (…).
В этот момент эллипс пока не будет отображаться, так как TextView будет автоматически расширяться по умолчанию при вводе нового текста. Вам нужно будет ограничить TextView каким-то образом. Сделайте это, вы можете использовать либо добавить в свой TextView a scrollHorizontally, minLines, or maxLines для отображения эллипсиса.
Чтобы сделать эллипс:
Более подробную информацию вы можете найти здесь
ellipsis – это три периода подряд…
TextView будет использовать многоточие, если он не может расширяться, чтобы показать весь текст. Атрибут ellipsized устанавливает положение трех точек, если это необходимо.
Предположим, что выше ваш текст, и если вы используете атрибут ellipsize start , он будет выглядеть следующим образом
с атрибутом end
Примечание. Ваш текст должен быть больше, чем поле контейнера, для следующего:
Установите это свойство для редактирования текста. Elipsize работает с отключенным текстом редактирования
или setKeyListener (null);
Вот пример того, как работает ellipsize без использования устаревшего android:singleLine=»true» в ConstraintLayout:
помните, если у вас есть текст, который должен быть в одной строке, то измените maxLines на 1.
Источник
TextView android: ellipsize= «marquee» работает не так, как ожидалось
у меня есть некоторые пользовательские элементы в ListView, и каждый элемент, чтобы знать, просто TextView в LinearLayout. Я хотел бы, чтобы текст внутри TextView был одной строкой, прокручивающейся по горизонтали, когда текст слишком длинный. Я прочитал много сообщений об этом, и я придумал решение, которое должно было работать, но вместо того, чтобы прокручивать полный текст, у меня есть текст, вырезанный по длине содержащего представления и заканчивающийся тремя точками. Мне нужны не три точки, а весь текст. нужно прокрутить.
это расположение элементов в списке (list_item.в XML)
Я пробовал также с android:focusable=»true» , android:scrollHorizontally=»true» и android:maxLines=»1″ атрибуты, но ни один из них не работает. В getView() метод адаптера (который расширяет BaseAdapter) я использую setSelected(true) метод в TextView, прежде чем возвращать представление.
Я не могу понять в чем проблема. Любая помощь будет высоко оценена.
6 ответов
у меня была такая же проблема сегодня и я смог понять это. Ни одно из перечисленных решений здесь не работало, поэтому я подумал, что поделюсь тем, что исправил его для меня.
TL; DR: Если вы динамически устанавливаете текст TextView, попробуйте установить необходимые свойства «marquee» в коде, а не в xml-файле макета.
версия: В моем случае у меня был GridView с адаптером и TextView в каждом элементе. Часть товара была текст слишком долго, чтобы поместиться в его «ячейку» сетки, и поэтому я хотел, чтобы все элементы, которые были слишком длинными, прокручивались несколько раз. Поскольку TextView находится в GridView с адаптером, текст, очевидно, устанавливается в коде из текущего элемента адаптера.
через очень болезненную отладку у меня наконец появилась идея установить все настройки шатра в коде в XML-файл макета. Это вызвало 3 точки (. ), чтобы, наконец, уйти от TextView и начать вместо этого прокрутка.
вот как выглядит мой файл макета: (обратите внимание, что ни одно из перечисленных выше свойств не установлено здесь)
и вот как выглядит мой код адаптера:
ключ здесь setSelected(true); на текстовое представление.. Конечно!—3—>
необходимо также установить в xml. Без всего этого шатра не обойтись. Когда-либо.
как отметил @iDroid Explorer, публикация и принятие ответа могут помочь кому-то другому. Адаптируясь из моего ответа на комментарий Тома:
Я нашел решение моей проблемы. После некоторых попыток я понял что проблема была в android: selectAllOnFocus=» true » строка (читать @ Tom’s explanation for probabale reason). Я просто убрал эту линию, и теперь все работает очень хорошо, текст завершен и прокрутка, как желательно, когда это слишком долго для содержания вид.
либо поставить свой LinearLayout или TextView внутри HorizontalScrollView . Это позволит отображать текст в полном объеме и позволяет прокручивать вправо и влево.
попробуйте установить layout_width в «match_parent». TextView требует определенной ширины для работы многоточия и не будет работать с «wrap_content».
я столкнулся с той же проблемой с моим textView теперь получил причину, почему он показывает . в конце текста.!
и после инициализации в моей деятельности
Я нашел решение моей проблемы. После некоторых попыток я понял, что проблема была android:textIsSelectable=»true» . Я просто удалил эту строку, и теперь все работает очень хорошо, текст завершен и прокручивается, как требуется, когда он слишком длинный для содержащего представления.
Источник
Как исправить переполнение текста TextView с заполнением android:ellipsize= » marquee»
на некоторых устройствах Android (LG Google Nexus 5 с Android L и M) TextView с android:ellipsize=»marquee» и заполнение приводит к переполнению текста textview. Это происходит на правой стороне, но не на левой стороне TextView, хотя, в то время как заполнение применяется как к левой, так и к правой стороне.

Это не происходит на Samsung Galaxy S3 и S6 с Android K и L, соответственно.
что могу ли я исправить или обойти это?
1 ответов
ваша проблема-ошибка Android и уже сообщили, и назначить на Android с открытым исходным кодом проекта:
ваш обходной путь может выглядеть следующим образом:
Итак, идея состоит в том, чтобы иметь контейнер-обертку с прокладками, полями и фоном. (Это не должно быть много накладных расходов производительности, если у вас есть только пара таких представлений)
оригинальный неправильный ответ (хотя было два TextViews) Проблема может быть из-за сочетания из стольких атрибутов в вашем TextView. Вот некоторые предложения:
- сначала попробуйте удалить атрибут один за другим, проверяя результат
- вы можете попытаться указать отступы на контейнере вместо текстовых представлений
из вашего макета кажется, что вы можете попробовать что-то вроде этого вместо «match_parent» на ваших текстовых представлениях:
Источник