- Как центрировать текст по горизонтали и вертикали в TextView?
- 30 ответов
- Android TextView: выравнивание текста по ширине
- 26 ответов
- ОБНОВЛЕНО
- Отображение текста в Android
- TextView под капотом
- Измерение длины текста и перенос строк
- Стили текста
- Spans
- Appearance vs metric affecting spans
- Character vs paragraph affecting spans
- Написание своих span’ов
- Использование span’ов в тексте
- Проверка на наличие span’а в тексте
- Разметка текста в различных языковых ресурсах
- Как текст располагается в TextView
- Производительность TextView
- Ускорение показа текста
- Показ большого текста
- Что нужно знать, когда устанавливаешь текст в TextView
- Использование autoLink
- Magnifier
- Заключение
Как центрировать текст по горизонтали и вертикали в TextView?
как отцентрировать текст по горизонтали и вертикали в TextView , Так что он появляется ровно в середине TextView на Android ?
30 ответов
Я предполагаю, что вы используете XML-макета.
вы также можете использовать гравитацию center_vertical или center_horizontal согласно вашей потребности.
и как прокомментировал @stealthcopter на java: .setGravity(Gravity.CENTER);
это сделает трюк
вы также можете настроить его динамически, используя:
это работает при использовании с RelativeLayout, где высота и ширина макета установлены в wrap_content.
вы также можете использовать комбинацию:
тогда, если ширина textview больше, чем» fill_parent», текст все равно будет выровнен влево (не центрирован, как при гравитации, установленной только в»центр»).
применить силы тяжести:
Если вы используете TableLayout, обязательно установите гравитацию TableRows в центр. Иначе не получится. По крайней мере, это не сработало со мной, пока я не установила гравитацию стола в центр.
например, вот так:
необходимо указать Гравитация TextView (центр горизонтальный и Центр вертикальный), как это:
и динамично, используя:
есть два способа сделать это.
первый в XML-коде. Вы должны обратить внимание на . Вы также можете найти этот атрибут в графическом редакторе; это может быть проще, чем редактор XML.
для вашего конкретного сценария, значения силы тяжести будут:
в графическом редакторе вы найдете все возможные значения, даже увидеть их результаты.
по крайней мере для форматирования текста.
Для Линейной Компоновки: В XML используйте что-то вроде этого
чтобы сделать это во время выполнения, используйте что-то вроде этого в своей деятельности
для относительного макета: в XML используйте что-то вроде этого
чтобы сделать это во время выполнения, используйте что-то вроде этого в своей деятельности
использовать в XML-файле.
шаблон
используйте это внутри класса Java
использовать относительный макет
и для другого макета
при использовании gravity works для TextView существует альтернативный метод, реализованный на уровне API 17 —
Не знаю разницы, но это тоже работает. Однако только для уровня API 17 или выше.
на RelativeLayout , это будет хорошо с ним.
и еще один Button и все остальное, что вы можете добавить.
следующее прекрасно работает для меня.
если TextView’s высота и ширина wrap content текст в теге TextView всегда быть в центре. Но если TextView’s ширина match_parent и высотой match_parent или wrap_content тогда вы должны написать следующий код:
на RelativeLayout:
на LinearLayout:
самый простой способ (который удивительно упоминается только в комментариях, поэтому я публикую в качестве ответа):
Вы можете просто установить gravity вашего textview в CENTER .
Если вы пытаетесь центрировать текст на TableRow в TableLayout, вот как я этого достиг:
вот мой ответ, который я использовал в моем приложении. Он показывает текст в центре экрана.
Если вы используете относительный макет:
Если вы используете LinearLayout
как многие ответы предлагают выше, работает нормально.
Если вы хотите центрировать его только по вертикали:
или просто по горизонтали:
просто в вашем XML-файле установите гравитацию textview в центр:
высота и ширина TextView-это содержимое обертки, тогда текст в textview всегда центрируется, а затем делает центр в Родительском макете с помощью:
для LinearLayout также код такой же:
и Pro-грамматически родитель является RelativeLayout java-код это во время выполнения использовать что-то вроде этого в вашей деятельности
вы можете сделать так, чтобы получить текст по центру
мы можем достичь этого с помощью этих нескольких способов: —
android:gravity=»center_horizontal» для выравнивания текстового Центра по горизонтали. android:gravity=»center_vertical» для выравнивания текстового Центра по вертикали. android:gravity=»center» для выравнивания текстового Центра по вертикали и горизонтали.
попробуйте этот путь, он будет работать
используйте приведенный ниже код в xml, он работал для меня, вы можете изменить ориентацию, которая будет в центре
TextView gravity работает в соответствии с вашим родительским макетом.
LinearLayout:
Если вы используете LinearLayout, вы найдете два атрибута гравитации android: гравитация и android: layout_gravity
android: gravity: представляет макет зелья внутреннего текста TextView в то время как android: layout_gravity: представляет позицию TextView в Родительском представлении.
Если вы хотите установить текст по горизонтали & вертикально центр затем используйте ниже код это
RelativeLayout:
используя RelativeLayout вы можете использовать свойство ниже в TextView
android: gravity= «центр» для текстового центра в TextView.
android: gravity= «center_horizontal» внутренний текст, если вы хотите горизонтально по центру.
android: gravity= «center_vertical» внутренний текст, если вы хотите вертикально по центру.
android: layout_centerInParent= » true» если вы хотите TextView в центральной позиции родительского представления. android: layout_centerHorizontal= «true», если вы хотите TextView в горизонтальном центре родительского представления. android: layout_centerVertical= «true», если вы хотите TextView в вертикальном центре родительского представления.
Источник
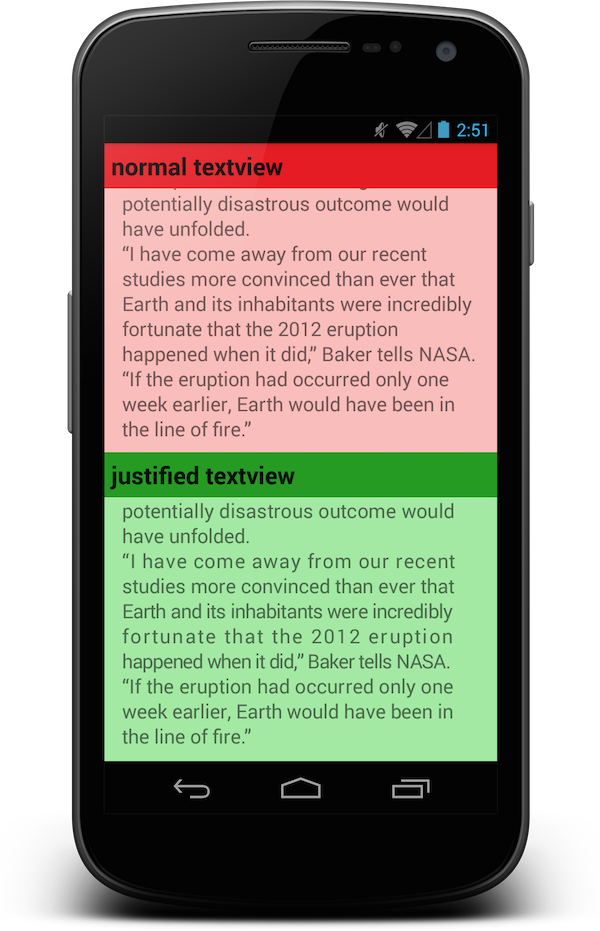
Android TextView: выравнивание текста по ширине
Как добиться выравнивания текста в TextView (с выравниванием текста слева и справа)?
Я нашел возможное решение здесь, но оно не работать (даже если вы измените vertical-center на center_vertical и т. д.).
26 ответов
Для выравнивания текста в android я использовал WebView
Я пока не могу загрузить изображения, чтобы доказать это, но «у меня это работает».
TextView в Android O предлагает полное выравнивание (новое типографское выравнивание).
Вам просто нужно сделать это:
Котлин
Java
XML
По умолчанию: JUSTIFICATION_MODE_NONE ( none в xml).
ОБНОВЛЕНО
Мы создали для этого простой класс. В настоящее время есть два метода достижения того, что вы ищете. Оба требуют НЕТ WEBVIEW и ПОДДЕРЖИВАЕТ SPANNABLES .
ПОДДЕРЖКА : Android 2.0 до 5.X
НАСТРОЙКА
Вы можете использовать проект JustifiedTextView для Android в github. это настраиваемый вид, имитирующий для вас выровненный по ширине текст. Он поддерживает Android 2.0+ и языки справа налево.
Для этого я пишу базу виджетов на собственном текстовом представлении.
Я нашел способ решить эту проблему, но это может быть не очень изящно, но эффект неплохой.
Его принцип заключается в замене пробелов в каждой строке на ImageSpan фиксированной ширины (цвет прозрачный).
Очень просто Мы можем сделать это в файле xml
Вот как я это сделал, на мой взгляд, самый элегантный способ. При использовании этого решения единственное, что вам нужно сделать в макетах:
- добавить дополнительную декларацию xmlns
- измените пространство имен исходного текста TextView s с android на новое пространство имен
- замените TextView на x.y.z.JustifiedTextView
Вот код. Прекрасно работает на моих телефонах (Galaxy Nexus Android 4.0.2, Galaxy Teos Android 2.1). Не стесняйтесь, конечно, заменить мое имя пакета вашим.
/assets/justified_textview.css :
/res/values/attrs.xml :
/res/layout/test.xml :
/src/net/bicou/myapp/widget/JustifiedTextView.java :
Нам нужно настроить рендеринг на программное обеспечение, чтобы получить прозрачный фон на Android 3+. Отсюда и проблема для более старых версий Android.
Надеюсь это поможет!
PS: пожалуйста, обратите внимание, что может быть полезно добавить это ко всей вашей деятельности на Android 3+, чтобы получить ожидаемое поведение:
android:hardwareAccelerated=»false»
Хотя вы все еще не полностью выровненный по ширине текст, теперь вы можете сбалансировать длину строк с помощью android:breakStrategy=»balanced» , начиная с API 23.
Выравнивание текста Android для TextView XML
Просто Android с выравниванием текста по ширине в XML. Вы можете просто реализовать в виджете textview.
По умолчанию android:justificationMode=»none»
Я пишу свой собственный класс для решения этой проблемы. Вот вам просто нужно вызвать статическую функцию выравнивания, которая принимает два аргумента.
- Текстовый объект просмотра
- Ширина содержимого (общая ширина вашего текстового представления)
FILL_HORIZONTAL эквивалентно CENTER_HORIZONTAL . Вы можете увидеть этот фрагмент кода в исходном коде textview:
Для этой проблемы существует CustomView, это настраиваемое текстовое представление поддерживает Justified Text View.
Добавьте указанный выше класс в папку src и используйте этот пример кода для добавления в свой макет:
Просто импортируйте два файла «TextJustifyUtils.java» и «TextViewEx.java» в свой проект.
Теперь, если вы используете обычный textView, например:
Определите переменную и установите для параметра justify значение true,
Обоснование содержания TextView: Его простые ребята просто используют android: justificationMode = «inter_word» в вашем теге TextView.
Просто попробуйте это,
Надеюсь на эту помощь!
Я думаю, что есть два варианта:
Используйте что-то вроде Pango, который специализируется на этом через NDK, и визуализируйте текст в OpenGL или на другой поверхности.
Android пока не поддерживает полное обоснование. Мы можем использовать Webview и выравнивать HTML вместо использования textview. Это прекрасно работает. Если вам непонятно, не стесняйтесь спрашивать меня 🙂
На android, чтобы выровнять текст по левому краю и не иметь усечения цвета фона, попробуйте это, у меня это сработало, давая согласованные результаты на android, ff, т.е. и chrome, но вы должны измерить пространство, которое осталось между текстом при расчете заполнения.
Хакерством является padding-right:1000px; , который сдвигает текст в крайнее левое положение.
Любая попытка сдвинуть код влево или по ширине в css или html приводит к созданию фона только половинной ширины.
Эта строка кода сделает ваш текст оправданным
Вы можете использовать justificationMode как inter_word в xml. Вы должны помнить, что этот атрибут доступен для уровня API 26 и выше. Для этого вы можете назначить targetApi как o. Полный код приведен ниже.
Попробуйте использовать RelativeLayout > (обязательно fill_parent), затем просто добавьте android:layout_alignParentLeft=»true» и
android:layout_alignParentRight=»true» к элементам, которые вы хотели бы видеть снаружи ВЛЕВО и ВПРАВО.
Источник
Отображение текста в Android
Отображение текстовой информации — наверное, самая базовая и важная часть многих Android-приложений. В данной статье пойдет речь о TextView. Каждый разработчик, начиная с «Hello World», постоянно сталкивается с этим элементом пользовательского интерфейса. Периодически в работе с текстом приходится задумываться о реализации различных дизайнерских решений или улучшении производительности при отрисовке экрана.
Я расскажу об устройстве TextView и некоторых тонкостях работы с ним. Основные советы были взяты из докладов прошедших Google I/O.
TextView под капотом
Для отрисовки текста в Android под капотом используется целый стек из различных библиотек. Их можно разделить на две основные части — java-код и нативный код:
Java-код по сути является частью Android SDK, доступной разработчикам приложений, и новые возможности из него могут быть перенесены в support library.
Само ядро TextView написано на C++, что ограничивает портирование в support library реализованных там новых возможностей из новых версий операционной системы. Ядро представляет из себя следующие библиотеки:
- Minikin используется для измерения длины текста, переноса строк и слов по слогам.
- ICU обеспечивает поддержку Unicode.
- HarfBuzz находит для символов юникода соответствующие графические элементы (глифы) в шрифтах.
- FreeType делает растровые изображения глифов.
- Skia – движок для рисования 2D графики.
Измерение длины текста и перенос строк
Если передать строку библиотеке Minikin, которая используется внутри TextView, то первым делом она определяет, из каких глифов строка состоит:
Как можно заметить из данного примера, сопоставление символов юникода с глифами не всегда будет один к одному: здесь сразу 3 символа будут соответствовать одному глифу ffi . Кроме того, стоит обратить внимание, что нужные глифы могут быть найдены в различных системных шрифтах.
Поиск глифов только в системных шрифтах может повлечь за собой сложности, особенно если через символы отображаются иконки или эмодзи, а в одной строке предполагается комбинировать символы из разных шрифтов. Поэтому, начиная с Android Q (29), появилась возможность сделать свой список шрифтов, поставляемых с приложением. Этот список будет использоваться для поиска глифов:
Теперь с использованием CustomFallbackBuilder при сопоставлении символов с глифами SDK будет перебирать указанные font family по порядку, и если не удастся найти соответствие, поиск продолжится в системных шрифтах (а через метод setSystemFallback() можно указать предпочитаемый системный font family). CustomFallbackBuilder имеет ограничение на количество font family – можно добавить не более 64 шрифтов.
Библиотека Minikin разделяет строки на слова и делает измерение отдельных слов. Для ускорения работы, начиная с Lollipop (21), используется системный LRU кэш из слов. Такой кэш дает огромный выигрыш в производительности: вызов Paint.measureText() для закешированного слова займет в среднем 3% от времени первого расчета его размеров.
Если текст не помещается в заданную ширину, Minikin расставляет переносы строк и слов в тексте. Начиная с Marshmallow (23) можно управлять ее поведением, указав у TextView специальные атрибуты breakStrategy и hyphenationFrequency .
При значении breakStrategy=simple библиотека просто будет расставлять переносы последовательно, проходя по тексту: как только строка перестает помещаться, ставится перенос перед последним словом.
В значении balanced библиотека постарается сделать переносы строк так, чтобы строки оказались выровнены по ширине.
high_quality имеет почти такое же поведение, что и balanced , за исключением некоторых отличий (одно из них: на предпоследней строке перенос может быть не только отдельных слов, но и слова по слогам).
Атрибут hyphenationFrequency позволяет управлять стратегией переноса слов по слогам. Значение none не будет делать автоматический перенос слов, normal сделает небольшую частоту переносов, а full , соответственно, задействует максимальное количество слов.
Производительность отрисовки текста в зависимости от выбранных флагов (измерялась на Android P (28)):
Учитывая достаточно сильный удар по производительности, разработчики Google, начиная с версии Q (29) и AppCompat 1.1.0, решили по умолчанию выключить перенос слов ( hyphenation ). Если перенос слов важен в приложении, то теперь его надо включать явно.
При использовании переноса слов надо учитывать, что на работу библиотеки будет влиять текущий выбранный язык в операционной системе. В зависимости от языка система будет выбирать специальные словари с правилами переноса.
Стили текста
В Android есть несколько способов стилизации текста:
- Единый стиль (single style), который применяется для всего элемента TextView.
- Мультистиль (multi style) — сразу несколько стилей, которые могут быть применены к тексту, на уровне параграфа или отдельных символов. Для этого есть несколько способов:
- рисование текста на канве
- html-теги
- специальные элементы разметки – span’ы
Единый стиль подразумевает под собой использование XML-стилей или XML-атрибутов в разметке TextView. При этом система будет применять значения из ресурсов в следующем порядке: TextAppearance, тема (Theme), стиль по умолчанию (Default style), стиль из приложения, и наибольший приоритет — значения атрибутов View.
Использование ресурсов — это достаточно простое решение, но, к сожалению, оно не позволяет применить стиль к части текста.
Html-теги – еще одно простое решение, которое дает такие возможности, как сделать стиль отдельных слов жирным, курсивным, или даже выделить в тексте списки при помощи точек. Все что нужно разработчику — сделать вызов метода Html.fromHtml() , который превратит текст с тегами в текст, размеченный span’ами. Но такое решение имеет ограниченные возможности, так как распознает только часть html-тегов и не поддерживает CSS стили.
Различные способы стилизации TextView можно комбинировать, но стоит помнить о приоритете того или иного метода, что будет влиять на конечный результат:
Еще один способ — рисование текста на канве — дает разработчику полный контроль над выводом текста: например, можно нарисовать текст вдоль кривой линии. Но такое решение в зависимости от требований может быть достаточно сложным в реализации и выходит за рамки этой статьи.
Spans
Для тонкой настройки стилей в TextView используются span’ы. С помощью span’ов можно изменить цвет диапазона символов, сделать часть текста в виде ссылок, изменить размер текста, нарисовать точку перед параграфом и т.д.
Можно выделить следующие категории span’ов:
- Character spans – применяются на уровне символов строки.
- Appearance affecting – не меняют размер текста.
- Metric affecting – изменяют размер текста.
- Paragraph spans – применяются на уровне параграфа.
В Android фреймворке есть интерфейсы и абстрактные классы с методами, которые вызываются во время onMeasure() и отрисовки TextView, эти методы дают доступ span’ам к более низкоуровневым объектам вроде TextPaint и Canvas . Android фреймворк, применяя span, проверяет, какие интерфейсы этот объект реализует, чтобы вызвать нужные методы.
В android фреймворке определено порядка 20+ span’ов, так что прежде чем делать свой собственный, лучше проверить, нет ли в SDK подходящего.
Appearance vs metric affecting spans
Первая категория span’ов влияет на то, как будут выглядеть символы в строке: цвет символов, цвет фона, подчеркнутые или зачеркнутые символы и т.д. Эти span’ы имплементируют интерфейс UpdateAppearance и наследуются от класса CharacterStyle , который предоставляет доступ к объекту TextPaint .
Metric affecting span влияет на размер текста и layout’а, следовательно применение такого span’а потребует не только перерисовку TextView, но и вызов onMeasure() / onLayout() . Эти span’ы обычно наследуются от класса MetricAffectingSpan , который наследуется от упомянутого выше CharacterStyle .
Character vs paragraph affecting spans
Paragraph span влияет на целый блок текста: может изменить выравнивание, отступ или даже вставить точку в начале параграфа. Такие span’ы должны наследоваться от класса ParagraphStyle и вставляться в текст ровно с начала параграфа до его конца. Если диапазон окажется неверным, то span не будет работать.
В Android параграфами считается часть текста, отделённая символами перевода строки ( \n ).
Написание своих span’ов
При написании собственных span’ов надо определиться, что будет затрагивать span, чтобы выбрать, от какого класса надо наследоваться:
- Затрагивает текст на уровне символов → CharacterStyle
- Затрагивает текст на уровне параграфа → ParagraphStyle
- Затрагивает вид текста → UpdateAppearance
- Затрагивает размер текста → UpdateLayout
Вот пример span’а для смены шрифта:
Представим, что мы хотим сделать свой собственный span для выделения блоков кода, для этого отредактируем наш предыдущий span – добавим после установки шрифта еще и изменение цвета фона текста:
Применим span к тексту:
Но точно такой же результат можно получить, скомбинировав два span’а: возьмем наш предыдущий CustomTypefaceSpan и BackgroundColorSpan из Android фреймворка:
Эти два решения будут иметь отличие. Дело в том, что самописные span’ы не могут реализовывать интерфейс Parcelable , в отличие от системных.
При передаче стилизованной строки через Intent или буфер обмена в случае самописного span’а разметка не сохранится. При использовании span’ов из фреймворка разметка останется.
Использование span’ов в тексте
Для стилизованного текста во фреймворке есть два интерфейса: Spanned и Spannable (с неизменяемой и изменяемой разметкой соответственно) и три реализации: SpannedString (неизменяемый текст), SpannableString (неизменяемый текст) и SpannableStringBuilder (изменяемый текст).
| Изменяемый текст | Изменяемая разметка | |
|---|---|---|
| SpannedString | нет | нет |
| SpannableString | нет | да |
| SpannableStringBuilder | да | да |
SpannableStringBuilder , например, используется внутри EditText , которому требуется изменять текст.
Добавить новый span к строке можно при помощи метода:
setSpan(Object what, int start, int end, int flags)
Через первый параметр передается span, затем указывается диапазон индексов в тексте. И последним параметром можно управлять, какое будет поведение span’а при вставке нового текста: будет ли span распространяться на текст, вставленный в начальную или конечную точки (если в середину вставить новый текст, то span автоматически применится к нему вне зависимости от значений флага).
Перечисленные выше классы различаются не только семантически, но и тем, как они устроены внутри: SpannedString и SpannableString используют массивы для хранения span’ов, а SpannableStringBuilder использует дерево интервалов.
Если провести тесты на скорость отрисовки текста в зависимости от количества span’ов, то будут такие результаты: при использовании в строке до
250 span’ов SpannableString и SpannableStringBuilder работают примерно с одинаковой скоростью, но если элементов разметки становится больше 250, то SpannableString начинает проигрывать. Таким образом, если стоит задача применить стиль к какому-то тексту, то при выборе класса надо руководствоваться семантическими требованиями: будут ли строка и стили изменяемыми. Но если для разметки требуется больше 250 span’ов, то предпочтение надо всегда отдавать SpannableStringBuilder .
Проверка на наличие span’а в тексте
Периодически возникает задача проверить, есть ли в spanned строке определенный span. И на Stackoverflow можно встретить такой код:
Такое решение будет работать, но оно неэффективно: придется пройти по всем span’ам, проверить, относится ли каждый из них к переданному типу, собрать результат в массив и в конце всего лишь проверить, что массив не пустой.
Более эффективным решением будет использование метода nextSpanTransition() :
Разметка текста в различных языковых ресурсах
Может возникнуть такая задача, когда требуется выделить при помощи разметки определенное слово в различных строковых ресурсах. Например, нам надо выделить слово “text” в английской версии и “texto” в испанской:
Если требуется что-то простое, например, выделить слово жирным, то можно использовать обычные html-теги ( ). В UI надо будет просто установить строковый ресурс в TextView:
Предположим, нам надо поменять шрифт при помощи CustomTypefaceSpan .
Добавим тег и определим для него ключ “font” и значение – тип шрифта, который мы хотим использовать – “title_emphasis”:
Вытащим строку из ресурсов, найдем аннотации с ключом “font” и расставим span’ы:
Выше упоминалось, что span’ы не из Android-фреймворка не могут имплементировать Parcelable и передаваться через Intent. Но это не относится к аннотациям, которые имплементируют Parcelable . Так что аннотированную строку можно передать через Intent и распарсить точно таким же образом, расставив свои span’ы.
Как текст располагается в TextView
TextView умеет отображать не только текст, но и картинки. Также можно задавать различные отступы перед текстом. Под капотом это работает так, что TextView создает дочерний класс Layout, ответственный непосредственно за отображение текста. Это абстрактный класс, который имеет три реализации, напрямую с ними обычно не приходится работать, если не писать свой элемент управления:
- BoringLayout используется для простых текстов, не поддерживает переносы строк, RTL и другие вещи, но при этом является самым легковесным. TextView использует его, если текст удовлетворяет всем ограничениям.
- StaticLayout используется в TextView для остальных случаев.
- DynamicLayout используется для изменяемого текста в EditText.
У Layout есть много методов, которые позволяют узнать различные параметры отображаемого текста: координаты строк, baseline, координаты начала и конца текста в строке и т.д. (подробнее можно посмотреть в документации)
Такие методы могут быть очень полезны. Например, некоторые разработчики сталкиваются с задачей выделения части текста в прямоугольники с закругленными углами, и пытаются искать ее решение через span’ы, которые не применимы в решении этой проблемы.
Зато на помощь могут прийти методы класса Layout. Вот примерное решение:
При помощи аннотаций выделяем слова, которые должны быть обведены в прямоугольники.
Затем создаем 4 drawable ресурса для всех случаев переноса текста, который должен быть заключен в прямоугольники:
Далее находим нужные нам аннотации в тексте, как это описывалось выше. Теперь у нас есть индексы начала и конца такой аннотации. Через методы Layout можно узнать номер строки, на которой начинается проаннотированный текст, и на которой заканчивается:
Далее придется нарисовать один или несколько прямоугольников. Рассмотрим простой случай, когда проаннотированная часть текста оказалась на одной строке, тогда нам понадобится всего один прямоугольник с четырьмя закругленными углами. Определим его координаты и нарисуем:
Как видно из этого примера, Layout хранит очень много полезной информации по отображаемому тексту, которая может помочь в реализации разных нестандартных задач.
Производительность TextView
TextView, как и любая View, при отображении проходит через три фазы: onMeasure() , onLayout() и onDraw() . При этом onMeasure() занимает больше всего времени, в отличие от двух других методов: в этот момент пересоздается класс Layout и производится расчет размеров текста. Так что изменение размера текста (например, смена шрифта) влечет за собой много работы. Изменение же цвета текста будет более легковесным, потому что потребует только вызова onDraw() . Как упоминалось выше, в системе есть глобальный кэш слов с рассчитанными размерами. Если слово уже есть в кэше, то повторный вызов onMeasure() для него займет 11-16% от времени, которое потребовалось бы для полного расчета.
Ускорение показа текста
В 2015 году разработчики Instagram ускорили показ комментариев к фотографиям, используя глобальный кэш. Идея была в том, чтобы виртуально рисовать текст до показа его на экране, таким образом “разогрев” системный кэш. Когда подходила очередь показа текста, пользователь видел его гораздо быстрее, так как текст уже был измерен и лежал в кэше.
Начиная с Android P (28) разработчики Google добавили в API возможность выполнить фазу измерения размера текста заранее в фоновом потоке – PrecomputedText (и бэкпорт для API начиная с Android I (14) — PrecomputedTextCompat ). С использованием нового API в фоновом потоке будет выполнено 90% работы.
Показ большого текста
Если надо показать большой текст, то не стоит его сразу передавать в TextView. Иначе приложение может перестать плавно работать или вовсе начать зависать, так как будет делать много работы на главном потоке, чтобы показать огромный текст, который пользователь, возможно, даже и не прокрутит до конца. Решением будет разбиение текста на части (например, параграфы) и показ отдельных частей в RecyclerView. Для еще большего ускорения можно заранее рассчитывать размер блоков текста, используя PrecomputedText.
Для облегчения встраивания PrecomputedText в RecyclerView разработчики Google сделали специальные методы PrecomputedTextCompat.getTextFuture() и AppCompatTextView.setTextFuture() :
Так как RecyclerView во время скролла создает новые элементы, которые еще не видны пользователю, то такое решение будет иметь достаточно времени для выполнения работы в фоне до того, как элемент будет показан пользователю.
Следует помнить, что после вызова метода getTextFuture() нельзя менять стиль текста (например, поставить новый шрифт), в противном случае произойдет исключение, так как значения, с которыми вызывался getTextFuture() , не будут совпадать с теми, которые окажутся в TextView.
Что нужно знать, когда устанавливаешь текст в TextView
При вызове метода TextView.setText() на самом деле внутри создается копия строки:
То есть если установить текст со span’ами в TextView, а затем попытаться изменить переданный в setText() объект, то в отображении ничего не произойдет.
Как видно из кода, новый объект создается при помощи фабрики. В TextView имеется возможность заменить фабрику, используемую по-умолчанию, на свою реализацию. Это может быть полезно, чтобы не делать лишних копирований строк. Для этого пишем фабрику, возвращающую тот же объект, и устанавливаем ее в TextView через сеттер spannableFactory :
При установке текста надо не забывать делать вызов textView.setText(spannable, BufferType.SPANNABLE) , чтобы происходило обращение к нашей фабрике.
Разработчики Google советуют использовать это решение для отображения текста со span’ами в RecyclerView, чтобы уменьшить потребление ресурсов нашим приложением.
Если текст уже установлен в TextView, и надо добавить новый span, то совсем не нужно делать повторный вызов setText() . Надо просто взять текст из TextView и добавить в него новый span. TextView автоматически слушает spannable-строку на добавление новых span’ов, и перерисовывается:
Если же у нас есть span, который стоит в тексте у TextView, то можно обновить значения его параметров и заставить TextView перерисоваться. Если новое изменение не затрагивает размер текста, достаточно вызвать invalidate() , в противном случае – requestLayout() :
Использование autoLink
В TextView есть возможность автоматического обнаружения ссылок. Для ее включения достаточно указать в разметке атрибут autoLink . При значении autoLink=”web” TextView во время установки нового текста найдет в нем все URL через регулярное выражение и установит на найденные диапазоны символов URLSpan . Вот примерный код, как это происходит в SDK при вызове setText() :
Так как это происходит на UI потоке, то не стоит использовать autoLink=”web” внутри элементов RecyclerView. В таком случае лучше вынести определение ссылок в фоновый поток. И здесь на помощь нам приходит класс LinkifyCompat :
У autoLink еще есть возможность указать значение map – распознавание почтовых адресов (оно же будет включено при значении all ). Эту возможность лучше вообще никогда не использовать. Проблема в том, что под капотом там будет создание экземпляра WebView, через который будет осуществляться поиск адреса! В исходном коде SDK в методе Linkify.gatherMapLinks() можно увидеть такую строку, этот код выполняется на главном потоке:
А внутри WebView стоит TODO от разработчиков SDK:
Но что же тогда использовать? Решением будет новая технология Smart Linkify, к сожалению доступная только начиная с Android P (28), которая работает на основе нейронных сетей и распознает различную информацию, в том числе и почтовые адреса. Вот небольшой пример использования:
В отличие старого Linkify, распознанные адреса не будут простыми ссылками. Над адресами при нажатии будет отображаться контекстный toolbar с возможными действиями, например показ адреса на Google карте.
Технология Smart Linkify способна распознавать различные данные: номера телефонов, авиарейсы и многое другое.
Magnifier
Начиная с Android P (28), появился новый элемент управления – Magnifier, который показывает увеличенные символы при выделении текста. С его помощью пользователю гораздо проще установить курсор на нужную позицию.
По умолчанию он работает в TextView, EditText и WebView, но при желании его можно использовать при написании своих элементов пользовательского интерфейса: его API достаточно прост.
Заключение
В данной статье были опущены многие нововведения последних версий Android и смежные темы, заслуживающие отдельных статей, например:
- работа со стилями и темами при отображении текста
- работа со шрифтами
- работа с классами, производными от TextView (например, EditText)
Если кому-то интересна одна из этих тем, рекомендую посмотреть презентацию с прошедшего Google I/O’19 “Best Practices for Using Text in Android”.
Источник