- 400+ Android & Flutter Code
- Saturday, January 3, 2015
- How to change TextView background color in android
- Set TextView background color programmatically
- Как сделать фон 20% прозрачным на Android
- ОТВЕТЫ
- Ответ 1
- Ответ 2
- Шестнадцатеричные значения непрозрачности
- Ответ 3
- Ответ 4
- Ответ 5
- Ответ 6
- Ответ 7
- Файл activity_main.xml
- Файл MainActivity.java
- Ответ 8
- Ответ 9
- Ответ 10
- Ответ 11
- Ответ 12
- Ответ 13
- Ответ 14
- Ответ 15
- Ответ 16
- Android Custom Dialog With Transparent Background | Background Color
- Creating Transparent Background
- Step 1. Making Colors
- Step 2. XML files for dialog
- Second file
- Third File
- Step 3. Last Main Changes
- TextView
- Программная установка текста
- Атрибуты
- Программная установка фона
- Реагируем на событие onClick
- Многострочный текст
- Увеличиваем интервалы между строками
- Бой с тенью
- Создание ссылок автоматом
- Совет: Используйте полупрозрачность с умом
- Выделить текст для копирования
400+ Android & Flutter Code
Example code for android + flutter app developers.
Saturday, January 3, 2015
How to change TextView background color in android
TextView display text on android application. android developer can change TextView background color both programmatically at run time in java file and statically by declarative syntax in xml layout file or xml xml resource file.
the following example code demonstrate us how can we set or change the TextView background color by declarative syntax. in this example we did not make any changes on java file, so we does not include java file here.
in this exampe code we include few TextView widgets. we define their background color by various way. the simple way to define TextView background color is its android:background attribute. we can assign a Hexadecimal color string for this attribute to generate TextView background color.
Hexadecimal color is specified with an RGB value and optional alpha channel. in this example code we uses the following hexadecimal color format to define Textview background color, those are #RGB, #ARGB, #RRGGBB and #AARRGGBB. in this hexadecimal color format ‘A’ describe alpha channel, ‘R’ describe red channel, ‘G’ describe green channel and ‘B’ describe blue channel.
Color is a simple resource which we can reference using the value provided in the name attribute not the name of xml file. so we can combine color resources with other simple resources in a single xml file. ech color resource is a name value pair. resource file saved on res/values folder.
in this example we create a resource file to store color names. this xml resource file name is colors.xml and its located at res/values/colors.xml. we saved our preferred colors name and value in the xml file to use them on app widgets.
finally. we can define TextView background color from xml resource file by android:background attribute as android:background=»@color/AliceBlue». the specified TextView will display AliceBlue background on app.
Set TextView background color programmatically
Источник
Как сделать фон 20% прозрачным на Android
Как сделать фон Textview около 20% прозрачным (не полностью прозрачным), где есть цвет в фоновом режиме (то есть белый)?
ОТВЕТЫ
Ответ 1
Сделайте цвет 80% в альфа-канале. Например, для красного использования #CCFF0000 :
В этом примере CC представляет собой шестнадцатеричное число для 255 * 0.8 = 204 . Обратите внимание, что первые два шестнадцатеричных цифры для альфа-канала. Формат #AARRGGBB , где AA — альфа-канал, RR — красный канал, GG — зеленый канал, а BB — синий канал.
Я предполагаю, что прозрачность 20% означает 80% непрозрачность. Если вы имели в виду другой путь, вместо CC используйте 33 , который является шестнадцатеричным для 255 * 0.2 = 51 .
Чтобы рассчитать правильное значение для значения альфа-прозрачности, вы можете выполнить следующую процедуру:
- Учитывая процент прозрачности, например 20%, вы знаете, что непрозрачное процентное значение составляет 80% (это 100-20=80 )
- Диапазон для альфа-канала — 8 бит ( 2^8=256 ), то есть диапазон от 0 до 255.
- Задайте непрозрачный процент в альфа-диапазоне, то есть умножьте диапазон (255) на процент. В этом примере 255 * 0.8 = 204 . При необходимости округлите до ближайшего целого числа.
- Преобразуйте значение, полученное в 3., которое находится в базе 10, в шестнадцатеричное (основание 16). Вы можете использовать Google для этого или любого калькулятора. Используя Google, введите «204 в hexa», и он даст вам шестнадцатеричное значение. В этом случае это 0xCC .
- Подготовьте значение, полученное в 4., к желаемому цвету. Например, для красного, который есть FF0000 , у вас будет CCFF0000 .
Ответ 2
Используйте код ниже для черного:
Теперь, если я хочу использовать непрозрачность, вы можете использовать следующий код:
Шестнадцатеричные значения непрозрачности
Если вы всегда забываете, какой код для прозрачности, тогда вы должны увидеть ссылку ниже и не беспокоиться о том, чтобы вспомнить что-нибудь о прозрачном коде: —
Ответ 3
Вы можете управлять непрозрачностью цвета, изменяя первые 2 символа в определении цвета:
# 99 000000
Ответ 4
Используйте цвет с альфа-значением, например #33—— , и установите его как фон вашего editText, используя атрибут XML android:background=» » .
- 0% (прозрачный) → # 00 в шестнадцатеричном
- 20% → # 33
- 50% → # 80
- 75% → # C0
- 100% (непрозрачный) → #FF
255 * 0.2 = 51 → в шестнадцатеричном формате 33
Ответ 5
Вы можете попробовать сделать что-то вроде:
Здесь вы можете установить непрозрачность между 0 (полностью прозрачным) до 255 (полностью непрозрачный). 51 — это именно то, что вам нужно.
Ответ 6
В Android Studio есть встроенный инструмент для настройки значения цвета и альфа/непрозрачности:
Ответ 7
Я взял три взгляда. В первом виде я установил полный (без альфа) цвет, во втором — половинный (0,5 альфа) цвет, а в третьем — светлый (0,2 альфа).
Вы можете установить любой цвет и получить цвет с помощью альфы, используя следующий код:
Файл activity_main.xml
Файл MainActivity.java
Котлин версия:
Готово
Ответ 8
Все шестнадцатеричные значения от 100% до 0% альфа. Вы можете установить любой цвет с альфа-значениями, указанными ниже. например #FAFFFFFF (ARRGGBB)
Ответ 9
Существует значение XML alpha , которое принимает двойные значения.
Так как API 11+ диапазон от 0f до 1f (включительно), 0f прозрачен и 1f непрозрачен:
android:alpha=»0.0″ thats invisible
android:alpha=»1.0″ полная видимость
Как это работает.
Ответ 10
Таким же образом мы можем сделать прозрачным.
Код белого цвета — FFFFFF
70% белый — # B3 FFFFFF.
100% — FF, 95% — F2, 90% — E6, 85% — D9, 80% — CC, 75% — BF, 70% — B3, 65% — A6, 60% — 99, 55% — 8C, 50% — 80, 45% — 73, 40% — 66, 35% — 59, 30% — 4D, 25% — 40, 20% — 33, 15% — 26, 10% — 1A, 5% — 0D, 0% — 00
Ответ 11
Альфа варьируется от 0 (прозрачный) и 1 (непрозрачный) в Android API 11 +
Ответ 12
Теперь Android Studio 3.3 и более поздняя версия предоставляют встроенную функцию для изменения альфа- значения цвета,
Просто нажмите на цвет в редакторе студии Android и укажите альфа-значение в percentage .
Для получения дополнительной информации см. Изображение ниже
Ответ 13
См. популярность ниже textView, используя это
XML
Динамически
btn.getBackground() SetAlpha (128).//50% прозрачный
tv_name.getBackground() SetAlpha (128).//50% прозрачный
Android: альфа = «0,38»
Ответ 14
Здесь программное решение от @Aromero отвечает, чтобы вычислить шестнадцатеричное значение для альфа-канала.:)
Ответ 15
Попробуйте этот код 🙂
Это полностью прозрачный шестнадцатеричный код — «# 00000000»
Ответ 16
В Kotlin вы можете использовать альфа, как это,
Результат как на скриншотах.
Источник
Android Custom Dialog With Transparent Background | Background Color
This article is on Android Custom Dialog With Transparent Background Color Example.
You will learn to make custom dialog with transparent background.
We will also learn to change background color with different level of transparency.
For this purpose, we will make separate XML layout files for every dialog.
One easy trick for transparent background is to make the root layout of XML file as a transparent.
Creating Transparent Background
Step 1. Making Colors
First of all, we will define various colors with different opacity.
Write down the below lines in res->values->colors.xml file.
Here, colorTransparent and redTransparent are the colors we will use in dialog background.
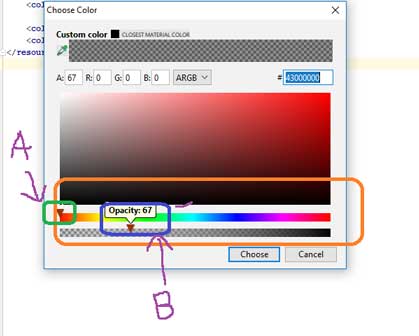
See the below image,

- Above Image shows us how to define color with different opacity.
- For this, open your colors.xml file.
- Here, you will see squares filled with colors define in tags. These squares are at the left side of the tags.
- Click on that square. System will open a dialog window like the above image.
- In this window, there two horizontal sliders (A & B as per the above image) .
- With the help of the A, you can set the color and by using B, you can set the opacity of that color.
- Lower the opacity, more transparency is there.
Step 2. XML files for dialog
Before making drawable files, we need to add two images in the drawable folder.
After downloading images from above link, add these two images in res->drawable folder.
For every custom dialog, we will make separate XML drawable files.
So, create a new XML file under res->drawable directory.
Set the name of the file as dialog_transparent.xml and add the following code
- Above code will generate custom dialog with fully transparent background.
- The parent element of this file is RelativeLayout.
- I have set the background color of this relativelayout as the fully transparent with opacity 67.
- Elements other than relativelayout will create attractive custom dialog with twitter image, text and two buttons.
Second file
Now under res->drawable directory, make another XML file and give it a name dialog_second.xml
Code structure for dialog_second.xml is as the below
- It has the same dialog structure as the previous one. A twitter image, text and two buttons.
- But I have set the background of square in which twitter image, text and two buttons are present, as the WHITE color.
- For real view of this dialog, you can see the output video present at the bottom end of this tutorial.
Third File
Under the same directory, prepare another XML file named third_dialog.xml
Code structure for third_dialog.xml is as the following
- This file also create custom dialog with same elements.
- But it will hold the red background with opacity 127.
- I have set the red color with opacity 127 at the root element of this file, which is RelativeLayout.
Step 3. Last Main Changes
Now it is time to make final changes in this project.
Copy the below coding lines in your activity_main.xml file
- I have taken three buttons in this file.
- Every buttons will create custom dialog using different drawable XML files which we have just created in step 2.
Code snippet for MainActivity.java is as the following
Consider the below coding lines
- There are three button clicks in the above snippet.
- Compiler will call showDialog() method when the user clicks the first button.
- It will call showDialogSecond() method when the user clicks the second button.
- On the click of third button, compiler execute the showDialogThird() method.
Code For showDialog() method is as the below
- Compiler will create the object of the Dialog class.
- Then it will set the content view as the dialog_transparent.xml file.
- So this custom dialog will have the view created by the dialog_transparent.xml file.
- Then compiler will set the text in the textview of the dialog.
- After this, compiler will set the button clicks for OK and CANCLE button.
- Finally, dialog.show() method will create the dialog with transparent background.
Similarly, showDialogSecond() method and showDialogThird() method will create dialogs.
- showDialogSecond() method will inflate dialog_second.xml file and showDialogThird() method will inflate third_dialog.xml file.
Thus, you have seen that creating a custom dialog with transparent background is not a complex task if you make it with proper XML file.
Transparent background with any color is also possible with little trick and tips.
Источник
TextView
Компонент TextView предназначен для отображения текста без возможности редактирования его пользователем, что видно из его названия (Text — текст, view — просмотр).
Находится в разделе Texts.
TextView — один из самых используемых компонентов. С его помощью пользователю удобнее ориентироваться в программе. По сути, это как таблички: Руками не трогать, По газону не ходить, Вход с собаками воспрещен, Часы работы с 9.00 до 18.00 и т.д., и служит для представления пользователю описательного текста.
Для отображения текста в TextView в файле разметки используется атрибут android:text, например:
Такой подход является нежелательным. Рекомендуется всегда использовать текстовые ресурсы. В будущем эта привычка позволит вам обеспечить многоязыковую поддержку:
Программная установка текста
Программно текст можно задать методом setText():
Атрибуты
Для всех вышеперечисленных атрибутов в классе TextView есть соответствующие методы для чтения или задания соответствующих свойств.
Программно установим размеры текста при помощи setTextSize() с различными единицами измерения.
По умолчанию у компонентов TextView отсутствует фоновый цвет. Чтобы задать цвет, укажите значение Drawable для атрибута android:background. В качестве значения Drawable может использоваться изображение или XML-представление фигуры, включающий ресурс Drawable (поместить в папку res/drawable).
Программная установка фона
В некоторых случаях программисты из-за невнимательности неправильно меняют фон элемента программным способом и удивляются, почему ничего не работает.
Предположим, у вас определён в ресурсах зелёный цвет:
Следующий код будет ошибочным:
Нужно так (два варианта):
Реагируем на событие onClick
Если вы хотите, чтобы TextView обрабатывал нажатия (атрибут android:onClick), то не забывайте также использовать в связке атрибут android:clickable=»true». Иначе работать не будет!
Многострочный текст
Если вы хотите создать многострочный текст в TextView, то используйте символы \n для переноса строк.
Например, в ресурсах:
Обратите внимание, что в тексте также применяется простое форматирование.
Также перенос на новую строку можно задать в коде:
Увеличиваем интервалы между строками
Вы можете управлять интервалом между соседними строчками текста через атрибут android:lineSpacingMultiplier, который является множителем. Установите дробное значение меньше единицы, чтобы сократить интервал или больше единицы, чтобы увеличить интервал между строками.
Бой с тенью
Чтобы оживить текст, можно дополнительно задействовать атрибуты для создания эффектов тени: shadowColor, shadowDx, shadowDy и shadowRadius. С их помощью вы можете установить цвет тени и ее смещение. Во время установки значений вы не увидите изменений, необходимо запустить пример в эмуляторе или на устройстве. В следующем примере я создал тень красного цвета со смещением в 2 пикселя по вертикали и горизонтали. Учтите, что для смещения используются единицы px (пиксели), единицы dp не поддерживаются.
Программный эквивалент — метод public void setShadowLayer (float radius, float dx, float dy, int color):
Создание ссылок автоматом
У TextView есть ещё два интересных свойства Auto link (атрибут autoLink) и Links clickable (атрибут linksClickable), которые позволяют автоматически создавать ссылки из текста.
Выглядит это следующим образом. Предположим, мы присвоим элементу TextView текст Мой сайт: developer.alexanderklimov.ru и применим к нему указанные свойства.
При этом уже на этапе разработки вы увидите, что строка адреса сайта после слов Мой адрес: стала ссылкой. Если вы запустите приложение и нажмете на ссылку, то откроется браузер с указанным адресом. Вам даже не придется писать дополнительный код. Аналогично, если указать номер телефона (параметр phone), то запустится звонилка.
У ссылки есть интересная особенность — при длительном нажатии на ссылку появляется диалоговое окно, позволяющее скопировать ссылку в буфер обмена.
Атрибут autoLink позволяет комбинировать различные виды ссылок для автоматического распознавания: веб-адрес, email, номер телефона.
Цвет ссылки можно поменять через свойство Text color link (XML-атрибут textColorLink), а программно через метод setTextLinkColor().
Программно можно установить ссылки на текст через класс Linkify:
Кроме константы ALL, можно также использовать Linkify.EMAIL_ADDRESSES, Linkify.MAP_ADDRESSES, Linkify.PHONE_NUMBERS. К сожалению, русские адреса не распознаются. В моём случае индекс был распознан как телефонный номер, а город и улица не стали ссылкой.
В таких случаях придётся самостоятельно добавить ссылки в текстах. Например, определим ссылку в ресурсе:
Присвоим созданный ресурс тексту в TextView и запустим пример. Сам текст будет выглядеть как ссылка, но реагировать не будет. Чтобы исправить данную проблему, добавим код:
Ссылки в тексте выглядят не совсем удобными. Есть отдельная библиотека, которая улучшает функциональность. Описание проблем и ссылка на библиотеку есть в статье A better way to handle links in TextView — Saket Narayan.
Совет: Используйте полупрозрачность с умом
Если вам нужно установить текст полупрозрачным, то не используйте атрибут android:alpha:
Дело в том, что такой подход затрачивает много ресурсов при перерисовке.
Атрибут textColor позволяет установить полупрозрачность без потери производительности:
Выделить текст для копирования
По умолчанию, текст в TextView нельзя выделить для копирования. Но в API 11 появилась такая возможность, которая может пригодиться. Делается либо при помощи XML-атрибута android:textIsSelectable, либо через метод setTextIsSelectable().
Добавьте в разметку два компонента TextView и одно текстовое поле EditText для вставки скопированного текста. У первой текстовой метки установим возможность выделения текста декларативно.
Для второго компонента возможность выделения создадим программно.
Сделайте долгий тап на тексте в любом TextView. Увидите стандартные ползунки для выбора длины текста. Скопируйте текст, сделайте длинный тап в EditText и вставьте текст.
Источник