- Масштабируемый TextView
- 1. По умолчанию
- Использование библиотеки поддержки
- 2. Детализация
- Использование библиотеки поддержки
- 3. Предустановленные размеры
- Использование библиотеки поддержки
- Масштабируемый TextView : 1 комментарий
- Пользовательский интерфейс. View, основные атрибуты
- Пользовательский интерфейс
- XML синтаксис
- Пример макета
- Связь XML и Java кода
- XML Атрибуты
- Атрибут android:text
- Обязательные атрибуты android:layout_width, android:layout_height
- Атрибут android:textSize
- Атрибут android:background
- Атрибут android:textColor
- Атрибут android:textStyle
- Атрибут android:id
- Атрибуты android:padding, android:layout_margin
- Атрибуты android:gravity, android:layout_gravity
- Заключение
Масштабируемый TextView
Паттерн Material Design рекомендует использовать текст динамического типа вместо маленького размера текста или обрезания текста большого размера. Android упрощает работу с текстом, реализовывая изменения размера TextView.
Android 8.0 API 26 позволяет создавать TextView так, чтобы его размер увеличивался или уменьшался с целью заполнения разметки на основе характеристик и границ TextView. Это позволяет упростить оптимизацию размера текста на разных размерах экранов.
Support Library 26 полностью поддерживает изменение размера TextView на устройствах под управлением Android ниже 8.0. Библиотека работает на версиях от Android 4.0 API 14 и выше. Пакет android.suppport.v4.widget содержит класс TextViewCompat для обратной совместимости.
Перед началом работы нужно подключить библиотеку поддержки. Support Library 26 теперь перенесена в репозиторий Maven Google, поэтому сначала нужно добавить его в файл build.gradle проекта.
Затем в файл build.gradle модуля приложения нужно добавить следующую зависимость:
Вы можете использовать фреймворк или библиотеку поддержки для настройки TextView программно или через XML.
Существует 3 способа настройки TextView:
- По умолчанию
- Детализация
- Предустановленные размеры
Примечание: если вы настроили изменение размера TextView в XML файле, то не рекомендуется использовать значение wrap_content для атрибутов android:width и android:height, так как это может привести к непредвиденному результату.
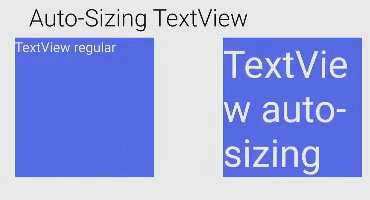
1. По умолчанию
Значение по умолчанию позволяет масштабировать TextView равномерно по горизонтальной и вертикальной осям.
Чтобы программно задать параметры по умолчанию, нужно нужно вызвать метод setAutoSizeTextTypeWithDefaults(int autoSizeTextType).
В параметры следует передать AUTO_SIZE_TEXT_TYPE_NONE, чтобы выключить функцию изменения размера, или AUTO_SIZE_TEXT_TYPE_UNIFORM, чтобы равномерно масштабировать по горизонтали и вертикали.
Примечание: размеры по умолчанию равны minTextSize = 12sp, maxTextSize = 112sp, детализация 1px.
Чтобы задать параметры по умолчанию в XML, используйте атрибут android:autoSizeTextType со значением none или uniform.
Использование библиотеки поддержки
Чтобы программно задать параметры по умолчанию через библиотеку поддержки, вызовите метод TextViewCompat.setAutoSizeTextTypeWithDefaults(TextView textView, int autoSizeTextType).
В параметры передаются экземпляр TextView, который нужно масштабировать, а также AUTO_SIZE_TEXT_TYPE_NONE, чтобы выключить функцию изменения размера, или AUTO_SIZE_TEXT_TYPE_UNIFORM, чтобы равномерно масштабировать по горизонтали и вертикали.
Чтобы задать параметры по умолчанию через библиотеку поддержки в XML, нужно установить атрибут app:autoSizeTextType со значение none или uniform.
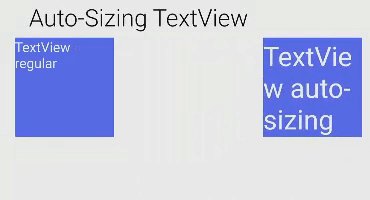
2. Детализация
В этом способе TextView масштабируется равномерно в диапазоне между минимальным и максимальным размером. Приращение принимает размер шага, указанного в атрибуте детализации.
Чтобы определить диапазон размеров и шаг программно, нужно вызвать метод setAutoSizeTextTypeUniformWithConfiguration(int autoSizeMinTextSize, int autoSizeMaxTextSize, int autoSizeStepGranularity, int unit).
В параметры передаются минимальный и максимальный размер, шаг, а также значение из TypedValue.
Чтобы определить диапазон размеров и шаг в XML, нужно установить следующие атрибуты:
- android:autoSizeTextType — установите значение none, чтобы выключить масштабирование и uniform, чтобы включить.
- android:autoSizeMinTextSize, android:autoSizeMaxTextSize, android:autoSizeStepGranularity — установите параметры для масштабирования.
Использование библиотеки поддержки
Чтобы определить диапазон размеров и шаг через библиотеку поддержки программно, нужно вызвать метод TextViewCompat.setAutoSizeTextTypeUniformWithConfiguration (int autoSizeMinTextSize, int autoSizeMaxTextSize, int autoSizeStepGranularity, int unit).
Аналогично обычному способу, сюда передаются параметры для масштабирования, а также экземпляр TextView, к которому нужно эти параметры применить.
Чтобы определить диапазон размеров и шаг через библиотеку поддержки в XML, нужно установить атрибуты app:autoSizeTextType, app:autoSizeMinTextSize, app:autoSizeMaxTextSize, app:autoSizeStepGranularity, принимающие аналогичные обычному способу значения.
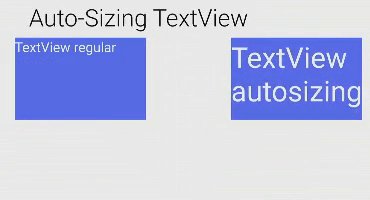
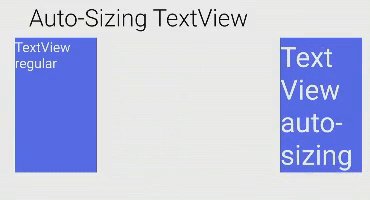
3. Предустановленные размеры
Предустановленные размеры позволяют вам определить значения, которые TextView выбирает при масштабировании текста.
Чтобы использовать предустановленные размеры программно, вызовите метод setAutoSizeTextTypeUniformWithPresetSizes (int [] presetSizes, int unit).
Здесь в параметры передаётся массив значений, содержащий размеры TextView, а также значение из TypedValue.
Чтобы использовать предустановленные размеры через XML, нужно создать массив значений в ресурсах. Для этого в папке res/values создать файл arrays.xml (или открыть, если он существует), и добавить в него массив.
После этого нужно добавить атрибуты для TextView:
- android:autoSizeTextType — установите значение none, чтобы выключить масштабирование и uniform, чтобы включить.
- android:autoSizePresetSizes — установите сюда массив, который был создан в ресурсах.
Использование библиотеки поддержки
Чтобы использовать предустановленные размеры через библиотеку поддержки программно, используйте метод TextViewCompat.setAutoSizeTextTypeUniformWithPresetSizes(TextView textView, int [] presetSizes, int unit).
Аналогично обычному способу, добавляется массив значений и TypedValue, а также экземпляр TextView, для которого нужно применить масштабирование.
Чтобы использовать предустановленные размеры через библиотеку поддержки в XML, нужно, аналогично обычному способу, создать в ресурсах массив со значениями, затем добавить его в атрибут app:autoSizePresetSizes и указать атрибут app:autoSizeTextType.
Масштабируемый TextView : 1 комментарий
Если TextView содержит длинные слова, то android делает выбор в пользу занять больше свободного пространства, а не в пользу уменьшения шрифта, чтобы уместить всё слово без переносов на новую строку.
Параметр android:breakStrategy=»simple» тоже не помогает.
Получаются вот такие глупые переносы:
Автоматизац
ия
Источник
Пользовательский интерфейс. View, основные атрибуты
Пользовательский интерфейс
Любое приложение отображает пользователю графический интерфейс. На картинке ниже вы можете увидеть примеры текстовых элементов ( TextView ), кнопок ( Button ), картинок ( ImageView ).
Пользовательский интерфейс представлен layout файлом (рус. Макетом), который создаётся, используя язык разметки XML. Макет определяет структуру пользовательского интерфейса экрана. Все элементы макета построены с использованием иерархии объектов View и ViewGroup . View – компонент, который пользователь может видеть и взаимодействовать с ним. В то время как ViewGroup является невидимым контейнером, который определяет структуру макета, как показано на рисунке.
Объекты View обычно называют «виджетами». Они могут быть представлены одним из классов-наследников, таких как Button , TextView , ImageView . Объекты ViewGroup обычно называют «контейнерами». Они определяют, как именно будут располагаться элементы внутри экрана. Подробнее с ViewGroup мы познакомимся в следующих уроках.
Вы можете работать с макетами двумя способами:
- Объявлять элементы пользовательского интерфейса в XML коде. Android предоставляет простой XML файл, в котором можно добавлять разные View и ViewGroup вручную. Вы также можете использовать редактор макетов Android Studio, чтобы создать свой XML-макет, не заглядывая в XML код.
- Создавать элементы макета во время выполнения программы из Java кода. Приложение может создавать объекты View и ViewGroup (и управлять их свойствами) программно.
В этом уроке мы подробнее будем рассматривать именно первый вариант. Откройте файл activity_main.xml . Для ознакомления с синтаксисом языка XML мы будем вносить изменения в этот файл.
XML синтаксис
XML – язык разметки, определяющий теги (элементы) и их атрибуты. Язык очень похож на HTML. Давайте разберём на примере.
Тег ограничивается скобками . Название тега в данном случае – LinearLayout . Всё, что находится между скобками – называется атрибутами. В примере два атрибута:
Атрибуты состоят из названия и значения, которые разделены символом = , причём значение атрибута всегда пишется в кавычках. У атрибута android:layout_width=»match_parent» название – android:layout_width , а значение – match_parent .
После открытия тега, его обязательно надо закрывать. Это можно сделать используя конструкцию (в примере – ).
У элемента могут быть вложенные элементы:
Если у какого-то тега нет вложенных элементов, то лучше сократить закрывающийся тег, используя конструкцию . Обратите внимание на тег TextView :
Пример макета
Layout должен содержать только один корневой элемент, который должен быть объектом View или ViewGroup (обычно используют ViewGroup ). После того, как вы определили корневой элемент, вы можете добавить дополнительные объекты в качестве дочерних элементов, чтобы постепенно создавать пользовательский интерфейс. Давайте изменим файл activity_main.xml . Например, вот код XML-макета, который использует контейнер LinearLayout в качестве корневого элемента и два виджета внутри него: TextView и Button .
При запуске приложения макет будет выглядеть так:
Связь XML и Java кода
Когда мы запускаем приложение, каждый файл макета XML компилируется в ресурс View . Связь XML файла и Activity происходит в методе onCreate класса MainActivity . Этот код также сгенерировала Android Studio при создании Activity .
Связь происходит при вызове метода setContentView(R.layout.activity_main) . Обращаться к layout файлу нужно в виде R.layout.имя_файла . Это связано с внутренним хранением ресурс файлов в Android системе. В нашем случае файл по умолчанию называется activity_main.xml , поэтому указываем R.layout.activity_main (постфикс xml опускается).
Метод onCreate() вызывается Android системой во время загрузки приложения (эту тему рассмотрим подробнее в следующих уроках).
XML Атрибуты
Каждый объект View и ViewGroup поддерживает множество атрибутов XML.
Вы можете заметить, что в названии атрибутов есть префикс android . Этот префикс называют пространством имён (англ. namespace). В данном случае он означает, что атрибуты объявлены в библиотеке android . Также вы могли заметить, что у корневого элемента в макете обязательно указывается атрибут xmlns:android=»http://schemas.android.com/apk/res/android» . Это сделано для объявления пространства имён.
Некоторые атрибуты специфичны для конкретного элемента. Например, TextView поддерживает атрибут android:textSize (русс. размер текста). Атрибуты наследуются View объектами при расширении класса другого виджета. Некоторые из атрибутов являются общими для всех виджетов, поскольку они наследуются от корневого класса View (например, текст – android:text , ширина – android:layout_width , высота – android:layout_height , идентификатор – android:id ).
Атрибут android:text
Атрибут android:text отвечает за текст, который будет отображаться на экране:
Обязательные атрибуты android:layout_width, android:layout_height
У любого View компонента необходимо объявить атрибуты android:layout_width (русс. ширина макета), android:layout_height (русс. высота макета), иначе приложение не скомпилируется.
Существует три варианта указания ширины и высоты:
- фиксированный размер в dp . Density-independent Pixel (сокр. dp) – это виртуальный пиксель, основанный на физической плотности экрана устройства. Android переводит это значение в соответствующее количество реальных пикселей для разных экранов.
- wrap_content означает, что элемент занимает место, необходимое для отрисовки его содержимого.
- match_parent означает, что элемент занимает столько же места, сколько и родительский элемент. Раньше вместо этого значения использовалось fill_parent . Но это устаревший вариант, поэтому не используйте его.
Создадим три TextView , чтобы показать эти значения:
В данном случае при размере wrap_content TextView занимает столько же места, сколько и текст в нём. Вы можете изменить текст, чтобы убедиться, что размер текста и элемента TextView будут совпадать.
Вы могли заметить, что в примере мы использовали атрибуты android:background (русс. цвет фона), android:marginTop (русс. отступ сверху), android:textColor (русс. цвет текста), android:textSize (русс. размер текста) для наглядности. Сейчас мы рассмотрим эти атрибуты детальнее.
Атрибут android:textSize
Атрибут android:textSize отвечает за размер текста, как вы догадались. Разберём на примере:
Размер текста нужно указывать в единицах sp (Scale-independent Pixels). Отличие от dp состоит в том, что этот размер изменяется в зависимости от настроек размера шрифта в телефоне. В Android системе у пользователя есть возможность в настройках изменить шрифт в своём телефоне на крупный, средний или маленький. Чтобы текст в приложении автоматически изменился вместе с этой настройкой рекомендуется использовать единицы sp для текста.
Атрибут android:background
Атрибут android:background определяет фоновый цвет элемента. Когда вы указываете атрибут android:background , то видите точно, сколько места занимает элемент. Разберём на примере:
Давайте разберём запись android:background=»#00FF00″ . #00FF00 – простой способ закодировать любой цвет. Вы можете генерировать нужные цвета онлайн на этом сайте. Для самых любопытных ниже объяснение, как работает задание цветов.
Цвет задаётся в формате ARGB. Это аббревиатура расшифровывается, как Alpha Red Green Blue. Дело в том, что любой цвет можно получить из сочетания в разной степени 3 цветов: красного, зелёного и синего. Также цвета могут быть прозрачными, именно это обозначает слово Alpha.
Чтобы задать цвет мы указываем символ # и 3 байта в шестнадцатеричной системе, которые отвечают за каждый цвет. Первый байт отвечает за красный цвет, второй – за зелёный, третий – за синий.
В данном примере мы указали, что красного цвета будет 00 , зелёного цвета будет FF (максимальное значение), и синего будет 00 . Поэтому фон стал зелёным. Также можно не писать второе число, если оно такое же, как и первое. Т.е. мы можем записать этот же цвет : android:background=»#0F0″ . Если хотите узнать ещё больше о RGB формате, то читайте здесь.
Атрибут android:textColor
Атрибут android:textColor похож на атрибут android:background только он задаёт цвет текста:
Атрибут android:textStyle
Атрибут android:textStyle отвечает за стиль текста. Его возможные значения:
- normal – обычный текст (применяется по умолчанию, если вы не указали атрибут android:textStyle ).
- bold – толстый.
- italic – курсив.
Атрибут android:id
Атрибут android:id у View позволяет работать с ней из Java кода и ссылаться на эту View внутри макета. Покажем на примере работы с View элементом из Java кода:
Символы @+id/ в начале строки указывают, что будет создан новый идентификатор. После этого следует новое имя ресурса, которое должно быть создано и добавлено к нашим ресурсам (в данном случае – text ). Из java кода к этому элементу можно будет обратиться с помощью вызова R.id.text .
С помощью вызова метода findViewById(R.id.text) можно связать View из XML макета с Java объектом TextView . После этого можно вызывать любые методы, которые есть у данного объекта. Для примера мы вызвали метод setText() и указали текст Text from java code .
В результате увидим, что отобразился тот текст, который мы указали из Java кода:
Атрибуты android:padding, android:layout_margin
Рассмотрим атрибуты, которые задают отступы элементов:
- android:padding (top, bottom, right | end, start | left)
- android:layout_margin (top, bottom, right | end, start | left)
В xml коде они указываются так:
Параметры (top, bottom, right | end, start | left) означают, с какой стороны вы хотите сделать отступ. Параметры right | end , start | left означают практически одно и тоже. Только start, end добавляют поддержку для стран, в которых тексты читаются справа налево. Поэтому рекомендуется использовать их вместо значений left , right . Эти атрибуты поддерживаются с 17 версии устройств, значит мы можем их использовать (помните, что при создании проекта мы указали, что поддерживаем устройства 21 версии и выше).
Если указать padding , layout_margin без всякого параметра, то отступ будет сделан со всех сторон. Основное различие двух атрибутов состоит в том, что padding делает отступ внутри элемента, а layout_margin делает отступ снаружи. Пример:
Можно сделать тоже самое, указывая отступы со всех сторон явно:
Атрибуты android:gravity, android:layout_gravity
Атрибуты android:gravity и android:layout_gravity отвечают за выравнивание. Ключевое отличие состоит в том, что android:gravity отвечает за выравнивание содержимого внутри элемента, а layout_gravity отвечает за выравнивание элемента относительно родительского контейнера. Разберём на примере:
В данном примере текст в первом TextView выровнен по правому краю, т.к. мы указали атрибут android:gravity=»end» . Второй элемент прижался к правой стороне родительского контейнера, потому что указан атрибут android:layout_gravity=»end» .
Также у этого атрибута могут быть другие значения, которые указывают, как именно выровнять элемент. Перечислим основные из них: top, bottom, start, end, center, center_horizontal, center_vertical
Различные значения можно комбинировать, используя символ | . Если хотим выровнять содержимое по правому нижнему углу, то можем использовать значение end|bottom .
Верите или нет, профессиональные разработчики не запоминают всё – поиск информации является ключевой частью работы. Поэтому не пытайтесь запомнить все View объекты и атрибуты сразу. Google сделал специальный словарь, в котором вы можете найти тот компонент, атрибут или класс, который вам необходим.
Заключение
Сегодня вы познакомились с пользовательским интерфейсом в Android системе. Теперь вы знаете язык XML и основные компоненты пользовательского интерфейса, а также их атрибуты. Информации было много, поэтому это нормально, если вы её не запомнили. При необходимости в следующих уроках вы сможете возвращаться к этому уроку, как к справочнику. Скорее выполняйте практические задания к этому уроку, чтобы набить руку и создать первый макет реального приложения!
Источник