- Текст с разметкой в android.widget.TextView
- Задачи
- Создание приложения
- Подготовка ресурсов
- Как всё работает
- Вызов Activity
- Использованные материалы
- Архив с исходниками проекта
- Android textview with html
- Example 1 Of Parse HTML File content Using WebView With Example In Android Studio:
- Example 2 Of HTML In Android Studio Using TextView:
- Example 3 Of HTML content in WebView With Example in Android Studio:
- Как отображать HTML в TextView?
- тогда появятся пробелы. Но мы не можем устранить эти пространства. Если вы все же хотите удалить пробелы, вы можете удалить теги в строке, а затем передать строку методу Html.fromHtml(«html string»); , Также, как правило, эти строки исходят от сервера (динамического), но не часто, если лучше передать строку, как это относится к методу, чем пытаться удалить теги из строки.
Текст с разметкой в android.widget.TextView
Недавно мне понадобилось сделать довольно хитроумный чат в приложении под Android. Помимо собственно информации требовалось передавать пользователям дополнительную функциональность в контексте определенного сообщения: имя автора сообщения по нажатию на него должно вставляться в текстовое поле ответа, а если это сообщение о только что созданном игровом сеансе, пользователи должны иметь возможность присоединиться к игре по клику и так далее. Одним из главных требований была возможность создавать сообщение, содержащее несколько ссылок, что и задало направление исследований.
WebView, обладая нужной функциональностью, был отвергнут по причине тяжести решения: я даже не стал создавать 100 или сколько-нибудь там экземпляров в тестовых целях, по одному на каждое сообщение, поскольку сразу было понятно, что это расточительство нормально работать не будет.
К счастью, самый обычный TextView обладает неожиданно потрясающей функциональностью по разметке текста и может использоваться как в качестве отдельного элемента, так и служить целой страницей, будучи несравненно легковеснее, чем WebView.
Я реализовал весь, необходимый мне функционал и выяснил ещё несколько довольно интересных вещей, столкнувшись с некоторым количеством подводных камней (впрочем, не очень острых). Можно сказать, всё нижеописанное — руководство по созданию достаточно мощной справочной системы в своём приложении практически даром.
Задачи
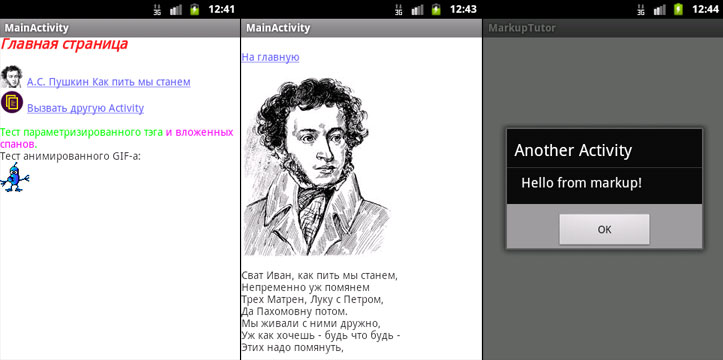
В данном примере мы создадим приложение с двумя Activity, одна из которых содержит TextView, исполняющий роль браузера, из которого, в частности, можно вызвать вторую Activity, демонстрирующую работу с параметрами вызова. Мы выясним, каким образом можно создавать страницы текста с разметкой и изображениями и связывать их ссылками.
Содержимое страниц берётся из строк в ресурсах приложения, а изображения являются drawable-ресурсами. Небольшие изменения в коде позволят использовать другие расположения.
Создание приложения
Любым удобным нам способом создаём обычное приложение:
Немного пояснений к манифесту. Если с первой Activity всё понятно, вторая (AnotherActivity) содержит некие дополнительные описатели.
android:exported=«false» необходимо для того, чтобы компилятор не выдавал предупреждения о том, что мы забыли что-то прописать в экспортируемом компоненте. На мой взгляд, чисто декоративный момент, но чем меньше жёлтых треугольничков — тем спокойнее.
Раздел intent-filter содержит описатели того, каким образом и при каких обстоятельствах будет происходить запуск Activity.
означает, что можно запустить Activity ссылкой вида activity-run://AnotherActivityHost?params.
Значения action и category необходимы системе для того чтобы обнаружить и запустить Activity.
Подготовка ресурсов
Строки, содержащие разметку, должны иметь аттрибут formatted со значением false, а содержимое должно передаваться в блоке CDATA, чтобы у компилятора не было претензий к разметке и специальным символам. В данном примере признаком статьи будет префикс article_ в названии строки.
Также замечен странный глюк, проявляющийся в том, что если текст начинается с тега, то заканчивается он этим же тегом. Если у вас в начале статьи ссылка, советую ставить перед ней либо пробел, либо
.
Изображения могут быть формата jpg, png или gif без анимации. Анимированный gif отображается статичной картинкой. Расположение стандартное для ресурсов, для дисплеев разной плотности можно подготовить свой вариант картинки. В данном примере все изображения находятся в drawable-nodpi
Как всё работает
Рассмотрим некоторые части кода подробно.
TextView используемый нами в качестве браузера, требует особой инициализации:
tvContent.setLinksClickable(true); указывает на то, что ссылки в данном элементе реагируют на нажатие.
tvContent.setMovementMethod(new LinkMovementMethod()); назначает способ навигации по элементу. Использованный нами LinkMovementMethod интересен сам по себе и, возможно, заслуживает отдельной статьи. Я лишь скажу, что при необходимости более полного контроля можно создать его наследника, переопределенные методы которого позволят отслеживать все действия со ссылками в элементе.
В данном методе происходит получение строки по идентификатору из строковых ресурсов, её преобразование из HTML в специальный объект Spanned, затем ещё одно преобразование в Spannable и установка в TextView в качестве содержимого. Всё это кажется довольно громоздким, но тому есть причины.
В TextView, на мой взгляд, странный порядок обработки спанов — с конца списка. При естественном расположении спанов после преобразования строки из HTML, изменения внешнего вида вложенных спанов перекрываются свойствами спанов, их содержащих. Для нормального отображения приходится буквально выворачивать маркировку наизнанку с помощью метода revertSpanned:
Определение обработчика ссылок на изображения минималистично и призвано загружать только картинки из ресурсов. Поскольку мы рассматриваем вариант справочной системы, я посчитал, что этого будет достаточно. С вашего позволения, я не буду цитировать его. Если вы хотите большего, можно обратиться, например, к данной статье.
Более интересен нам будет Html.TagHadler:
Здесь у нас происходит несколько интересных вещей.
При преобразовании из HTML в Spanned методом Html.fromHtml, обрабатываются тэги br , p , div , em , b , strong , cite , dfn , i , big , small , font , blockquote , tt , a , u , sup , sub , h1. h6 и img . В случае, если тэг не опознан, вызывается Html.TagHandler (если, конечно, он передан в вызов).
Мы проверяем, не является ли переданный тэг «нашим» и если это так, создаём соответствующий Span — элемент разметки, а затем накладываем его на текст. Я создал несколько собственных Span-ов, они будут рассмотрены далее. Как правило, Span-ы наследуются от android.text.style.CharacterStyle.
К сожалению, у меня не получилось малой кровью добиться центрования отдельных строк или абзацев, а встроенной возможности для этого не существует. Также, нельзя прочесть атрибуты тэга из xmlReader, поскольку он реализован не полностью. По этой причине пришлось изобретать свой способ передачи параметров: значение является частью тега. В нашем примере таким образом передаётся значение цвета в тэге color, преобразовываемом в ParameterizedSpan. Получается что-то вроде красный . Это достаточно ограниченный и не очень удобный способ, но иногда лучше такой, чем никакого.
Этот код делает следующее: В случае, если передан открывающий Span, он добавляется к концу строки в текущем её виде. В случае, если Span закрывающий, мы находим в строке его открывающий аналог, запоминаем его положение, затем удаляем и добавляем новый, но уже с информацией о начальном положении и длине.
Мы завершили рассмотрение класса Activity, являющегося основным модулем нашего приложения. Теперь рассмотрим вспомогательные классы.
Это Span общего назначения и с его помощью можно задать большинство параметров стиля текста. Его можно использовать как базу для создания стилей текста из собственных тэгов.
Этот класс описывает элемент, который по нажатию на него обеспечивает переход к статье, чей идентификатор является его параметром. Здесь я применил производное от способа, описанного мной ранее: сам тэг является собственным параметром, а его класс определяется префиксом article_. Поднимемся выше, к описанию Html.TagHandler:
Обработчик тэгов, увидев тэг, начинающийся на article_, создаёт ArticleSpan, задавая ему в качестве параметра название тэга. Элемент, при нажатии на него, вызывает метод MainActivity.setArticle, после чего в TextView устанавливается новый текст.
Здесь реализован элемент, получающий параметр явно и отдельно от своего имени. Претензия на своего рода стандарт именования тэгов, раз уж нельзя передавать атрибуты.
Конечно, всё описанное является вариациями одного принципа, каждый выберёт то, что ему удобнее.
Вызов Activity
В HTML мы видим следующее:
При нажатии на ссылку, происходит вызов AnotherActivity с передачей параметров в Intent. Эти параметры можно получить и использовать:
Использованные материалы
Следующие материалы очень ускорили создание данной статьи, да и, чего уж там, сделали его вообще возможным:
Я очень рад, что существует на свете StackOverflow.com.
Архив с исходниками проекта
Архив с исходными текстами и ресурсами проекта можно взять здесь.
Источник
Android textview with html
7. FROM_HTML_SEPARATOR_LINE_BREAK_LIST: This flag is used to indicate that texts inside
- elements will be separated from other texts with one newline character by default.
8. FROM_HTML_SEPARATOR_LINE_BREAK_LIST_ITEM: This flag is used to indicate that texts inside
elements will be separated from other texts with one newline character by default.
9. FROM_HTML_SEPARATOR_LINE_BREAK_PARAGRAPH: This flag is used to indicate that inside
elements will be separated from other texts with one newline character by default.
Example 1 Of Parse HTML File content Using WebView With Example In Android Studio:
Below is the example of HTML in which we parse the HTML file and display the HTML content in our Android WebView. In this example firstly we create a assets folder and store a HTML file in it. After that we create a WebView in our XML file and then get the reference of WebView in our MainActivity and finally with the help of loadUrl() method we display the content in our webView.
Step 1: Create a new project and name it HtmlExample.
Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
In this step we open an xml file and add the code for displaying a WebView.
Step 3: Now create assets folder in App. You can read here how to create assets folder in Android Studio
Step 4: Now inside assets folder add a HTML file name myfile.html. You can read here how to add local html file in Android Studio. Also inside myfile.html add the below HTML content or add any content in HTML format.
Step 5: Now Open src -> package -> MainActivity.java
In this step we open MainActivity where we add the code to initiate the WebView and then display the HTML content from file stored in assets folder into WebView.
Output:
Now run the App and you will see local content added in HTML file is loaded in Webview.
Example 2 Of HTML In Android Studio Using TextView:
Below is the example of HTML in which we display the HTML content in our Android TextView with the help of fromHtml() method. In this example firstly we create a TextView in our XML file and then get the reference of TextView in our MainActivity and finally with the help of fromHtml() method we set the content in our TextView.
Step 1: Create a new project and name it HtmlExample.
Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
In this step we open an xml file and add the code for displaying a TextView.
Step 3: Now Open src -> package -> MainActivity.java
In this step we open MainActivity where we add the code to initiate the TextView and then set the HTML content which is stored in a string variable into TextView using fromHtml() method.
Output:
Now run the App and you will see HTML content is shown in TextView.
Example 3 Of HTML content in WebView With Example in Android Studio:
Below is the example of HTML in which we display the HTML content in our Android WebView. In this example firstly we create a WebView in our XML file and then get the reference of WebView in our MainActivity and finally with the help of loadDataWithBaseURL() method we display the content in our webView.
Step 1: Create a new project and name it HtmlWebViewExample.
Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
In this step we open an xml file and add the code for displaying a WebView.
Step 3: Now Open src -> package -> MainActivity.java
In this step we open MainActivity where we add the code to initiate the WebView and then display the HTML content which is stored in a string variable into WebView.
Output:
Now run the App and you will see HTML content is displayed using Webview.
Источник
Как отображать HTML в TextView?
У меня простой HTML :
Я хочу отобразить текст в стиле HTML в TextView . Как это сделать .
Любая помощь будет оценена по достоинству.
Вам нужно использовать Html.fromHtml() для использования HTML в ваших XML-строках. Просто ссылаясь на String с HTML в вашем макете, XML не будет работать.
Например (> = Android Nougat):
Чтобы различать версии Android, используйте Build.VERSION.SDK_INT >= Build.VERSION_CODES.N .
Это тоже хорошо!
Он работает только для нескольких тегов.
SetText (Html.fromHtml (bodyData)) устарел после api 24. Теперь вам нужно сделать следующее:
Если вы хотите настроить его через xml без каких-либо изменений в java-коде, вы можете найти эту идею полезной. Просто вы вызываете init из конструктора и устанавливаете текст как html
Следующий код дал лучший результат для меня.
Если вы пытаетесь показать HTML из идентификатора строкового ресурса, форматирование может не отображаться на экране. Если это происходит с вами, попробуйте использовать теги CDATA:
См. Это сообщение для более подробной информации.
Стоит отметить, что метод Html.fromHtml (источник String) устарел с уровня API 24. Если это ваш целевой API, вместо этого вы должны использовать Html.fromHtml (String source, int flags) .
Если вы просто хотите отобразить некоторый текст html и не нуждаетесь в TextView , тогда возьмите WebView и используйте его, как WebView ниже:
Это не ограничивает вас несколькими тегами html.
Лучший подход к использованию разделов CData для строки в файле strings.xml для получения фактического отображения содержимого html в TextView в приведенном ниже фрагменте кода даст вам справедливую идею.
Раздел CData в тексте строки сохраняет данные тега html без изменений даже после форматирования текста с использованием метода String.format. Итак, Html.fromHtml (str) отлично работает, и вы увидите жирный текст в приветственном сообщении.
Вывод:
Добро пожаловать в ваш любимый магазин музыкальных приложений. Вы вошли как: имя пользователя
Простое использование Html.fromHtml(«html string») . Это сработает. Если в строке есть теги, такие как
тогда появятся пробелы. Но мы не можем устранить эти пространства. Если вы все же хотите удалить пробелы, вы можете удалить теги в строке, а затем передать строку методу Html.fromHtml(«html string»); , Также, как правило, эти строки исходят от сервера (динамического), но не часто, если лучше передать строку, как это относится к методу, чем пытаться удалить теги из строки.
Использование почти такое же, как и для Android-преобразователя по умолчанию:
Нашел его после того, как я уже начал собственную реализацию html в spannable converter, потому что стандартный Html.fromHtml не обеспечивает достаточной гибкости для управления рендерингом и даже не имеет возможности использовать пользовательские шрифты из ttf
Я реализовал это с помощью веб-представления. В моем случае мне приходится загружать изображение из URL вместе с текстом в текстовом виде, и это работает для меня.
Было предложено использовать различные ответы для использования класса фреймворка Html, как предлагается здесь, но, к сожалению, этот класс имеет различное поведение в разных версиях Android и различные неподтвержденные ошибки, о чем свидетельствуют проблемы 214637 , 14778 , 235128 и 75953 .
Поэтому вы можете использовать библиотеку совместимости для стандартизации и резервного копирования класса Html в версиях Android, который включает в себя больше обратных вызовов для элементов и стилей:
Хотя он похож на класс Html структуры, некоторые изменения подписей потребовались, чтобы разрешить больше обратных вызовов. Вот пример с страницы GitHub:
Источник