- Android tv with google cast
- Android TV with Google Cast
- Setting up for development
- Debugging
- Guidelines for Android TV compatibility
- Using Android Debug Bridge
- Using ADB over Wi-Fi
- Using ADB with a USB cable
- Using ADB over TCP/IP
- Смотрю и слушаю где хочу. Интегрируем Chromecast в Android-приложение
- Как это работает
- Интеграция
- Инициализация
- Регистрируем приложение
- MediaRouter
- Кастинг медиаконтента
- CastSession
- Кастинг
- Обработка событий
- Опыт интеграции с существующим плеером
- Есть ли жизнь после ChromeCast
Android tv with google cast
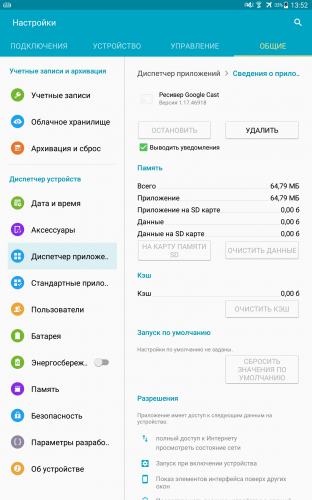
Google Cast Receiver
версия: 1.27.96538 / 1.36.140076
Последнее обновление программы в шапке: 12.12.2018
Краткое описание:
Транслируйте контент со смартфона, планшета или компьютера на телевизор или проектор.
Описание:
Технология Google Cast позволяет выйти за рамки маленького экрана. Транслируйте контент со смартфона, планшета или компьютера на телевизор или проектор. Вы сможете управлять воспроизведением видео, музыки или просто показывать друзьям страницу, открытую в браузере.
В состав этого приложения входит приемник Google Cast для Android TV.
Это приложение устанавливается только на устройства Android TV, сертифицированные Google.
Требуется Android: 5.0 или более поздняя
Русский интерфейс: Да
версия: 1.27.96538 (Android TV) //4pda.to/forum/d…ver.apk_1.27.96538.apk
версия: 1.17.46918 arm 
версия: 1.17.46918 x86 
версия: 1.16.45911 arm 
версия: 1.16.45911 x86 
Сообщение отредактировал art0502ver — 12.12.18, 17:22

Новая версия: 1.18.55065 arm (550651)
— Bug fixes and performance improvements


Новая версия: 1.18.55065 x86 (550652)
— Bug fixes and performance improvements

Сообщение отредактировал VLADFIONOV — 25.03.16, 21:55
Источник
Android TV with Google Cast
With the release of Android 5.0 comes Android TV, which supports Google Cast. This document describes what you need to do to set up and test on Android TV when developing Cast applications. Your existing Cast application runs on Android TV with no additional effort. If you are developing a Cast application for the first time, review the Google Cast documentation and develop your Cast application to run on a Chromecast device first before developing and testing with Android TV.
Setting up for development
- Set up your Android TV device:
- Connect the Android TV device to the local network.
- Sign into your Google account.
- From the Settings, in the Device row, select About.
- Scroll down to and click on Build several times until a dialog appears with the message, «You are now a developer.»
- If USB debugging:
- Install the USB cable, but don’t connect the master end of the USB cable to your computer just yet.
- In the Preferences row, select Developer options, select USB debugging, and select On.
- Navigate back to the home screen. You must do this to apply the settings you just selected. The settings will persist unless you perform a factory reset.
- Register your Android TV device on the Google Cast SDK Developer Console, as described in Device Registration.
Debugging
To test and debug your Web Receiver application on your Android TV device, do the following:
- Register your Android TV device and your application on the Google Cast SDK Developer Console. See Registration for more information about registering devices and applications.
- Start your sender application and cast to the Android TV device.
- Connect to your Android TV device via ADB, as described in Using Android Debug Bridge.
- On your development machine, open a Chrome browser window and navigate to chrome://inspect. Note: This is different than the debugging option for a Chromecast device, where you navigate to your Web Receiver’s IP address on port 9222.
- Click the inspect link to bring the Web Receiver into the debugger.
In the Chrome Remote Debugger console, enable debug logging by entering the following:
See Debugging for more information.
Guidelines for Android TV compatibility
Making your Cast application compatible with Android TV requires very little additional work. Here are some recommendations and common pitfalls to avoid in order to ensure your application is compatible with Android TV:
- Be aware that the user-agent string contains both «Android» and «CrKey»; some sites may redirect to a mobile-only site because they detect the «Android» label. Don’t assume that «Android» in the user-agent string always indicates a mobile user.
- Android’s media stack may use transparent GZIP for fetching data. Make sure your media data can respond to Accept-Encoding: gzip .
- Android TV HTML5 media events may be triggered in different timings than Chromecast, this may reveal issues that were hidden on Chromecast.
- When updating the media, use media related events fired by / elements, like timeupdate , pause and waiting . Avoid using networking related events like progress , suspend and stalled , as these tend to be platform dependent.
- When configuring your Web Receiver site’s HTTPS certificates, be sure to include intermediate CA certificates. See the Qualsys SSL test page to verify: if the trusted certification path for your site includes a CA certificate labelled “extra download”, then it may not load on Android-based platforms.
- While Chromecast displays the Web Receiver page on a 720p graphics plane, other Cast platforms including Android TV may display the page up to 1080p. Ensure your Web Receiver page scales gracefully at different resolutions.
Using Android Debug Bridge
The Android TV platform is featured on many kinds of consumer electronics devices: televisions, set-top boxes, gaming consoles and so forth. Each may be configured differently. If you are having difficulty accessing the Android TV system resources through the device’s user interface, you may use the Android Debug Bridge (ADB) to obtain your device’s serial number for registration, as well as to debug your application. See Android Debug Bridge for more information.
Using ADB over Wi-Fi
To connect to your device via ADB with a Wi-Fi connection:
- On your Android TV device, enabled developer options as described in Setting up for development.
- Be sure your computer is connected to the same network as your Android TV device.
Open a terminal and enter the following:
On your computer, open a terminal and enter ADB commands. You can verify the connection is established and that the Android TV device is communicating across the network with the following command:
Using ADB with a USB cable
To connect to your device via ADB with a USB cable connection:
- Set up your Android TV device for development, as described in Setting up for development.
- Connect the master end of the USB cable to your computer.
- In the Allow USB debugging? dialog, select Always allow from this computer, and select OK.
On your computer, open a terminal and enter ADB commands. You can verify the connection is established and that the Android TV device is communicating across the network with the following command:
Using ADB over TCP/IP
ADB works without a USB cable, over TCP/IP, but you must first get the Android TV device’s IP address. Developer-issue devices listen for ADB port connections automatically and can be connected without initializing the port. Standard retail Android TV devices do not listen for ADB connections automatically; for these devices, you must first connect to ADB with a USB cable and initialize the port.
- Set up your Android TV device for development, as described in Setting up for development.
- On the Android TV, in the Device row, select Network >Wi-Fi, and select the connected network.
- Select Status info and note the IP address.
If your device is a standard, retail Android TV device, do the following:
- Follow the steps under Using ADB with a USB cable.
- Be sure your computer is connected to the same network as the Android TV device.
On your computer, in a terminal, initialize the port for TCP/IP by entering the following:
Remove the USB cable, and enter the following in the terminal:
If your device is a developer-issue Android TV, do the following:
- Be sure your computer is connected to the same network as your Android TV device.
Open a terminal and enter the following:
On the Android TV, in the Allow USB debugging? dialog, select Always allow from this computer, and select OK. You can verify the connection is established and that the Android TV device is communicating across the network with the following command:
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Смотрю и слушаю где хочу. Интегрируем Chromecast в Android-приложение
На улице я часто слушаю аудиокниги и подкасты со смартфона. Когда прихожу домой, мне хочется продолжить слушать их на Android TV или Google Home. Но далеко не все приложения поддерживают Chromecast. А было бы удобно.
По статистике Google за последние 3 года, количество девайсов на Android TV увеличилось в 4 раза, а число партнеров-производителей уже превысило сотню: «умные» телевизоры, колонки, TV-приставки. Все они поддерживают Chromecast. Но в маркете ещё много приложений, которым явно не хватает интеграции с ним.
В этой статье я хочу поделиться своим опытом интеграции Chromecast в Android-приложение для воспроизведения медиа-контента.
Как это работает
Если вы впервые слышите слово «Chromecast», то постараюсь вкратце рассказать. С точки зрения пользования, это выглядит примерно так:
- Пользователь слушает музыку или смотрит видео через приложение или веб-сайт.
- В локальной сети появляется Chromecast-девайс.
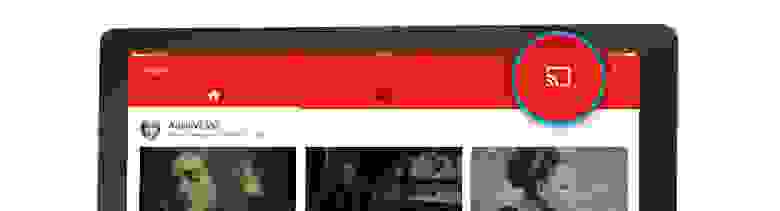
- В интерфейсе плеера должна появиться соответствующая кнопка.
- Нажав её, пользователь выбирает нужный девайс из списка. Это может быть Nexus Player, Android TV или «умная» колонка.
- Дальше воспроизведение продолжается именно с этого девайса.
Технически происходит примерно следующее:
- Google Services отслеживают наличие Chromecast девайсов в локальной сети посредством бродкастинга.
- Если к вашему приложению подключен MediaRouter, то вам придёт событие об этом.
- Когда пользователь выбирает Cast-девайс, и подключается к нему, открывается новая медиа-сессия (CastSession).
- Уже в созданную сессию мы будем передавать контент для воспроизведения.
Звучит очень просто.
Интеграция
У Google есть свой SDK для работы с Chromecast, но он плохо покрыт документацией, а его код обфусцирован. Поэтому многие вещи пришлось проверять методом тыка. Давайте обо всём по порядку.
Инициализация
Для начала нам надо подключить Cast Application Framework и MediaRouter:
Затем Cast Framework должен получить идентификатор приложения (об этом позже), и типы поддерживаемого медиаконтента. То есть если у нас приложение воспроизводит только видео, то кастинг на колонку Google Home будет невозможен, и в списке девайсов её не будет. Для этого нужно создать реализацию OptionsProvider:
И объявить его в Manifest:
Регистрируем приложение
Чтобы Chromecast мог работать с нашим приложением, его необходимо зарегистрировать в Google Cast SDK Developers Console. Для этого потребуется аккаунт Chromecast разработчика (не путать с аккаунтом разработчика Google Play). При регистрации придётся внести разовый взнос в 5$. После публикации ChromeCast Application нужно немного подождать.
В консоли можно изменить внешний вид Cast-плеера для девайсов с экраном и посмотреть аналитику кастинга в рамках приложения.
MediaRouter
MediaRouteFramework – это механизм, который позволяет находить все удалённые устройства воспроизведения вблизи пользователя. Это может быть не только Chromecast, но и удалённые дисплеи и колонки с использованием сторонних протоколов. Но нас интересует именно Chromecast.
В MediaRouteFramework есть View, которая отражает состояние медиароутера. Есть два способа её подключить:
А из кода требуется всего лишь зарегистрировать кнопку в CastButtonFactory. тогда в нее будет прокидываться текущее состояние медиароутера:
Теперь, когда приложение зарегистрировано, и MediaRouter настроен, можно подключаться к ChromeCast-девайсам и открывать сессии к ним.
Кастинг медиаконтента
ChromeCast поддерживает три основных вида контента:
В зависимости от настроек плеера, типа медиаконтента и cast-девайса, интерфейс плеера может отличаться.
CastSession
Итак, пользователь выбрал нужный девайс, CastFramework открыл новую сессию. Теперь наша задача заключается в том, чтобы отреагировать на это и передать девайсу информацию для воспроизведения.
Чтобы узнать текущее состояние сессии и подписаться на обновление этого состояния, воспользуемся объектом SessionManager:
А ещё можем узнать, нет ли открытой сессии в данный момент:
У нас есть два основных условия, при которых мы можем начинать кастинг:
- Сессия уже открыта.
- Есть контент для кастинга.
При каждом из этих двух событий можем проверять состояние, и если всё в порядке, то начинать кастить.
Кастинг
Теперь, когда у нас есть что кастить и куда кастить, можем перейти к самому главному. Помимо всего прочего, у CastSession есть объект RemoteMediaClient, который отвечает за состояние воспроизведения медиаконтента. С ним и будем работать.
Создадим MediaMetadata, где будет храниться информация об авторе, альбоме и т. д. Очень похоже на то, что мы передаём в MediaSession, когда начинаем локальное воспроизведение.
Параметров у MediaMetadata много, и их лучше посмотреть в документации. Приятно удивило, что можно добавить изображение не через bitmap, а просто ссылкой внутри WebImage.
Объект MediaInfo несёт информацию о метаданных контента и будет говорить о том, откуда медиаконтент брать, какого он типа, как его проигрывать:
Напомню, что contentType – это тип контента по спецификации MIME.
Также в MediaInfo можно передать рекламные вставки:
- setAdBreakClips – принимает список рекламных роликов AdBreakClipInfo с указанием ссылок на контент, заголовка, тайминга и временем, через которое реклама становится пропускаемой.
- setAdBreaks – информация о разметке и тайминге рекламных вставок.
В MediaLoadOptions мы описываем то, как будем обрабатывать медиапоток (скорость, начальная позиция). Также документация говорит, что через setCredentials можно передать заголовок запроса для авторизации, но у меня запросы от Chromecast не включали в себя заявленные поля для авторизации.
После того как всё готово, мы можем отдать все данные в RemoteMediaClient, и Chromecast начнёт воспроизведение. Важно поставить локальное воспроизведение на паузу.
Обработка событий
Видео заиграло, а что дальше? Что если пользователь нажмёт паузу на телевизоре? Чтобы узнавать о событиях, происходящих со стороны Chromecast, у RemoteMediaClient есть обратные вызовы:
Узнать текущий прогресс тоже просто:
Опыт интеграции с существующим плеером
В приложении, над которым я работал, уже был готовый медиаплеер. Стояла задача интегрировать в него поддержку Chromecast. В основе медиаплеера лежал State Machine, и первой мыслью было добавить новое состояние: «CastingState». Но эта идея сразу была отвергнута, потому что каждое состояние плеера отражает состояние воспроизведения, и не важно, что служит реализацией ExoPlayer или ChromeCast.
Тогда пришла идея сделать некую систему делегатов с расстановкой приоритетов и обработкой «жизненного цикла» плеера. Все делегаты могут получать события о состоянии плеера: Play, Pause и т.д. — но только ведущий делегат будет воспроизводить медиаконтент.
У нас есть примерно такой интерфейс плеера:
Внутри у него будет лежать State Machine с таким множеством состояний:
- Empty — начальное состояние до инициализации.
- Preparing — плеер инициализирует воспроизведение медиаконтента.
- Prepared — медиаданные загружены и готовы к воспроизведению.
- Playing
- Paused
- WaitingForNetwork
- Error
Раньше каждое состояние при инициализации отдавало команду в ExoPlayer. Теперь оно будет отдавать команду в список Playing-делегатов, и «Ведущий» делегат сможет его обработать. Поскольку делегат реализует все функции плеера, то его тоже можно наследовать от интерфейса плеера и при необходимости использовать отдельно. Тогда абстрактный делегат будет выглядеть так:
Для примера я упростил интерфейсы. В реальности событий немного больше.
Делегатов может быть сколько угодно, как и источников воспроизведения. А делегат для Chromecast может выглядеть примерно так:
Прежде чем отдать команду о воспроизведении, нам надо определиться с ведущим делегатом. Для этого они добавляются в порядке приоритета в плеер, и каждый из них может отдавать состояние своей готовности в методе readyForLeading(). Полный код примера можно увидеть на GitHub.
Есть ли жизнь после ChromeCast
После того как я интегрировал поддержку Chromecast в приложение, мне стало приятнее приходить домой и наслаждаться аудиокнигами не только через наушники, но и через Google Home. Что касается архитектуры, то реализация плееров в разных приложениях может различаться, поэтому не везде такой подход будет уместен. Но для нашей архитектуры это подошло. Надеюсь, эта статья была полезной, и в ближайшем будущем появится больше приложений, умеющих интегрироваться с цифровым окружением!
Источник