- Using Coordinator Layout in Android
- What is Coordinator Layout?
- Behaviors in Android Application
- Project Setup
- Implementing Scroll-Based Behavior
- Implementing Layout-Based Behavior
- Conclusion
- Basics of Android layouts and views
- What is a ViewGroup?
- Types of ViewGroups
- Build a Responsive UI with ConstraintLayout Part of Android Jetpack.
- Constraints overview
- Add ConstraintLayout to your project
- Groovy
- Kotlin
- Groovy
- Kotlin
- Convert a layout
- Create a new layout
- Add or remove a constraint
- Parent position
- Order position
- Alignment
- Baseline alignment
- Constrain to a guideline
- Constrain to a barrier
- Adjust the constraint bias
- Adjust the view size
- Set size as a ratio
- Adjust the view margins
- Control linear groups with a chain
- Automatically create constraints
- Keyframe animations
- Additional resources
Using Coordinator Layout in Android
You all must have used FrameLayout in your Android applications and must be familiar with the difficulties that we face while managing the views in a FrameLayout especially when having some view over the other and things become worse when there is some animation present in the views. Also, it is advised not to use more than one element in our FrameLayout. The reason behind this is, you have to explicitly handle the motions or you may say the animations of all the views that are present on a particular page of your mobile application.
So, in order to handle the views(especially the view that is having some motion) in a better way, Android introduced a new layout called the CoordinatorLayout. By using Coordinator layout you can easily handle and animate the transitions of views present in a Coordinator Layout.
To have a clear understanding of the usage of Coordinator Layout, please open your WhatsApp application. Now, open any chat and click on the name of the chat. You would see the profile pic and other details of that contact. Now try to scroll down the page. Did you see any change in the profile pic? Yeah, it disappeared and now only the contact name is visible. Now, scroll up and the profile pic will be visible again. This is done with the help of CoordinatorLayout. Another example of Coordinator Layout can be seen below:
Here, we can see that one view is going over the other and the transaction or animation between these views is very smooth. That’s the power of CoordinatorLayout.
So, welcome to MindOrks! In this blog, we are going to learn about CoordinatorLayout in Android. We will see various use-cases of the Coordinator Layout with the help of an Android Studio project.
The following is the timeline of the blog:
- What is the Coordinator Layout?
- Behaviors in Android application
- Project Setup
- Implementing Scroll-Based Behavior
- Implementing Layout-Based Behavior
What is Coordinator Layout?
According to the official documentation of Android:
CoordinatorLayout is a super-powered FrameLayout.
At the Google I/O 2015, Google introduced Coordinator Layout to remove the difficulties of having more than one layouts in FrameLayout. Now, with the help of the CoordinatorLayout, the interaction between the views become very easy even in the case of animation. CoordinatorLayout controls the animation and transactions of various child elements with one another. We have seen some examples of CoordinatorLayout in the introduction section of the blog. After looking at the examples, one question that might come in your mind is that how the CoordinatorLayout knows what to do with the child present in CoordinatorLayout? Let’s try to find the answer.
Behaviors in Android Application
Whenever a view is interacting with the other then it is done with the help of Behaviors. We create a particular behavior for a particular view and these behaviors are responsible for animations between the views. Some of the common Material Design behaviors are sliding drawers, swipe-dismissal, floating action button, a sticky button that stick on some other view. So, broadly these behaviors can be classified into two types:
- Layout-Based: Layout-Based behaviors are used to shift one view to some other place when you perform a certain operation. For example, whenever you click on a Floating Action Button(FAB), then that FAB will be moved up and one Snackbar will come from the bottom of the screen. After a few seconds, the Snackbar will be gone and the FAB will come to its original place.
- Scroll-Based: Scroll-Based behaviors are the most common use of Coordinator Layout. Here, these behaviours are based on the scroll gesture of the user on the mobile screen. Remember the example of WhatsApp, that we discussed in the introduction section. When you scroll the profile or contact page in WhatsApp, then you will find that the profile image will be changed to ActionBar. So, these types of behaviors are called Scroll-Based behaviors.
Project Setup
- Open Android Studio and create a project
- Activity: EmptyActivity
- Project Name: CoordinatorLayout-Example
- Language: Kotlin
In order to use the CoordinatorLayout in your project, you need to add the CoordinatorLayout dependency in your project. Also, we will be using some material design components. So, add the below dependency in the app level build.gradle file:
So, in this example, we will see both behaviors i.e. the layout-based and the scroll-based. So, in the MainActivtiy, we will have two buttons, one for each behavior and then two different activities for these two. So, here is the code of the activity_main.xml file:
And the code for opening the two activities on button click will be in the MainActivity.kt file. Here is the code for the same:
Now, we need to create two activities i.e. one for layout-based and other for scroll-based. So, create two EmptyActivity named:
Now, let’s see one by one.
Implementing Scroll-Based Behavior
Scroll-Based behaviors are mostly used behaviors. Here we scroll one view to overlap on to the other view.
So, here in this example, we will implement the same behavior as used in the WhatsApp application.
We have already created the ScrollBasedActivity, so let’s use the same.
The layout of this file contains:
- A CoordinatorLayout as the base layout
- An AppBarLayout and a FAB as a child of the CoordinatorLayout
- And finally, a CollapsingToolbarLayout as a child of AppBarLayout
Here is the code of activity_scroll_based.xml :
While using the CollapsingToolbarLayout, you need to know two important things i.e.
These flags are used to specify the type of collapsing to be done. These can be used singly and with each other also.,
- scroll: When you scroll up then the collapsed view will be visible when you reach to the top. When you scroll down, the view will be scrolled just like any other ScrollView.
- enterAlways: When you scroll up then the view becomes visible irrespective of your current position. When you scroll down, the view will be scrolled just like any other ScrollView.
- enterAlwaysCollapsed: When you scroll up then the collapsed view will be visible(for example, the toolbar will be visible here) and expands(the ImageView or any other view used) when you reach to the top of the page. When you scroll down then the view(both toolbar and ImageView) will be collapsed.
- exitUntilCollapsed: When you scroll up then the view(the toolbar) will be visible and to see the expanded version of the view(having ImageView and other views) you need to scroll to the top of the page. When you scroll down, normal scrolling will be seen just like any other ScrollView.
- snap:It scrolls based on the visibility of the view. If the visibility is more than 50% then the view will show itself and if it is less then it will hide.
This indicates the type of effect while collapsing the view.
- parallax: This is generally used with images to provide a parallax effect. The image will become in
- pin: The view will be pinned to its position. It is generally used with toolbars when you need to keep the toolbar even after collapsing the other views.
The code for the ScrollBasedActivity.kt will be:
Run the application and try to scroll up and down. Also, you can use various flags and run the app to see the changed behavior.
Implementing Layout-Based Behavior
Here in this activity, we will create a Floating Action Button and on clicking the FAB, a Snackbar will come from the bottom of the screen and it will be disappeared after a few seconds.So, here is what we will have in our Activity:
- A CoordinatorLayout as our base layout
- Inside the base layout, we will have an AppBarLayout, a floating action button, and some content for the page.
Here is the code for the same:
Now, create a layout file named content_layout_based_activity in the res > layout directory. This file contains the main content of the LayoutBasedActivity. For simplicity, I will use text but you can replace it according to your use-case.
Here is the code for the content_layout_based_activity :
And finally, you need to handle the click of the floating action button in the LayoutBasedActivity.kt file:
All done, now you can run the app and click on the FAB to see the layout behavior in your application.
Conclusion
In this blog, we learned how to use Coordinator Layout in our application. Coordinator Layout is used to manage the transactions and animation of various views present in an Activity. Before Coordinator Layout, Frame Layout was used, but using more than one views in Frame Layout results in overlapping of views over one another. At the end of the blog, we did some examples to have a clear understanding. Hope you enjoyed the blog.
Источник
Basics of Android layouts and views
What is a ViewGroup?
A viewgroup is a parent class of all the views. It holds all the children views (and viewgroups) within, as depicted by the structure above.
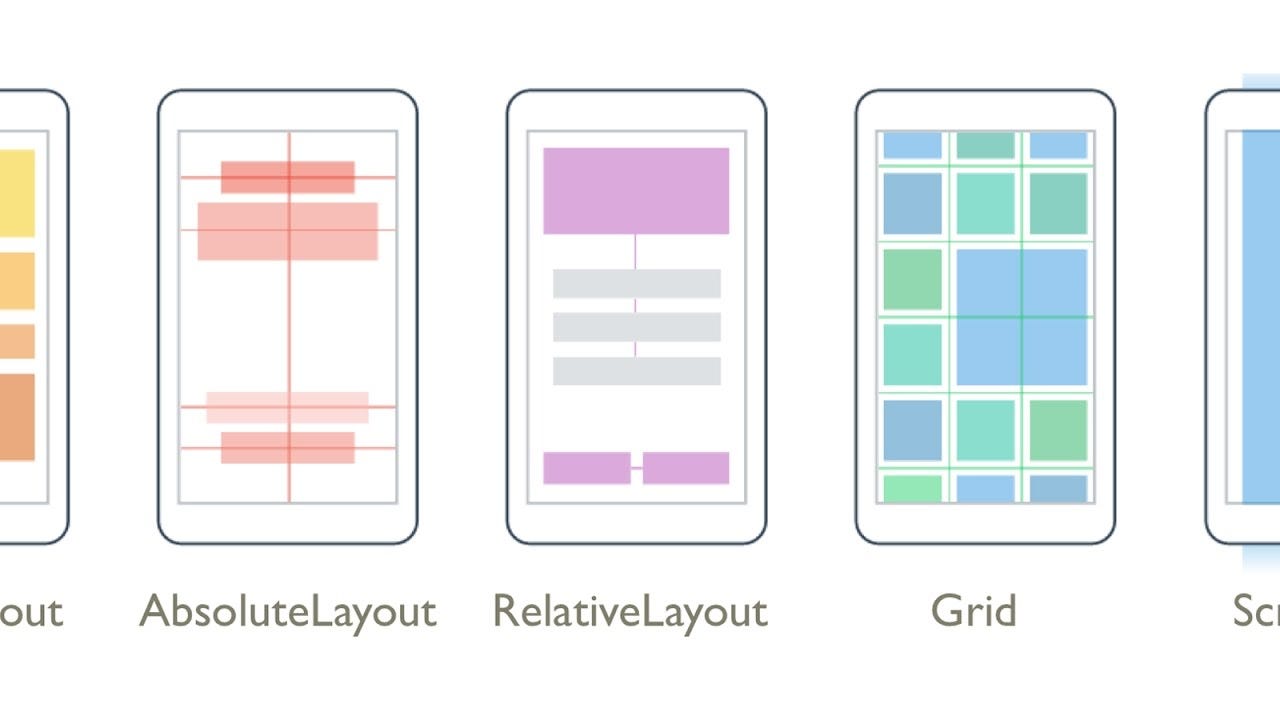
Types of ViewGroups
- Absolute Layout
- By using an Absolute Layout, you can specify the exact locations (x/y coordinates) of its children.
- They are less flexible and harder to maintain, rarely used nowadays.
- One needs to remember too many coordinate values for placing a view at a position, it would rather be much easier to remember a view with respect to which one needs to place a view on screen.
- It is usually used to block out an area on the screen and display only a single child on screen.
- If multiple children are used within it then all the children are placed on top of each other.
- Position of children can only be controlled by assigning gravity to them.
- Usually used to display single fragments on screen.
- Aligns the children views either horizontally or vertically.
- The attribute android:orientation specifies wheher to horizontally or vertically align children views.
- We usually use the attribute android:weight in the children views/viewgroups to decide what percentage of the available space they should occupy.
- An attribute android:weightSum defines the maximum weight sum, and is calculated as the sum of the layout_weight of all the children if not specified explicitly.
TRIVIA : What would happen if the weightSum is less than the sum of weights given to children explicitly?
- Relative Layout enables you to specify how child views are positioned relative to each other.
- The position of each view can be specified as relative to sibling elements or relative to the parent.
Some common attribute usages in relative layout:
Difference between android:layout_alignRight and android:layout_toRightOf : android:layout_alignRight is used to align a view’s rightmost edge to the rightmost edge of the specified view, whereas android:layout_toRightOf is used to place a view to the right of the specified view ie the left edge of a view is postioned to the right of the specified view.
Why to prefer android:layout_toEndOf instead of android:layout_toRightOf :
The views have LTR(left-to-right) orientation by default ie they start from left and end towards their righ, butthis orientation can be changed to RTL(right-to-left) where views start from right and end towards left. In suchcses,the views with the attribute android:layout_toEndOf will correctly align to the end w.r.t the view specifiedwhereas android:layout_toRightOf will still align it towards the right.
- Read more about Relative Layout here and here.
TRIVIA: Relative Layout measures a view twice, whereas Linear Layout measures only once (if weights are not used)!
Sources: Stack Overflow and Medium
- Instead of specifying the width and height of a child, we can provide a percentage of screen width or height to use.
- It is very useful in scaling layouts to various screen sizes.
- The PercentSupportLayout supports two pre-built layout — PercentRelativeLayout and PercentFrameLayout .
- Find an example for this here.
- ScrollView
- It is a subclass of FrameLayout, as the name says it is used when your contents do not fit the screen and tend to overflow.
- ScrollView can hold only one direct child. This means that you need to wrap all your views into a single viewgroup in order to use it within a ScrollView.
- ScrollView only supports vertical scrolling. Use HorizontalScrollView if you want to have horizontal scrolling.
- It is advised not to use ScrollView with ListView , GridView and Recycler View as they take care of their own vertical scrolling.
Источник
Build a Responsive UI with ConstraintLayout Part of Android Jetpack.
ConstraintLayout allows you to create large and complex layouts with a flat view hierarchy (no nested view groups). It’s similar to RelativeLayout in that all views are laid out according to relationships between sibling views and the parent layout, but it’s more flexible than RelativeLayout and easier to use with Android Studio’s Layout Editor.
All the power of ConstraintLayout is available directly from the Layout Editor’s visual tools, because the layout API and the Layout Editor were specially built for each other. So you can build your layout with ConstraintLayout entirely by drag-and-dropping instead of editing the XML.
This page provides a guide to building a layout with ConstraintLayout in Android Studio 3.0 or higher. If you’d like more information about the Layout Editor itself, see the Android Studio guide to Build a UI with Layout Editor.
To see a variety of layouts you can create with ConstraintLayout , check out the Constraint Layout Examples project on GitHub.
Constraints overview
To define a view’s position in ConstraintLayout , you must add at least one horizontal and one vertical constraint for the view. Each constraint represents a connection or alignment to another view, the parent layout, or an invisible guideline. Each constraint defines the view’s position along either the vertical or horizontal axis; so each view must have a minimum of one constraint for each axis, but often more are necessary.
When you drop a view into the Layout Editor, it stays where you leave it even if it has no constraints. However, this is only to make editing easier; if a view has no constraints when you run your layout on a device, it is drawn at position [0,0] (the top-left corner).
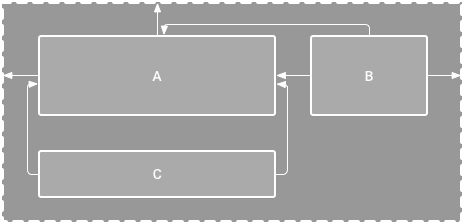
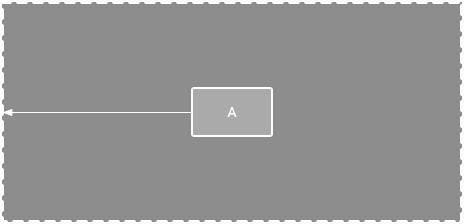
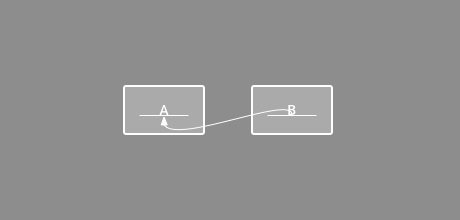
In figure 1, the layout looks good in the editor, but there’s no vertical constraint on view C. When this layout draws on a device, view C horizontally aligns with the left and right edges of view A, but appears at the top of the screen because it has no vertical constraint.
Figure 1. The editor shows view C below A, but it has no vertical constraint
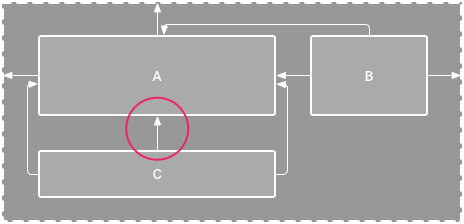
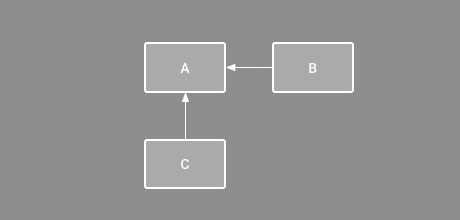
Figure 2. View C is now vertically constrained below view A
Although a missing constraint won’t cause a compilation error, the Layout Editor indicates missing constraints as an error in the toolbar. To view the errors and other warnings, click Show Warnings and Errors . To help you avoid missing constraints, the Layout Editor can automatically add constraints for you with the Autoconnect and infer constraints features.
Add ConstraintLayout to your project
To use ConstraintLayout in your project, proceed as follows:
- Ensure you have the maven.google.com repository declared in your top-level build.gradle file:
Groovy
Kotlin
Groovy
Kotlin
Now you’re ready to build your layout with ConstraintLayout .
Convert a layout
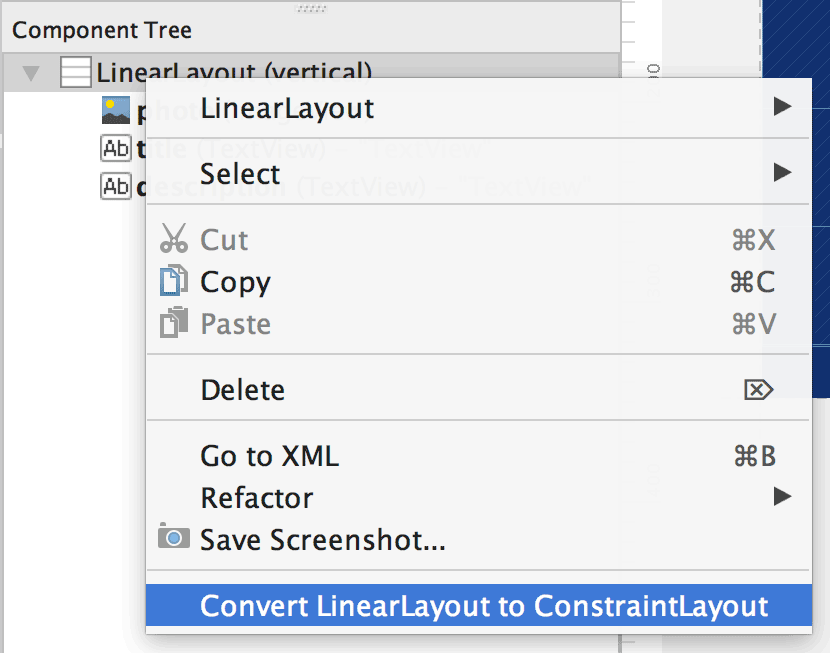
Figure 3. The menu to convert a layout to ConstraintLayout
To convert an existing layout to a constraint layout, follow these steps:
- Open your layout in Android Studio and click the Design tab at the bottom of the editor window.
- In the Component Tree window, right-click the layout and click Convert layout to ConstraintLayout.
Create a new layout
To start a new constraint layout file, follow these steps:
- In the Project window, click the module folder and then select File > New > XML > Layout XML.
- Enter a name for the layout file and enter «androidx.constraintlayout.widget.ConstraintLayout» for the Root Tag.
- Click Finish.
Add or remove a constraint
To add a constraint, do the following:
Video 1. The left side of a view is constrained to the left side of the parent
Drag a view from the Palette window into the editor.
When you add a view in a ConstraintLayout , it displays a bounding box with square resizing handles on each corner and circular constraint handles on each side.
Click one of the Create a connection buttons in the Layout section of the Attributes window, as shown in figure 4.
Figure 4. The Layout section of the Attributes window lets you create connections.
When the constraint is created, the editor gives it a default margin to separate the two views.
When creating constraints, remember the following rules:
- Every view must have at least two constraints: one horizontal and one vertical.
- You can create constraints only between a constraint handle and an anchor point that share the same plane. So a vertical plane (the left and right sides) of a view can be constrained only to another vertical plane; and baselines can constrain only to other baselines.
- Each constraint handle can be used for just one constraint, but you can create multiple constraints (from different views) to the same anchor point.
You can delete a constraint by doing any of the following:
- Click on a constraint to select it, and then press Delete .
Press and hold Control ( Command on macOS), and then click on a constraint anchor. Note that the constraint turns red to indicate that you can click to delete it, as shown in figure 5.
Figure 5. A red constraint indicates that you can click to delete it.
In the Layout section of the Attributes window, click on a constraint anchor, as shown in figure 6.
Figure 6. Click on a constraint anchor to delete it.
Video 2. Adding a constraint that opposes an existing one
If you add opposing constraints on a view, the constraint lines become squiggly like a spring to indicate the opposing forces, as shown in video 2. The effect is most visible when the view size is set to «fixed» or «wrap content,» in which case the view is centered between the constraints. If you instead want the view to stretch its size to meet the constraints, switch the size to «match constraints»; or if you want to keep the current size but move the view so that it is not centered, adjust the constraint bias.
You can use constraints to achieve different types of layout behavior, as described in the following sections.
Parent position
Constrain the side of a view to the corresponding edge of the layout.
In figure 7, the left side of the view is connected to the left edge of the parent layout. You can define the distance from the edge with margin.
Figure 7. A horizontal constraint to the parent
Order position
Define the order of appearance for two views, either vertically or horizontally.
In figure 8, B is constrained to always be to the right of A, and C is constrained below A. However, these constraints do not imply alignment, so B can still move up and down.
Figure 8. A horizontal and vertical constraint
Alignment
Align the edge of a view to the same edge of another view.
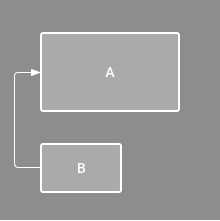
In figure 9, the left side of B is aligned to the left side of A. If you want to align the view centers, create a constraint on both sides.
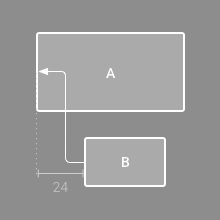
You can offset the alignment by dragging the view inward from the constraint. For example, figure 10 shows B with a 24dp offset alignment. The offset is defined by the constrained view’s margin.
You can also select all the views you want to align, and then click Align in the toolbar to select the alignment type.
Figure 9. A horizontal alignment constraint
Figure 10. An offset horizontal alignment constraint
Baseline alignment
Align the text baseline of a view to the text baseline of another view.
In figure 11, the first line of B is aligned with the text in A.
To create a baseline constraint, right-click the text view you want to constrain and then click Show Baseline. Then click on the text baseline and drag the line to another baseline.
Figure 11. A baseline alignment constraint
Constrain to a guideline
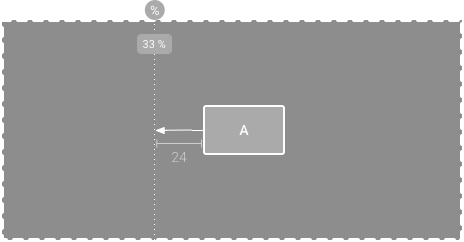
You can add a vertical or horizontal guideline to which you can constrain views, and the guideline will be invisible to app users. You can position the guideline within the layout based on either dp units or percent, relative to the layout’s edge.
To create a guideline, click Guidelines in the toolbar, and then click either Add Vertical Guideline or Add Horizontal Guideline.
Drag the dotted line to reposition it and click the circle at the edge of the guideline to toggle the measurement mode.
Figure 12. A view constrained to a guideline
Constrain to a barrier
Similar to a guideline, a barrier is an invisible line that you can constrain views to. Except a barrier does not define its own position; instead, the barrier position moves based on the position of views contained within it. This is useful when you want to constrain a view to the a set of views rather than to one specific view.
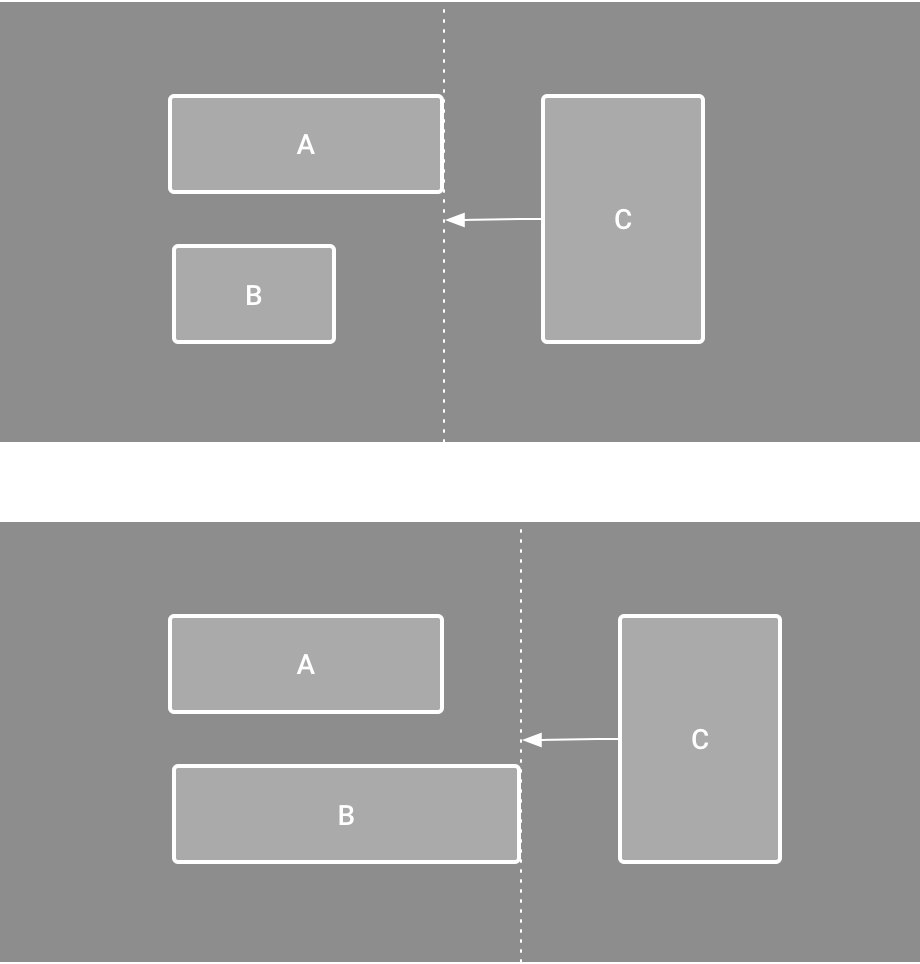
For example, figure 13 shows view C is constrained to the right side of a barrier. The barrier is set to the «end» (or the right side in a left-to-right layout) of both view A and view B. So the barrier moves depending on whether the right side of view A or view B is is farthest right.
To create a barrier, follow these steps:
- Click Guidelines in the toolbar, and then click Add Vertical Barrier or Add Horizontal Barrier.
- In the Component Tree window, select the views you want inside the barrier and drag them into the barrier component.
- Select the barrier from the Component Tree, open the Attributes window, and then set the barrierDirection.
Now you can create a constraint from another view to the barrier.
You can also constrain views that are inside the barrier to the barrier. This way, you can ensure that all views in the barrier always align to each other, even if you don’t know which view will be the longest or tallest.
You can also include a guideline inside a barrier to ensure a «minimum» position for the barrier.
Figure 13. View C is constrained to a barrier, which moves based on the position/size of both view A and view B
Adjust the constraint bias
When you add a constraint to both sides of a view (and the view size for the same dimension is either «fixed» or «wrap content»), the view becomes centered between the two constraints with a bias of 50% by default. You can adjust the bias by dragging the bias slider in the Attributes window or by dragging the view, as shown in video 3.
If you instead want the view to stretch its size to meet the constraints, switch the size to «match constraints».
Video 3. Adjusting the constraint bias
Adjust the view size
Figure 14. When selecting a view, the Attributes window includes controls for 1 size ratio, 2 deleting constraints, 3 height/width mode, 4 margins, and 5 constraint bias. You can also highlight individual constraints in the Layout Editor by clicking on them in the 6 constraint list.
You can use the corner handles to resize a view, but this hard codes the size so the view will not resize for different content or screen sizes. To select a different sizing mode, click a view and open the Attributes window on the right side of the editor.
Near the top of the Attributes window is the view inspector, which includes controls for several layout attributes, as shown in figure 14 (this is available only for views in a constraint layout).
You can change the way the height and width are calculated by clicking the symbols indicated with callout 3 in figure 14. These symbols represent the size mode as follows (click the symbol to toggle between these settings):
- Fixed: You specify a specific dimension in the text box below or by resizing the view in the editor.
- Wrap Content: The view expands only as much as needed to fit its contents.
- Match Constraints: The view expands as much as possible to meet the constraints on each side (after accounting for the view’s margins). However, you can modify that behavior with the following attributes and values (these attributes take effect only when you set the view width to match constraints):
- layout_constraintWidth_default
- spread: Expands the view as much as possible to meet the constraints on each side. This is the default behavior.
- wrap: Expands the view only as much as needed to fit its contents, but still allows the view to be smaller than that if the constraints require it. So the difference between this and using Wrap Content (above), is that setting the width to Wrap Content forces the width to always exactly match the content width; whereas using Match Constraints with layout_constraintWidth_default set to wrap also allows the view to be smaller than the content width.
- layout_constraintWidth_min
This takes a dp dimension for the view’s minimum width.
This takes a dp dimension for the view’s maximum width.
However, if the given dimension has only one constraint, then the view expands to fit its contents. Using this mode on either the height or width also allows you to set a size ratio.
Note: You cannot use match_parent for any view in a ConstraintLayout . Instead use «match constraints» ( 0dp ).
Figure 15. The view is set to a 16:9 aspect with the width based on a ratio of the height.
Set size as a ratio
You can set the view size to a ratio such as 16:9 if at least one of the view dimensions is set to «match constraints» ( 0dp ). To enable the ratio, click Toggle Aspect Ratio Constraint (callout 1 in figure 14), and then enter the width : height ratio in the input that appears.
If both the width and height are set to match constraints, you can click Toggle Aspect Ratio Constraint to select which dimension is based on a ratio of the other. The view inspector indicates which is set as a ratio by connecting the corresponding edges with a solid line.
For example, if you set both sides to «match constraints», click Toggle Aspect Ratio Constraint twice to set the width be a ratio of the height. Now the entire size is dictated by the height of the view (which can be defined in any way) as shown in figure 15.
Adjust the view margins
To ensure that all your views are evenly spaced, click Margin in the toolbar to select the default margin for each view that you add to the layout. Any change you make to the default margin applies only to the views you add from then on.
You can control the margin for each view in the Attributes window by clicking the number on the line that represents each constraint (in figure 14, callout 4 shows the bottom margin is set to 16dp).
Figure 16. The toolbar’s Margin button.
All margins offered by the tool are factors of 8dp to help your views align to Material Design’s 8dp square grid recommendations.
Control linear groups with a chain
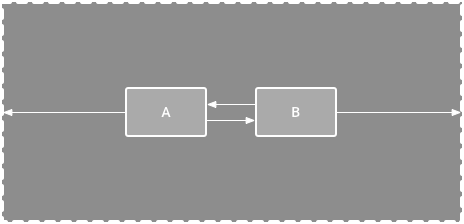
Figure 17. A horizontal chain with two views
A chain is a group of views that are linked to each other with bi-directional position constraints. The views within a chain can be distributed either vertically or horizontally.
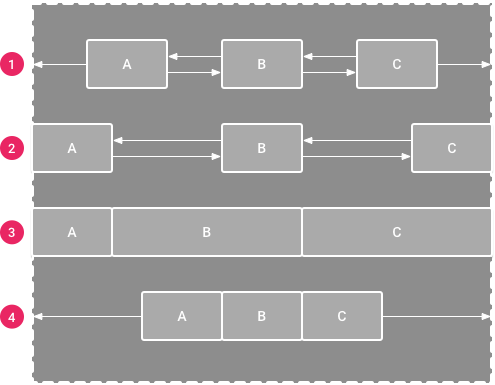
Figure 18. Examples of each chain style
Chains can be styled in one of the following ways:
- Spread: The views are evenly distributed (after margins are accounted for). This is the default.
- Spread inside: The first and last view are affixed to the constraints on each end of the chain and the rest are evenly distributed.
- Weighted: When the chain is set to either spread or spread inside, you can fill the remaining space by setting one or more views to «match constraints» ( 0dp ). By default, the space is evenly distributed between each view that’s set to «match constraints,» but you can assign a weight of importance to each view using the layout_constraintHorizontal_weight and layout_constraintVertical_weight attributes. If you’re familiar with layout_weight in a linear layout, this works the same way. So the view with the highest weight value gets the most amount of space; views that have the same weight get the same amount of space.
- Packed: The views are packed together (after margins are accounted for). You can then adjust the whole chain’s bias (left/right or up/down) by changing the chain’s head view bias.
The chain’s «head» view (the left-most view in a horizontal chain and the top-most view in a vertical chain) defines the chain’s style in XML. However, you can toggle between spread, spread inside, and packed by selecting any view in the chain and then clicking the chain button that appears below the view.
To create a chain, select all of the views to be included in the chain, right-click one of the views, select Chains and then select either Center Horizontally or Center Vertically, as shown in video 4:
Video 4. Creating a horizontal chain
Here are a few other things to consider when using chains:
- A view can be a part of both a horizontal and a vertical chain, making it easy to build flexible grid layouts.
- A chain works properly only if each end of the chain is constrained to another object on the same axis, as shown in figure 14.
- Although the orientation of a chain is either vertical or horizontal, using one does not align the views in that direction. So be sure you include other constraints to achieve the proper position for each view in the chain, such as alignment constraints.
Automatically create constraints
Instead of adding constraints to every view as you place them in the layout, you can move each view into the positions you desire, and then click Infer Constraints to automatically create constraints.
Infer Constraints scans the layout to determine the most effective set of constraints for all views. It makes a best effort to constrain the views to their current positions while allowing flexibility. You might need to make some adjustments to be sure the layout responds as you intend for different screen sizes and orientations.
Autoconnect to parent is a separate feature that you can enable. If enabled, when you add child views to a parent, this feature automatically creates two or more constraints for each view as you add them to the layout, but only when it’s appropriate to constrain the view to the parent layout. Autoconnect does not create constraints to other views in the layout.
Autoconnect is disabled by default. Enable it by clicking Enable Autoconnection to Parent in the Layout Editor toolbar.
Keyframe animations
Within a ConstraintLayout , you can animate changes to the size and position of elements by using ConstraintSet and TransitionManager.
A ConstraintSet is a lightweight object that represents the constraints, margins, and padding of all child elements within a ConstraintLayout . When you apply a ConstraintSet to a displayed ConstraintLayout , the layout updates the constraints of all of its children.
To build an animation using ConstraintSets, specify two layout files which act as a start and end keyframe for the animation. You can then load a ConstraintSet from the second keyframe file and apply it to the displayed ConstraintLayout .
The code example below shows how to animate moving a single button to the bottom of the screen.
Note: With Android Studio 3.6 and higher, the view binding feature can replace findViewById() calls and provides compile-time type safety for code that interacts with views. Consider using view binding instead of findViewById() .
Additional resources
ConstraintLayout is used in the Sunflower demo app.
Content and code samples on this page are subject to the licenses described in the Content License. Java is a registered trademark of Oracle and/or its affiliates.
Источник
- layout_constraintWidth_default