Android — UI Layouts
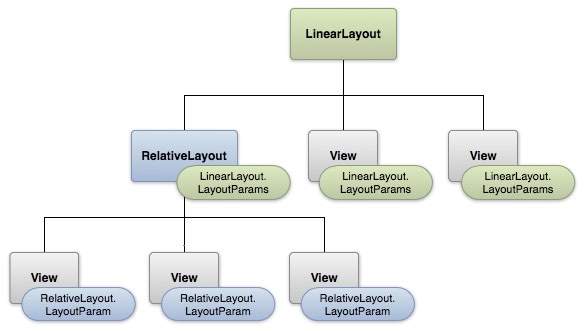
The basic building block for user interface is a View object which is created from the View class and occupies a rectangular area on the screen and is responsible for drawing and event handling. View is the base class for widgets, which are used to create interactive UI components like buttons, text fields, etc.
The ViewGroup is a subclass of View and provides invisible container that hold other Views or other ViewGroups and define their layout properties.
At third level we have different layouts which are subclasses of ViewGroup class and a typical layout defines the visual structure for an Android user interface and can be created either at run time using View/ViewGroup objects or you can declare your layout using simple XML file main_layout.xml which is located in the res/layout folder of your project.
Layout params
This tutorial is more about creating your GUI based on layouts defined in XML file. A layout may contain any type of widgets such as buttons, labels, textboxes, and so on. Following is a simple example of XML file having LinearLayout −
Once your layout has created, you can load the layout resource from your application code, in your Activity.onCreate() callback implementation as shown below −
Android Layout Types
There are number of Layouts provided by Android which you will use in almost all the Android applications to provide different view, look and feel.
| Sr.No | Layout & Description | ||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
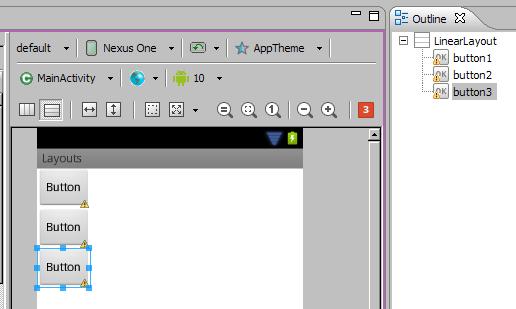
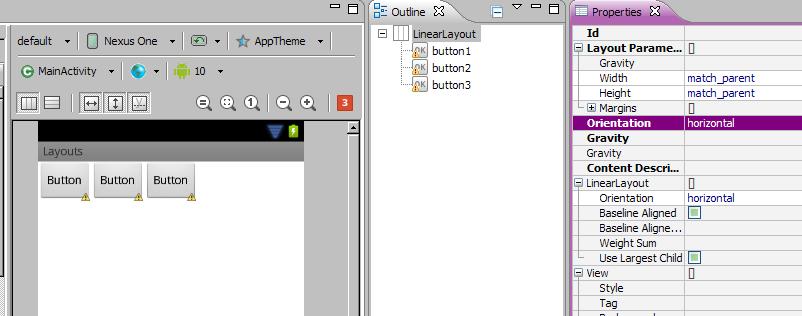
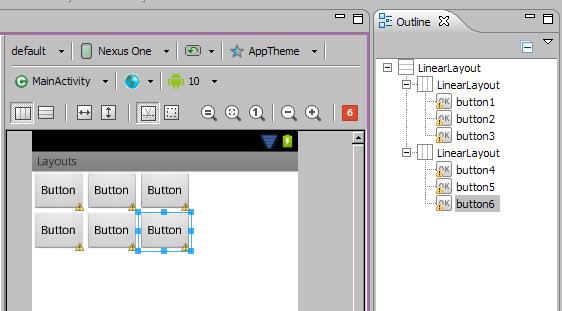
| 1 | Linear Layout LinearLayout is a view group that aligns all children in a single direction, vertically or horizontally. RelativeLayout is a view group that displays child views in relative positions. TableLayout is a view that groups views into rows and columns. AbsoluteLayout enables you to specify the exact location of its children. The FrameLayout is a placeholder on screen that you can use to display a single view. ListView is a view group that displays a list of scrollable items. GridView is a ViewGroup that displays items in a two-dimensional, scrollable grid. Layout AttributesEach layout has a set of attributes which define the visual properties of that layout. There are few common attributes among all the layouts and their are other attributes which are specific to that layout. Following are common attributes and will be applied to all the layouts:
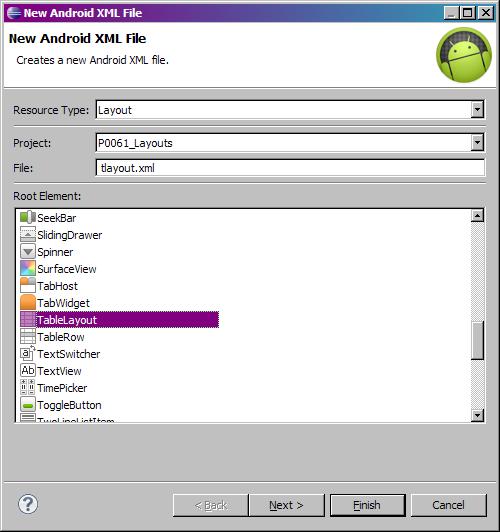
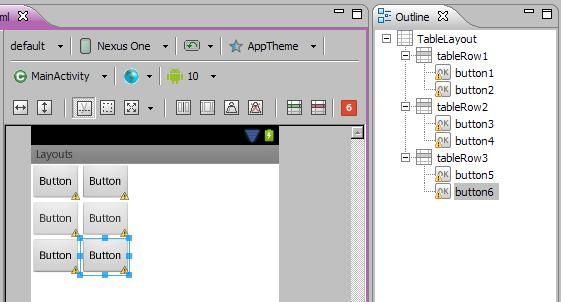
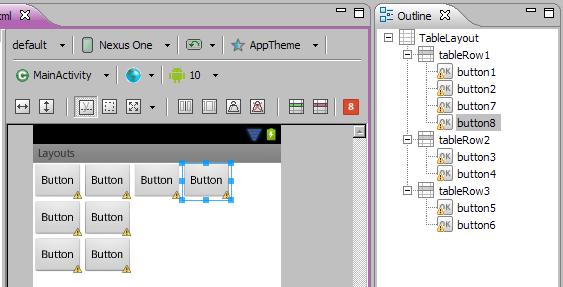
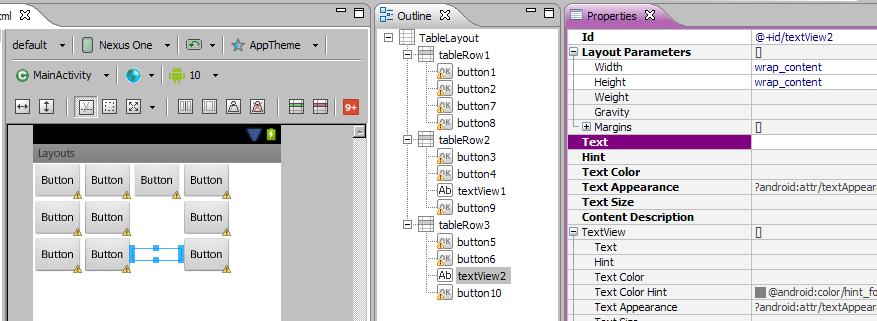
View IdentificationA view object may have a unique ID assigned to it which will identify the View uniquely within the tree. The syntax for an ID, inside an XML tag is − Following is a brief description of @ and + signs − The at-symbol (@) at the beginning of the string indicates that the XML parser should parse and expand the rest of the ID string and identify it as an ID resource. The plus-symbol (+) means that this is a new resource name that must be created and added to our resources. To create an instance of the view object and capture it from the layout, use the following − Источник LayoutЧто такое LayoutПри разработке первых приложений мы уже встречали элемент LinearLayout, который позволяет группировать дочерние элементы в одну линию в автоматическом режиме. Существуют и другие типы контейнеров, позволяющие располагать элементы разными способами. Пришло время познакомиться с ними поближе. Компоновка (также используются термины разметка или макет) хранится в виде XML-файла в папке /res/layout. Это сделано для того, чтобы отделить код от дизайна, как это принято во многих технологиях (HTML и CSS). Кроме основной компоновки для всего экрана, существуют дочерние элементы компоновки для группы элементов. По сути, компоновка – это некий визуальный шаблон для пользовательского интерфейса вашего приложения, который позволяет управлять элементами управления, их свойствами и расположением. В своей практике вам придется познакомиться со всеми способами размещения. Поэтому здесь мы рассмотрим только базовую часть теории, чтобы вы поняли саму сущность разметки. Кроме того, разметку можно создавать программным способом, который будет описан в конце статьи. Если вы будет обращаться к элементам управления через Java-код, то необходимо присваивать элементам уникальный идентификатор через атрибут android:id. Сам идентификатор назначается через выражение @+id/your_value. После этого вы можете обращаться к элементу через код при помощи метода findViewById(R.id.your_value). Android Studio включает в себя специальный редактор для создания разметки двумя способами. Редактор имеет две вкладки: одна позволяет увидеть, как будут отображаться элементы управления, а вторая – создавать XML-разметку вручную. Создавая пользовательский интерфейс в XML-файле, вы можете отделить представление приложения от программного кода. Вы можете изменять пользовательский интерфейс в файле разметки без необходимости изменения вашего программного кода. Например, вы можете создавать XML-разметки для различных ориентаций экрана мобильного устройства (portrait, landscape), размеров экрана и языков интерфейса. Каждый файл разметки должен содержать только один корневой элемент компоновки, который должен быть объектом View или ViewGroup. Внутри корневого элемента вы можете добавлять дополнительные объекты разметки или виджеты как дочерние элементы, чтобы постепенно формировать иерархию элементов, которую определяет создаваемая разметка. Виды разметокСуществует несколько стандартных типов разметок: Все описываемые разметки являются подклассами ViewGroup и наследуют свойства, определённые в классе View. КомбинированиеКомпоновка ведёт себя как элемент управления и их можно группировать. Расположение элементов управления может быть вложенным. Например, вы можете использовать RelativeLayout в LinearLayout и так далее. Но будьте осторожны: слишком большая вложенность элементов управления вызывает проблемы с производительностью. Можно внедрить готовый файл компоновки в существующую разметку при помощи тега : Подробнее в отдельной статье Include Other Layout Программный способ создания разметкиДля подключения созданной разметки используется код в методе onCreate(): Естественно, вы можете придумать и свое имя для файла, а также в приложениях с несколькими экранами у вас будет несколько файлов разметки: game.xml, activity_settings.xml, fragment_about.xml и т.д. В большинстве случаев вы будете использовать XML-способ задания разметки и подключать его способом, указанным выше. Но, иногда бывают ситуации, когда вам понадобится программный способ (или придётся разбираться с чужим кодом). Вам доступны для работы классы android.widget.LinearLayout, LinearLayout.LayoutParams, а также Android.view.ViewGroup.LayoutParams, ViewGroup.MarginLayoutParams. Вместо стандартного подключения ресурса разметки через метод setContentView(), вы строите содержимое разметки в Java, а затем уже в самом конце передаёте методу setContentView() родительский объект макета: Число макетов постоянно меняется. Например, недавно появились новые виды CoordinatorLayout и ConstraintLayout. Кроме стандартных элементов разметки существуют и сторонние разработки. Источник Полный списокРасположение View-элементов на экране зависит от ViewGroup (Layout), в которой они находятся. В этом уроке мы рассмотрим основные виды Layout. LinearLayout – отображает View-элементы в виде одной строки (если он Horizontal) или одного столбца (если он Vertical). Я использовал это на прошлом уроке, когда демонстрировал использование layout-файлов при смене ориентации. TableLayout – отображает элементы в виде таблицы, по строкам и столбцам. RelativeLayout – для каждого элемента настраивается его положение относительно других элементов. AbsoluteLayout – для каждого элемента указывается явная позиция на экране в системе координат (x,y) Рассмотрим эти виды LinearLayout (LL)Этот вид ViewGroup по умолчанию предлагается при создании новых layout-файлов. Он действительно удобен и достаточно гибок, чтобы создавать экраны различной сложности. LL имеет свойство Orientation, которое определяет, как будут расположены дочерние элементы – горизонтальной или вертикальной линией. Сделаем простой и наглядный пример. Project name: P0061_Layouts Откроем layout-файл main.xml, и поместите в него следующий код: Теперь корневой элемент у нас LinearLayout с вертикальной ориентацией. Перетащите слева в корневой LinearLayout три кнопки. Они выстроились вертикально. Теперь в Properties меняем для LL свойство Orientation на horizontal и сохраняем (CTRL+SHIFT+S) – кнопки выстроились горизонтально. GroupView можно вкладывать друг в друга. Вложим в один LL два других. Удалите в main.xml все элементы (три кнопки) кроме корневого LL. Ориентацию корневого LL укажем вертикальную и добавим в него два новых горизонтальных LL. В списке элементов слева они находятся в разделе Layouts. Напоминаю, что вы можете перетаскивать элементы из списка не только на экран, но и на конкретный элемент на вкладке Outline. В каждый горизонтальный LL добавим по три кнопки. Получилось два горизонтальных ряда кнопок. Убедитесь, что у горизонтальных LinearLayout высота (height) установлена в wrap_content. TableLayout (TL)TL состоит из строк TableRow (TR). Каждая TR в свою очередь содержит View-элементы, формирующие столбцы. Т.е. кол-во View в TR — это кол-во столбцов. Но кол-во столбцов в таблице должно быть равным для всех строк. Поэтому, если в разных TR разное кол-во View-элементов (столбцов), то общее кол-во определяется по TR с максимальным кол-вом. Рассмотрим на примере. Создадим layout-файл tlayout.xml. с корневым элементом TableLayout Добавим в корневой TableLayout три TableRow-строки (из раздела Layouts слева) и в каждую строку добавим по две кнопки. Результат: наша таблица имеет три строки и два столбца. Добавим в первую строку еще пару кнопок. Кол-во столбцов для всех строк теперь равно 4, т.к. оно определяется по строке с максимальным кол-вом элементов, т.е. по первой строке. Для второй и третьей строки третий и четвертый столбцы просто ничем не заполнены. Во вторую строку добавим TextView и Button, и текст в добавленном TextView сделаем пустым. В третьей строке сделаем то же самое. Мы видим, что эти элементы легли в третий и четвертый столбец. И т.к. TextView у нас без текста и на экране не виден, кажется что третий столбец во второй и третьей строке пустой. Ширина столбца определяется по самому широкому элементу из этого столбца. Введем текст в один из TextView и видим, что он расширил столбец. Я уберу элементы четвертого столбца и построю такой экран. Попробуйте сами сделать так же в качестве упражнения. TL может содержать не только TR, но и обычные View. Добавьте, например, Button прямо в TL, а не в TR и увидите, что она растянулась на ширину всей таблицы. RelativeLayout (RL)В этом виде Layout каждый View-элемент может быть расположен определенным образом относительно указанного View-элемента. 1) слева, справа, сверху, снизу указанного элемента (layout_toLeftOf, layout_toRightOf, layout_above, layout_below) 2) выравненным по левому, правому, верхнему, нижнему краю указанного элемента (layout_alignLeft, layout_alignRight, layout_alignTop, layout_alignBottom) 3) выравненным по левому, правому, верхнему, нижнему краю родителя (layout_alignParentLeft, layout_alignParentRight, layout_alignParentTop, layout_alignParentBottom) 4) выравненным по центру вертикально, по центру горизонтально, по центру вертикально и горизонтально относительно родителя (layout_centerVertical, layout_centerHorizontal, layout_centerInParent) Подробно можно почитать в хелпе. Создадим rlayout.xml и скопируем туда такой xml-код: Здесь у нас корневой элемент — RelativeLayout. Получился такой экран: Нам интересен xml-код. Сразу кратко опишу незнакомые атрибуты и их значения: android:layout_width = «match_parent» — слово android в названии каждого атрибута – это namespace, я его буду опускать при объяснениях. Сейчас вернемся к нашим элементам. В примере мы видим TextView, EditText и два Button – OK и Cancel. Давайте подробно разберем интересующие нас атрибуты. TextView EditText Button_OK Button_Cancel Вы можете подобавлять элементы и поэкспериментировать с их размещением. Обратите внимание, что у View-элемента может не быть ID (android:id). Например, для TextView он обычно не нужен, т.к. они чаще всего статичны и мы к ним почти не обращаемся при работе приложения. Другое дело EditText – мы работаем с содержимым текстового поля, и Button – нам надо обрабатывать нажатия и соответственно знать, какая именно кнопка нажата. В будущем мы увидим еще одну необходимость задания ID для View-элемента. AbsoluteLayout (AL)Обеспечивает абсолютное позиционирование элементов на экране. Вы указываете координаты для левого верхнего угла компонента. Создадим alayout.xml с корневым AbsoluteLayout Теперь попробуйте перетаскиванием подобавлять различные элементы на экран. Они не выстраиваются, как при LinearLayout или TableLayout, а ложатся там, куда вы их перетащили. Т.е. это абсолютное позиционирование. Открываем xml-код и видим, что для задания координат используются layout_x и layout_y. Поначалу кажется, что это наиболее удобный и интуитивно понятный способ расположения элементов на экране — они сразу располагаются там где надо. Но это только в случае, когда вы разрабатываете для экрана с конкретным разрешением. Если открыть такое приложение на другом экране, все элементы сместятся и получится не так, как вы планировали. Поэтому этот Layout не рекомендуется использовать. И его совместимость с будущими версиями Android не гарантируется. Есть еще много видов ViewGroup, и мы постепенно будем их осваивать. А пока нам хватит этих. В этом уроке мы: Рассмотрели основные виды Layout: LinearLayout, TableLayout, RelativeLayout, AbsoluteLayout На следующем уроке: рассмотрим подробно некоторые Layout-свойства View-элементов, которые позволяют настраивать их расположение в ViewGroup. Присоединяйтесь к нам в Telegram: — в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п. — в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование — ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня — новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме Источник |