- Use view binding to replace findViewById
- Update build.gradle to enable view binding
- Use view binding in an Activity
- Safe code using binding objects
- What code does it generate?
- What about included layouts
- Using view binding and data binding
- View binding and Kotlin synthetics or ButterKnife
- Learn more
- How to use View Binding in Android using Kotlin
- Enabling View Binding
- Using View Binding in Activities
- Using View Binding in Fragments
- • Inflate method
- • Bind method
- Using View Binding in RecyclerView Adapter
- View Binding in Android
- Getting started with View Binding
- Using View Binding in Fragments
- Start using View Binding
- One-Liner ViewBinding Library
Use view binding to replace findViewById
New in Android Studio 3.6, view binding gives you the ability to replace findViewById with generated binding objects to simplify code, remove bugs, and avoid all the boilerplate of findViewById .
- Enable view binding in build.gradle (no libraries dependencies)
- View binding generates a binding object for every layout in your module ( activity_awesome.xml → ActivityAwesomeBinding.java )
- Binding object contains one property for every view with an id in the layout — with the correct type and null-safety
- Full support for both the Java programming language and Kotlin
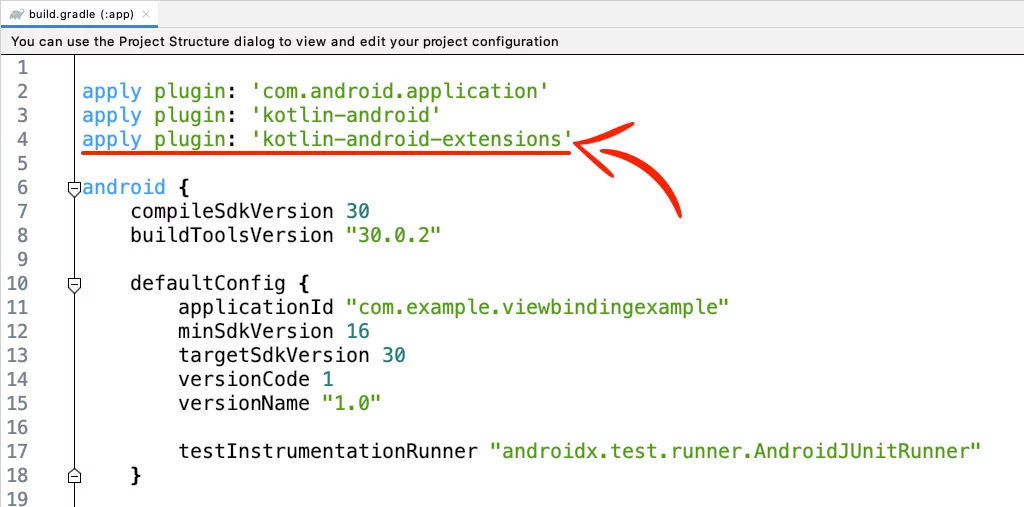
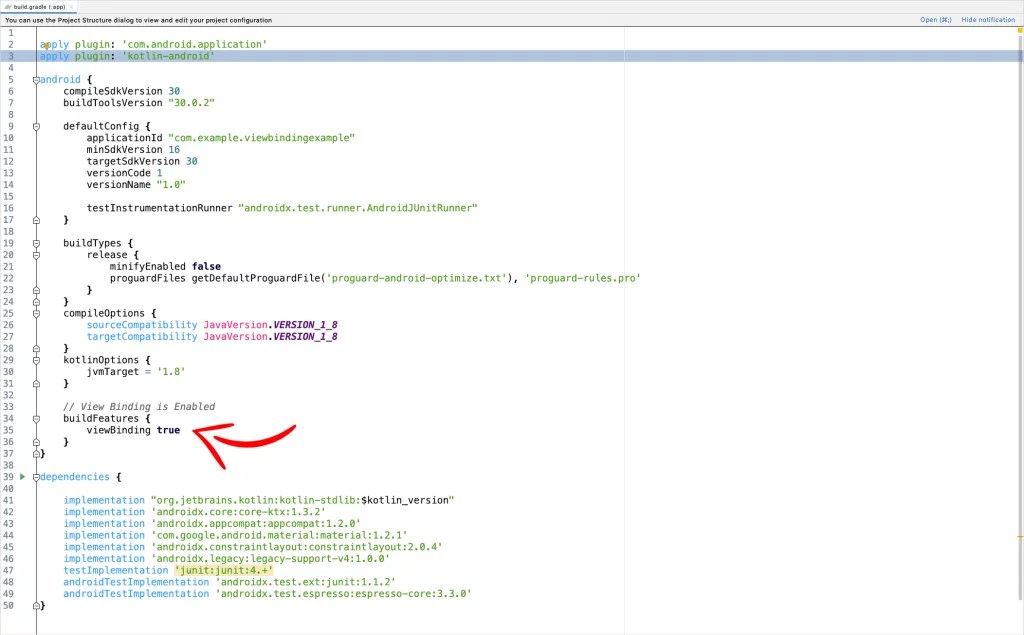
Update build.gradle to enable view binding
You don’t need to include any extra libraries to enable view binding. It’s built into the Android Gradle Plugin starting with the versions shipped in Android Studio 3.6. To enable view binding, configure viewBinding in your module-level build.gradle file.
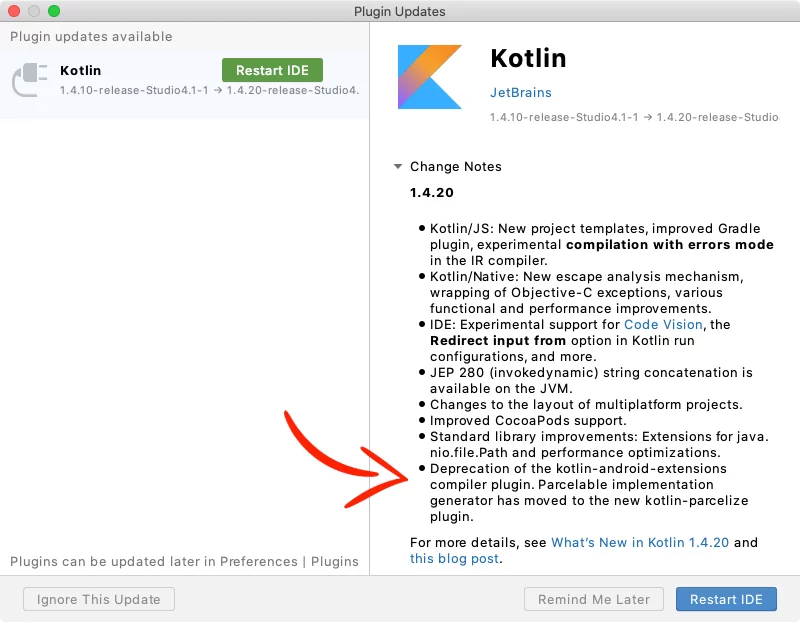
In Android Studio 4.0, viewBinding has been moved into buildFeatures [release notes] and you should use:
Once enabled for a project, view binding will generate a binding class for all of your layouts automatically. You don’t have to make changes to your XML — it’ll automatically work with your existing layouts.
View binding works with your existing XML, and will generate a binding object for each layout in a module.
You can use the binding class whenever you inflate layouts such as Fragment , Activity , or even a RecyclerView Adapter (or ViewHolder ).
Use view binding in an Activity
If you have a layout called activity_awesome.xml , which contains a button and two text views, view binding generates a small class called ActivityAwesomeBinding that contains a property for every view with an ID in the layout.
You don’t have to call findViewById when using view binding — instead just use the properties provided to reference any view in the layout with an id.
The root element of the layout is always stored in a property called root which is generated automatically for you. In an Activity ’s onCreate method you pass root to setContentView to tell the Activity to use the layout from the binding object.
Easy Mistake: Calling setContentView(…) with the layout resource id instead of the inflated binding object is an easy mistake to make. This causes the layout to be inflated twice and listeners to be installed on the wrong layout object.
Solution: When using view binding in an Activity , you should always pass the layout from the binding object with setContentView(binding.root) .
Safe code using binding objects
findViewById is the source of many user-facing bugs in Android. It’s easy to pass an id that’s not in the current layout — producing null and a crash. And, since it doesn’t have any type-safety built in it’s easy to ship code that calls findViewById
(R.id.image) . View binding replaces findViewById with a concise, safe alternative.
View bindings are…
- Type-safe because properties are always correctly typed based on the views in the layout. So if you put a TextView in the layout, view binding will expose a TextView property.
- Null-safe for layouts defined in multiple configurations. View binding will detect if a view is only present in some configurations and create a @Nullable property.
And since the generated binding classes are regular Java classes with Kotlin-friendly annotations, you can use view binding from both the Java programming language and Kotlin.
What code does it generate?
View binding generates a Java class that replaces the need for findViewById in your code. It will generate one binding object for every XML layout in your module while mapping names so activity_awesome.xml maps to ActivityAwesomeBinding.java .
When editing an XML layout in Android Studio, code generation will be optimized to only update the binding object related to that XML file, and it will do so in memory to make things fast. This means that changes to the binding object are available immediately in the editor and you don’t have to wait for a full rebuild.
Android Studio is optimized to update the binding objects immediately when editing XML layouts.
Let’s step through the generated code for the example XML layout from earlier in this post to learn what view binding generates.
View binding will generate one correctly-typed property for each view with a specified id . It will also generate a property called rootView that’s exposed via a getter getRoot . View binding doesn’t do any logic– it just exposes your views in a binding object so you can wire them up without error-prone calls to findViewById . This keeps the generated file simple (and avoids slowing down builds).
If you’re using Kotlin, this class is optimized for interoperability. Since all properties are annotated with @Nullable or @NonNull Kotlin knows how to expose them as null-safe types. To learn more about interop between the languages, check out the documentation for calling Java from Kotlin.
In ActivityAwesomeBinding.java , view binding generates a public inflate method. The one argument version passes null as the parent view and doesn’t attach to parent. View binding also exposes a three argument version of inflate that lets you pass the parent and attachToParent parameters when needed.
The call to bind is where the magic happens. It will take the inflated layout and bind all of the properties, with some error checking added to generate readable error messages.
The bind method is the most complex code in the generated binding object, with a call to findViewById for each view to bind. And here you can see the magic happen – since the compiler can check the types and potential nullability of each property directly from the XML layouts it can safely call findViewById .
Note, the actual generated code for the bind method is longer and uses a labeled break to optimize bytecode. Check out this post by Jake Wharton to learn more about the optimizations applied.
On each binding class, view binding exposes three public static functions to create a binding an object, here’s a quick guide for when to use each:
- inflate(inflater) – Use this in an Activity onCreate where there is no parent view to pass to the binding object.
- inflate(inflater, parent, attachToParent) – Use this in a Fragment or a RecyclerView Adapter (or ViewHolder ) where you need to pass the parent ViewGroup to the binding object.
- bind(rootView) – Use this when you’ve already inflated the view and you just want to use view binding to avoid findViewById . This is useful for fitting view binding into your existing infrastructure and when refactoring code to use ViewBinding .
What about included layouts
One binding object will be generated for each layout.xml in a module. This is true even when another layout s this this layout.
In the case of included layouts, view binding will create a reference to the included layout’s binding object.
Note that the tag has an id: android:id=»@+id/includes» . This is required for view binding to generate a property (just like a normal view).
Include tags must have an id to generate a binding property.
View binding will generate a reference to the IncludedButtonsBinding object in ActivityAwesomeBinding .
Using view binding and data binding
View binding is only a replacement for findViewById . If you also want to automatically bind views in XML you can use the data binding library. Both libraries can be applied to the same module and they’ll work together.
When both are enabled, layouts that use a tag will use data binding to generate binding objects. All other layouts will use view binding to generate binding objects.
You can use data binding and view binding in the same module.
We developed view binding in addition to data binding because many developers provided feedback that they wanted a lighter weight solution to replace findViewById without the rest of the data binding library – and view binding provides that solution.
View binding and Kotlin synthetics or ButterKnife
One of the most common questions asked about view binding is, “Should I use view binding instead of Kotlin synthetics or ButterKnife?” Both of these libraries are used successfully by many apps and solve the same problem.
For most apps we recommend trying out view binding instead of these libraries because view binding provides safer, more concise view lookup.
While ButterKnife validates nullable/non-null at runtime, the compiler does not check that you’ve correctly matched what’s in your layouts
We recommend trying out view binding for safe, concise, view lookup.
Learn more
To learn more about view binding check out the official documentation.
And we’d love to hear your experiences with #ViewBinding library on twitter!
Источник
How to use View Binding in Android using Kotlin
In Android Studio 4.1+, when you create a new Kotlin project and try to connect an XML layout file with your .kt file using Kotlinx synthetic, you’ll see you can’t do it anymore.
This is because they removed the plugin ‘Kotlin Android Extensions‘ as JetBrains deprecated it in the 1.4.20 version of Kotlin.
Now, the alternatives are:
- ButterKnife
- findViewById()
- View Binding
In this tutorial, I’ll show you how to implement View Binding in:
Enabling View Binding
In your module-level build.gradle file, add the following code to enable view binding.
This automatically will create binding classes for each XML file present in that module.
For example, if an XML file name is activity_main.xml, the generated binding class will have the name of this file in Pascal case and the word ‘Binding‘ at the end.
So the binding class will be ActivityMainBinding
If you don’t want to generate a binding class for a specific XML file, add the attribute tools:viewBindingIgnore=»true» in the root layout like that:
Using View Binding in Activities
To use View Binding in Activity, create an instance of the binding class, get the root view, and pass it to setContentView().
Now, you can reference your views like that:
Using View Binding in Fragments
There are two methods to use View Binding in Fragments:
• Inflate: You do the layout inflation and the binding inside the onCreateView method.
• Bind: You use an alternative Fragment() constructor that inflates the layout, and you do the binding inside the onViewCreated method
• Inflate method
In the onCreateView method, inflate your layout file and create the binding instance:
Because Fragments continue to live after the View has gone, it’s good to remove any references to the binding class instance:
• Bind method
At the top of your file, in the Fragment() constructor add your XML layout file, and create the binding inside the onViewCreated method (NOT the onCreateView):
Like I said before in the Inflate method, remove any references in the fragment’s onDestroyView() method:
Using View Binding in RecyclerView Adapter
To use View Binding in your RecyclerView adapter, add the binding class in your ItemViewHolder, and set the root layout:
Next, in the onCreateViewHolder method, do the layout inflation and return the ItemViewHolder with the binding.
And at the end, on the onBindViewHolder, you can reference any of the views through the binding of the holder:
If you have any questions, please feel free to leave a comment below
Источник
View Binding in Android
We have learnt that every time we need to access a view from our XML layout into our Java or Kotlin code, we must use findViewById(). It was okay for small/personal projects where we use 5 to 6 views in a layout. But for larger projects we have comparatively more views in a layout, and accessing each view using the same findViewById() is not really comfortable.
What is View Binding?
View binding is a feature that allows you to more easily write code that interacts with views. Once view binding is enabled in a module, it generates a binding class for each XML layout file present in that module
Simply put, this allows us to access the views from the layout file in a very simple way by linking variables of our Kotlin or Java code with the XML views. When a layout is inflated, it creates a Binding object, which contains all the XML views that are casted to the correct type. This makes it really easier for us since we can retrieve all views in one line of code.
Getting started with View Binding
- Let’s start by enabling view binding in our project:
In build.gradle(:app) add the code in -> android
2. Before the onCreate() method, we create our binding object
3. Perform the following steps in onCreate() method:
- Call the inflate() method to create an instance of the binding class for the activity to use.
- Get reference to the root view
- Pass the root view to setContentView() [setContentView(binding.root)] instead of layout [setContentView(R.id.activity_main)]
4. To get reference of any view, we can use the binding object:
Using View Binding in Fragments
We follow the same steps:
- Before the onCreateView() method, we create our binding object
2. Initialize our binding object in onCreateView()
3. To get reference of any view, we can use the binding object
Note: The name of the binding class is generated by converting the name of the XML file to camel case and adding the word “Binding” to the end. Similarly, the reference for each view is generated by removing underscores and converting the view name to camel case . For example, activity_main.xml becomes ActivityMainBinding, and you can access @id/text_view as binding.textView.
View binding has important advantages over using findViewById():
- Null safety: Since view binding creates direct references to views, there’s no risk of a null pointer exception due to an invalid view ID.
- Type safety: The fields in each binding class have types matching the views they reference in the XML file. This means that there’s no risk of a class cast exception.
Start using View Binding
If you’re intrigued by View Binding and want to learn more about it, here’s some resources for you to learn:
One-Liner ViewBinding Library
You would have noticed that to use View Binding, we need to call the static inflate() method included in the generated binding class ( which creates an instance of the binding class for the activity or fragment )
Yesterday I came across an awesome library that makes ViewBinding one-liner ( By removing the boilerplate code and easily set ViewBindings with a single line )
One-liner ViewBinding Library : [Click Here]
Источник