- Установка и настройка Xamarin.Android
- Установка в Windows
- Установка в Mac
- Установка пакета SDK для Android
- Настройка эмулятора Android
- Настройка устройства Android
- Предварительная версия Microsoft Mobile OpenJDK
- Install and setup Xamarin.Android
- Windows Installation
- Mac Installation
- Android SDK Setup
- Android Emulator Setup
- Android Device Setup
- Microsoft Mobile OpenJDK Preview
- Разработка мобильных приложений Xamarin
- Xamarin.Forms
- Android
- Функции Xamarin Enterprise
- профилировщик
- Inspector
- Знакомство с Android. Краткое руководство
- Требования к Windows
- Требования к macOS
- Настройка эмуляторов
- Создание проекта
- Создание макета
- Написание кода
- Подключение пользовательского интерфейса
- Задайте имя приложения
- Запуск приложения
- Создание макета
- Написание кода
- Подключение пользовательского интерфейса
- Настройка метки и значка приложения
- Запуск приложения
Установка и настройка Xamarin.Android
В разделах этого документа содержатся сведения об установке и настройке Xamarin.Android для работы с Visual Studio в Windows и macOS, использовании диспетчера пакетов SDK для Android для скачивания и установки средств и компонентов пакета SDK для Android, которые необходимы для создания и тестирования приложения, настройке эмулятора Android для отладки и подключения физического устройства Android к компьютеру разработки для отладки и окончательного тестирования приложения.
Установка в Windows
В этом руководстве описываются действия по установке и приводятся сведения о конфигурации, необходимые для установки Xamarin.Android в Windows. После выполнения шагов в этой статье ваша рабочая установка Xamarin.Android будет интегрирована в Visual Studio, и вы будете готовы приступить к созданию первого приложения Xamarin.Android.
Установка в Mac
В этой статье описываются действия по установке и приводятся сведения о конфигурации, необходимые для установки Xamarin.Android на компьютере Mac. После выполнения шагов в этой статье ваша рабочая установка Xamarin.Android будет интегрирована в Visual Studio для Mac, и вы будете готовы приступить к созданию первого приложения Xamarin.Android.
Установка пакета SDK для Android
В состав Visual Studio входит диспетчер пакетов SDK для Android, который заменяет автономный диспетчер пакетов SDK для Android от Google. В этой статье содержатся сведения об использовании диспетчера пакетов SDK для скачивания средств, платформ и других компонентов пакета SDK для Android, необходимых для разработки приложений Xamarin.Android.
Настройка эмулятора Android
В этих статьях описана настройка Android Emulator для тестирования и отладки приложений Xamarin.Android.
Настройка устройства Android
В этой статье описывается установка физического устройства Android и его подключение к компьютеру разработчика для использования в целях запуска и отладки приложений Xamarin.Android.
Предварительная версия Microsoft Mobile OpenJDK
В этом руководстве описаны шаги по переходу на предварительную версию дистрибутива OpenJDK от Майкрософт. Этот дистрибутив OpenJDK предназначен для разработки мобильных приложений.
Источник
Install and setup Xamarin.Android
The topics in this section explain how to install and configure Xamarin.Android to work with Visual Studio on Windows and macOS, how to use the Android SDK Manager to download and install Android SDK tools and components that are required for building and testing your app, how to configure the Android emulator for debugging, and how to connect a physical Android device to your development computer for debugging and final testing your app.
Windows Installation
This guide walks you through the installation steps and configuration details required to install Xamarin.Android on Windows. By the end of this article, you will have a working Xamarin.Android installation integrated into Visual Studio, and you’ll be ready to start building your first Xamarin.Android application.
Mac Installation
This article walks you through the installation steps and configuration details required to install Xamarin.Android on a Mac. By the end of this article, you will have a working Xamarin.Android installation integrated into Visual Studio for Mac, and you’ll be ready to start building your first Xamarin.Android application.
Android SDK Setup
Visual Studio includes an Android SDK Manager that replaces Google’s standalone Android SDK Manager. This article explains how to use the SDK Manager to download Android SDK tools, platforms, and other components that you need for developing Xamarin.Android apps.
Android Emulator Setup
These articles explain how to setup the Android Emulator for testing and debugging Xamarin.Android applications.
Android Device Setup
This article explains how to setup a physical Android device and connect it to a development computer so that the device may be used to run and debug Xamarin.Android applications.
Microsoft Mobile OpenJDK Preview
This guide describes the steps for switching to the preview release of Microsoft’s distribution of the OpenJDK. This distribution of the OpenJDK is intended for mobile development.
Источник
Разработка мобильных приложений Xamarin
Первоклассная поддержка Xamarin позволяет разрабатывать эффективные собственные интерфейсы для Android, macOS, iOS, tvOS и watchOS. Кроссплатформенные приложения Xamarin.Forms позволяют использовать код пользовательского интерфейса на основе XAML в Android, iOS и macOS без ограничения доступ к встроенной функциональности.
Xamarin.Forms
Горячая перезагрузка XAML для Xamarin.Forms встроена в Visual Studio для Mac начиная с версии 8.3. Если эта функция включена, изменения немедленно отражаются в работающем приложении при сохранении файла.
Чтобы включить Горячую перезагрузку XAML, установите флажок Включить горячую перезагрузку Xamarin в окне Visual Studio > Параметры > Проекты > Горячая перезагрузка Xamarin.
Дополнительные сведения о Горячей перезагрузке см. в руководстве по Горячей перезагрузке XAML для Xamarin.Forms в этой документации.
Android
Visual Studio для Mac имеет собственный диспетчер пакета SDK для Android, предоставляя вам доступ к необходимому SDK для приложения.
Visual Studio для Mac включает собственный конструктор для приложений Android, который работает с файлами .axml из Android и поддерживает визуальное создание пользовательских интерфейсов. Visual Studio для Mac открывает эти файлы в Android Designer, как показано на следующем рисунке:
См. обзор Xamarin.Android Designer для получения дополнительных сведений.
Конструктор iOS полностью интегрирован с Visual Studio для Mac и позволяет визуально редактировать XIB-файлы и файлы раскадровки для создания пользовательских интерфейсов и переходов iOS, tvOS и WatchOS. Весь пользовательский интерфейс можно создавать с помощью перетаскивания между панелью элементов и областью конструктора; при этом предлагается интуитивный подход к обработке событий. Конструктор iOS также поддерживает пользовательские элементы управления с возможностью их отрисовки во время разработки.
Дополнительные сведения об использовании конструктора iOS см. в руководствах по конструктору.
Xamarin включает собственные привязки к API для Mac, позволяющие создавать эффектно выглядящие Mac-приложения.
Дополнительные сведения о написании приложений Mac с помощью Visual Studio для Mac см. в руководствах по Xamarin.Mac.
Функции Xamarin Enterprise
Эти продукты можно использовать только с подпиской Visual Studio Enterprise.
профилировщик
В Xamarin Profiler доступно три инструмента для профилирования. В руководстве Introduction to the Xamarin Profiler (Знакомство с Xamarin Profiler) рассказывается, что измеряют эти инструменты и как они анализируют приложение, а также поясняется значение данных, представленных на каждом экране.
Inspector
Xamarin Inspector предлагает интерактивную консоль C# с пользовательскими инструментами. Ее можно использовать в отладке и диагностике работающих приложений, в качестве средства обучения, инструмента для создания документации и для экспериментов.
Это полнофункциональная консоль C#, которая представляет собой автономное приложение для программирования под различные платформы (Android, iOS, Mac и Windows) и интегрируется с рабочим процессом отладки вашей IDE.
Дополнительные сведения см. в руководстве по Xamarin Inspector.
Источник
Знакомство с Android. Краткое руководство
В этом состоящем из двух частей руководстве вы узнаете, как создать первое приложение Xamarin.Android в Visual Studio. Вы также получите представление об основах разработки приложений Android с помощью Xamarin.
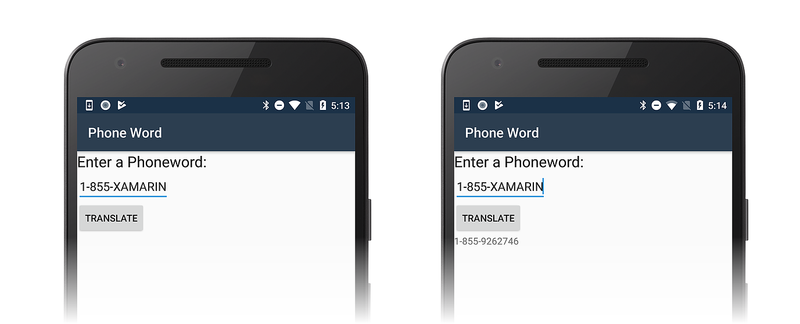
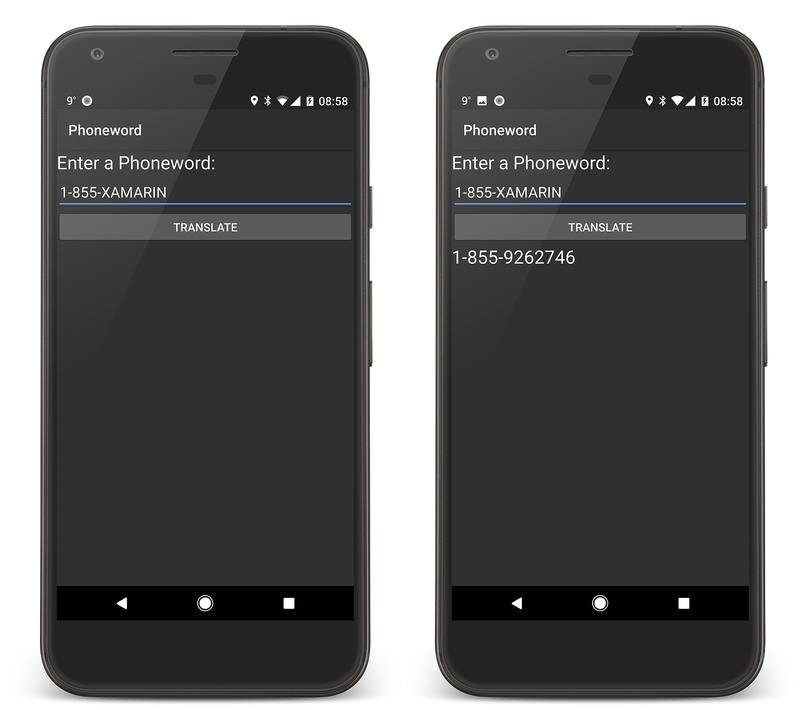
Вы создадите приложение, которое преобразовывает введенный пользователем буквенно-цифровой телефонный номер в числовой телефонный номер и отображает результат пользователю. Окончательный вариант приложения выглядит примерно так:
Требования к Windows
Для выполнения данного пошагового руководства необходимо следующее:
Visual Studio 2019 или Visual Studio 2017 версии 15.8 или более поздней: Community, Professional или Enterprise.
Требования к macOS
Для выполнения данного пошагового руководства необходимо следующее:
Последняя версия Visual Studio для Mac.
Компьютер Mac под управлением macOS HIgh Sierra 10.13 или более поздней версии.
В этом пошаговом руководстве предполагается, что на вашей платформе установлена и запущена последняя версия Xamarin.Android. Инструкции по установке Xamarin.Android см. в разделе Установка Xamarin.Android.
Настройка эмуляторов
Если вы используете эмулятор Android, рекомендуем настроить в нем использование аппаратного ускорения. Инструкции по настройке аппаратного ускорения см. в разделе Аппаратное ускорение для производительной работы эмулятора.
Создание проекта
Запустите Visual Studio. щелкните файл создать > Project , чтобы создать новый проект.
В диалоговом окне Новый проект выберите шаблон Приложение Android. Присвойте новому проекту имя Phoneword и нажмите кнопку Phoneword :
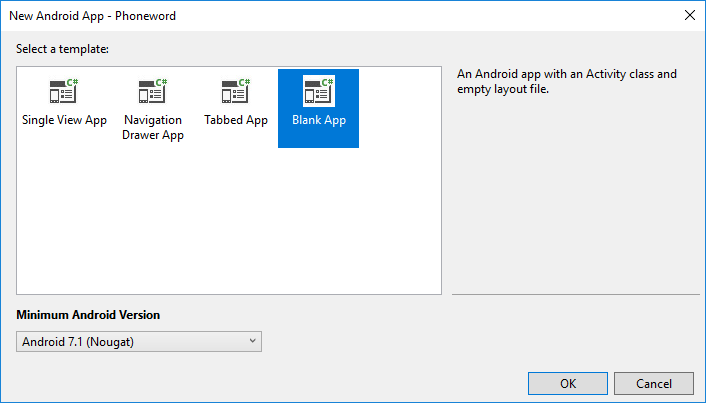
В диалоговом окне Новое приложение Android щелкните Пустое приложение и нажмите кнопку ОК, чтобы создать новый проект.
Создание макета
Новые выпуски Visual Studio поддерживают открытие XML-файлов в Android Designer.
Android Designer поддерживает как файлы AXML, так и XML.
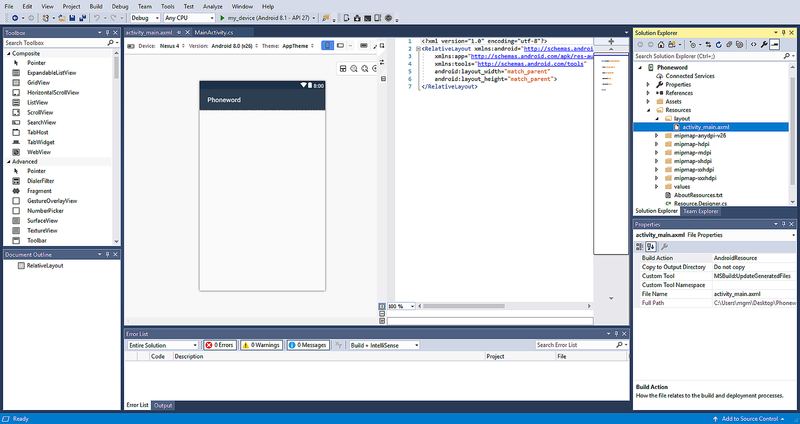
После создания проекта разверните папку Ресурсы и затем папку макета в обозревателе решений. Дважды щелкните файл activity_main.axml, чтобы открыть его в Android Designer. Это файл макета для экрана приложения:
Более новые выпуски Visual Studio содержат немного другой шаблон приложений.
- Макет находится в content_main.axml, а не в activity_main.axml.
- Макет по умолчанию — RelativeLayout . Чтобы выполнить остальные шаги на этой странице, нужно изменить тег на
- и добавить другой атрибут android:orientation=»vertical» в открывающий тег LinearLayout .
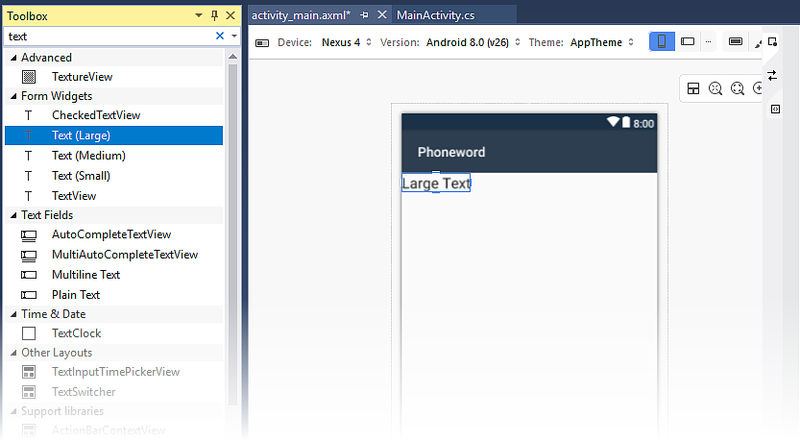
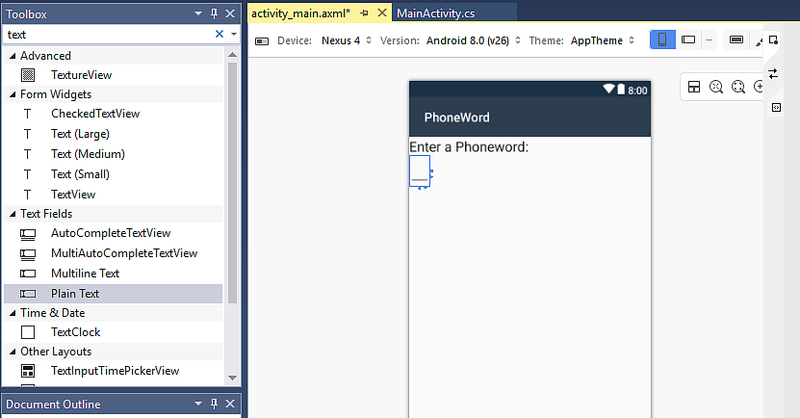
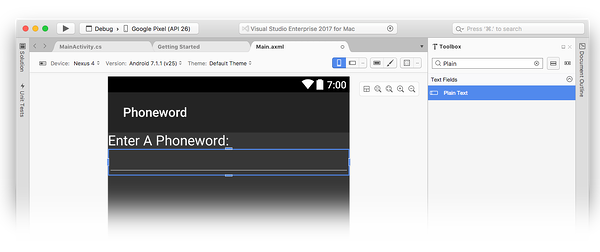
В области элементов (область слева) введите в поле поиска и перетащите мини -приложение Text (Large) в область конструктора (область в центре):
Выбрав элемент управления Text (Large) в области конструктора, используйте панель свойства , чтобы изменить свойство мини -приложения Text (Large) на :
Перетащите мини-приложение Обычный текст из панели элементов в область конструктора и поместите его под мини-приложением Крупный текст. Размещение мини-приложения не будет выполняться, пока вы не переместите указатель мыши на место в макете, которое может принять мини-приложение. На снимках экрана ниже мини-приложение нельзя разместить (как показано в левой части), пока указатель мыши не переместится под предыдущий TextView (как показано в правой части):
Когда обычный текст (мини-приложение ) размещается правильно, он будет выглядеть, как показано на следующем снимке экрана:
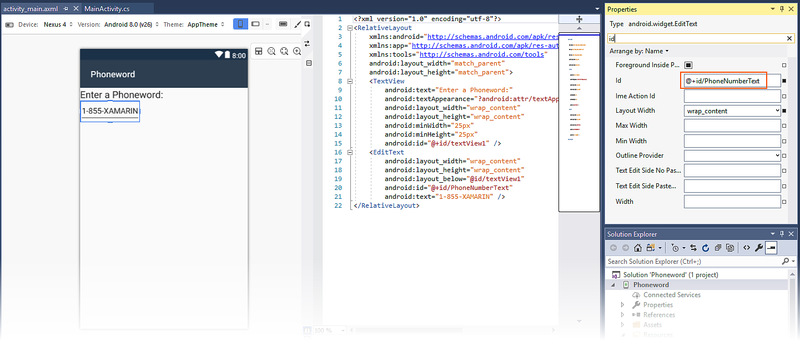
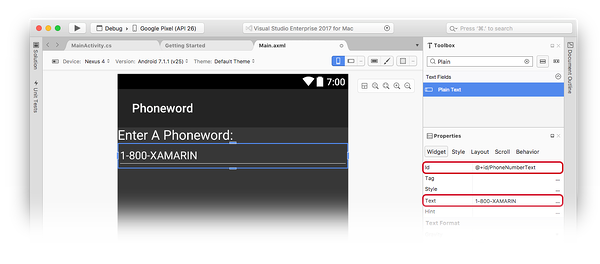
Выбрав мини-приложение обычного текста в области конструктора, используйте панель свойства , чтобы изменить свойство мини-приложения обычного текста на и изменить свойство на 1-855-XAMARIN :
Перетащите элемент Кнопка из панели элементов в область конструктора и поместите его под мини-приложением Обычный текст:
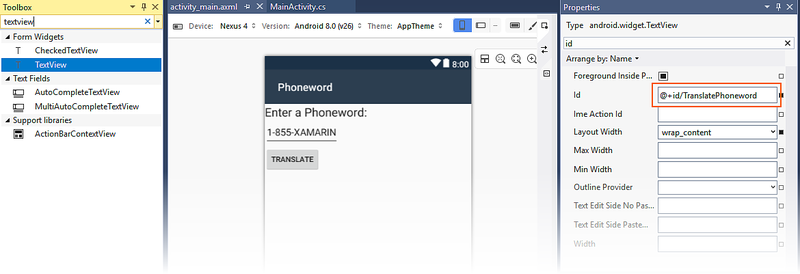
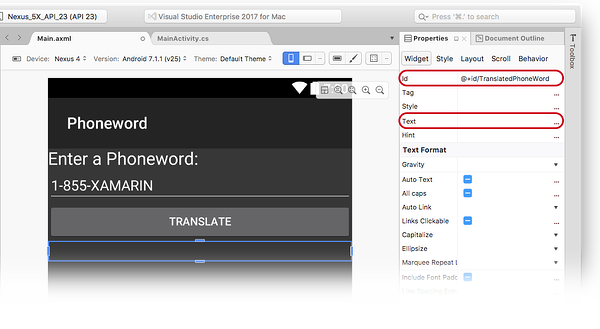
Выбрав кнопку в области конструктора, используйте панель свойства , чтобы изменить свойство свойства на и его Id свойство на @+id/TranslateButton :
Перетащите элемент TextView из панели элементов в область конструктора и поместите его под мини-приложением Кнопка. Измените Text свойство Text на пустую строку и задайте Id для свойства значение @+id/TranslatedPhoneword :
Сохраните изменения, нажав клавиши CTRL+S.
Написание кода
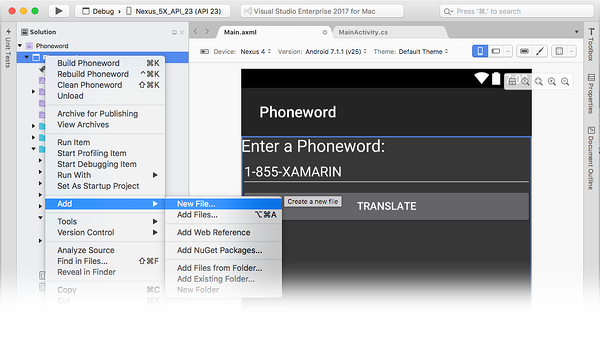
Следующим шагом является добавление кода для преобразования телефонных номеров из буквенно-цифровых в цифровые. Добавьте новый файл в проект, щелкнув правой кнопкой мыши проект Phoneword на панели Обозреватель решений и выбрав Добавить новый элемент. , как показано ниже:
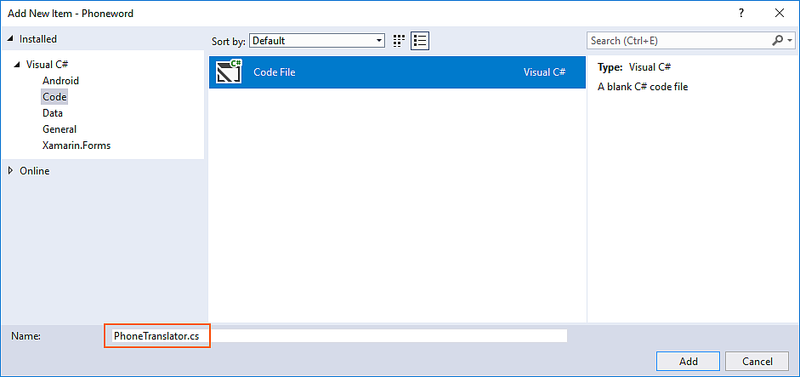
В диалоговом окне Добавление нового элемента выберите файл кода Visual C# Code и назовите новый файл кода PhoneTranslator. CS:
Создается пустой класс C#. Вставьте в этот файл следующий код:
Сохраните изменения в файле PhoneTranslator. CS , нажав кнопку файл сохранить (или нажав клавиши CTRL + S), а затем закройте файл.
Подключение пользовательского интерфейса
Следующим шагом является добавление кода для подключения пользовательского интерфейса путем вставки вспомогательного кода в класс MainActivity . Начните с подключения кнопки Translate (Преобразование). В классе MainActivity найдите метод OnCreate . Следующим шагом является добавление кода кнопки в OnCreate , под вызовами base.OnCreate(savedInstanceState) и SetContentView(Resource.Layout.activity_main) . Сначала измените код шаблона, чтобы метод OnCreate принял следующий вид:
Получите ссылку на элементы управления, созданные в файле макета с помощью Android Designer. Добавьте следующий код внутрь метода OnCreate после вызова SetContentView :
Добавьте код, который реагирует на нажатие пользователем кнопки Translate (Преобразовать). Добавьте следующий код в метод OnCreate (после строк, добавленных на предыдущем шаге):
Сохраните работу, выбрав файл сохранить все (или нажав клавиши CTRL + SHIFT-S) и создавайте приложение, выбрав Сборка Перестроение решения (или нажав клавиши CTRL + SHIFT + B).
При наличии ошибок просмотрите предыдущие шаги и исправьте все ошибки, пока сборка приложения не будет проходить успешно. Если возникает ошибка сборки, например, ресурс не существует в текущем контексте, убедитесь, что имя пространства имен в MainActivity. CS совпадает с именем проекта ( ), а затем полностью перестройте решение. Если по-прежнему возникают ошибки сборки, убедитесь, что установлены последние обновления Visual Studio.
Задайте имя приложения
Теперь у вас должно быть работающее приложение — пришло время задать имя приложения. Разверните папку values (в папке Resources) и откройте файл strings.xml. Измените строку имени приложения на Phone Word , как показано здесь:
Запуск приложения
Протестируйте приложение, запустив его на устройстве или эмуляторе Android. Коснитесь кнопки TRANSLATE, чтобы преобразовать 1-855-XAMARIN в телефонный номер:
Чтобы запустить приложение на устройстве Android, см., как настроить устройство для разработки.
Запустите Visual Studio для Mac из папки Applications (Приложения) или из Spotlight.
Щелкните Создать проект. , чтобы создать проект.
В диалоговом окне Выбор шаблона для нового проекта щелкните приложение Android и выберите шаблон приложение Android . Щелкните Далее.
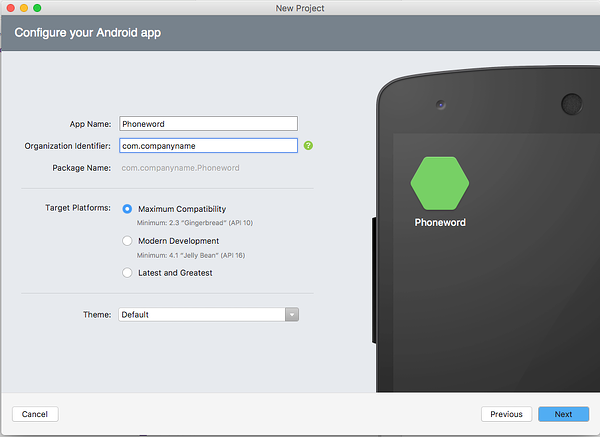
В диалоговом окне Настройка приложения Android назовите новое приложение и нажмите кнопку Далее.
в диалоговом окне настройка нового приложения Android оставьте имя решения и Project имена , а затем нажмите кнопку создать , чтобы создать проект.
Создание макета
Новые выпуски Visual Studio поддерживают открытие XML-файлов в Android Designer.
Android Designer поддерживает как файлы AXML, так и XML.
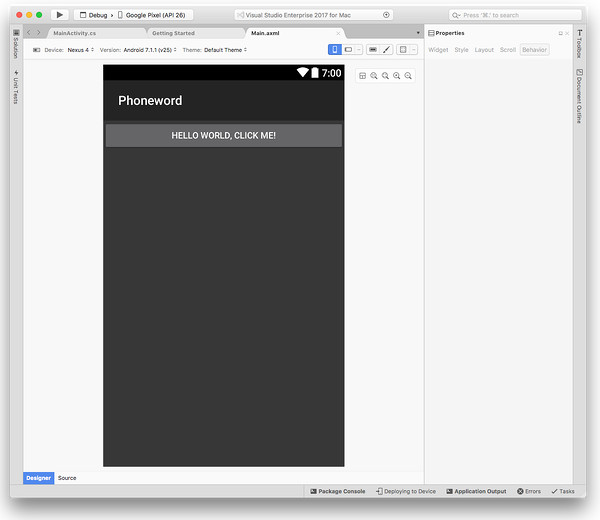
После создания проекта разверните папку Ресурсы и затем папку макета на Панели решения. Дважды щелкните Main.axml, чтобы открыть его в Android Designer. Это файл макета для экрана при просмотре в Android Designer:
Выберите Hello World, щелкните Me!В области конструктора и нажмите клавишу Delete , чтобы удалить его.
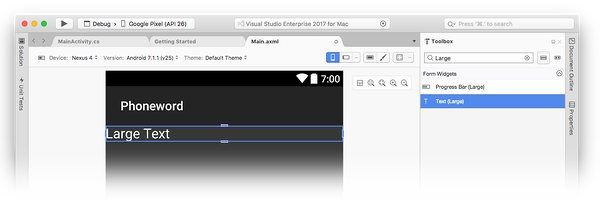
В области элементов (область справа) введите в поле поиска и перетащите текстовое мини-приложение ( крупный) в область конструктора (область в центре):
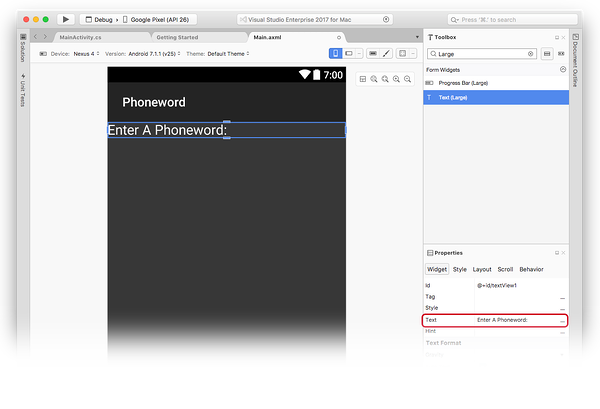
Когда мини-приложение Text (largeed) выбрано в области конструктора, можно использовать панель свойств , чтобы изменить свойство мини -приложения Text (Large) на, как показано ниже:
После этого перетащите мини-приложение Обычный текст из панели элементов в область конструктора и поместите его под мини-приложением Text (Large) (Крупный текст). Обратите внимание, что можно использовать поле поиска для поиска мини-приложений по имени:
Выбрав мини-приложение обычного текста в области конструктора, можно использовать панель свойств , чтобы изменить свойство мини-приложения обычного текста на и изменить свойство на 1-855-XAMARIN :
Перетащите элемент Кнопка из панели элементов в область конструктора и поместите его под мини-приложением Обычный текст:
Выбрав кнопку в области конструктора, можно использовать панель свойств , чтобы изменить свойство кнопки на и изменить свойство на Translate :
Перетащите элемент TextView из панели элементов в область конструктора и поместите его под мини-приложением Кнопка. Выбрав TextView , задайте для свойства TextView значение и измените значение text на пустую строку:
Сохраните работу, нажав клавиши ⌘ + S.
Написание кода
Теперь добавьте код для преобразования телефонных номеров из буквенно-цифровых в цифровые. Добавьте новый файл в проект, щелкнув значок шестеренки рядом с проектом Phoneword на панели решения и выбрав Добавить новый файл. :
В диалоговом окне новый файл выберите Общий пустой класс, назовите новый файл PhoneTranslatorи нажмите кнопку создать. Создается пустой класс C#.
Удалите весь код шаблона в новом классе и замените его следующим:
Сохраните изменения в файле PhoneTranslator. CS , выбрав файл сохранить (или нажав клавиши ⌘ + S), а затем закройте файл. Убедитесь, что ошибки времени компиляции отсутствуют, перестроив решение.
Подключение пользовательского интерфейса
Следующим шагом является добавление кода для подключения пользовательского интерфейса путем добавления вспомогательного кода в класс MainActivity . Дважды щелкните MainActivity.cs на Панели решения, чтобы открыть его.
Сначала добавьте обработчик событий для кнопки Translate (Преобразование). В классе MainActivity найдите метод OnCreate . Добавьте код кнопки в OnCreate , под вызовами base.OnCreate(bundle) и SetContentView (Resource.Layout.Main) . Удалите любой имеющийся код для обработки кнопок (т. е. код, который ссылается на Resource.Id.myButton и создает соответствующий обработчик щелчка), чтобы метод OnCreate принял следующий вид:
После этого нужно получить ссылку на элементы управления, созданные в файле макета с помощью Android Designer. Добавьте следующий код внутрь метода OnCreate после вызова SetContentView :
Добавьте код, который реагирует на нажатия пользователем кнопки преобразования , добавив следующий код в метод (после строк, добавленных на последнем шаге):
Сохраните работу и создайте приложение, выбрав Сборка собрать все (или нажав ⌘ + B). Если приложение компилируется, в верхней части Visual Studio для Mac отображается сообщение об успешном выполнении:
При наличии ошибок просмотрите предыдущие шаги и исправьте все ошибки, пока сборка приложения не будет проходить успешно. Если возникает ошибка сборки, например, ресурс не существует в текущем контексте, убедитесь, что имя пространства имен в MainActivity. CS совпадает с именем проекта ( ), а затем полностью перестройте решение. Если по-прежнему возникают ошибки сборки, убедитесь, что установлены последние обновления Xamarin.Android и Visual Studio для Mac.
Настройка метки и значка приложения
Теперь, когда вы получили работающее приложение, пора внести последние штрихи. Сначала измените Label для MainActivity . Label — это то, что Android отображает в верхней части экрана, чтобы пользователи знали, что они находятся в приложении. В начале класса MainActivity измените Label на Phone Word , как показано ниже:
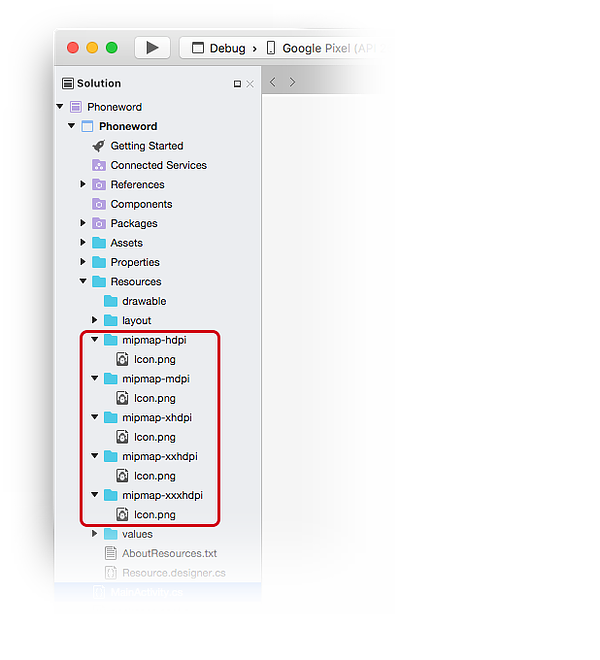
Пришло время задать значок приложения. По умолчанию Visual Studio для Mac предоставляет для проекта значок по умолчанию. Удалите эти файлы из решения и замените их другим значком. Разверните папку Ресурсы на Панели решения. Обратите внимание, что имеется 5 папок, которые начинаются с префикса mipmap- , и каждая из них содержит один файл Icon.png:
Нужно удалить каждый из этих файлов значков из проекта. Щелкните правой кнопкой мыши каждый из файлов Icon.png и выберите пункт Удалить в контекстном меню:
Нажмите кнопку Удалить в диалоговом окне.
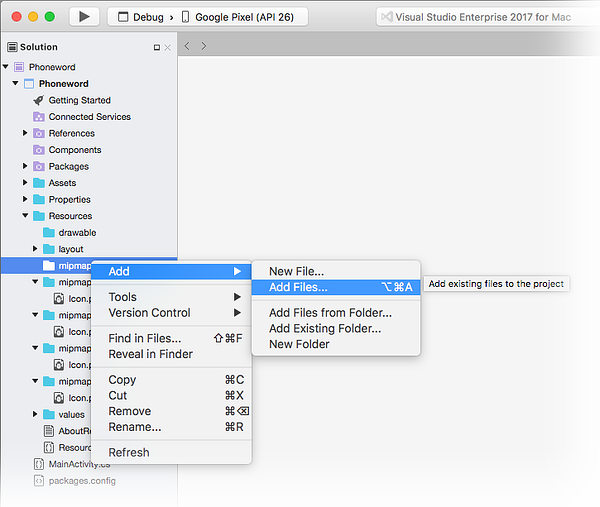
Затем скачайте и распакуйте набор значков приложения Xamarin. Этот ZIP-файл содержит значки для приложения. Все значки выглядят одинаково, но имеют разное разрешение и правильно отображаются на разных устройствах с различной плотностью экрана. Этот набор файлов нужно скопировать в проект Xamarin.Android. в Visual Studio для Mac в Панель решениящелкните правой кнопкой мыши папку mipmap-hdpi и выберите команду добавить добавить файлы:
Из диалогового окна выбора перейдите в каталог с распакованными значками Xamarin AdApp и откройте папку mipmap-hdpi. Выберите Icon.png и нажмите кнопку Открыть.
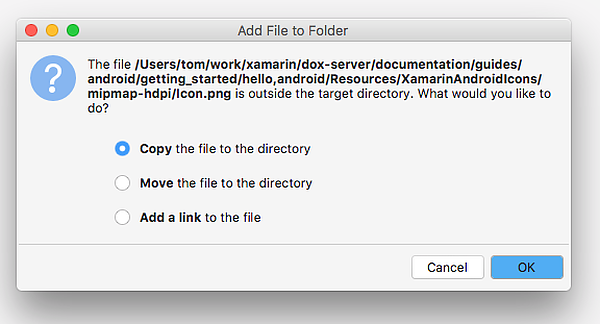
В диалоговом окне Добавить файл в папку выберите Copy the file into the directory (Копировать файл в каталог) и нажмите кнопку ОК:
Повторите эти шаги для каждой папки mipmap- , пока не скопируете содержимое папок mipmap- со значками приложения Xamarin в аналогичные папки mipmap- в проекте Phoneword.
Скопировав все значки в проект Xamarin.Android, откройте диалоговое окно Параметры проекта, щелкнув правой кнопкой мыши проект на Панели решения. Выберите Сборка приложение Android и выберите @mipmap/icon в поле со списком @mipmap/icon :
Запуск приложения
Наконец, протестируйте приложение, запустив его на устройстве или эмуляторе Android и преобразовав слово-номер:
Чтобы запустить приложение на устройстве Android, см., как настроить устройство для разработки.
Источник