- Android System Webview — что это за приложение и почему оно не включается
- Что такое Android System Webview (com.google.android.webview)
- Почему это приложение не включается
- «Ремонт» Android System WebView
- Александр Носков
- WebView
- Android System WebView
- Проблемы Android System WebView
- Решение
- Почему столько внимания?
- Заключение
- Android WebView: актуальные проблемы и их решение
- Что такое WebView?
- Проблемы при работе с WebView
- Основы WebView
- Контроль загрузки страницы в WebView
- Инжектирование кода Java в JavaScript
- Несоответствие типов Java в JavaScript
- Размеры данных, передаваемых между Java и JavaScript
- JavaScript Alerts
- Обработка изменения ориентации устройства
- Полноэкранный медиаплеер
- Input type=”file”
- Определение состояния сети в JavaScript
- Примеры кода
- Вопросы и ответы
Android System Webview — что это за приложение и почему оно не включается

В этой короткой статье — подробно о том, что представляет собой указанное приложение, а также о том, почему оно может быть в состоянии «Отключено» на вашем Android устройстве.
Что такое Android System Webview (com.google.android.webview)
Android System Webview — это системное приложение, позволяющее открывать ссылки (сайты) и другой веб-контент внутри приложений.
К примеру, я разработал Android-приложение для сайта remontka.pro и мне требуется возможность открытия какой-то страницы этого сайта внутри своего приложения без перехода в браузер по умолчанию, для этой цели можно использовать Android System Webview.
Почти всегда это приложение предустановлено на устройствах, однако, если по какой-то причине его нет (например, вы удалили его с помощью root-доступа), вы можете скачать его из Play Маркет: https://play.google.com/store/apps/details?id=com.google.android.webview
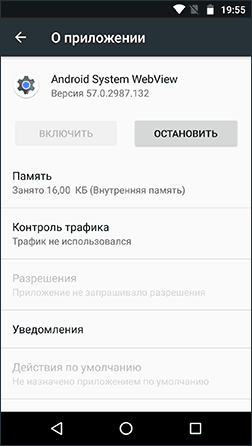
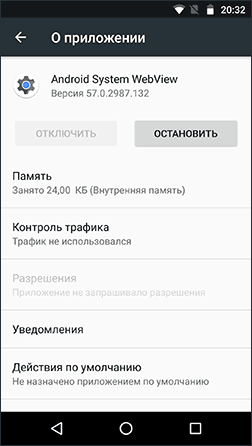
Почему это приложение не включается
Второй часто задаваемый вопрос об Android System Webview — почему оно отключено и не включается (как его включить).
Ответ простой: начиная с Android 7 Nougat оно перестало использоваться на некоторых устройствах и в этом случае по умолчанию отключено. Теперь те же самые задачи выполняются через механизмы Google Chrome или встроенные средства самих приложений, т.е. необходимости во включении нет.
Если же у вас есть острая необходимость включить именно System Webview в Android 7 и 8, для этого существуют следующие два пути.
Первый — более простой:
- В приложениях отключите Google Chrome.
- Установите/обновите Android System Webview из Play Маркет.
- Откройте что-то, что использует Android System Webview, например, зайдите в настройки — Об устройстве — Юридическая информация — Правовая информация Google, затем откройте одну из ссылок.
- После этого вернитесь к приложению, и вы сможете увидеть, что оно включено.
Учтите, что после включения Google Chrome оно снова отключится — они не работают вместе.
Второй — несколько сложнее и не всегда работает (иногда возможность переключения отсутсвует).
- Включите режим разработчика на вашем Android-устройстве.
- Зайдите в раздел «Для разработчиков» и нажмите по пункту «Сервис WebView».
- Возможно, вы увидите там возможность выбрать между Chrome Stable и Android System WebView (или Google WebView, что одно и то же).
При изменении сервиса WebView с Chrome на Android (Google) вы включите рассматриваемое в статье приложение.
А вдруг и это будет интересно:
08.04.2018 в 09:07
Здравствуйте! На андроид 5,1 случайно удалил это приложение (root-права), скачиваю с маркета — не включается ни одним из вышеуказанных способов. Как принудительно вернуть его в систему? или может перенести apk в другой раздел?Спасибо.
09.04.2018 в 08:58
Здравствуйте, странно, что не ставится/не включается. А какие-то проблемы при работе от этого присутствуют?
Тут бы самому попробовать, но не на чем (у меня Android-ов ниже 7 для экспериментов даже и не осталось).
01.11.2018 в 23:37
Ху, спасибо большое!! Помогли, я и не думал, что из за удаленного хром может телефон не заходить на почту mail.ru
16.12.2018 в 18:00
Спасибо огромное, вы меня просто спасли, я перелопатила много материала на данную тему, и только вы дали толковый ответ. Прошлый раз мне снесли настройки, слетело все, игра, которую пришлось начинать с нуля, она не переносится на другие устройства. Так что спасибо большое. А ведь все оказалось очень просто и легко это сделать. Вы молодцы..
16.03.2019 в 15:01
Добрый друзья! Почему не установить Android System WebView, уже прошло около несколько месяцев?
17.03.2019 в 10:09
Не вполне понял ваш вопрос… О каких нескольких месяцах речь? Свои советы по установке я изложил в статье, для тех случаев и устройств, где это возможно.
18.03.2019 в 00:29
Спасибо. В маркете пишут что приложение умеет готовить и конструировать армию роботов и никто не потрудиться грамотно всё изложить как вы. Я только не понял что лучше для телефона — удалить хром и пусть обновляется это или удалить это и оставить хром или и это и хром удалить и запретить обновляться?
18.03.2019 в 09:25
Оставить как есть. Если только вы свои приложения не пишете и вам требуется проверить работу именно Webview.
22.03.2019 в 11:48
Добрый день! В течение дня приходится пользоваться разными приложениями (mail.ru, гугл, ютуб и пр.) телефон сначала исправно работает. На следующий день невозможно войти в приложения — пишет ошибка WebView. Перезагрузка телефона все исправляет до следующего дня. При обновлении WebView не может установиться. Что можно сделать? Спасибо!
22.03.2019 в 12:18
Здравствуйте.
Боюсь, тут не могу ответить, т.к. не понимаю причин описанной проблемы. Можно в теории поставить последний apk WebView с сайтов наподобие apkmirror, но не уверен, что вообще в этом дело.
31.03.2019 в 23:18
Может быть кому-нибудь это поможет: некоторые приложения, дополнительно установленные на Android TV (7.1.2), не запускались из-за ошибки webview. Переустановка с маркета не помогла, но внезапно помогло отключение режима «Многопроцессорный WebView» в меню Для разработчиков.
01.04.2019 в 11:06
Спасибо, что поделились, не знал о нюансе.
24.05.2019 в 20:12
У меня перестало работать, когда включил экономию экрана, выключил и всё заработало
08.06.2019 в 13:06
Добрый день! не обновляется данное приложение, как и хром ( идет бесконечная «установка» а далее, мол, ошибка: а какая не указывают), уже даже снес два раза все к заводским настройкам. ПОдскажите, что делать
02.02.2021 в 00:40
Было такое. Перепробовал несколько разных советов (чистка кэша всего и вся, и подобные советы), но в итоге помогло другое: в Настройках отключил режим разработчика и всё обновилось (СяоМи ми а2 лайт, андроид 10)
23.03.2021 в 20:34
А где именно в настройках находится режим разработчика?
23.03.2021 в 20:43
Вот здесь описано как включить его: https://remontka.pro/developer-mode-enable-windows-10/ плюс в комментах дополнения есть по некоторым моделям.
29.07.2019 в 04:09
Привет всем! Знающим и любознательным! Очень интересная тема про режим разработчика, хочу узнать подробнее о правильных настройках и дополнительных полезных возможностях этого режима. Ведь бывает так что не возможно удалить какой либо вредонос а сбрасывать телефон тоже не хочется когда всё настроено..да и скачивать с play market вспомогательные приложения тоже порой не безопасно,да и требований к разрешениям тоже слишком много… получается один вредонос удалил,а другой установил.. замкнутый круг. Надоело. Проясните пожалуйста или ссылочки подскажите. Заранее благодарю!
02.04.2020 в 05:08
На 5 ом базе уже отсутствует обновление и по этому вы не можете установить!
16.10.2020 в 08:49
Redmi 8 и Android 10Q. Приложение установлено по умолчанию, работает и удалить его штатными средствами невозможно. Кажется, информация в статье устарела. Цитирую:
«…начиная с Android 7 Nougat оно перестало использоваться и по умолчанию отключено.»
Источник
«Ремонт» Android System WebView
Александр Носков
О пресловутом приложении Android System WebView, проблемах и попытках их решения.
Каждый пользователь Android-смартфона видит уведомление об обновлении приложения Android System WebView так же часто, как обновление безопасности Android. И тому есть причины, но прежде давайте разберемся, что это за штука такая и что она делает.
WebView
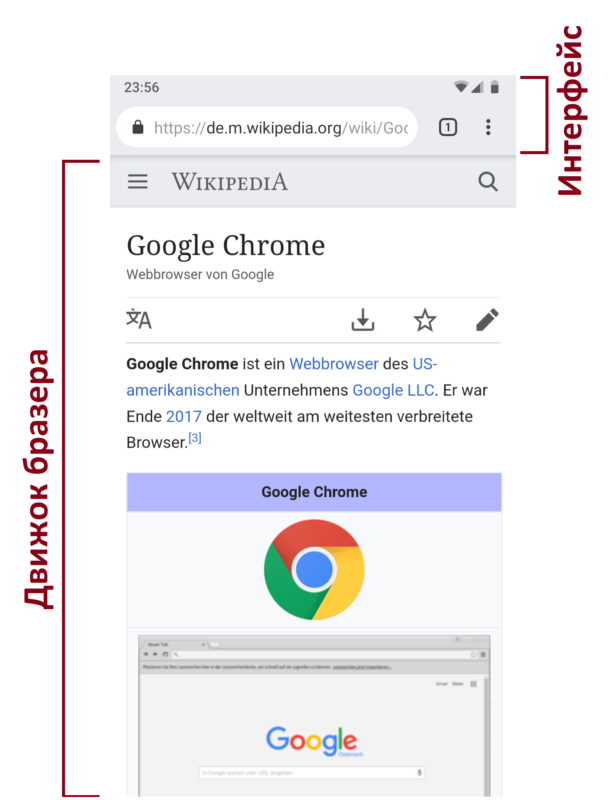
Каким бы браузером мы ни пользовались, визуально его можно разделить на показываемый контент и пользовательский интерфейс. Каким образом показывать контент при переходе по ссылке, его разметка, допустимые для перехода ссылки и так далее — это забота движка браузера. Интерфейс же представляет из себя элементы управления.
Неважно, какой это браузер, Safari, Internet Explorer, Chrome, Firefox или Edge, производителю для изменения элементов управления необходимо обновить локальное приложение. Для изменения отображения (разметки) контента достаточно обновить только компонент WebView. Программисты называют этот компонент встраиваемым браузером, который нативное приложение может использовать для отображения web-контента, но это слишком скучно и непонятно звучит. Часть движка браузера – это звучит гораздо понятнее и логичнее ввиду отсутствия популярных браузеров, которые не используют WebView.
Android System WebView
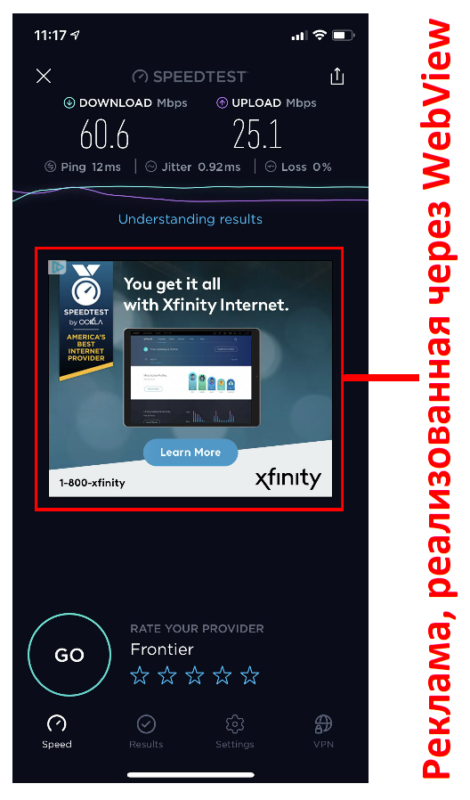
В отличие от классического десктопного понимания, в операционной системе Android компонент WebView оформлен в виде отдельного приложения и кроме стандартной функции работы с браузером отвечает за показ рекламы во всех приложениях, включая сторонние. Да-да, это та самая «бяка», которая прерывает игру неуместными рекламными вставками, отвлекает от прочтения новостей и с каждым обновлением при web-серфинге выводит вверх все больше ссылок от самой компании Google.
Да, некоторые сторонние приложения используют собственный рекламный движок. Чаще всего к ним относятся проекты с миллионами пользователей онлайн каждый день, а также множество приложений из Поднебесной, но большинство разработчиков не готовы вкладываться в отдельный рекламный сервер и пользуются стоковым от Google. В последнем случае пользователь видит целевую рекламу, которая перекликается с его запросами в браузере и этим нагнетает грусть, чувство, которое можно описать фразой «замуровали, демоны».
Проблемы Android System WebView
Как и с любым системным приложением Android, основные проблемы происходят после очередного обновления. Это выглядит как полный отказ или неправильный старт Android System WebView, а конкретнее – браузер либо сразу «вылетает», либо начинает дергаться, как перебравший текилы дедушка на вечеринке би-боев.
Решение
Из множества решений, которые могут встретиться на просторах интернета, реально работают только четыре. Стандартное, такое же, как для любых других приложений: зайти в настройки смартфона, удалить все обновления Android System WebView. Сразу после этого перезагрузить смартфон и установить обновления заново.
Второе посложнее и потребует навыков работы с ADB, попросите друга, если не справитесь сами. В любом случае все, что вы делаете, вы делаете на свой страх и риск. Вот краткий порядок действий:
- Удалите обновления Android System WebView
- Загрузите свою (по умолчанию) версию приложения Android System WebView по этой ссылке и закиньте его в папку ADB. Файл должен называться android-system-webview.apk.
- В командной строке наберите:
adb connect IP-OF-device
adb remount
adb push android-system-webview.apk /system
adb shell pm install -r -d /system/android-system-webview.apk
Третий способ требует Root-доступа и по этой причине подойдет не каждому. Рассказывать тут нечего, просто удалите системное приложение Android System WebView. Скачайте по той же ссылке последнюю версию приложения и закиньте ее в системный раздел.
Четвертый способ знают все и он не требует технических навыков. Это сброс смартфона до заводских настроек, со всеми вытекающими последствиями. Применять его следует только если не помогли первые три.
Почему столько внимания?
Мысль написать о проблеме Android System WebView возникла после того, как на глаза стал попадаться один и тот же текст, перепечатываемый из издания в здание. И если к стандартному способу решения проблемы вопросов не возникло, то со вторым просто беда – он просто был не дописан до конца в части отладки по ADB. Все лицемерие раскрывается, когда смотришь на источники – это многочисленные сайты, которые предлагают ремонт Android-смартфонов. Заблудившаяся в тумане бесполезной информации несчастная пользовательская душа в конце концов отнесет свои кровные деньги нечистым на руку дельцам. Разве может нормальный человек стерпеть такое?
Заключение
Напоследок необходимо сказать что-нибудь про главного виновника всех этих сбоев системных приложений. И их несколько, а главным, мне кажется, является компания Google. Каждый год при анонсе новой версии Android компания декларирует минимальные системные требования для устройств. И, по логике вещей, старые смартфоны, умещающиеся в эти рамки, должны продолжать исправно работать долгие годы до полного своего разрушения. К сожалению, этого не происходит, компания не хочет делать широкий жест и удалять свои системные приложения после сроков гарантированного обслуживания конкретной версии ОС (хотя и может это делать технически), количество рекламы и ее «тяжесть» также растут год от года, она становится все «актуальнее». Увы, на руках у граждан все еще очень много смартфонов с 0,5 — 1 ГБ ОЗУ, с накопителем, разделенным на системный и пользовательский разделы. И эти смартфоны получают точно такие же обновления для установленных приложений, как и их флагманские собратья. Похоже, это основные причины сбоев обновления системных приложений – несоответствие жадности главного рекламодателя, выпустившего с начала года уже 21 обновление Android System WebView, и возможностей технического оборудования простых пользователей.
Выскажите свое мнение, стоит ли овчинка выделки? Уместны ли приложения Google в Android-смартфонах? И что вы думаете о бесполезных руководствах по «ремонту», которых в Рунете развелось как грязи?
Источник
Android WebView: актуальные проблемы и их решение
На прошедшей встрече AndroidDevs Meetup выступили несколько разработчиков из команды мессенджера ICQ. Мой доклад был посвящен Android WebView. Для всех, кто не смог приехать на встречу, публикую здесь статью по мотивам выступления. Пойду по верхам, крупными штрихами. Глубоких технических деталей и много кода давать не буду. Если вас заинтересуют подробности, по ссылке в конце поста можно скачать приложение, специально написанное в качестве иллюстрации, и все увидеть на примерах.
Что такое WebView?
WebView — это компонент платформы Android, который позволяет встраивать web-страницы в Android-приложения. По сути, это встраиваемый браузер. При помощи WebView примерно год назад мы решили создать ICQ Web API для интеграции web-приложений в наш мессенджер. Что представляет собой web-приложение? По сути, это HTML-страница, которая содержит JavaScript и работает внутри ICQ. Используя ICQ Web API, web-страницы через JavaScript могут отдавать ICQ разные команды, допустим, на отправку сообщений, открытие чата и т.п.

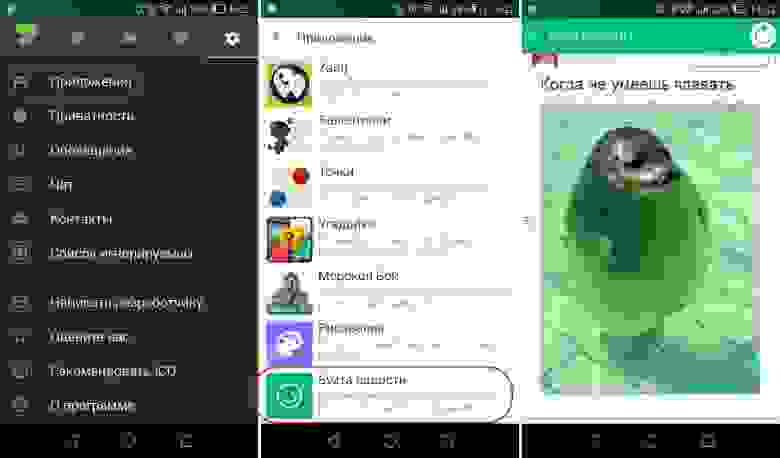
Вот как это выглядит в ICQ. Из пункта Applications можно перейти в список приложений. Это пока еще не WebView, чтобы попасть в него, нужно выбрать одно из приложений. Тогда мы переходим непосредственно в WebView, куда web-приложение загружается из сети.
Как это устроено технически? У WebView есть возможность определенным образом инжектировать Java код в JavaScript. JavaScript может вызывать код, который мы написали и предоставили ему. Это возможность, на которой и основан весь ICQ Web API.
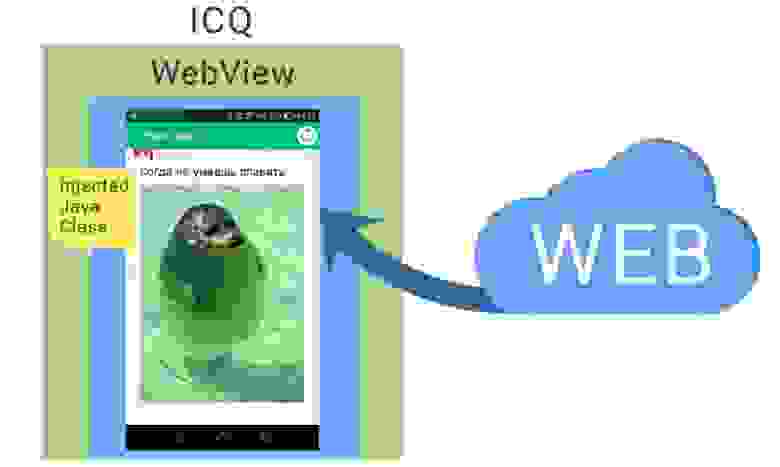
Здесь показано, что внутри ICQ работает WebView, между ними есть инжектированный Java-класс, а в WebView загружаются приложения из сети.
Итак, JavaScript из WebView делает вызовы к Java-коду ICQ. Существует большое число различных вызовов, и в процессе разработки встретилось множество проблем, связанных с работой этого механизма, о которых я и расскажу далее.
Проблемы при работе с WebView
После старта загрузки обычно бывает нужно проконтролировать этот процесс: узнать, успешно ли прошла загрузка, были ли редиректы, отследить время загрузки и другие вещи. Также будет сказано о потоках, в которых работает JavaScript и вызовы в Java, о несоответствии типов Java и JavaScript, поведении Alerts в JavaScript и размерах передаваемых данных. Решение для этих проблем будет также описано дальше.
Основы WebView
В двух словах об основах WebView. Рассмотрим четыре строки кода:
Тут видно, что мы получаем WebView и загружаем в него сайт example.com, вызвав WebView.loadURL(). В Android есть два важных класса: WebViewClient и WebChromeClient, которые взаимодействуют с WebView. Зачем они нужны? WebViewClient требуется для того, чтобы контролировать процесс загрузки страницы, а WebChromeClient — чтобы взаимодействовать с этой страницей после того, как она успешно загружена. До завершения загрузки страницы работает WebViewClient, а после — WebChromeClient. Как видно в коде, для того чтобы взаимодействовать с WebView, нам нужно создать собственные инстансы этих классов и передать их в WebView. Далее WebView при определенных условиях вызывает разные методы, которые мы переопределили в наших инстансах, и так мы узнаем о событиях в системе.
Наиболее важные методы, которые WebView вызывает у созданных нами инстансов WebViewClient и WebChromeClient:
| WebViewClient | WebChromeClient |
|---|---|
| onPageStarted() | openFileChooser(), onShowFileChooser() |
| shouldOverrideUrlLoading() | onShowCustomView(), onHideCustomView() |
| onPageFinished(), onReceivedError() | onJsAlert() |
О назначении всех этих методов буду рассказывать немного позднее, хотя из самих названий уже многое понятно.
Контроль загрузки страницы в WebView
После того, как мы отдали WebView команду на загрузку страницы, следующим шагом нужно узнать результат выполнения: загрузилась ли страница. С точки зрения официальной Android-документации, все просто. У нас есть метод WebViewClient.onPageStarted(), который вызывается, когда страница начинает загружаться. В случае редиректа вызывается WebViewClient.shouldOverrideUrlLoading(), если страница загрузилась — WebViewClient.onPageFinished(), если не загрузилась — WebViewClient.onReceivedError(). Все кажется логичным. Как это происходит на самом деле?
ОЖИДАНИЕ:
- onPageStarted→ shouldOverrideUrlLoading (если редирект) → onPageFinished / onReceivedError
РЕАЛЬНОСТЬ:
- onPageStarted → onPageStarted → onPageFinished
- onPageStarted → onPageFinished → onPageFinished
- onPageFinished → onPageStarted
- onReceivedError → onPageStarted → onPageFinished
- onReceivedError → onPageFinished (no onPageStarted)
- onPageFinished (no onPageStarted)
- shouldOverrideUrlLoading → shouldOverrideUrlLoading
На самом деле, все всегда по-разному и зависит от конкретного устройства: onPageStarted(), onPageFinished() и другие методы могут вызываться два раза, все методы могут вызываться в разном порядке, а некоторые могут не вызываться совсем. Особенно часто подобные проблемы возникают на Samsung и Google Nexus. Проблему эту приходится решать при помощи добавления дополнительных проверок в наш инстанс класса WebViewClient. Когда он начинает работать, мы сохраняем URL и затем проверяем, что загрузка происходит именно по этому URL. Если она завершилась, то проверяем на наличие ошибок. Так как код большой, приводить его не буду. Предлагаю посмотреть самостоятельно в примере, ссылка на который будет в конце.
Инжектирование кода Java в JavaScript
Пример кода Java:
Пример кода JavaScript:
Здесь показан пример инжектирования кода Java в JavaScript. Создается коротенький Java-класс MyJavaInterface, и у него есть один единственный метод getGreeting(). Обратите внимание, что этот метод помечен маркирующим интерфейсом @JavaScriptInterface — это важно. Вызывая метод WebView.addJavascriptInterface(), мы пробрасываем данный класс в WebView. Ниже мы видим, как к нему можно обращаться из JavaScript, вызвав test.getGreeting(). Важным моментом здесь является имя test, которое впоследствии в JavaScript будет использовано как объект, через который можно делать вызовы к нашему Java-коду.
Если мы поставим breakpoint на строку return «Hello JavaStript!» и посмотрим имя потока, в котором получен вызов, какой это будет поток? Это не UI-поток, а специальный поток Java Bridge. Следовательно, если при вызове каких-то методов Java мы хотим манипулировать с UI, то нам нужно позаботиться о том, чтобы эти операции передавались в UI-поток — использовать хэндлеры или любой другой способ.
Второй момент: Java Bridge поток нельзя блокировать, иначе JavaScript в WebView просто перестанет работать, и никакие действия пользователя не будут иметь отклика. Поэтому если нужно делать много работы, задачи нужно также отправлять в другие потоки или сервисы.
Несоответствие типов Java в JavaScript
Когда мы вызываем некоторые методы, написанные на Java и инжектированные в JavaScript, как показано выше, возникает проблема несоответствия типов Java и JavaScript. В этой таблице приведены основные правила мапинга между системами типов:
| Java -> JavaScript | JavaScript -> Java | ||
|---|---|---|---|
| byte, short, char, int, long, float, double | Number | Number | Byte, short, int, long, float, double ( не Integer, Byte, Short, Long, Float, Double и не char) |
| boolean | Boolean | Boolean | boolean (не Boolean) |
| Boolean, Integer, Long, Character, Object | Object | Array, Object, Function | null |
| String | String (Object) | String | String (не char[]) |
| char[], int[], Integer[], Object[] | undefined | undefined | null |
| null | undefined | null | null |
Самое основное, что стоит здесь заметить, — то, что объектные обертки не передаются. А из всех Java-объектов в JavaScript мапится только String. Массивы и null в Java преобразуются в undefined в JavaScript.
С передачей в обратную сторону, из JavaScript в Java, тоже есть нюансы. Если вызывать какой-то метод, имеющий параметрами элементарные типы, то можно передать туда number. А если среди параметров метода есть не элементарные типы, а скажем, объектные обертки, такие как Integer, то такой метод не будет вызван. Поэтому нужно пользоваться только элементарными типами Java.
Размеры данных, передаваемых между Java и JavaScript
Еще одна существенная проблема связана с объемом передаваемых данных между Java и JavaScript. Если передается достаточно большой объем данных (например, картинки) из JavaScript в Java, то при возникновении ошибки OutОfMemory, поймать ее не получится. Приложение просто падает. Вот пример того, что можно увидеть в logcat в этом случае:
Как видите, если в приложении происходит OutOfMemory, то начинают вылетать различные другие приложения, запущенные на устройстве. В итоге, закрыв все что можно, Android доходит до нашего приложения, и, так как оно находится в foreground, закрывает его последним. Еще раз хочу напомнить, что никакого исключения мы не получим, приложение просто упадет. Чтобы этого не происходило, необходимо ограничивать размер передаваемых данных. Многое зависит от устройства. На некоторых гаджетах получается передавать 6 мегабайт, на некоторых 2-3. Для себя мы выбрали ограничение в 1 мегабайт, и этого достаточно для большинства устройств. Если нужно передать больше, то данные придется резать на чанки и передавать частями.
JavaScript Alerts
По умолчанию диалог Alert в WebView не работает. Если загрузить туда страницу HTML с JavaScript и выполнить alert(‘Hello’), то ничего не произойдет. Чтобы заставить его работать, нужно определить свой инстанс WebChromeClient, переопределить метод WebChromeClient.onJSAlert() и в нем вызвать у него super.onJSAlert(). Этого достаточно, чтобы Alerts заработали.
Обработка изменения ориентации устройства
Ещё одна серьезная проблема связана с портретной и альбомной ориентацией. Если поменять ориентацию устройства, то по умолчанию Activity будет пересоздана. При этом все View, которые к ней прикреплены, тоже будут пересозданы. Представьте ситуацию: есть WebView, в который загружена некая игра. Пользователь доходит до 99 уровня, поворачивает устройство, и инстанс WebView с игрой пересоздается, страница загружается заново, и он снова на первом уровне. Чтобы этого избежать, мы используем мануальную обработку смены конфигурации устройства. В принципе, это вещь известная и описана в официальной документации. Для этого достаточно прописать в AndroidManifest.xml в разделе активити параметр configChanges.
Это будет означать, что мы сами обрабатываем смену ориентации в activity. Если ориентация изменится, мы получаем вызов Activity.onConfigurationChange() и можем поменять какие-то ресурсы программно. Но обычно activity с WebView имеют только сам WebView, растянутый на весь экран, и там ничего делать не приходится. Он просто перерисовывается и все продолжает нормально работать. Таким образом, установка configChanges позволяет не пересоздавать Activity, и все View, которые в нем присутствуют, сохранят свое состояние.
Полноэкранный медиаплеер
Если в web-страницу встроен медиаплеер, то часто возникает потребность обеспечить возможность его работы в полноэкранном режиме. Например, медиаплеер youtube может работать внутри web-страницы в html-теге iframe, и у него есть кнопка переключения в полноэкранный режим. К сожалению, в WebView по умолчанию это не работает. Чтобы заставить это работать, нужно сделать несколько манипуляций. В xml layout, в котором расположен WebView, разместим дополнительно FrameLayout. Это контейнер, который растянут на весь экран и в котором будет находится View с плеером:
А затем в своем инстансе WebChromeClient переопределим несколько методов:
Система вызывает WebChromeClient.onShowCustomView(), когда юзер нажимает на кнопку перехода в полноэкранный режим в плеере. оnShowCustomView() принимает View, которое и репрезентует сам плеер. Этот View вставляется в FullScreenContainer и делается видимым, а WebView скрывается. Когда пользователь хочет вернуться из полноэкранного режима, вызывается метод WebChromeClient.onHideCustimView() и проделывается обратная операция: отображаем WebView и скрываем FullScreenContainer.
Input type=”file”
Web-разработчики знают, что этот контейнер используется на web-страницах для того, чтобы пользователь мог выбрать какой-то файл и загрузить его на сервер, либо показать на экране. Для работы этого контейнера в WebView нам нужно переопределить метод WebChromeClient.openFileChooser(). В этом методе есть некий callback, в который нужно передать файл, выбранный пользователем. Никакого дополнительного функционала сам по себе/> не имеет. Диалог выбора файла нам нужно обеспечить. То есть мы можем открыть любой стандартный Android picker, в котором пользователь выберет нужный файл, получить его, например, через onActivityResult(), и передать в callback метода openFileChooser().
Пример кода JavaScript:
Определение состояния сети в JavaScript
В JavaScript есть полезный объект Navigator. У него есть поле onLine, показывающее статус сетевого подключения. Если у нас есть подключение к сети, в браузере это поле имеет значение true, в противном случае — false. Чтобы оно работало корректно внутри WebView, необходимо использовать метод WebView.setNetworkAvailable(). С его помощью мы передаем актуальное сетевое состояние, которое можно получить при помощи сетевого broadcast receiver или любым другим способом, которым вы трекаете сетевое состояние в Android. Делать это нужно постоянно. Если сетевое состояние изменилось, то нужно заново вызвать WebView.setNetworkAvailable() и передать актуальные данные. В JavaScript мы будем получать актуальное значение этого свойства через Navigator.onLine.
Примеры кода
Вопросы и ответы
Вопрос: Есть проект CrossWalk — это сторонняя реализация WebView, позволяющая на старых устройствах использовать свежий Chrome. У вас есть какой-то опыт, вы пробовали его встраивать?
Ответ: Я не пробовал. На текущий момент мы поддерживаем Android начиная с 14-й версии и уже не ориентируемся на старые устройства.
Вопрос: Как вы боретесь с артефактами, которые остаются при прорисовке WebView?
Ответ: Мы с ними не боремся, пробовали — не получилось. Это происходит не на всех устройствах. Решили, что это не настолько вопиющая проблема, чтобы тратить на нее больше ресурсов.
Вопрос: Иногда требуется WebView вложить в ScrollView. Это некрасиво, но иногда требуется по заданию. Это не поощряется, даже где-то запрещается, и после этого возникают недостатки в работе. Но все равно иногда это приходится делать. Например, если вы сверху рисуете WebView, а под ним рисуете какой-то нативный компонент (который должен быть нативным согласно требованию), и все это должно быть выполнено в виде единого ScrollView. То есть сначала пользователь посмотрел бы всю страничку, а потом, если бы захотел, то долистал бы до этих нативных компонентов.
Ответ: К сожалению, не могу вам ответить, потому что я не сталкивался с такой ситуацией. Она довольно специфическая, и представить себе вариант, когда нужно WebView положить в ScrollView, мне сложно.
Вопрос: Есть почтовое приложение. Там сверху шапка с получателями и со всем остальным. Даже в этом случае не все будет гладко. У WebView возникают большие проблемы, когда он пытается определить свой размер внутри ScrollView.
Ответ: Можно попробовать отрисовать означенную часть UI внутри WebView.
Вопрос: То есть полностью перенести всю логику из нативной части в WebView и оставить эти контейнеры?
Ответ: Даже, может быть, логику переносить не надо, имеется в виду инжектирование Java-классов. Логику можно оставить и вызывать через инжектированный класс. В WebView можно перенести только UI.
Вопрос: Вы упоминали про игры в мессенджере. Они представляют собой web-приложения?
Ответ: Да, это web-страницы с JavaScript внутри WebView.
Вопрос: Вы все это делаете, чтобы просто не переписывать игры нативно?
Ответ: И для этого тоже. Но основная идея в том, чтобы дать сторонним разработчикам возможность создавать приложения, которые могут встраиваться в ICQ, и с помощью этого ICQ Web API взаимодействовать с мессенджером.
Вопрос: То есть в эти игры можно играть также через web-браузер на лэптопе?
Ответ: Да. Она может быть открыта в web-браузере, и мы иногда их прямо в нем и отлаживаем.
Вопрос: А если Intent, допустим, в Chrome прокинуть эту игрушку, какие проблемы тогда будут? Если не свою WebView писать, а воспользоваться услугами?
Ответ: Проблема в том, что в своем WebView мы можем предоставить API через инжектирование Java-класса, и с помощью этого API приложение сможет напрямую взаимодействовать с ICQ, отправлять ему различные команды. Допустим, команду на получение имени пользователя, на получение чатов, которые у него открыты, отправлять сообщения в чат непосредственно из ICQ. То есть из Chrome отправлять сообщения непосредственно в ICQ не получится. В нашем случае все это возможно.
Вопрос: Вы упомянули, что режете данные на куски по одному мегабайту. Как вы их потом собираете?
Ответ: Мы сейчас этого не делаем, потому что у нас нет такой потребности.
Вопрос: Хватает одного мегабайта?
Ответ: Да. Если картинки больше, то пытаемся их ужимать. Я сказал о том, что если такая потребность существует, то это может быть решением — разрезать и собирать потом в Java.
Вопрос: Как вы обеспечиваете безопасность работы приложений в песочнице? Правильно ли я понял, что из JavaScript приложения нужно вызывать инжектированные Java-классы?
Ответ: Да.
Вопрос: Как будет обеспечиваться в этом случае безопасность, запрещен ли доступ к каким-то системным функциям?
Ответ: Прямо сейчас, так как система еще довольно молодая, у нас в основном используются наши собственные web-приложения, и мы им полностью доверяем. В дальнейшем все приложения, которые будут поступать к нам, будут администрироваться, код будет просматриваться, для этого выделена специальная Security Team. Дополнительно будет создана специальная система разрешений, без которых приложения не смогут получить доступ к какой-то критической для пользователя информации.
Источник