- Взаимодействие WebView с JavaScript
- Класс WebSettings
- Класс WebViewClient
- Класс WebChromeClient
- Привязка JavaScript к Android
- JavaScript вызывает Java
- Java вызывает JavaScript
- Взаимодействие WebView с JavaScript : 7 комментариев
- Android Webview | Progress Bar Dialog, Back Navigation, JavaScript
- 1. Android WebView With Progress Bar
- Step2: Updating AndroidManifest.xml file
- Step 3: Update activity_main.xml file
- Step 4: Prepare MainActivity.java class
- Step 5: Description of MainActivity.java class
- 2. Android WebView with Navigation Buttons
- Step 2: Updating AndroidManifest.xml file
- Step 3: Update activity_main.xml file
- Step 4: Prepare MainActivity.java class
- Step 5: Description of MainActivity.java class
- 3. Load HTML and JavaScript in Android WebView
- Step 2: Making assets folder
- Creating JavaScript file
- Step 3: Creating HTMLActivity
- Step 4: Creating JavaScriptActivity
- Step 5: Update MainActivity
- Android WebView: актуальные проблемы и их решение
- Что такое WebView?
- Проблемы при работе с WebView
- Основы WebView
- Контроль загрузки страницы в WebView
- Инжектирование кода Java в JavaScript
- Несоответствие типов Java в JavaScript
- Размеры данных, передаваемых между Java и JavaScript
- JavaScript Alerts
- Обработка изменения ориентации устройства
- Полноэкранный медиаплеер
- Input type=”file”
- Определение состояния сети в JavaScript
- Примеры кода
- Вопросы и ответы
Взаимодействие WebView с JavaScript
WebView — это компонент, с помощью которого можно отображать веб-страницы. Однако нас интересует не только показ содержимого страницы, нам нужно также взаимодействовать с этим содержимым. В этой статье мы попытаемся объяснить некоторые детали этого процесса.
Важно! Прежде всего, если вы хотите загрузить веб-страницу из Интернета, не забудьте добавить следующее разрешение в файл AndroidManifest.xml.
Есть несколько способов задать содержимое для WebView.
Класс WebSettings
Этот класс позволяет управлять настройками состояния WebView. Когда WebView создаётся, он получает набор настроек по умолчанию. Эти настройки по умолчанию можно получить с помощью вызова геттера. Объект WebSettings, полученный из webView.getSettings(), привязан к времени существования этого объекта WebView. Если WebView был уничтожен, любой вызов метода WebSettings вызовет исключение IllegalStateException.
Чтобы использовать JavaScript, нужно включить его, вызвав у объекта WebSettings метод setJavaScriptEnabled().
Класс WebViewClient
WebViewClient вызывается, когда выполняется рендеринг содержимого страницы. Вы также можете перехватит здесь загрузку URL (с помощью метода shouldOverrideUrlLoading()).
WebViewClient позволяет прослушивать события веб-страницы, например, когда она начинает загружаться, или завершила загрузку, когда произошла ошибка, связанная с загрузкой страницы, отправкой формы, ссылками, и другими событиями.
Реализация экземпляра WebViewClient может быть, например, следующей.
Затем задать WebViewClient для WebView можно с помощью метода setWebViewClient().
Класс WebChromeClient
Этот класс позволяет прослушивать вызовы JavaScript, уведомления текущей страницы, такие как сообщения консоли, предупреждения, прогресс обновления страницы и другие вызовы JavaScript.
С помощью WebChromeClient мы можем обрабатывать события JS.
Затем задать экземпляр WebChromeClient можно следующим способом.
Привязка JavaScript к Android
WebView позволяет привязать код JavaScript к коду Android через интерфейс.
Для этого мы должны использовать метод addJavaScriptInterface(), в который передаются класс, предоставляющий интерфейс для JS, и имя, которое будет использоваться для отображения экземпляра в JS (например, «AndroidFunction«). В результате будет создан интерфейс с именем AndroidFuction для JavaScript, работающего в WebView.
С помощью этого способа мы можем:
- Выполнить метод, описанный в Java, из JS.
- Выполнить из Java метод, описанный в JS.
JavaScript вызывает Java
Например, опишем класс с нашими методами, которые мы хотим выполнить в JS.
Примечание: аннотация @JavascriptInterface обязательна для API 17 и выше.
Затем установим этот интерфейс в WebView.
Для взаимодействия с java-кодом в JS мы должны использовать имя интерфейса.
Java вызывает JavaScript
Допустим, у нас есть такой код на HTML.
Тогда в Java-коде нам нужно добавить вызов метода loadUrl(), в параметры которого нужно передать имя объявленного в JS метода.
После этого, загрузив страницу, мы можем выполнять код JavaScript прямо из Java.
Взаимодействие WebView с JavaScript : 7 комментариев
Спасибо большое! Гениальная статья 😉
Так а все таки если из Java надо запустить JS функцию это надо постоянно перезапускать вебвью через loadurl по сути?
«После этого, загрузив страницу, мы можем выполнять код JavaScript прямо из Java.»
так вот это вот как.
а понял. вызов не очищает вебвью. только медленно оно ((
Все получилось, спасибо! Долго не мог найти ответа
Источник
Android Webview | Progress Bar Dialog, Back Navigation, JavaScript
Hello, Geeks. Welcome to Android Webview Tutorial with Example.
WebView is specially designed to load a any website into your android application.
You can control the layout into which a particular web address(URL) will be loaded.
Webview gives us full control like Linearlayout or Relativelayout, so that we can defined how many portion of screen will be covered by WebView.
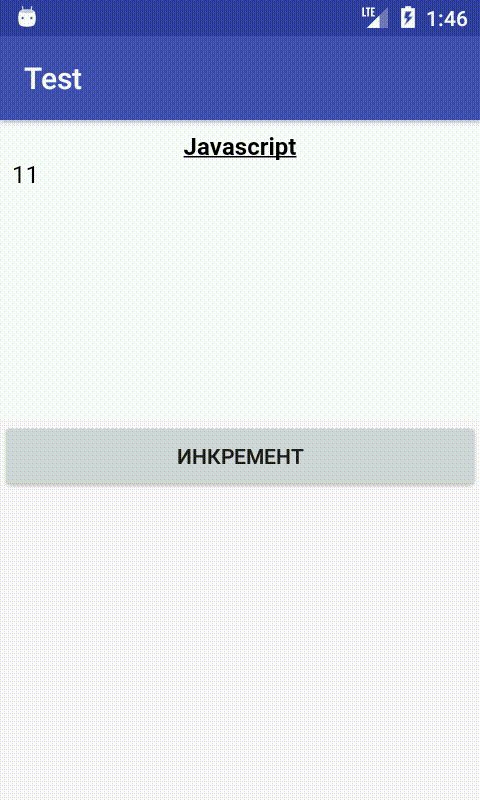
1. Android WebView With Progress Bar
You will learn how to load URL into WebView of Android app in WebView progress bar dialog Android tutorial.
We will show a progress bar as a loading indicator in WebView.
First check output of tutorial then develops the example.
Step2: Updating AndroidManifest.xml file
add required permissions between …. tag.
Step 3: Update activity_main.xml file
Copy and paste below source code in activiry_main.xml file
Step 4: Prepare MainActivity.java class
Add following source code in MainActivity.java
Step 5: Description of MainActivity.java class
Following will initialize WebView instance
Below class contains three methods
The First method is calling when URL has started loading
The Second method will override URL loading. We will set progressBar to visible in this method.
The Third method will be called when URL has finished loading.
We will set progressBar’s visibility to GONE here.
You can defined all the logic which you want to get run when URL is completely loaded.
Here we have remove the progress bar.
If you are finding any difficulties implementing this tutorial, then you can ask your question in the comment section.
So all for Webview progress bar dialog android studio programmatically example. Thank you.
2. Android WebView with Navigation Buttons
Hello, learners. Welcome to Android Webview Back Button Navigation In Android Studio example.
You will implement Webview with a previous and next buttons in this Android Webview Back Button Navigation In Android Studio tutorial.
If you want to load the whole website in WebView, then navigation buttons are useful.
If you follow this tutorial, you will not have any questions like webview back button not working or so.
First, check the output of Android Webview Back Button Navigation tutorial and then we will develop it.
Step 2: Updating AndroidManifest.xml file
add required permissions between …. tag.
Step 3: Update activity_main.xml file
Copy and paste below source code in activiry_main.xml file
Step 4: Prepare MainActivity.java class
Add following source code in MainActivity.java
Step 5: Description of MainActivity.java class
Following will initialize WebView instance
Logic to go to the previous page is as below
It will check whether WebView can go to the previous page or not. If able, then it will perform the previous operation.
Logic to go to next page is as below. It will check whether WebView can go to next page or not. If it is able, then it will go to next page.
Below class contains three methods
The First method is calling when URL has started loading
The Second method will override URL loading. We will set progressBar to visible in this method.
The Third method will be called when URL has finished loading.
We will set progressBar’s visibility to GONE here.
Feel free to revert back to comment section for any queries.
So all for Webview With Back And Next Navigation Button In Android Studio example. Thank you.
3. Load HTML and JavaScript in Android WebView
Android Geeks, Welcome to Android Load HTML And Javascript In Webview From Assets tutorial.
Load HTML And Javascript In Webview Android example guide you to load HTML and JavaScript from local assets.
There will be situations where design of app can not be done with only xml file. You will need to implement html and css for better designing. Here, you will need to load html from asset.
We will also learn how can we integrate functions between android and JavaScript.
You will learn how to load HTML into Android WebView from String.
First, check the output of the tutorial then we will develop it.
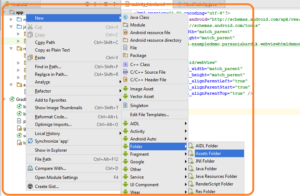
Step 2: Making assets folder
Execute Rigth click on left menu bar->New Folder->Assets Folder as per below image
Creating JavaScript file
make new file and name it as load_JS_Demonuts.html
Copy below source code into it
put above file into assets folder.
We will fetch this file into Webview.
Step 3: Creating HTMLActivity
Make a new activity named HTMLActivity
put following code into activity_html.xml
Paste below source code into HTMLActivity.java
In the above source code, we have store an HTML code into string variable. This string variable is loaded into the WebView with following code
Step 4: Creating JavaScriptActivity
Create a new activity named JavaScriptActivity
put below code into activity_java_script.xml
Paste below source code into JavaScriptActivity.java
Step 5: Update MainActivity
Put below code in activity_main.xml
Update MainActivity.java as per following
So that is all for Android WebView HTML JavaScript example.
Источник
Android WebView: актуальные проблемы и их решение
На прошедшей встрече AndroidDevs Meetup выступили несколько разработчиков из команды мессенджера ICQ. Мой доклад был посвящен Android WebView. Для всех, кто не смог приехать на встречу, публикую здесь статью по мотивам выступления. Пойду по верхам, крупными штрихами. Глубоких технических деталей и много кода давать не буду. Если вас заинтересуют подробности, по ссылке в конце поста можно скачать приложение, специально написанное в качестве иллюстрации, и все увидеть на примерах.
Что такое WebView?
WebView — это компонент платформы Android, который позволяет встраивать web-страницы в Android-приложения. По сути, это встраиваемый браузер. При помощи WebView примерно год назад мы решили создать ICQ Web API для интеграции web-приложений в наш мессенджер. Что представляет собой web-приложение? По сути, это HTML-страница, которая содержит JavaScript и работает внутри ICQ. Используя ICQ Web API, web-страницы через JavaScript могут отдавать ICQ разные команды, допустим, на отправку сообщений, открытие чата и т.п.

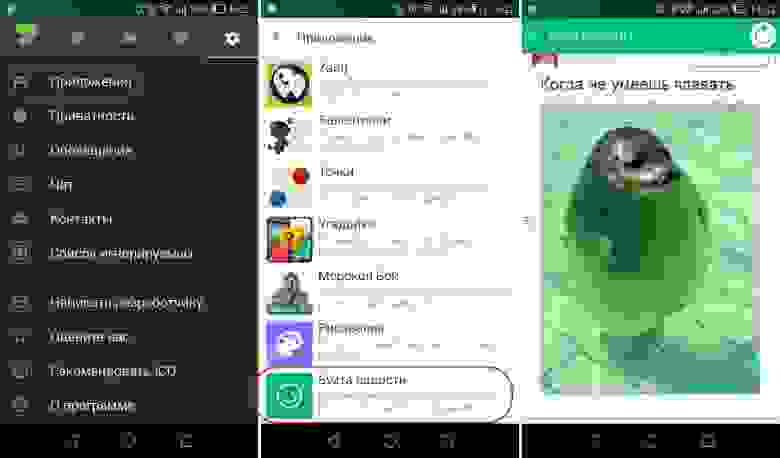
Вот как это выглядит в ICQ. Из пункта Applications можно перейти в список приложений. Это пока еще не WebView, чтобы попасть в него, нужно выбрать одно из приложений. Тогда мы переходим непосредственно в WebView, куда web-приложение загружается из сети.
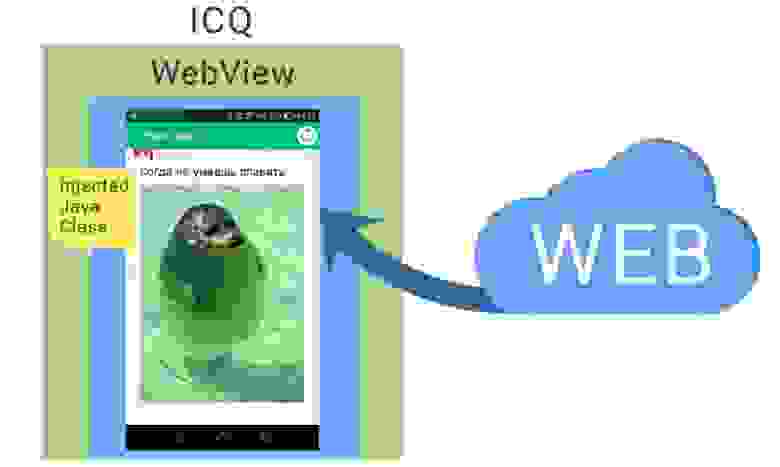
Как это устроено технически? У WebView есть возможность определенным образом инжектировать Java код в JavaScript. JavaScript может вызывать код, который мы написали и предоставили ему. Это возможность, на которой и основан весь ICQ Web API.
Здесь показано, что внутри ICQ работает WebView, между ними есть инжектированный Java-класс, а в WebView загружаются приложения из сети.
Итак, JavaScript из WebView делает вызовы к Java-коду ICQ. Существует большое число различных вызовов, и в процессе разработки встретилось множество проблем, связанных с работой этого механизма, о которых я и расскажу далее.
Проблемы при работе с WebView
После старта загрузки обычно бывает нужно проконтролировать этот процесс: узнать, успешно ли прошла загрузка, были ли редиректы, отследить время загрузки и другие вещи. Также будет сказано о потоках, в которых работает JavaScript и вызовы в Java, о несоответствии типов Java и JavaScript, поведении Alerts в JavaScript и размерах передаваемых данных. Решение для этих проблем будет также описано дальше.
Основы WebView
В двух словах об основах WebView. Рассмотрим четыре строки кода:
Тут видно, что мы получаем WebView и загружаем в него сайт example.com, вызвав WebView.loadURL(). В Android есть два важных класса: WebViewClient и WebChromeClient, которые взаимодействуют с WebView. Зачем они нужны? WebViewClient требуется для того, чтобы контролировать процесс загрузки страницы, а WebChromeClient — чтобы взаимодействовать с этой страницей после того, как она успешно загружена. До завершения загрузки страницы работает WebViewClient, а после — WebChromeClient. Как видно в коде, для того чтобы взаимодействовать с WebView, нам нужно создать собственные инстансы этих классов и передать их в WebView. Далее WebView при определенных условиях вызывает разные методы, которые мы переопределили в наших инстансах, и так мы узнаем о событиях в системе.
Наиболее важные методы, которые WebView вызывает у созданных нами инстансов WebViewClient и WebChromeClient:
| WebViewClient | WebChromeClient |
|---|---|
| onPageStarted() | openFileChooser(), onShowFileChooser() |
| shouldOverrideUrlLoading() | onShowCustomView(), onHideCustomView() |
| onPageFinished(), onReceivedError() | onJsAlert() |
О назначении всех этих методов буду рассказывать немного позднее, хотя из самих названий уже многое понятно.
Контроль загрузки страницы в WebView
После того, как мы отдали WebView команду на загрузку страницы, следующим шагом нужно узнать результат выполнения: загрузилась ли страница. С точки зрения официальной Android-документации, все просто. У нас есть метод WebViewClient.onPageStarted(), который вызывается, когда страница начинает загружаться. В случае редиректа вызывается WebViewClient.shouldOverrideUrlLoading(), если страница загрузилась — WebViewClient.onPageFinished(), если не загрузилась — WebViewClient.onReceivedError(). Все кажется логичным. Как это происходит на самом деле?
ОЖИДАНИЕ:
- onPageStarted→ shouldOverrideUrlLoading (если редирект) → onPageFinished / onReceivedError
РЕАЛЬНОСТЬ:
- onPageStarted → onPageStarted → onPageFinished
- onPageStarted → onPageFinished → onPageFinished
- onPageFinished → onPageStarted
- onReceivedError → onPageStarted → onPageFinished
- onReceivedError → onPageFinished (no onPageStarted)
- onPageFinished (no onPageStarted)
- shouldOverrideUrlLoading → shouldOverrideUrlLoading
На самом деле, все всегда по-разному и зависит от конкретного устройства: onPageStarted(), onPageFinished() и другие методы могут вызываться два раза, все методы могут вызываться в разном порядке, а некоторые могут не вызываться совсем. Особенно часто подобные проблемы возникают на Samsung и Google Nexus. Проблему эту приходится решать при помощи добавления дополнительных проверок в наш инстанс класса WebViewClient. Когда он начинает работать, мы сохраняем URL и затем проверяем, что загрузка происходит именно по этому URL. Если она завершилась, то проверяем на наличие ошибок. Так как код большой, приводить его не буду. Предлагаю посмотреть самостоятельно в примере, ссылка на который будет в конце.
Инжектирование кода Java в JavaScript
Пример кода Java:
Пример кода JavaScript:
Здесь показан пример инжектирования кода Java в JavaScript. Создается коротенький Java-класс MyJavaInterface, и у него есть один единственный метод getGreeting(). Обратите внимание, что этот метод помечен маркирующим интерфейсом @JavaScriptInterface — это важно. Вызывая метод WebView.addJavascriptInterface(), мы пробрасываем данный класс в WebView. Ниже мы видим, как к нему можно обращаться из JavaScript, вызвав test.getGreeting(). Важным моментом здесь является имя test, которое впоследствии в JavaScript будет использовано как объект, через который можно делать вызовы к нашему Java-коду.
Если мы поставим breakpoint на строку return «Hello JavaStript!» и посмотрим имя потока, в котором получен вызов, какой это будет поток? Это не UI-поток, а специальный поток Java Bridge. Следовательно, если при вызове каких-то методов Java мы хотим манипулировать с UI, то нам нужно позаботиться о том, чтобы эти операции передавались в UI-поток — использовать хэндлеры или любой другой способ.
Второй момент: Java Bridge поток нельзя блокировать, иначе JavaScript в WebView просто перестанет работать, и никакие действия пользователя не будут иметь отклика. Поэтому если нужно делать много работы, задачи нужно также отправлять в другие потоки или сервисы.
Несоответствие типов Java в JavaScript
Когда мы вызываем некоторые методы, написанные на Java и инжектированные в JavaScript, как показано выше, возникает проблема несоответствия типов Java и JavaScript. В этой таблице приведены основные правила мапинга между системами типов:
| Java -> JavaScript | JavaScript -> Java | ||
|---|---|---|---|
| byte, short, char, int, long, float, double | Number | Number | Byte, short, int, long, float, double ( не Integer, Byte, Short, Long, Float, Double и не char) |
| boolean | Boolean | Boolean | boolean (не Boolean) |
| Boolean, Integer, Long, Character, Object | Object | Array, Object, Function | null |
| String | String (Object) | String | String (не char[]) |
| char[], int[], Integer[], Object[] | undefined | undefined | null |
| null | undefined | null | null |
Самое основное, что стоит здесь заметить, — то, что объектные обертки не передаются. А из всех Java-объектов в JavaScript мапится только String. Массивы и null в Java преобразуются в undefined в JavaScript.
С передачей в обратную сторону, из JavaScript в Java, тоже есть нюансы. Если вызывать какой-то метод, имеющий параметрами элементарные типы, то можно передать туда number. А если среди параметров метода есть не элементарные типы, а скажем, объектные обертки, такие как Integer, то такой метод не будет вызван. Поэтому нужно пользоваться только элементарными типами Java.
Размеры данных, передаваемых между Java и JavaScript
Еще одна существенная проблема связана с объемом передаваемых данных между Java и JavaScript. Если передается достаточно большой объем данных (например, картинки) из JavaScript в Java, то при возникновении ошибки OutОfMemory, поймать ее не получится. Приложение просто падает. Вот пример того, что можно увидеть в logcat в этом случае:
Как видите, если в приложении происходит OutOfMemory, то начинают вылетать различные другие приложения, запущенные на устройстве. В итоге, закрыв все что можно, Android доходит до нашего приложения, и, так как оно находится в foreground, закрывает его последним. Еще раз хочу напомнить, что никакого исключения мы не получим, приложение просто упадет. Чтобы этого не происходило, необходимо ограничивать размер передаваемых данных. Многое зависит от устройства. На некоторых гаджетах получается передавать 6 мегабайт, на некоторых 2-3. Для себя мы выбрали ограничение в 1 мегабайт, и этого достаточно для большинства устройств. Если нужно передать больше, то данные придется резать на чанки и передавать частями.
JavaScript Alerts
По умолчанию диалог Alert в WebView не работает. Если загрузить туда страницу HTML с JavaScript и выполнить alert(‘Hello’), то ничего не произойдет. Чтобы заставить его работать, нужно определить свой инстанс WebChromeClient, переопределить метод WebChromeClient.onJSAlert() и в нем вызвать у него super.onJSAlert(). Этого достаточно, чтобы Alerts заработали.
Обработка изменения ориентации устройства
Ещё одна серьезная проблема связана с портретной и альбомной ориентацией. Если поменять ориентацию устройства, то по умолчанию Activity будет пересоздана. При этом все View, которые к ней прикреплены, тоже будут пересозданы. Представьте ситуацию: есть WebView, в который загружена некая игра. Пользователь доходит до 99 уровня, поворачивает устройство, и инстанс WebView с игрой пересоздается, страница загружается заново, и он снова на первом уровне. Чтобы этого избежать, мы используем мануальную обработку смены конфигурации устройства. В принципе, это вещь известная и описана в официальной документации. Для этого достаточно прописать в AndroidManifest.xml в разделе активити параметр configChanges.
Это будет означать, что мы сами обрабатываем смену ориентации в activity. Если ориентация изменится, мы получаем вызов Activity.onConfigurationChange() и можем поменять какие-то ресурсы программно. Но обычно activity с WebView имеют только сам WebView, растянутый на весь экран, и там ничего делать не приходится. Он просто перерисовывается и все продолжает нормально работать. Таким образом, установка configChanges позволяет не пересоздавать Activity, и все View, которые в нем присутствуют, сохранят свое состояние.
Полноэкранный медиаплеер
Если в web-страницу встроен медиаплеер, то часто возникает потребность обеспечить возможность его работы в полноэкранном режиме. Например, медиаплеер youtube может работать внутри web-страницы в html-теге iframe, и у него есть кнопка переключения в полноэкранный режим. К сожалению, в WebView по умолчанию это не работает. Чтобы заставить это работать, нужно сделать несколько манипуляций. В xml layout, в котором расположен WebView, разместим дополнительно FrameLayout. Это контейнер, который растянут на весь экран и в котором будет находится View с плеером:
А затем в своем инстансе WebChromeClient переопределим несколько методов:
Система вызывает WebChromeClient.onShowCustomView(), когда юзер нажимает на кнопку перехода в полноэкранный режим в плеере. оnShowCustomView() принимает View, которое и репрезентует сам плеер. Этот View вставляется в FullScreenContainer и делается видимым, а WebView скрывается. Когда пользователь хочет вернуться из полноэкранного режима, вызывается метод WebChromeClient.onHideCustimView() и проделывается обратная операция: отображаем WebView и скрываем FullScreenContainer.
Input type=”file”
Web-разработчики знают, что этот контейнер используется на web-страницах для того, чтобы пользователь мог выбрать какой-то файл и загрузить его на сервер, либо показать на экране. Для работы этого контейнера в WebView нам нужно переопределить метод WebChromeClient.openFileChooser(). В этом методе есть некий callback, в который нужно передать файл, выбранный пользователем. Никакого дополнительного функционала сам по себе/> не имеет. Диалог выбора файла нам нужно обеспечить. То есть мы можем открыть любой стандартный Android picker, в котором пользователь выберет нужный файл, получить его, например, через onActivityResult(), и передать в callback метода openFileChooser().
Пример кода JavaScript:
Определение состояния сети в JavaScript
В JavaScript есть полезный объект Navigator. У него есть поле onLine, показывающее статус сетевого подключения. Если у нас есть подключение к сети, в браузере это поле имеет значение true, в противном случае — false. Чтобы оно работало корректно внутри WebView, необходимо использовать метод WebView.setNetworkAvailable(). С его помощью мы передаем актуальное сетевое состояние, которое можно получить при помощи сетевого broadcast receiver или любым другим способом, которым вы трекаете сетевое состояние в Android. Делать это нужно постоянно. Если сетевое состояние изменилось, то нужно заново вызвать WebView.setNetworkAvailable() и передать актуальные данные. В JavaScript мы будем получать актуальное значение этого свойства через Navigator.onLine.
Примеры кода
Вопросы и ответы
Вопрос: Есть проект CrossWalk — это сторонняя реализация WebView, позволяющая на старых устройствах использовать свежий Chrome. У вас есть какой-то опыт, вы пробовали его встраивать?
Ответ: Я не пробовал. На текущий момент мы поддерживаем Android начиная с 14-й версии и уже не ориентируемся на старые устройства.
Вопрос: Как вы боретесь с артефактами, которые остаются при прорисовке WebView?
Ответ: Мы с ними не боремся, пробовали — не получилось. Это происходит не на всех устройствах. Решили, что это не настолько вопиющая проблема, чтобы тратить на нее больше ресурсов.
Вопрос: Иногда требуется WebView вложить в ScrollView. Это некрасиво, но иногда требуется по заданию. Это не поощряется, даже где-то запрещается, и после этого возникают недостатки в работе. Но все равно иногда это приходится делать. Например, если вы сверху рисуете WebView, а под ним рисуете какой-то нативный компонент (который должен быть нативным согласно требованию), и все это должно быть выполнено в виде единого ScrollView. То есть сначала пользователь посмотрел бы всю страничку, а потом, если бы захотел, то долистал бы до этих нативных компонентов.
Ответ: К сожалению, не могу вам ответить, потому что я не сталкивался с такой ситуацией. Она довольно специфическая, и представить себе вариант, когда нужно WebView положить в ScrollView, мне сложно.
Вопрос: Есть почтовое приложение. Там сверху шапка с получателями и со всем остальным. Даже в этом случае не все будет гладко. У WebView возникают большие проблемы, когда он пытается определить свой размер внутри ScrollView.
Ответ: Можно попробовать отрисовать означенную часть UI внутри WebView.
Вопрос: То есть полностью перенести всю логику из нативной части в WebView и оставить эти контейнеры?
Ответ: Даже, может быть, логику переносить не надо, имеется в виду инжектирование Java-классов. Логику можно оставить и вызывать через инжектированный класс. В WebView можно перенести только UI.
Вопрос: Вы упоминали про игры в мессенджере. Они представляют собой web-приложения?
Ответ: Да, это web-страницы с JavaScript внутри WebView.
Вопрос: Вы все это делаете, чтобы просто не переписывать игры нативно?
Ответ: И для этого тоже. Но основная идея в том, чтобы дать сторонним разработчикам возможность создавать приложения, которые могут встраиваться в ICQ, и с помощью этого ICQ Web API взаимодействовать с мессенджером.
Вопрос: То есть в эти игры можно играть также через web-браузер на лэптопе?
Ответ: Да. Она может быть открыта в web-браузере, и мы иногда их прямо в нем и отлаживаем.
Вопрос: А если Intent, допустим, в Chrome прокинуть эту игрушку, какие проблемы тогда будут? Если не свою WebView писать, а воспользоваться услугами?
Ответ: Проблема в том, что в своем WebView мы можем предоставить API через инжектирование Java-класса, и с помощью этого API приложение сможет напрямую взаимодействовать с ICQ, отправлять ему различные команды. Допустим, команду на получение имени пользователя, на получение чатов, которые у него открыты, отправлять сообщения в чат непосредственно из ICQ. То есть из Chrome отправлять сообщения непосредственно в ICQ не получится. В нашем случае все это возможно.
Вопрос: Вы упомянули, что режете данные на куски по одному мегабайту. Как вы их потом собираете?
Ответ: Мы сейчас этого не делаем, потому что у нас нет такой потребности.
Вопрос: Хватает одного мегабайта?
Ответ: Да. Если картинки больше, то пытаемся их ужимать. Я сказал о том, что если такая потребность существует, то это может быть решением — разрезать и собирать потом в Java.
Вопрос: Как вы обеспечиваете безопасность работы приложений в песочнице? Правильно ли я понял, что из JavaScript приложения нужно вызывать инжектированные Java-классы?
Ответ: Да.
Вопрос: Как будет обеспечиваться в этом случае безопасность, запрещен ли доступ к каким-то системным функциям?
Ответ: Прямо сейчас, так как система еще довольно молодая, у нас в основном используются наши собственные web-приложения, и мы им полностью доверяем. В дальнейшем все приложения, которые будут поступать к нам, будут администрироваться, код будет просматриваться, для этого выделена специальная Security Team. Дополнительно будет создана специальная система разрешений, без которых приложения не смогут получить доступ к какой-то критической для пользователя информации.
Источник