Android ImageButton selector example
By mkyong | Last updated: August 29, 2012
Viewed: 287,123 (+122 pv/w)
In last Android tutorial, you use “ ImageButton ” to display a “ Button ” with a customized background image easily. However, you can do more than that just a simple image, Android allow you to change the button’s image depends on different states like button is focused or button is pressed.
This example is referenced from this Android custom button article, with minor changes.
P.S This project is developed in Eclipse 3.7, and tested with Android 2.3.3.
1. Add Images to Resources
Prepare 3 images for button states, and put it into “resource/drawable” folder.
- button_normal_green.png – Default image button.
- button_focused_orange.png – Display when button is focused, for example, when phone’s keypad is move (focus) on this button.
- button_pressed_yellow.png – Display when button is pressed.
2. Add Selector for different button states
Now, create a new XML file in “res/drawable/” folder, in whatever name you want, in this case, we just give a name as “ new_button.xml “. This file defined which button state is belong to which image.
Now, you can refer to this button via this Id : @drawable/new_button .
3. Add Button
Open “res/layout/main.xml” file, add a normal button, and attach the background image to above “new_button” via “ android:background=»@drawable/new_button ”
4. Code Code
A normal button with a simple click listener.
5. Demo
Run the application.
1. Result, default button. (button_normal_green.png)
2. Button is focused. (button_focused_orange.png)
3. Button is pressed. (button_pressed_yellow.png)
Download Source Code
References
mkyong
Founder of Mkyong.com, love Java and open source stuff. Follow him on Twitter. If you like my tutorials, consider make a donation to these charities.
Comments
This tutorial still can be use. AWESOME !!
Thanks for explaining this so well, It really helps me in understanding basic android concepts of xml.
Thanks for sharing this is Really helped me, ur explanation is very clear and u added the downloadable file thats add the advantage to rectify errors more accurately рџ™‚ Good Work Keep Going
Nice, but I have a question about it.
I would like to have a kind of state on this image button.
I now have a toggle button like this.
private OnClickListener powerButtonListener = new OnClickListener() <
public void onClick(View arg0) <
ToggleButton powerButton = (ToggleButton) arg0;
if (D) Log.d(TAG, “powerButtonListener” + powerButton.isChecked());
searchAndConnect();
if (powerButton.isChecked()) <
powerOn = 1;
sendColorToArm();
> else <
powerOn = 0;
sendColorToArm();
if (mBTSerialService != null) mBTSerialService.stop();
>
>
>;
(My image’s are in a xml file called on_btnaction.xml)
in mainActivity.java.
public class mainActivity extends Activity <
ImageButton on_btnaction;
@Override
public void onCreate(Bundle savedInstanceState) <
on_btnaction = (ImageButton) findViewById(R.id.on_btnaction);
on_btnaction.setOnClickListener(on_btnactionListener);
>
private OnClickListener on_btnactionListener = new OnClickListener() <
public void onClick(View arg0) <
ImageButton on_btnaction = (ImageButton) arg0;
if (D) Log.d(TAG, “on_btnactionListener” + on_btnaction.getDrawableState());
searchAndConnect();
if (on_btnaction.getDrawableState(1)) <
powerOn = 1;
sendColorToArm();
> else <
powerOn = 0;
sendColorToArm();
if (mBTSerialService != null) mBTSerialService.stop();
>
>
>;
Well, what do you think and what do I have to do to make the ImageButon like the ToggleButton?
Thanks in advance.
Источник
Полный список
— изучаем drawable теги: , ,
Продолжаем разбирать типы Drawable, которые можно описывать с помощью XML-разметки. Проектов в этом уроке создавать не будем. Я просто буду в своем проекте создавать XML-файлы в папке drawable и ставить их фоном для View. А в тексте урока приведу код и скрины. Иногда буду вешать дополнительно серый фон, чтобы был виден реальный размер View.
Чтобы программно добраться до Drawable, который вы для View повесили как фон, надо просто вызвать метод getBackground.
Bitmap
Тег позволяет получить Drawable обертку для Bitmap. У тега есть несколько атрибутов.
В атрибуте src указываем нужный нам файл-изображение.
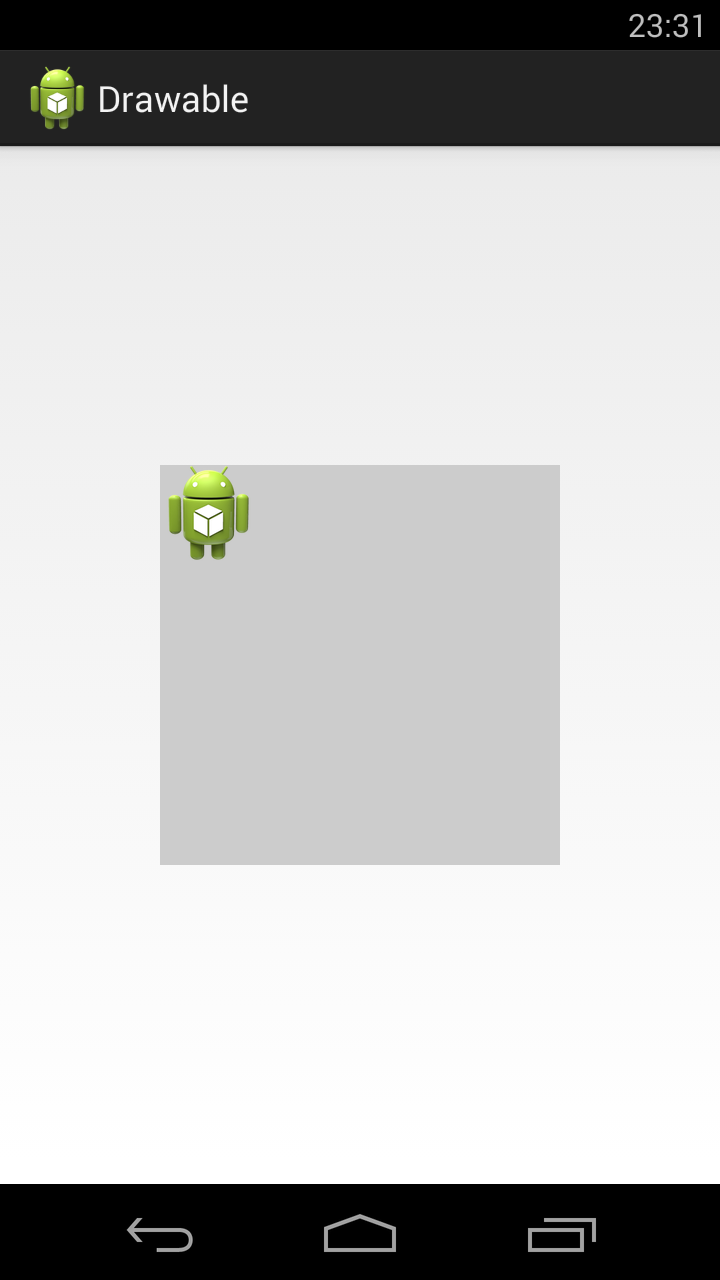
Атрибут gravity указывает, как bitmap будет располагаться внутри Drawable. Можно использовать несколько значений, разделенных знаком | . Значения тут стандартные, и некоторые из них мы часто используем при работе с layout. Рассмотрим пример.
Значение атрибута gravity сдвигает изображение влево-вверх
Далее ставим следующие значение атрибута gravity:
fill_horizontal — растянуть по горизонтали
fill — растянуть (используется по умолчанию)
Насколько я понял, значения clip_vertical и clip_horizontal идентичны значениям fill_vertical и fill_horizontal в случае когда Bitmap по размеру больше, чем предоставляемое ему пространство. Т.е. clip_vertical сожмет его по вертикали, так чтобы он влез. А clip_horizontal — по горизонтали.
Атрибут tileMode — это режим «плитки». Позволяет замостить вашим изображением все доступное пространство. По умолчанию он имеет значение disabled.
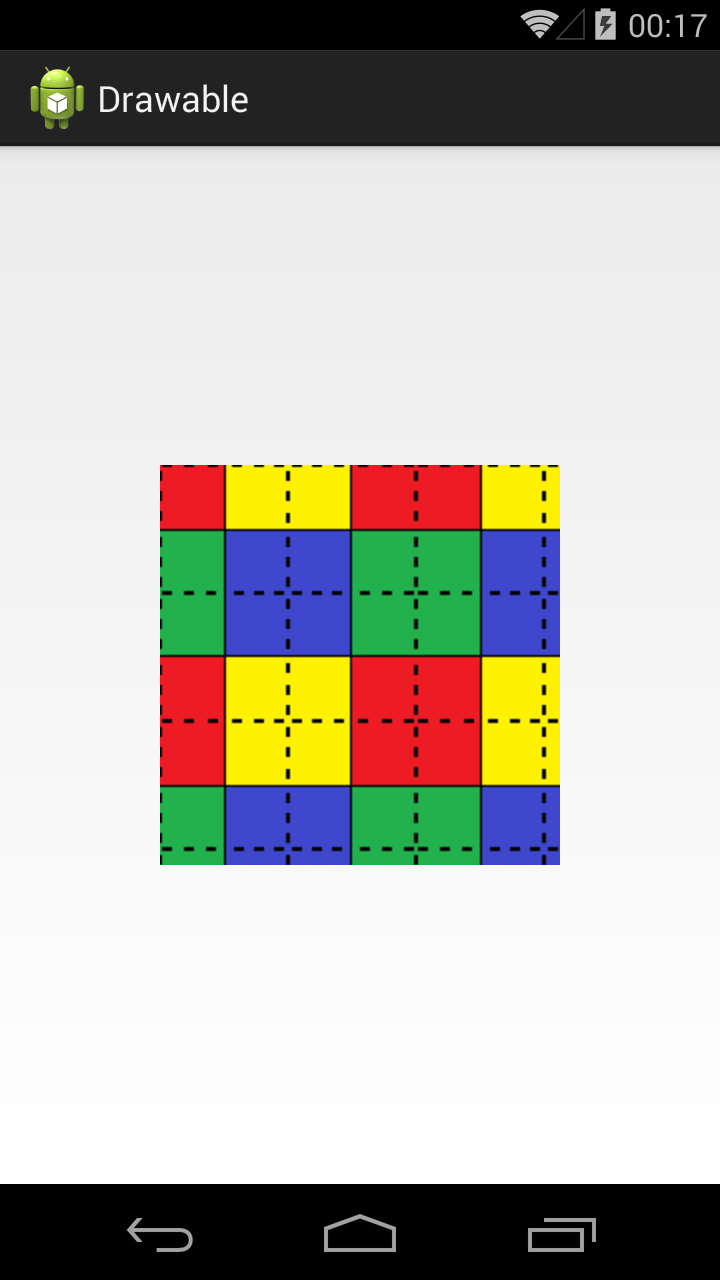
Для примера я создам такой bitmap.
Четыре разных цвета, внутренние границы — сплошные, внешние — пунктиром.
Если tileMode = repeat, то Bitmap будет размножен и займет все доступное пространство
Далее меняем значение атрибута tileMode.
mirror – Bitmap также будет размножен, но при этом он будет чередоваться со своим отражением
clamp – растягивает края картинки на все свободное пространство
Прочие атрибуты тега :
antialias – сглаживание линий
dither – преобразование цветов, если текущей палитры недостаточно для отображения
filter – фильтр при сжатии или растягивании (пример результата использования есть в Уроке 158)
mipMap – использование mip-текстурирования. Про него можно почитать в википедии. Используйте этот режим, если планируете в процессе отображения уменьшать bitmap более чем в два раза.
Мы рассмотрели XML-описание, но вы всегда можете создать этот объект и программно. Java-реализация – класс BitmapDrawable.
Layer List
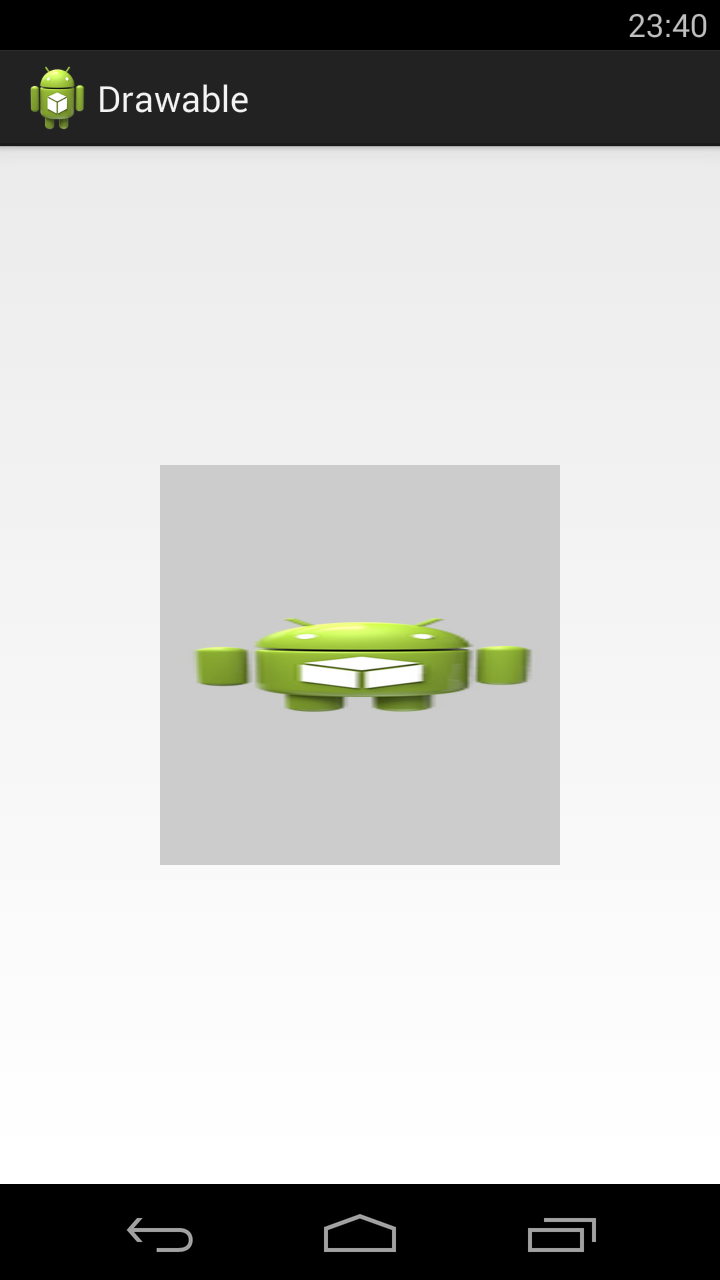
Мы можем описать Drawable, который будет состоять из нескольких Drawable-слоев. Для этого используется тег , а внутри него теги .
У нас 4 слоя. Три bitmap со стандартной иконкой и одна фигура. Атрибуты left, top, right, bottom позволяют указывать отступы. А в атрибуте id можно указать id этого Drawable-слоя.
Обратите внимание, что важен порядок тегов item. Каждый последующий слой рисуется поверх предыдущего. Например, на получившемся изображении видно, что прямоугольник проходит «над» верхней иконкой, но «под» нижней.
Мы можем в коде получать доступ к отдельным Drawable внутри LayerDrawable. Для этого сначала получаем LayerDrawable.
А затем вызываем метод findDrawableByLayerId(int id) и указываем id, который вы указывали в атрибуте id тега item. На выходе получим Drawable.
Также у LayerDrawable есть еще несколько интересных методов
getDrawable(int index) — возвращает Drawable по индексу, а не по id
getId(int index) — возвращает id по индексу
getNumberOfLayers() — возвращает кол-во Drawable-слоев
State List
Тег позволяет отображать Drawable в зависимости от состояния View. Возможные состояние View можно посмотреть в хелпе. Рассмотрим пример с двумя из них: checked и pressed. На экране будет ToogleButton. Эта кнопка переходит в состояние checked и обратно, если на нее нажимать. А во время нажатия, пока палец касается экрана, кнопка находится в состоянии pressed.
State List позволит нам использовать три разных Drawable для отображения кнопки в трех состояниях: обычное, checked, pressed. Для этого создадим три файла в папке drawable.
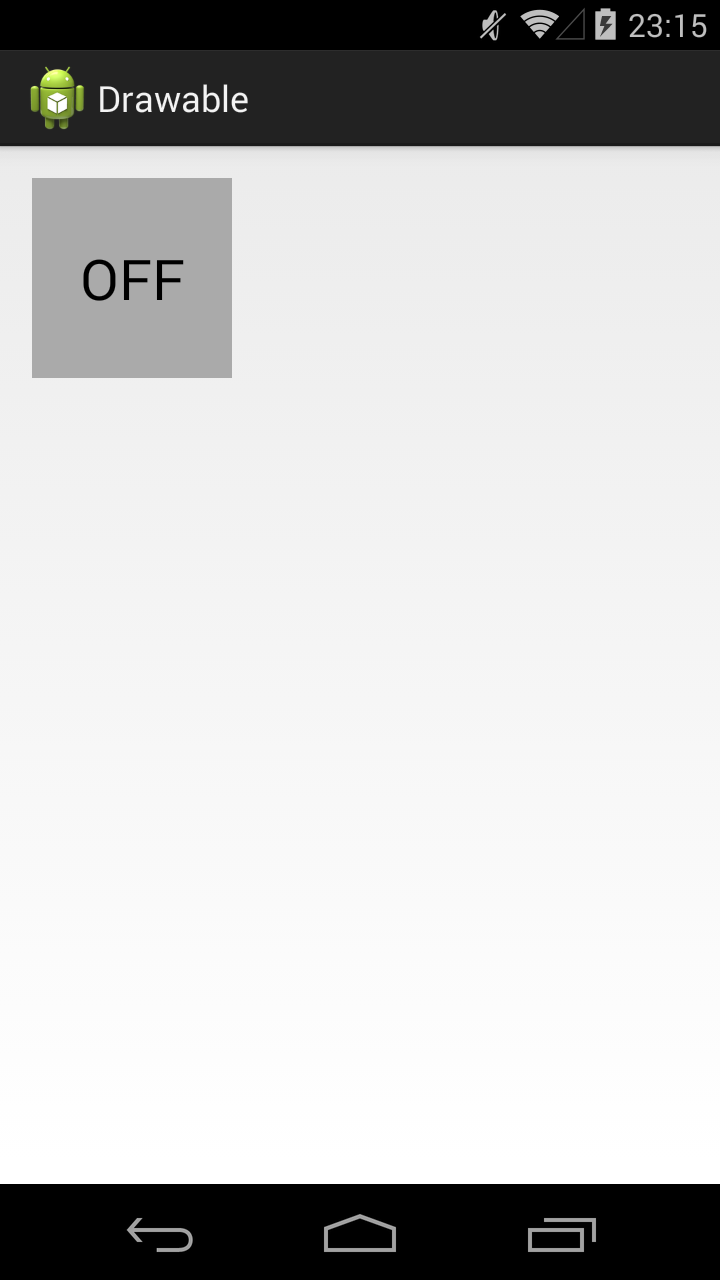
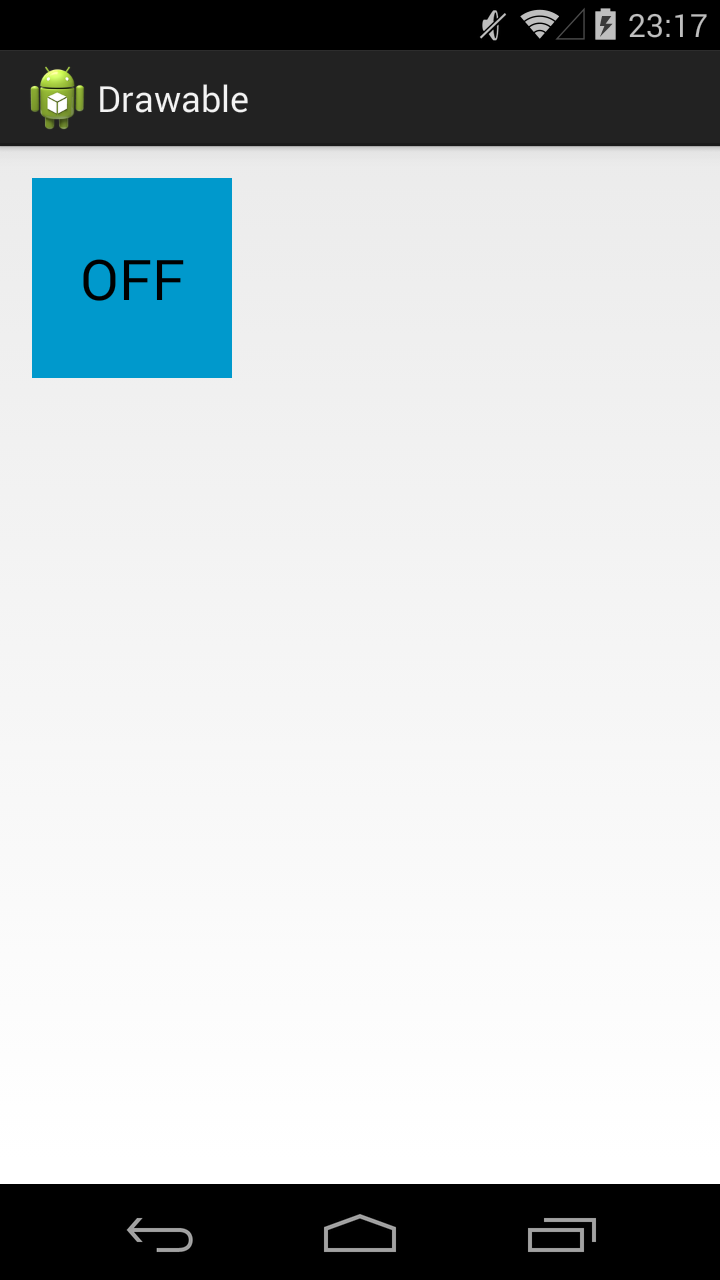
Прямоугольник темно-серого цвета. Этот Drawable будем отображать в обычном состоянии кнопки.
Прямоугольник темно-синего цвета. Этот Drawable будем отображать в нажатом состоянии кнопки.
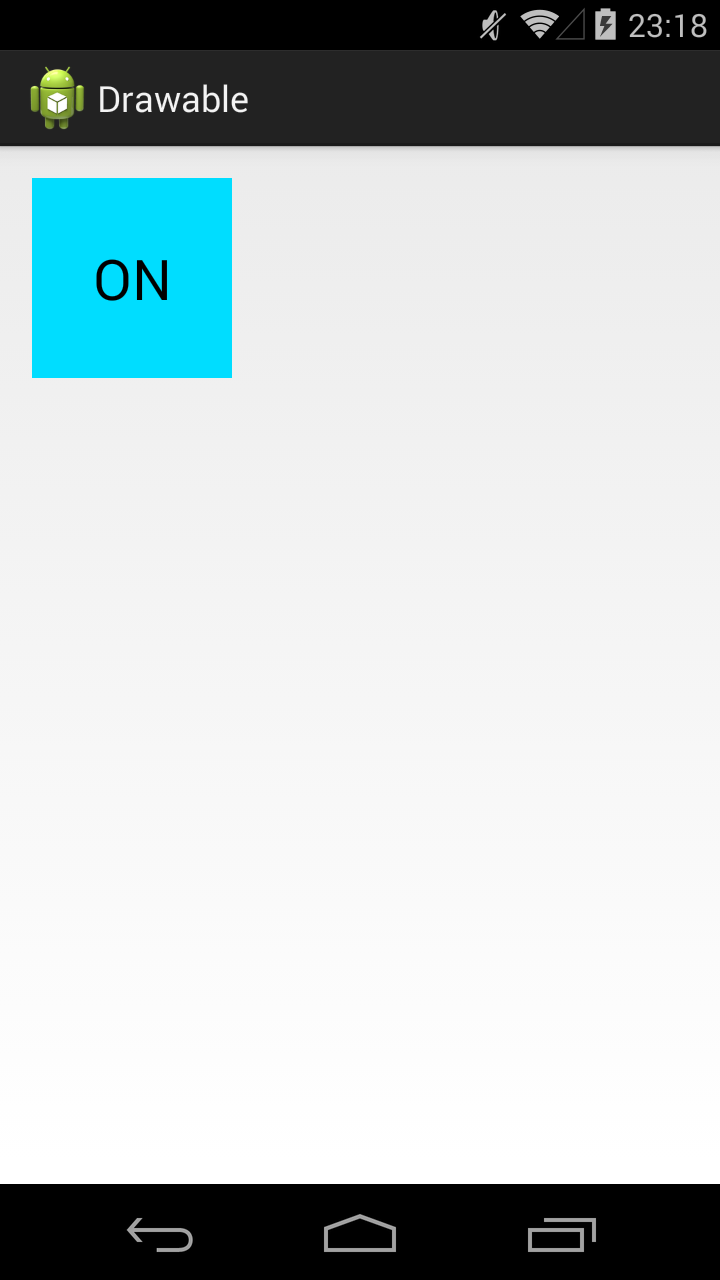
Прямоугольник светло-синего цвета. Этот Drawable будем отображать когда кнопка находится в состоянии checked.
И еще один файл, button_selector.xml:
Этот последний Drawable является селектором. В нем мы используем теги item, в которых указываем для какого состояния какой Drawable использовать
В первом item мы указали state_pressed=true, а значит этот item будет выбран системой когда кнопка будет в состоянии pressed. И экране мы увидим Drawable из этого item, т.е. toogle_button_pressed.
В втором item мы указали state_checked=true, а значит этот item будет выбран системой когда кнопка будет в состоянии checked. И экране мы увидим toogle_button_checked.
В третьем item мы не указали никакого состояния, этот item будет выбран при обычном состоянии кнопки. И экране мы увидим toogle_button.
Учтите, что здесь важен порядок расположения item внутри selector. Т.е. система идет по ним по порядку и выбирает первый подходящий. Если вы третий item, который без явного указания состояния, поставите первым, то система всегда будет останавливаться на нем.
Состояния можно комбинировать, т.е. в одном item вы можете указать несколько разных состояний.
Ставим этот Drawable, как фон для ToogleButton:
В результате, сначала видим обычное состояние
Нажимаем и держим, т.е. состояние pressed
Отпускаем – включился checked
Еще раз нажмем-отпустим — выключится checked и будет снова обычное состояние. Для каждого состояния отображается свой Drawable.
У View, кстати, есть методы, которые позволяют программно управлять состоянием. Это, например: setPressed и setSelected.
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
artzmb / layout#activity_main.xml
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
| xml version = » 1.0 » encoding = » utf-8 » ?> |
| RelativeLayout |
| xmlns : android = » http://schemas.android.com/apk/res/android « |
| xmlns : app = » http://schemas.android.com/apk/res-auto « |
| xmlns : tools = » http://schemas.android.com/tools « |
| android : layout_width = » match_parent « |
| android : layout_height = » match_parent « |
| tools : context = » ru.artzmb.solar.MainActivity » > |
| ImageView |
| android : layout_width = » 100dp « |
| android : layout_height = » 100dp « |
| android : layout_centerInParent = » true « |
| android : clickable = » true « |
| app : srcCompat = » @drawable/solar « |
| tools : ignore = » ContentDescription « |
| /> |
| RelativeLayout > |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
| xml version = » 1.0 » encoding = » utf-8 » ?> |
| selector xmlns : android = » http://schemas.android.com/apk/res/android » > |
| item android : color = » @color/red_800 » android : state_selected = » true »/> |
| item android : color = » @color/red_800 » android : state_pressed = » true »/> |
| item android : color = » @color/red »/> |
| selector > |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
| xml version = » 1.0 » encoding = » utf-8 » ?> |
| vector xmlns : android = » http://schemas.android.com/apk/res/android « |
| android : width = » 100dp « |
| android : height = » 100dp « |
| android : viewportWidth = » 100 « |
| android : viewportHeight = » 100 « |
| android : tint = » @color/solar » > |
| path |
| android : fillColor = » #ffffff « |
| android : pathData = » M35.48 0L50 14.52 64.52 0v32.26L50 46.77 35.48 32.26zM100 35.48L85.48 50 100 64.52H67.74L53.23 50l14.51-14.52zM64.52 100L50 85.48 35.48 100V67.74L50 53.23l14.52 14.51zM0 64.52L14.52 50 0 35.48h32.26L46.77 50 32.26 64.52z »/> |
| vector > |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
| xml version = » 1.0 » encoding = » utf-8 » ?> |
| resources > |
| color name = » red » >#f44336 color > |
| color name = » red_800 » >#c62828 color > |
| resources > |
You can’t perform that action at this time.
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session.
Источник