- Интеграция карт в ваше Android-приложение
- Yandex
- Определение собственной позиции
- Google MAPs API в android или как работать с картами быстрее
- Принцип работы Google MAPs API
- А как вообще работать с этой страшной штукой?
- Подключение библиотеки
- Встраиваем карту в приложение
- Пишем всякие интересности
- Maps SDK for Android
- Requirements
- Java compatibility
- Use with other Mapbox tools
- Static maps
- Mapbox Studio
- Conditions
- Attribution
- Библиотека утилит Maps SDK для Android
- Быстрая настройка
- Утилиты
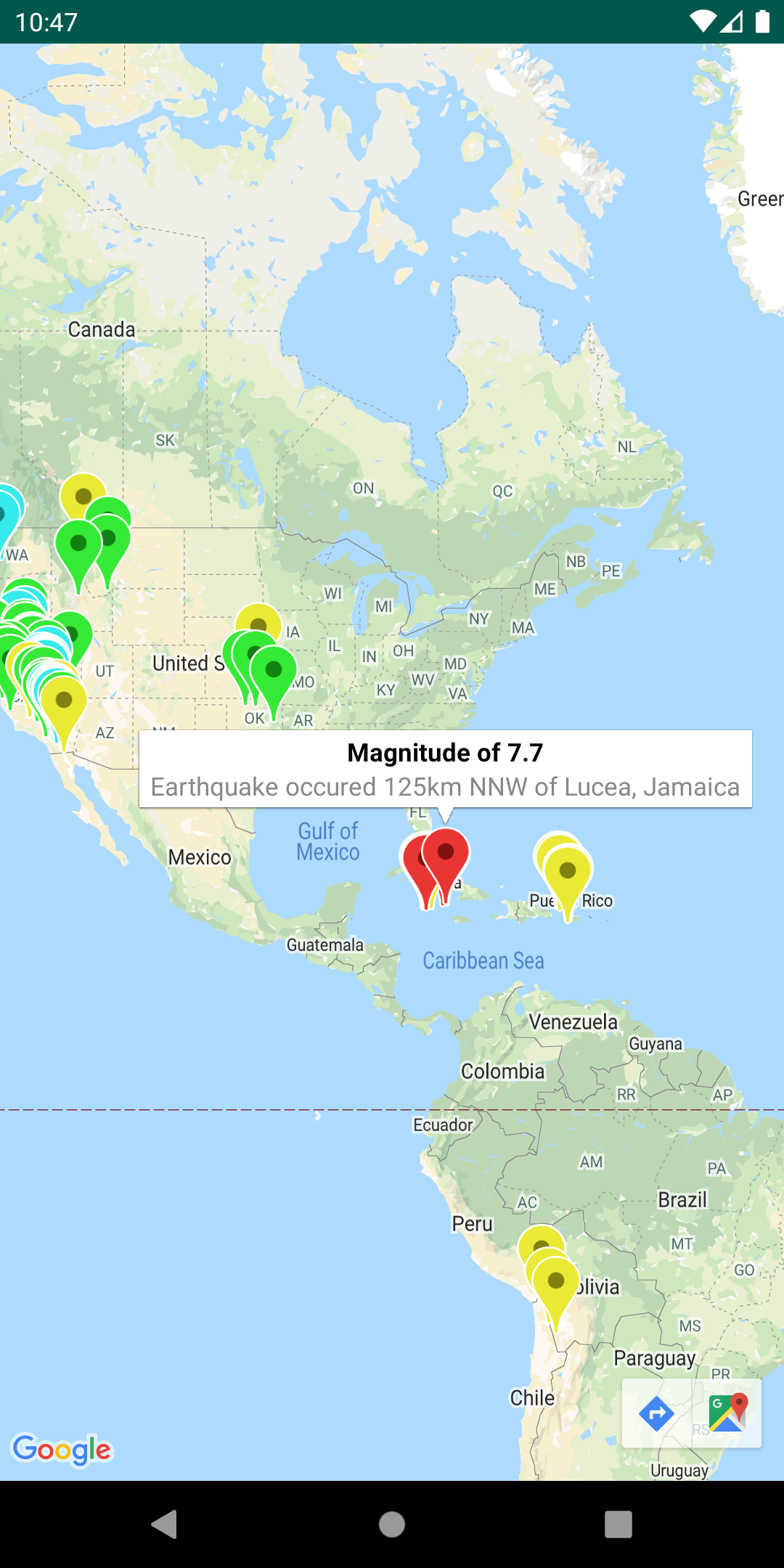
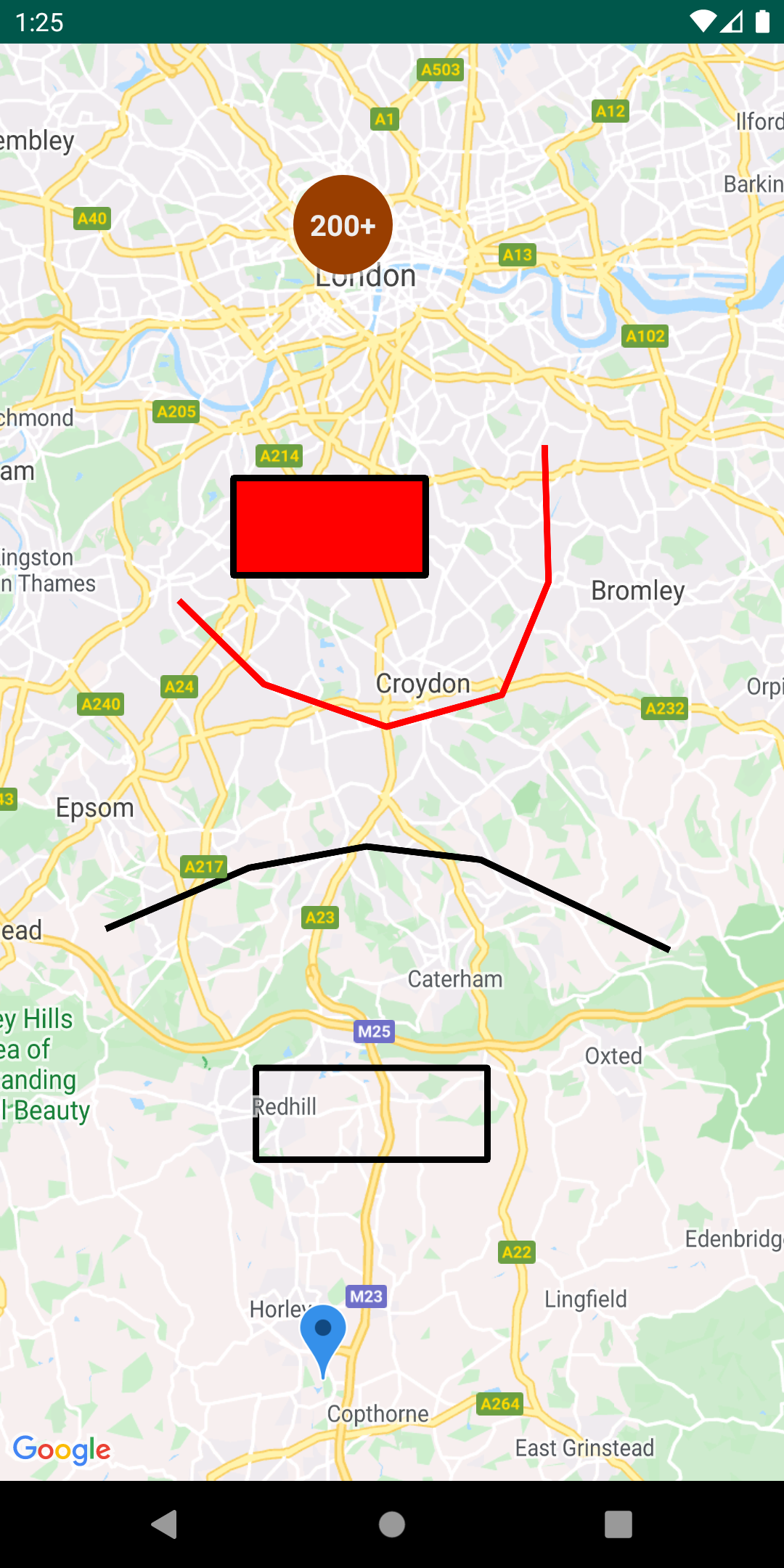
- Как импортировать данные GeoJSON на карту
- Как импортировать данные KML на карту
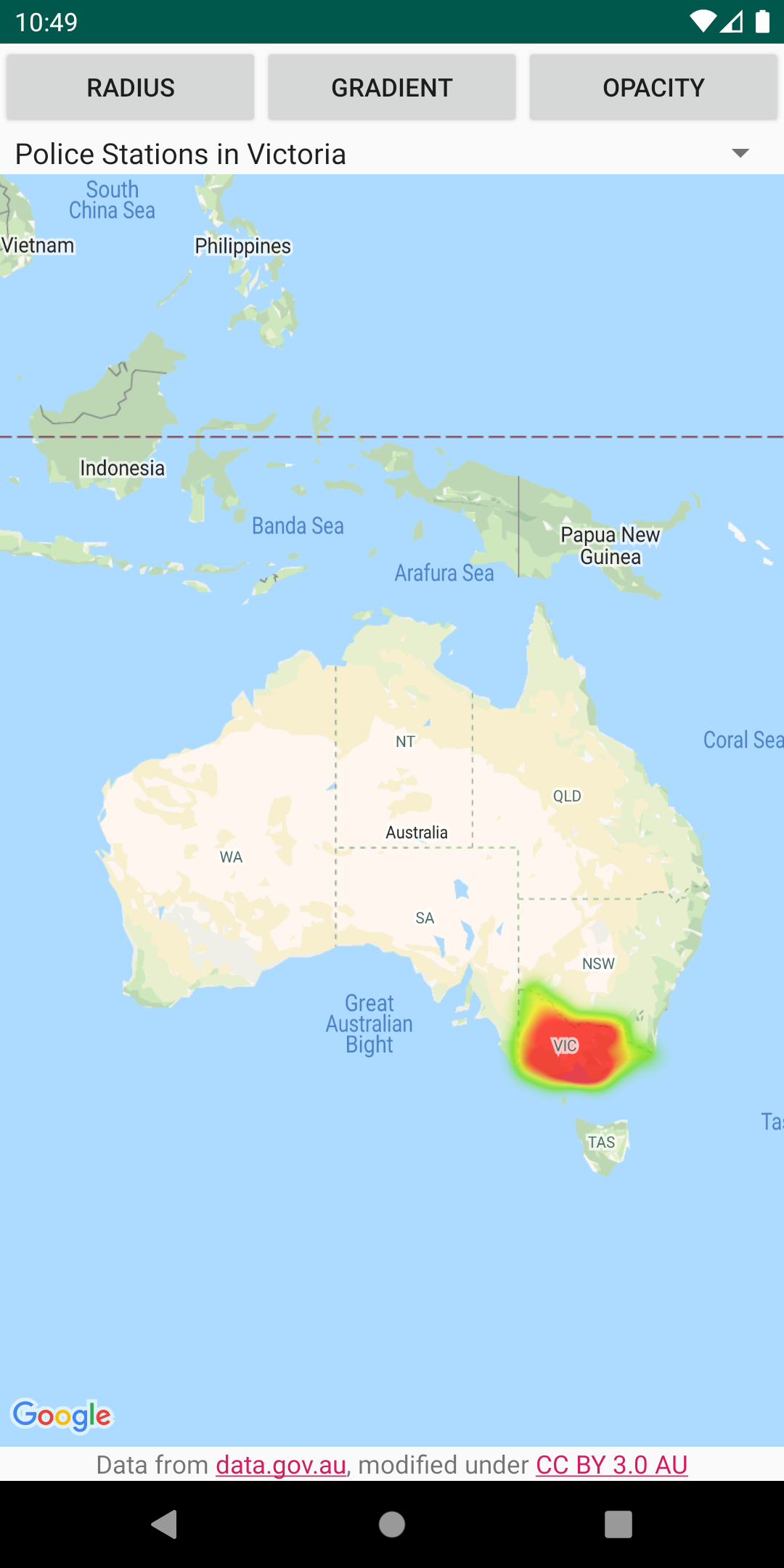
- Как добавить тепловые карты на карту
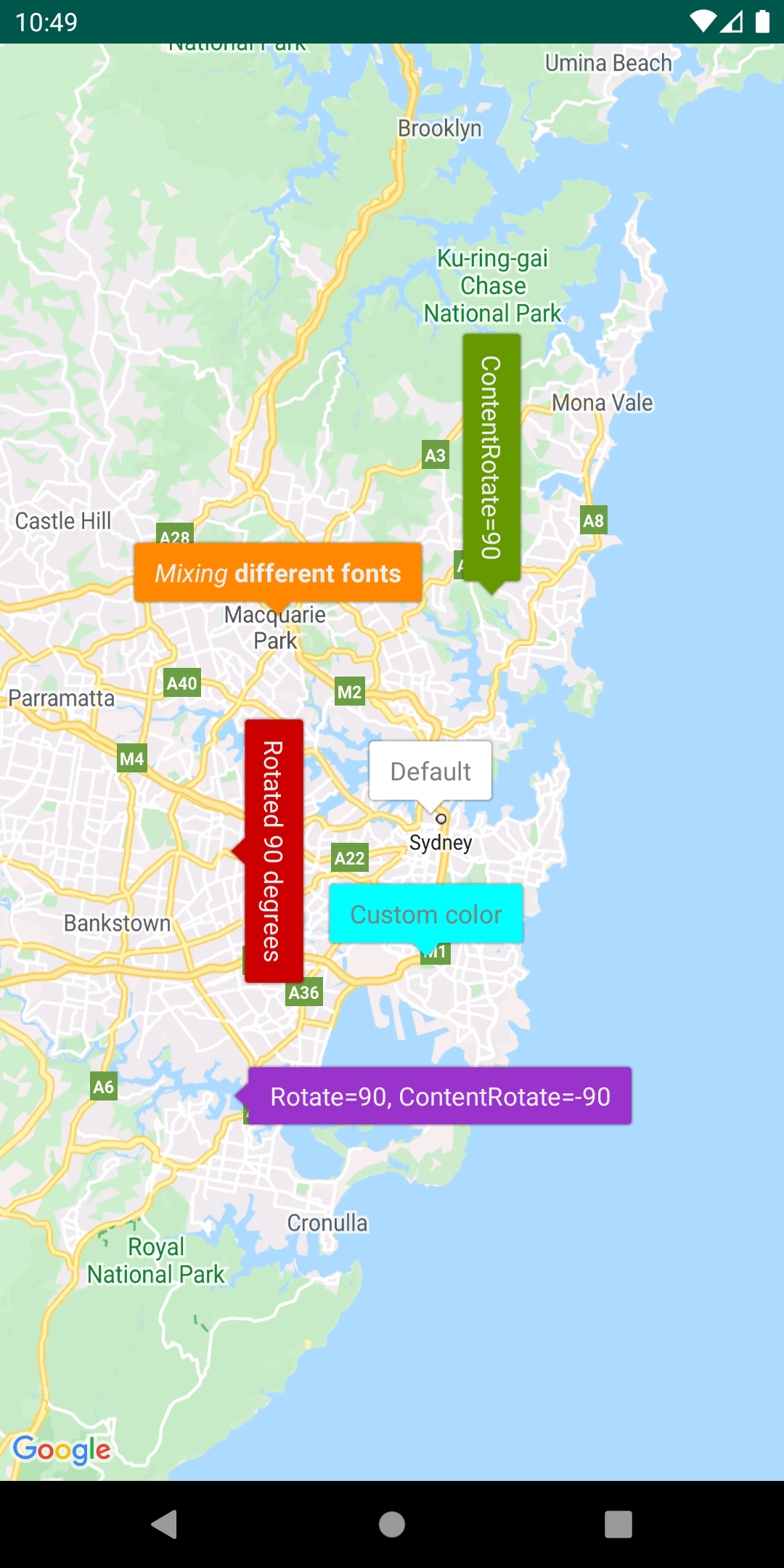
- Как настроить маркеры с выносками
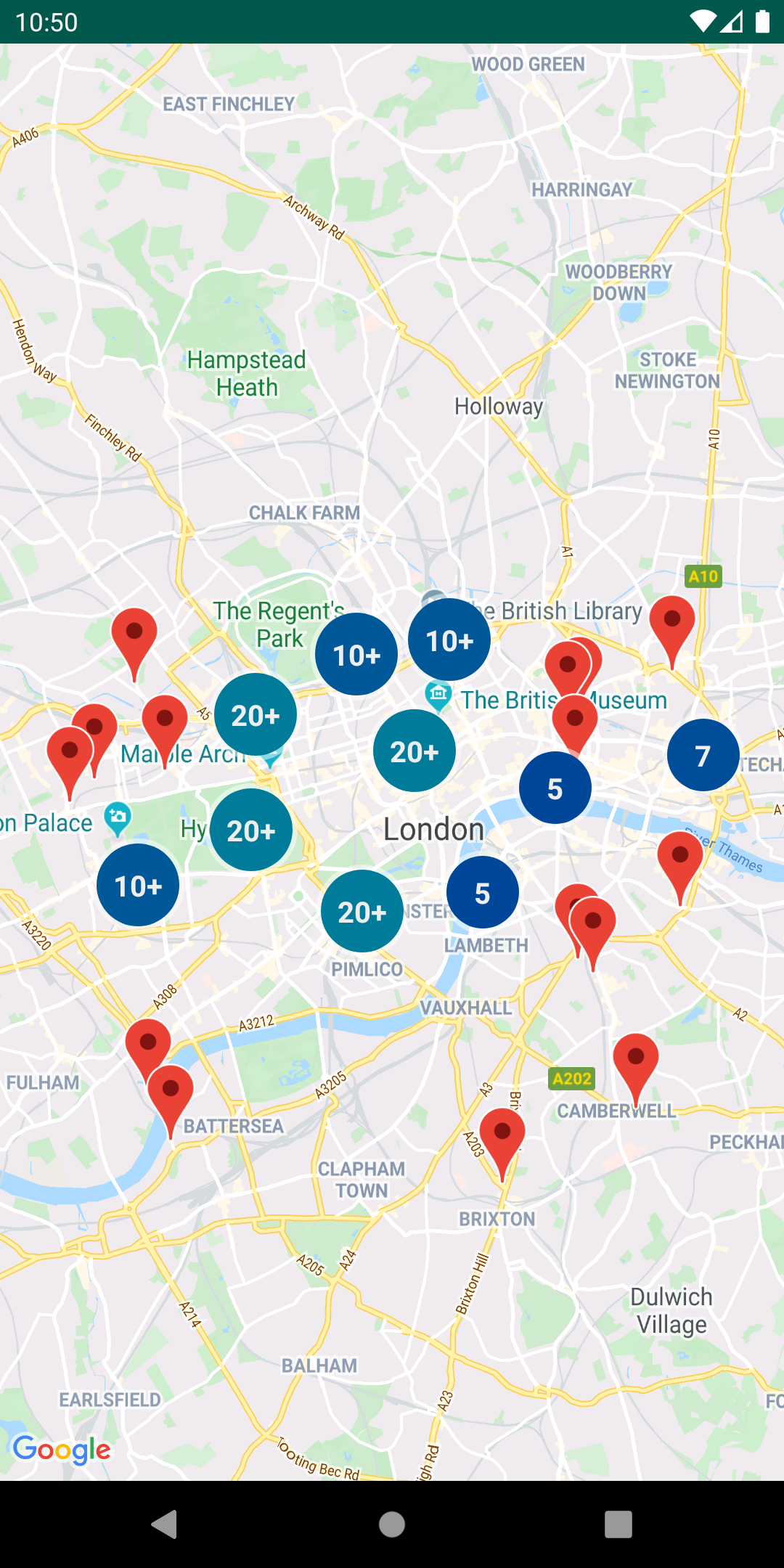
- Как управлять кластерами маркеров
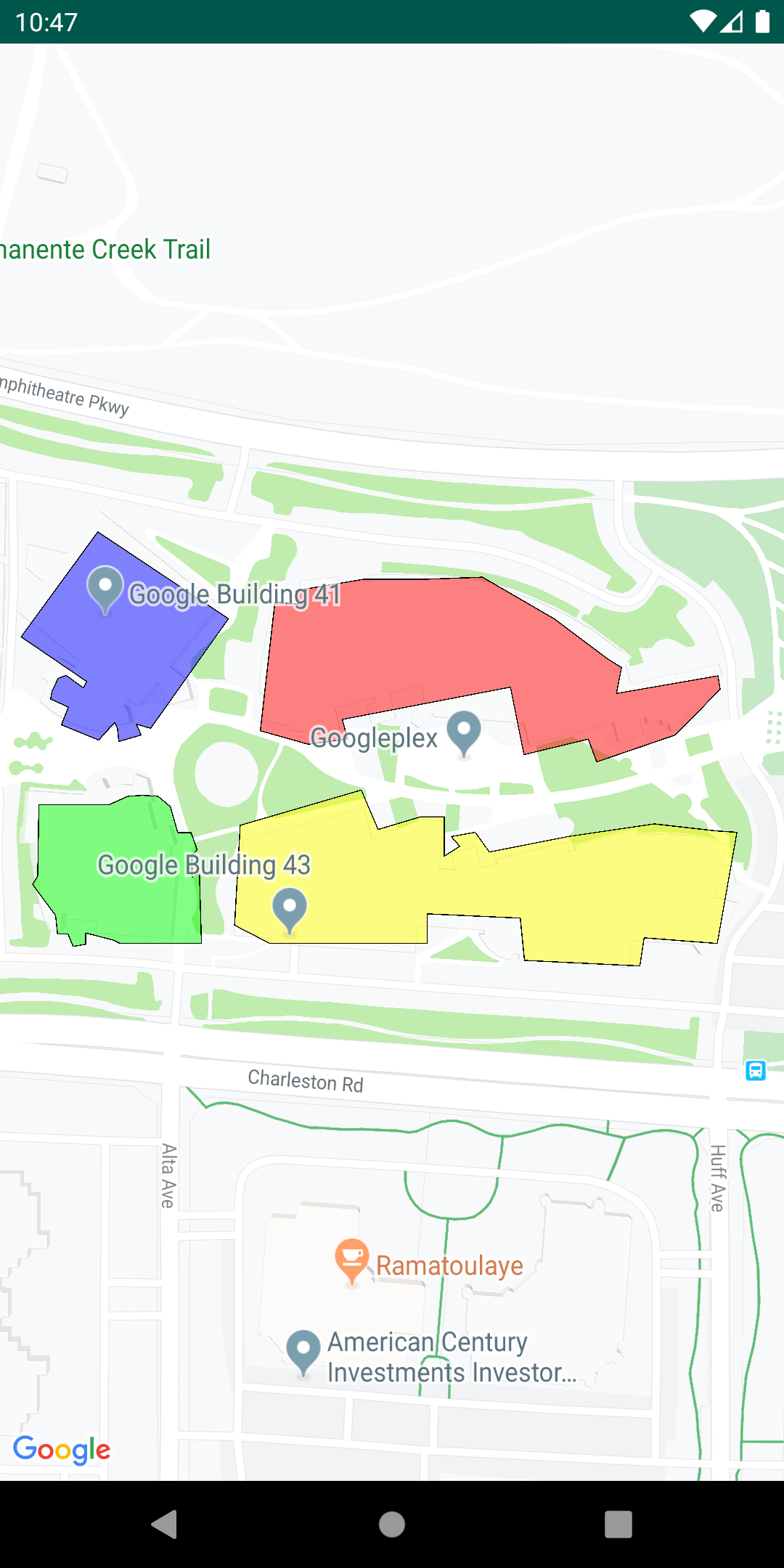
- Как добавить несколько слоев на одну карту
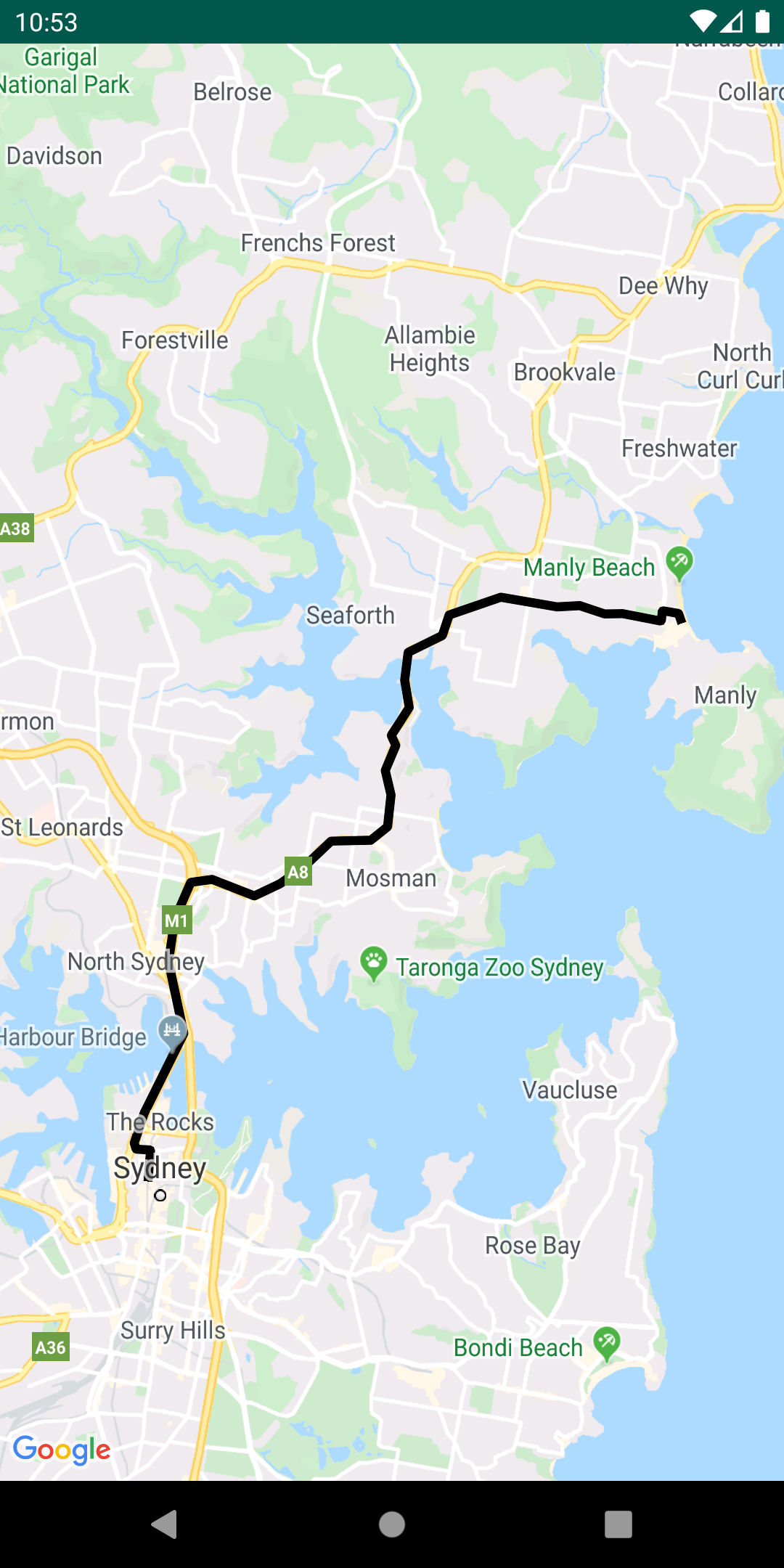
- Как кодировать и декодировать ломаные линии
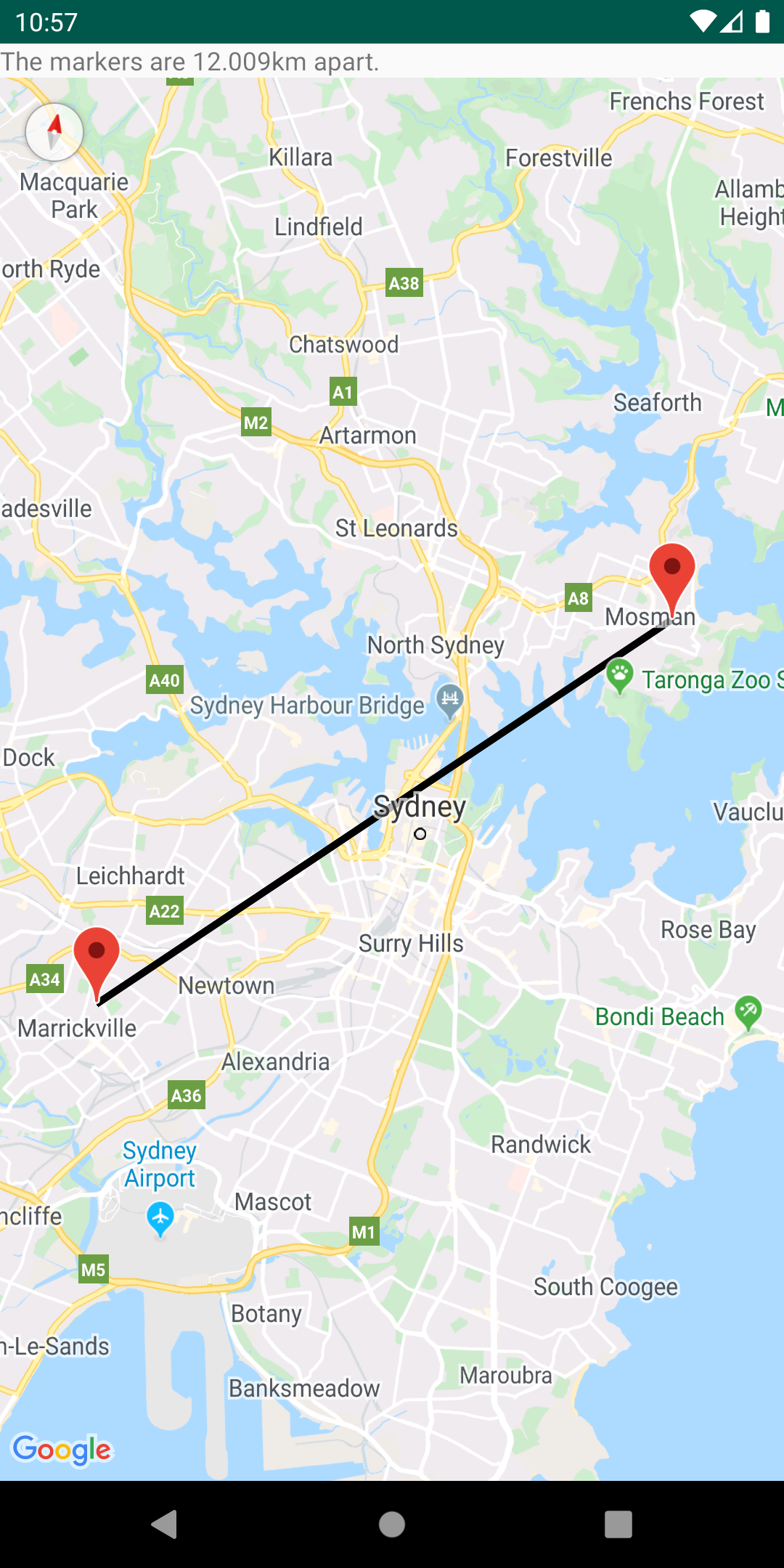
- Как рассчитывать расстояния, площади и направления с помощью сферической геометрии
Интеграция карт в ваше Android-приложение
Есть много разных идей, для реализации которых могут понадобиться карты на мобильных устройствах.
Возможности таких устройств позволяют довольно оперативно получать информацию о местоположении, графические данные и графические преобразования для отображения объёма ландшафта.
В данном статье я расскажу как интегрировать возможность просмотра карт для мобильных устройств на основе Android, на примере Yandex Карт и Google Maps.
Функционал библиотек этих компаний позволяет:
- Перемещать карту
- Изменять масштаб
- Изменять виды карт
- Получать события от карты

Начнём с отечественного производителя.
Yandex
Библиотеку Yandex MapKit можно скачать с GitHub’а, там же есть версия и для iOS.
Но прежде чем начать использовать, нам надо получить API-key, для этого идём на почту и пишем письмо в support@mobmaps.yandex.ru, указав в заголовке «Map Kit запрос API-ключа». В ответ вам пришлют письмо с указанием дополнительных ссылок на документацию, на правила использования и собственно с самим ключом в теле письма (а могут и не прислать, кстати).
Пока ждём письмо, берём библиотеку и прикрепляем её к проекту.
После долгого ожидания с кружкой кофе, знакомимся с содержимым письма и информации по ссылкам, берём ключик и пишем в вашем layout’е приложения следующий код:
где заместо «you are key» вставляем полученный ключ. Всё, карта есть.
Далее код показывает, как перемещать карту на заданную координату и использовать зум:
Для использования Google Maps надо совершить куда более изощрённые действия. Я расскажу, как получить debug-key для использования карт, но процесс получения release версии похоже несколько замороченней, но я release ещё не получал.
Для получения debug-key, надо найти ваше хранилище ключей, для отладки.
По-умолчанию, путь будет выглядеть примерно так:
Затем открываем командную строку, переходим в каталог, куда установлена Java:
где путь_до_хранилища_ключей — свой путь до debug.keystore (осторожно, возможны проблемы с пробелами в пути).
После чего в том же окне будет выведен md5-ключ после «Certificate fingerprint (MD5)».
Идём по ссылке и регистрируем код.
После чего Google сгенерирует с нужным кодом для layout и встроенным кодом, берём его и вставляем к себе в layout.
Далее нам, надо наш Activity представить в примерно следующем виде:
Замечу, что Activity наследован должен быть от MapActivity хранящийся в com.google.android.maps.MapActivity.
А в манифесте прописать между тегами вставить:
И не забыть, про разрешение доступа в интернет для приложения:
В остальном функционал GoogleMaps и YandexMapKit весьма схож:
Как можно видеть, процесс интеграции карт в приложения довольно простой, а спектр использования довольно широк.
Более подробно можно ознакомиться ниже.
Определение собственной позиции
Чтобы немного расширить пример, приложу кусок кода:
Но для использования этого кода, в манифесте следует указать следующее разрешение:
Источник
Google MAPs API в android или как работать с картами быстрее
Принцип работы Google MAPs API
Вся документация для работы с картами приведена на (логично) официальном сайте google maps api. Сегодня я рассматриваю только Directions API (документация). Для того что бы получить какую-либо информацию от большого числа, вам необходимо сделать запрос. Ответ прийдет в формате JSON.
Общий вид запроса:
Пример: https://maps.googleapis.com/maps/api/directions/json?origin=55.754724,%2037.621380&destination=55.728466,%2037.604155&key=»Your MAPs API key»
В качестве ответа нам (ожидаемо) пришел JSON с большим набором разных точек с координатами и названиями этих мест.
А как вообще работать с этой страшной штукой?
Если вы только начинаете работать с Android, то советую вам почитать про такую замечательную библиотеку Retrofit, которая превращает работу с запросами в код из 2 строк. Рассматривать сейчас я её не буду.
Но я сегодня хочу рассмотреть пример использования библиотеки Java Client for Google Maps Services. Библиотека как по мне замечательная, освобождает от необходимости писать (пусть даже очень короткие) запросы вручную и отлично подходит в случаях когда нужно писать очень быстро, как например на хакатоне. Я хочу показать живой пример использования данной библиотеки на примере работы с Directions API.
Подключение библиотеки
Для начала нам потребуется получить ключ для нашего приложения. Топаем на оф. сайт, находим сверху кнопку «получить ключ», создаем новый проект, нажимаем далее и готово!
UPD: теперь бесплатно получить нельзя. С лета 2018 года Google обновили план и необходимо ввести данные своей карты для получения 200$ для запросов каждый месяц бесплатно. Этого должно хватать, но конечно тенденция не радует.
Firebase
Для правильной работы приложения нам необходимо получить файл google-service.json. Идем на firebase выбираем наш проект и добавляем его. Далее нам нужно выбрать Android проект, ввести название пакета, регистрируем приложение. Скачиваем файл и перетаскиваем в папку app. К слову её не будет видно в дереве проекта, для этого надо в Android Studio поменять отображение с Android на Project или залезть в наш проект через файловый менеджер. Далее следуем инструкциям где какой код писать.
Включаем в консоли
Так же нам необходимо включить Directions API (или любую другую необходимую вам API) в консоли, для этого идем сюда, выбираем наше приложение и включаем Directions API.
Gradle
В Gradle файлы так же необходимо добавить еще пару строк. В итоге новые строки выглядят вот так:
Обязательно проверяйте, актуальная ли это сейчас версия!
Встраиваем карту в приложение
Google map в андроид реализовывается как фрагмент (или как MapView, но об этом в другой раз, нам сейчас особой разницы нет). Просто встраиваем его в наш layout. В нашем классе, который работает с картой, необходимо найти эту карту и заимплементить интерфейс.
Код для фрагмента выглядит вот так. Я буду работать с MainActivity, соответственно если вы используете другой класс вам необходимо поменять контекст.
Отлично, фрагмент встроили, Android Studio на нас не ругается, едем дальше. Переходим в MainActivity.class и имплементим интерфейс OnMapReadyCallback.
В onCreate пишем
Так же идем в Manifests и прописываем вот такие штуки внутри тэга application
Где вместо @string/google_maps_key должен подставиться ваш ключ для карт, который мы получили ранее. Соответственно вам нужно создать нужный ресурс в файле string.
Пишем всякие интересности
Отлично, карта у нас есть, давайте наконец напишем хоть что-нибудь интересное. Пусть нашей целью будет нарисовать маршрут по Москве через несколько точек:
- Гум (55.754724, 37.621380)
- Большой театр (55.760133, 37.618697)
- Патриаршие пруды (55.764753, 37.591313)
- Парк культуры (55.728466, 37.604155)
Кладу все наши места в List и делаю это как глобальную переменную.
Для начала создадим по маркеру на каждое место. Маркер это просто объект, которому передаются координаты, а затем они накладываются на карту. Код:
Далее мы пишем вот такой код все в том же методе onMapReady
При запуске приложения мы получили вот такую картину:
Хм, Москва, конечно, весьма запутанная, но не настолько же. Почему же такой странный маршрут нам вернул Google? Потому что он построил маршрут для автомобилей, который идет по умолчанию, но мы можем это изменить. Чтобы построить маршрут для пешеходов, меняем код на:
Теперь наш маршрут выглядит вот так
Существует еще множество настроек, о всех них можно прочитать в документации. Просто мы все параметры будем добавлять не в сырой запрос, а в код, поскольку методы библиотеки имеют те же названия что и просто в запросах.
Источник
Maps SDK for Android
Current version: v 10.1.0 View changelog
The Mapbox Maps SDK for Android is a library for embedding highly customized maps within Android applications.
Use custom map styles. Start with one of our Mapbox-designed styles that are optimized for various use cases or design your own custom style in Mapbox Studio. Enhance the experience with 3D terrain. You can even alter your map’s style at runtime.
Add your own custom data to the map. Whether you’re adding markers to a map to include a store locator right in your app or creating compelling data visualizations, the Maps SDK gives you control over how you display data on your map. You can style map features at runtime based on data properties, user interaction, or device settings.
Your browser doesn’t support HTML5 video. Open link to the video.
Requirements
The Mapbox Maps SDK for Android is compatible with applications that:
- Are built using the Android SDK 21 or higher.
- Use Java 8 for sourceCompatibility and targetCompatibility , as shown in the installation guide.
Java compatibility
The Mapbox Maps SDK for Android is built with Kotlin, the official language recommended by Google for Android development. Kotlin is 100% interoperable with Java.
Applications with a Java codebase can interact properly with the public APIs exposed by Mapbox SDKs for Android. If you experience any issues using the Mapbox Maps SDK for Android with Java, contact us.
Use with other Mapbox tools
Use the Mapbox Maps SDK for Android with other Mapbox products. Mix and match other tools and plugins to create a location-savvy application to your exact specifications.
Static maps
The Mapbox Maps SDK for Android includes methods to generate a static snapshot of an existing map within your application. Use the MapSnapshotter class to create a static raster image of a map, without having to make a request to another API.
The Java SDK is also available for applications that need direct access to the Mapbox Static Images API.
Mapbox Studio
The Mapbox Maps SDK is compatible with Mapbox Studio. Design a map that seamlessly matches your brand and application design, then infuse it with your own custom data all within the Mapbox Studio web interface.
Conditions
Attribution
You must include the Mapbox wordmark on any map that uses the Mapbox Maps SDK for Android. You must display attribution on maps unless the map’s data comes entirely from non-Mapbox sources.
You may adjust the position of the Mapbox wordmark and attribution notice, but they must stay visible on the map. You may also change the background and text color of the attribution notice to match your design aesthetics, but all information must be legible.
You may not otherwise alter the Mapbox wordmark or text attribution notice.
Источник
Библиотека утилит Maps SDK для Android
Хотите добавить на свои карты дополнительные функции? Библиотека утилит Maps SDK для Android – это библиотека классов с открытым исходным кодом, которые можно использовать в самых разных приложениях. Репозиторий на GitHub содержит классы-утилиты и демонстрационное приложение с примером реализации для каждого класса.
В этом видеоролике Крис Броадфут рассказывает о библиотеке утилит, уделяя основное внимание декодированию ломаных линий, сферической геометрии и выноскам.
Быстрая настройка
Чтобы установить библиотеку утилит Maps SDK для Android, следуйте инструкциям из руководства по настройке.
Утилиты
 |
 |
 |
 |
 |
 |
 |
 |



