- Working with XML using Retrofit2
- Learning to Parse XML Data in Your Android App
- Introduction
- The classes for XML parsing in Android
- Instantiating your parser
- Parsing the XML
- Other Parsers used for XML
- SAX Parsers
- Conclusion
- Работа с XML в Android
- Шаг 1.
- Шаг 2.
- Шаг 3.
- Шаг 4.
- An introduction to XML for new Android developers – the powerful markup language
- A basic introduction to XML and markup languages
- XML in Android development
- Using XML in your Android app
- XML outside of layout files
- Getting started with XML code for Android
- Syntax
- Managing views and viewgroups
- Closing comments
Working with XML using Retrofit2
Mar 29, 2017 · 3 min read
Sometimes you need to work with some API that was created years ago, or contains more semantics tha t JSON allows. That APIs mostly created with XML. It’s a pretty ugly format, hard to read by humans, but it’s still relevant, and sadly we need to know how to work with it. It’s not so obvious in Java as it appears to be. I’ve spent two days struggling to figure out why it’s not working. Internet has not so much relevant information about it, so I decided to write it myself. I’ve used it in Android project, but since Retrofit2 is a general Java library, you can use it in Java projects as well.
Disclaimer: SimpleXML project is no longer maintained, so use this guide at your own risk. If you’re going to use Retrofit2 not on Android, you can use JAXB converter (Android doesn’t support JAXB).
So, let’s get started. First of all, I recommend using SimpleXML framework to work with XML in Java, because with it you will write less code than with native instruments such as XPP or javax.xml.*. And, what is most important for us, it’s already integrated with Retrofit2, so you don’t need to include it separately in your project, just use Retrofit Converter.
So, our dependencies will look like this:
If you use RxJava in your project, you can add RxJava adapter to simplify work with API:
Retrofit config may look like this (don’t forget to make it a singleton or wrap with DI (Dagger or Guice)):
Important note: to make SimpleXML work as expected, you should use AnnotationStrategy. To avoid SimpleXML crashes because of empty XML tags, you should use non-strict mode. It’s highly recommended, even if you pretty sure that your XML will never have empty tags. Shortly, you should construct a converter factory like this:
This approach requires additional configuration for your POJOs. Look at this example (pay attention to the comments):
- all Root annotations should have strict parameter set to false
- all fields annotations should have required parameter set to false
You probably will need to perform special operations on your data while serializing/deserializing. To do this, you can use a custom converter (described here).
If you get stuck with SimpleXML somewhere, you can always refer to the official tutorial. It’s pretty big and sometimes not so clear and understandable, but it’s still the main source of info about this library.
P.S. You also can customize OkHttp client for extended features, e.g. logging, caching headers rewrite, etc. To do this, follow these instructions.
Thanks for reading! All feedbacks are appreciated.
Источник
Learning to Parse XML Data in Your Android App
Introduction
We are in an age where, typically, an application cannot work in total isolation and does not have all the data it needs to do its work. It generally has to communicate to some other application–maybe over the internet–and read or send some data to it.
However, the applications with which your app communicates might not be developed using the same technology as yours. For smooth data exchanges between your app and some other application you might be exchanging data in an open format like Extensible Markup language or XML.
An XML document is a human readable text document that contains some starting and ending tags with attributes and data in those tags. Most of the languages and platforms have support for parsing and creating XML documents in them. Android also provides us APIs so that we can work and process XML documents in our app with ease and flexibility. In this article, we are going to see how you can work effectively with XML documents in your Android app.
The classes for XML parsing in Android
There are various XML parsers we can use on the Android platform. For XML, Android recommends the use of the XMLPullParser . Android gives a multiple implementation of the XMLPullParser and you can use any of them in your program. Depending on the way you create your XMLPullParser , the implementation of the parser will be chosen.
Instantiating your parser
As stated above, there are multiple ways in Android you can create an XMLPullParser . The first way to do it is using the Xml class as shown below:
You have to just call newPullParser which will return you a reference to the XMLPull parser. Or you can get a reference from the XmlPullParserFactory as shown below.
Parsing the XML
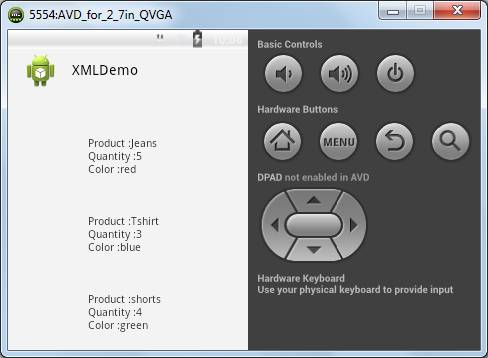
Once we have the parser reference it’s now time to use it to parse an XML. We are going to use the following XML as the XML to parse. So now create a file called temp.xml in your assets folder with the content:
The code of the activity to read and parse is as follows:
In the above code we have created a small class called Product which has three members: name, quantity and color.
In the activity we first get the XMLPullParser instance then we open the temp.xml as an inputstream . Once that is done we set the inputstream as input to the parser. Then we parse the xml in our function parseXML .
In the function parseXML we create an ArrayList in which we will store all the products which we will parse from the XML. Once that is done we create a loop which will work till the end of the document is reached.
At the start of the document we created the ArrayList of products. If a tag starts and if the tag is product we know that now it’s a new product so we create a new product instance. Then if the other tags are read we will just read and add the values in our Product instance.
Once the Product tag is ended we add the product to the ArrayList . Once all the products are added we call the function printProducts in which we iterate over the ArrayList and then print the values on the screen.
If we run the activity now we will see the output as follows:
Other Parsers used for XML
There are other parsers also that can be used to parse XML in Android. The DOM parser can be used which creates a complete memory model of the XML and can be used to either create or parse XML. DOM parsers generally consume a lot of memory.
You can get the instance of a DOMBuilder as shown below
SAX Parsers
The SAXParsers can also be used to parse XML and consume much lesser memory then DOM parsers. The SAXParsers can be used only to parse XMLs not to create them. You can get the reference of a SAXParser as shown below:
Conclusion
XML documents are becoming a standard way to exchange data between applications over the internet. With our Android apps becoming smarter and smarter it might be necessary for your Android app to communicate and exchange data between different applications over the internet. Android provides a rich set of APIs to work with XML documents in your Android app.
With the help of these APIs you can easily incorporate XML into your Android app. The XML parsers do the tedious work of parsing the XML and we have to just write the code to fetch the appropriate information from it and store it for further processing.
So, have fun processing XML in your next Android app.
And if you enjoyed reading this post, you’ll love Learnable; the place to learn fresh skills and techniques from the masters. Members get instant access to all of SitePoint’s ebooks and interactive online courses, like Beginning Android Development.
Comments on this article are closed. Have a question about developing Apps? Why not ask it on our forums?
Источник
Работа с XML в Android
Очень часто приходится хранить информацию форм и для этого можно использовать xml файлы. В данном уроке мы это и рассмотрим, как можно работать с файлами XML.
Библиотеки Android имеют набор классов для работы с XML-документами с произвольной структурой и содержанием.
Шаг 1.
Для того чтобы упаковать статический XML файл вместе с вашим приложением, вам нужно поместить его в папку: res/xml/
В каталоге res/ создайте подкаталог xml/ в котором будет располагаться наш ХМL-файл.
После чего вы получите возможность обращаться в коде программы к этому документу.
Шаг 2.
Рассмотрим загрузку XML-документа произвольной структуры из ресурсов в код программы.
Создадим приложения, которое будет уметь способность читать список имен, фамилий и телефонов, определенных в XML-файле.
Теперь создадим XML файл который будет хранить Имена, Фамилии и номера телефонов сотрудников фирмы и сохраним его в res/xml/ под именем contacts.xml.
Вот как будут выглядеть XML файл contacts.xml
Шаг 3.
Создадим View состоять она будет с LinearLayout и ListView и назовем main.xml:
Шаг 4.
Загружаем файл contacts.xml, созданный ранее:
Метод getXml() возвращает XmlPullParser, используя который можно прочитать загруженный XML-документ в цикле while:
В конечном итоге ваше приложение должно выглядеть так:

Обратите внимание что наследуется MyActivity не от Activity а от ListActivity.
Источник
An introduction to XML for new Android developers – the powerful markup language
If you’re interested in Android development, chances are you’re going to need to learn some programming.
In most cases, that will mean learning Java or Kotlin, either of which is officially supported by Android Studio, the official “IDE” for Android Development from Google. However, no one ever talks about XML, and this can lead to confusion when you open up a new project for the first time and notice that there are actually two different main files and two different types of script. Hence this article, which will serve as your introduction to XML for Android development.
Unless you’re making a game using Unity or Unreal, chances are you’re also going to need to understand this “markup language” to define your layout. If you try and skip it, eventually you’ll hit a road block.
Read on then to discover what XML is, why you need it, and how to get started.
A basic introduction to XML and markup languages
XML stands for Extensible Markup Language, which gives us a clue to what it does.
A markup language is slightly different from a programming language. Whereas a programming language (C#, C++, Java, Kotlin, Python, BASIC) will allow you to define behaviors, interactions, and conditions; a markup language is used more to describe data, and in this case, layouts. Programming languages create dynamic interactions, whereas markup languages generally handle things like static user interfaces.
- Markup languages control presentation data.
- Scripting languages mediate between programs to generate data.
- Programming languages transform data.
Despite appearances, XML is not a programming language.
Another example of a markup language is HTML, which defines the appearance of a website. HTML places the images and text on a website and sets the font and color. You couldn’t make a computer game in HTML (not a very good one anyway), which is why you might turn to something like JavaScript for more interactive elements. Though just to complicate matters, JavaScript is technically a scripting language!
In fact, XML was originally introduced by the World Wide Web Consortium (W3C) to deal with the inherent limitations of HTML. Specifically, HTML is not terribly readable for a computer, because it doesn’t explain what anything on the page actually is.
Mrs. Mary McGoon
1401 Main Street
Anytown, NC 34829
Here, you and I know the information is an address, but all the browser or computer knows is where to start new lines. That’s where something like XML comes in handy.
Here’s how the same information might look in XML:
XML is used anywhere that can benefit from adding context to data. It is used across the web to make search smarter and simplify data exchange. XML is actually based on the Standard Generalized Markup Language (SGML), which has been used by the publishing industry for decades.
XML performs the same function in Android app development: describing data and introducing elements.
Specifically, XML sets the layout of things like buttons and images, and defines the font, color, and any text that shows by default. To make those buttons actually do anything, you will need to use a programming language like Java or Kotlin, though.
XML in Android development
When you create a new project in Android Studio, you will be greeted by a hierarchy of different files and folders, which can be a little daunting for complete beginners. It’s a rather jarring introduction to XML, no doubt!
You just need to concentrate on two files for now: MainActivity.java and activity_main.xml.
To make life just a little simpler, Android Studio normally opens both these files as soon as it boots up.
You’ll also notice that both these files have a little bit of code already in them. This is called “boilerplate code,” which is code that almost every program needs, and so which Android Studio will populate for you in order to save time.
One line in MainActivity.java reads:
setContentView(R.layout.acivivty_main)
This means the activity this Java code controls will display the activity_main.xml file, and you may reference certain elements from that as you go.
You can assign any XML file to any Java file with this, and you can create as many of both as you like. However, by default MainActivity.java will always be the class (java file) Android loads first when running your programs.
Using XML in your Android app
To recap, XML describes the views in your activities, and Java tells them how to behave. To make changes to the layout of your app then, you have two main options.
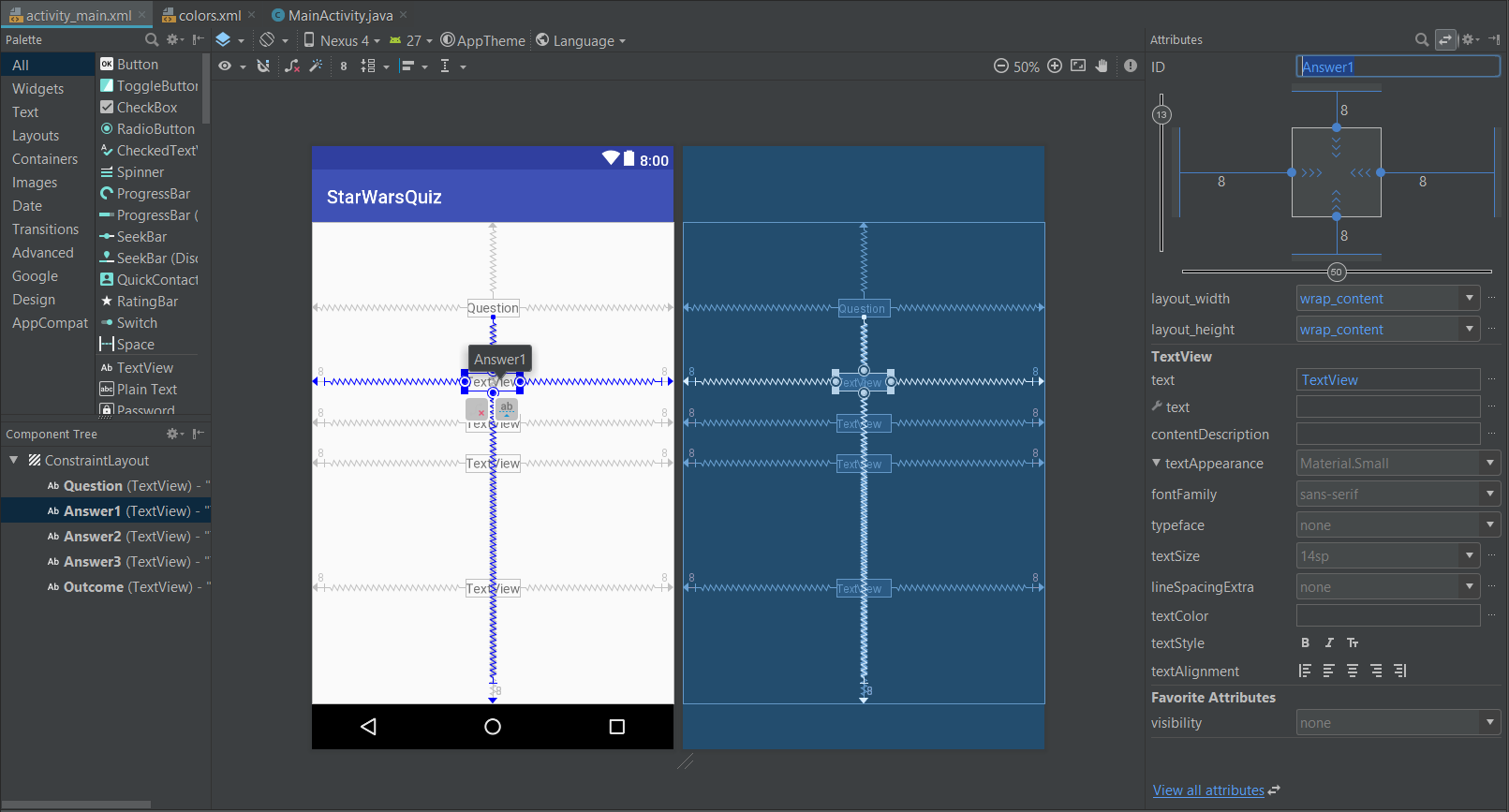
The first is to use the Design view. Open up the activity_main.xml file in Android Studio and get your first introduction to XML. You’ll notice there are two tabs at the bottom of that window: Design and Text. The Text view will show you the actual XML code, but the Design view will let you manually edit the layout by dragging and dropping elements into the render of your activity.
XML files can also help store strings. Using the Design view is easier for beginners, though it can lead to complications. For one, you will run into the limitations of XML early on when the designer refuses to let you drop items into specific places. Without the knowledge of why, this can make designing your app an exercise in frustration!
At the same time, having a better understanding of XML will also help when it comes to handling the code. Otherwise you might find yourself stumped when it comes to things like finding the ID of the view, or remembering what type of view it is you’re working with.
It is also possible to “instantiate” views at runtime from within your code, but this can be tricky to juggle if you’re creating a complex UX.
XML outside of layout files
Sometimes XML will be used to describe types of data other than views in your apps; acting as a kind of index that your code can refer to. This is how most apps will define their color palettes for instance, meaning that there’s just one file you need to edit if you want to change the look of your entire app.
You can find this information in the colors.xml file, located in app > resources > values > colors.xml, which contains tags that assign different names to various color codes:
#008577
You can then refer to this tag subsequently in your Java code or your XML code to refer to that particular hue.
Another alternative use of XML is in the Android Manifest (AndroidManifest.xml). This holds a lot of data describing your app, like the label (the app’s name), the icon, and instructions about which activities to load first. This helps launchers display the app correctly on the homescreen, and it’s also used by app stores.
Getting started with XML code for Android
Most of the time you’ll use XML to define your layouts. While we won’t go too in depth in this introduction to XML for Android, let’s go over some basics to help you get started.
Syntax
Apart from being another markup language, something else XML has in common with HTML is its use of tags.
XML mainly uses tags to introduce elements into a layout, whether they’re Views or ViewGroups. A view is basically any of the widgets that make up a typical utility app. Examples include images (ImageViews), text (TextView), editable text boxes (EditText), web pages (WebViews), and buttons (err, Button).
You’ll start by using angle brackets to open the section, then you’ll introduce the view, and then you’ll set all the parameters. Some of these parameters will be compulsory, while others will be optional.
Managing views and viewgroups
As you may already have guessed, a ViewGroup is a group of these views. These are also referred to as layouts, and serve as hierarchical arrangements of views. A linear layout for example places all its children in a linear vertical or horizontal arrangement. Meanwhile, a ConstraintLayout will allow you to define the positions of views by their relationship with other views in the layout and the boundaries of the activity. This way, the views can maintain their relative positions, even as the dimensions of the device vary.
Some Views can also be ViewGroups, such as the RecyclerView, which arranges other views in a scrolling list.
If you open up your activity_main.xml file right at the start for instance, you’ll see it is already populated with some code. This is a simple TextView that shows the words “Hello World” as is traditional. If we look at this, it can give us some insight into how XML is used:
So basically, it starts out by opening a constraint layout and telling it to “match_parent” meaning it will fill the exact same size as the parent layout. In this case, there is no parent and so the activity itself becomes the default. All parameters are set before the closing angle bracket.
Next, it introduces the EditText and sets parameters such as the width, height, text to show, ID, and position. The ID is what we will use to refer to this EditText subsequently in our Java code, should we wish to change what it shows. Because we are using a ConstraintLayout, we need to control the layout by anchoring it to something else.
Let’s use the top, bottom, and sides of the “parent,” which is the ConstraintLayout. The View is now being pulled between those four points and will therefore sit comfortably at the point in the middle. If you switch to the Design view, you can see this in action, denoted by small white arrows.
Notice that we end this section with an ending tag: a forward slash, followed by the name, and the closing angle bracket. That tells Android we’ve finished talking about the EditText.
After that, we also need to create a closing tag to close off the ConstraintLayout ViewGroup. We could now introduce a new type of layout, or we could use nested layouts by adding a new ViewGroup tag inside the ConstraintLayout tags.
Closing comments
In reality, XML is actually supremely simple and follows only a few set rules. The main complication is learning all of the different views and all of the different properties each needs defined. Fortunately, you can find a lot of this information online, or simply use the design view to experiment and see how the code should look.
You might be bashing your head against the wall right now thinking that there is “yet another thing to learn,” but once you get the hang of it, it will actually make your life much simpler.
It might not “technically” be a programming language, but many people will describe it as such anyway. So now that you’ve read our introduction to XML, you can claim to actually know two new languages!
Источник