- Распознавание Barcode Android
- Создание нового проекта
- Интегрируем ZXing
- Сканируем
- Обработка результатов сканирования
- Android SDK: создание сканера штрих-кода
- Премиум-вариант: QR-код и считыватель штрих-кодов
- 1. Создайте новый проект Android
- Шаг 1
- Шаг 2
- 2. Добавьте ZXing к вашему проекту
- Шаг 1
- Шаг 2
- Android zxing android studio
Распознавание Barcode Android
В данной статье мы будем использовать ZXing (Zebra Crossing), чтобы расшифровать штрихкод в нашем Android приложении.
Используя ZXing, нам не нужно думать о том, что у пользователя нет сканера barcode, так как классы, предоставляемые библиотекой позаботятся об этом. Интегрируя ZXing в наше приложение мы можем предоставить пользователю более простую возможность сканировать шрихкоды, также это позволит нам сфокусироваться на разработке основной части приложения.
Создание нового проекта
Шаг 1
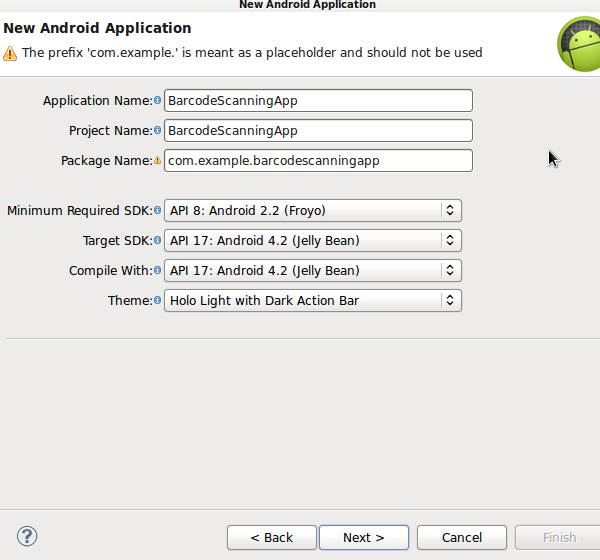
В Eclipse создайте новый Android проект. Введите имя приложения, проекта и название пакета.
Шаг 2
Откройте основной шаблон. Eclipse должен был создать стандартный шаблон. Внутри него замените существующий контент на кнопку
После кнопки добавим два текстовых поля, которые будут отображать результаты отсканированной информации.
Добавьте к кнопке текст. Откройте файл res/values/strings
Чтобы просканировать пользователь должен будет нажать на кнопку. Когда приложение получает результат распознавания, оно отобразит его в текстовых полях.
Интегрируем ZXing
Шаг 1
ZXing — библиотека с открытым исходным кодом, предоставляющая возможность распознавания штрихкодов на Android. Некоторые пользователи уже имеют установленное приложение ZXing, поэтому достаточно передать ему код и дождаться результатов. В данном приложении мы рассмотрим способ, вызывающий соответствующую функцию другого приложения. Если данное приложение отсутствует у пользователя, то будет выведено предложение скачать его.
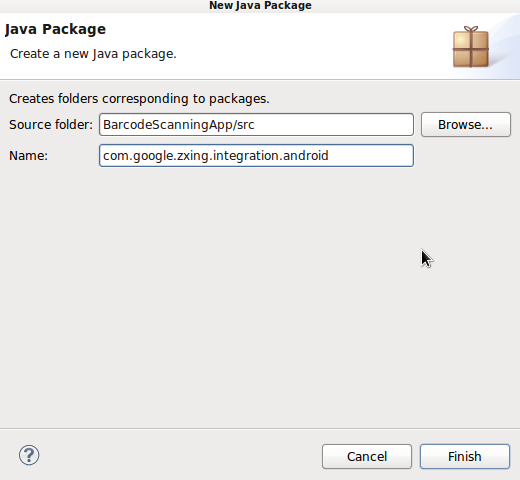
В Eclipse добавим новый пакет в Ваш проект. Для этого кликнем правой кнопкой мыши по папке src и выберем «New»->«Package», а затем введем com.google.zxing.integration.android в качестве имени пакета.
Шаг 2
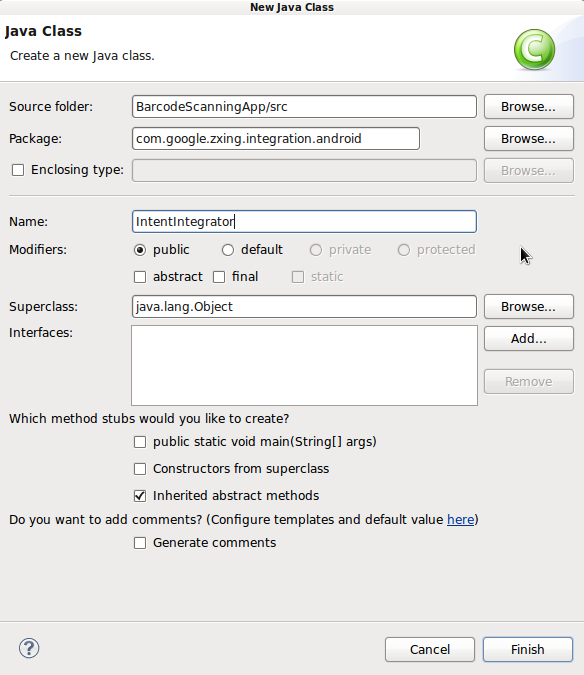
Eclipse предлагает несколько способов импортирования существующего кода в проект. В данной статье самым простым методом будет создание двух классов, содержащий код из ZXing. Кликните правой кнопкой мыши по Вашему проекту, выберете «New»->«Class» и введите «IntentIntegrator» в качестве названия класса. Остальные параметры Вы можете не изменять. Как только Вы создали класс, проделайте тоже самое, но назовите класс «IntentResult».
Скопируйте код из обоих классов библиотеки, а затем вставьте его в созданные классы.
Теперь Вы можете подключить файлы в основной класс
Вернемся на минутку и также подключим следующие файлы. Обратите внимание, что Eclipse мог уже их подключить за Вас
Изучите содержание двух классов. Изучив их Вы обнаружите, что они не считывают код. Эти два класса являются просто интерфейсами, предоставляющими доступ к функционалу сканирования.
Сканируем
Шаг 1
Давайте реализуем сканирование, когда пользователь нажимает на нашу кнопку. В главном файле приложения существует метод onCreate, который должен выглядеть примерно так
Перед данной функцией создайте следующие переменные, которые будут хранить нашу кнопку и два текстовых поля, созданных в шаблоне
После существующего кода в onCreate добавьте строки, которые будут инициализировать переменные
Теперь, добавим обработчик нажатия
Расширим класс, чтобы объявить интерфейс OnClickListener
Шаг 2
Теперь, мы можем реагировать на нажатие кнопки началом процесса сканирования. Добавим метод onClick
Проверяем, была ли нажата именно кнопка сканирования
Внутри блока с условием создадим экземпляр класса IntentIntegrator, который мы импортировали
Сейчас, давайте вызовем процедуру, которая начнет сканирование
В данный момент должно начаться распознавание, но только, если у пользователя установлено необходимое приложение. Если его нет, то будет предложено начать загрузку. Результат сканирования будет возвращен приложению.
Обработка результатов сканирования
Шаг 1
Сканер будет запущен, когда нажата кнопка. Затем будет возвращен результат сканирования в метод onActivityResult. Добавим его в наш код
Внутри функции постараемся обработать результат
Шаг 2
Как и любые другие данные, полученные от другого приложения, было бы не плохо проверить, что результат не пуст. Продолжим мы только, если у нас есть правильный результат
Если мы не получили результат сканирования (например, пользователь отменил сканирование), то мы просто выведем сообщение
Вернемся в блок с условием, давайте разберемся с тем, что нам вернула библиотека. Объект Intent Result имеет метод, обеспечивающий получение результата сканирования. Получим результат сканирования, как строку
Также, получим вид barcode
Шаг 3
Теперь, наше приложение имеет всю необходимую для отображения информацию. В нашей статье мы просто отобразим ее пользователю.
Запустите наше приложение на реальном устройстве вместо эмулятора, чтобы увидеть, как работает функционал распознавания штрихкодов. Попробуйте просканировать штрихкод с какой-нибудь книги или любого другого товара.
Результаты сканирования 
Источник
Android SDK: создание сканера штрих-кода
В этом руководстве мы будем использовать библиотеку ZXing (Zebra Crossing) для сканирования штрих-кодов в приложении Android. Мы будем обращаться к ресурсам этой библиотеки с открытым исходным кодом в нашем приложении, получая и обрабатывая возвращенные результаты.
Поскольку мы используем библиотеку ZXing , нам не нужно беспокоиться о пользователях без установленного сканера штрих-кода, потому что предоставленные классы интеграции позаботятся об этом за нас. Импортируя классы интеграции ZXing в наше приложение, мы можем упростить сканирование пользователей и сосредоточить наши усилия на разработке на обработке результатов сканирования. В следующем выпуске серии мы разработаем приложение для сканирования книг, в котором мы будем использовать приложение, созданное в этом руководстве. Мы также добавим поддержку API Google Книг, чтобы мы могли отображать информацию о отсканированных книгах.
Премиум-вариант: QR-код и считыватель штрих-кодов
Если вы ищете ярлык, вы можете найти несколько готовых QR-кодов и считывателей штрих-кодов для приложений Android на Envato Market.
Например, QR-Code & Barcode Reader использует камеру мобильного устройства для считывания штрих-кодов и QR-кодов.
Программа автоматически распознает тип закодированных данных, обеспечивая приятный предварительный просмотр и различные параметры обмена. Он добавит новый контакт, если QR-код является визитной карточкой, или отправит SMS или позвонит кому-либо, в зависимости от закодированных данных. Выбор поисковой системы идеально подходит для поиска товаров в Интернете, сравнения цен и обзоров.
Функции автоматизации, такие как режим массового сканирования или автоматическое действие, открывают широкие возможности для интеграции предприятия. Для компиляции проекта требуется библиотека сканирования штрих-кодов с открытым исходным кодом zBar, которая, как утверждается, является самой быстрой среди других доступных на рынке и включена здесь.

Вы можете найти в Envato Market другие варианты, чтобы помочь вам, или получить приложение для Android, разработанное в Envato Studio. В противном случае, читайте подробные пошаговые инструкции по созданию считывателя штрих-кода самостоятельно.
1. Создайте новый проект Android
Шаг 1
В Eclipse создайте новый проект Android. Введите выбранное вами приложение, проект и имена пакетов. Позвольте Eclipse создать для вас пустое мероприятие с именем по вашему выбору как для занятия, так и для его макета.

Шаг 2
Откройте ваш основной файл макета. С настройками по умолчанию Eclipse начинает макет с объекта Relative Layout , который вы можете оставить как есть. Внутри него замените существующий контент (обычно текстовое представление ) кнопкой.
После кнопки добавьте два текстовых представления, в которые мы выведем информацию о сканировании.
Добавьте текстовую строку кнопки в ваш XML-файл » res / values / strings «.
Пользователь нажимает кнопку для сканирования. Когда приложение получает результат от операции сканирования штрих-кода, оно отображает данные содержимого сканирования и имя формата в двух текстовых представлениях .
2. Добавьте ZXing к вашему проекту
Шаг 1
ZXing — это библиотека с открытым исходным кодом, которая предоставляет доступ к проверенному и функциональному сканированию штрих-кода на Android. Многие пользователи уже установили приложение на своих устройствах, поэтому вы можете просто запустить сканирование Intents и получить результаты. В этом уроке мы будем использовать метод « Сканирование через намерение», чтобы упростить сканирование. Этот метод включает импорт нескольких классов в ваше приложение и позволяет ZXing позаботиться о случаях, когда у пользователя не установлен сканер. Если у пользователя не установлен сканер штрих-кода, ему будет предложено загрузить его.
Совет: Поскольку ZXing является открытым исходным кодом, вы можете полностью импортировать исходный код в свои проекты. Тем не менее, это действительно целесообразно, только если вам нужно внести изменения в его функциональность. Вы также можете скомпилировать проект и включить его JAR-файл в свои собственные приложения, если хотите. В большинстве случаев использование сканирования через намерение — это надежный и простой в реализации вариант, плюс ваши пользователи будут иметь доступ к самой последней версии приложения ZXing.
В Eclipse добавьте новый пакет в свой проект, щелкнув правой кнопкой мыши папку « src », выбрав « Новый », затем « Пакет » и введя « com.google.zxing.integration.android » в качестве имени пакета.

Шаг 2
Eclipse предлагает несколько способов импортировать существующий код в ваши проекты. Для целей данного руководства вам, вероятно, будет проще всего создать два обязательных класса и скопировать код из ZXing. Щелкните правой кнопкой мыши новый пакет, выберите « Новый », затем « Класс » и введите « IntentIntegrator » в качестве имени класса. Вы можете оставить другие настройки по умолчанию такими, какие они есть. Создав этот класс, сделайте то же самое для другого класса, который мы будем импортировать, указав ему « IntentResult » в качестве имени класса.

Скопируйте код из обоих классов в библиотеке ZXing и вставьте его в созданные вами файлы классов. Это IntentIntegrator и IntentResult . Обратитесь к загрузке исходного кода, если у вас есть какие-либо сомнения относительно того, где должны быть различные файлы и папки или что в них должно быть.
Источник
Android zxing android studio
ZXing Android Embedded
Barcode scanning library for Android, using ZXing for decoding.
The project is loosely based on the ZXing Android Barcode Scanner application, but is not affiliated with the official ZXing project.
- Can be used via Intents (little code required).
- Can be embedded in an Activity, for advanced customization of UI and logic.
- Scanning can be performed in landscape or portrait mode.
- Camera is managed in a background thread, for fast startup time.
A sample application is available in Releases.
By default, Android SDK 24+ is required because of zxing:core 3.4.x. SDK 19+ is supported with additional configuration, see Older SDK versions.
Adding aar dependency with Gradle
Add the following to your build.gradle file:
Older SDK versions
By default, only SDK 24+ will work, even though the library specifies 19 as the minimum version.
For SDK versions 19+, one of the changes changes below are required. Some older SDK versions below 19 may work, but this is not tested or supported.
Option 1. Downgrade zxing:core to 3.3.0
Option 2: Desugaring (Advanced)
This option does not require changing library versions, but may complicate the build process.
This requires Android Gradle Plugin version 4.0.0 or later.
Example for SDK 21+:
SDK 19+ additionally requires multiDex. In addition to these gradle config changes, the Application class must also be changed. See for details: Configure your app for multidex.
Hardware acceleration is required since TextureView is used.
Make sure it is enabled in your manifest file:
Usage with ScanContract
Note: startActivityForResult is deprecated, so this example uses registerForActivityResult instead. See for details: https://developer.android.com/training/basics/intents/result
startActivityForResult can still be used via IntentIntegrator , but that is not recommended anymore.
See BarcodeOptions for more options.
Generate Barcode example
While this is not the primary purpose of this library, it does include basic support for generating some barcode types:
Changing the orientation
To change the orientation, specify the orientation in your AndroidManifest.xml and let the ManifestMerger to update the Activity’s definition.
Customization and advanced options
For more advanced options, look at the Sample Application, and browse the source code of the library.
This is considered advanced usage, and is not well-documented or supported.
The camera permission is required for barcode scanning to function. It is automatically included as part of the library. On Android 6 it is requested at runtime when the barcode scanner is first opened.
When using BarcodeView directly (instead of via IntentIntegrator / CaptureActivity), you have to request the permission manually before calling BarcodeView#resume() , otherwise the camera will fail to open.
To deploy the artifacts the your local Maven repository:
You can then use your local version by specifying in your build.gradle file:
JourneyApps — Creating business solutions with mobile apps. Fast.
Источник



