- AnimationDrawable ()
- Пример с анимацией
- Создание анимации в коде программы
- Изменяем прозрачность
- Анимация при загрузке приложения
- Копирование кадров и показ в обратном порядке
- Анимация градиентного фона
- Анимация на канве в Android
- Создание пустого проекта
- Подготовка приложения
- Первое рисование
- Первая анимация
- Примеры анимаций
- Дополнительные примеры анимаций
- Кадровая анимация в Android
- Интерфейс примера
- Листинг anim_rabbit.xml
- Файл анимации, rabbit.xml
- Листинг описания анимации rabbit.xml
- Старт и останов анимации в модуле MainActivity.java
- Динамическое формирование анимации
- Класс AnimationDrawable
- Скачать изображения
AnimationDrawable ()
Кадровая (фреймовая) анимация — традиционная анимация при помощи быстрой смены последовательных изображений, как на киноплёнке. Данный вид анимации использует XML-файлы в каталоге res/anim/.
- графический ресурс для кадра
- продолжительность кадра
Данная анимация будет выполняться только для трёх кадров. При установке атрибута android:oneshot в true анимация повторится только один раз и после остановки будет содержать последний кадр. Если же атрибут установить в false, то анимация будет циклической. Данный XML-файл, сохраненный в каталоге res/anim проекта, можно добавить как фоновое изображение для компонента и затем запустить анимацию.
Пример с анимацией
Создадим новый проект и добавим на форму две кнопки для управления анимацией.
Для анимации подготовим заранее отобранные файлы, которые необходимо поместить в каталог res/drawable. Наша анимация будет состоять из восьми кадров. Время показа каждого кадра установим в 250 миллисекунд. Запишем наши настройки в XML-файл catanimation.xml в каталоге res/drawable.
Получить объект AnimationDrawable в коде программы можно так:
Управлять объектом AnimationDrawable можно через методы start() и stop().
Запустите приложение и посмотрите на анимацию. Надеюсь, вид кота, делающего упражнения, заставит вас с понедельника начать делать зарядку.
Создание анимации в коде программы
Также можно создавать анимацию в коде — достаточно загрузить последовательно ресурсы кадров и определить время показа для каждого кадра. В качестве примера создадим новый проект, взяв за основу предыдущее упражнение.
В основном классе определим два внутренних метода startFrameAnimation() и stopFrameAnimation(), которые будем вызывать при нажатии кнопок «Пуск» и «Стоп».
В методе startFrameAnimation() реализуем создание анимации. Надо получить кадры анимации в виде набора объектов Drawable, загрузив изображения из ресурсов. Для каждого кадра создается отдельный объект Drawable:
Созданные объекты BitmapDrawable необходимо добавить в объект AnimationDrawable методом addFrame(), который принимает два параметра: кадр анимации (объект Drawable) и продолжительность показа в миллисекундах.
Полный листинг будет следующим:
В методах я также использовал проверку на работающую анимацию (isRunning()), хотя и без этой проверки всё работало. Но мало ли что.
Результат будет тот же самый (теоретически). У меня в эмуляторе почему-то работали только первые три кадра. На форумах многие пишут, что у них выводится только первый кадр. Отсюда можно сделать вывод, что не нужно использовать программную анимацию, а использовать анимацию через XML. Статья писалась в 2012 году, возможно сейчас на эмуляторе таких проблем нет.
Изменяем прозрачность
Класс AnimationDrawable имеет метод setAlpha(), позволяющий изменять прозрачность кадров от 255 до 0. Модифицируем предыдущий пример. Добавим на форму метку и ползунок:
В коде программы добавим слушатель изменения ползунка в методе onCreate():
Анимация при загрузке приложения
В документации по кадровой анимации имеется предупреждение, что при запуске программы анимация не запустится, так как не все необходимые классы подгружаются в момент старта приложения. В нашем примере мы использовали нажатия кнопок для запуска и остановки анимации, поэтому нам удалось избежать этой проблемы. А что же делать, если нам необходимо запустить анимацию сразу?
В этом случае придётся усложнить код. Добавим новый класс:
А в основном классе из первого примера добавим строчку кода:
Теперь при запуске приложения анимация автоматически начнет проигрываться.
Также можно попробовать вызвать метод onWindowFocusChanged().
Ниже есть пример, где код вынесен в onResume().
Копирование кадров и показ в обратном порядке
Мы можем получить отдельные кадры анимации и выстроить новую цепочку. Добавим на экран второй компонент ImageView и запустим в нём анимацию в обратном порядке, скопировав все кадры из первой анимации.
На всякий случай предупрежу, что во всех примерах мы использовали фон: setBackgroundResource(), getBackground() и т.д. Если вы будете использовать атрибут android:src, то соответственно используйте getDrawable() и другие родственные методы.
У AnimationDrawable нет слушателей, позволяющих отслеживать конец анимации. Как вариант, рассчитайте самостоятельно количество кадров и их продолжительность и реализуйте свой способ.
Данный вид анимации подходит для небольших изображений с ограниченным количеством кадров. Если изображения будут большими и кадров слишком много, то наступит переполнение памяти. Помните об этом.
Анимация градиентного фона
Создадим ресурсы для цветов в colors.xml.
В папке drawable создайте три файла с именами gradient_1.xml, gradient_2.xml и т.д. Содержимое будет одинаковым, только меняйте имена ресурсов и углы: 0, 255, 45.
В той же папке drawable создайте ещё один файл gradient_animation_list.xml
Присвойте корневому контейнеру идентификатор и созданный ресурс, у меня корневым макетом был FrameLayout.
Источник
Анимация на канве в Android
В статье приводятся несколько примеров рисования анимации на канве в Android Studio.
Создание пустого проекта
Подготовка приложения
Щелкаем слева на пакете вашего проекта с Java файлами правой кнопкой и создаем новый класс:
Назовем класс, например, MyView :
Сейчас наш класс представлен строками:
Заменим эти строки на следующие:
Обратите внимание на то, что самую первую строку package мы не трогаем.
Теперь перейдем в файл MainActivity.java . Там есть строчка setContentView(R.layout.activity_main); , которая связывает нашу активность с разметкой XML файла activity_main.xml . Но так как мы будем рисовать на канве, то в данном проекте мы откажемся от разметки и всё будем вручную рисовать на канве. Поэтому вышеуказанную строку мы заменим:
Меняем на следующую, которая связывает активность с созданным нами классом MyView :
Запустим наш проект:
Если видим белый экран, то всё в порядке:
Первое рисование
Теперь мы забываем про файл MainActivity.java и работаем только с файлом MyView.java .
В методе onDraw прописываем такой код:
Некоторые моменты будут отмечены красным из-за отсутствия подключения нужных классов. Решается через нажатие Alt + Enter :
После этого у нас наверху появятся подключенные файлы классов, а краснота уйдет:
Если запустим сейчас приложение, то должны увидеть желтый шарик:
А данный код нарисует закрашенный желтый кружок, прямоугольник с красной обводкой, а также прямоугольник с закругленными краями:
Класс Paint отвечает за кисточку, которая используется во всех остальных командах ( canvas.drawCircle() , canvas.drawRect(), canvas.drawRoundRect() ).
Метод canvas.drawCircle() рисует круг с заданными координатами центра и радиусом.
Метод canvas.drawRect() рисует прямоугольник, у которого указываем координаты верхнего левого и нижнего правого угла.
Метод canvas.drawRoundRect() рисует прямоугольник, у которого указываем координаты верхнего левого и нижнего правого угла, а также радиусы закругления по оси Ox и Oy .
Первая анимация
Для того, чтобы попросить Android нарисовать новый кадр, нужно в конце метода onDraw вызвать метод invalidate() :
В первой анимации будем изменять координату верхнего левого угла прямоугольника (первую строку с package не трогать):
Примеры анимаций
Заставим наш прямоугольник двигаться нормально. Для этого будем изменять координаты обоих углов прямоугольника. Ширина прямоугольника будет равна 300 px:
Но у нас прямоугольник выезжает за границы. Сделаем так, чтобы он при достижения правой границы останавливался:
Сделаем так, чтобы прямоугольник при достижения правой границы отскакивал в противоположную сторону, а потом отскакивал от левой границы:
Дополнительные примеры анимаций
Теперь пусть прямоугольник двигается по горизонтали и по вертикали. А при соударении со краями будет увеличивать толщину своих линий:
Теперь пусть при соударении со стенками случайно меняется толщина линий и их цвет:
Пример анимации с двумя прямоугольниками, которые двигаются независимо друг от друга:
И напоследок пример анимации с двумя прямоугольниками, которые двигаются синхронно. Причем внутри каждого прямоугольника есть круг, координаты которого случайно немного изменяются после каждого соударения:
В статье приводятся несколько примеров рисования анимации на канве в Android Studio.
В статье приводятся несколько примеров рисования анимации на канве в Android Studio.
Источник
Кадровая анимация в Android
Кадровая (фреймовая) анимация, в английском языке Cell animation, представляет собой процесс, при котором несколько изображений (кадров) последовательно сменяют друг друга, оставаясь видимыми в течение короткого промежутка времени. Подобная техника довольно распространена как при создании мультфильмов, так и при создании анимированных *.gif изображений. Браузеры понимают .gif формат и реализуют анимацию. На следующем анимированном изображении слева представлен скромненький кролик, напоминающий мужчинам о необходимости дарить женщинам цветы. Сразу видно, что сам кролик делает это очень редко, поэтому он немного смущен.



Изображение анимированного кролика включает 16 сменяемых друг друга кадров. При достаточно быстрой смене кадров получается динамический эффект. Рядом с анимацией представлены 3 извлеченных из неё изображения.
На странице описания компонента ImageView, был рассмотрен вопрос представления изображений в Android приложении. В статье было отмечено, что желательным форматом изображений в Android является .png, можно также использовать тип .jpg, а вот формат изображения .gif является нежелательным. Но, вот кадровую анимацию можно в Android реализовать. По сравнению с другими анимациями, рассмотренными на странице Анимация в Android, у кадровой анимации имеются определенные достоинства, связанные с возможностью как останова и повторного старта процесса, так и динамического формирования анимации.
Ну, и теперь рассмотрим кадровую анимацию на примере. Сразу же скажу, что в конце статьи размещается ссылка, по которой Вы можете скачать используемые в примере изображения и повторить всё самостоятельно.
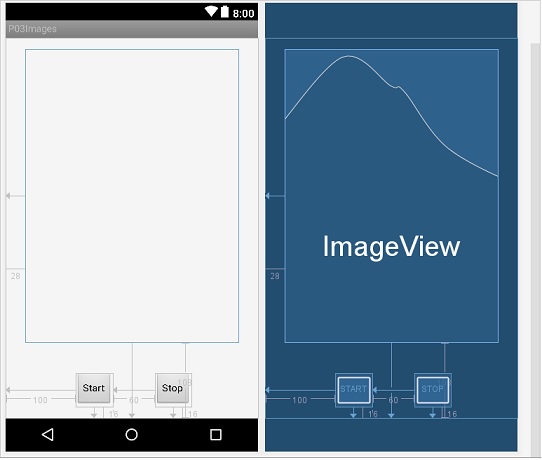
На скриншоте представлен интерфейс приложения, включающий расположенный по центру компонент представления изображения ImageView и две кнопки внизу, выполняющие функции старта и останова процесса анимации. При создании данного примера был использован программный модуль представления изображения p03images. Нам необходимо в этом модуле :
- определить графический интерфейс приложения анимации;
- определить файл анимации rabbit.xml, включающий изображения;
- настроить код активности MainActivity.java для старта и останова анимации.
Интерфейс примера
Для формирования графического интерфейса создадим макет res/layout/anim_rabbit.xml. Для этого в древовидном описании проекта можно выделить модуль p03images или один из его узов (res, res/layout), вызвать правой клавишей мыши контекстное меню и выбрать New/XML/Layout XML File. Подробно о выборе типа макета и формировании интерфейса написано здесь.
Ниже представлен листинг макета приложения anim_rabbit.xml. Особого комментария к нему не требуется. Файл включает ImageView, «привязанный» к левой и нижней сторонам экрана («layout_constraintStart_toStartOf», «layout_constraintBottom_toBottomOf»), и две кнопки, также «привязанные» к левой и нижней частям экрана и связанные между собой. В качестве единицы измерения размеров компонентов, а также отступов используется «dp».
Необходимо отметить, что параметр «android:src» компонента ImageView неопределен. Анимация будет формироваться динамически после нажатия кнопки btnStart.
Листинг anim_rabbit.xml
Файл анимации, rabbit.xml
В директории res/drawable/ необходимо разместить покадровые изображения. Кроме этого в этой же директории необходимо создать файл описания анимации в формате XML, в который включить соответствующие изображения. Напоминаю, что изображения в директорию res/drawable/ копируются через буфер обмена (Ctrl+C, Ctrl+V), подробности здесь.
Файл описания анимации res/drawable/rabbit.xml создаем в диалоговом окне, открывающемся при выборе пункта контекстного меню New/File для узла drawable. Ниже представлен листинг файла описания анимации res/drawable/rabbit.xml.
Листинг описания анимации rabbit.xml
На что следует обратить внимание при формировании файла анимации :
- animation-list – корневой элемент списка;
- android:oneshot – опция циклического повторения процесса анимации;
- item – покадровые элементы анимации :
- android:drawable – покадровые изображения, размещаемые в директории drawable;
- android:duration – продолжительность представления, мс.
Опция android:oneshot=»false» в определении корневого элемента указывает, что анимация будет повторяться циклически. При значении android:oneshot=»true» анимация срабатывает только один раз. Каждый элемент аннимации устанавливает ссылку на ресурс изображения с помощью свойства android:drawable; свойство android:duration устанавливает время представления изображения в миллисекундах. Описанная анимация включает 16 кадров.
Старт и останов анимации в модуле MainActivity.java
Для отображения анимации используются компонент ImageView и класс/объект AnimationDrawable. Компонент ImageView отображается в интерфейсе. А объект AnimationDrawable, получаемый из ImageView, управляет анимацией.
В листинге MainActivity.java сначала получаем объект представления изображения mImageView, и определяем его BackgroundResource. После этого получаем объект mAnimation. К кнопкам управления подключаются обработчики событий, которые стартуют и останавливают процесс анимации.
После старта примера Вы увидите следующий графический интерфейс приложения.
Динамическое формирование анимации
В начале статьи было сказано, что Android позволяет создавать динамическую кадровую анимацию. Для этого достаточно последовательно загрузить ресурсы кадров и определить время показа для каждого кадра.
В рассматриваемом ниже примере формирования динамической анимации используется класс BitmapDrawable. В этом примере с кадровой анимацией феи используется только два изображения.
После описания первого примера с анимацией нет необходимости все это повторно описывать заново. Полагаю, что Вы можете самостоятельно без особого труда выполнить следующие 2 шага :
- создать макет интерфейса anim_feya.xml и включить в него только один компонент ImageView;
- загрузить покадровые изображения feya_1.png, feya_2.png (в конце страницы).
Ну, и в заключении необходимо немного изменить код активности MainActivity.java . Включим в него процедуру createAnimation(), которая подготавливает и запускает процесс анимации.
На что следует обратить внимание в процедуре createAnimation? Сначала графические изображения читаются из ресурсов приложения в переменные bm1, bm2 типа Bitmap. Изображения можно получить не только из ресурсов приложения, но и из других мест. После этого изображения конвертируются в объекты frame1, frame2 типа BitmapDrawable. Далее создается объект типа AnimationDrawable, у которого динамически определяем флаг циклического повторения анимации, и в который методом addFrame загружам кадры анимации (frame1, frame2). После того, как объект анимации mAnimation подготовлен, он загружается в контейнер ImageView методом setBackground, делается видимым и стартует.
После старта примера мы увидим нашу фею в интерфейсе приложения :
Кадровую анимацию целесообразно использовать для небольших изображений с ограниченным количеством кадров, чтобы избежать переполнения памяти. Возьмите это на заметку.
Класс AnimationDrawable
В примерах кадровой анимации использовался класс AnimationDrawable, который не имеет слушателей, позволяющих отслеживать завершение процесса анимации. Если у Вас возникает такая необходимость, то можно самостоятельно в отдельном потоке на основе общего количества кадров и их продолжительности выполнить перехват процесса (остановить анимацию, вызвать какой-либо метод). Для этого используйте метод получения количества кадров getNumberOfFrames(), чтения кадра getFrame(int), определения продолжительности кадра getDuration(iint).
Скрыть или показать анимацию с использованием AnimationDrawable можно изменением прозрачности кадров в диапазоне от 0 до 255. Для этого следует использовать метод класса setAlpha(int alpha).
Скачать изображения
Используемые в примерах изображения можно скачать здесь (517 Kб).
Источник