- Лучшие приложения для создания анимации на Android
- Legend
- Adobe Spark Post
- Анимации в Android по полочкам (Часть 1. Базовые анимации)
- Часть 1. Базовые анимации
- 1. Кадр за кадром
- 2. Анимация свойств объекта (aka Property Animator)
- 3. Анимация View (aka View animation)
- 4. Анимация векторных ресурсов (aka AnimatedVectorDrawable)
- Как отключается анимация на Андроид для повышения быстродействия
- Анимация на Андроид
- Как отключить анимацию
- Анимации в Android по полочкам (Часть 2. Комплексные анимации)
- Часть 2. Комплексные анимации
- 1. Анимация изменений лэйаута (aka animateLayoutChanges)
- 2. Transitions framework
- 12 приложений для создания анимации на смартфоне
- Animation Desk
- RoughAnimator
- Stick Nodes
- Draw Cartoons
- Stop Motion Studio
- PicsArt Animator
- Toontastic 3D
- FlipaClip: Cartoon Animation
- Stick Fighter
- Animate it
- Animation Desk Classic
- Bot3D Editor
Лучшие приложения для создания анимации на Android
Практически каждый хотел попробовать создавать мультфильмы, анимационные ролики и прочее. Мы привыкли, что для этого требуются сложнейшие программы для ПК. Но это не так. Существуют приложения для создания анимации на Андроид смартфонах.
Конечно, у мобильного аппарата нет таких мощностей, как у ПК. Но создать простой мультфильм или анимированный ролик возможно и на таких устройствах. Зачастую, процесс оказывается более простым, чем тот, что применяется при использовании компьютера.
Приложение для анимации должно соответствовать определенным критериям. Во-первых, оно должно быть достаточно простым. Ведь с ним будут работать новички. Во-вторых, для создания анимации не желательно использование всей мощности смартфона. Ведь ему нужно оставлять ресурсы для работы других приложений и систем.
В Google Play довольно много программ, которые могут создавать простейшие мультфильмы. Однако не все они подойдут новичкам. И тем более, не все они выдадут ожидаемый результат. Поэтому мы собрали в данном материале именно те программы, которые хорошо справляются со своей работой.
Legend
Бесплатное приложение для анимации, способное создавать 6-секундные авторские гифки. Создать полноценный мультфильм здесь не получится. Но программу вполне можно использовать в качестве создателя интро для различных видео.
Встроенные инструменты позволяют добавлять к анимации текст (имеются различные шрифты), эффекты, фильтры и прочее. Текст тоже можно анимировать. Имеется большое количество уже готовых шаблонов. Но также присутствует возможность ручной настройки.
Предусмотрена синхронизация с различными социальными сетями для того, чтобы можно было поделиться своим творением. В качестве фона в проекте может выступать видео в замедленном воспроизведении. Так будет гораздо интереснее.
Интерфейс у программы довольно простой. Однако русского языка нет. К тому же, некоторые инструменты заблокированы. Для их использования придется приобрести платную версию приложения. Если это сделать, то реклама также исчезнет.
Достоинства:
- Быстрое создание GIF. Использование фото и видео. Анимированный текст. Большое количество шрифтов. Есть эффекты и фильтры. Много готовых шаблонов. Простейший интерфейс. Быстрая работа на слабых устройствах. Использование видео для фона. Поиск изображений на Flickr. Совместимость с социальными сетями.
Недостатки:
- Много рекламы и нет русского языка.
Adobe Spark Post
Весьма известный инструмент для создания коротких анимаций. Он позволяет нарисовать ролик с нуля. Для этого есть все необходимые инструменты. Причем производимый визуальный контент соответствует профессиональному качеству (что немаловажно).
Существенный минус приложения заключается в том, что для создания мало-мальски интересного ролика придется долго изучать комплектные инструменты и приемы работы с программой. Но хорошо то, что продукт снабжен обширным справочным материалом.
Имеются уже готовые шаблоны, которые используются в большинстве случаев. Среди них встречаются довольно впечатляющие вещи. Присутствуют также специальные фильтры и эффекты, способные придать ролику действительно интересный вид.
Само приложение бесплатно. Однако в его составе есть некоторые функции, которые необходимо разблокировать путем приобретения платной подписки. Продукт хорошо оптимизирован и способен неплохо работать даже на относительно слабых смартфонах.
Источник
Анимации в Android по полочкам (Часть 1. Базовые анимации)
Сегодня я хочу немного рассказать про анимацию в Android. Думаю для всех достаточно очевидный факт, что анимации могут украсить наше приложение. Но я считаю, что они могут намного больше. Первое это — хорошие анимации даже при скромной графике могут вывести наше приложение на абсолютно новый уровень. Второе — это дополнительный инструмент для общения с пользователем, позволяющий фокусировать внимание, подсказывать механики приложения, и многое другое… но это отдельная большая тема.
Сегодня мы поговорим об инструментах для создания анимации. К сожалению, так получилось, что в Android достаточно много способов что либо анимировать, и по началу в них очень легко запутаться. Я постараюсь привести максимально общую классификацию и оставлю ссылки исключительно на документацию, т.к. туториалов можно найти предостаточно. Надеюсь эта статья поможет уложить в голове всё по полочками и, при необходимости создать анимацию, выбрать наиболее подходящий способ.
Часть 1. Базовые анимации
Часть 2. Комплексные анимации
Часть 3. «Низкоуровневые» анимации
Часть 1. Базовые анимации
1. Кадр за кадром
Предполагаю, что первая анимация в мире создавалась именно так, и в Android до сих пор доступна эта возможность.
Всё что нужно сделать это создать xml со ссылками на каждый кадр:
И запустить анимацию (Здесь и далее все примеры будут приведены на Kotlin):
Сложные по графике анимации, небольших размеров и подготовленные во внешнем редакторе.
Возможность достичь любой сложности эффектов
Большое потребление ресурсов и, как следствие, довольно затратный импорт в приложение с возможностью получить OutOfMemory. Если по каким-то причинам вам нужно показывать большое количество кадров, то придётся писать свою реализацию с постепенной подгрузкой изображений в память. Но если так пришлось делать, возможно проще прибегнуть к видео?
2. Анимация свойств объекта (aka Property Animator)
Если нам нужно всего-лишь передвинуть что-нибудь на несколько пикселей в сторону или изменить прозрачность, чтобы не плодить миллион очень похожих друг на друга кадров на помощь приходит Animator. Фактически с помощью него можно анимировать любое свойство любых объектов.
Базовый абстрактный класс называется Animator, у него есть несколько наследников, нам важны:
ValueAnimator — позволяет анимировать любое свойство
ObjectAnimator — наследуется от ValueAnimator и имеет упрощённый интерфейс для анимации свойств View.
ViewPropertyAnimator — Предоставляет ещё один удобный интерфейс для анимации View. Не унаследован от Animator и используется в методе View::animate()
Анимацию выше можно описать как в коде:
так и в XML ( animator/open_animator.xml ):
Так-же есть возможность описать нашу анимацию переходов между стейтами View, что соответсвенно, с лёгкостью позволит создать анимированные переходы между стейтами у любых View. Описанная в XML анимация будет автоматически запущена при смене состояния View.
animator/state_animator.xml
Анимация View объектов и любых их параметров
Анимация любых других параметров
В некоторой степени требовательны к ресурсам
3. Анимация View (aka View animation)
До появления Animator в Android были только Animations. Основной недостаток которых был в том что они анимировали только представление вида и никак на самом деле не изменяли его свойства. Поэтому если хочется анимировать перемещение какого-либо элемента, то дополнительно по окончанию анимации нужно изменить ещё его свойства. Такой подход так или иначе не очень удобен, если вам нужна чуть более сложная анимация или нужно отлавливать нажатия в момент анимации.
Анимацию можно запустить как в коде:
так и в XML (обратите внимание, что синтаксис отличается от xml для Animator):
anim/open_animation.xml
Там, где API не позволяет использовать Animator.
Устаревший API, меняет только представление вида.
4. Анимация векторных ресурсов (aka AnimatedVectorDrawable)
На мой взгляд самая интересная часть в Android анимациях. Можно относительно малыми силами добиваться сложных и интересных эффектов. Трансформации иконок в Android сделаны именно так.
VectorDrawable состоит из Path и Group элементов. Создание анимации сводится к тому, чтобы прописать движение к этим элементам. Андроид на картинке выше, в коде будет выглядеть так:
Чтобы не писать XML вручную можно воспользоваться онлайн инструментом.
Начиная с API 25 векторные анимации отрисовываются в RenderThread, поэтому, даже если мы загрузим чем-то наш UI Thread (но мы же никогда так не делаем, да?), анимации всё равно будут проигрываться плавно.
Иконки
Анимационные эффекты
Нет возможности вручную управлять точкой анимации во времени (т.е. фактически отсутствует какой-либо метод, вроде setCurrentTime)
Источник
Как отключается анимация на Андроид для повышения быстродействия
Анимация на Андроид, как одна из функций мобильной операционной системы, позволяет плавно отображать переход между окнами приложений и различными меню. Более гладкий переход выглядит красиво, но в то же время занимает много времени и в большей степени активно использует ресурсы телефона.
Это приводит к визуальному замедлению работы ОС и ускоренной разрядке аккумулятора, который не всегда получается зарядить в течении дня. А аппетит современных приложений и без этого повышен.
Приятной возможностью для пользователей гаджетов с Android является то, что они могут отключить анимацию для увеличения видимой скорости работы или настроить её в соответствии с личными предпочтениями.
Под ускорением работы, на самом деле, стоит понимать не скорость работы операционной системы, а визуально быстрое отображение перехода между приложениями и появление различных меню. Они просто будут быстрее отображаться.
После отключения, если вы примете такое решение, снизится нагрузка на видеоускоритель и процессор. Это определенно поможет оптимизировать работу вашего девайса.
Давайте ознакомимся с подробным алгоритмом действий, который поможет осуществить задуманное. Это не сложно будет сделать даже тем, кто ранее не особо вникал в настройки телефона.
Анимация на Андроид
Для начала необходимо получить параметры разработчика в настройках. Это можно сделать так:
- перейдите в «Настройки»;
- пролистайте в самый низ и в разделе «Система» перейдите в меню «О телефоне»;
- там нажмите семь раз подряд на «Номер сборки».
Параметр «Для разработчиков» появится новой записью в меню после соответствующего уведомления.
Как отключить анимацию
Перейдите в него и прокрутите вниз до раздела «Рисование». В нем найдите три параметра:
- окно : масштаб;
- переход : масштаб;
- скорость анимации.
Присвойте им значения в соответствии с вашими предпочтениями. Если анимация необходима, то сделайте выбор от 0,5х до 10х. Чем больше значение установите, тем более гладко будут отображаться переходы.
Для того, чтобы заставить смартфон быстрее работать и меньше использовать ресурсы батареи, во всех трех параметрах установите значение «Отключить». Проверьте работу гаджета. Результат впечатляет?
Источник
Анимации в Android по полочкам (Часть 2. Комплексные анимации)
Приведённые в предыдущей части инструменты были относительно низкоуровневыми и в Android есть куда более простые способы добиться красивых анимаций не прибегая к прямому рисованию графики или изменению свойств объектов.
В этой части мы рассмотрим как можно минимумом усилий получить красивые анимации.
Часть 2. Комплексные анимации
1. Анимация изменений лэйаута (aka animateLayoutChanges)

Всё, что нам нужно сделать, чтобы добиться анимации как на гифке выше — это добавить флаг animateLayoutChanges в наш ViewGroup в xml. Теперь, когда мы удаляем или добавляем элемент в наш контейнер, либо изменяем его свойства, они автоматически будут анимированы.
Ладно, я немного слукавил когда говорил, что чтобы получить анимацию как на гифке выше, нужно всего лишь установить флаг. Добавление animateLayoutChanges на самом деле устанавливает LayoutTransition нашей ViewGroup. Но LayoutTransition по умолчанию анимирует только изменение видимости объектов в лэйауте. Поэтому если мы хотим изменять свойства объекта (например ширину и высоту) нужно включить эту опцию отдельно:
Теперь точно всё. Если захочется как-то кастомизировать это поведение, то у LayoutTransition есть метод setAnimator позволяющий задать свою собственную анимацию изменений. Ну самые хардкорные ребята всегда могут написать свой LayoutTransition .
• Применение:
Базовая анимация изменений объектов на сцене.
• Достоинства:
Минимальные трудозатраты
• Недостатки:
Слабая кастомизация
2. Transitions framework
Начиная с API 19 в Android появился новый фреймворк позволяющий создавать сложные анимации с участием большого количества элементов и минимумом кода.
Есть два основных варианта его использования:
1) Использование TransitionManager.beginDelayedTransition(ViewGroup)
Чтобы создать анимацию необходимо перед внесением изменений в наши View вызвать TransitionManager.beginDelayedTransition(ViewGroup) и передать в него ViewGroup, который мы хотим анимировать. Фрэймворк запомнит состояние View и запустит анимацию на следующем кадре.
2) Создание сцен
Создание анимации в этом случае сводится к созданию двух похожих xml, отвечающих за начальное и конечное состояние ваших анимаций. Соответственно, id объектов в xml должны совпадать, чтобы дать фреймворку возможность найти соответствие (На самом деле beginDelayedTransition тоже создаёт сцены, одну в момент вызова, а вторую на следующем кадре. После чего запускает анимацию между ними).
Кастомизация в Transitions framework достигается за счёт передачи объекта Transition вторым параметром. По умолчанию используется AutoTransition() , так что код ниже будет работать абсолютно так-же, как и код выше.
И если заглянуть внутрь AutoTransition можно заметить что анимации будут происходить в последовательно в следующем порядке:
— анимируются исчезающие объекты
— анимируются изменения размеров
— анимируются появляющиеся объекты
• Применение:
Анимация большого количества объектов
• Достоинства:
Минимальные трудозатраты
Доступная кастомизация
Источник
12 приложений для создания анимации на смартфоне
Анимацию в основном создают при помощи сложных программ для компьютера вроде After Effects или Maya. В них получаются максимально качественные ролики, но для работы с ними требуется много практики и знаний.
А что делать, если нужно создать что-нибудь простенькое? К счастью, есть множество приложений для смартфонов, которые позволят нарисовать вполне приличные двух- и трехмерные ролики, не прибегая к сложному ПО. Причем большинство из них — бесплатны.
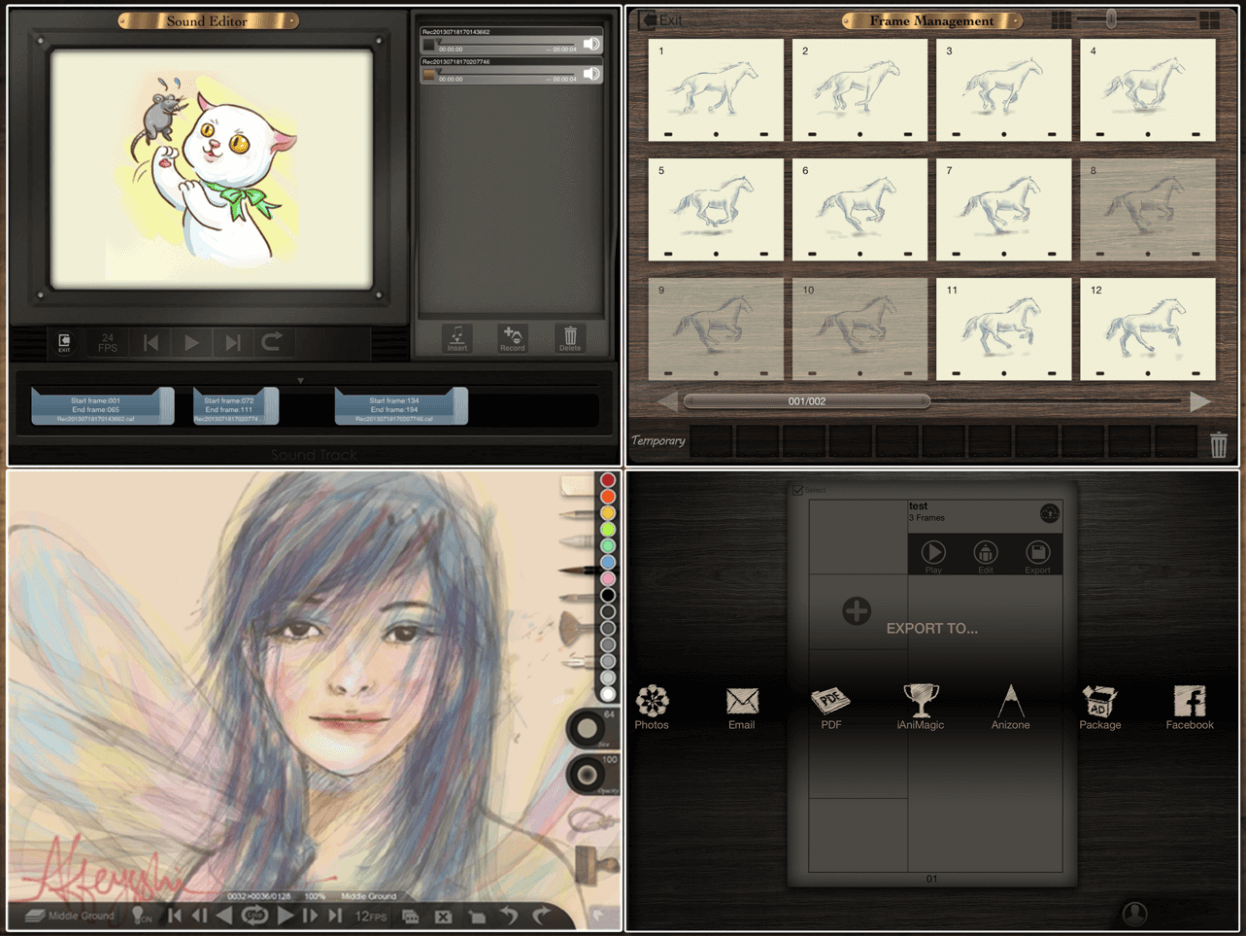
Animation Desk
В Animation Desk можно добавить анимацию к изображениям, видео, слоям PSD или нарисовать все покадрово с нуля. Здесь есть все базовые инструменты, в том числе набор из 46 кистей и шрифтов, видеоинструкция по раскадровке и красивые штампы, а также несколько карандашей с регулируемой толщиной и прозрачностью линии.
Найдется и много других функций – анимированные фрагменты можно отобразить в виде раскадровки, указать тег или комментарий к каждому кадру, импортировать/экспортировать слои Photoshop и сохранить работу в разных форматах. Для работы доступно до девяти слоев.
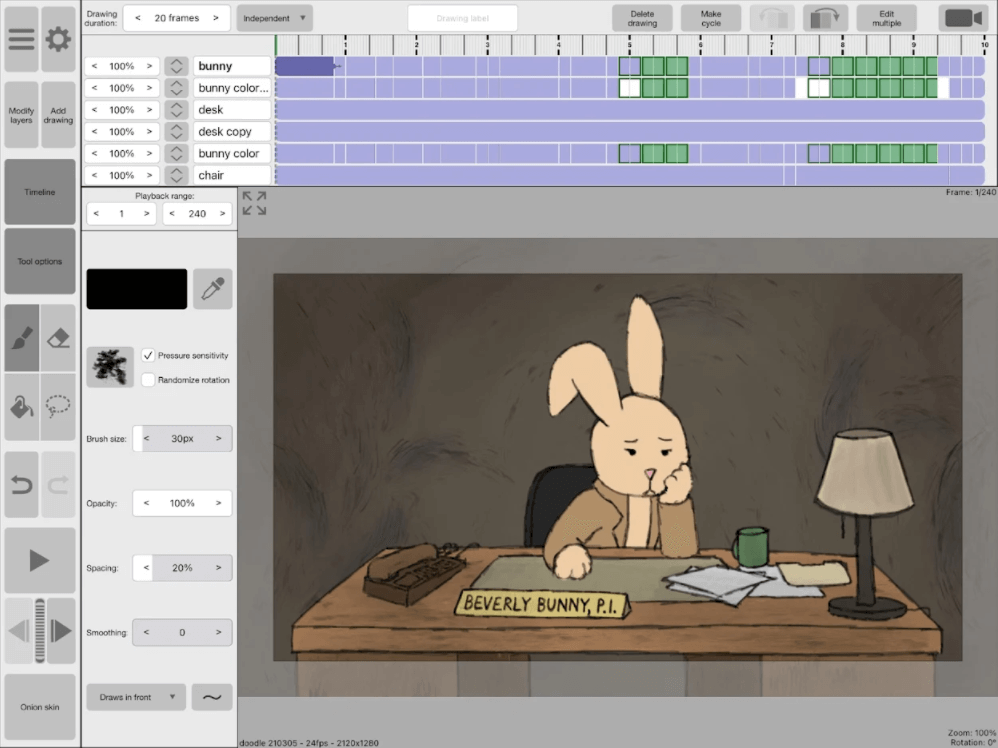
RoughAnimator
RoughAnimator подойдет и новичкам и профессионалам. Здесь есть всё, что нужно для создания классической покадровой анимации. Но есть небольшой минус — приложение стоит 5 долларов.
Все элементы интерфейса расположены идеально. Поэтому с приложением довольно легко разобраться. С ходу доступны таймлайн и неограниченное количество слоев, легко регулируются настройки кистей и время экспонирования каждого рисунка, есть функция синхронизации губ персонажа с речью.
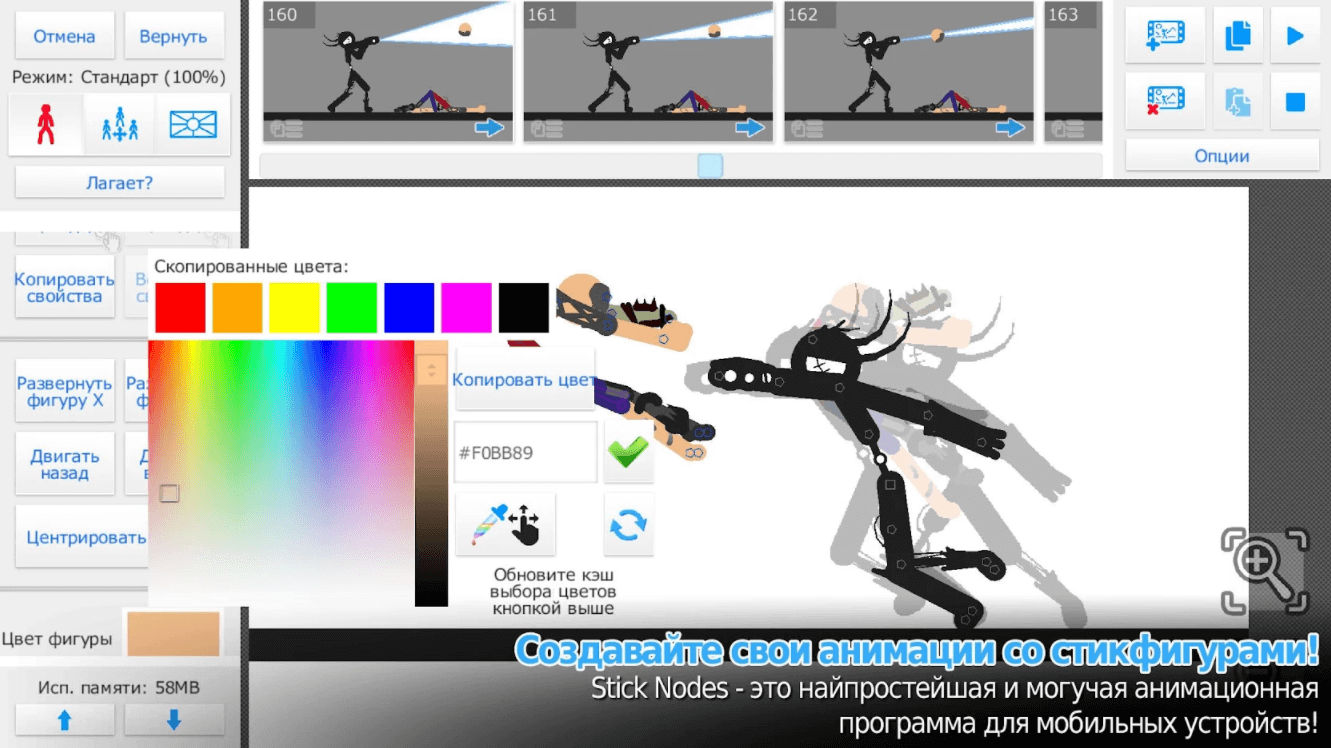
Stick Nodes
Stick Nodes позволяет мгновенно создавать мультфильмы на основе схематических рисунков и сохранять их в виде гифок или в формате MP4. Приложение автоматически достраивает промежуточные кадры, делая анимацию более плавной. Виртуальная камера перемещениями и наездами добавляет кинематографичности, а еще здесь есть широкий выбор шейпов и оттенков цветов.
Плюс ко всему на сайте бесплатно выложены тысячи моделей, которые можно редактировать на свой вкус. Отлично подойдет новичкам. В то же время приложение достаточно мощное, чтобы продвинутые пользователи могли продемонстрировать свой талант.
Draw Cartoons
В Draw Cartoons у вас запросто получится создать мультик, контролируя каждый штришок. Можете начать с персонажей и предметов из коллекции приложения, а можете нарисовать собственный мультфильм с нуля. Для работы доступно любое количество слоев, есть возможность озвучки. Готовый проект можно сохранить в формате MP4.
Доступно только для Android.
Stop Motion Studio
С помощью Stop Motion Studio можно создать анимацию в стиле историй про Уоллеса и Громита или прикольных короткометражек Lego на YouTube. За обманчивой простотой интерфейса скрываются мощные инструменты.
Разобраться в приложении нетрудно — показываются подсказки о том, как расположить элементы в кадре и пользоваться интерактивным таймлайном. В видео можно добавить титры, плашки и надписи. Чтобы получилось качественное видео, лучше снимать в 4К и использовать хромакей.
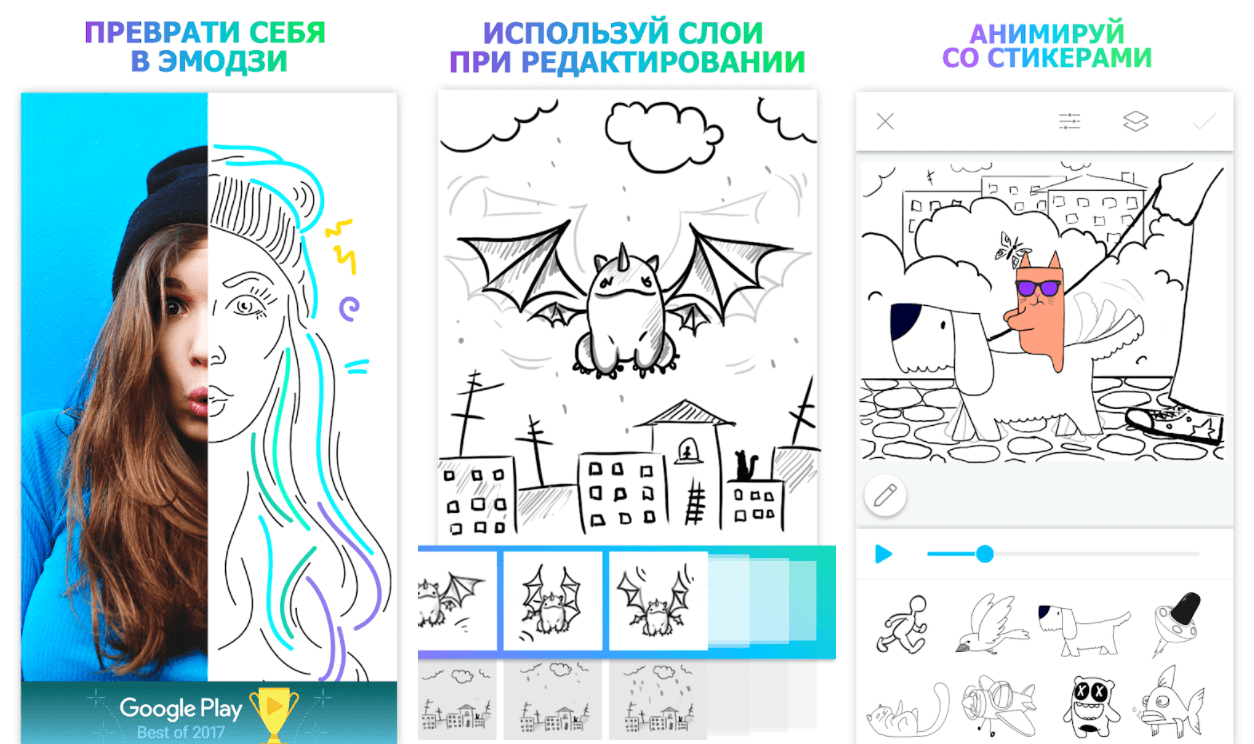
PicsArt Animator
С помощью PicsArt Animator можно без труда сделать простую анимацию. Забавные каракули, движущиеся стикеры и гифки делаются за пару секунд – никаких особых знаний не нужно. А возможность дублирования кадров, поддержка множества слоев и контроль скорости позволяют создавать более сложную анимацию. Готовый ролик можно сохранить в GIF или видео.
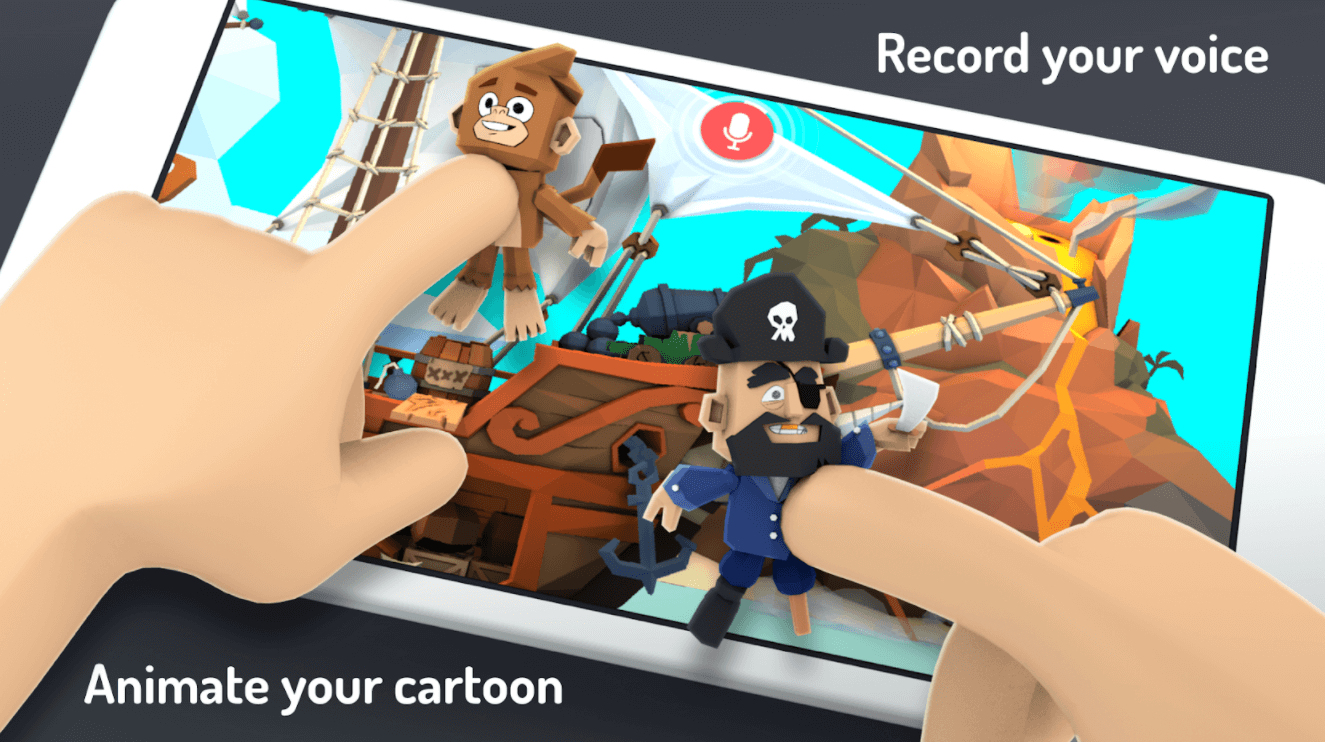
Toontastic 3D
С помощью этого приложения от Google, дети могут создавать собственные мультфильмы. Делать это в Toontastic 3D очень легко – нужно просто нажать кнопку «запись» и передвигать персонажа по экрану. Среди персонажей есть лихие пираты, коварные злодеи, принцессы, трансформеры и многие другие, которые пробудят детское воображение.
Можно выбрать одну из трех опций: классическая история, короткая история или научный доклад. В каждой будет оригинальная завязка, кульминация и развязка. После того, как будет завершен последний этап, Toontastic 3D всё обработает и покажет созданный мультфильм. Его можно выложить в интернет и показать родственникам.
FlipaClip: Cartoon Animation
В FlipaClip есть всё необходимое для создания набросков, раскадровок и анимации. Можно анимировать несколько слоев, есть таймлайн, режим просмотра кадров, сетка и множество инструментов – кисти, лассо и готовые шейпы. А еще видео можно ротоскопировать и добавить до шести звуковых дорожек.
Если хотите сделать собственный мультфильм, FlipaClip вам определенно поможет. Нарисуйте необходимое количество изображений и приложение автоматически создаст из них мультфильм.
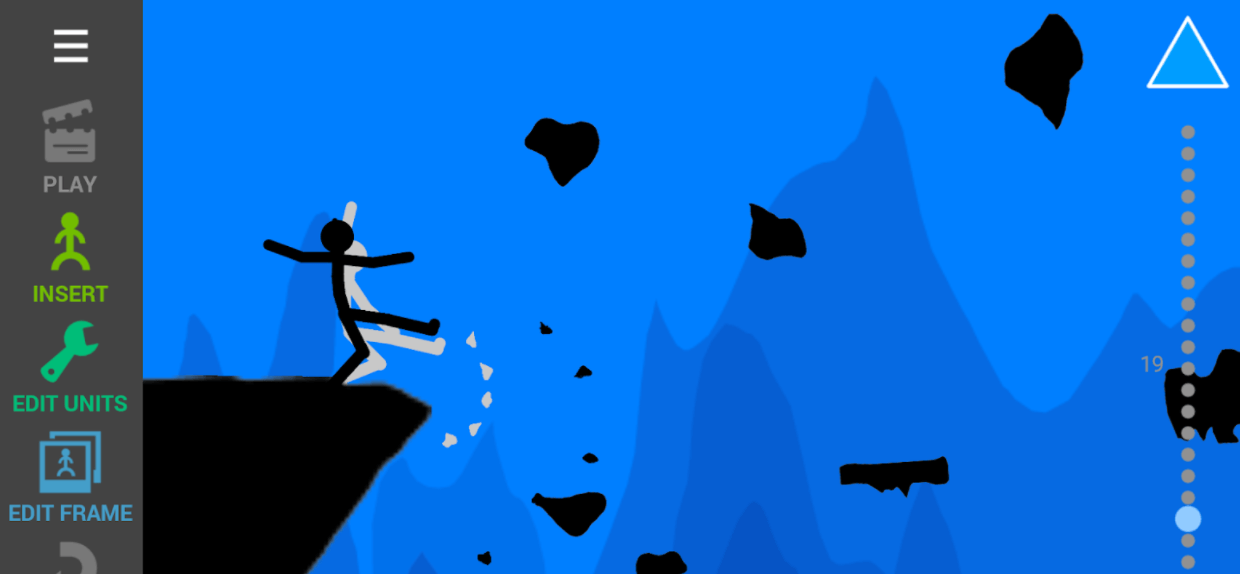
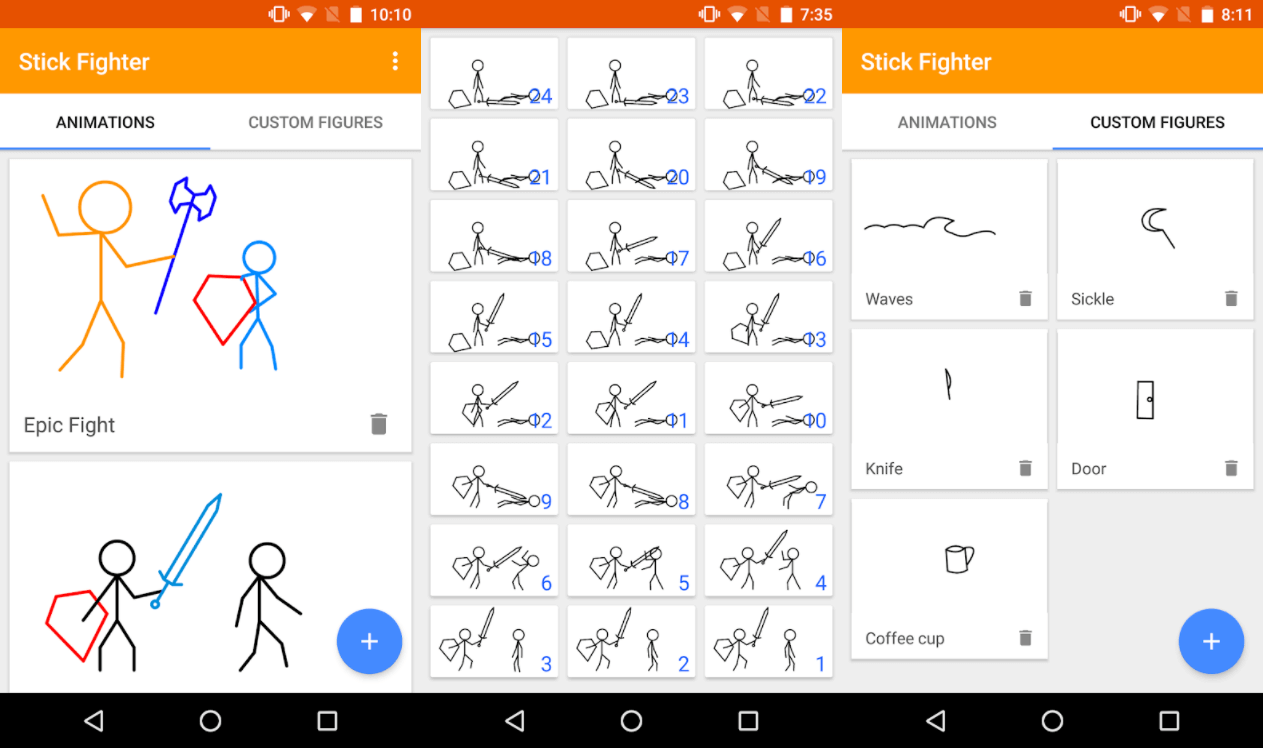
Stick Fighter
Stick Fighter – простенькое приложение для создания такой же простой анимации. Несложными инструментами можно создавать битвы на палках, пистолетах, топорах и ножах. Результат – почти как в флипбуке. Так что, если будете в настроении сочинить покадровую анимацию – попробуйте Stick Fighter!
Animate it
Приложение во многом похоже на Toontastic. Клипы, сцены и персонажи редактируются как угодно. В сцене можно разместить несколько действующих лиц и заставить их двигаться. Персонажи, честно говоря, выглядят странновато и ничего серьезного не сделаешь, но если хотите повеселиться – сгодится в самый раз.
Animation Desk Classic
Интерфейс в Animation Desk Classic устроен в точности как рабочее место аниматора. Всё интуитивно понятно и оформлено под альбом для зарисовок.
Все нужные инструменты выбираются нажатием – заливка, карандаш, перьевая ручка, три вида кистей и ластик. У каждого можно отрегулировать толщину линии, прозрачность и жесткость. Еще здесь можно изменять частоту кадров и накладывать соседние кадры друг на друга. В общем, есть всё, чтобы создавать замечательную анимацию.
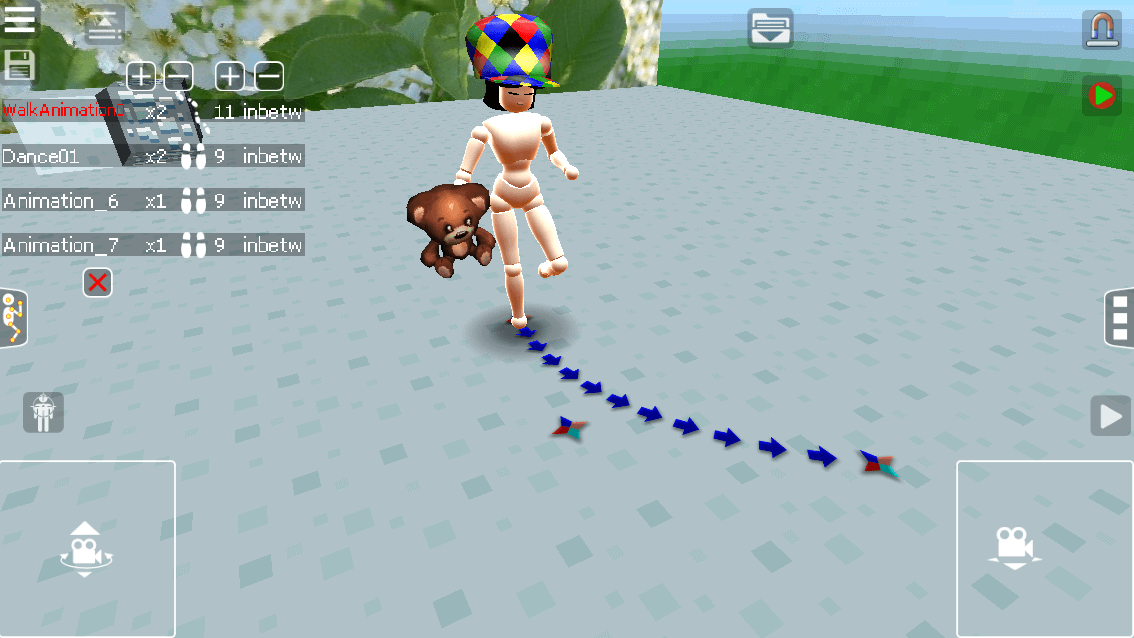
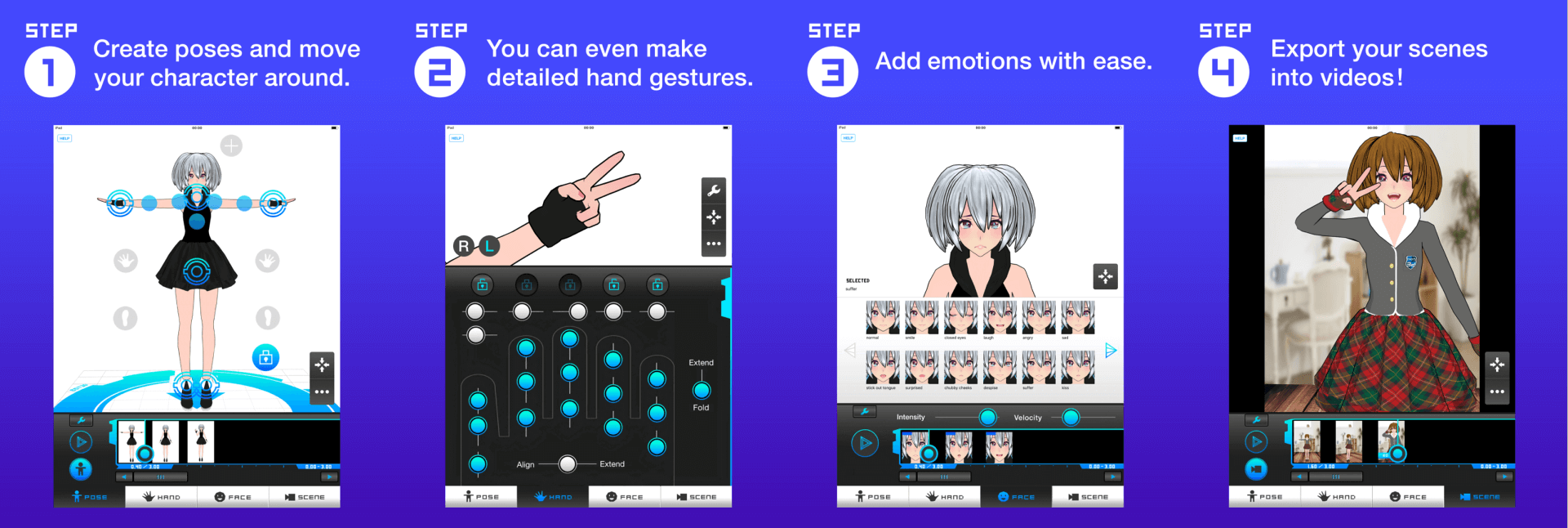
Bot3D Editor
Bot3D позволяет создавать трехмерных персонажей, которые умеют говорить и танцевать. Можно одеть свою модель с ног до головы. Функция FaceEditor добавит ей эмоций, а HandEditor заставит руки и ноги двигаться. Можно даже задать движения пальцев, вплоть до едва различимых движений суставов. Есть также опция синхронизации речи в реальном времени: вы говорите в микрофон, а ваш персонаж повторяет ту же мимику.
Источник