- AnimationDrawable ()
- Пример с анимацией
- Создание анимации в коде программы
- Изменяем прозрачность
- Анимация при загрузке приложения
- Копирование кадров и показ в обратном порядке
- Анимация градиентного фона
- Анимация фона android studio
- Анимации в Android по полочкам (Часть 1. Базовые анимации)
- Часть 1. Базовые анимации
- 1. Кадр за кадром
- 2. Анимация свойств объекта (aka Property Animator)
- 3. Анимация View (aka View animation)
- 4. Анимация векторных ресурсов (aka AnimatedVectorDrawable)
- Animated Gradient Background in Android
- Let’s Get it Working
- Step 1) Creating New Project
- Step 2) Defining strings,colors and styles
- Step 3) Adding gradient drawable
- Step 4) Adding gradient animation list
- Step 5) Create activity_main.xml
- Step 6) Create MainActivity class
- Step 7) Run App
AnimationDrawable ()
Кадровая (фреймовая) анимация — традиционная анимация при помощи быстрой смены последовательных изображений, как на киноплёнке. Данный вид анимации использует XML-файлы в каталоге res/anim/.
- графический ресурс для кадра
- продолжительность кадра
Данная анимация будет выполняться только для трёх кадров. При установке атрибута android:oneshot в true анимация повторится только один раз и после остановки будет содержать последний кадр. Если же атрибут установить в false, то анимация будет циклической. Данный XML-файл, сохраненный в каталоге res/anim проекта, можно добавить как фоновое изображение для компонента и затем запустить анимацию.
Пример с анимацией
Создадим новый проект и добавим на форму две кнопки для управления анимацией.
Для анимации подготовим заранее отобранные файлы, которые необходимо поместить в каталог res/drawable. Наша анимация будет состоять из восьми кадров. Время показа каждого кадра установим в 250 миллисекунд. Запишем наши настройки в XML-файл catanimation.xml в каталоге res/drawable.
Получить объект AnimationDrawable в коде программы можно так:
Управлять объектом AnimationDrawable можно через методы start() и stop().
Запустите приложение и посмотрите на анимацию. Надеюсь, вид кота, делающего упражнения, заставит вас с понедельника начать делать зарядку.
Создание анимации в коде программы
Также можно создавать анимацию в коде — достаточно загрузить последовательно ресурсы кадров и определить время показа для каждого кадра. В качестве примера создадим новый проект, взяв за основу предыдущее упражнение.
В основном классе определим два внутренних метода startFrameAnimation() и stopFrameAnimation(), которые будем вызывать при нажатии кнопок «Пуск» и «Стоп».
В методе startFrameAnimation() реализуем создание анимации. Надо получить кадры анимации в виде набора объектов Drawable, загрузив изображения из ресурсов. Для каждого кадра создается отдельный объект Drawable:
Созданные объекты BitmapDrawable необходимо добавить в объект AnimationDrawable методом addFrame(), который принимает два параметра: кадр анимации (объект Drawable) и продолжительность показа в миллисекундах.
Полный листинг будет следующим:
В методах я также использовал проверку на работающую анимацию (isRunning()), хотя и без этой проверки всё работало. Но мало ли что.
Результат будет тот же самый (теоретически). У меня в эмуляторе почему-то работали только первые три кадра. На форумах многие пишут, что у них выводится только первый кадр. Отсюда можно сделать вывод, что не нужно использовать программную анимацию, а использовать анимацию через XML. Статья писалась в 2012 году, возможно сейчас на эмуляторе таких проблем нет.
Изменяем прозрачность
Класс AnimationDrawable имеет метод setAlpha(), позволяющий изменять прозрачность кадров от 255 до 0. Модифицируем предыдущий пример. Добавим на форму метку и ползунок:
В коде программы добавим слушатель изменения ползунка в методе onCreate():
Анимация при загрузке приложения
В документации по кадровой анимации имеется предупреждение, что при запуске программы анимация не запустится, так как не все необходимые классы подгружаются в момент старта приложения. В нашем примере мы использовали нажатия кнопок для запуска и остановки анимации, поэтому нам удалось избежать этой проблемы. А что же делать, если нам необходимо запустить анимацию сразу?
В этом случае придётся усложнить код. Добавим новый класс:
А в основном классе из первого примера добавим строчку кода:
Теперь при запуске приложения анимация автоматически начнет проигрываться.
Также можно попробовать вызвать метод onWindowFocusChanged().
Ниже есть пример, где код вынесен в onResume().
Копирование кадров и показ в обратном порядке
Мы можем получить отдельные кадры анимации и выстроить новую цепочку. Добавим на экран второй компонент ImageView и запустим в нём анимацию в обратном порядке, скопировав все кадры из первой анимации.
На всякий случай предупрежу, что во всех примерах мы использовали фон: setBackgroundResource(), getBackground() и т.д. Если вы будете использовать атрибут android:src, то соответственно используйте getDrawable() и другие родственные методы.
У AnimationDrawable нет слушателей, позволяющих отслеживать конец анимации. Как вариант, рассчитайте самостоятельно количество кадров и их продолжительность и реализуйте свой способ.
Данный вид анимации подходит для небольших изображений с ограниченным количеством кадров. Если изображения будут большими и кадров слишком много, то наступит переполнение памяти. Помните об этом.
Анимация градиентного фона
Создадим ресурсы для цветов в colors.xml.
В папке drawable создайте три файла с именами gradient_1.xml, gradient_2.xml и т.д. Содержимое будет одинаковым, только меняйте имена ресурсов и углы: 0, 255, 45.
В той же папке drawable создайте ещё один файл gradient_animation_list.xml
Присвойте корневому контейнеру идентификатор и созданный ресурс, у меня корневым макетом был FrameLayout.
Источник
Анимация фона android studio
С помощью стандартных возможностей Android Studio можно создавать довольно симпатичную анимацию. Что интересно, есть несколько способов создания анимации, возможности не ограничиваются каким то один методом. Один из таких способов был показан в уроке создания перехода, там мы получили красивую анимацию шаров с помощью перехода.
На этот раз рассмотрим еще один интересный способ создания эффекта анимации. Этот способ напоминает нам сам принцип эффекта анимации — есть набор картинок, кадров, которые имеют похожие изображения с малыми отличиями между ними:
Так ведь делаются и мультфильмы, и фильмы. Благодаря быстрой прокрутке (показу) поочередно таких изображений и возникает эффект анимации. Чем больше таких мало отличающихся картинок, чем меньше шаг между изменениями, так скажем, то тем плавнее и качественнее выглядит анимация, видео. Вот и говорят — качество видео сколько то кадров в секунду.
Вот именно такой эффект мы и будем использовать. Неплохо бы сделать анимацию с теми рожицами выше, ну да ладно, сделаем, как обычно, с шариками.
Итак, создаем новый проект, выбираем Blank Activity. Начнем с заготовлению шариков для анимации. В папке приложения drawable создаем новый файл circle1.xml. Создаем в этом файле кружок, задаем его цвет и размер:
Теперь создадим таким же образом еще, ну 5 штук шариков, которые будут использоваться для создания анимации. Создаем файлы circle2.xml , circle3.xml , circle4.xml , circle5.xml , circle6.xml в той же папке drawable. Разница между шариками будет только в их цвете. Нет смысла приводить 6 экземпляров одинакового кода, разница, как уже сказано, только в цвете:
Вот так, с разноцветными шариками закончили. Теперь с этих с xml файлов с изображениями нужно сделать анимацию. Делается это так. В этой же папке drawable создаем еще один файл anim.xml. В нем нам нужно создать такую штуку, как и наполнить ее нашими изображениями:
Строка android:oneshot=»false» настраивает количество повторов анимации. Если стоит значение «true» то анимация повториться только один раз, если «false» — то выполняется бесконечный повтор. Строка duration означает продолжительность показа каждого объекта, у нас выставлено 100 мс = 0,1 секунды.
Переходим к редактированию внешнего вида нашего приложения. Открываем файл activity_main.xml. Создаем здесь всего один элемент — ImageView, который и будет изображать нашу анимацию:
Остается выполнить последний штрих, открываем файл MainActivity.java. Добавим к строкам импорта парочку таких:
В методе onCreate создадим ссылку на наш элемент в activity_main.xml, настроим анимацию anim.xml ему в качестве фона, создадим саму анимацию и запустим ее:
Вот и все, анимация готова! Мы создали фреймовую анимацию и использовали ее в нашем приложении. Ничего сложного, но с помощью этого метода можно делать неплохие, красивые вещи. Кстати, можете сделать так же, но с использованием тех синих рожиц вверху, думаю, будет очень прикольно.
Тестируйте на устройстве/эмуляторе с Android 4.2+, на версии ОС 2.3 эта анимация у меня не заработала, на планшете с Android 4.2 — заработало.
Источник
Анимации в Android по полочкам (Часть 1. Базовые анимации)
Сегодня я хочу немного рассказать про анимацию в Android. Думаю для всех достаточно очевидный факт, что анимации могут украсить наше приложение. Но я считаю, что они могут намного больше. Первое это — хорошие анимации даже при скромной графике могут вывести наше приложение на абсолютно новый уровень. Второе — это дополнительный инструмент для общения с пользователем, позволяющий фокусировать внимание, подсказывать механики приложения, и многое другое… но это отдельная большая тема.
Сегодня мы поговорим об инструментах для создания анимации. К сожалению, так получилось, что в Android достаточно много способов что либо анимировать, и по началу в них очень легко запутаться. Я постараюсь привести максимально общую классификацию и оставлю ссылки исключительно на документацию, т.к. туториалов можно найти предостаточно. Надеюсь эта статья поможет уложить в голове всё по полочками и, при необходимости создать анимацию, выбрать наиболее подходящий способ.
Часть 1. Базовые анимации
Часть 2. Комплексные анимации
Часть 3. «Низкоуровневые» анимации
Часть 1. Базовые анимации
1. Кадр за кадром
Предполагаю, что первая анимация в мире создавалась именно так, и в Android до сих пор доступна эта возможность.
Всё что нужно сделать это создать xml со ссылками на каждый кадр:
И запустить анимацию (Здесь и далее все примеры будут приведены на Kotlin):
Сложные по графике анимации, небольших размеров и подготовленные во внешнем редакторе.
Возможность достичь любой сложности эффектов
Большое потребление ресурсов и, как следствие, довольно затратный импорт в приложение с возможностью получить OutOfMemory. Если по каким-то причинам вам нужно показывать большое количество кадров, то придётся писать свою реализацию с постепенной подгрузкой изображений в память. Но если так пришлось делать, возможно проще прибегнуть к видео?
2. Анимация свойств объекта (aka Property Animator)
Если нам нужно всего-лишь передвинуть что-нибудь на несколько пикселей в сторону или изменить прозрачность, чтобы не плодить миллион очень похожих друг на друга кадров на помощь приходит Animator. Фактически с помощью него можно анимировать любое свойство любых объектов.
Базовый абстрактный класс называется Animator, у него есть несколько наследников, нам важны:
ValueAnimator — позволяет анимировать любое свойство
ObjectAnimator — наследуется от ValueAnimator и имеет упрощённый интерфейс для анимации свойств View.
ViewPropertyAnimator — Предоставляет ещё один удобный интерфейс для анимации View. Не унаследован от Animator и используется в методе View::animate()
Анимацию выше можно описать как в коде:
так и в XML ( animator/open_animator.xml ):
Так-же есть возможность описать нашу анимацию переходов между стейтами View, что соответсвенно, с лёгкостью позволит создать анимированные переходы между стейтами у любых View. Описанная в XML анимация будет автоматически запущена при смене состояния View.
animator/state_animator.xml
Анимация View объектов и любых их параметров
Анимация любых других параметров
В некоторой степени требовательны к ресурсам
3. Анимация View (aka View animation)
До появления Animator в Android были только Animations. Основной недостаток которых был в том что они анимировали только представление вида и никак на самом деле не изменяли его свойства. Поэтому если хочется анимировать перемещение какого-либо элемента, то дополнительно по окончанию анимации нужно изменить ещё его свойства. Такой подход так или иначе не очень удобен, если вам нужна чуть более сложная анимация или нужно отлавливать нажатия в момент анимации.
Анимацию можно запустить как в коде:
так и в XML (обратите внимание, что синтаксис отличается от xml для Animator):
anim/open_animation.xml
Там, где API не позволяет использовать Animator.
Устаревший API, меняет только представление вида.
4. Анимация векторных ресурсов (aka AnimatedVectorDrawable)
На мой взгляд самая интересная часть в Android анимациях. Можно относительно малыми силами добиваться сложных и интересных эффектов. Трансформации иконок в Android сделаны именно так.
VectorDrawable состоит из Path и Group элементов. Создание анимации сводится к тому, чтобы прописать движение к этим элементам. Андроид на картинке выше, в коде будет выглядеть так:
Чтобы не писать XML вручную можно воспользоваться онлайн инструментом.
Начиная с API 25 векторные анимации отрисовываются в RenderThread, поэтому, даже если мы загрузим чем-то наш UI Thread (но мы же никогда так не делаем, да?), анимации всё равно будут проигрываться плавно.
Иконки
Анимационные эффекты
Нет возможности вручную управлять точкой анимации во времени (т.е. фактически отсутствует какой-либо метод, вроде setCurrentTime)
Источник
Animated Gradient Background in Android
Adding Animated Gradient Background in your app is really easy by using xml and java code. Animated moving gradients background between gradients as animation makes your android app really awesome. You might have seen this type of background color animation in Instagram app’s Login Screen. Instagram app keeps on transforming background from one gradient to another very beautifully. So this can be achieved very easily by transforming gradients background using animation list.
Let’s Get it Working
In this tutorial, we are going to learn how to create a moving gradient background. To really understand the creation of animated gradient background we will create an app. This app will contain the login screen and animated background the same as you might have seen in the login screen of Instagram.
Step 1) Creating New Project
Create a new project in Android Studio from File ⇒ New Project Fill the required information like project name and package name of the project. When it prompts you to select the default activity, select Empty Activity and proceed.
Step 2) Defining strings,colors and styles
2.1 Add the below string values to the strings.xml located in res ⇒ values ⇒ strings.xml.
2.2 Add the below color values to the colors.xml located in res ⇒ values ⇒ colors.xml.
2.3 Add the below style values to the styles.xml located in res ⇒ values ⇒ styles.xml.
Step 3) Adding gradient drawable
Before creating layout we have to write custom gradient drawable for the layout’s background. We will create 4 drawable resource files in a drawable folder by right click on drawable ⇒ New ⇒ Drawable resource file name is the same as the name of the following drawable XML files.
3.1 drawable_purple_gradient.xml
Add the below code to the drawable_purple_gradient.xml. This file will generate a purple color gradient background.
Purple Gradient Drawable
3.2 drawable_amber_gradient.xml
Add the below code to the drawable_amber_gradient.xml. This file will generate an amber color gradient background.
Amber Gradient Drawable
3.3 drawable_green_gradient.xml
Add the below code to the drawable_green_gradient.xml. This file will generate a green color gradient background.
Green Gradient Drawable
3.4 drawable_red_gradient.xml
Add the below code to the drawable_red_gradient.xml. This file will generate a red color gradient background.
Red Gradient Drawable
Step 4) Adding gradient animation list
Again Create new drawable resource file by right click on drawable ⇒ New ⇒ Drawable resource file name it drawable_gradient_animation_list.xml and add the below code to it. This file will create an animation list for gradient drawables.
Step 5) Create activity_main.xml
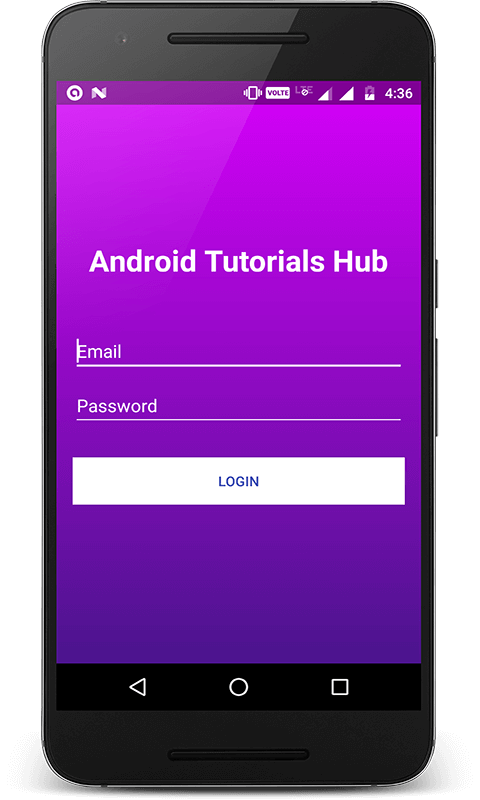
Now create a layout file for the MainActivity.java i.e activity_main.xml and add the below code in your layout file. The code will create a simple login form containing logo on the top, 2 input fields email and password, login button and gradient at the background.
activity_main.xml would result a screen like this:
Step 6) Create MainActivity class
Create a class named MainActivity and add the below code. Here I have written the code to animate the background of constraint layout which I have described above in activity_main.xml.
Step 7) Run App
Register the above-created MainActivity in AndroidManifest.xml as the main activity and run the app by clicking the run button on Android Studio and see the beautiful background animation.
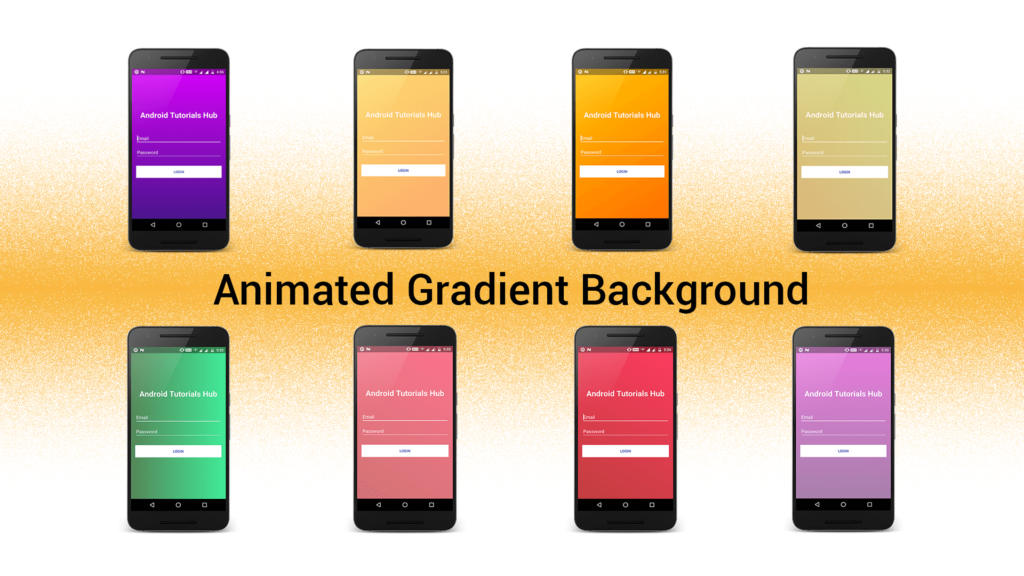
The Image Below shows the screen shots captured when background animation started.
Animated Gradient Background Screens
Please feel free to comment as well as ask questions. And, yeah! If this post helps you please do share!
Enjoy Coding and Share Knowledge
Источник