- Как отключить анимации на iPhone и iPad
- Как отключить анимацию
- Анимации в iOS для начинающих. Модели, классы от Core Animation, блоки
- Основные понятия
- Модели анимации
- Неявная анимация
- Явная анимация
- Удаление анимаций
- Удаляем конкретную анимацию
- Удаляем все анимации
- Блоки анимации
- Заключение
- Живые обои и заставки для меня 4+
- Крутые анимированные фоны HD
- CUSTOMLY LLC
- Снимки экрана (iPhone)
- Описание
Как отключить анимации на iPhone и iPad
Apple добавила на iPhone и iPad анимации, которые очень нравятся многим пользователям. К примеру, приложения открываются и закрываются с эффектом приближения, а обои могут двигаться вместе с устройством. Тем не менее, некоторым пользователям анимация не по душе.
Ниже мы расскажем, как отключить эти анимации на iPhone и iPad.
Как отключить анимацию
Откройте приложение Настройки на своём iPhone или iPad и следуйте шагам ниже.
1) Выберите Основные.
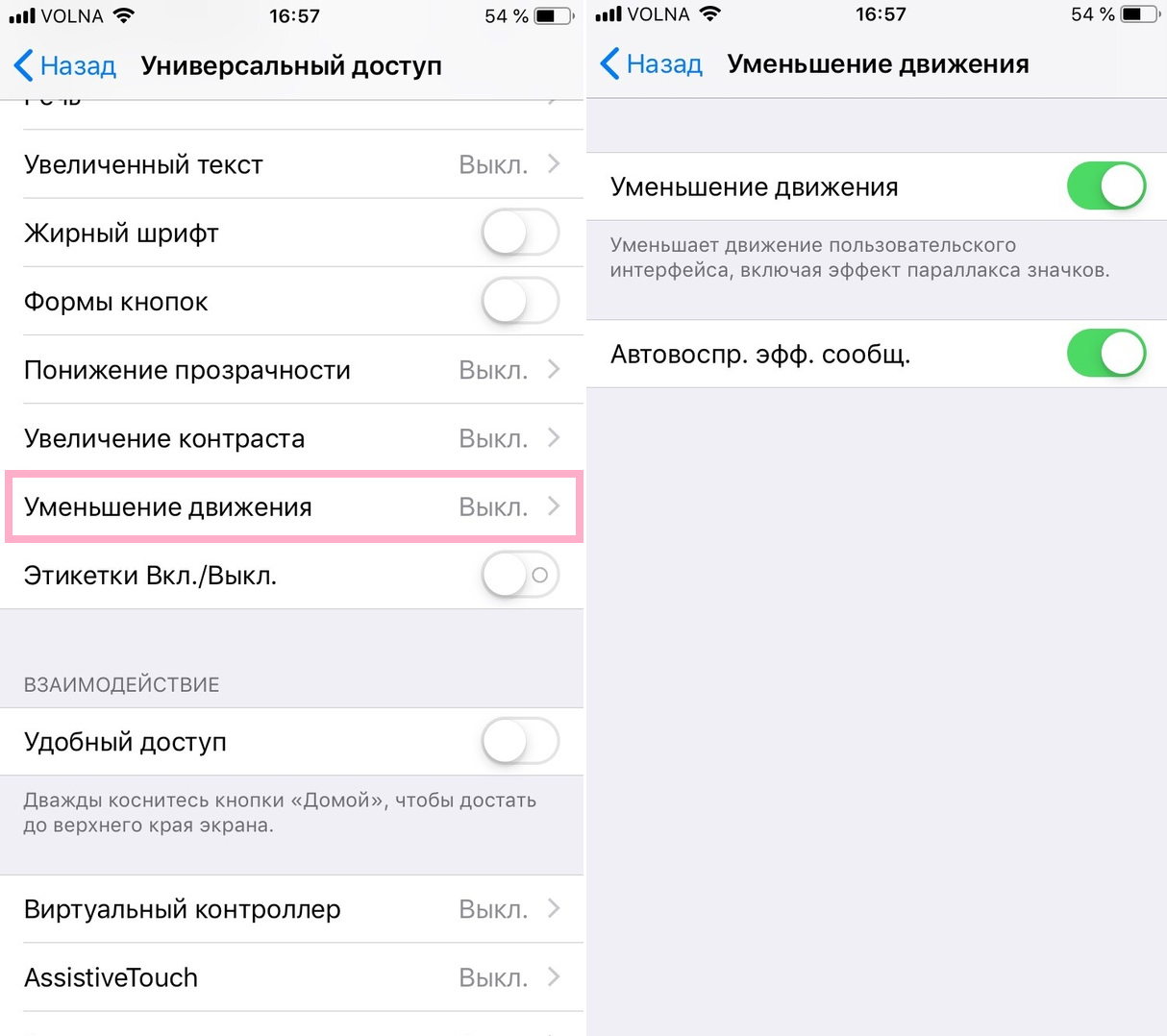
2) Выберите Универсальный доступ.
3) В секции Зрение выберите Уменьшение движения.
4) Нажмите на переключатель, чтобы он стал зелёным. При желании можно отключить Автовоспроизведение эффекта сообщений. Это отключит эффекты в приложении Сообщения, но вы сможете воспроизводить их, нажав на кнопку.
Вы сразу же заметите разницу, теперь приложения будут открываться и закрываться с более простым эффектом затухания. Вы также заметите, что обои перестанут двигаться. Изменения будут и в переключателе приложений. Кроме того, изменится и анимация в некоторых приложениях.
Анимации в системе не несут никакой функции, кроме эстетической. Если они вам не нравятся, отключить их очень легко.
Источник
Анимации в iOS для начинающих. Модели, классы от Core Animation, блоки
Думаю, всем разработчикам хочется в той или иной степени украсить свои приложения различными эффектами. Android-отдел компании Live Typing уже выпустил две статьи на эту тему: про тип классов Animator и собственную библиотеку CannyViewAnimation, заменяющую им несовершенный ViewAnimator. Я представляю отдел iOS-разработки нашей компании и тоже хочу высказаться на тему, которая важнее, чем кажется.
Эта статья — введение в мир анимаций для iOS-приложений. Рекомендуется тем, кто никода не работал с анимациями, либо не понимает некоторые моменты в стандартных iOS-анимациях.
И iOS-разработчики, и дизайнеры сходятся во мнении, что анимация является одним из ключевых элементов пользовательских интерфейсов. Она нужна, чтобы:
- привлечь внимание пользователя к конкретному объекту;
- показать ему, как и что нужно сделать в том или ином случае;
- показать логику перехода или иерархичность экранов, что помогает ориентироваться в приложении;
- убедить пользователя в том, что совершённое действие действительно совершено;
- разнообразить приложение, ведь без анимаций оно будет выглядеть очень сухо и пользоваться им будет неинтересно.
Другими словами, анимация — это способ придать динамику конкретному элементу в рамках интерфейса, либо интерфейсу в целом.
Основные понятия
В нашем разговоре об анимациях нельзя обойтись без нескольких фундаментальных вещей. Определим их:
Core Animation — фреймворк для работы с базовыми классами анимации: CABasicAnimation, CAKeyFrameAnimation, CATransition, CAAnimationGroup. Использование Core Animation полностью автоматизировано: не нужно создавать циклов и таймеров, чтобы сделать анимацию.
CALayer — набор классов, управляющих анимацией корневого слоя объекта. Классы получают доступ к слою и применяют к нему одно из свойств. Среди таких свойств — размер и положение слоя, фоновый цвет слоя, тень, скруглённые углы и тому подобное.
Чтобы при создании анимации указать путь к свойствам CALayer, используется метод animationWithKeyPath или свойство keyPath. Последние назначаются строковым видом @«название_ключа». Вот несколько примеров:
CALayer *layer = [CALayer layer].opacity
CALayer *layer = [CALayer layer].position
CALayer *layer = [CALayer layer].shadowRadius
С использованием animationWithKeyPath мы познакомимся получше в разделе «Примеры явных анимаций». А все свойства можно посмотреть здесь.
Модели анимации
Существует две модели анимации: неявная и явная.
Неявная анимация
Неявная модель анимации Core Animation предполагает, что все изменения в анимируемых свойствах слоя должны быть постепенными и асинхронными. Анимация будет происходить без эффектов, переходя от одного значения к другому.
Предположим, что текущее положение слоя в (theLayer.position.x, theLayer.position.y)
Явная анимация
Явная модель анимации требует создания объекта анимации и постановки начальных и конечных значений и будет протекать плавно от одного значения к другому. Анимация не начнётся, пока не будет добавлена к слою.
Набор классов анимаций, унаследованных от Core Animation:
• CABasicAnimation. Обеспечивает простую интерполяцию между значениями для слоя. Например, с этим классом мы можем перемещать слой из одной точки в другую, менять значение прозрачности от одного к другому и т.п. С помощью класса можно сделать анимации для привлечения внимания пользователя к определённому объекту на экране или показать обучающую информацию в виде анимации.
В верхней анимации параметр autoreverses = YES, в нижней — NO. То есть позиция либо не возвращается к первоначальному значению, либо плавно возвращается.
• CAKeyframeAnimation. Обеспечивает изменение значений свойства слоя по величинам, которые задаются в массиве. Для инициализации используется метод animationWithKeyPath с указанием свойства, которое нужно изменить.Также указываем массив значений, которые будут представляться на каждом этапе анимации. Мы можем задать несколько значений, в которые будет перемещаться слой — получается гораздо интереснее простого изменения позиции из одной точки в другую, как было в примерах выше.
• CATransition. Обеспечивает эффект перехода, который влияет на контент всего слоя. Он исчезает, толкает или раскрывает содержимое слоя при анимации. CATransition можно использовать для перехода между UIView или для изменения переходов между UIViewController: плавное появление, появление с разных сторон, появление поверх текущего контента, выталкивание текущего контента.
Для того, чтобы реализовать кастомный переход между экранами, нужно в методе pushViewController: animated: указать NO(false) для параметра animated.
Типы для transition.type:
- kCATransitionFade. Содержимое слоя исчезает, как только он становится видимым или невидимым;
- kCATransitionMoveIn. Содержимое слоя скользит поверх текущего контента. С этим типом используются простые подтипы transition.subtype;
- kCATransitionPush. Содержимое слоя выталкивает существующий контент. С этим типом используются простые подтипы transition.subtype;
- kCATransitionReveal. Содержание слоя раскрывается постепенно в направлении, указанном подтипом для перехода. С этим типом используются простые подтипы transition.subtype.
Подтипы для transition.subtype:
- kCATransitionFromRight. Представление начинается справа;
- kCATransitionFromLeft. Представление начинается слева;
- kCATransitionFromTop. Представление начинается сверху;
- kCATransitionFromBottom. Представление начинается снизу;
Весь список типов и подтипов CATransition можно посмотреть в официальной документации Apple для разработчиков.
• CAAnimationGroup. Позволяет создать массив анимированных объектов, которые сгруппируются вместе и будут работать одновременно.
Здесь параметр BeginTime указывает, через какой промежуток после старта запустится анимация.
Анимация изменения позиции начинается сразу после старта, а анимация изменения высоты кнопки — с пятой секунды.
Удаление анимаций
Мы можем удалить как конкретную анимацию у layer, так и все анимации.
Удаляем конкретную анимацию
При создании анимации мы указывали ключ @«animateOpacity», по которому сможем получить доступ к ней. Чтобы удалить эту анимацию, делаем следующее:
Удаляем все анимации
Чтобы удалить все анимации у layer, нужно отправить сообщение removeAllAnimations:
Objective-c: [theLayer removeAllAnimations];
Блоки анимации
Есть заранее заготовленные блоки, в которых можно проигрывать нужную анимацию (изменение прозрачности, позиции, размеров). Таких блоков два: animations и completion. Определим их назначение:
- Блок animations — блок, в котором код будет выполняться анимационно
- Блок completion — блок, в котором код выполняется после того, как выполнится блок animations
Блоки анимаций нужно использовать при смене одного значения слоя (объекта) на другое с последующим сохранением нового значения. В блоках мы можем менять как свойства слоя, так и свойства самого объекта.
Пример 1. Альфа кнопки изменится из текущего состояние в конечное, которое указано в блоке, за 3 секунды.
Пример 2. Поменяем у кнопки позицию и высоту
Здесь первый параметр — скорость, с которой будет воспроизводиться анимация;
второй параметр — задержка;
третий параметр — опции, то есть в каком виде будет проигрываться анимация.
Опции проигрывания анимации:
UIViewAnimationCurveLinear — анимация выполняется на постоянной скорости в течение заданного времени;
UIViewAnimationCurveEaseOut — анимация начинается быстро и замедляется ближе к концу;
UIViewAnimationCurveEaseIn — анимация начинается медленно и ускоряется ближе к концу;
UIViewAnimationCurveEaseInOut — анимация начинается медленно, ускоряется и снова замедляется.
Есть блоки анимаций, в которых осуществляются анимационные переходы между UIView или добавление элементов на UIView, как в примере ниже. В них используется блок transitionWithView, нужный для анимационного перехода или представления UIView или унаследованных от UIView объектов.
Вот что в этом случае получится: В этом примере мы добавляем картинку на UIView с анимацией:
Объект UIImageView отображает одно изображение или последовательность изображений в анимированном интерфейсе. Мы можем анимировать UIImageView без использования блоков и анимаций типа CABasicAnimation. У UIImageView есть свойства animationImages, animationDuration, animationRepeatCount, а это значит, что мы можем, передав в animationImages массив с картинками, которые нам нужно проиграть, стартануть анимацию UIImageView.
Заключение
В этой статье я дал минимальный уровень знаний об iOS-анимации, с которым ваше приложение станет более красочным и надёжнее захватит внимание пользователя iPhone или iPad. Сейчас наша команда работает над проектом с более сложными анимациями, в которых играют значительную роль timing function и delay. Полученный опыт мы вновь воплотим в статью, поэтому оставайтесь на связи и спасибо за внимание. Надеюсь, материал оказался полезен.
Если у вас возникли вопросы, пожелания или замечания — добро пожаловать в комментарии.
Источник
Живые обои и заставки для меня 4+
Крутые анимированные фоны HD
CUSTOMLY LLC
-
- Развлечения: № 53 в этой категории
-
- 4,5 • Оценок: 20,8 тыс.
-
- Бесплатно
- Включает встроенные покупки
Снимки экрана (iPhone)
Описание
Потрясающие живые обои для iPhone 12, iPhone 12 Pro, iPhone 12 mini, iPhone 12 Pro Max, iPhone 11, iPhone 11 Pro, iPhone 11 Pro Max, iPhone Xs, iPhone Xs Max, iPhone X, iPhone 8 & 8 Plus, iPhone 7 и 7 Plus, iPhone 6s & 6s Plus.
Отличные новости! Приложение теперь работает и на iOS 14.
Открой для себя инновационную кастомизацию — преобрази экран своего устройства при помощи анимированных обоев. В приложении есть анимации на любой вкус: зрелищные явления природы в замедленной съемке, забавные животные, завораживающие красочные абстракции и даже грандиозные космические взрывы!
Коллекция потрясающих анимаций пополняется каждую неделю. В любой момент ты можешь с легкостью подобрать новые живые обои для своего экрана.
У нас также есть кое-что особенное для тебя! С нашим инструментом Создание живых обоев ты сможешь превращать свои видео в живые обои и сохранять милые воспоминания на экране блокировки своего устройства!
Удивить окружающих необычными живыми обоями проще простого:
— Выбери самую впечатляющую анимацию из коллекции живых обоев и нажми «Сохранить».
— Установи выбранную живую заставку на экран блокировки в настройках девайса.
— Нажми на экран, и он оживет!
У тебя также есть возможность создать персональную коллекцию обоев всего одним касанием! Сохраняй понравившиеся обои в категории «Избранное» и они всегда будут под рукой, когда захочется чего-то новенького.
Устанавливай классные, качественные живые обои на свой экран и собирай восхищенные взгляды!
Чтобы получить полный доступ ко всем функциям приложения «Живые обои для меня», предоставь доступ к следующим разделам:
*Фото — чтобы импортировать понравившиеся фоны и устанавливать их на экран блокировки;
*Уведомления — чтобы узнавать, когда мы добавим новые обои в приложение.
Подпишись на «Живые обои для меня» премиум.
Сохраняй и устанавливай любые обои в премиум-версии приложения. Наслаждайся регулярным обновлением контента и отсутствием рекламы!
* Выбери один из нескольких вариантов подписки. Стандартные варианты подписки включают:
подписку на 1 месяц
подписку на 3 месяца
подписку на 1 год
* Стоимость подписки запишется на ваш аккаунт в iTunes в момент подтверждения вашей покупки и в дальнейшем будет записываться на него при каждом возобновлении срока действия подписки. Подписка с бесплатным пробным периодом будет обновлена автоматически и перейдёт в платную подписку. Вы можете отменить подписку или бесплатный пробный период как минимум за 24 часа до истечения бесплатного пробного периода. Изменения вступят в силу на следующий день после окончания текущей подписки, и вам будут предоставлены функции бесплатной версии.
* Обратите внимание: неиспользованное время бесплатного пробного периода (если предложено) будет утрачено, если вы приобретёте премиум-подписку в течение бесплатного пробного периода.
* Важно: при установке живых обоев, отключи режим энергосбережения. В противном случае, твое устройство установит анимированные обои как статичную картинку.
Источник