- Анимированный GIF
- Movie
- Дополнительное чтение
- Топ-4 лучших приложения для создания GIF-анимаций на Android
- Анимации в Android по полочкам (Часть 1. Базовые анимации)
- Часть 1. Базовые анимации
- 1. Кадр за кадром
- 2. Анимация свойств объекта (aka Property Animator)
- 3. Анимация View (aka View animation)
- 4. Анимация векторных ресурсов (aka AnimatedVectorDrawable)
- Сделайте Живые Обои под Android Используя GIF Анимацию
- Введение
- Необходимая первоначальная подготовка
- 1. Создайте Новый Проект
- 2. Описание Обоев
- 3. Редактируем Манифес т
- 4. Добавляем GIF анимацию
- 5. Создаем Сервис
- 6. Создаем Engine
- 7. Скомпилируйте и Установите
- Заключение
Анимированный GIF
Android не поддерживает анимированные gif-файлы из коробки. Рассмотрим несколько способов для решения проблемы.
Первое, что приходит в голову — использовать WebView. Можно просто разместить на экране своей активности компонент и загрузить в него нужную картинку.
Второй вариант — создать свой новый класс с собственным конструктором, унаследовавшись от WebView:
Осталось только программно установить созданный компонент. Для опытов использовался файл lick.gif в папке assets.
Два способа идентичны по сути. Но следует учесть, что WebView является очень «тяжёлым» компонентом, практически это целый браузер. Но с другой стороны, это самый просто и понятный способ.
Movie
Альтернативный способ показать анимированный файл — воспользоваться классом android.graphics.Movie. Создадим новый класс MoviewGifView:
Подключаем в главной активности.
Желательно также отключить поддержку аппаратного ускорения у активности в манифесте.
Пример простой и работоспособный.
Можно доработать класс MovieGifView, добавив поддержку загрузки из ресурсов и управление размерами.
Добавим вывод логов.
Дополнительное чтение
Существуют разные библиотеки для работы с анимированными гифками.
У меня не было причин использовать файлы данного формата в проектах, поэтому не могу судить о плюсах и минусах каждого из указанных способов.
Библиотека Glide для работы с изображениями поддерживает GIF. Наверное, это лучший вариант для ваших проектов.
Источник
Топ-4 лучших приложения для создания GIF-анимаций на Android
Некоторые считают, что GIF-анимации остались в далёком прошлом. Самые весёлые из них когда-то хранили на кнопочных телефонах и передавали через инфракрасный порт. Эти хорошие, но дремучие времена давно канули в лету и, кажется, именно вместе с таким контентом. Но на практике «гифками» пользуются даже сегодня. Самые продвинутые гики давно заменили ими стикеры для социальных сетей и мессенджеров. Вместе с этими приложениями у вас есть возможность стать одним из них.



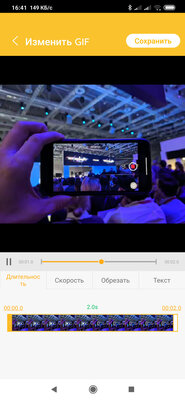
Gfycat Loops — безумно простое мобильное приложение, которое превратит в «гифку» любое ваше видео. Достаточно загрузить его во внутреннее хранилище смартфона из интернета или снять на камеру. Потом открыть с помощью программы, указать начало и конец, скорость перелистывания кадров, кадрировать и сохранить. Вы тут же получите файл в формате GIF, который сможете использовать в разгар спора в том же Telegram. Главное, чтобы анимация ярко передавала конкретную эмоцию.
Приложение также поддерживает автоматическую загрузку файлов, которые можно превратить в анимацию. Достаточно скопировать ссылку на необходимый ролик, нажать на кнопку «Загрузить URL» и вставить её в программу. Отдельного внимания также заслуживает возможность захватить часть изображения прямо с экрана своего смартфона, а потом превратить его в анимацию. Для этого можно использовать функцию «Захват экрана».
Интересной нам также показалась возможность создания анимаций из нескольких аналогичных кадров. Программа сама находит такие в вашей галерее и предлагает превратить их в файл формата GIF — это интереснее всего работает с серийными снимками.



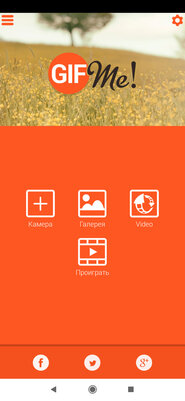
Gif Me! — удивительно простая программа, с помощью которой можно быстро создать GIF из видеозаписи. Сначала нужно выбрать ролик из галереи или создать новый через камеру. После получится определить размер и частоту кадров, выбрать один из многочисленных фильтров, провести базовую цветокоррекцию картинки, добавить на неё один из встроенных стикеров и рамку. Готовую анимацию можно сохранить не только в формате GIF для мессенджеров, но и MP4 для Instagram.



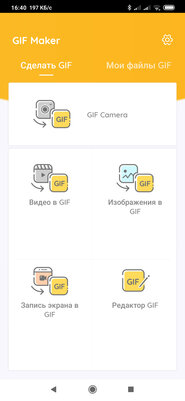
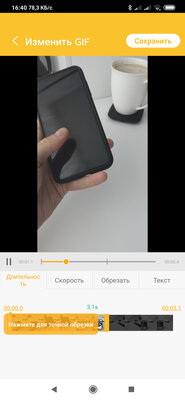
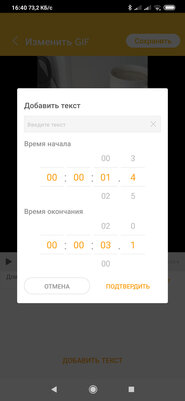
Gif Maker — многофункциональное приложения для создания анимаций. С помощью него вы можете записывать видео в формате GIF прямо сразу с помощью встроенной камеры. Для этого нужно активировать функцию «GIF Camera» и использовать видеоискатель.
Перевести в GIF также получится видео или набор из нескольких изображений из галереи. Можно также записать ролик с экрана своего смартфона и сохранить его в этом формате. На закуску — встроенный редактор GIF, с помощью которого можно изменить готовую анимацию.


Footej Camera — многофункциональная камера с возможностью ручной регулировки основных параметров съёмки: ISO, выдержки, экспозиции, фокуса и так далее. С помощью неё можно снимать с использованием HDR, делать видео с эффектами Time-lapse и Slow motion. Оно работает с форматом RAW для создания цифровых негативов фото с продвинутыми возможностями дальнейшей обработки, а также умеет создавать панорамы и не только. Это действительно продвинутое приложение для съёмки.
В данный материал это приложения попало, так как и оно умеет создавать анимации из видеозаписей. Для этого нужно выбрать необходимый ролик в галерее через саму программу, воспользоваться кнопкой GIF и дождаться окончания прогресса. Никаких дополнительных возможностей по редактированию готовой анимации здесь нет, и вы не сможете обработать базовое видео до конвертирования. Тем не менее, это не основная возможность приложения, поэтому ему простительно.
Подводя итоги
Перед вами четыре разных программы, которые умеют создавать анимации. Gfycat Loops, Gif Me! и Gif Maker переделывают в формат GIF картинки и видео, а Footej Camera — многофункциональная камера с ручными настройками, создание анимаций для которой — только одна из возможностей. Если вы пользуетесь какими-то другими приложениями для работы с GIF, обязательно расскажите о них в комментариях.
Источник
Анимации в Android по полочкам (Часть 1. Базовые анимации)
Сегодня я хочу немного рассказать про анимацию в Android. Думаю для всех достаточно очевидный факт, что анимации могут украсить наше приложение. Но я считаю, что они могут намного больше. Первое это — хорошие анимации даже при скромной графике могут вывести наше приложение на абсолютно новый уровень. Второе — это дополнительный инструмент для общения с пользователем, позволяющий фокусировать внимание, подсказывать механики приложения, и многое другое… но это отдельная большая тема.
Сегодня мы поговорим об инструментах для создания анимации. К сожалению, так получилось, что в Android достаточно много способов что либо анимировать, и по началу в них очень легко запутаться. Я постараюсь привести максимально общую классификацию и оставлю ссылки исключительно на документацию, т.к. туториалов можно найти предостаточно. Надеюсь эта статья поможет уложить в голове всё по полочками и, при необходимости создать анимацию, выбрать наиболее подходящий способ.
Часть 1. Базовые анимации
Часть 2. Комплексные анимации
Часть 3. «Низкоуровневые» анимации
Часть 1. Базовые анимации
1. Кадр за кадром
Предполагаю, что первая анимация в мире создавалась именно так, и в Android до сих пор доступна эта возможность.
Всё что нужно сделать это создать xml со ссылками на каждый кадр:
И запустить анимацию (Здесь и далее все примеры будут приведены на Kotlin):
Сложные по графике анимации, небольших размеров и подготовленные во внешнем редакторе.
Возможность достичь любой сложности эффектов
Большое потребление ресурсов и, как следствие, довольно затратный импорт в приложение с возможностью получить OutOfMemory. Если по каким-то причинам вам нужно показывать большое количество кадров, то придётся писать свою реализацию с постепенной подгрузкой изображений в память. Но если так пришлось делать, возможно проще прибегнуть к видео?
2. Анимация свойств объекта (aka Property Animator)
Если нам нужно всего-лишь передвинуть что-нибудь на несколько пикселей в сторону или изменить прозрачность, чтобы не плодить миллион очень похожих друг на друга кадров на помощь приходит Animator. Фактически с помощью него можно анимировать любое свойство любых объектов.
Базовый абстрактный класс называется Animator, у него есть несколько наследников, нам важны:
ValueAnimator — позволяет анимировать любое свойство
ObjectAnimator — наследуется от ValueAnimator и имеет упрощённый интерфейс для анимации свойств View.
ViewPropertyAnimator — Предоставляет ещё один удобный интерфейс для анимации View. Не унаследован от Animator и используется в методе View::animate()
Анимацию выше можно описать как в коде:
так и в XML ( animator/open_animator.xml ):
Так-же есть возможность описать нашу анимацию переходов между стейтами View, что соответсвенно, с лёгкостью позволит создать анимированные переходы между стейтами у любых View. Описанная в XML анимация будет автоматически запущена при смене состояния View.
animator/state_animator.xml
Анимация View объектов и любых их параметров
Анимация любых других параметров
В некоторой степени требовательны к ресурсам
3. Анимация View (aka View animation)
До появления Animator в Android были только Animations. Основной недостаток которых был в том что они анимировали только представление вида и никак на самом деле не изменяли его свойства. Поэтому если хочется анимировать перемещение какого-либо элемента, то дополнительно по окончанию анимации нужно изменить ещё его свойства. Такой подход так или иначе не очень удобен, если вам нужна чуть более сложная анимация или нужно отлавливать нажатия в момент анимации.
Анимацию можно запустить как в коде:
так и в XML (обратите внимание, что синтаксис отличается от xml для Animator):
anim/open_animation.xml
Там, где API не позволяет использовать Animator.
Устаревший API, меняет только представление вида.
4. Анимация векторных ресурсов (aka AnimatedVectorDrawable)
На мой взгляд самая интересная часть в Android анимациях. Можно относительно малыми силами добиваться сложных и интересных эффектов. Трансформации иконок в Android сделаны именно так.
VectorDrawable состоит из Path и Group элементов. Создание анимации сводится к тому, чтобы прописать движение к этим элементам. Андроид на картинке выше, в коде будет выглядеть так:
Чтобы не писать XML вручную можно воспользоваться онлайн инструментом.
Начиная с API 25 векторные анимации отрисовываются в RenderThread, поэтому, даже если мы загрузим чем-то наш UI Thread (но мы же никогда так не делаем, да?), анимации всё равно будут проигрываться плавно.
Иконки
Анимационные эффекты
Нет возможности вручную управлять точкой анимации во времени (т.е. фактически отсутствует какой-либо метод, вроде setCurrentTime)
Источник
Сделайте Живые Обои под Android Используя GIF Анимацию
Russian (Pусский) translation by Andrey Rybin (you can also view the original English article)
Вы когда нибудь видели красивую GIF анимацию, которая повторяется беспрерывно, и хотели бы поставить такую в качестве живых обоев на ваше устройство, которое работает под Android? Что ж, вы можете это сделать, и в этом уроке, я покажу вам как.
Введение
Чтобы создавать интересные и красивый живые обои с нуля, используя только математику и код, который будет генерировать анимацию, возможно придется много и долго потрудиться. А так же нужно привлечь всю свою креативность. С другой стороны, создать анимированные GIF обои, или найти такие в сети — гораздо проще. В этом уроке, вы узнаете, как конвертировать любоую GIF анимацию в живые обои.
Необходимая первоначальная подготовка
Убедитесь, что у вас установлена последняя версия Android Studio. Вы можете закачать ее с сайта Android Developer.
Хотя можно сделать любую GIF анимацию, я рекомендую вам загрузить хороший синемаграф. Синемаграф — это не что иное, как GIF анимация, которая обычно делается из видео, и плавно зацикливается. Вы можете найти много вариантов на Flickr.
В этом уроке, я использую синемаграф, созданный пользователем Flickr — djandyw.com, так как он распространяется по лицензии Creative Commons.
1. Создайте Новый Проект
Запустите Android Studio, создайте новый проект, и дайте ему название GIFWallpaper. Дайте ему уникальное имя, если вы планируете разместить его на Google Play.

Задайте для minimum SDK — API 8: Android 2.2 (Froyo).

Нашему приложению не нужен статус Activity , поэтому выбираем Add No Activity и жмем Finish.

2. Описание Обоев
Для живых обоев, нужен файл, который будет их описывать. Создайте новый XML файл res/xml/wallpaper.xml и замените его содержание следующим:
Значения имени (label) и иконки (thumbnail) важны, так как они будут показываться в списке обоев доступных на вашем устройстве.
3. Редактируем Манифес т
Для запуска живых обоев, нашему приложению необходимо прописать одно разрешение — android.permission.BIND_WALLPAPER .
Живые обои запускаются как объект Service , который может принимать значение android.service.wallpaper.WallpaperService в качестве intent action. Назовем Service GIFWallpaperService — и добавим его в манифест проекта — AndroidManifest.xml.
Далее, чтобы быть уверенным, что наше приложение ставится на устройство,которое может работать с живыми обоями, мы добавим в манифест такой код:
4. Добавляем GIF анимацию
Копируйте загруженную с Flickr GIF анимацию в папку проекта — assets. Я дал ему название girl.gif.
5. Создаем Сервис
Создадим новый Java класс и назовем его GIFWallpaperService.java. Он должен наследовать класс WallpaperService .
Поскольку WallpaperService — это абстрактный класс, вы должны переопределить метод onCreateEngine и вернуть экземпляр вашему Engine , который может отрисовать кадры для GIF.
Чтобы использовать анимированный GIF, вы должны сперва конвертировать его в объект Movie . Для этого вы можете использовать метод decodeStream класса Movie . После того как Movie создан, отправьте его как параметр в конструктор Engine .
Вот как должен выглядеть метод onCreateEngine :
6. Создаем Engine
Теперь давайте работать над Engine . Создайте класс GIFWallpaperEngine внутри класса GIFWallpaperService , который будет наследовать WallpaperService.Engine .
В этом классе добавим следующие поля:
- frameDuration : целое число, указывающее длину задержки между перерисовкой анимации. Значение 20, дает нам 50 фреймов в секунду.
- visible : логическая переменная, которая дает программе знать, когда именно обои видны на дисплее. Это важно, потому что нам не нужно отрисовывать обои, когда их не видно.
- movie : это анимированный GIFв форме объекта Movie .
- holder : это отсылка к объекту SurfaceHolder доступному в программе. Он будет инициирован с помощью описания метода onCreate .
- handler : это объект Handler , который будет использоваться для запуска Runnable , который отвечает за отрисовку обоев.
Ваш класс должен выглядеть таким образом:
Теперь создадим метод под названием draw , который будет отрисовывать содержимое gif файла. Давайте распишем этот метод:
- Сначала мы проверяем переменную visible на условие true . Если это так, то мы продолжаем.
- Используем комманду SurfaceHolder’s из метода lockCanvas для создания холста — Canvas , на котором будет отрисовываться наша анимация.
- Рисуем кадра GIF анимации на Canvas , после масштабирования и позиционирования.
- После того, как отрисовка завершена, передаем Canvas назад в SurfaceHolder .
- Обновляем текущий кадр GIF анимации, используя метод setTime объекта Movie .
- Вызываем метод снова используя handler после ожидания frameDuration в миллисекундах.
Метод draw никогда не будет вызываться непосредственно. Он всегда вызывается через использование объектов Handler и Runnable . Поэтому, двайте создадим объект Runnable и назавем его drawGIF .
Добавьте в класс GIFWallpaperService следующий код:
Метод onVisibilityChanged автоматически вызывается, каждый раз когда будет меняться состояние обоев. Мы должны переписать его, что бы на основе значения аргумента visible , запускать или останавливать drawGIF . Метод removeCallbacks объекта Handler будет использоваться для остановки запущенных обоев drawGIF .
И наконец, пререпишем метод onDestroy для Engine , который будет останавливать запуск drawGIF , если обои деактивированы.
7. Скомпилируйте и Установите
Теперь ваши живые обои готовы. Скомпилируйте их и установите на ваш девайс под Android. После того, как вы их установите, вы сможете найти их в списке доступных обоев.
Большинство лаунчеров дают вам возможность изменять обои, после долгого нажатия на экран. Или вы можете зайти в настройки экрана, чтобы сменить обои.

Если GIF выглядить слишком маленьким, или неправильно позиционирован, вернитесь вновь к методу draw и настройте масштаб и положение.
Заключение
Тепере вы знаете, как использовать GIF анимацию, чтобы создать живые обои. Обязательно поэкспериментируюйте с другими вариантами GIF анимации. Если вы захотите выложить свои обои на Google Play, убедитесь, что у вас есть разрешение, от автора, на использование его GIF анимации в коммерческих целях. Зайдите на сайт Android Developer, чтобы узнать больше о классе WallpaperService .
Источник