- Полный список
- AnimationDrawable ()
- Пример с анимацией
- Создание анимации в коде программы
- Изменяем прозрачность
- Анимация при загрузке приложения
- Копирование кадров и показ в обратном порядке
- Анимация градиентного фона
- Создание анимаций для Android с помощью MotionLayout
- Что необходимо
- 1. Добавление зависимостей
- 2. Задаём макет
- 3. Создание сцены движения
- 4. Запуск анимации
- 5. Обработка событий анимации
- 6. Создание ключевых кадров
- 7. Сделаем анимированный виджет интерактивным
- Заключение
Полный список
В этом уроке мы:
— рассмотрим анимацию View-компонентов
Перед серьезными темами я решил все таки рассмотреть еще одну интересную и, на мой взгляд, несложную тему. Правда рассмотрю я только вершину и в дебри не полезу. Тема – анимация. Мы научимся проделывать следующие трансформации с обычными View-компонентами:
— менять прозрачность
— менять размер
— перемещать
— поворачивать
Создадим проект:
Project name: P0201_SimpleAnimation
Build Target: Android 2.3.3
Application name: SimpleAnimation
Package name: ru.startandroid.develop.p0201simpleanimation
Create Activity: MainActivity
Трансформации конфигурируются в XML файлах, затем в коде программы считываются и присваиваются View-элементам. Я не буду дублировать хелп и все расписывать, а сразу перейду к практике.
В нашем проекте есть папка res. Надо в ней создать папку anim. Сделать это можно, например, так: правой кнопкой на res и в меню выбираем New -> Folder. В папке anim надо создать файлы. Делается это аналогично: правой кнопкой на anim и в меню выбираем New -> File. В этих файлах будем конфигурировать анимацию.
Создаем следующие файлы в папке res/anim:
Имя файла: myalpha.xml
Описание трансформации: меняется прозрачность с 0 до 1 в течение трех секунд.
Имя файла: myscale.xml
Описание трансформации: изменение размера с 0.1 от оригинальной ширины и высоты до 1. Точка, относительно которой будет производиться масштабирование, лежит ровно посередине объекта (pivotX, pivotY). Продолжительность – 3 сек.
Имя файла: mytrans.xml
Описание трансформации: перемещение с -150 относительно текущей позиции по оси X и -200 по оси Y в текущую позицию (0,0). Продолжительность – 3 сек.
Имя файла: myrotate.xml
Описание трансформации: поворот относительно левого верхнего угла (т.к. не указаны pivotX, pivotY) на 360 градусов в течение трех секунд
Имя файла: mycombo.xml
Описание трансформации: одновременно увеличение размера и вращение в течение трех секунд. Обратите внимание, для комбинации трансформ использован тег
Итак, мы создали 5 файлов анимации.
И теперь можем применять их к View-компонентам.
Открываем main.xml и создадим экран:
По центру экрана находится TextView, к нему и будем применять трансформации. Для этого создадим контекстное меню для TextView, добавим пункты меню, соответствующие нашим наборам и при нажатии будем запускать анимацию.
Анимация читается из xml-файла методом AnimationUtils.loadAnimation, на выходе получается объект типа Animation. Его используем в методе startAnimation, который запускает анимацию.
Все сохраним и запустим приложение. Вызываем контекстное меню для TextView, и тестируем анимации
Я использовал не все возможности и параметры. Есть еще, например, параметр android:startOffset – он указывает задержку при старте анимации. Т.е. если указать android:startOffset=”1000”, то анимация начнется через секунду. Это удобно использовать если вы делаете набор трансформ ( ) и вам надо чтобы они запускались не одновременно, а в определенном порядке. Также полезный параметр android:repeatCount – это количество повторов.
Рекомендую поиграть параметрами в XML файлах и посмотреть, что получается.
На следующем уроке:
— создаем в приложении второй экран
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
AnimationDrawable ()
Кадровая (фреймовая) анимация — традиционная анимация при помощи быстрой смены последовательных изображений, как на киноплёнке. Данный вид анимации использует XML-файлы в каталоге res/anim/.
- графический ресурс для кадра
- продолжительность кадра
Данная анимация будет выполняться только для трёх кадров. При установке атрибута android:oneshot в true анимация повторится только один раз и после остановки будет содержать последний кадр. Если же атрибут установить в false, то анимация будет циклической. Данный XML-файл, сохраненный в каталоге res/anim проекта, можно добавить как фоновое изображение для компонента и затем запустить анимацию.
Пример с анимацией
Создадим новый проект и добавим на форму две кнопки для управления анимацией.
Для анимации подготовим заранее отобранные файлы, которые необходимо поместить в каталог res/drawable. Наша анимация будет состоять из восьми кадров. Время показа каждого кадра установим в 250 миллисекунд. Запишем наши настройки в XML-файл catanimation.xml в каталоге res/drawable.
Получить объект AnimationDrawable в коде программы можно так:
Управлять объектом AnimationDrawable можно через методы start() и stop().
Запустите приложение и посмотрите на анимацию. Надеюсь, вид кота, делающего упражнения, заставит вас с понедельника начать делать зарядку.
Создание анимации в коде программы
Также можно создавать анимацию в коде — достаточно загрузить последовательно ресурсы кадров и определить время показа для каждого кадра. В качестве примера создадим новый проект, взяв за основу предыдущее упражнение.
В основном классе определим два внутренних метода startFrameAnimation() и stopFrameAnimation(), которые будем вызывать при нажатии кнопок «Пуск» и «Стоп».
В методе startFrameAnimation() реализуем создание анимации. Надо получить кадры анимации в виде набора объектов Drawable, загрузив изображения из ресурсов. Для каждого кадра создается отдельный объект Drawable:
Созданные объекты BitmapDrawable необходимо добавить в объект AnimationDrawable методом addFrame(), который принимает два параметра: кадр анимации (объект Drawable) и продолжительность показа в миллисекундах.
Полный листинг будет следующим:
В методах я также использовал проверку на работающую анимацию (isRunning()), хотя и без этой проверки всё работало. Но мало ли что.
Результат будет тот же самый (теоретически). У меня в эмуляторе почему-то работали только первые три кадра. На форумах многие пишут, что у них выводится только первый кадр. Отсюда можно сделать вывод, что не нужно использовать программную анимацию, а использовать анимацию через XML. Статья писалась в 2012 году, возможно сейчас на эмуляторе таких проблем нет.
Изменяем прозрачность
Класс AnimationDrawable имеет метод setAlpha(), позволяющий изменять прозрачность кадров от 255 до 0. Модифицируем предыдущий пример. Добавим на форму метку и ползунок:
В коде программы добавим слушатель изменения ползунка в методе onCreate():
Анимация при загрузке приложения
В документации по кадровой анимации имеется предупреждение, что при запуске программы анимация не запустится, так как не все необходимые классы подгружаются в момент старта приложения. В нашем примере мы использовали нажатия кнопок для запуска и остановки анимации, поэтому нам удалось избежать этой проблемы. А что же делать, если нам необходимо запустить анимацию сразу?
В этом случае придётся усложнить код. Добавим новый класс:
А в основном классе из первого примера добавим строчку кода:
Теперь при запуске приложения анимация автоматически начнет проигрываться.
Также можно попробовать вызвать метод onWindowFocusChanged().
Ниже есть пример, где код вынесен в onResume().
Копирование кадров и показ в обратном порядке
Мы можем получить отдельные кадры анимации и выстроить новую цепочку. Добавим на экран второй компонент ImageView и запустим в нём анимацию в обратном порядке, скопировав все кадры из первой анимации.
На всякий случай предупрежу, что во всех примерах мы использовали фон: setBackgroundResource(), getBackground() и т.д. Если вы будете использовать атрибут android:src, то соответственно используйте getDrawable() и другие родственные методы.
У AnimationDrawable нет слушателей, позволяющих отслеживать конец анимации. Как вариант, рассчитайте самостоятельно количество кадров и их продолжительность и реализуйте свой способ.
Данный вид анимации подходит для небольших изображений с ограниченным количеством кадров. Если изображения будут большими и кадров слишком много, то наступит переполнение памяти. Помните об этом.
Анимация градиентного фона
Создадим ресурсы для цветов в colors.xml.
В папке drawable создайте три файла с именами gradient_1.xml, gradient_2.xml и т.д. Содержимое будет одинаковым, только меняйте имена ресурсов и углы: 0, 255, 45.
В той же папке drawable создайте ещё один файл gradient_animation_list.xml
Присвойте корневому контейнеру идентификатор и созданный ресурс, у меня корневым макетом был FrameLayout.
Источник
Создание анимаций для Android с помощью MotionLayout
Russian (Pусский) translation by Ellen Nelson (you can also view the original English article)
Благодаря своей замечательной универсальности виджет ConstraintLayout стал «швейцарским ножом» для Android разработчиков при создании макетов. Добавление сложной анимации с ним возможно, однако это может быть довольно затратным по времени. Вот почему, на I/O 2018 Google выкатила виджет MotionLayout .
Виджет MotionLayout , который теперь является частью библиотеки поддержки Android, дополняет виджет ConstraintLayout . Это уникальный виджет, с которым вы можете анимировать его содержимое, используя только XML. Кроме того, он даёт вам детальный контроль над всей его анимацией.
В этом уроке я покажу вам, как добавить его в проект Android Studio и создать несколько разных анимаций с его помощью.
Что необходимо
Для работы с этим руководством вам потребуется:
- Android Studio 3.1.3 или выше
- устройство или эмулятор с Android API уровня 21 или выше
- общее представление о виджете ConstraintLayout
1. Добавление зависимостей
Чтобы использовать виджет MotionLayout в проекте Android Studio, в качестве зависимости implementation , у вас должна быть последняя версия библиотеки Constraint Layout. А чтобы избежать конфликта версий, убедитесь, что включили зависимость для последней стабильной 7 версии библиотеки appcompat.
Соответственно, добавьте следующий код в файл build.gradle модуля app :
2. Задаём макет
Виджет MotionLayout может делать всё, на что способен виджет ConstraintLayout . Таким образом вы можете спокойно заменить один на другой. Однако сейчас, я советую создать новый XMLфайл макета и добавить в него виджет MotionLayout в качестве корневого элемента.
В этом уроке мы будем анимировать виджет ImageView . Так, что добавьте его в качестве первого дочернего элемента.
Для виджета ImageView можете использовать любую графику drawable. В коде выше, я использую drawable с цветом.
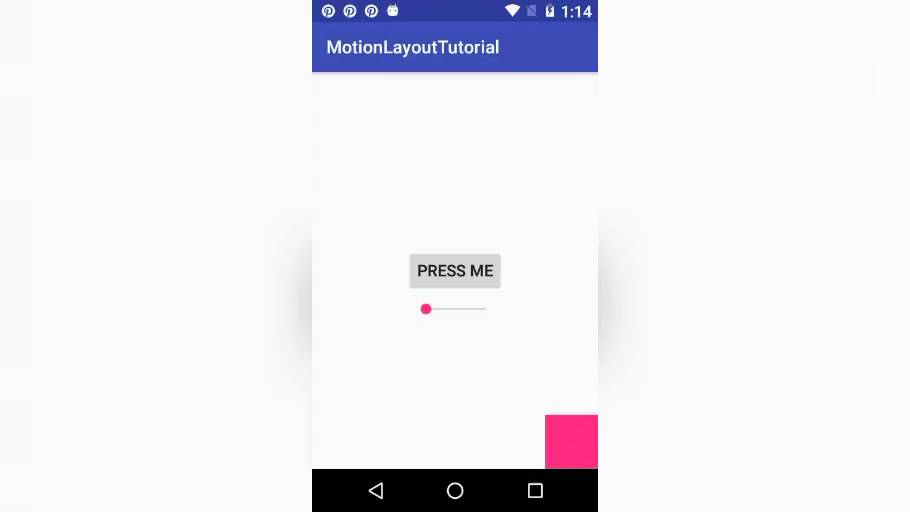
Дальше добавляем кнопку, нажав на которую, запустится анимация. Следующий код показывает, как расположить её по центру макета:
Кроме того, для отслеживания хода выполнения анимации, добавьте в макет виджет SeekBar и поместите его под кнопкой. Вот как:
И, наконец, поскольку с кнопкой связан обработчик события «on-click», убедитесь, что вы указали это в вашей activity.
3. Создание сцены движения
Возможно, вы заметили, что в виджет ImageView мы не добавили ни один контейнер. Это потому, что мы добавим их в цену с движением. Сцена движения – это XML файл, содержащий данные об анимации, которую вы желаете получить с помощью виджета MotionLayout .
Для создания сцены, создаём XML файл ресурсов и добавляем в него элемент MotionScene .
Сцена движения содержит элементы ConstraintSet , определяющие регуляторы, которые должны применяться к виджету в разных моментах анимации. Файлы сцены движения обычно содержат два набора регулятора: один для начала анимации, а другой для окончания.
В следующем коде показано, как создать два набора регуляторов, которые помогут виджету MotionLayout переместить виджет ImageView из нижнего правого угла экрана в верхний левый:
Обратите внимание, что каждый элемент ConstraintSet всегда должен указывать как желаемую позицию, так и желаемый размер. Это важно, потому что это изменит любую установленную ранее информацию макета.
Чтобы виджет MotionLayout понял порядок, в котором должны применяться наборы регуляторов, вы должны создать элемент Transition . С помощью интуитивно названных атрибутов constraintSetStart и constraintSetEnd , вы можете указать, какой набор должен применяться первым, а какой последним. Элемент Transition также позволяет указать продолжительность анимации.
На этом этапе, сцена движения готова. Однако виджет MotionLayout все ещё не знает об этом. Итак, вернемся к XML-файлу макета, добавим в виджет атрибут layoutDescription и установим его значение равным названию файла сцены движения.
Если название вашего файла сцены движения my_scene.xml, ваш виджет MotionLayout теперь должен выглядеть следующим образом:
4. Запуск анимации
Когда вы запускаете приложение, виджет MotionLayout автоматически применяет набор регуляторов, указанный в атрибуте constraintSetStart элемента Transition . Таким образом, для запуска анимации, всё, что нужно сделать, это вызвать метод transitionToEnd() виджета. В следующем коде, который необходимо добавить в обработчик событий по-клику, созданный на предыдущем шаге, показано, как это сделать:
На этом этапе, если вы запустите приложение и нажмёте кнопку, вы сможете увидеть, как виджет ImageView плавно перемещается по экрану.
5. Обработка событий анимации
Прикрепив объект TransitionListener к виджету MotionLayout , вы можете тщательно отслеживать ход анимации.
Интерфейс TransitionListener имеет два абстрактных метода, и Android Studio автоматически сгенерирует для них заглушки.
Метод onTransitionCompleted() вызывается, когда завершается переход от одного набора регуляторов к другому. А пока давайте используем его для сброса ограничений виджета ImageView , вызвав внутри него метод transitionToStart() .
Метод onTransitionChange() вызывается каждый раз, когда изменяется ход анимации. Так что, ход выполнения является числом с плавающей запятой, которое лежит между нулём и единицей. Следующий код показывает, как обновить SeekBar в зависимости по ходу анимации:
А теперь давайте снова запустим приложение, чтобы увидеть две анимации.
6. Создание ключевых кадров
В нашей анимации, виджет ImageView перемещается по траектории, которая выглядит как прямая линия. Это связано с тем, что виджету MotionLayout задано только две точки: начальная точка, которая находится в нижнем правом углу экрана, и конечная точка, которая находится в верхнем левом углу экрана. Если вы хотите изменить форму маршрута, вам нужно будет указать несколько промежуточных точек между начальной и конечной точками. Для этого вам нужно создать новые ключевые кадры.
Прежде чем начать создавать ключевые кадры, вы должны добавить элемент KeyFrameSet к элементу Transition вашей сцены движения. Внутри этого нового элемента можно создавать любое количество ключевых кадров.
Виджет MotionLayout поддерживает множество различных типов ключевых кадров. В этом уроке мы будем работать только с двумя видами: KeyPosition и KeyCycle .
Кадры KeyPosition помогают вам изменить форму траектории. При их создании убедитесь, что вы указали идентификатор целевого виджета, позицию на временной шкале, которая может быть любым числом от 0 до 100, и желаемые координаты X или Y, заданные в процентах. Координаты могут быть либо относительно фактических осей X или Y, либо относительно самой траектории.
В следующем коде показано, как создать два ключевых кадра, благодаря которым, виджет ImageView следует по нашему пути, избегая столкновений с кнопкой и строкой поиска:
Если вы запустите приложение сейчас, вы увидите анимацию, которая выглядит следующим образом:
Вы, конечно, можете добавить больше ключевых кадров. Например, добавив следующий ключевой кадр к концу временной шкалы, вы можете заставить виджет ImageView следовать по более волнистой траектории:
При использовании кадра KeyCycle вместе с кадрами KeyPosition , вы можете придать анимации колебания. Для этого, вы должны снова указать идентификатор целевого виджета, положение по временной шкале и желаемое значение, на которое анимация будет отклоняться туда-сюда. Кроме того, вы должны сконфигурировать раскачку, указав такие данные, как форма и период волны.
Следующий код создаёт кадр KeyCycle , который использует синусоидальную траекторию для поворота виджета ImageView на 50 градусов, время от времени:
При повторном запуске приложения, вы должны увидеть анимацию, которая выглядит следующим образом:
7. Сделаем анимированный виджет интерактивным
Все это время, для запуска анимации, вы нажимали кнопку. Однако, такая кнопка не всегда нужна, поскольку виджет MotionLayout позволяет прикреплять обработчики сенсорных событий напрямую к анимируемым виджетам. В настоящее время он поддерживает события нажатия и «листания».
Например, вы можете добавить следующий элемент OnClick , который предназначен для виджета ImageView , внутри элемента Transition вашей сцены движения и избавиться от кнопки:
Точно так же, вы можете использовать элемент OnSwipe , чтобы позволить пользователю вручную перетаскивать виджет ImageView по экрану. При создании элемента вы должны убедиться, что указали правильное направление перетаскивания и сторону виджета, которая должна выступать в качестве ручки для перемещения.
Если вы снова запустите приложение, вы сможете перетащить виджет ImageView .
Заключение
Теперь вы знаете, как использовать виджет MotionLayout для быстрого добавления сложных интерактивных анимаций в ваши Android приложения. Вы можете быть уверены, анимация будет работать без задержек или дрожания на большинстве устройств, если вы обошлись без вложенных видов.
Стоит отметить, что в будущих версиях Android Studio будет визуальный редактор движения, который, вероятно, ещё больше улучшит удобство использования виджета.
Узнать больше можете из этой официальной документации.
Источник