- Создайте живые обои на Android с помощью анимированного GIF
- Ищете ярлык?
- Вступление
- Предпосылки
- 1. Создайте новый проект
- 2. Опишите обои
- 3. Отредактируйте Манифест
- 4. Добавить анимированный GIF
- 5. Создайте Сервис
- 6. Создайте движок
- Сделайте Живые Обои под Android Используя GIF Анимацию
- Введение
- Необходимая первоначальная подготовка
- 1. Создайте Новый Проект
- 2. Описание Обоев
- 3. Редактируем Манифес т
- 4. Добавляем GIF анимацию
- 5. Создаем Сервис
- 6. Создаем Engine
- 7. Скомпилируйте и Установите
- Заключение
- Анимации в Android по полочкам (Часть 1. Базовые анимации)
- Часть 1. Базовые анимации
- 1. Кадр за кадром
- 2. Анимация свойств объекта (aka Property Animator)
- 3. Анимация View (aka View animation)
- 4. Анимация векторных ресурсов (aka AnimatedVectorDrawable)
Создайте живые обои на Android с помощью анимированного GIF
Вы когда-нибудь видели красивый анимированный GIF, который плавно зацикливался и задавался вопросом, можете ли вы использовать его в качестве живых обоев на вашем Android-устройстве? Ну, вы можете, и в этом уроке я собираюсь показать вам, как.
Ищете ярлык?
Если вы предпочитаете использовать готовое решение, а не кодировать его самостоятельно, попробуйте элемент GIF Live Wallpaper на Envato Market. Это позволяет вам создавать свои собственные Android-приложения Live Wallpaper на основе анимированных GIF-файлов.

Вступление
Создание интересных и красивых живых обоев с нуля с использованием только математики и кода для создания графики может быть утомительным и занимать много времени. Это также требует много творчества. С другой стороны, создать анимированный GIF или найти его в Интернете намного проще. В этом уроке вы узнаете, как конвертировать любой анимированный GIF в живые обои.
Предпосылки
Убедитесь, что у вас установлена последняя версия Android Studio. Вы можете получить его с сайта Android Developer .
Несмотря на то, что подойдет любой анимированный GIF, я предлагаю вам скачать хороший cinemagraph . Cinemagraph — это не что иное, как анимированный GIF, обычно созданный из видео, который легко зацикливается. Вы можете найти много хороших на Flickr .
Для этого урока я использую cinemagraph, созданный пользователем Flickr djandyw.com, так как он доступен по лицензии Creative Commons.
1. Создайте новый проект
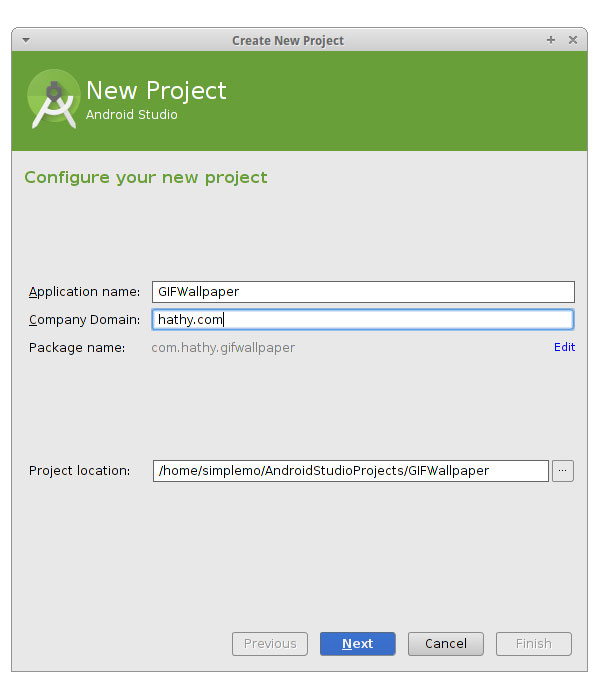
Запустите Android Studio, создайте новый проект и назовите его GIFWallpaper . Выберите уникальное имя пакета, если вы планируете опубликовать это приложение в Google Play.
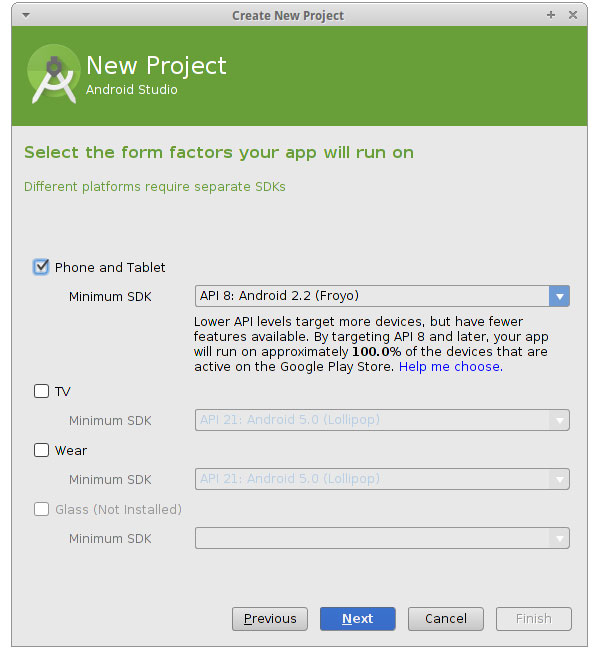
Установите минимальный SDK для API 8: Android 2.2 (Froyo) .
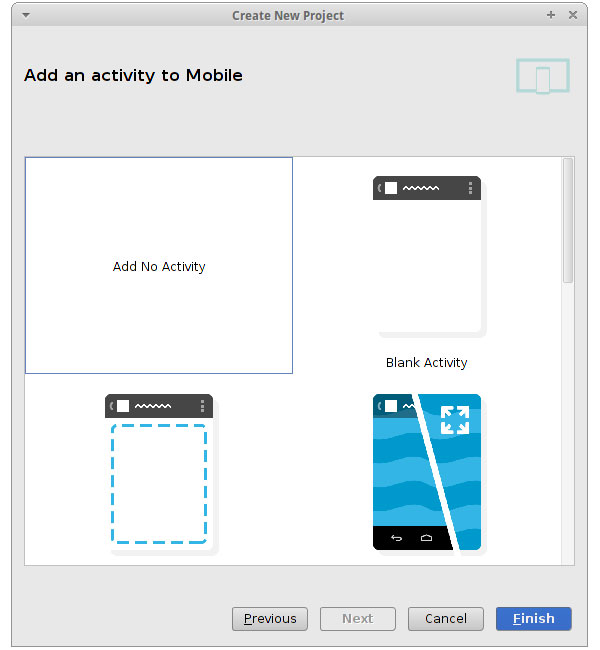
В нашем приложении не будет Activity , поэтому выберите « Добавить нет активности» и нажмите « Готово» .
2. Опишите обои
Живые обои нуждаются в файле, который описывает это. Создайте новый файл XML с именем res / xml / wallpaper.xml и замените его содержимое следующим XML:
Ярлык и миниатюра особенно важны, так как они будут использоваться, когда обои появятся в списке обоев, доступных на вашем устройстве.
3. Отредактируйте Манифест
Для запуска в качестве живых обоев нашему приложению требуется только одно разрешение: android.permission.BIND_WALLPAPER .
Живые обои запускаются как Service который может получать действие намерения android.service.wallpaper.WallpaperService . Назовите Service GIFWallpaperService и добавьте его в манифест проекта AndroidManifest.xml .
Затем, чтобы убедиться, что приложение можно установить только на устройства, на которых можно запускать живые обои, добавьте следующий фрагмент кода в манифест:
4. Добавить анимированный GIF
Скопируйте анимированный GIF, который вы скачали с Flickr, в папку ресурсов проекта. Я назвал GIF girl.gif .
5. Создайте Сервис
Создайте новый класс Java и назовите его GIFWallpaperService.java . Этот класс должен расширять класс WallpaperService .
Поскольку WallpaperService является абстрактным классом, вы должны переопределить его метод onCreateEngine и вернуть экземпляр вашего собственного Engine , который может визуализировать кадры GIF.
Чтобы использовать анимированный GIF, вы должны сначала преобразовать его в объект Movie . Для этого вы можете использовать метод decodeStream класса Movie . Как только объект Movie был создан, передайте его в качестве параметра конструктору пользовательского Engine .
Вот как должен выглядеть метод onCreateEngine :
6. Создайте движок
Давайте начнем работать над Engine сейчас. Создайте класс с именем GIFWallpaperEngine внутри класса GIFWallpaperService и сделайте так, чтобы он расширял WallpaperService.Engine .
Добавьте следующие поля в этот новый класс:
- frameDuration : это целое число представляет задержку между операциями перерисовки. Значение 20 дает вам 50 кадров в секунду.
- visible : этот логический параметр сообщает движку, visible ли в данный момент живые обои на экране. Это важно, потому что мы не должны рисовать обои, когда они не видны.
- movie : это анимированный GIF в виде объекта Movie .
- holder : это относится к объекту SurfaceHolder доступному для двигателя. Он должен быть инициализирован путем переопределения метода onCreate .
- handler : Это объект Handler который будет использоваться для запуска Runnable который отвечает за фактическое рисование обоев.
Источник
Сделайте Живые Обои под Android Используя GIF Анимацию
Russian (Pусский) translation by Andrey Rybin (you can also view the original English article)
Вы когда нибудь видели красивую GIF анимацию, которая повторяется беспрерывно, и хотели бы поставить такую в качестве живых обоев на ваше устройство, которое работает под Android? Что ж, вы можете это сделать, и в этом уроке, я покажу вам как.
Введение
Чтобы создавать интересные и красивый живые обои с нуля, используя только математику и код, который будет генерировать анимацию, возможно придется много и долго потрудиться. А так же нужно привлечь всю свою креативность. С другой стороны, создать анимированные GIF обои, или найти такие в сети — гораздо проще. В этом уроке, вы узнаете, как конвертировать любоую GIF анимацию в живые обои.
Необходимая первоначальная подготовка
Убедитесь, что у вас установлена последняя версия Android Studio. Вы можете закачать ее с сайта Android Developer.
Хотя можно сделать любую GIF анимацию, я рекомендую вам загрузить хороший синемаграф. Синемаграф — это не что иное, как GIF анимация, которая обычно делается из видео, и плавно зацикливается. Вы можете найти много вариантов на Flickr.
В этом уроке, я использую синемаграф, созданный пользователем Flickr — djandyw.com, так как он распространяется по лицензии Creative Commons.
1. Создайте Новый Проект
Запустите Android Studio, создайте новый проект, и дайте ему название GIFWallpaper. Дайте ему уникальное имя, если вы планируете разместить его на Google Play.

Задайте для minimum SDK — API 8: Android 2.2 (Froyo).

Нашему приложению не нужен статус Activity , поэтому выбираем Add No Activity и жмем Finish.

2. Описание Обоев
Для живых обоев, нужен файл, который будет их описывать. Создайте новый XML файл res/xml/wallpaper.xml и замените его содержание следующим:
Значения имени (label) и иконки (thumbnail) важны, так как они будут показываться в списке обоев доступных на вашем устройстве.
3. Редактируем Манифес т
Для запуска живых обоев, нашему приложению необходимо прописать одно разрешение — android.permission.BIND_WALLPAPER .
Живые обои запускаются как объект Service , который может принимать значение android.service.wallpaper.WallpaperService в качестве intent action. Назовем Service GIFWallpaperService — и добавим его в манифест проекта — AndroidManifest.xml.
Далее, чтобы быть уверенным, что наше приложение ставится на устройство,которое может работать с живыми обоями, мы добавим в манифест такой код:
4. Добавляем GIF анимацию
Копируйте загруженную с Flickr GIF анимацию в папку проекта — assets. Я дал ему название girl.gif.
5. Создаем Сервис
Создадим новый Java класс и назовем его GIFWallpaperService.java. Он должен наследовать класс WallpaperService .
Поскольку WallpaperService — это абстрактный класс, вы должны переопределить метод onCreateEngine и вернуть экземпляр вашему Engine , который может отрисовать кадры для GIF.
Чтобы использовать анимированный GIF, вы должны сперва конвертировать его в объект Movie . Для этого вы можете использовать метод decodeStream класса Movie . После того как Movie создан, отправьте его как параметр в конструктор Engine .
Вот как должен выглядеть метод onCreateEngine :
6. Создаем Engine
Теперь давайте работать над Engine . Создайте класс GIFWallpaperEngine внутри класса GIFWallpaperService , который будет наследовать WallpaperService.Engine .
В этом классе добавим следующие поля:
- frameDuration : целое число, указывающее длину задержки между перерисовкой анимации. Значение 20, дает нам 50 фреймов в секунду.
- visible : логическая переменная, которая дает программе знать, когда именно обои видны на дисплее. Это важно, потому что нам не нужно отрисовывать обои, когда их не видно.
- movie : это анимированный GIFв форме объекта Movie .
- holder : это отсылка к объекту SurfaceHolder доступному в программе. Он будет инициирован с помощью описания метода onCreate .
- handler : это объект Handler , который будет использоваться для запуска Runnable , который отвечает за отрисовку обоев.
Ваш класс должен выглядеть таким образом:
Теперь создадим метод под названием draw , который будет отрисовывать содержимое gif файла. Давайте распишем этот метод:
- Сначала мы проверяем переменную visible на условие true . Если это так, то мы продолжаем.
- Используем комманду SurfaceHolder’s из метода lockCanvas для создания холста — Canvas , на котором будет отрисовываться наша анимация.
- Рисуем кадра GIF анимации на Canvas , после масштабирования и позиционирования.
- После того, как отрисовка завершена, передаем Canvas назад в SurfaceHolder .
- Обновляем текущий кадр GIF анимации, используя метод setTime объекта Movie .
- Вызываем метод снова используя handler после ожидания frameDuration в миллисекундах.
Метод draw никогда не будет вызываться непосредственно. Он всегда вызывается через использование объектов Handler и Runnable . Поэтому, двайте создадим объект Runnable и назавем его drawGIF .
Добавьте в класс GIFWallpaperService следующий код:
Метод onVisibilityChanged автоматически вызывается, каждый раз когда будет меняться состояние обоев. Мы должны переписать его, что бы на основе значения аргумента visible , запускать или останавливать drawGIF . Метод removeCallbacks объекта Handler будет использоваться для остановки запущенных обоев drawGIF .
И наконец, пререпишем метод onDestroy для Engine , который будет останавливать запуск drawGIF , если обои деактивированы.
7. Скомпилируйте и Установите
Теперь ваши живые обои готовы. Скомпилируйте их и установите на ваш девайс под Android. После того, как вы их установите, вы сможете найти их в списке доступных обоев.
Большинство лаунчеров дают вам возможность изменять обои, после долгого нажатия на экран. Или вы можете зайти в настройки экрана, чтобы сменить обои.

Если GIF выглядить слишком маленьким, или неправильно позиционирован, вернитесь вновь к методу draw и настройте масштаб и положение.
Заключение
Тепере вы знаете, как использовать GIF анимацию, чтобы создать живые обои. Обязательно поэкспериментируюйте с другими вариантами GIF анимации. Если вы захотите выложить свои обои на Google Play, убедитесь, что у вас есть разрешение, от автора, на использование его GIF анимации в коммерческих целях. Зайдите на сайт Android Developer, чтобы узнать больше о классе WallpaperService .
Источник
Анимации в Android по полочкам (Часть 1. Базовые анимации)
Сегодня я хочу немного рассказать про анимацию в Android. Думаю для всех достаточно очевидный факт, что анимации могут украсить наше приложение. Но я считаю, что они могут намного больше. Первое это — хорошие анимации даже при скромной графике могут вывести наше приложение на абсолютно новый уровень. Второе — это дополнительный инструмент для общения с пользователем, позволяющий фокусировать внимание, подсказывать механики приложения, и многое другое… но это отдельная большая тема.
Сегодня мы поговорим об инструментах для создания анимации. К сожалению, так получилось, что в Android достаточно много способов что либо анимировать, и по началу в них очень легко запутаться. Я постараюсь привести максимально общую классификацию и оставлю ссылки исключительно на документацию, т.к. туториалов можно найти предостаточно. Надеюсь эта статья поможет уложить в голове всё по полочками и, при необходимости создать анимацию, выбрать наиболее подходящий способ.
Часть 1. Базовые анимации
Часть 2. Комплексные анимации
Часть 3. «Низкоуровневые» анимации
Часть 1. Базовые анимации
1. Кадр за кадром
Предполагаю, что первая анимация в мире создавалась именно так, и в Android до сих пор доступна эта возможность.
Всё что нужно сделать это создать xml со ссылками на каждый кадр:
И запустить анимацию (Здесь и далее все примеры будут приведены на Kotlin):
Сложные по графике анимации, небольших размеров и подготовленные во внешнем редакторе.
Возможность достичь любой сложности эффектов
Большое потребление ресурсов и, как следствие, довольно затратный импорт в приложение с возможностью получить OutOfMemory. Если по каким-то причинам вам нужно показывать большое количество кадров, то придётся писать свою реализацию с постепенной подгрузкой изображений в память. Но если так пришлось делать, возможно проще прибегнуть к видео?
2. Анимация свойств объекта (aka Property Animator)
Если нам нужно всего-лишь передвинуть что-нибудь на несколько пикселей в сторону или изменить прозрачность, чтобы не плодить миллион очень похожих друг на друга кадров на помощь приходит Animator. Фактически с помощью него можно анимировать любое свойство любых объектов.
Базовый абстрактный класс называется Animator, у него есть несколько наследников, нам важны:
ValueAnimator — позволяет анимировать любое свойство
ObjectAnimator — наследуется от ValueAnimator и имеет упрощённый интерфейс для анимации свойств View.
ViewPropertyAnimator — Предоставляет ещё один удобный интерфейс для анимации View. Не унаследован от Animator и используется в методе View::animate()
Анимацию выше можно описать как в коде:
так и в XML ( animator/open_animator.xml ):
Так-же есть возможность описать нашу анимацию переходов между стейтами View, что соответсвенно, с лёгкостью позволит создать анимированные переходы между стейтами у любых View. Описанная в XML анимация будет автоматически запущена при смене состояния View.
animator/state_animator.xml
Анимация View объектов и любых их параметров
Анимация любых других параметров
В некоторой степени требовательны к ресурсам
3. Анимация View (aka View animation)
До появления Animator в Android были только Animations. Основной недостаток которых был в том что они анимировали только представление вида и никак на самом деле не изменяли его свойства. Поэтому если хочется анимировать перемещение какого-либо элемента, то дополнительно по окончанию анимации нужно изменить ещё его свойства. Такой подход так или иначе не очень удобен, если вам нужна чуть более сложная анимация или нужно отлавливать нажатия в момент анимации.
Анимацию можно запустить как в коде:
так и в XML (обратите внимание, что синтаксис отличается от xml для Animator):
anim/open_animation.xml
Там, где API не позволяет использовать Animator.
Устаревший API, меняет только представление вида.
4. Анимация векторных ресурсов (aka AnimatedVectorDrawable)
На мой взгляд самая интересная часть в Android анимациях. Можно относительно малыми силами добиваться сложных и интересных эффектов. Трансформации иконок в Android сделаны именно так.
VectorDrawable состоит из Path и Group элементов. Создание анимации сводится к тому, чтобы прописать движение к этим элементам. Андроид на картинке выше, в коде будет выглядеть так:
Чтобы не писать XML вручную можно воспользоваться онлайн инструментом.
Начиная с API 25 векторные анимации отрисовываются в RenderThread, поэтому, даже если мы загрузим чем-то наш UI Thread (но мы же никогда так не делаем, да?), анимации всё равно будут проигрываться плавно.
Иконки
Анимационные эффекты
Нет возможности вручную управлять точкой анимации во времени (т.е. фактически отсутствует какой-либо метод, вроде setCurrentTime)
Источник