- Дидактор
- педагогическая практика
- Конструктор анимированной карты Сергея Никитина
- Как сделать сторис «Анимированный маршрут путешествия»
- Приложение с виртуальными картами путешествий: где найти?
- Travel Boast 1.51
- Скриншоты программы
- Видеообзор
- Особенности
- Функции Travel Boast
- Версия для Android
- Обзор Rome2Rio
- Делаем анимированную карту как у Индианы Джонса
- Делаем маршрут в Google Maps
- Конвертируем маршрут в файл GPX
- Добавляем временные метки
- Загружаем наш маршрут в QGIS
- Сохраняем слой с GPX в формате SpatiaLite
- Настраиваем вид нашего маршрута
- Добавляем модуль Time Manager
- Регистрируем слой в Time Manager
- Экспортируем видео
- Объединяем кадры в анимацию (для пользователей Windows)
- Заключение
- Делаем анимированную карту как у Индианы Джонса
- Делаем маршрут в Google Maps
- Конвертируем маршрут в файл GPX
- Добавляем временные метки
- Загружаем наш маршрут в QGIS
- Сохраняем слой с GPX в формате SpatiaLite
- Настраиваем вид нашего маршрута
- Добавляем модуль Time Manager
- Регистрируем слой в Time Manager
- Экспортируем видео
- Объединяем кадры в анимацию (для пользователей Windows)
- Заключение
Дидактор
педагогическая практика
Конструктор анимированной карты Сергея Никитина
Сегодня рад представить очень простой, но весьма привлекательный конструктор анимированных карт-маршрутов. О нём я узнал из небольшого сообщения на сайте MapsMania. С помощью этого инструмента вы и ваши ученики сможете создавать анимированные карты путешествий, которое вы совершили или планируете совершить. Вы можете дать задание ученикам проложить оптимальный маршрут из начальной до конечной точки. Новость эта тем более приятна, что автором этого инструмента является наш соотечественник Сергей Никитин.
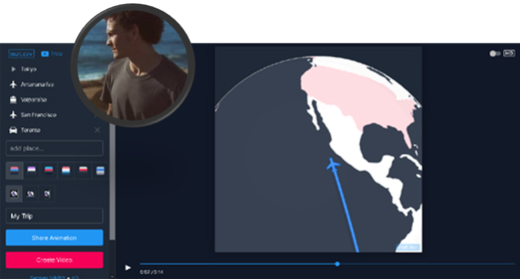
Mult.dev — однозадачный инструмент, но делает это превосходно. Буквально за несколько минут вы сможете создать анимированную карту, иллюстрирующую маршруты и расстояния между двумя или более населёнными пунктами.
Для создания анимированной карты на Mult.dev вам не нужна учётная запись. Вы можете просто открыть сайт и начать создавать свою карту. Для этого просто удалите города-заполнители и замените их своими собственными. Вы добавляете города на свою карту с помощью поискового окна. После выбора населённого пункта, который вы хотите, чтобы он появился на карте. Анимация обновляется мгновенно, когда вы добавляете новый город. В данном видео вы можете посмотреть, как поэтапно создать такую карту:
Всё, что вам нужно сделать, это добавить список мест в порядке вашего путешествия, и Mult-dev автоматически создаст вашу анимированную карту маршрута, посещая каждое из выбранных вами мест по очереди. Вы можете указать вид транспорта между локациями, который будет указан на каждом этапе вашего путешествия.
Когда вы закончите добавлять пункты назначения на свою карту, вы можете либо загрузить своё путешествие в виде видео, либо поделиться ссылкой на созданную карту, а также вставить в свой блог или сайт.
Создание анимированной карты оправдано особенно в тех случаях, когда вам необходимо проложить довольно длительный маршрут. Карта представлена в виде подвижного глобуса, который постоянно находится в движении, показывая очередные точки путешествия.
Посмотрите анимированную карту путешествия из Владивостока в Мурманск.
Вы можете выбрать из списка из девяти значков способ передвижения между городами на вашей карте. Вы также можете выбрать один из нескольких базовых цветов карты.
Все анимированные карты, которые вы создаете на Mult.dev, можно загрузить в формате MP4.
Таким образом, такой инструмент вы можете использовать в своей учебной и внеклассной деятельности. А также поручить ученикам создать какой-либо виртуальный маршрут.
Источник
Как сделать сторис «Анимированный маршрут путешествия»
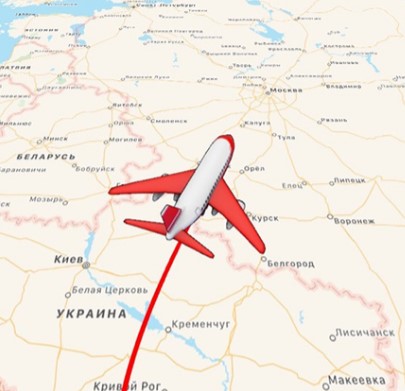
Возможно, вам попадались интересные и креативные сторис у некоторых блогеров, которые публиковали анимированный маршрут своего путешествия? На виртуальной карте вы отмечаете точку выезда и точку вашего назначения, выбираете свой вид транспорта из представленного списка и записываете креативное видео. Готовое видео вы можете загрузить в сторис и удивить своих подписчиков необычным анимированным путешествием, а также креативно рассказать о своей поездке.
Приложение с виртуальными картами путешествий: где найти?
Найти приложение, которое создает анимированный маршрут путешествий, не так-то просто. Более того, в настоящее время оно доступно только для IOS. Но если у вас есть гаджеты Apple, то вы без труда сможете воспользоваться этим приложением.
- В поиске ищите приложение TravelBoast: Карты Путешествий.
- Укажите точки вашего маршрута, постройте его как можно более точно.
- Выберите транспорт, с помощью которого вы передвигались: автомобиль, мотоцикл, лодка, самолет, и т.д. В приложении более 50 оригинальных видов транспорта, и их количество увеличивается с каждым обновлением приложения. Средства передвижения можно использовать как реальные, так и вымышленные.
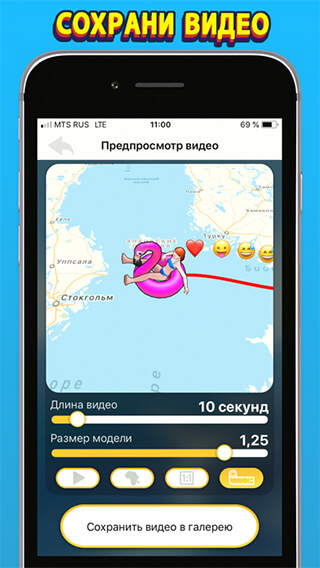
- После этого вы можете сохранить свое видео, а затем загрузить его в сторис.
Анимация вашего путешествия на карте мира смотрится действительно намного более эффектно, чем если вы просто опубликуете фото маршрута. Посмотрите, как это выглядит:
Скачать приложение можно по ссылке. Устанавливайте приложение и монтируйте креативные ролики с вашими перемещениями по миру для сторис!
Источник
Travel Boast 1.51
Категория: Социальные, Путешествия Разработчик: Alexsandr Kuznetsov
Скриншоты программы

Видеообзор
Особенности
Программа позволяет увидеть анимированные перемещения на детально проработанных картах. Стоит лишь выбрать средство передвижения, поставить метки, нажать на кнопку старта – и можно наслаждаться своим путешествием в виртуальной реальности. С помощью приложения можно делиться своим приключением в Инстаграм.
Функции Travel Boast
Программа дает возможность создавать сторис для Инстаграм, публикуя видео-маршрут своего путешествия. Пользователь должен поставить точки на карте там, где он хотел бы побывать. В открытом доступе есть стандартные, детальные и даже рисованные карты путешествий.
Затем пользователю необходимо выбрать необходимые средства передвижения из 60 вариантов, представленных в приложении. В каталоге есть реальный и вымышленный транспорт, в том числе яхты, такси, лошади и даже сноуборд. После нажатия кнопки «Старт», приложение автоматически смоделирует видео-маршрут в красочной анимации. В любой момент пользователь может создать свое приключение с нуля, начав постройку карты заново.
Видео с виртуальным путешествием можно отправить друзьям или добавить в социальные сети. Скорость видеоролика и размер транспорта можно изменить перед сохранением. Увлекательная графика, интересные маршруты и уникальные средства передвижения позволят собрать большое количество лайков и комментариев. У приложения есть собственный аккаунт в соцсетях, где можно насладиться просмотров виртуальных путешествий, созданных другими пользователями.
Версия для Android
Приложение Travel Boast доступно только для устройств под управлением iOS. В качестве аналога любители Android-устройств могут попробовать Rome2Rio.
Обзор Rome2Rio
Приложение позволяет строить маршруты любой сложности по всему миру. Пользователь может найти наиболее комфортный способ перемещения, выбирая из всех доступных видов транспорта. В программе есть каталог, в который включены самолеты, поезда, автобусы и многое другое. Система автоматически разделит маршрут на отрезки, указав удобное средство передвижения для каждого участка пути.
Важным преимуществом Rome2Rio является поддержка сервисов бронирования. Напрямую через приложение можно снять номер в отеле, купить билет на самолет, оформить сделку каршеринга или заказать автомобиль с водителем. Удобный интерфейс и подробные маршруты привлекают к Rome2Rio миллионы пользователей по всему миру.
Источник
Делаем анимированную карту как у Индианы Джонса
Итак есть цель — сделать карту, которая будет похожа на ту, что представлена нам вот в этом отрывке из фильма «Индиана Джонс: В поисках утраченного ковчега»:
В общем поехали!
Делаем маршрут в Google Maps
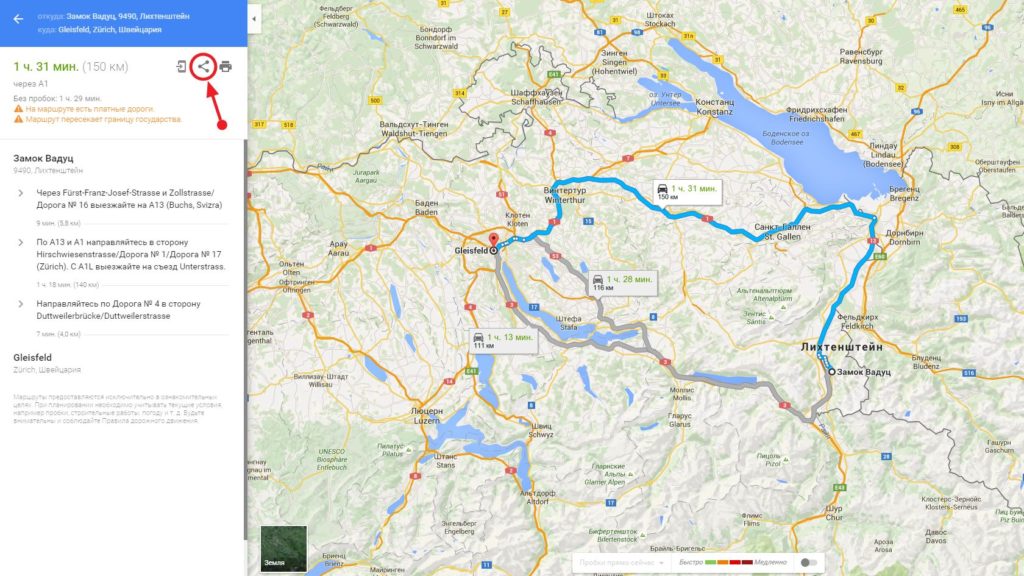
Идем в Google Maps и создаем нужный нам маршрут. Для примера возьмем маршрут из Вадуца в Цюрих.
Маршрут в Google Maps
После того как маршрут создан, нам будет необходима ссылка на него, которую мы тут же и получаем.
Конвертируем маршрут в файл GPX
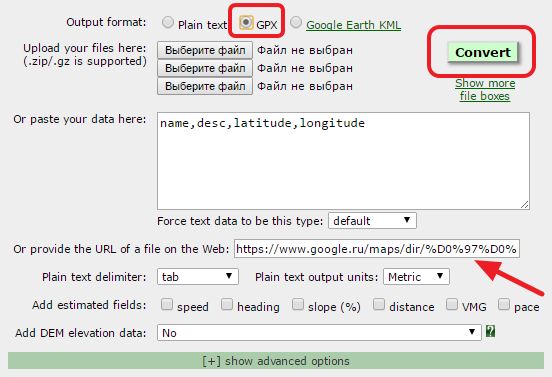
Используя сервис GPS Visualizer получаем наш маршрут в файле формата GPX. Для этого в качестве выходного формата выбираем «GPX», вставляем в качестве URL адрес, который получили в Google Maps, и нажимаем кнопку «Convert».
Добавляем временные метки
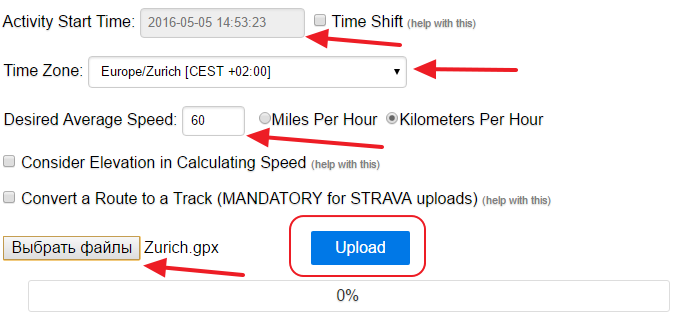
Теперь воспользуемся сервисом GOTOES и добавим к нашему маршруту временные отметки. Тут все тоже очень просто: сначала выбираем время начала нашего маршрута, затем указываем часовой пояс, далее указываем скорость передвижения, в качестве файла задаем наш файл GPX и нажимаем кнопку Upload.
Загружаем наш маршрут в QGIS
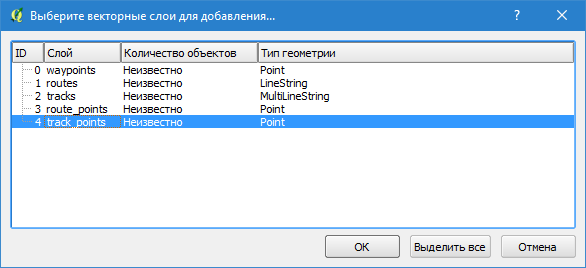
Открываем QGIS и в качестве векторного слоя добавляем наш GPX-файл (конечно же тот, который мы получили после внедрения временных меток).
Создаем векторный слой из GPX
Также нам надо будет добавить базовый слой нашей карты. Для этого можно воспользоваться модулем QuickMapServices (как это сделать описано здесь).
Сохраняем слой с GPX в формате SpatiaLite
Использовать слой GPX как есть нельзя, поэтому нам необходимо его пересохранить. При сохранении в Shapefile возможна ошибка, при которой будут обрезаны метки времени. Именно поэтому используем формат SpatiaLite. Выделяем слой в панели слоев и нажимаем «Сохранить как…».
Настраиваем вид нашего маршрута
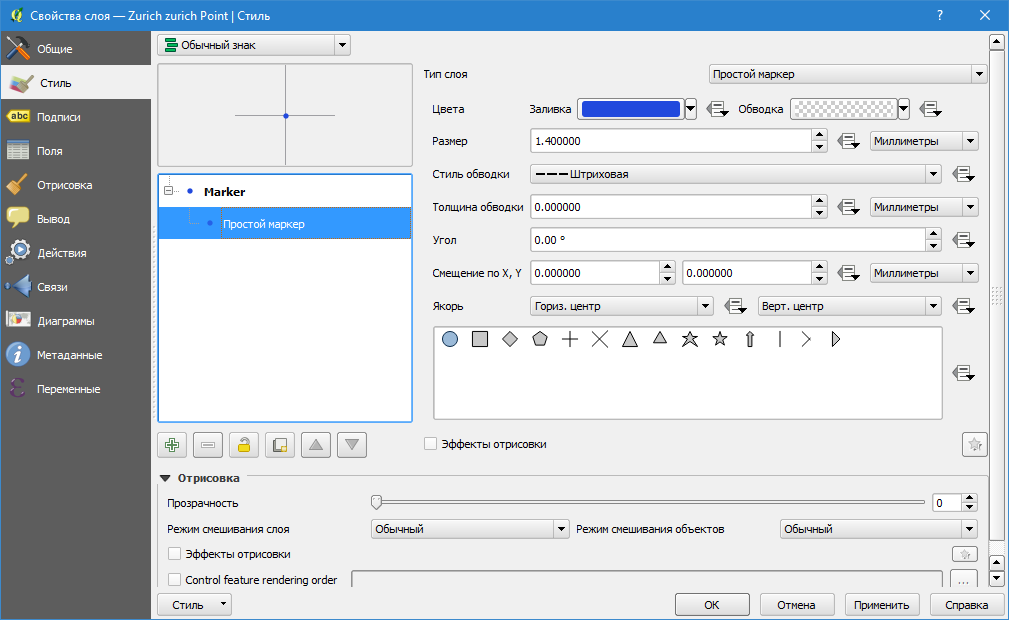
Открываем свойства слоя и переходим на вкладку «Style» («Стиль»). Выставляем все согласно своим предпочтениям.
Настраиваем вид нашего маршрута
Добавляем модуль Time Manager
Если у вас в QGIS нет модуля Time Manager, то добавляем его. Если такой модуль у вас уже есть, то переходим на следующий шаг.
Регистрируем слой в Time Manager
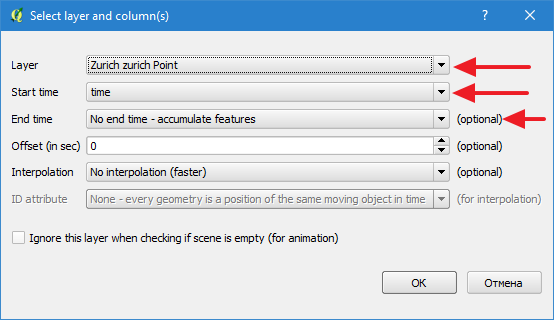
Панель Time Manager у нас отображается в нижней части экрана. Если ее там нет (и нигде нет), то в меню «Модули» выбираем раздел «TimeManager» и нажимаем «Toggle Visibility». На этой панели нажимаем «Settings», в открывшемся окне выбираем «Add layer». Настройки выставляем как показано на рисунке ниже:
Добавляем слой в Time Manager
Экспортируем видео
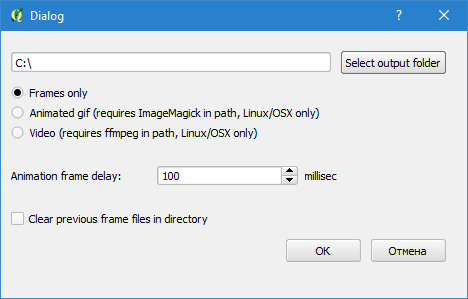
Продолжаем работать с модулем Time Manager. Выбираем подходящий размер «Time frame size» (каждый кадр итогового видео будет представлять собой указанное количество времени). Для проверки можем нажать кнопку «Play». Если вас все устраивает, то нажимаем другую кнопку — «Export Video» (если до этого вы проигрывали анимацию, то убедитесь, что ползунок находится в начальном положении). При этом если вы работаете в среде Windows, то вам может быть доступно только покадровое сохранение и придется использовать дополнительные инструменты.
Объединяем кадры в анимацию (для пользователей Windows)
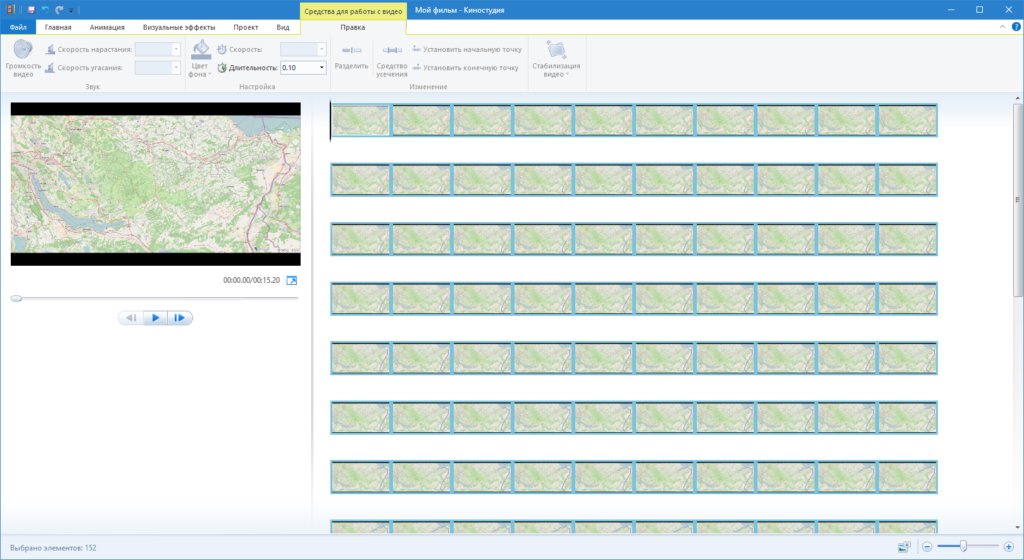
Итак у нас остался последний шаг — объединить все полученные кадры в единую анимацию. Для этого мы можем воспользоваться Windows Movie Maker (Киностудия). Добавляем все получившиеся кадры, выставляем длительность для каждого кадра (например, 0.1 секунды) и сохраняем получившийся ролик.
Windows Movie Maker (Киностудия)
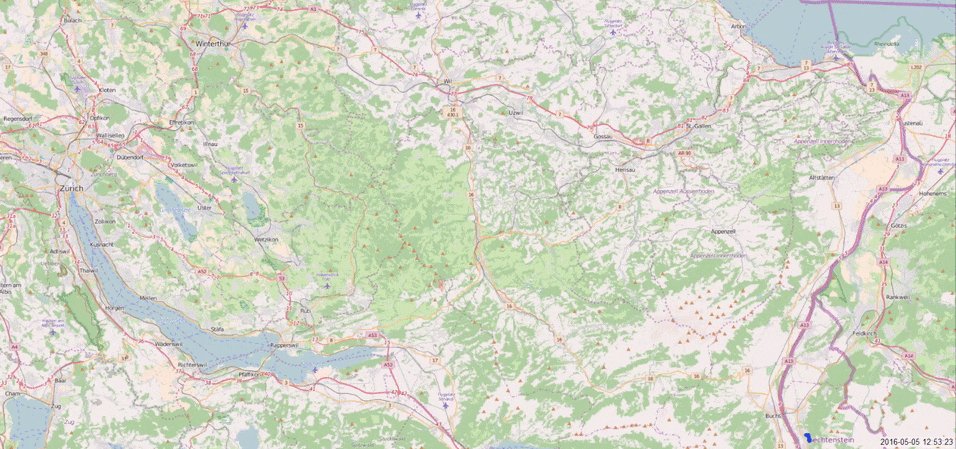
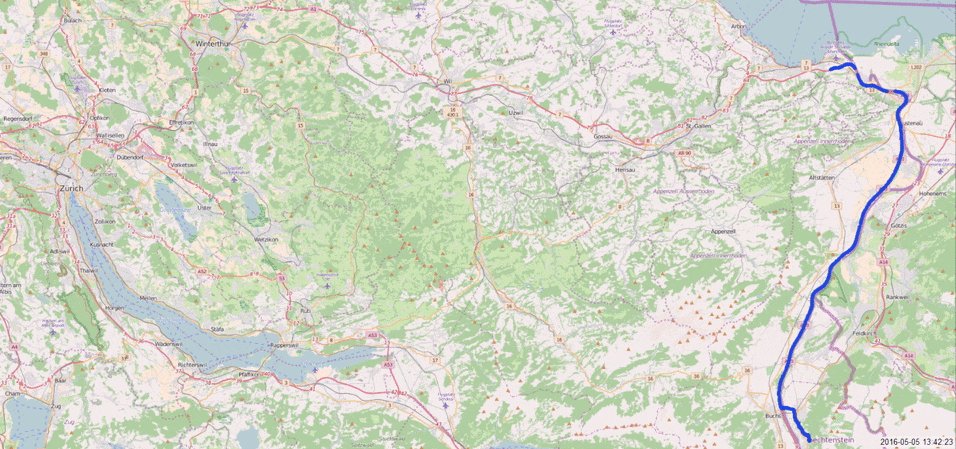
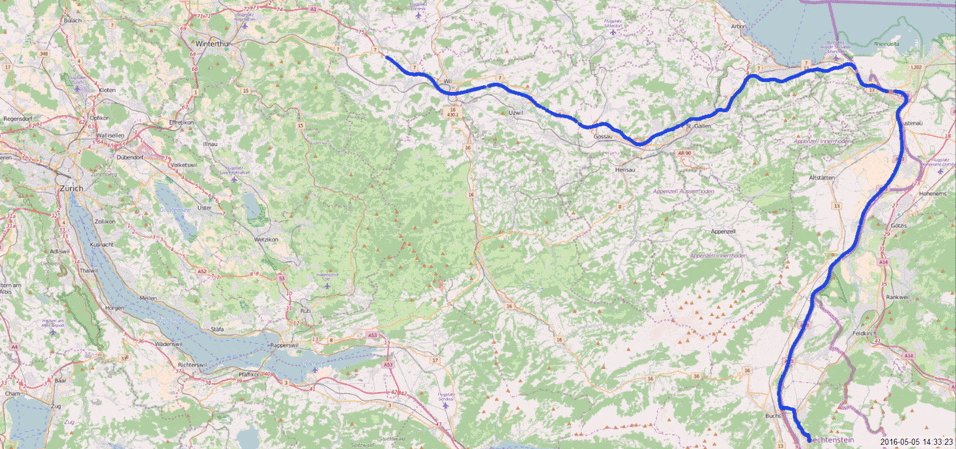
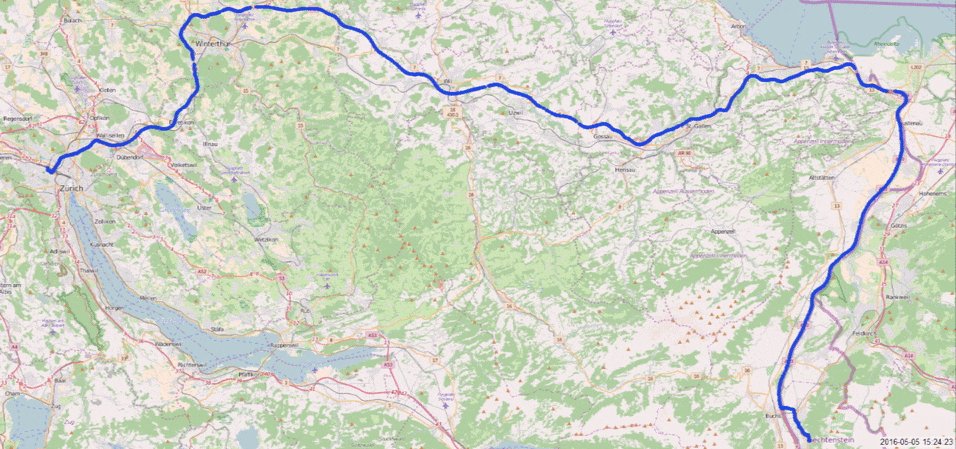
Вот такой вот результат получился у меня (видео было конвертировано в GIF с помощью EZGIF):
Заключение
Конечно в серьезном кино подобные вещи делаются совершенно иначе. Но и при таком подходе можно сделать очень даже крутые вещи: достаточно только подобрать подходящую карту и воспользоваться более продвинутым инструментом для сборки финального видео.
Источник
Делаем анимированную карту как у Индианы Джонса
Итак есть цель — сделать карту, которая будет похожа на ту, что представлена нам вот в этом отрывке из фильма «Индиана Джонс: В поисках утраченного ковчега»:
В общем поехали!
Делаем маршрут в Google Maps
Идем в Google Maps и создаем нужный нам маршрут. Для примера возьмем маршрут из Вадуца в Цюрих.
Маршрут в Google Maps
После того как маршрут создан, нам будет необходима ссылка на него, которую мы тут же и получаем.
Конвертируем маршрут в файл GPX
Используя сервис GPS Visualizer получаем наш маршрут в файле формата GPX. Для этого в качестве выходного формата выбираем «GPX», вставляем в качестве URL адрес, который получили в Google Maps, и нажимаем кнопку «Convert».
Добавляем временные метки
Теперь воспользуемся сервисом GOTOES и добавим к нашему маршруту временные отметки. Тут все тоже очень просто: сначала выбираем время начала нашего маршрута, затем указываем часовой пояс, далее указываем скорость передвижения, в качестве файла задаем наш файл GPX и нажимаем кнопку Upload.
Загружаем наш маршрут в QGIS
Открываем QGIS и в качестве векторного слоя добавляем наш GPX-файл (конечно же тот, который мы получили после внедрения временных меток).
Создаем векторный слой из GPX
Также нам надо будет добавить базовый слой нашей карты. Для этого можно воспользоваться модулем QuickMapServices (как это сделать описано здесь).
Сохраняем слой с GPX в формате SpatiaLite
Использовать слой GPX как есть нельзя, поэтому нам необходимо его пересохранить. При сохранении в Shapefile возможна ошибка, при которой будут обрезаны метки времени. Именно поэтому используем формат SpatiaLite. Выделяем слой в панели слоев и нажимаем «Сохранить как…».
Настраиваем вид нашего маршрута
Открываем свойства слоя и переходим на вкладку «Style» («Стиль»). Выставляем все согласно своим предпочтениям.
Настраиваем вид нашего маршрута
Добавляем модуль Time Manager
Если у вас в QGIS нет модуля Time Manager, то добавляем его. Если такой модуль у вас уже есть, то переходим на следующий шаг.
Регистрируем слой в Time Manager
Панель Time Manager у нас отображается в нижней части экрана. Если ее там нет (и нигде нет), то в меню «Модули» выбираем раздел «TimeManager» и нажимаем «Toggle Visibility». На этой панели нажимаем «Settings», в открывшемся окне выбираем «Add layer». Настройки выставляем как показано на рисунке ниже:
Добавляем слой в Time Manager
Экспортируем видео
Продолжаем работать с модулем Time Manager. Выбираем подходящий размер «Time frame size» (каждый кадр итогового видео будет представлять собой указанное количество времени). Для проверки можем нажать кнопку «Play». Если вас все устраивает, то нажимаем другую кнопку — «Export Video» (если до этого вы проигрывали анимацию, то убедитесь, что ползунок находится в начальном положении). При этом если вы работаете в среде Windows, то вам может быть доступно только покадровое сохранение и придется использовать дополнительные инструменты.
Объединяем кадры в анимацию (для пользователей Windows)
Итак у нас остался последний шаг — объединить все полученные кадры в единую анимацию. Для этого мы можем воспользоваться Windows Movie Maker (Киностудия). Добавляем все получившиеся кадры, выставляем длительность для каждого кадра (например, 0.1 секунды) и сохраняем получившийся ролик.
Windows Movie Maker (Киностудия)
Вот такой вот результат получился у меня (видео было конвертировано в GIF с помощью EZGIF):
Заключение
Конечно в серьезном кино подобные вещи делаются совершенно иначе. Но и при таком подходе можно сделать очень даже крутые вещи: достаточно только подобрать подходящую карту и воспользоваться более продвинутым инструментом для сборки финального видео.
Источник