- Делаем вездесущий Splash Screen на iOS
- Подготовка сплэш скрина
- Анимация появления
- Анимация скрытия
- Заключение
- Создание снимка экрана на iPhone
- Создание снимка экрана на iPhone 13 и других моделях с Face ID
- Создание снимка экрана на моделях iPhone с Touch ID и боковой кнопкой
- Создание снимка экрана на моделях iPhone с Touch ID и верхней кнопкой
- Где найти снимки экрана
- Живые обои и заставки для меня 4+
- Крутые анимированные фоны HD
- CUSTOMLY LLC
- Снимки экрана (iPhone)
- Описание
Делаем вездесущий Splash Screen на iOS
Я расскажу о реализации анимации перехода со сплэш скрина на другие экраны приложения. Задача возникла в рамках глобального ребрендинга, который не мог обойтись без изменения заставки и внешнего вида продукта.
Для многих разработчиков, участвующих в крупных проектах, решение задач, связанных с созданием красивой анимации, становится глотком свежего воздуха в мире багов, сложных фичей и хот-фиксов. Такие задачи относительно просты в реализации, а результат радует глаз и выглядит очень впечатляюще! Но бывают случаи, когда стандартные подходы не применимы, и тогда нужно придумывать всевозможные обходные решения.
На первый взгляд, в задаче обновления сплэш скрина самым сложным кажется создание анимации, а остальное — «рутинная работа». Классическая ситуация: сначала показываем один экран, а потом с кастомным переходом открываем следующий — всё просто!
В рамках анимации нужно сделать на сплэш скрине отверстие, в котором отображается содержимое следующего экрана, то есть мы точно должны знать, какой view показывается под сплэшом. После запуска Юлы открывается лента, поэтому было бы логично привязаться ко view соответствующего контроллера.
Но что если запустить приложение с push-уведомления, которое ведет на профиль пользователя? Или из браузера открыть карточку товара? Тогда следующим экраном должна быть вовсе не лента (это далеко не все возможные случаи). И хотя все переходы совершаются после открытия главного экрана, анимация привязывается к конкретному view , но какого именно контроллера?
Во избежание костылей множества if-else блоков для обработки каждой ситуации, cплэш скрин будет показываться на уровне UIWindow . Преимущество такого подхода в том, что нам абсолютно не важно, что происходит под сплэшом: в главном окне приложения может загружаться лента, выезжать попап или совершаться анимированный переход на какой-нибудь экран. Далее я подробно расскажу о реализации выбранного нами способа, которая состоит из следующих этапов:
- Подготовка сплэш скрина.
- Анимация появления.
- Анимация скрытия.
Подготовка сплэш скрина
Для начала нужно подготовить статический сплэш скрин — то есть экран, который отображается сразу при запуске приложения. Сделать это можно двумя способами: предоставить картинки разного разрешения для каждого девайса, либо сверстать этот экран в LaunchScreen.storyboard . Второй вариант быстрее, удобнее и рекомендован самой компанией Apple, поэтому им мы и воспользуемся:
Тут всё просто: imageView с градиентным фоном и imageView с логотипом.
Как известно, этот экран анимировать нельзя, поэтому нужно создать еще один, визуально идентичный, чтобы переход между ними был незаметен. В Main.storyboard добавим ViewController :
Отличие от предыдущего экрана в том, что тут есть еще один imageView , в который подставится случайный текст (разумеется, изначально он будет скрыт). Теперь создадим класс для этого контроллера:
Помимо IBOutlet ‘ов для элементов, которые мы хотим анимировать, в этом классе есть свойство textImage — в него будет передаваться случайно выбранная картинка. Теперь вернемся в Main.storyboard и укажем соответствующему контроллеру класс SplashViewController . Заодно в начальный ViewController положим imageView со скриншотом Юлы, чтобы под сплэшом не было пустого экрана.
Теперь нам нужен презентер, который будет отвечать за логику показа и скрытия слэш скрина. Запишем протокол для него и сразу создадим класс:
Этот же объект будет подбирать текст для сплэш скрина. Текст отображается как картинка, поэтому нужно добавить соответствующие ресурсы в Assets.xcassets . Названия ресурсов одинаковые, за исключением номера — он и будет рандомно генерироваться:
Я не случайно сделал textImage не обычным свойством, а именно lazy , позже вы поймете, зачем.
В самом начале я обещал, что сплэш скрин будет показываться в отдельном UIWindow , для этого нужно:
- создать UIWindow ;
- создать SplashViewController и сделать его rootViewController `ом;
- задать windowLevel больше .normal (значение по умолчанию), чтобы это окно отображалось поверх главного.
В SplashPresenter добавим:
Возможно, вам покажется странным, что создание splashViewController и splashWindow вынесено в отдельные функции, но позже это пригодится.
Мы еще не начали писать логику анимации, а в SplashPresenter уже много кода. Поэтому я предлагаю создать сущность, которая будет заниматься непосредственно анимацией (плюс это разделение ответственностей):
В конструктор передается foregroundSplashWindow , а для удобства из него «извлекается» rootViewController , который тоже хранится в свойствах, как foregroundSplashViewController .
Добавим в SplashPresenter :
и поправим у него методы present и dismiss :
Всё, самая скучная часть позади, наконец-то можно приступить к анимации!
Анимация появления
Начнем с анимации появления сплэш скрина, она несложная:
- Увеличивается логотип ( logoImageView ).
- Фэйдом появляется текст и немного поднимается ( textImageView ).
Напомню, что по умолчанию UIWindow создается невидимым, и исправить это можно двумя способами:
- вызвать у него метод makeKeyAndVisible ;
- установить свойство isHidden = false .
Нам подходит второй способ, так как мы не хотим, чтобы foregroundSplashWindow становился keyWindow .
С учетом этого, в SplashAnimator реализуем метод animateAppearance() :
Не знаю, как вам, а мне бы уже хотелось поскорее запустить проект и посмотреть, что получилось! Осталось только открыть AppDelegate , добавить туда свойство splashPresenter и вызвать у него метод present . Заодно через 2 секунды вызовем dismiss , чтобы больше в этот файл не возвращаться:
Сам объект удаляем из памяти после скрытия сплэша.
Ура, можно запускать!
Анимация скрытия
К сожалению (или к счастью), с анимацией скрытия 10 строчек кода не справятся. Нужно сделать сквозное отверстие, которое будет еще вращаться и увеличиваться! Если вы подумали, что «это можно сделать маской», то вы совершенно правы!
Маску мы будем добавлять на layer главного окна приложения (ведь мы не хотим привязываться к конкретному контроллеру). Давайте сразу сделаем это, и заодно скроем foregroundSplashWindow , так как дальнейшие действия будут происходить под ним.
Тут важно заметить, что foregroundSplashWindow я скрыл через свойство alpha , а не isHidden (иначе моргнет экран). Еще один интересный момент: так как эта маска будет увеличиваться во время анимации, нужно использовать для нее логотип более высокого разрешения (например, 1024х1024). Поэтому я добавил в SplashViewController :
Проверим, что получилось?
Знаю, сейчас это выглядит не очень впечатляюще, но всё впереди, идем дальше! Особо внимательные могли заметить, что во время анимации логотип становится прозрачным не мгновенно, а в течение некоторого времени. Для этого в mainWindow поверх всех subviews добавим imageView с логотипом, который фэйдом будет скрываться.
Итак, у нас есть отверстие в виде логотипа, а под отверстием сам логотип.
Теперь вернем на место красивый градиентный фон и текст. Есть идеи, как это сделать?
У меня есть: положить еще один UIWindow под mainWindow (то есть с меньшим windowLevel , назовем его backgroundSplashWindow ), и тогда мы будем видеть его вместо черного фона. И, конечно же, rootViewController’ ом у него будет SplashViewContoller , только нужно будет скрыть logoImageView . Для этого в SplashViewController создадим свойство:
а в методе viewDidLoad() добавим:
Доработаем SplashPresenter : в метод splashViewController(with textImage: UIImage?) добавим еще один параметр logoIsHidden: Bool , который будет передаваться дальше в SplashViewController :
Соответственно, там, где создается foregroundSplashWindow , нужно передать в этот параметр false , а для backgroundSplashWindow — true :
Еще нужно пробросить этот объект через конструктор в SplashAnimator (аналогично foregroundSplashWindow ) и добавить туда свойства:
Чтобы вместо черного фона мы видели всё тот же сплэш скрин, прямо перед скрытием foregroundSplashWindow нужно показать backgroundSplashWindow :
Убедимся, что план удался:
Теперь самая интересная часть — анимация скрытия! Так как нужно анимировать CALayer , а не UIView , обратимся за помощью к CoreAnimation . Начнем с вращения:
Как вы могли заметить, угол поворота рассчитывается исходя из размеров экрана, чтобы Юла на всех девайсах крутилась до верхнего левого угла.
Анимация масштабирования логотипа:
Стоит обратить внимание на finalScale : конечный масштаб также рассчитывается в зависимости от размеров экрана (пропорционально высоте). То есть при высоте экрана 667 поинтов (iPhone 6) Юла должна увеличиться в 18 раз.
Но сначала она немного уменьшается (в соответствии со вторыми элементами в массивах scales и keyTimes ). То есть в момент времени 0.2 * duration (где duration — общая продолжительность анимации масштабирования) масштаб Юлы будет равен 0,85.
Мы уже на финишной! В методе animateDisappearance запускаем все анимации:
1) Масштабирование главного окна ( mainWindow ).
2) Вращение, масштабирование, исчезновение логотипа ( maskBackgroundView ).
3) Вращение, масштабирование «отверстия» ( mask ).
4) Исчезновение текста ( textImageView ).
Я использовал CATransaction для того, чтобы выполнить действия по окончанию анимации. В данном случае это удобнее, чем animationGroup , так как не все анимации сделаны через CAAnimation .
Заключение
Таким образом, на выходе у нас получился компонент, не зависящий от контекста запуска приложения (будь то диплинк, push-уведомление, обычный старт или что-то другое). Анимация сработает корректно в любом случае!
Источник
Создание снимка экрана на iPhone
Быстро сохраняйте то, что отображается у вас на экране.
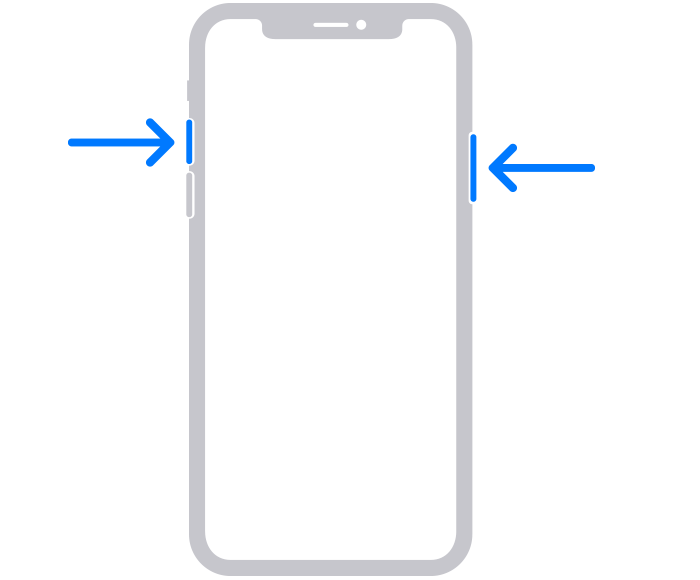
Создание снимка экрана на iPhone 13 и других моделях с Face ID
- Одновременно нажмите боковую кнопку и кнопку увеличения громкости.
- Быстро отпустите обе кнопки.
- После создания снимка в левом нижнем углу экрана временно появится миниатюра. Для просмотра снимка нажмите на миниатюру, а для удаления миниатюры с экрана смахните влево.
Создание снимка экрана на моделях iPhone с Touch ID и боковой кнопкой
- Одновременно нажмите боковую кнопку и кнопку «Домой».
- Быстро отпустите обе кнопки.
- После создания снимка в левом нижнем углу экрана временно появится миниатюра. Для просмотра снимка нажмите на миниатюру, а для удаления миниатюры с экрана смахните влево.
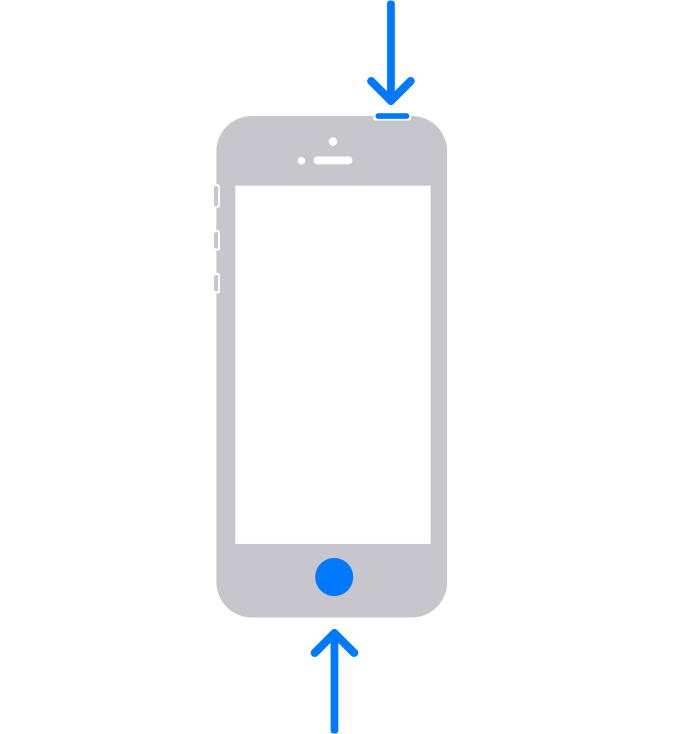
Создание снимка экрана на моделях iPhone с Touch ID и верхней кнопкой
- Одновременно нажмите верхнюю кнопку и кнопку «Домой».
- Быстро отпустите обе кнопки.
- После создания снимка в левом нижнем углу экрана временно появится миниатюра. Для просмотра снимка нажмите на миниатюру, а для удаления миниатюры с экрана смахните влево.
Где найти снимки экрана
Откройте приложение «Фото» и выберите «Альбомы» > «Снимки экрана».
Источник
Живые обои и заставки для меня 4+
Крутые анимированные фоны HD
CUSTOMLY LLC
-
- Развлечения: № 52 в этой категории
-
- 4,5 • Оценок: 20,8 тыс.
-
- Бесплатно
- Включает встроенные покупки
Снимки экрана (iPhone)
Описание
Потрясающие живые обои для iPhone 12, iPhone 12 Pro, iPhone 12 mini, iPhone 12 Pro Max, iPhone 11, iPhone 11 Pro, iPhone 11 Pro Max, iPhone Xs, iPhone Xs Max, iPhone X, iPhone 8 & 8 Plus, iPhone 7 и 7 Plus, iPhone 6s & 6s Plus.
Отличные новости! Приложение теперь работает и на iOS 14.
Открой для себя инновационную кастомизацию — преобрази экран своего устройства при помощи анимированных обоев. В приложении есть анимации на любой вкус: зрелищные явления природы в замедленной съемке, забавные животные, завораживающие красочные абстракции и даже грандиозные космические взрывы!
Коллекция потрясающих анимаций пополняется каждую неделю. В любой момент ты можешь с легкостью подобрать новые живые обои для своего экрана.
У нас также есть кое-что особенное для тебя! С нашим инструментом Создание живых обоев ты сможешь превращать свои видео в живые обои и сохранять милые воспоминания на экране блокировки своего устройства!
Удивить окружающих необычными живыми обоями проще простого:
— Выбери самую впечатляющую анимацию из коллекции живых обоев и нажми «Сохранить».
— Установи выбранную живую заставку на экран блокировки в настройках девайса.
— Нажми на экран, и он оживет!
У тебя также есть возможность создать персональную коллекцию обоев всего одним касанием! Сохраняй понравившиеся обои в категории «Избранное» и они всегда будут под рукой, когда захочется чего-то новенького.
Устанавливай классные, качественные живые обои на свой экран и собирай восхищенные взгляды!
Чтобы получить полный доступ ко всем функциям приложения «Живые обои для меня», предоставь доступ к следующим разделам:
*Фото — чтобы импортировать понравившиеся фоны и устанавливать их на экран блокировки;
*Уведомления — чтобы узнавать, когда мы добавим новые обои в приложение.
Подпишись на «Живые обои для меня» премиум.
Сохраняй и устанавливай любые обои в премиум-версии приложения. Наслаждайся регулярным обновлением контента и отсутствием рекламы!
* Выбери один из нескольких вариантов подписки. Стандартные варианты подписки включают:
подписку на 1 месяц
подписку на 3 месяца
подписку на 1 год
* Стоимость подписки запишется на ваш аккаунт в iTunes в момент подтверждения вашей покупки и в дальнейшем будет записываться на него при каждом возобновлении срока действия подписки. Подписка с бесплатным пробным периодом будет обновлена автоматически и перейдёт в платную подписку. Вы можете отменить подписку или бесплатный пробный период как минимум за 24 часа до истечения бесплатного пробного периода. Изменения вступят в силу на следующий день после окончания текущей подписки, и вам будут предоставлены функции бесплатной версии.
* Обратите внимание: неиспользованное время бесплатного пробного периода (если предложено) будет утрачено, если вы приобретёте премиум-подписку в течение бесплатного пробного периода.
* Важно: при установке живых обоев, отключи режим энергосбережения. В противном случае, твое устройство установит анимированные обои как статичную картинку.
Источник