- Простой клиент-сервер на Android (интернет-мессенджер)
- Делаем сервер
- Клиентская часть
- Android Chat Tutorial: Building A Realtime Messaging App
- This tutorial will teach you:
- Setting up the project
- Import the Scaledrone module
- Defining the UI layout
- Next up, chat bubbles!
- Chat bubble sent by us
- Chat bubble sent by others
- Hooking up the realtime messaging logic
- Connecting to Scaledrone
- Sending messages
- Displaying messages
- Receiving messages
- And we’re done!
- FireApp Chat v2.1.1 — приложение мессенджера на Android
- Дополнительные ссылки на скачивание ТОЛЬКО для зарегистрированных
- Рекомендуем также:
- Больше баннеров
- Последние комментарии:
Простой клиент-сервер на Android (интернет-мессенджер)
Важно. Все написанное ниже не представляет собой какой либо ценности для профессионалов, но может служит полезным примером для начинающих Android разработчиков! В коде старался все действия комментировать и логировать.
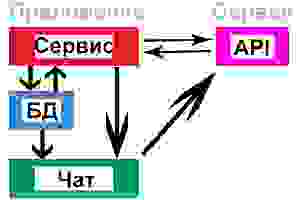
Поехали. Многие мобильные приложения (и не только) используют архитектуру клиент-сервер. Общая схема, думаю, понятна.
Уделим внимание каждому элементу и отметим:
- сервер — представляет собой некую программу, работающую на удаленном компьютере, и реализующую функционал «общения» с приложениями-клиентами (слушает запросы, распознает переданные параметры и значения, корректно отвечает на них);
- клиент — в нашем случае, программа на мобильном устройстве, которая умеет формировать понятный серверу запрос и читать полученный ответ;
- интерфейс взаимодействия — некий формат и способ передачи/получения запросов/ответов обеими сторонами.
Неважно, как реализован любой из этих элементов, все они в любом случае присутствуют. Давайте реализуем примитивный сервер и Android клиент, работающий с ним. Как пример, будем использовать любой популярный мобильный интернет-мессенджер (Viber, ICQ), а приложение условно назовем «интернет-чат».
Схема взаимодействия следующая:
Клиент, установленный на устройстве А, посылает сообщение для клиента, установленного на устройстве Б. И наоборот. Сервер играет роль связующего звена между устройством А и Б… С, Д… и т.д. Также он играет роль «накопителя» сообщений, для их восстановления, на случай удаления на одном из клиентских устройств.
Для хранения сообщений используем SQL БД как на сервере, так и на устройствах-клиентах (в принципе, вся работа клиентов интернет-мессенджеров и сводится к постоянной синхронизации локальной и удаленной БД с сообщениями). Дополнительно, наш интернет-чат будет уметь стартовать вместе с запуском устройства и работать в фоне. Взаимодействие будет происходить путем HTTP запросов и JSON ответов.
Более логично, если синхронизация происходит через порт/сокет, это с одной стороны упрощает задачу (не нужно циклично слать HTTP запросы на проверку новых сообщений, достаточно проверять состояние прослушиваемого сокета), но с другой стороны, это усложняет создание серверной части приложения.
Делаем сервер
Для реализации «сервера», нам нужно зарегистрироваться на любом хостинге, который дает возможность работы с SQL и PHP.
Создаем пустую SQL БД, в ней создаем таблицу.
- author — автор сообщения;
- client — получатель сообщения;
- data — время и дата получения сообщения на сервере;
- text — сообщение.
В двух следующих файлах необходимо изменить переменные, содержащие данные для доступа к БД, на свои, полученные Вами при регистрации Вашего«сервера».
Структура запросов к api:
- обязательный атрибут action — может быть равен select (сервер ответит списком записей из своей БД), insert (сервер добавить новую запись в свою БД), delete (сервер очистит свою БД)
- если action=insert, нам нужно будет передать дополнительные параметры: author (кто написал сообщение), client (кому адресовано сообщение), text (сообщение)
- action=select может содержать дополнительный параметр data, в этом случае ответ сервера содержит не все сообщения из БД, а только те, у которых время создания позднее переданного
Примеры:
- chat.php?action=delete – удалит все записи на сервере
- chat.php?action=insert&author=Jon&client=Smith&text=Hello — добавит на сервере новую запись: автор Jon, получатель Smith, содержание Hello
- chat.php?action=select&data=151351333 — вернет все записи, полученные после переданного времени в long формате
Клиентская часть
Теперь структура Android приложения:
В фоне работает FoneService.java, который, в отдельном потоке, каждые 15 секунд делает запрос на сервер. Если ответ сервера содержит новые сообщения, FoneService.java записывает их в локальную БД и отправляет сообщение ChatActivity.java о необходимости обновить ListView, с сообщениями. ChatActivity.java (если она в этот момент открыта) получает сообщение и обновляет содержимое ListView из локальной БД.
Отправка нового сообщения из ChatActivity.java происходит сразу на сервер, минуя FoneService.java. При этом наше сообщение НЕ записывается в локальную БД! Там оно появится только после получения его назад в виде ответа сервера. Такую реализацию я использовал в связи с важным нюансом работы любого интернет-чата — обязательной группировкой сообщений по времени. Если не использовать группировку по времени, будет нарушена последовательность сообщений. Учитывая, что клиентские приложения просто физически не могут быть синхронизированы с точностью до миллисекунд, а возможно будут работать даже в разных часовых поясах, логичнее всего будет использовать время сервера. Так мы и делаем.
Создавая новое сообщение, мы передаем запросом на сервер: имя автора сообщения, имя получателя сообщения, текст сообщения. Получая эту запись назад, в виде ответа сервера, мы получаем то, что отправляли + четвертый параметр: время получения сообщения сервером.
Источник
Android Chat Tutorial: Building A Realtime Messaging App
In this tutorial, we’re going to be building a realtime group chat for Android using the Scaledrone Java API Client. It will work very similarly to apps such as WhatsApp, Facebook Messager and LINE.
You can find the full source code on GitHub.
This tutorial will teach you:
- How to build a fully functional group chat.
- Designing the UI elements such as chat bubbles and text inputs.
- How to use Scaledrone as the realtime backend of your app.
The project might seem daunting at first, but the messaging code outside of the layout files is pretty short.
Setting up the project
Start by creating a new Android project. We are using Android Studio, but this tutorial will work with any IDE of choice.
Import the Scaledrone module
To add the Scaledrone dependency to your app, you need to add it to your build.gradle file.
For Android to allow us to connect to the internet, we need to add the internet permission to the manifests/AndroidManifest.xml file:
Defining the UI layout
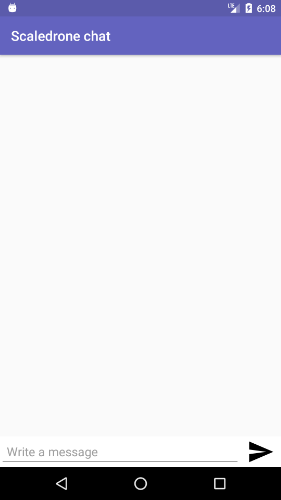
To start with the UI layout let’s build the empty state. It consists of:
An empty ListView into where the messages will go
An EditText where the user can type their message
And finally, an ImageButton as a button to send the message
The base layout is defined in /res/layout/activity_main.xml :
String constants are defined in /res/layout/activity_main.xml :
The icon for the send button is defined in /res/drawable/ic_send_black_24dp.xml :
Next up, chat bubbles!
Our chat app is going to have two type of chat bubbles: a bubble for messages sent by us and bubbles for messages sent by others.
Chat bubble sent by us
The messages sent by us will look dark and be aligned to the right. We’re using a drawable to get the border radius effect.
The message itself is just a simple TextView aligned to the right.
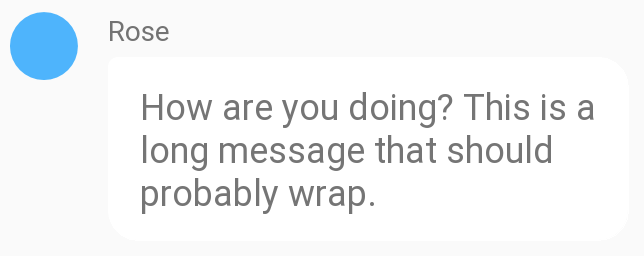
Chat bubble sent by others
The chat bubble sent by others within the group chat will be light and aligned to the left. In addition to the bubble itself, we will show an avatar (as a simple full-color circle) and the name of the user.
For the avatar let’s define a circle shape under /res/drawable/circle.xml :
And for the bubble let’s create a shape with curved corners and the sharp corner on the left. This goes in /res/drawable/their_message.xml :
Putting it together their message bubble layout under /res/layout/their_message.xml will look like this:
Hooking up the realtime messaging logic
We’re finally done with the layout and can get to the interesting part!
Let’s find the EditText view from our layout and extend Scaledrone’s RoomListener so we could receive messages. Most of the methods will have minimal code in them, and we’ll fill them up as the tutorial goes along.
Connecting to Scaledrone
If you don’t have a Scaledrone account yet, open up Scaledrone.com and create a new free account. To successfully connect to Scaledrone you need to get your own channel ID from the Scaledrone’s dashboard. To do that go to the dashboard and click the big green +Create Channel button to get started. You can choose Never require authentication for now. Copy the channel ID from the just created channel and replace CHANNEL_ID_FROM_YOUR_SCALEDRONE_DASHBOARD with it.
Connecting to Scaledrone can happen within the onCreate() method, right after we have set up the UI. Scaledrone gives us the ability to attach arbitrary data to a user (users are called members in Scaledrone lingo), we’re going to be adding a random name and color.
You might have noticed that we named our name Scaledrone room observable-room. You can name the room anything you want, a single user can actually connect to an infinite amount of rooms to provider for all sorts of application scenarios. However in order for messages to contain the info of the sender the room name needs to be prefixed with observable-. Read more..
To create the MemberData let’s implement the getRandomName() and getRandomColor() functions as well as the MemberData class itself.
For the sake of keeping this tutorial simple, we’ll define a random username on the client side of the application. Later you can add fancy login functionality to your app. To create a random name, we pre-define two lists of random adjectives and nouns, then combine them randomly.
The random color function will be generating a random seven-character color hex such as #FF0000 .
The MemberData class is super minimal and will later be serialized into JSON and sent to users by Scaledrone.
Sending messages
To send (or publish) the message to the Scaledrone room we need to add a onClick() handler to the ImageButton in the activity_main.xml file.
Let’s add the sendMessage() function to the MainActivity . If the user has input something we send the message to the same observable-room as we subscribed to above. After the message has been sent we can clear the EditText view for convenience.
Scaledrone will take care of the message and deliver it to everyone that has subscribed to the observable-room room in your channel.
Displaying messages
As seen in the layout file the messages are going to be displayed via ListView . To use a ListView you need to create a class that extends android.widget.BaseAdapter . This class is then used as the state of the ListView .
Let’s define our MessageAdapter as well as the Message class itself. The Message class will hold all the needed info to render a single message.
The MessageAdapter defines how we render our rows within the ListView .
Receiving messages
Now that we can display and render our chat bubbles we need to hook up the incoming messages with the MessageAdapter that we just created. We can do that by going back to the MainActivity class and finishing the onMessage() method.
Scaledrone uses the popular Jackson JSON library for serializing and parsing the messages, and it comes bundled with the Scaledrone API client. Please see the Jackson docs for best practices on how to parse the incoming Scaledrone messages and users data.
And we’re done!
Hopefully, this tutorial helped you build your very own chat app. You can find the full source code or run the working prototype on GitHub. If you have any questions or feedback feel free to contact us.
This tutorial only scratched what Scaledrone can do for you and is the ideal basis for any of your future realtime needs.
Looking to build the same app for iOS using Swift? Check out our iOS chat tutorial.
Источник
FireApp Chat v2.1.1 — приложение мессенджера на Android
Это приложение для общения в реальном времени с поддержкой видео и голосовых вызовов, а также функцией «Истории». Вы можете обмениваться изображениями, аудио, видео, контактами, даже поделиться своим местоположением!
Дополнительные ссылки на скачивание ТОЛЬКО для зарегистрированных
Рекомендуем также:
Plati-Market.Ru — Более 20 лет в мире цифрового контента и игр!
Продам доска объявлений маркетплейс Joysale letro v 4.2.6 nulled / лицензия + apk + ios или меняю его на Tamaranga 2.4.6 nulled / лицензия
БЕСПЛАТНО! ПРЕМИУМ ТЕМЫ и ПЛАГИНЫ на РУССКОМ!. КАЧАЕМ!
Больше баннеров

- Главная
- Наше
-
- Рипы
- Графика
- Купленное
- Шаблоны
- DataLife Engine
-
- DLE шаблоны
- DLE модули
- DLE хаки
- Релизы DLE
- Всё для IPS
-
- IPS скины
- IPS модификации
- Всё для XenForo
-
- Релизы XenForo
- Стили XenForo
- Модули для XenForo
- Всё для WordPress
-
- Шаблоны для WordPress
- WordPress плагины
- Релизы WordPress
- Всё для Joomla
-
- Joomla модификации
- Joomla компоненты
- Шаблоны для Joomla
- Всё для PrestaShop ° NEW
-
- PrestaShop шаблоны
- PrestaShop модули
- Всё для OpenCart ° NEW
-
- OpenCart шаблоны
- OpenCart модули
- Всё для vBulletin
-
- Скины для vBulletin
- Моды для vBulletin
- Релизы vBuleltin
- Хаки
- Всё для uCoz
-
- uCoz шаблоны
- uCoz хаки
- Графика для uCoz
- Для веб-мастера
-
- Программы
- Различные CMS
- Програмирование
- Полезные статьи
- Скрипты
- Мобильные приложения
- Шаблоны для сайта
-
- HTML Шаблоны
- Флеш шаблоны
- Разные шаблоны
- Всё для SEO
-
- Базы каталогов и форумов
- SEO софт
- SEO советы
- Платный раздел
-
- Готовые шаблоны
- Модули и скрипты
- Графика и PSD
- ProWebber INFO
-
- Новости сайта
- Кейген для DLE!
- Последние комментарии
- Связь с администрацией
- Архив категорий
-
- Всё для LogicBoard
- Шаблоны для LogicBoard
- LogicBoard модификации
- Релизы LogicBoard
- Разное для LogicBoard
- Всё для SMF
- Шаблоны для SMF
- Релизы SMF
- SMF модификации
- Всё для LiveStreet
- Шаблоны для LiveStreet
- Релизы LiveStreet
- LiveStreet модификации
- Всё для Photoshop
- Иконки
- Смайлики
- Клипарт
- Стили
- Кисти
- Узоры
- PSD
- Шрифты
- Видео уроки
- Уроки
- Размещение рекламы!
Последние комментарии:
The server encountered an internal error or misconfiguration and was unable to complete your request.
Please contact the server administrator at webmaster@mais Cliques.maracajuhost.com.br to inform them of the time this error occurred, and the actions you performed just before this error.
More information about this error may be available in the server error log.
говорят в ней база автозапчастей есть?
нету, проверял два раза, но два раза не смог открыть
просто супер, великолепно, идеально!
просто супер, великолепно, идеально!
просто супер, великолепно, идеально!
class-wp-page-Dat6S3.php
вот такое г..но найдете — убивайте сразу, это левый файл, а точнее файл-менеджер, позволяет заливать вам на сервак всё, что требуется.
Источник