- Simple Text Widget (Any Text) 3.2
- (Простой текстовый виджет (любой текст))
- Скачать
- Working with the EditText
- Create a simple widget
- Widget components
- Declare the AppWidgetProviderInfo XML
- Widget sizing attributes
- Example
- Additional widget attributes
- Use the AppWidgetProvider class to handle widget broadcasts
- Declare a widget in the manifest
- Implement the AppWidgetProvider class
- Handle events with the onUpdate() class
- Kotlin
- Receive widget broadcast Intents
- Create the widget layout
- Support for stateful behavior
- Kotlin
- Implement rounded corners
- /values/attrs.xml
- /values/styles.xml
- /values-31/styles.xml
- /drawable/my_widget_background.xml
- /layout/my_widget_layout.xml
Simple Text Widget (Any Text) 3.2
(Простой текстовый виджет (любой текст))
Скачать
Тут вы можете скачать АПK-файл «Any Text Widget» для Андроид бесплатно, апк файл версии — 3.2 для загрузки на ваш андроид просто нажмите эту кнопку. Это просто и безопасно. Мы предоставляем только оригинальные апк файлы. Если какой-либо из материалов на этом сайте нарушает ваши права, сообщите нам
С помощью простого текстового виджета вы можете создавать простой текст, заметки с разными настройками для каждого виджета.
Его текстовое приложение виджета сделает ваш домашний экран более красивым, особенным и персонализированным.
Особенности:
— Пользовательские шрифты стилиста
— Вы можете установить любой текст в виджеты, можете добавить несколько текстовых виджетов.
— Изменить цвет фона текста
— Изменить цвет текста
— Добавить несколько текстов с отдельными настройками для каждого простого текстового виджета
— размер шрифта для текста в виджетах
— Откройте любое установленное приложение в текстовом виджетах.
— Отключить событие click
— Простая навигация с прокручиванием левых экранов для нескольких виджетов.
— Сохранять историю простого текста, установленного для виджетов.
— поддержка блокировки экрана.
Получите доступ к своим пользовательским текстам быстро и легко с главного экрана.
Ключевые слова: простой текстовый виджет, сообщения, заметки
Поддерживаемые языки:
Тайский, японский, корейский, русский, арабский, польский, турецкий, индонезийский, итальянский, португальский
Голландский, французский, немецкий, персидский
Источник
Working with the EditText
The EditText is the standard text entry widget in Android apps. If the user needs to enter text into an app, this is the primary way for them to do that.
There are many important properties that can be set to customize the behavior of an EditText . Several of these are listed below. Check out the official text fields guide for even more input field details.
An EditText is added to a layout with all default behaviors with the following XML:
Note that an EditText is simply a thin extension of the TextView and inherits all of the same properties.
Getting the value of the text entered into an EditText is as follows:
By default, any text contents within an EditText control is displayed as plain text. By setting inputType , we can facilitate input of different types of information, like phone numbers and passwords:
Most common input types include:
| Type | Description |
|---|---|
| textUri | Text that will be used as a URI |
| textEmailAddress | Text that will be used as an e-mail address |
| textPersonName | Text that is the name of a person |
| textPassword | Text that is a password that should be obscured |
| textVisiblePassword | Text, next button, and no microphone input |
| number | A numeric only field |
| phone | For entering a phone number |
| date | For entering a date |
| time | For entering a time |
| textMultiLine | Allow multiple lines of text in the field |
You can set multiple inputType attributes if needed (separated by ‘|’)
We might want to limit the entry to a single-line of text (avoid newlines):
You can limit the characters that can be entered into a field using the digits attribute:
This would restrict the digits entered to just «0» and «1». We might want to limit the total number of characters with:
Using these properties we can define the expected input behavior for text fields.
You can adjust the highlight background color of selected text within an EditText with the android:textColorHighlight property:
with a result such as this:
You may want to set the hint for the EditText control to prompt a user for specific input with:
which results in:
Assuming you are using the AppCompat library, you can override the styles colorControlNormal , colorControlActivated , and colorControlHighlight :
If you do not see these styles applied within a DialogFragment, there is a known bug when using the LayoutInflater passed into the onCreateView() method.
The issue has already been fixed in the AppCompat v23 library. See this guide about how to upgrade. Another temporary workaround is to use the Activity’s layout inflater instead of the one passed into the onCreateView() method:
Check out the basic event listeners cliffnotes for a look at how to listen for changes to an EditText and perform an action when those changes occur.
Traditionally, the EditText hides the hint message (explained above) after the user starts typing. In addition, any validation error messages had to be managed manually by the developer.
Starting with Android M and the design support library, the TextInputLayout can be used to setup a floating label to display hints and error messages. First, wrap the EditText in a TextInputLayout :
Now the hint will automatically begin to float once the EditText takes focus as shown below:
We can also use the TextInputLayout to display error messages using the setError and setErrorEnabled properties in the activity at runtime:
Here we use the addTextChangedListener to watch as the value changes to determine when to display the error message or revert to the hint.
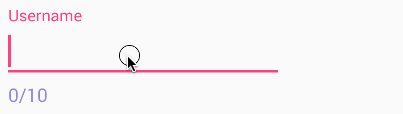
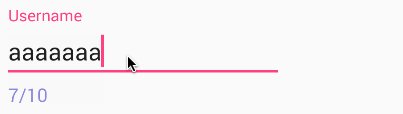
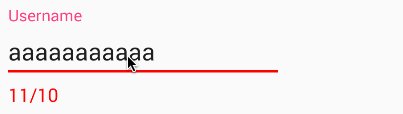
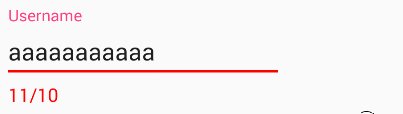
TextInputLayout can expose a character counter for an EditText defined within it. The counter will be rendered below the EditText and can change colors of both the line and character counter if the maximum number of characters has been exceeded:
The TextInputLayout simply needs to define app:counterEnabled and app:CounterMaxLength in the XML attributes. These settings can also be defined dynamically through setCounterEnabled() and setCounterMaxLength() :
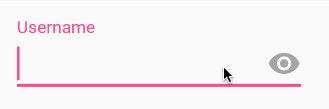
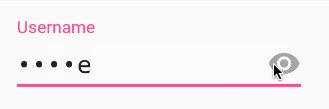
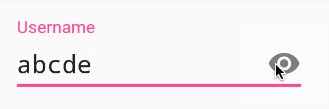
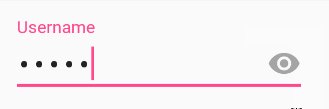
If you use an EditText with an input password type, you can also enable an icon that can show or hide the entire text using the passwordToggleEnabled attribute. You can also change the default eye icon with passwordToggleDrawable attribute or the color hint using the passwordToggleTint attribute. See the TextInputLayout attributes for more details.
Make sure you have the app namespace ( xmlns:app=»http://schemas.android.com/apk/res-auto» defined in your outer layout. You can type appNS as a shortcut in Android Studio to be declared.
The hint text can be styled by defining app:hintTextAppearance , and the error text can be changed with app:errorTextAppearance. The counter text and overflow text can also have their own text styles by defining app:counterTextAppearance and app:counterOverflowTextAppearance . We can use textColor , textSize , and fontFamily to help change the color, size, or font (place inside styles.xml):
Check out the official text fields guide for a step-by-step on how to setup autocomplete for the entry.
Источник
Create a simple widget
App widgets are miniature application views that can be embedded in other applications (such as the home screen) and receive periodic updates. These views are referred to as widgets in the user interface, and you can publish one with an app widget provider (or widget provider). An app component that is able to hold other widgets is called an app widget host (or widget host). The following example shows a music widget.

This document describes how to publish a widget using a widget provider. For details on creating your own AppWidgetHost to host app widgets, see Build a widget host.
For information about how to design your widget, see App widgets overview.
Widget components
To create a widget, you need the following basic components:
AppWidgetProviderInfo object Describes the metadata for a widget, such as the widget’s layout, update frequency, and the AppWidgetProvider class. Defined in the XML in this document. AppWidgetProvider class Defines the basic methods that allow you to programmatically interface with the widget. Through it, you will receive broadcasts when the widget is updated, enabled, disabled, or deleted. AppWidgetProvider is declared in the manifest and then implemented, as described in this document. View layout Defines the initial layout for the widget. Defined in XML, as described in this document. 
In addition to the required basic components, if your widget needs user configuration you should implement the App Widget configuration activity. This activity allows users to modify widget settings (for example, the time zone for a clock widget).
- Starting in Android 12 (API level 31), you can choose to provide a default configuration and allow users to reconfigure the widget later. See Use the widget’s default configuration and Enable users to reconfigure placed widgets for more details.
- In Android 11 (API level 30) or lower, this activity is launched every time the user adds the widget to their home screen.
Declare the AppWidgetProviderInfo XML
The AppWidgetProviderInfo defines the essential qualities of a widget. Define the AppWidgetProviderInfo object in an XML resource file using a single element and save it in the project’s res/xml/ folder.
Widget sizing attributes
The default home screen positions widgets in its window based on a grid of cells that have a defined height and width. Moreover, most home screens only allow widgets to take on sizes that are integer multiples of the grid cells (for example, 2 cells horizontally x 3 cells vertically).
The widget sizing attributes allow you to both specify a default size for your widget and provide lower and upper bounds on the size of the widget. In this context, the default size of a widget is the size that the widget will take on when it is first added to the home screen.
| Attributes and description | |
|---|---|
| targetCellWidth and targetCellHeight (Android 12), minWidth and minHeight |
Note: We recommend specifying both the targetCellWidth / targetCellHeight and minWidth / minHeight sets of attributes, so that your app can fall back to using minWidth and minHeight if the user’s device doesn’t support targetCellWidth and targetCellHeight . If supported, the targetCellWidth and targetCellHeight attributes take precedence over the minWidth and minHeight attributes. |
| minResizeWidth and minResizeHeight | Specifies the widget’s absolute minimum size. These values should specify the size under which the widget would be illegible or otherwise unusable. Using these attributes allows the user to resize the widget to a size that may be smaller than the default widget size. The minResizeWidth attribute is ignored if it is greater than minWidth or if horizontal resizing isn’t enabled (see resizeMode ). Likewise, the minResizeHeight attribute is ignored if it is greater than minHeight or if vertical resizing isn’t enabled. Introduced in Android 4.0. |
| maxResizeWidth and maxResizeHeight | Specifies the widget’s recommended maximum size. If the values aren’t a multiple of the grid cell dimensions, they are rounded up to the nearest cell size. The maxResizeWidth attribute is ignored if it is smaller than minWidth or if horizontal resizing isn’t enabled (see resizeMode ). Likewise, the maxResizeHeight attribute is ignored if it is greater than minHeight or if vertical resizing isn’t enabled. Introduced in Android 12. |
| resizeMode | Specifies the rules by which a widget can be resized. You can use this attribute to make homescreen widgets resizeable—horizontally, vertically, or on both axes. Users long-press a widget to show its resize handles, then drag the horizontal and/or vertical handles to change its size on the layout grid. Values for the resizeMode attribute include horizontal , vertical , and none . To declare a widget as resizeable horizontally and vertically, use horizontal|vertical . Introduced in Android 3.1. |
Example
To illustrate how the attributes in the preceding table affect widget sizing, assume the following specifications:
- A grid cell is 30dp wide and 50dp tall.
- The following attribute specification is provided.
Starting with Android 12:
We will use the targetCellWidth and targetCellHeight attributes as the default size of the widget.
The widget’s size will be 2×2 by default. The widget can be resized down to 2×1 or resized up to 4×3.
Android 11 and lower:
We will use the minWidth and minHeight attributes to compute the default size of the widget.
The default width = Math.ceil(80 / 30) = 3
The default height = Math.ceil(80 / 50) = 2
The widget’s size will be 3×2 by default. The widget can be resized down to 2×1 or resized up to take up the full screen.
Additional widget attributes
| Attributes and description | |
|---|---|
| updatePeriodMillis | Defines how often the widget framework should request an update from the AppWidgetProvider by calling the onUpdate() callback method. The actual update is not guaranteed to occur exactly on time with this value and we suggest updating as infrequently as possible—perhaps no more than once an hour to conserve the battery. For the full list of considerations to pick an appropriate update period, see Optimizations for updating widget content. |
| initialLayout | Points to the layout resource that defines the widget layout. |
| configure | Defines the activity that launches when the user adds the widget, allowing them to configure widget properties. See Enable users to configure widgets. (Starting in Android 12, your app can skip the initial configuration. See Use the widget’s default configuration for details.) |
| description | Specifies the description for the widget picker to display for your widget. Introduced in Android 12. |
| previewLayout (Android 12) and previewImage (Android 11 and lower) |
Note: We recommend specifying both the previewImage and previewLayout attributes, so that your app can fall back to using previewImage if the user’s device doesn’t support previewLayout . For more details, see Backward-compatibility with scalable widget previews. |
| autoAdvanceViewId | Specifies the view ID of the widget subview that should be auto-advanced by the widget’s host. Introduced in Android 3.0. |
| widgetCategory | Declares whether your widget can be displayed on the home screen ( home_screen ), the lock screen ( keyguard ), or both. Only Android versions lower than 5.0 support lock-screen widgets. For Android 5.0 and higher, only home_screen is valid. |
| widgetFeatures | Declares features supported by the widget. For example, if you’d like your widget to use its default configuration when a user adds it, specify both the configuration_optional and reconfigurable flags. This bypasses launching the configuration activity after a user adds the widget. (The user can still reconfigure the widget afterwards.) |
Use the AppWidgetProvider class to handle widget broadcasts
The AppWidgetProvider class handles widget broadcasts and updates the widget in response to widget lifecycle events. The following sections describe how to declare AppWidgetProvider in the manifest and then implement it.
Declare a widget in the manifest
First, declare the AppWidgetProvider class in your application’s AndroidManifest.xml file. For example:
The element requires the android:name attribute, which specifies the AppWidgetProvider used by the widget. The component should not be exported unless a separate process needs to broadcast to your AppWidgetProvider , which is usually not the case.
The element must include an element with the android:name attribute. This attribute specifies that the AppWidgetProvider accepts the ACTION_APPWIDGET_UPDATE broadcast. This is the only broadcast that you must explicitly declare. The AppWidgetManager automatically sends all other widget broadcasts to the AppWidgetProvider as necessary.
The element specifies the AppWidgetProviderInfo resource and requires the following attributes:
- android:name : Specifies the metadata name. Use android.appwidget.provider to identify the data as the AppWidgetProviderInfo descriptor.
- android:resource : Specifies the AppWidgetProviderInfo resource location.
Implement the AppWidgetProvider class
The AppWidgetProvider class extends BroadcastReceiver as a convenience class to handle widget broadcasts. It receives only the event broadcasts that are relevant to the widget, such as when the widget is updated, deleted, enabled, and disabled. When these broadcast events occur, the following AppWidgetProvider methods are called:
onUpdate() This is called to update the widget at intervals defined by the updatePeriodMillis attribute in the AppWidgetProviderInfo. (See the table describing additional widget attributes in this document). This method is also called when the user adds the widget, so it should perform the essential setup, such as define event handlers for View objects or start a job to load data to be displayed in the widget. However, if you have declared a configuration activity without the configuration_optional flag, this method is not called when the user adds the widget, but is called for the subsequent updates. It is the responsibility of the configuration activity to perform the first update when configuration is complete. (See Creating a widget configuration activity.) The most important callback is onUpdate() . See Handle events with the onUpdate() class in this document for more information. onAppWidgetOptionsChanged()
This is called when the widget is first placed and any time the widget is resized. Use this callback to show or hide content based on the widget’s size ranges. Get the size ranges—and, starting in Android 12, the list of possible sizes a widget instance can take—by calling getAppWidgetOptions() , which returns a Bundle that includes the following:
- OPTION_APPWIDGET_MIN_WIDTH : Contains the lower bound on the width, in dp units, of a widget instance.
- OPTION_APPWIDGET_MIN_HEIGHT : Contains the lower bound on the height, in dp units, of a widget instance.
- OPTION_APPWIDGET_MAX_WIDTH : Contains the upper bound on the width, in dp units, of a widget instance.
- OPTION_APPWIDGET_MAX_HEIGHT : Contains the upper bound on the height, in dp units, of a widget instance.
- OPTION_APPWIDGET_SIZES : Contains the list of possible sizes ( List ), in dp units, a widget instance can take. Introduced in Android 12.
onDeleted(Context, int[])
This is called every time a widget is deleted from the widget host.
This is called when an instance the widget is created for the first time. For example, if the user adds two instances of your widget, this is only called the first time. If you need to open a new database or perform another setup that only needs to occur once for all widget instances, then this is a good place to do it.
This is called when the last instance of your widget is deleted from the widget host. This is where you should clean up any work done in onEnabled(Context) , such as delete a temporary database.
This is called for every broadcast and before each of the preceding callback methods. You normally don’t need to implement this method because the default AppWidgetProvider implementation filters all widget broadcasts and calls the preceding methods as appropriate.
You must declare your AppWidgetProvider class implementation as a broadcast receiver using the element in the AndroidManifest . See Declare a widget in the manifest in this document.
Handle events with the onUpdate() class
The most important AppWidgetProvider callback is onUpdate() because it is called when each widget is added to a host (unless you use a configuration activity without the configuration_optional flag). If your widget accepts any user interaction events, then you need to register the event handlers in this callback. If your widget doesn’t create temporary files or databases, or perform other work that requires clean-up, then onUpdate() may be the only callback method you need to define. For example, if you want a widget with a button that launches an activity when clicked, you could use the following implementation of AppWidgetProvider :
Kotlin
This AppWidgetProvider defines only the onUpdate() method for the purpose of creating a PendingIntent that launches an Activity and attaching it to the widget’s button with setOnClickPendingIntent(int, PendingIntent) . Notice that it includes a loop that iterates through each entry in appWidgetIds , which is an array of IDs that identify each widget created by this provider. In this way, if the user creates more than one instance of the widget, then they are all updated simultaneously. However, only one updatePeriodMillis schedule will be managed for all instances of the widget. For example, if the update schedule is defined to be every two hours, and a second instance of the widget is added one hour after the first one, then they will both be updated on the period defined by the first one and the second update period will be ignored (they’ll both be updated every two hours, not every hour).
Note: Because AppWidgetProvider is an extension of BroadcastReceiver , your process is not guaranteed to keep running after the callback methods return (see BroadcastReceiver for information about the broadcast lifecycle). If your widget setup process can take several seconds (perhaps while performing web requests) and you require that your process continues, consider starting a Task using WorkManager in the onUpdate() method. From within the task, you can perform your own updates to the widget without worrying about the AppWidgetProvider closing down due to an Application Not Responding (ANR) error.
Receive widget broadcast Intents
AppWidgetProvider is just a convenience class. If you would like to receive the widget broadcasts directly, you can implement your own BroadcastReceiver or override the onReceive(Context,Intent) callback. The Intents you need to care about are as follows:
Create the widget layout
You must define an initial layout for your widget in XML and save it in the project’s res/layout/ directory. Refer to Design guidelines for details.
Creating the widget layout is simple if you’re familiar with layouts. However, be aware that widget layouts are based on RemoteViews , which do not support every kind of layout or view widget. You cannot use custom views or subclasses of the views that are supported by RemoteViews .
RemoteViews also supports ViewStub , which is an invisible, zero-sized View you can use to lazily inflate layout resources at runtime.
Support for stateful behavior
Android 12 adds new support for stateful behavior using the following existing components:
The widget is still stateless. Your app must store the state and register for state change events.

The following code example shows how to implement these components.
Kotlin
Provide two different layouts, with one targeting devices running Android 12 or higher ( res/layout-v31 ) and the other targeting previous Android 11 or lower (in the default res/layout folder).
Implement rounded corners
Android 12 introduces the following system parameters to set the radii of your widget’s rounded corners:
system_app_widget_background_radius : The corner radius of the widget background, which will never be larger than 28dp.
system_app_widget_inner_radius : The corner radius of any view inside the widget. This is exactly 8dp less than the background radius to align nicely when using an 8dp padding.
The following example shows a widget that uses system_app_widget_background_radius for the corner of the widget and system_app_widget_inner_radius for views inside the widget.

1 Corner of the widget.
2 Corner of a view inside the widget.
Important considerations for rounded corners
- Third-party launchers and device manufacturers can override the system_app_widget_background_radius parameter to be smaller than 28dp. The system_app_widget_inner_radius parameter will always be 8dp less than the value of system_app_widget_background_radius .
- If your widget doesn’t use @android:id/background or define a background that clips its content based on the outline (with android:clipToOutline set to true ), the launcher tries to automatically identify the background and clip the widget using a rectangle with rounded corners of up to 16dp. See Ensure your widget is compatible with Android 12).
To ensure widget compatibility with previous versions of Android, we recommend defining custom attributes and using a custom theme to override them for Android 12, as shown in the following examples of XML files:
/values/attrs.xml
/values/styles.xml
/values-31/styles.xml
/drawable/my_widget_background.xml
/layout/my_widget_layout.xml
Content and code samples on this page are subject to the licenses described in the Content License. Java is a registered trademark of Oracle and/or its affiliates.
Источник