App html android что это
Приложение для Android на HTML+CSS+JS с помощью PhoneGap
Всем доброго времени суток.
Многим из нас хотелось бы написать приложение для мобильного устройства, но учить Java или Objective C хочется далеко не всем. Теперь этот вопрос решается намного проще. PhoneGap — именно так называется библиотека для превращения веб-сайта в самое настоящее приложение для мобильного устройства, будь то iOS устройство, Android, Symbian, BlackBerry OS, Palm OS или Windows Mobile. Приложение на PhoneGap может использовать функции телефона, к примеру звонить или получать снимки с камеры.
В этой статье я расскажу как настроить среду для разработки и сделать простейшее приложение с использованием PhoneGap.
1. Установка инструментов
Первое, что нужно сделать — это установить инструменты для разработки. Нам понадобятся:
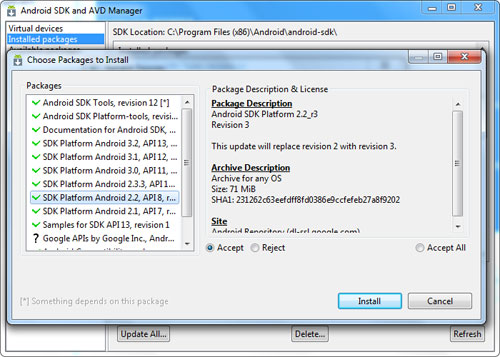
Загружаем разные SDK Platform, нам обязательно понадобится Android 2.2:
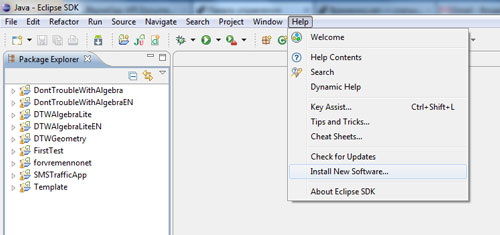
ADT Plugin устанавливается немного необычно: открываем Eclipse, нажимаем Help → Install New Software → Add.
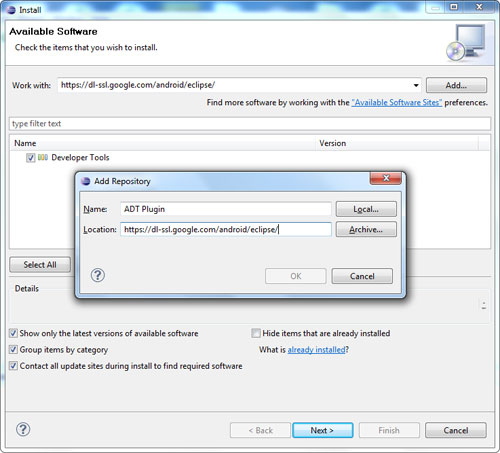
Откроется диалоговое окно, в него необходимо ввести:
- Name: ADT Plugin
- Location: https://dl-ssl.google.com/android/eclipse/
Нажимаем «Oк», выбираем Developer Tools и ждем до конца установки.
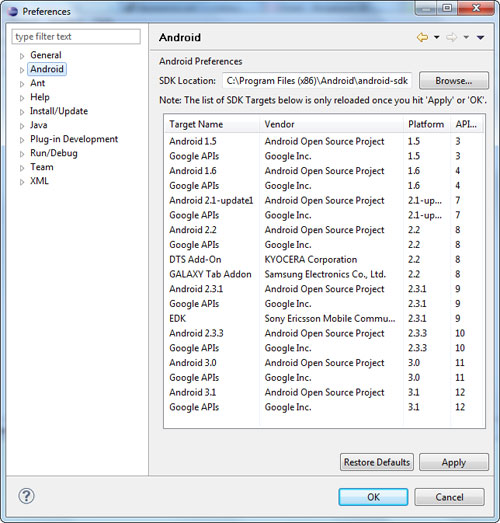
Теперь покажем Эклипсу, где проживает Android SDK: Window → Preferences, слева нажимаем Android → SDK Location → указываете адрес вашего Android SDK → Apply → Ok.
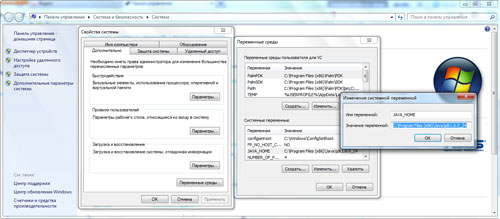
Теперь заходим в Мой компютер → (Правая кнопка мыши) → Дополнительные параметры системы → Переменные среды → Системные переменные → Создать:
- Имя: JAVA_HOME
- Значение: путь до jdk, к примеру (C:\Program Files (x86)\Java\jdk1.6.0_24)
Затем находите переменную Path и добавляете в конец: %JAVA_HOME%\bin;
2. Создание проекта
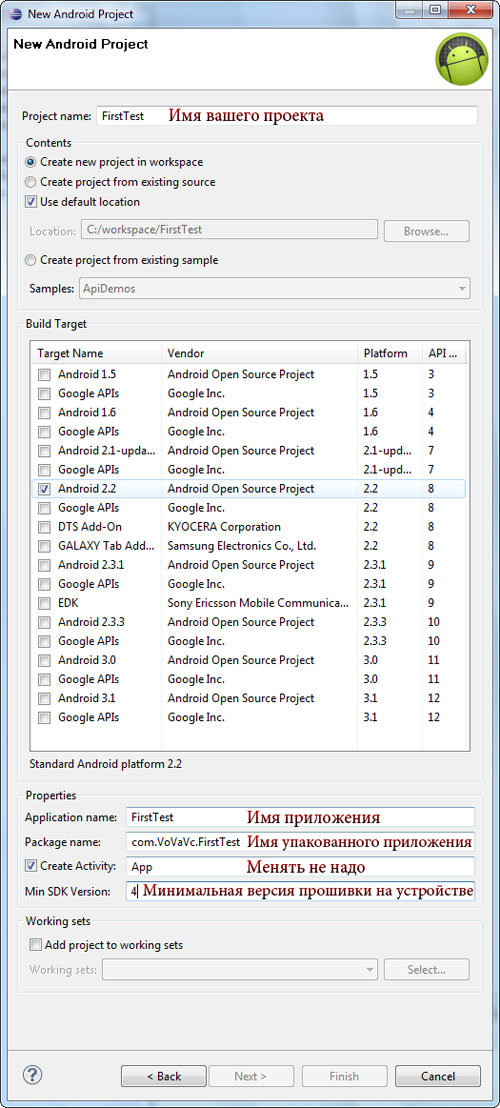
Теперь создаем проект: открываем Eclipse → File → New → Project → Android project и делаем все как на скриншоте:
В папке с вашим проектом создайте две новые папки:
Скачиваем PhoneGap. В новой версии PhoneGap 1.0 какие-то проблемы с переходами между локальными файлами — чтобы их избежать нужно создать вторую activity в AndroidMainfest.xml
Внимание: не пытайтесь заменить ваш activity (.App), вместо этого вставьте данный код сразу после закрывающего тега вашего изначального activity.
Открываем архив и находим папку «Android». Копируем:
- phonegap.js в папку /assets/www
- phonegap.jar в папку /libs
- папку xml в папку /res (только в версии 1.0)
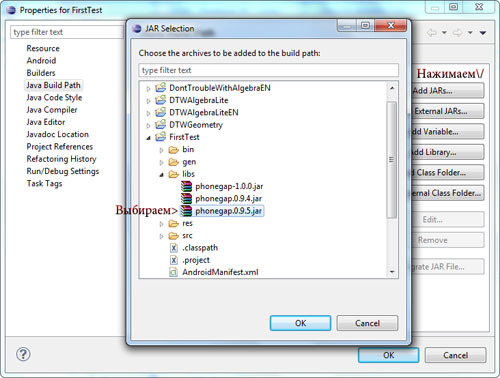
Теперь в Eclipse откроем наш проект и покажем ему, где живет библиотека PhoneGap: нажимаем правой кнопкой мыши по libs → Build Path → Configure Build Path и далее как на скриншоте:
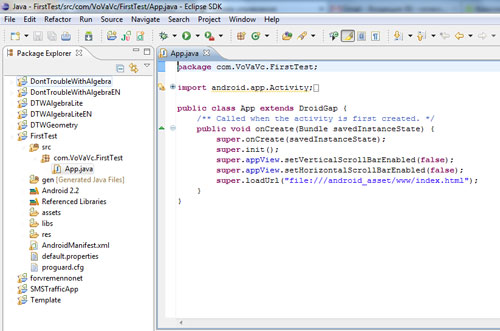
Открываем .java файл и вносим изменения: подключаем phonegap (строка 5), убираем скролбары (строки 12 и 13) и загружаем нашу главную страницу (строка 14).
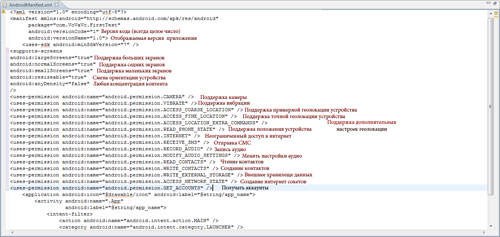
Займемся файлом AndroidMainfest.xml:
Строки с uses permission включают взаимодействие с железом устройства. Все uses permission в данном файле будут показаны в android market. если вы будете загружать туда свое приложение, так что не переборщите.
3. Hello World!
Теперь пишем нашу страницу index.html:
Сохраняем в /assets/www/.
4. Запускаем
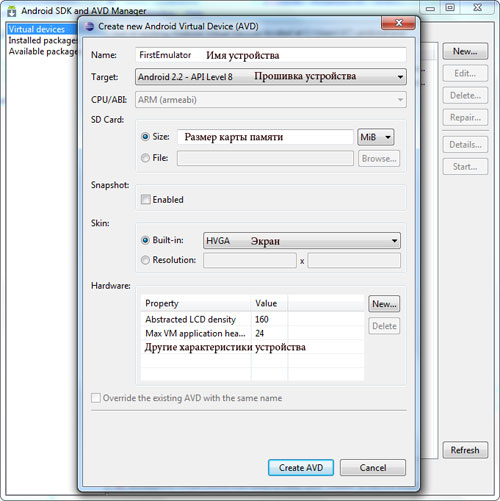
Правый клик по проекту и нажмите Run As → Android Application. Eclipse попросит создать эмулируемое устройство. Введите характеристики и запустите:
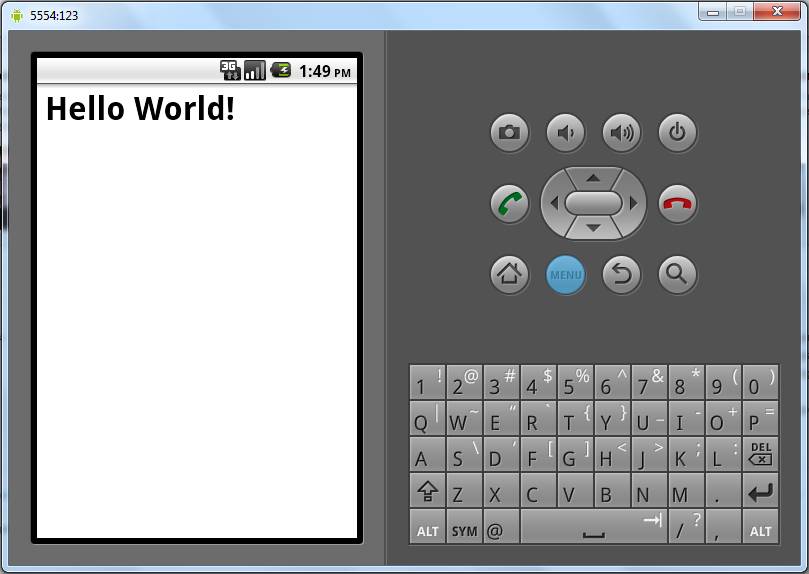
Что получилось в эмуляторе:
Чтобы запустить на устройстве, убедитесь, что USB debugging включено на вашем устройстве и подключите его к компютеру (Settings → Applications → Development). Правый клик по проекту и нажмите Run As → Android Application.
На сегодня все, успехов!
Да и еще статья о разработке приложений на iOS
Автор: Владимир Павлов
Mobile разработчик. Разбирается в Javascript, интересуется кроссбраузерным программированием с использованием PhoneGap. Создатель DTW Technologies.
Источник
App html android что это
Краткое описание:
Создает готовые apk с вашим названием и иконкой из (html+css+js+файлы), также тестирует html код.
Описание:
Создает готовые apk приложения из Web контента (html+css+js+файлы), использует Android System WebView, есть возможность назвать свою программу, загрузить иконку, протестировать Web контент, создать название версии пакета, версии программы. Эта прога устанавливается на АНДРОИД! Аналогов не нашел. Все бесплатно, без СМС и регистрации, оффлайн.
Требуется Android: 7.0+
Русский интерфейс: Частично
Версия: 6.8 App Builder (Пост maxsh.2019 #79258369)
версия: 1.7 
Сообщение отредактировал iMiKED — 08.04.21, 06:19

Спасибо за плюс!
Я никаких ограничений не нашел, вес приложения будет чуть больше чем вес текстового файла с кодом + вес дополнительных файлов и то из-за самого строения apk файла. По сути, созданный apk просто передает html, css, js код в Android System Web View и уже там выполняется.
Сообщение отредактировал Info Midlle — 08.07.17, 20:41
App Builder позволяет создавать собственные приложения для Android из содержимого HTML. Для базовых потребностей не требуется кодирование — просто используйте любой инструмент разработки веб-страниц для создания контента. Содержание может также включать изображения, скрипты, CSS и т. д.
Чтобы создать новое приложение:
Нажмите кнопку NEW на панели действий.
Редактирование существующего приложения:
Нажмите приложение в списке.
Чтобы создать и запустить приложение:
Нажмите кнопку «BUILD» на панели действий.
Если Android блокирует установку вашего нового приложения, откройте приложение «Настройки», перейдите в раздел «Безопасность» и включите «Неизвестные источники».
Что такое этикетка? (Label)
Ярлык — это имя приложения. Оно отображается под значком приложения на экране запуска.
Что такое значок? (Icon)
Значок — это маленькая фотография, представляющая приложение. Он отображается на экране пусковой установки.
Когда вы выбираете изображение, которое будет использоваться в качестве значка, оно будет масштабироваться до 144×144 пикселей. Это может вызвать некоторые искажения.
Что такое контент? (Content)
Контент — это начальный HTML-контент, который загружается при запуске вашего приложения.
Что такое папка с активами? (Assets Folder)
Папка «Активы» — это папка с вашими файлами. Вся папка и все ее подпапки будут включены в приложение. Файлы в папке «Активы» могут быть указаны в HTML как file:///android_asset/filename.ext.
Что такое имя пакета? (Package Name)
Имя пакета определяет приложение в Android. Одно и то же имя пакета означает одно и то же приложение. Когда вы устанавливаете приложение, Android проверяет наличие установленного приложения с тем же именем пакета. Если да, приложение будет заменено новым. Имя пакета может содержать только строчные буквы, цифры, символы подчеркивания («_») и точки.
Выберите имя, которое вряд ли будет использоваться любым другим приложением.
Что такое версия? (Version)
Версия — это число, которое становится важным при распространении вашего приложения. Например, после публикации приложения в Google Play, его можно обновить только приложением с более высоким номером версии (и тем же именем пакета).
Как ссылаться на другие HTML-страницы?
По соображениям безопасности ссылки на веб-страницы в Интернете будут открываться в браузере, а не в вашем приложении.
Вы можете протестировать содержимое своего приложения, не перестраивая его. В активности содержимого щелкните TEST. Это будет работать, только если ваше приложение уже было создано ранее.
Источник
Создаем приложение для ANDROID быстро и просто
Сегодня я хотел бы поделиться с Вами, как быстро и просто можно создать приложение для Android с базовыми знаниями HTML CSS и JS. По данному примеру код на Java для Android будет минимальным. Благодаря платформе XAMARIN приложения для мобильных телефонов можно делать в Visual Studio.
▍Шаг 1 — Переходим на сайт и Скачиваем бесплатную версию Community.
▍Шаг 2 — Запускаем установку и выбираем параметры. Нас интересует XAMARIN. Но Вы также можете выбрать другие параметры.
После успешной установки мы можем создать свой первый проект.
▍Шаг 3 — Запускаем Visual Studio. Создать проект. В фильтре пишем xamarin, платформа Android, язык c# (Если желаете другой язык можете его выбрать)
▍Шаг 4 — Далее. Указываете имя для своего приложения, выбираете каталог где его сохранить. Создать.
▍Шаг 5 — Указываем пустое приложение и выбираем минимальную версию андроида для запуска этого приложения.
▍Шаг 6 — Жмем ок. Visual Studio автоматически создает код для приложения
Мы можем его запустить в эмуляторе, который идет комплекте с Visual Studio нажав клавишу F5.
▍Шаг 7 — Теперь немного модифицируем код. В данном случае мы вообще не будем использовать Java. Так как мы будем кодить на C#.
Приводим код к такому виду. Здесь мы создаем WebView контейнер который будет грузить локальный HTML файл, который находится в проекте в папке Assets.
▍Шаг 8 — Создадим там папку Content.
▍Шаг 9 — Добавим в папку Content файл login.html
▍Шаг 10 — Далее уже пишем на привычном нам HTML CSS JS. Можем нажать на F5 и увидеть результат нашей работы.
По такому принципу можно создать приложение быстро и просто. Файлы html будут выглядеть одинаково на всех устройствах. То есть, Вы можете сделать приложения для Android и iOS с одинаковым интерфейсом. Не надо изучать сложные языки разметки, не надо изучать сложные макеты (сториборды) на iOS. Все можно сделать на HTML.
В идеале, вместо локальных файлов можно сделать загрузку со стороннего сайта. В этом случае Вы можете менять контент приложения без его обновления в AppStore и Google Play.
Q: Но как быть с функциями самой платформы? Пуш сообщения? Как взаимодействовать с самой платформой?
Все очень просто! JavaScript можно использовать для вызова функций Android:
▍Шаг 1 — Немного модифицируем наш файл MainActivity
▍Шаг 2 — Далее создаем класс JavaScriptInterface на который будет ругаться Visual Studio
Мы видим, что теперь программа ругается на Export так как не знает что это такое.
▍Шаг 3 — Добавим нужную библиотеку
▍Шаг 4 — В фильтре напишем mono
▍Шаг 5 — Найдем Export и поставим галочку
▍Шаг 6 — Жмем ок и видим что ошибка пропала.
Так вы можете подключать библиотеки если вдруг Visual Studio ругается на что то.
Данная функция это показ всплывающей информации на экране. Она выполняется именно на платформе Андроида. То есть мы можем написать в HTML файле вызов функции Андроида. Получается полное дружелюбие двух платформ по JavaScript интерфейсу. Данные можно передавать туда сюда. Вызывать переход от одной активити в другую. Все через HTML + JavaScript.
Немного модифицируем файл login.htm:
Теперь при нажатии на кнопку HTML вызывается функция Toast андроида и выводиться сообщение пользователю.
Источник