- Best icon packs for Android 2021
- BYOP: Build your own pack : Icon Pack Studio
- Color on the lines : Outline Icons
- Shadows and circles : Lux Dark
- Goes with everything : Whicons
- Little white lines : Lines
- Glassy gleam : Emptos
- Teardrops of darkness : Oscuro
- Little black icon pack : Zwart
- Matte black everything : Matte Black Icon Pack
- Docked and locked : Ombre
- Pixel perfect : Pireo
- Flat and round : Elun
- Material magic : Urmun
- Touch of TouchWiz : ONE UI Icon Pack
- Basic beauty : Minimalist
- Magic rainbow rave : Unicorn
- Colorful gradients : Gateau
- Any shape you want : Fluidity
- Color in the lines : Crayon Icon Pack
- Vibrantly unique : ENIX
- Shapeless dual-tone : Duo Icon Pack
- Pick your poison
- You might need a new launcher
- Andrew Myrick
- Ara Wagoner
- Как добавить AppIcon и LaunchScreen в приложение на React Native
- Создаем React Native приложение
- Добавление AppIcon
- На iOS
- На Android
- Добавление LaunchScreen
- На iOS
- На Android
Best icon packs for Android 2021
Source: Andrew Myrick / Android Central
App icons are different shapes, sizes, and color schemes and follow different design guidelines. Samsung’s icons look different than Google’s icons, look different from Microsoft’s icons, look different from every other developer’s icons. Thankfully, icon packs are here to pick up the slack and make your theming adventure a smooth one. Icon packs are plentiful, colorful, and they come in every style under the sun.
BYOP: Build your own pack : Icon Pack Studio
We’re about to cover a lot of great icon packs, but I love Icon Pack Studio the best because it lets me make custom icon packs perfectly color-matched to my wallpaper or theme. Change the shapes, add textures, and then export and enjoy.
Color on the lines : Outline Icons
Outline goes beyond the monotone of simple white to bring bright, bold colors to its neon-reminiscent icons. Being a technicolor pack, this pack is a gem that shines against dark wallpapers, but can get lost in vibrant walls.
Shadows and circles : Lux Dark
Circular icon packs are some of the most popular, but Lux Dark shines a diamond in the rough. The bright, gradient-steeped color accents blend well with dark and colorful themes quite well.
Goes with everything : Whicons
If you only download one icon pack, make it Whicons! This free icon pack is simple, its icons are easy to identify, and Whicons goes with just about every dark and vivid wallpaper you can imagine.
Little white lines : Lines
Outline packs may take different thicknesses and sizes, but Lines remains my favorite. It’s been around for a really, really long time — just look at that Settings icon! — but Lines always comes through when I need a wireframe pack.
Glassy gleam : Emptos
This glassy icon pack is as rare as it is beautiful. Transparent squircles give a look of consistency to your app drawer and home screen, but the white logo shapes within are still instantly identifiable.
Teardrops of darkness : Oscuro
Hex black teardrop icons cut through bright and dim wallpapers alike, but the shaded stencil logos within them allow some wallpaper details to show through, as seen on the YouTube and AC logos.
Little black icon pack : Zwart
Zwart is the yin to Whicon’s yang, its evil twin, and deliciously dark standout. When light icons can’t keep their definition against vivid wallpapers, Zwart stands bold and firm.
Matte black everything : Matte Black Icon Pack
There’s almost nothing better than having as many matte black things as you can. Whether it’s a tablet, phone, or anything else, and with the Matte Black Icon Pack, you can add another layer of awesome to your life.
Docked and locked : Ombre
Ombre is one of my favorite «shaped» icon packs. The bottom dock/bar is mostly plain, but for fitting icons, it transforms! The colors here are vivid enough to work with dark themes, even with the dark icon accents.
Pixel perfect : Pireo
Pireo keeps the layered look of the original 2016 Google Pixel’s round icons alive and strong several years later. It favors white for its icon backgrounds a lot, but the small shadow keeps them distinguishable, even on pure white wallpapers.
Flat and round : Elun
Elun also emulates some of the 2016 Pixel’s style, but this pack is flatter, slicker, and far, far more colorful. Soft grays and vivid accent colors help it avoid an abundance of white, so icons like YouTube and the Dialer stand out more.
Material magic : Urmun
Urmun is a pack built upon Material Design, one that emphasizes bold logos and sharp color palettes. Shadows add depth to this diversely-shaped, 4,300+ icon-sporting pack, and details are emphasized expertly.
Touch of TouchWiz : ONE UI Icon Pack
A lot of icon packs emulate the Samsung look, but none do it with quite the style of the ONE UI Icon Pack. This wireframe pack’s more than willing to bulk up with original logos when the outline look doesn’t work, and I’m grateful for their discretion there.
Basic beauty : Minimalist
Out of the darkness and into the light, Minimalist tends to favor square icons with its sun-faded palette and flat, minimal feel. While these icons are beautiful, it can take a moment to tell which apps are which.
Magic rainbow rave : Unicorn
Unicorn very much matches the food craze that engulfed everything from cupcakes to donuts to Starbucks and beyond. Vivid pinks and purples contrast more muted blues and greens for a pack that’s rave-ready, day or night.
Colorful gradients : Gateau
Gateau was initially made available for those in the jailbreak scene on iOS but was ported to Android. There are not too many icons as of yet, but we are hoping that the developer continues expanding the library. And the best part is that Gateau looks great on just about any wallpaper you want to use.
Any shape you want : Fluidity
Fluidity doesn’t try to do too much in terms of the «theme» of the icons, as that’s not the primary focus. Instead, the icon pack sports a few different icon shapes that adapt to every icon that is installed on your device. All of your icons will be uniform in shape, and some may have some unique designs.
Color in the lines : Crayon Icon Pack
Get the crayons out and start to color with the Crayon Icon Pack. There are almost 4,500 icons included, along with an integrated masking system, so there is some uniformity to your home screen setup even if there’s not a dedicated icon. The pastel colors look great, especially if these are set to a pastel-themed wallpaper.
Vibrantly unique : ENIX
There’s just something about having vibrant icons that can really brighten your day. ENIX aims to do just that with this «shapeless» and unique set of icons. All of your standard launchers are supported, along with some that you wouldn’t expect like LG Home and others.
Shapeless dual-tone : Duo Icon Pack
Duo Icon Pack is another option with a shapeless-design in mind, but these have a bit more vibrancy. Duo works with both light or dark wallpapers, so you can fit these into any theme you are trying to create. And with the included Dashboard, you’ll be to send over any icon requests that you may need.
Pick your poison

There are a lot of icon packs, and while I love and enjoy keeping a wide array of icon packs at my disposal, Icon Pack Studio has been the icon pack I turn to more often than not these days for its adapatability. No matter the wallpaper, no matter the home screen theme I’m working on, Icon Pack Studio lets me pick the shape, shades and textures to perfectly match. Nothing beats the work of an artist making high-quality icons, but if you need icons in Android green or Tarheel blue, ICS is there for you.
I do find myself coming back to Whicons between my themes — it really does go with everything! When Whicons doesn’t quite fit a theme, Ombre usually does. Then there are the likes of Fluidity, which adapts to whatever shaped icon you prefer to have on your home screen, and even includes Dynamic Clocks, so you keep everything matched up.
You might need a new launcher
The launcher for your shiny new Android phone probably won’t let you apply these icon packs. Samsung only lets you apply icon packs from the Samsung Themes store, and the Pixel Launcher and stock launchers on most other Android phones don’t let you apply a third-party icon pack at all. For that, you’ll need a third-party launcher, but don’t worry. There are a lot of amazing Android launchers out there, and they have more customization features, as well as helpful features like the ability to back up your launcher or set custom gesture shortcuts.
Not every icon pack is supported by every Android launcher, but most launchers support most icon packs. Icon Pack Studio has dual status here: it integrates directly into Smart Launcher 5, but if you’re using another launcher, you’ll have to export it as a finished pack and then apply it in your launcher’s settings.
We may earn a commission for purchases using our links. Learn more.
Andrew Myrick
Andrew Myrick is a freelance writer at Android Central. He enjoys everything to do with technology, including tablets, smartphones, and everything in between. Perhaps his favorite past-time is collecting different headphones, even if they all end up in the same drawer.
Ara Wagoner
Ara Wagoner is a Writer at Android Central. She themes phones and pokes YouTube Music with a stick. When she’s not writing about cases, Chromebooks, or customization, she’s wandering around Walt Disney World. If you see her without headphones, RUN. You can follow her on Twitter at @arawagco.
Источник
Как добавить AppIcon и LaunchScreen в приложение на React Native
Не занимаясь никогда ранее нативной разработкой под мобильные платформы, и в этот раз решил пойти «легким путем» — освоить React Native. Наибольшей трудностью стало добавление иконки приложения(AppIcon) и экрана загрузки (Launch Screen). О чем и хочу рассказать в данной статье тем, кто осваивает React Native.
На момент написания статьи актуальная версия React Native 41.0, XCode 8.2 (эти данные указаны по той причине, что в более поздних версиях может что-то измениться и данный мануал не будет применим).
Создаем React Native приложение
Добавление AppIcon
На iOS
Идем в папку с iOS-частью приложения
и открываем там файл XCode-проекта habr.xcodeproj.
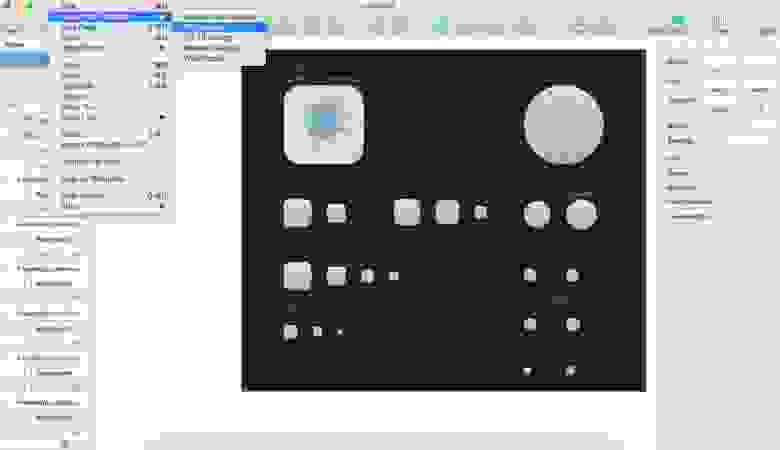
Далее, щелкаем по следующим кнопкам:

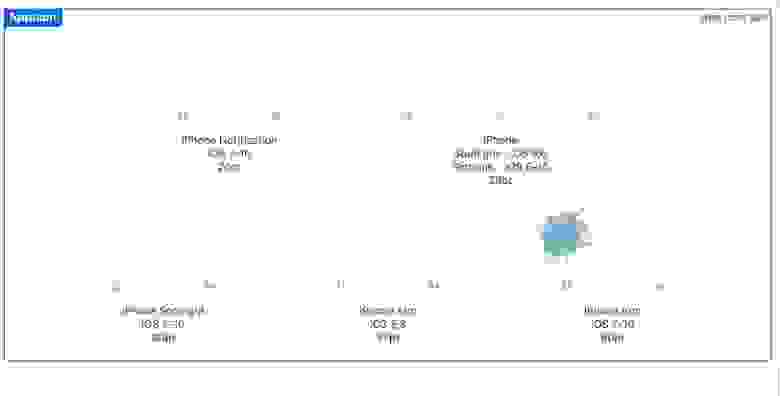
В поле 4 добавляем иконки путем перетаскивания их в пустые ячейки. Под ячейками указан размер иконки(в pt).
Получается примерно так:

Важно: картинка иконки должна быть квадратная и, в идеале, их должно быть несколько версий разного размера(под каждую ячейку — свой размер). Если не охота возиться с созданием иконок разного размера — добавьте одну, размером 120x120px, в ячейку для iPhone 7-10:

Если добавить иконки не правильного размера, то получите ошибку «Images.xcassets: The app icon set named “AppIcon” did not have any applicable content.»
Полезно знать: иконки для ios удобнее всего создавать в программе Sketch(доступна только под OS X), поскольку в ней есть шаблоны нужных размеров, которые затем можно экспортировать в png-формат (File → Export. ):

Запускаем сборку ios-версии из корневой папки проекта:
(hit: для «сворачивания» приложения в эмуляторе нужно дважды нажать Cmd+Shift+H)
На Android
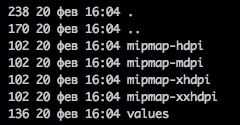
Из папки проекта идем в папку с Android-частью приложения, в место хранения ресурсов:
и видим здесь папки:

Заходим в каждую из них и в каждой видим файл ic_launcher.png. Заменяем каждый файл на свой, с таким же именем и такого же размера (в px).
Запускаем сборку Android-версии из корневой папки проекта:
С иконками закончили, переходим к экрану загрузки.
Добавление LaunchScreen
На iOS
Существует по крайней мере 2 способа добавить LaunchScreen на iOS. Опишу тот, который сработал у меня.
Первым делом, идем снова в XCode, по тому же маршруту, который показан на самом первом изображении в этой статье, но вместо папки Images.xcassets, выбираем файл LaunchScreen.xib.
При этом XCode спросит, для какой версии какого устройства отобразить содержимое данного файла. Выбираем любой iPhone.
Далее, щелкаем по кнопкам под номером 3 и 4 на данном скриншоте:

Затем перетаскиваем элемент 5 (Image View) на рабочее поле 6. Имеющиеся в рабочем поле 6 элементы (текстовые надписи) можно удалить.
Следующим шагом добавляем в наш проект нужное нам файл с изображением(для начинающих маководов — контекстное меню вызывается прикосновением к тачпаду двумя пальцами одновременно).
Далее, щелкаем по элементу UIImageView в рабочей зоне и настраиваем его свойства:

В меню под номером 1 (на скриншоте) выбираем добавленную в предыдущем шаге картинку(если выпадающий список пуст, то щелкните в левой панели(там где выбирали файл LaunchScreen.xib по любому другому файлу, а затем снова вернитесь к файлу LaunchScreen.xib — файл появится в выпадающем списке. Это мелкий баг XCode).
В меню под номером 2 выберите «Aspect Fit», чтобы картинка масштабировалась пропорционально, независимо от размера экрана устройства, на котором будет запущено приложение.
Чтобы картинка располагалась строго по центру, щелкните самой картинке(на рабочей области) и нажмите на кнопку 1, как показано на следующем скриншоте:

В каждом из четырех полей «Add new constrains» установите значение 0.
Запускаем сборку ios-версии из корневой папки проекта:
На Android
Из папки проекта идем в папку с Android-частью приложения, в место хранения ресурсов:
Добавляем здесь папку drawable. Создаем в ней файл splash_screen.xml такого содержания
Этот файл описывает новый «ресурс» приложения, и путь к внешним файлам ресурса(в нашем случае — к файлу с изображением для стартового экрана).
эта часть кода указывает расположение ресурса на экране. А эта:
путь к файлу ресурса, относительно папки res.
Создает фоновую подложку к экрану загрузки, а строка
указывает цвет фона. Значение цвета фона берется из файла colors.xml, который пока не существует и который вам нужно создать и расположить по адресу:
Содержимое файла может быть таким:
Здесь каждая строчка вроде
содержит цветовую константу. Задать цветовое значение фона напрямую(в файле splash_screen.xml) мне не удалось, поэтому добавил такой файл, как советовалось в одной из инструкций в Сети.
Далее, в папку drawable добавляем файл ic_launcher.png, представляющий собой изображение на стартовом экране.
Затем идем в папку
и редактируем файл styles.xml так, чтобы он выглядел следующим образом
Этим действием мы добавляем новую «тему оформления» для «активности»(activity).
«Активность»(Activity) в Android-приложениях представляет собой «экран» или «страницу». По умолчанию в React Native есть лишь одна «активность», мы же добавляем ещё одну.
Для этого переходим в папку с java-кодом:
(путь после /java/ в вашем проекте будет другим) и делаем следующее:
- переименовываем MainActivity.java в MainActivity2.java
- редактируем файл MainActivity2.java — меняем название класса в 6 строке с «MainActivity» на «MainActivity2»:
Создаем файл MainActivity.java, в который пишем такой код:
Смысл перечисленных выше 3-х шагов прост: мы меняем стартовый загрузочный экран(«активность») на наш экран(«активность) SplashScreen.
(В этом абзаце вы могли заметить, что LaunchScreen переименовался в SplashScreen. В Android-разработке(и не только) принято называть загрузочный экран SplashScreen’ом.)
Теперь осталось зарегистрировать нашу «активность» в файле-манифесте Android-приложения, чтобы она была доступна для вызова в коде.
Открываем файл AndroidManifest.xml, который находится по адресу
(относительно корневой директории проекта)
И приводим его к такому виду:
В итоге, в файле AndroidManifest.xml мы имеем 2 активности, причем в одной из них указано, что именно она — та, с которой начнется запуск Android-приложения. Это делается добавлением таких параметров:
в тело «активности».
С приготовлениями закончено. Запускаем билд android-версии из корневой папки проекта:
Полный код проекта можно найти здесь.
Источник