- Аппаратное ускорение для производительности эмулятора (Hyper-V & HAXM)
- Ускорение эмуляторов Android в Windows
- Ускорение с помощью Hyper-V
- Проверка поддержки Hyper-V
- Включение ускорения Hyper-V
- Ускорение с помощью HAXM
- Проверка поддержки HAXM
- Установка HAXM
- Устранение неполадок
- Ускорение эмуляторов Android в macOS
- Ускорение с помощью платформы гипервизора
- Ускорение с помощью HAXM
- Проверка поддержки HAXM
- Установка HAXM
- Устранение неполадок
- Hardware Acceleration
- In this document
- See also
- Controlling Hardware Acceleration
- Application level
- Activity level
- Window level
- View level
- Determining if a View is Hardware Accelerated
- Android Drawing Models
- Software-based drawing model
- Hardware accelerated drawing model
- Unsupported Drawing Operations
- Canvas Scaling
- View Layers
- View layers and animations
- Tips and Tricks
Аппаратное ускорение для производительности эмулятора (Hyper-V & HAXM)
В этой статье рассказывается, как использовать функции аппаратного ускорения компьютера для обеспечения максимальной производительности эмулятора Android Emulator.
Visual Studio упрощает тестирование и отладку приложений Xamarin.Android с помощью Android Emulator в ситуациях, когда использовать устройство с Android невозможно или неудобно. Однако если на компьютере недоступно аппаратное ускорение, Android Emulator работает слишком медленно. Вы можете значительно повысить производительность эмулятора Android Emulator, используя специальные образы виртуальных устройств на платформе x86 в сочетании с функциями виртуализации на компьютере.
| Сценарий | HAXM | WHPX | Hypervisor.Framework |
|---|---|---|---|
| У вас процессор Intel | X | X | X |
| У вас процессор AMD | X | ||
| Требуется поддержка Hyper-V | X | ||
| Требуется поддержка вложенной виртуализации | Ограниченный | ||
| Требуется использовать такие технологии, как Docker | (С WSL2) | X | X |
Ускорение эмуляторов Android в Windows
Следующие технологии виртуализации доступны для ускорения эмулятора Android:
Microsoft Hyper-V и платформа гипервизора Windows (WHPX) . Hyper-V — это функция виртуализации в Windows, которая позволяет запускать виртуализированные компьютерные системы на физическом главном компьютере.
Intel Hardware Accelerated Execution Manager (HAXM) . HAXM — это механизм виртуализации для компьютеров на базе процессоров Intel.
Для достижения наилучшего взаимодействия с пользователем в Windows рекомендуется использовать WHPX для ускорения Android Emulator. Если WHPX недоступен на вашем компьютере, можно использовать HAXM. Эмулятор Android автоматически использует аппаратное ускорение, если соблюдены следующие условия:
Аппаратное ускорение доступно и включено на компьютере разработчика.
Эмулятор работает с образом системы, созданным для виртуального устройства на платформе x86.
Нельзя запустить эмулятор на базе ускоренной виртуальной машины внутри другой виртуальной машины, например под управлением VirtualBox, VMware или Docker (если не используется WSL2). Эмулятор Android следует запускать непосредственно на системном оборудовании.
Сведения о запуске и отладке с помощью эмулятора Android см. в статье Отладка в Android Emulator.
Ускорение с помощью Hyper-V
Перед включением Hyper-V прочтите следующий раздел, чтобы убедиться, что компьютер поддерживает Hyper-V.
Проверка поддержки Hyper-V
Hyper-V работает на платформе гипервизора Windows. Чтобы использовать эмулятор Android с Hyper-V, компьютер должен отвечать следующим условиям для поддержки платформы гипервизора Windows:
Оборудование компьютера должно соответствовать следующим требованиям:
- 64-разрядный ЦП Intel или AMD Ryzen с преобразованием адресов второго уровня (SLAT).
- ЦП должен поддерживать расширения режима мониторинга виртуальной машины (VT-c на процессорах Intel).
- Не менее 4 ГБ памяти.
В BIOS компьютера необходимо включить следующие элементы:
- Технология виртуализации (может иметь другое название в зависимости от производителя системной платы).
- Предотвращение исполнения данных на основе оборудования.
Компьютер необходимо обновить до Windows 10, обновление за апрель 2018 г. (сборка 1803), или более поздней версии. Выполните следующие действия, чтобы проверить актуальность вашей версии Windows:
В поле поиска Windows введите Сведения.
В результатах поиска выберите Сведения о компьютере.
Прокрутите диалоговое окно Сведения до раздела Характеристики Windows.
Должна быть указана версия не ранее 1803:
Чтобы убедиться, что компьютерное оборудование и программное обеспечение совместимо с Hyper-V, откройте командную строку и введите следующую команду:
Если все указанные требования Hyper-V имеют значение Да, компьютер поддерживает Hyper-V. Пример:
Включение ускорения Hyper-V
Если ваш компьютер соответствует приведенным выше критериям, выполните следующие действия для ускорения эмулятора Android с помощью Hyper-V.
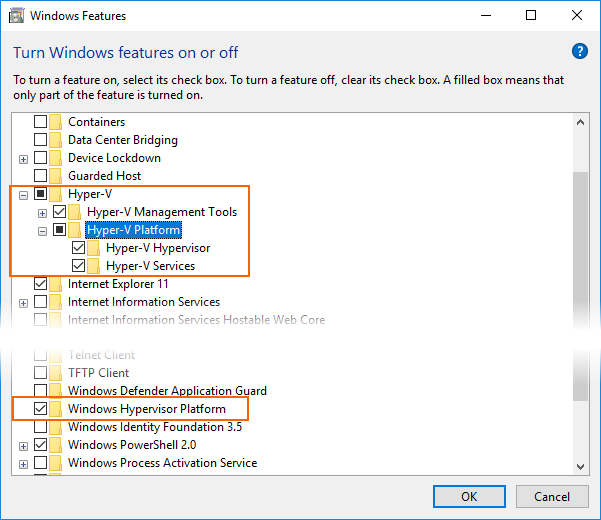
Введите компоненты windows в поле поиска Windows и выберите Включение и отключение компонентов Windows в результатах поиска. В диалоговом окне Компоненты Windows включите Hyper-V и платформу гипервизора Windows:
После внесения этих изменений перезагрузите компьютер.
В Windows 10 с обновлением за октябрь 2018 г. (RS5) и более поздних версий необходимо только включить Hyper-V, так как он будет автоматически использовать платформу гипервизора Windows (WHPX).
Установите Visual Studio 15.8 или более поздней версии (в этой версии Visual Studio интегрированная среда разработки поддерживает запуск эмулятора Android с Hyper-V).
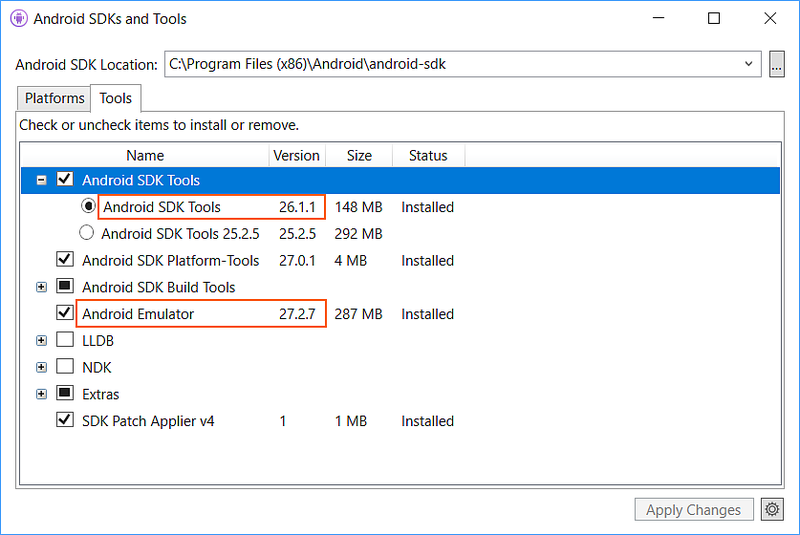
Установите пакет Android Emulator версии 27.2.7 или более поздней. Чтобы установить этот пакет, выберите инструменты Android > пакет SDK для Android Manager в Visual Studio. Откройте вкладку Инструменты и убедитесь, что установлена версия эмулятора Android не ниже 27.2.7. Кроме того, убедитесь, что установлен компонент Android SDK Tools версии 26.1.1 или более поздней:
При создании виртуального устройства (см. раздел Управление виртуальными устройствами с помощью Android Device Manager) не забудьте выбрать образ системы на базе x86. Если вы используете образ системы на основе ARM, виртуальное устройство не ускорится и будет работать медленно.
Теперь технология Hyper-V должна быть включена, и вы можете запустить эмулятор Android с ускорением.
Ускорение с помощью HAXM
Если компьютер не поддерживает Hyper-V, используйте HAXM для ускорения эмулятора Android. Отключите отключить Device Guard, чтобы использовать HAXM.
Проверка поддержки HAXM
Чтобы определить, поддерживает ли оборудование HAXM, следуйте инструкциям из раздела Мой процессор поддерживает технологию виртуализации Intel?. Если оборудование поддерживает HAXM, проверьте, установлен ли HAXM:
Откройте окно командной строки и введите следующую информацию:
Посмотрите в выходных данных, запущен ли процесс HAXM. Если да, для состояния intelhaxm будет отображаться RUNNING . Пример:
Если STATE не имеет значение RUNNING , HAXM не установлен.
Если компьютер поддерживает HAXM, но он не установлен, установите его, выполнив действия, приведенные в следующем разделе.
Установка HAXM
Пакеты установки HAXM для Windows можно найти на странице выпусков GitHub, посвященной Intel Hardware Accelerated Execution Manager. Чтобы скачать и установить решение HAXM, выполните следующие действия:
Скачайте с веб-сайта Intel последнюю версию установщика подсистемы виртуализации HAXM для ОС Windows. Скачивая установщик HAXM с веб-сайта Intel, вы гарантированно получаете последнюю версию этой программы.
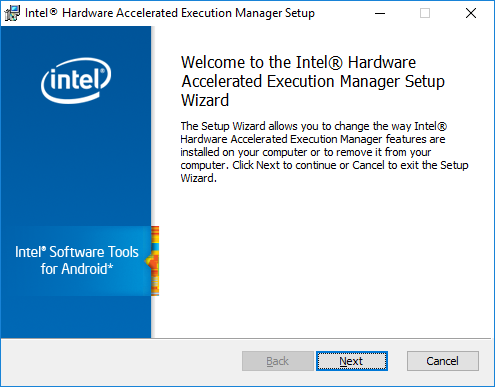
Откройте файл haxm-N.N.N-setup.exe (где N.N.N — это номер версии), чтобы запустить установщик HAXM. Примите значения по умолчанию, предлагаемые в диалоговых окнах установщика:
При создании виртуального устройства (см. раздел Управление виртуальными устройствами с помощью Android Device Manager) не забудьте выбрать образ системы на базе x86. Если вы используете образ системы на основе ARM, виртуальное устройство не ускорится и будет работать медленно.
Устранение неполадок
Сведения о решении проблем с аппаратным ускорением см. в руководстве по устранению неполадок для эмулятора Android.
Ускорение эмуляторов Android в macOS
Следующие технологии виртуализации доступны для ускорения эмулятора Android:
Платформа гипервизора Apple. Гипервизор входит в состав macOS 10.10 и более поздних версий и позволяет запускать виртуальные машины на компьютере Mac.
Intel Hardware Accelerated Execution Manager (HAXM) . HAXM — это механизм виртуализации для компьютеров на базе процессоров Intel.
Рекомендуется использовать платформу гипервизора для ускорения эмулятора Android. Если платформа гипервизора недоступна на компьютере Mac, можно использовать HAXM. Эмулятор Android автоматически использует аппаратное ускорение, если соблюдены следующие условия:
Аппаратное ускорение доступно и включено на компьютере разработчика.
Эмулятор работает с образом системы, созданным для виртуального устройства на платформе x86.
Вы не можете запускать эмулятор на базе ускоренной виртуальной машины внутри другой виртуальной машины, например под управлением VirtualBox, VMWare или Docker. Эмулятор Android следует запускать непосредственно на системном оборудовании.
Сведения о запуске и отладке с помощью эмулятора Android см. в статье Отладка в Android Emulator.
Ускорение с помощью платформы гипервизора
Для использования эмулятора Android с платформой гипервизора компьютер Mac должен соответствовать следующим критериям:
Mac должен работать под управлением macOS 10.10 или более поздней версии.
ЦП компьютера Mac должен поддерживать платформу гипервизора.
Если компьютер Mac соответствует этим критериям, Android Emulator будет автоматически использовать платформу гипервизора для ускорения. Если вы не уверены, поддерживает ли Mac платформу гипервизора, см. руководство Устранение неполадок, чтобы проверить это.
Если платформа гипервизора не поддерживается на компьютере Mac, используйте решение HAXM для ускорения эмулятора Android (описывается далее).
Ускорение с помощью HAXM
Если компьютер Mac не поддерживает платформу гипервизора (или ваша версия macOS ниже 10.10), используйте Intel Hardware Accelerated Execution Manager (HAXM) для ускорения эмулятора Android.
Прежде чем использовать эмулятор Android с HAXM в первый раз, рекомендуется проверить наличие установленного решения HAXM и его доступность для эмулятора Android.
Проверка поддержки HAXM
Проверьте, установлен ли HAXM:
Откройте терминал и введите следующую команду:
Эта команда предполагает, что пакет SDK для Android установлен в расположении по умолчанию
/Library/Developer/Xamarin/android-sdk-macosx; в противном случае измените этот путь для расположения пакета SDK для Android на Mac.
Если решение HAXM установлено, приведенная выше команда вернет подобный результат:
Если решение HAXM не установлено, возвращается следующее сообщение:
Если решение HAXM не установлено, установите его, выполнив действия, приведенные в следующем разделе.
Установка HAXM
Пакеты установки HAXM для macOS можно найти на странице Intel Hardware Accelerated Execution Manager. Чтобы скачать и установить решение HAXM, выполните следующие действия:
Скачайте с веб-сайта Intel последнюю версию установщика подсистемы виртуализации HAXM для ОС macOS.
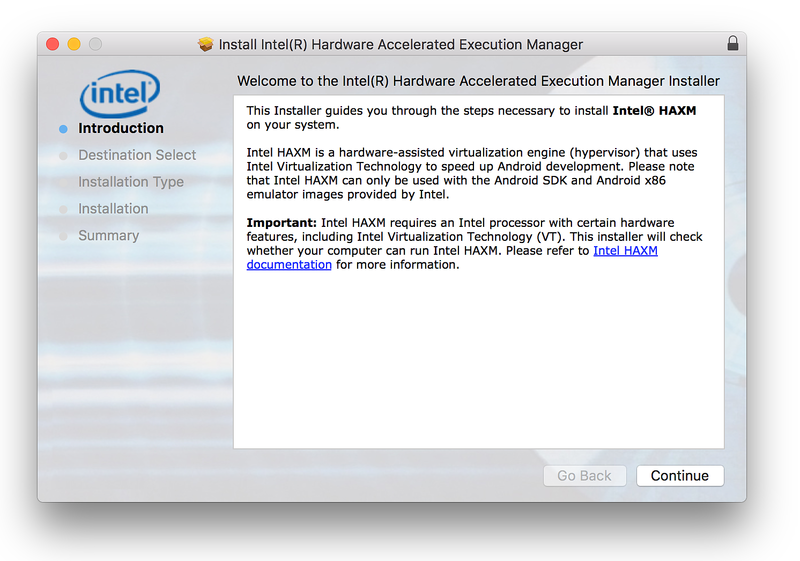
Запустите установщик HAXM. Примите значения по умолчанию, предлагаемые в диалоговых окнах установщика:
Устранение неполадок
Сведения о решении проблем с аппаратным ускорением см. в руководстве по устранению неполадок для эмулятора Android.
Источник
Hardware Acceleration
In this document
See also
Beginning in Android 3.0 (API level 11), the Android 2D rendering pipeline supports hardware acceleration, meaning that all drawing operations that are performed on a View ‘s canvas use the GPU. Because of the increased resources required to enable hardware acceleration, your app will consume more RAM.
Hardware acceleration is enabled by default if your Target API level is >=14, but can also be explicitly enabled. If your application uses only standard views and Drawable s, turning it on globally should not cause any adverse drawing effects. However, because hardware acceleration is not supported for all of the 2D drawing operations, turning it on might affect some of your custom views or drawing calls. Problems usually manifest themselves as invisible elements, exceptions, or wrongly rendered pixels. To remedy this, Android gives you the option to enable or disable hardware acceleration at multiple levels. See Controlling Hardware Acceleration.
If your application performs custom drawing, test your application on actual hardware devices with hardware acceleration turned on to find any problems. The Unsupported drawing operations section describes known issues with hardware acceleration and how to work around them.
Controlling Hardware Acceleration
You can control hardware acceleration at the following levels:
Application level
In your Android manifest file, add the following attribute to the tag to enable hardware acceleration for your entire application:
Activity level
If your application does not behave properly with hardware acceleration turned on globally, you can control it for individual activities as well. To enable or disable hardware acceleration at the activity level, you can use the android:hardwareAccelerated attribute for the element. The following example enables hardware acceleration for the entire application but disables it for one activity:
Window level
If you need even more fine-grained control, you can enable hardware acceleration for a given window with the following code:
Note: You currently cannot disable hardware acceleration at the window level.
View level
You can disable hardware acceleration for an individual view at runtime with the following code:
Note: You currently cannot enable hardware acceleration at the view level. View layers have other functions besides disabling hardware acceleration. See View layers for more information about their uses.
Determining if a View is Hardware Accelerated
It is sometimes useful for an application to know whether it is currently hardware accelerated, especially for things such as custom views. This is particularly useful if your application does a lot of custom drawing and not all operations are properly supported by the new rendering pipeline.
There are two different ways to check whether the application is hardware accelerated:
- View.isHardwareAccelerated() returns true if the View is attached to a hardware accelerated window.
- Canvas.isHardwareAccelerated() returns true if the Canvas is hardware accelerated
If you must do this check in your drawing code, use Canvas.isHardwareAccelerated() instead of View.isHardwareAccelerated() when possible. When a view is attached to a hardware accelerated window, it can still be drawn using a non-hardware accelerated Canvas. This happens, for instance, when drawing a view into a bitmap for caching purposes.
Android Drawing Models
When hardware acceleration is enabled, the Android framework utilizes a new drawing model that utilizes display lists to render your application to the screen. To fully understand display lists and how they might affect your application, it is useful to understand how Android draws views without hardware acceleration as well. The following sections describe the software-based and hardware-accelerated drawing models.
Software-based drawing model
In the software drawing model, views are drawn with the following two steps:
- Invalidate the hierarchy
- Draw the hierarchy
Whenever an application needs to update a part of its UI, it invokes invalidate() (or one of its variants) on any view that has changed content. The invalidation messages are propagated all the way up the view hierarchy to compute the regions of the screen that need to be redrawn (the dirty region). The Android system then draws any view in the hierarchy that intersects with the dirty region. Unfortunately, there are two drawbacks to this drawing model:
- First, this model requires execution of a lot of code on every draw pass. For example, if your application calls invalidate() on a button and that button sits on top of another view, the Android system redraws the view even though it hasn’t changed.
- The second issue is that the drawing model can hide bugs in your application. Since the Android system redraws views when they intersect the dirty region, a view whose content you changed might be redrawn even though invalidate() was not called on it. When this happens, you are relying on another view being invalidated to obtain the proper behavior. This behavior can change every time you modify your application. Because of this, you should always call invalidate() on your custom views whenever you modify data or state that affects the view’s drawing code.
Note: Android views automatically call invalidate() when their properties change, such as the background color or the text in a TextView .
Hardware accelerated drawing model
The Android system still uses invalidate() and draw() to request screen updates and to render views, but handles the actual drawing differently. Instead of executing the drawing commands immediately, the Android system records them inside display lists, which contain the output of the view hierarchy’s drawing code. Another optimization is that the Android system only needs to record and update display lists for views marked dirty by an invalidate() call. Views that have not been invalidated can be redrawn simply by re-issuing the previously recorded display list. The new drawing model contains three stages:
- Invalidate the hierarchy
- Record and update display lists
- Draw the display lists
With this model, you cannot rely on a view intersecting the dirty region to have its draw() method executed. To ensure that the Android system records a view’s display list, you must call invalidate() . Forgetting to do so causes a view to look the same even after it has been changed.
Using display lists also benefits animation performance because setting specific properties, such as alpha or rotation, does not require invalidating the targeted view (it is done automatically). This optimization also applies to views with display lists (any view when your application is hardware accelerated.) For example, assume there is a LinearLayout that contains a ListView above a Button . The display list for the LinearLayout looks like this:
Assume now that you want to change the ListView ‘s opacity. After invoking setAlpha(0.5f) on the ListView , the display list now contains this:
- SaveLayerAlpha(0.5)
- DrawDisplayList(ListView)
- Restore
- DrawDisplayList(Button)
The complex drawing code of ListView was not executed. Instead, the system only updated the display list of the much simpler LinearLayout . In an application without hardware acceleration enabled, the drawing code of both the list and its parent are executed again.
Unsupported Drawing Operations
When hardware accelerated, the 2D rendering pipeline supports the most commonly used Canvas drawing operations as well as many less-used operations. All of the drawing operations that are used to render applications that ship with Android, default widgets and layouts, and common advanced visual effects such as reflections and tiled textures are supported.
The following table describes the support level of various operations across API levels:
| First supported API level | ||||
| Canvas | ||||
| drawBitmapMesh() (colors array) | 18 | |||
| drawPicture() | 23 | |||
| drawPosText() | 16 | |||
| drawTextOnPath() | 16 | |||
| drawVertices() | ✗ | |||
| setDrawFilter() | 16 | |||
| clipPath() | 18 | |||
| clipRegion() | 18 | |||
| clipRect(Region.Op.XOR) | 18 | |||
| clipRect(Region.Op.Difference) | 18 | |||
| clipRect(Region.Op.ReverseDifference) | 18 | |||
| clipRect() with rotation/perspective | 18 | |||
| drawArc() | 21 | |||
| drawRoundRect() | 21 | |||
| saveLayer() with RectF dimensions | 21 | |||
| saveLayer() with float dimensions | 21 | |||
| saveLayerAlpha() with RectF dimensions | 21 | |||
| saveLayerAlpha() with float dimensions | 21 | |||
| Paint | ||||
| setAntiAlias() (for text) | 18 | |||
| setAntiAlias() (for lines) | 16 | |||
| setFilterBitmap() | 17 | |||
| setLinearText() | ✗ | |||
| setMaskFilter() | ✗ | |||
| setPathEffect() (for lines) | ✗ | |||
| setRasterizer() | ✗ | |||
| setShadowLayer() (other than text) | ✗ | |||
| setStrokeCap() (for lines) | 18 | |||
| setStrokeCap() (for points) | 19 | |||
| setSubpixelText() | ✗ | |||
| getFontFeatureSettings() | 21 | |||
| isElegantTextHeight() | 21 | |||
| isElegantTextHeight() | 21 | |||
| setFontFeatureSettings() | 21 | |||
| setLetterSpacing() | 21 | |||
| Xfermode | ||||
| AvoidXfermode | ✗ | |||
| PixelXorXfermode | ✗ | |||
| PorterDuff.Mode.DARKEN (framebuffer) | ✗ | |||
| PorterDuff.Mode.LIGHTEN (framebuffer) | ✗ | |||
| PorterDuff.Mode.OVERLAY (framebuffer) | ✗ | |||
| Shader | ||||
| ComposeShader inside ComposeShader | ✗ | |||
| Same type shaders inside ComposeShader | ✗ | |||
| Local matrix on ComposeShader | 18 | |||
Canvas Scaling
The hardware accelerated 2D rendering pipeline was built first to support unscaled drawing, with some drawing operations degrading quality significantly at higher scale values. These operations are implemented as textures drawn at scale 1.0, transformed by the GPU. In API level drawRect() , drawCircle() , drawOval() , drawRoundRect() , and drawArc() (with useCenter=false) commands issued with a Paint that doesn’t have a PathEffect, and doesn’t contain non-default joins (via setStrokeJoin() / setStrokeMiter() ). Other instances of those draw commands fall under ‘Complex,’ in the above chart.
If your application is affected by any of these missing features or limitations, you can turn off hardware acceleration for just the affected portion of your application by calling setLayerType(View.LAYER_TYPE_SOFTWARE, null) . This way, you can still take advantage of hardware acceleration everywhere else. See Controlling Hardware Acceleration for more information on how to enable and disable hardware acceleration at different levels in your application.
View Layers
In all versions of Android, views have had the ability to render into off-screen buffers, either by using a view’s drawing cache, or by using Canvas.saveLayer() . Off-screen buffers, or layers, have several uses. You can use them to get better performance when animating complex views or to apply composition effects. For instance, you can implement fade effects using Canvas.saveLayer() to temporarily render a view into a layer and then composite it back on screen with an opacity factor.
Beginning in Android 3.0 (API level 11), you have more control on how and when to use layers with the View.setLayerType() method. This API takes two parameters: the type of layer you want to use and an optional Paint object that describes how the layer should be composited. You can use the Paint parameter to apply color filters, special blending modes, or opacity to a layer. A view can use one of three layer types:
- LAYER_TYPE_NONE : The view is rendered normally and is not backed by an off-screen buffer. This is the default behavior.
- LAYER_TYPE_HARDWARE : The view is rendered in hardware into a hardware texture if the application is hardware accelerated. If the application is not hardware accelerated, this layer type behaves the same as LAYER_TYPE_SOFTWARE .
- LAYER_TYPE_SOFTWARE : The view is rendered in software into a bitmap.
The type of layer you use depends on your goal:
- Performance: Use a hardware layer type to render a view into a hardware texture. Once a view is rendered into a layer, its drawing code does not have to be executed until the view calls invalidate() . Some animations, such as alpha animations, can then be applied directly onto the layer, which is very efficient for the GPU to do.
- Visual effects: Use a hardware or software layer type and a Paint to apply special visual treatments to a view. For instance, you can draw a view in black and white using a ColorMatrixColorFilter .
- Compatibility: Use a software layer type to force a view to be rendered in software. If a view that is hardware accelerated (for instance, if your whole application is hardware acclerated), is having rendering problems, this is an easy way to work around limitations of the hardware rendering pipeline.
View layers and animations
Hardware layers can deliver faster and smoother animations when your application is hardware accelerated. Running an animation at 60 frames per second is not always possible when animating complex views that issue a lot of drawing operations. This can be alleviated by using hardware layers to render the view to a hardware texture. The hardware texture can then be used to animate the view, eliminating the need for the view to constantly redraw itself when it is being animated. The view is not redrawn unless you change the view’s properties, which calls invalidate() , or if you call invalidate() manually. If you are running an animation in your application and do not obtain the smooth results you want, consider enabling hardware layers on your animated views.
When a view is backed by a hardware layer, some of its properties are handled by the way the layer is composited on screen. Setting these properties will be efficient because they do not require the view to be invalidated and redrawn. The following list of properties affect the way the layer is composited. Calling the setter for any of these properties results in optimal invalidation and no redrawing of the targeted view:
- alpha : Changes the layer’s opacity
- x , y , translationX , translationY : Changes the layer’s position
- scaleX , scaleY : Changes the layer’s size
- rotation , rotationX , rotationY : Changes the layer’s orientation in 3D space
- pivotX , pivotY : Changes the layer’s transformations origin
These properties are the names used when animating a view with an ObjectAnimator . If you want to access these properties, call the appropriate setter or getter. For instance, to modify the alpha property, call setAlpha() . The following code snippet shows the most efficient way to rotate a viewiew in 3D around the Y-axis:
Because hardware layers consume video memory, it is highly recommended that you enable them only for the duration of the animation and then disable them after the animation is done. You can accomplish this using animation listeners:
For more information on property animation, see Property Animation.
Tips and Tricks
Switching to hardware accelerated 2D graphics can instantly increase performance, but you should still design your application to use the GPU effectively by following these recommendations:
Reduce the number of views in your application The more views the system has to draw, the slower it will be. This applies to the software rendering pipeline as well. Reducing views is one of the easiest ways to optimize your UI. Avoid overdraw Do not draw too many layers on top of each other. Remove any views that are completely obscured by other opaque views on top of it. If you need to draw several layers blended on top of each other, consider merging them into a single layer. A good rule of thumb with current hardware is to not draw more than 2.5 times the number of pixels on screen per frame (transparent pixels in a bitmap count!). Don’t create render objects in draw methods A common mistake is to create a new Paint or a new Path every time a rendering method is invoked. This forces the garbage collector to run more often and also bypasses caches and optimizations in the hardware pipeline. Don’t modify shapes too often Complex shapes, paths, and circles for instance, are rendered using texture masks. Every time you create or modify a path, the hardware pipeline creates a new mask, which can be expensive. Don’t modify bitmaps too often Every time you change the content of a bitmap, it is uploaded again as a GPU texture the next time you draw it. Use alpha with care When you make a view translucent using setAlpha() , AlphaAnimation , or ObjectAnimator , it is rendered in an off-screen buffer which doubles the required fill-rate. When applying alpha on very large views, consider setting the view’s layer type to LAYER_TYPE_HARDWARE .
Источник