- Лучшие наборы иконок для iPhone и iPad, которые изменят главный экран до неузнаваемости
- Содержание
- Как изменить значок приложения на iPhone или iPad
- Какой набор значков для рабочего стола iPhone или iPad выбрать
- Candicons (бесплатно)
- 360º Noir (бесплатно)
- 3D Icons (7 долларов)
- Squircle-less (24 доллара)
- Aesthete (20 долларов)
- Fluo (5 британских фунтов)
- Juice (9 долларов)
- Black App Icons (3,83 доллара)
- Autumn Boho Icon Theme Pack (6 долларов)
- Neon App Icons (5,1 доллара)
- Apple app icons png
- App Icon Attributes
- App Icon Sizes
- Spotlight, Settings, and Notification Icons
- User-Selectable App Icons
Лучшие наборы иконок для iPhone и iPad, которые изменят главный экран до неузнаваемости
Если вы любите менять внешний вид значков на домашнем экране своего iPhone или iPad через приложение «Быстрые команды», выход финальной версии iOS 14.3 для вас — отличная новость. Через фирменную систему автоматизаций Apple можно было создавать скрипты для открытия приложений и добавлять их на рабочий стол гаджета с любым значком, начиная с iOS 14. Но ранее после нажатия на ярлык сначала происходил переход в «Быстрые команды», а уже потом к указанному приложению. Обновление iOS убрало промежуточный этап, поэтому программы и игры с новыми значками открываются моментально. Вот он — отличный повод вернуться к кастомизации.
Содержание
Как изменить значок приложения на iPhone или iPad
Шаг 1. Сохраните необходимый значок (ярлык) для конкретного приложения или целый пак иконок в стандартную галерею «Фото» или в приложение «Файлы» — подборка интересных наборов будет дальше по тексту.
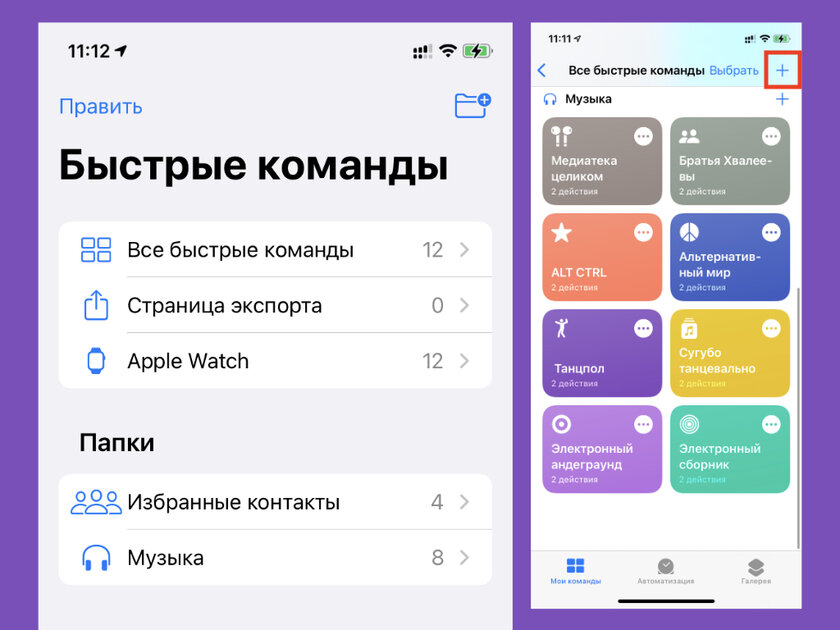
Шаг 2. Откройте приложение «Быстрые команды», перейдите в раздел «Мои команды» > «Все быстрые команды» и нажмите на кнопку «+» в верхнем правом углу экрана.
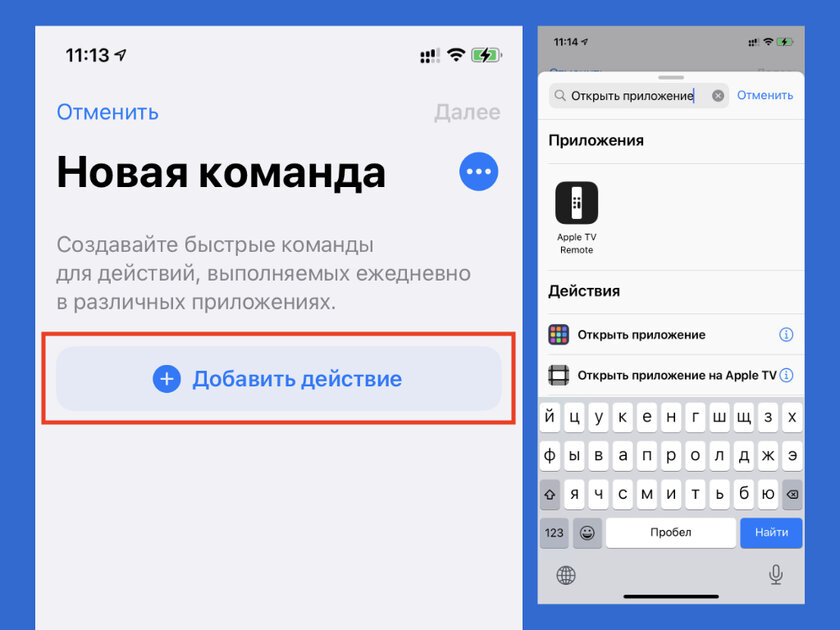
Шаг 3. Нажмите на кнопку «Добавить действие», введите в поисковую строку запрос «Открыть приложение» и выберите действие «Открыть приложение».
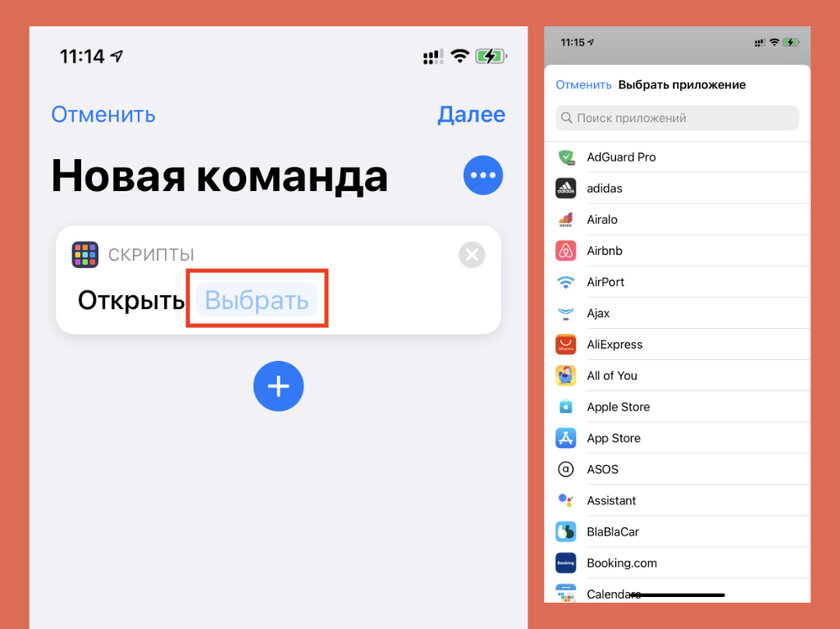
Шаг 4. Нажмите на поле «Выбрать» и определите необходимое приложение из полного перечня установленных на iPhone или iPad.
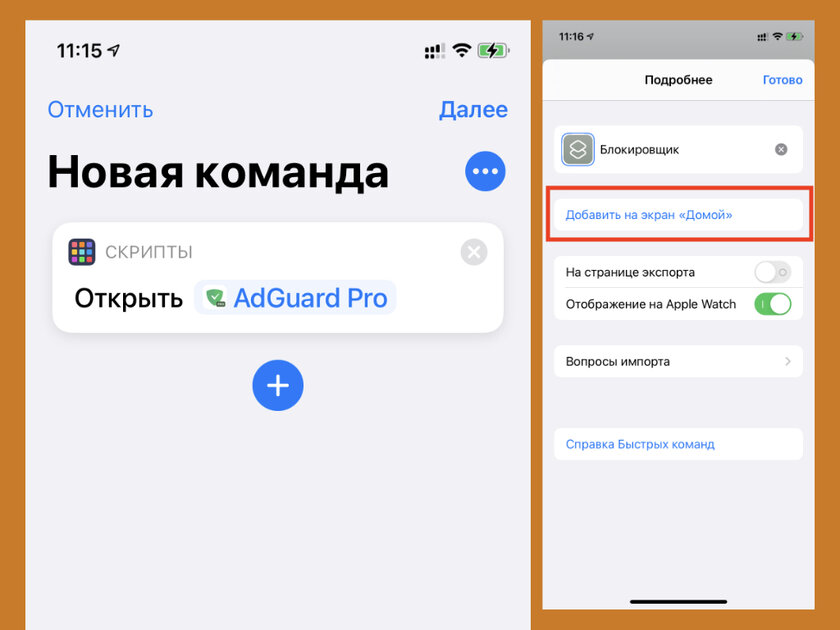
Шаг 5. Нажмите на кнопку «…» сверху справа, введите название для скрипта, а потом нажмите на кнопку «Добавить на экран „Домой”».
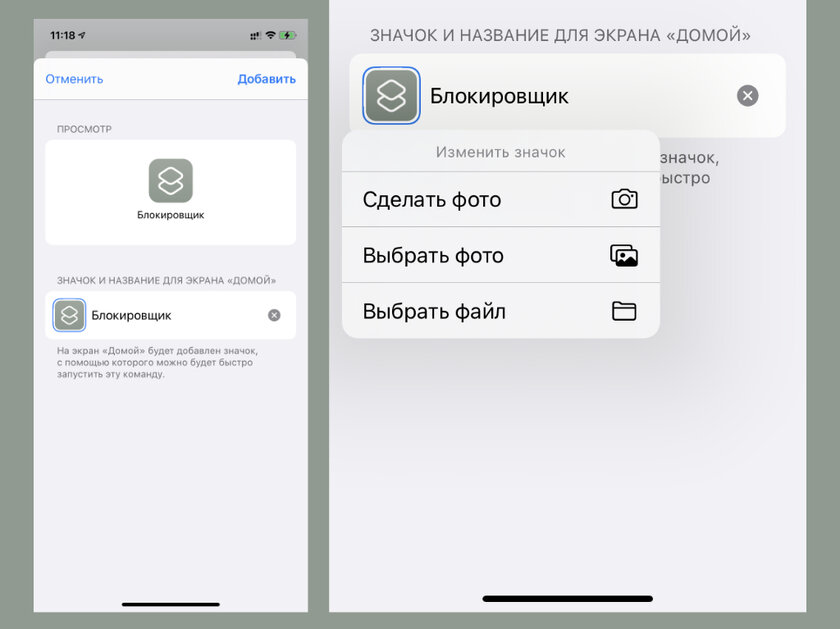
Шаг 6. Введите название для будущего ярлыка приложения для домашнего экрана, а потом нажмите на значок слева от поля имени и выберите расположение новой иконки для домашнего экрана или сделайте фото.
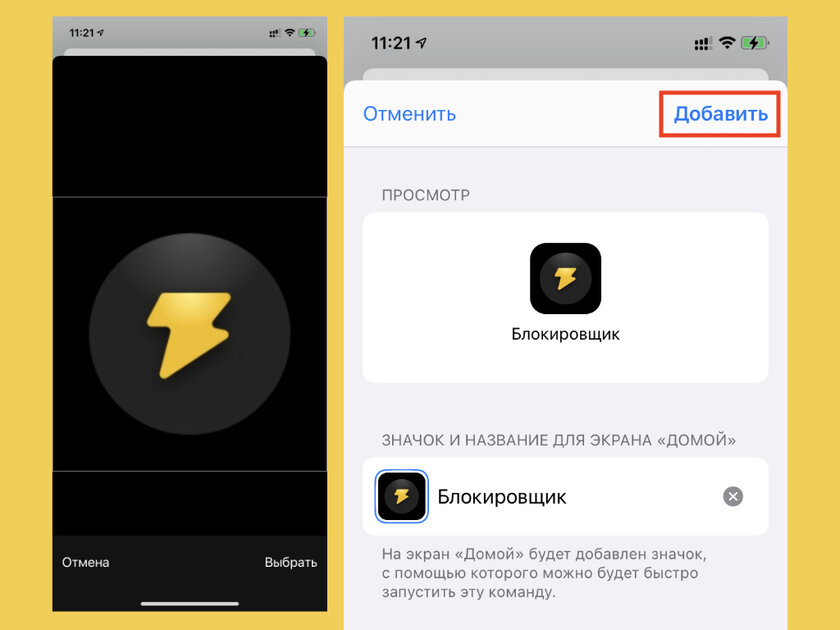
Шаг 7. Определите необходимый значок для ярлыка приложения, а потом нажмите на кнопку «Добавить», чтобы поместить его на домашний экран.
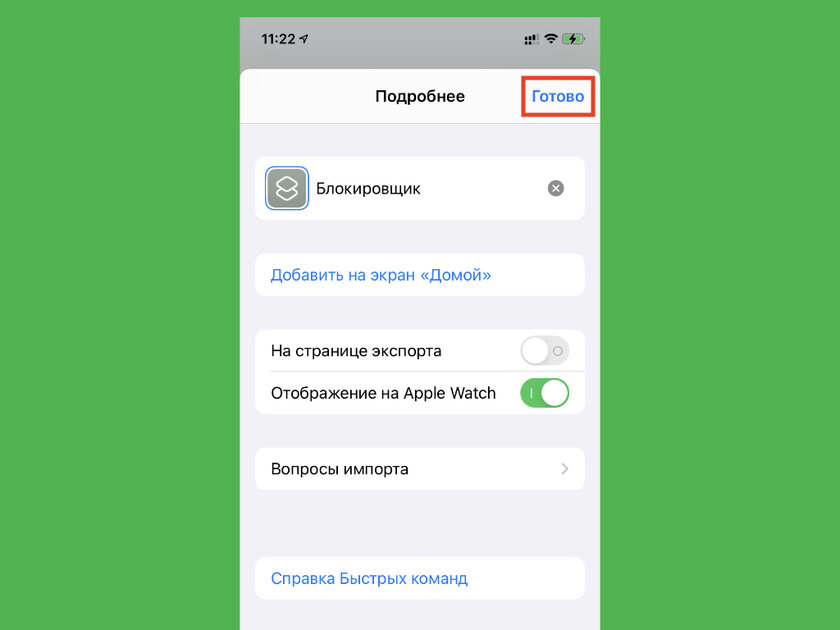
Шаг 8. Нажмите на кнопку «Готово», чтобы сохранить быструю команду.
Указанную цепочку действий необходимо повторить нужное число раз, чтобы добавить на домашний экран все необходимые ярлыки для программ и игр. На iPhone, стандартные значки можно удалить с рабочего стола и оставить только в «Библиотеке приложений» — на iPad их просто можно спрятать в папку.
Какой набор значков для рабочего стола iPhone или iPad выбрать
Candicons (бесплатно)


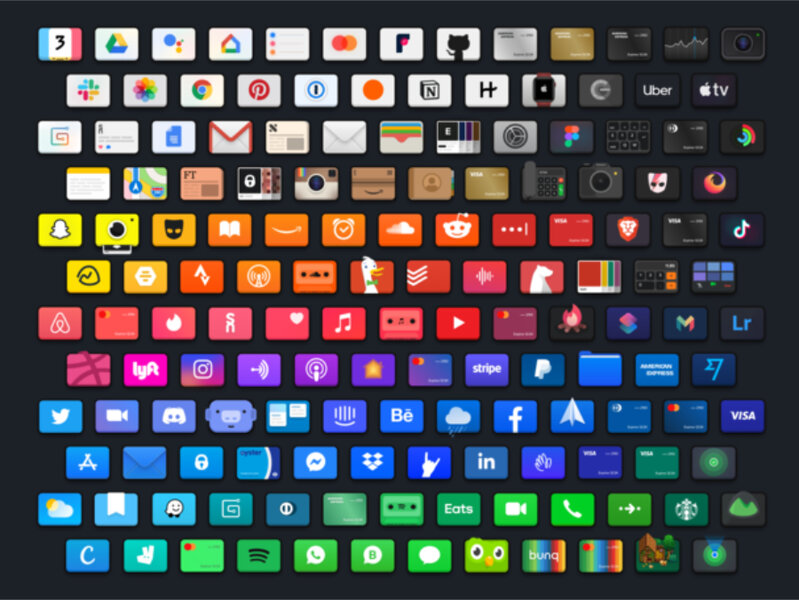
Создатель данного бесплатного набора значков для домашнего экрана мобильных устройств Apple утверждает, что они настолько красивые, что вы захотите лизнуть экран своего гаджета. На данный момент в него входит 52 минималистичные иконки даже для приложений, которые вы можете не использовать.
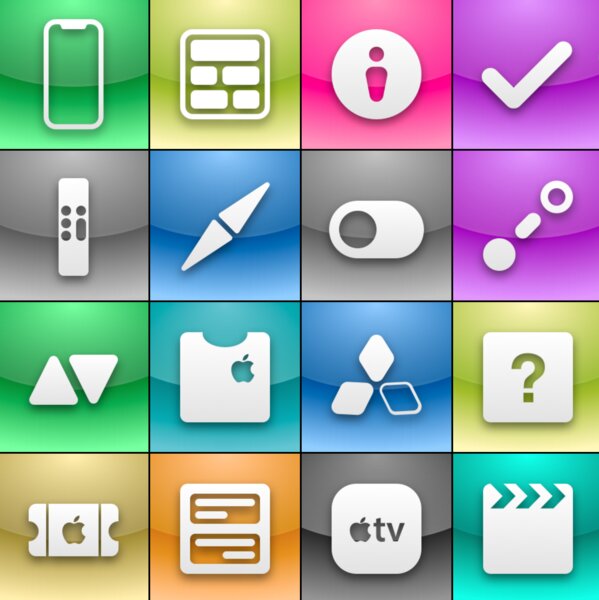
360º Noir (бесплатно)
Любопытный набор круглых иконок для домашнего экрана iPhone и iPad, который распространяется абсолютно бесплатно. Он поможет кардинально изменить внешний вид рабочих столов своего мобильного устройства Apple, ведь в стандарте у значков абсолютно другая форма. Можно попробовать.
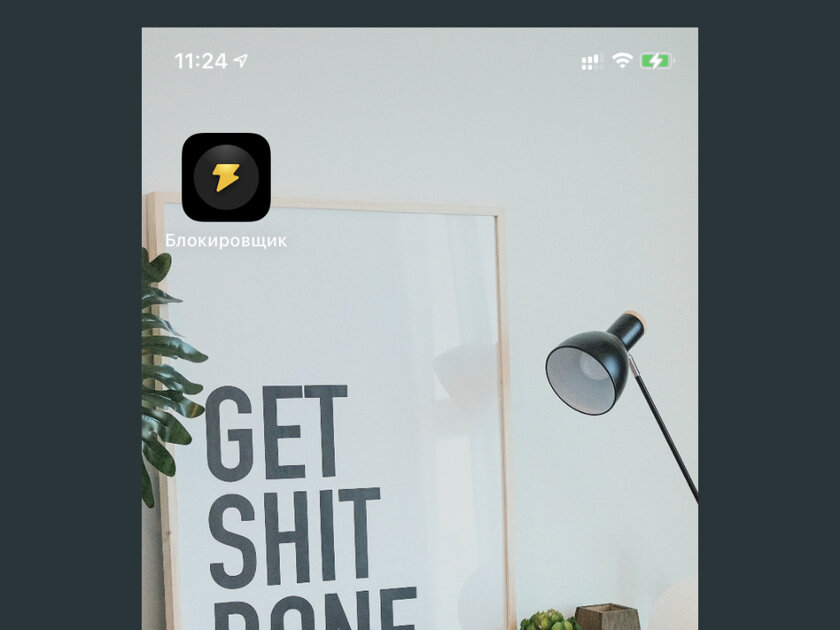
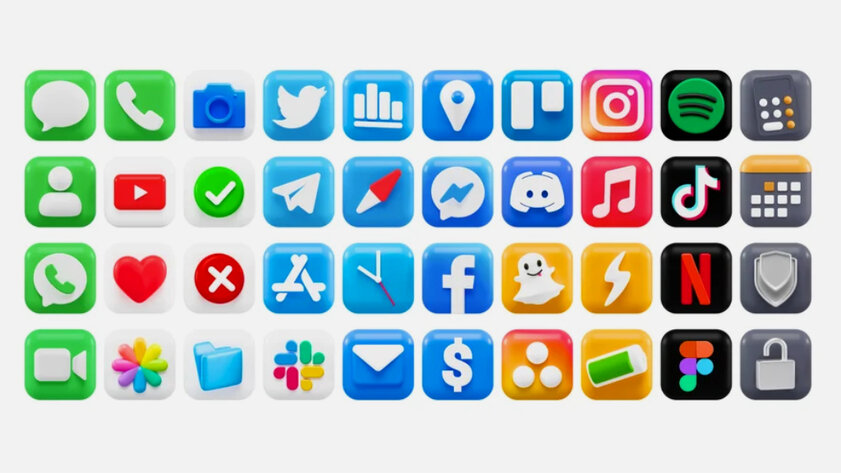
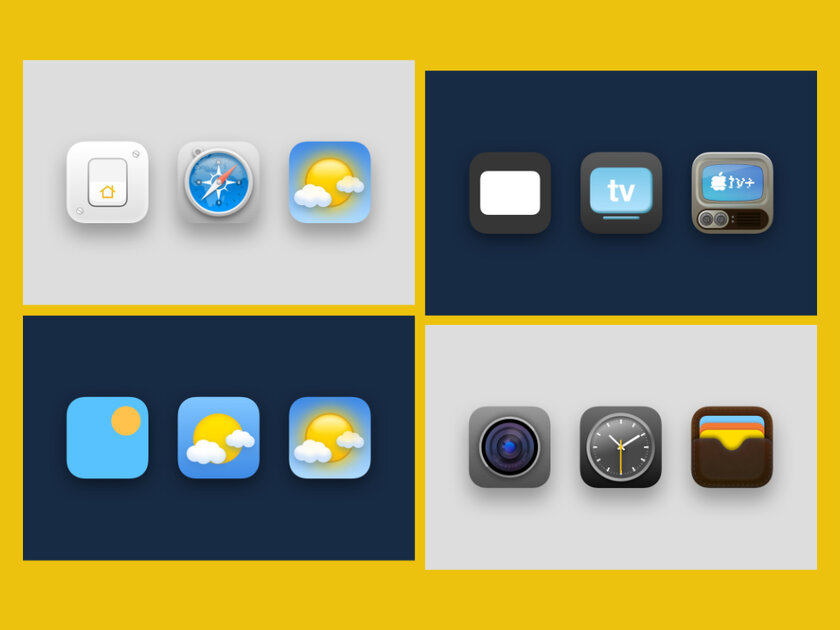
3D Icons (7 долларов)
За небольшое вознаграждение создатель данного набора предлагает любопытный пак трехмерных значков, которые призваны сделать экран вашего мобильного устройства более объемным. Он особенно хорошо смотрится, если использовать вместе с ним «Перспективу», которая делает фон рабочих столов подвижным.
Squircle-less (24 доллара)

Набор необычных прямоугольных значков для домашнего экрана, который включает более 160 иконок для iPhone и iPad. Да, создатель просит за него достаточно много, но высокая стоимость определенно оправдана размахом, а также обещанием пожизненного доступа ко всем возможным обновлениям.
Aesthete (20 долларов)
Еще один любопытный набор из более 200 значков для домашнего экрана, который конкретно мне напоминает времена скевоморфизма iOS 6 и более старых версий мобильной операционной системы Apple. Собственно, про это говорит и сам создатель, который настаивает, что вдохновлялся iPhone OS 1.
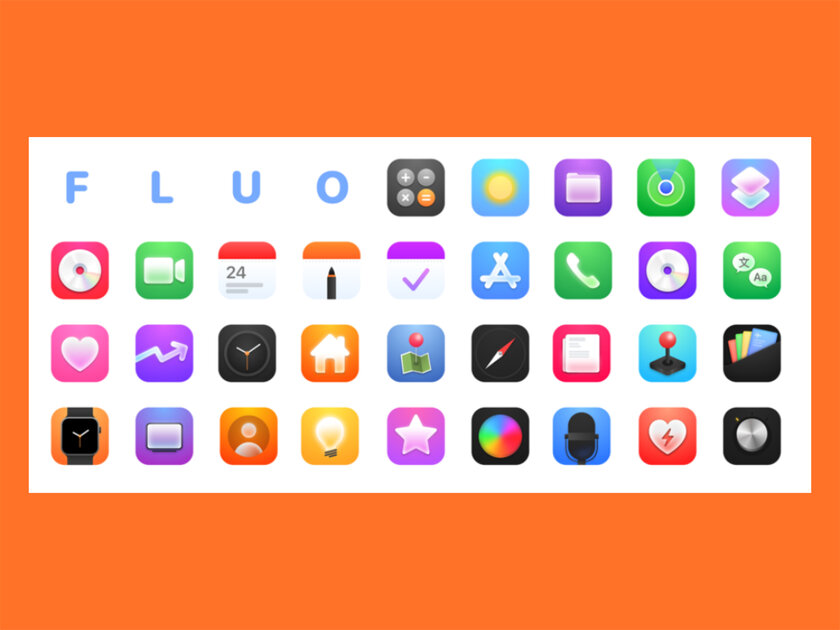
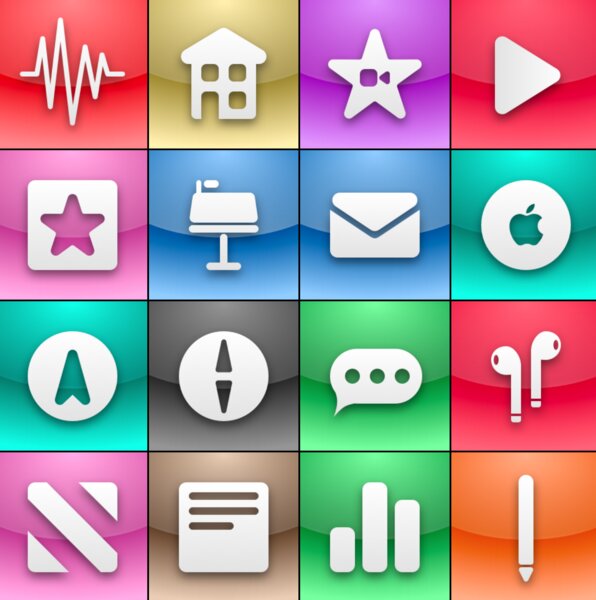
Fluo (5 британских фунтов)
Один из наиболее любопытных наборов значков для домашнего экрана, который состоит из 36 картинок. Все они выполнены в максимально минималистичном стиле с разноцветной подложкой. Все иконки ощущаются максимально качественными, поэтому потраченных средств вряд ли будет жалко.
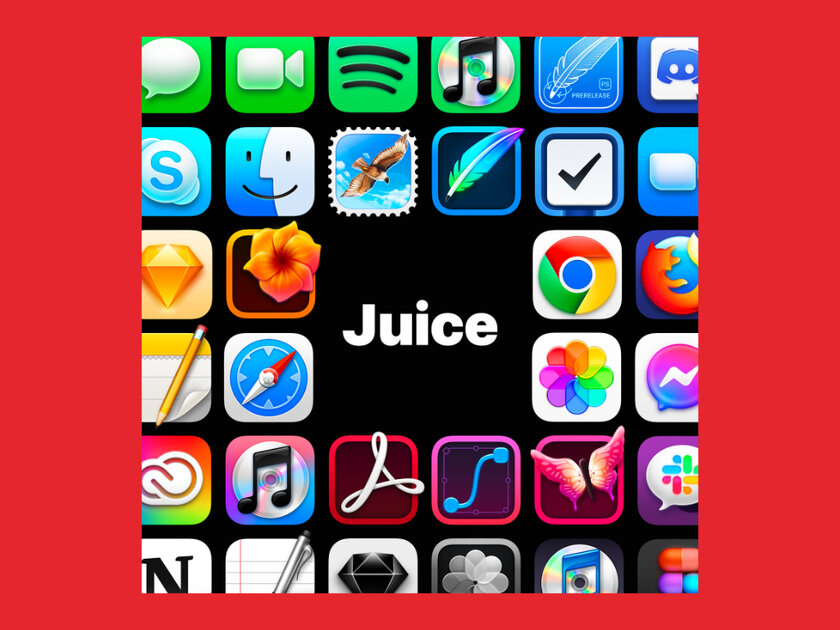
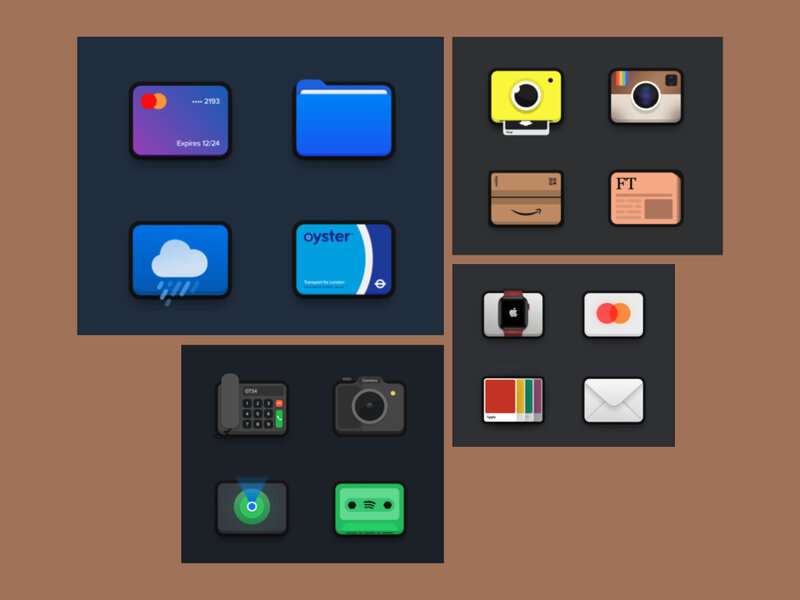
Juice (9 долларов)
Мой личный фаворит — внушительный набор из максимально детализированных значков для домашнего экрана, который, как мне кажется, на голову выше стандартного Apple по качеству. Важно, что в нем есть разные варианты иконок для одних и тех же приложений для максимальной кастомизации.
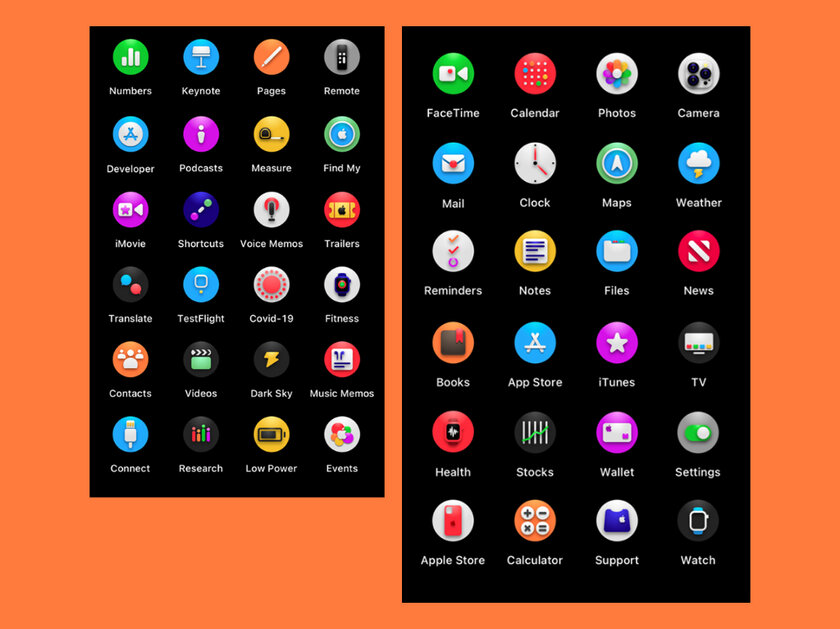
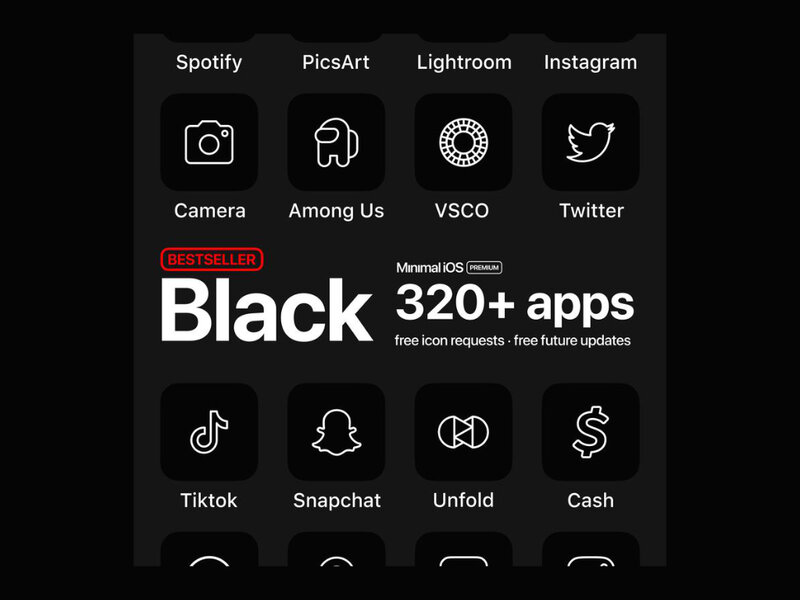
Black App Icons (3,83 доллара)

Максимально черный минималистичный набор для значков домашнего экрана вашего мобильного устройства, в который входит более 320 изображений. Создатель обещает создавать новые иконки по запросу и предоставлять всем своим покупателям все будущие апдейты абсолютно бесплатно.
Autumn Boho Icon Theme Pack (6 долларов)

Пак значков в пастельных тонах, который определенно понравится поклонникам минимализма и спокойных оттенков. В него входит 125 картинок, которые нарисованы вручную, а также несколько бонусов: к примеру, набор обоев для домашнего экрана под стать иконкам.
Neon App Icons (5,1 доллара)
Неоновый пак из более чем 320 значков для домашнего экрана iPhone и iPad. Его определенно оценят поклонники современных игр про постапокалиптическое будущее нашего мира — к примеру, Cyberpunk 2077. В него также входят обои для домашнего экрана и не только.
Источник
Apple app icons png
Every app needs a beautiful and memorable icon that attracts attention in the App Store and stands out on the Home screen. Your icon is the first opportunity to communicate, at a glance, your app’s purpose. It also appears throughout the system, such as in Settings and search results.
Embrace simplicity. Find a single element that captures the essence of your app and express that element in a simple, unique shape. Add details cautiously. If an icon’s content or shape is overly complex, the details can be hard to discern, especially at smaller sizes.
Provide a single focus point. Design an icon with a single, centered point that immediately captures attention and clearly identifies your app.
Design a recognizable icon. People shouldn’t have to analyze the icon to figure out what it represents. For example, the Mail app icon uses an envelope, which is universally associated with mail. Take time to design a beautiful and engaging abstract icon that artistically represents your app’s purpose.
Keep the background simple and avoid transparency. Make sure your icon is opaque, and don’t clutter the background. Give it a simple background so it doesn’t overpower other app icons nearby. You don’t need to fill the entire icon with content.
Use words only when they’re essential or part of a logo. An app’s name appears below its icon on the Home screen. Don’t include nonessential words that repeat the name or tell people what to do with your app, like «Watch» or «Play.» If your design includes any text, emphasize words that relate to the actual content your app offers.
Don’t include photos, screenshots, or interface elements. Photographic details can be very hard to see at small sizes. Screenshots are too complex for an app icon and don’t generally help communicate your app’s purpose. Interface elements in an icon are misleading and confusing.
Don’t use replicas of Apple hardware products. Apple products are copyrighted and can’t be reproduced in your icons or images. In general, avoid displaying replicas of devices, because hardware designs tend to change frequently and can make your icon look dated.
Don’t place your app icon throughout the interface. It can be confusing to see an icon used for different purposes throughout an app. Instead, consider incorporating your icon’s color scheme. See Color.
Test your icon against different wallpapers. You can’t predict which wallpaper people will choose for their Home screen, so don’t just test your app against a light or dark color. See how it looks over different photos. Try it on an actual device with a dynamic background that changes perspective as the device moves.
Keep icon corners square. The system applies a mask that rounds icon corners automatically.
App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
|---|---|
| Format | PNG |
| Color space | Display P3 (wide-gamut color), sRGB (color), or Gray Gamma 2.2 (grayscale). See Color Management. |
| Layers | Flattened with no transparency |
| Resolution | Varies. See Image Size and Resolution. |
| Shape | Square with no rounded corners |
App Icon Sizes
Every app must supply small icons for display on the Home screen and throughout the system when your app is installed, as well as a larger icon for display in the App Store.
| Device or context | Icon size |
|---|---|
| iPhone | 60×60 pt (180×180 px @3x) |
| 60×60 pt (120×120 px @2x) | |
| iPad Pro | 83.5×83.5 pt (167×167 px @2x) |
| iPad, iPad mini | 76×76 pt (152×152 px @2x) |
| App Store | 1024×1024 pt (1024×1024 px @1x) |
Provide different sized icons for different devices. Make sure that your app icon looks great on all the devices you support.
Mimic your small icon with your App Store icon. Although the App Store icon is used differently than the small one, it’s still your app icon. It should generally match the smaller version in appearance, although it can be subtly richer and more detailed because there are no visual effects applied to it.
Spotlight, Settings, and Notification Icons
Every app should also provide a small icon that iOS can display when the app name matches a term in a Spotlight search. Additionally, apps with settings should provide a small icon to display in the built-in Settings app, and apps that support notifications should provide a small icon to display in notifications. All icons should clearly identify your app — ideally, they should match your app icon. If you don’t provide these icons, iOS might shrink your primary app icon for display in these locations.
| Device | Spotlight icon size |
|---|---|
| iPhone | 40×40 pt (120×120 px @3x) |
| 40×40 pt (80×80 px @2x) | |
| iPad Pro, iPad, iPad mini | 40×40 pt (80×80 px @2x) |
| Device | Settings icon size |
|---|---|
| iPhone | 29×29 pt (87×87 px @3x) |
| 29×29 pt (58×58 px @2x) | |
| iPad Pro, iPad, iPad mini | 29×29 pt (58×58 px @2x) |
| Device | Notification icon size |
|---|---|
| iPhone | 20×20 pt (60×60 px @3x) |
| 20×20 pt (40×40 px @2x) | |
| iPad Pro, iPad, iPad mini | 20×20 pt (40×40 px @2x) |
Don’t add an overlay or border to your Settings icon. iOS automatically adds a 1-pixel stroke to all icons so that they look good on the white background of Settings.
TIP If your app creates custom documents, you don’t need to design document icons because iOS uses your app icon to create document icons automatically.
User-Selectable App Icons
For some apps, customization is a feature that evokes a personal connection and enhances the user experience. If it provides value in your app, you can let people select an alternate app icon from a set of predefined icons that are embedded within your app. For example, a sports app might offer icons for different teams or an app with light and dark modes might offer corresponding light and dark icons. Only users can choose one of the alternate app icons you supply, and the system always provides confirmation when people make this change.
Provide visually consistent alternate icons in all necessary sizes. Like your primary app icon, you deliver each alternate app icon as a collection of related images that vary in size. When people choose an alternate icon, the system replaces your primary app icon with the appropriately sized alternate icon on the Home screen, in Spotlight, and elsewhere in the system. To ensure that alternate icons appear consistently throughout the system, provide them in the same sizes you use for your primary app icon.
For developer guidance, see the setAlternateIconName method of UIApplication.
NOTE Alternate app icons are subject to app review and must adhere to the App Store Review Guidelines.
Источник