- КАК: Как настроить CarPlay и разблокировать скрытые секреты — 2021
- шкода октавия а 7 Ломаю голову с MirrorLink (Декабрь 2021).
- Table of Contents:
- Какие приложения доступны для CarPlay?
- Как настроить экран CarPlay
- Скрытые трюки и секреты CarPlay
- Скрытые секреты настройки ваших станций Пандоры
- Хотите спотить разблокировать? Разблокировать Spotify с помощью Spotify впн
- Как открыть скрытые секреты вашего офиса
- Как заменить Apple Maps на Google Maps на CarPlay с помощью iPhone
- Вот как вы можете заменить Apple Maps на Google Maps в Apple CarPlay,
- Как мы запустили 2ГИС под CarPlay и до сих пор расхлёбываем
- Пара слов о CarPlay
- Первая палка в колёса
- Ответ от Apple
- Разработка беты
- Проблема одной карты
- Контролы на карте
- Построение и отображение маршрутов на карте
- Режим навигации
- It just works!
- Provision Profiles
- Debugging
- The best framework we ever made
- Проблемы с вьюпортом
- Построение проезда не только между двумя точками
- Тестирование и баги
- История двух реджектов
- То, о чём нельзя говорить
- Перемещение карты жестами
- Неодинаковость UI на разных магнитолах
- Контрол ограничения скорости
- Голосовой поиск
- Праворульные автомобили.
КАК: Как настроить CarPlay и разблокировать скрытые секреты — 2021
шкода октавия а 7 Ломаю голову с MirrorLink (Декабрь 2021).
Table of Contents:
Apple CarPlay — это не столько приложение, сколько интерфейс, позволяющий вам получить доступ к определенным функциям вашего iPhone через информационно-развлекательную систему вашего автомобиля
Если вы еще не купили автомобиль, то информационно-развлекательная система — это то, что превратило радио / стерео. CarPlay становится популярной функцией в новых автомобилях, и, хотя у нее есть знакомый экран, на самом деле довольно легко настроить CarPlay с новыми приложениями и изменить настройки приложений на экране. CarPlay даже имеет несколько скрытых трюков в рукаве.
Какие приложения доступны для CarPlay?
CarPlay автоматически поставляется с приложениями «Телефон», «Музыка», «Карты», «Сообщения», «Подкасты» и «Аудиокниги». Это дает вам полный спектр функций, которые идут рука об руку с вождением, или, еще лучше, без ручного управления.
Существует также приложение для самого автомобиля. Это приложение обычно представляет собой рулевое колесо, обозначенное для производителя автомобилей, такого как Kia или Mercedes, и нажатие на него приведет вас обратно в систему меню от производителя автомобилей.
Но самая лучшая часть в CarPlay — это возможность настраивать его с помощью сторонних приложений. И Apple очень упростила установку этих приложений: просто загрузите их на свой iPhone, и они появятся на вашем экране CarPlay. Если у вас более восьми приложений, вы можете перейти на следующий экран так же, как и на своем iPhone.
Итак, какие приложения вы можете установить на CarPlay?
- Музыкальные приложения, Не беспокойтесь, вы не застряли в Apple Music или вашей коллекции iTunes. CarPlay поддерживает альтернативы iTunes, такие как Spotify, Google Play Music и Amazon Music. Таким образом, вы можете слушать музыку независимо от того, где она находится.
- Приложения для радио, Вы можете легко заменить свою подписку Sirius XM на такие приложения, как Slacker Radio и iHeartRadio, которые транслируют реальные радиостанции. Pandora известна тем, что позволяет создавать собственную радиостанцию. Есть любимая местная станция? Проверьте, есть ли у них приложение. Многие радиостанции перемещаются в магазин приложений.
- Приложения для PodCast, Если вы зависимы от подкастов, вы не ограничены приложением Podcasts, которое поставляется с CarPlay. Некоторые из самых популярных приложений для подкастов — Overcast, Downcast и Pocket Casts.
- Новости и приложения, Есть несколько отличных приложений для исправления ваших новостей в повседневной работе. Радио Newsbeat Radio разработано с учетом необходимости пригородного терминала, предоставляя краткий обзор новостей. Stitcher — отличное приложение, которое объединяет новости и популярные подкасты, а MLB.com At Bat — обязательный для поклонников бейсбола.
- Аудиокниги, В дополнение к аудиокнигам, доступным через iBooks, вы также можете установить Audible Amazon или популярное приложение Аудиокниги.
Как настроить экран CarPlay
Вы также можете настроить экран CarPlay, перемещая популярные сторонние приложения на главный экран или даже скрывая некоторые из приложений по умолчанию. На самом деле это довольно просто, и вы можете делать это в любое время на своем iPhone — даже если у вас нет активной функции CarPlay.
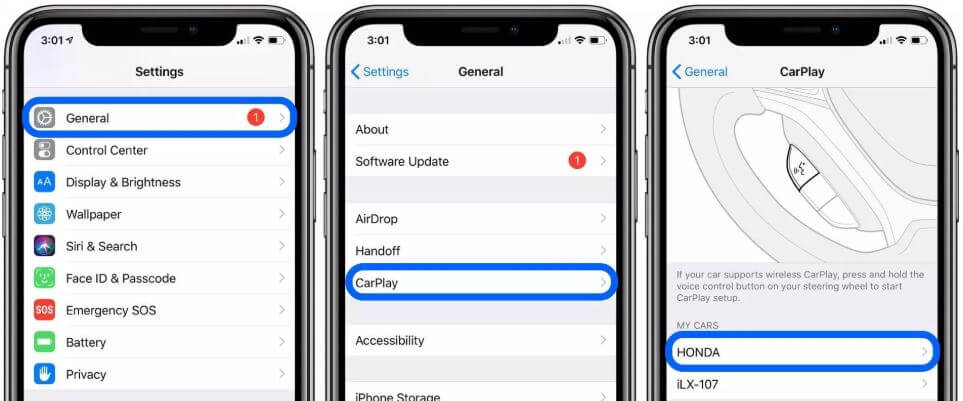
- Сначала зайдите в приложение «Настройки iPhone». Это приложение с переключением передач.
- Затем прокрутите вниз и нажмите генеральный.
- В общих настройках выберите CarPlay.
- Вы должны увидеть свой автомобиль, указанный на этом экране. Коснитесь своего автомобиля для настроек, специфичных для него.
- Настройки автомобиля содержат виртуальный экран CarPlay. Вы можете перемещать приложения вокруг этого экрана так же, как и на iPhone: нажмите и удерживайте, чтобы «поднять» приложение и держать палец на дисплее во время его перемещения. Чтобы отказаться от приложения, просто поднимите палец.
- Вы можете перенести приложение с одной страницы приложений на другую страницу, перетащив его на самый левый или правый край экрана виртуального CarPlay, а затем остановитесь, пока экран перевернется на новую страницу.
- Вы также можете скрыть приложение, нажав на значок минуса на значке. Это перемещает его в меню скрытых приложений чуть ниже виртуального экрана CarPlay. Вы можете добавить его обратно, просто нажав на него.
Скрытые трюки и секреты CarPlay
CarPlay относительно прост в использовании и прост в использовании. Включить его так же просто, как подключить iPhone к вашему автомобилю, и интерфейс очень похож на то, что у нас на нашем смартфоне. Но есть несколько скрытых секретов, которые похоронены в CarPlay.
- Создание радиостанции, Хотите услышать больше музыки, подобной песне, которую вы слушаете через свою коллекцию iTunes? Нажмите кнопку с тремя точками на экране «Сейчас играть», и у вас будет возможность создать радиостанцию из текущей песни.
- Найдите свой автомобиль. Это работает с CarPlay или даже если вы просто используете Bluetooth для подключения вашего iPhone к информационно-развлекательной системе вашего автомобиля. Настройка для карт позволит вашему iPhone запомнить, где вы припарковали свой автомобиль. Это работает через GPS, поэтому, если вы находитесь в гараже, он может не зарегистрироваться. Но это может быть фантастическое время (и ноги) заставки на большой стоянке. Вы можете включить его, перейдя в приложение настроек iPhone, выбрав «Карты» в меню и постукивая рядом с «Показать парковое местоположение».
- Сделайте снимок экрана, Если вы сделаете скриншот с вашим iPhone при подключении к CarPlay, вы получите скриншот вашего iPhone и снимок экрана вашего дисплея CarPlay.
- Избегайте билета. Эта функция может быть легко пропущена, но пока вы включаете пошаговые инструкции, на экране отображается ограничение скорости вашего текущего местоположения. Это не работает с каждой улицей, но она охватывает большинство автомагистралей.
- Siri, Это не столько секрет, сколько доступная функция, которую мы иногда забываем.Конечно, использование Siri для совершения телефонных звонков и прослушивания поворотных направлений идет рука об руку с CarPlay, но не забывайте обо всех других замечательных функциях Siri. Она может читать ваши текстовые сообщения, вы можете диктовать ответы, вы можете использовать свой голос для отправки сообщений электронной почты, добавления событий в свой календарь и установки напоминаний.
Скрытые секреты настройки ваших станций Пандоры
В этой второй части, посвященной настройке станций Pandora, научитесь комбинировать Thumbs Up и другие инструменты Pandora для создания идеальной станции Pandora.
Хотите спотить разблокировать? Разблокировать Spotify с помощью Spotify впн
Узнайте, как разблокировать Spotify! Руководство также предоставляет информацию о разблокировке устройств и регионов для доступа к бесплатной потоковой передаче музыки на ходу!
Как открыть скрытые секреты вашего офиса
Как и в In-N-Out или Starbucks, в офисах есть секретное меню — способ делать вещи, о которых известно лишь немногим избранным. Вот как раскрыть эти неписанные правила.
Источник
Как заменить Apple Maps на Google Maps на CarPlay с помощью iPhone
С самого первого дня, когда Apple CarPlay была выпущена на рынок, мы используем Apple Maps, потому что она не поддерживает сторонние навигационные приложения. Но сегодня я рад сообщить, что появилась поддержка Google Maps в Apple CarPlay. Пришло время заменить Apple Maps картами Google Maps в CarPlay, чтобы мы могли быстро открываться с первого экрана. Это означает, что вы можете использовать другое навигационное приложение, например Google Maps или Waze, на Apple CarPlay.
Те, кто привык к Apple Maps, могут хотя бы попробовать Google Maps в Apple CarPlay, держу пари, будет весело использовать что-то новое в Apple CarPlay. И, как и я, если вы ждете поддержки Google Maps в Apple CarPlay, время пришло. Давайте поприветствуем Google Maps в Apple CarPlay, и, надеюсь, люди оценят навигацию с помощью Google Maps.
Что вам нужно, так это один из лучших приемников CarPlay в вашем автомобиле. Мы также собрали некоторые из лучших ресиверов CarPlay для поддержки Apple CarPlay. Вы можете перейти по ссылке и купить себе один. Если у вас уже есть CarPlay, двигайтесь вперед и следуйте инструкциям,
Эта функция поставляется с предустановленными iDevices iOS 12, такими как iPhone XS / iPhone XS Max, iPhone XR. Для старых моделей iPhone вы должны сначала обновить совместимую последнюю версию iOS.
ПРИМЕЧАНИЕ. Apple CarPlay также поддерживает другие навигационные приложения, такие как Waze. Ознакомьтесь со сторонними приложениями для навигации, которые поддерживают CarPlay.
Замените Apple Maps на Google Maps в CarPlay
Вот как вы можете заменить Apple Maps на Google Maps в Apple CarPlay,
- Шаг №1: Если ваш iPhone не обновлен до iOS 12, обновите его вместе с обновлением Google Maps до последней версии.
- Шаг № 2: На вашем iPhone откройте приложение «Настройки».
- Шаг № 3: Нажмите «Общие».
- Шаг № 4: Выберите «CarPlay».
Настройки Carplay на iPhone для приложения «Заменить или переставить»
- Шаг № 5: Нажмите на название вашего автомобиля, которое отображается в списке.
- Шаг № 6: На второй странице вы найдете «Карты Google».
Перенос приложений на экран CarPlay с iPhone
- Шаг № 7: Нажмите и удерживайте Google Maps и перейдите на главный экран или первый экран CarPlay.
Переместить или упорядочить значок приложения на главном экране CarPlay «Нажмите и удерживайте любой значок на главном экране, затем перетащите его в нужное место.”
Между тем, если вы хотите удалить Apple Maps с главного экрана, вы можете нажать и удерживать Apple Maps и перейти на вторую страницу.
Наслаждайтесь легким вождением, потому что карты Google, улучшенные для Carplay, по сравнению с Apple Maps, теперь более удобны для пользователя и дают точное направление и многое другое.
Источник
Как мы запустили 2ГИС под CarPlay и до сих пор расхлёбываем
Привет! Меня зовут Ваня, я пишу мобильное приложение 2ГИС под iOS. Сегодня будет история о том, как наш навигатор появился в CarPlay. Расскажу, как с такой себе документацией и недоделанными инструментами мы создали рабочий продукт и разместили его в AppStore.
Пара слов о CarPlay
Сначала немного матчасти для понимания некоторых аспектов работы CarPlay и причин, по которым мы приняли те или иные решения.
CarPlay — это не ОС внутри другой ОС, как об этом пишут в очень многих статьях. Если грубо, то CarPlay — это протокол для работы с внешним дисплеем экрана головного устройства; звуком из динамиков автомобиля; тач-скринами, тач-панелями, шайбами и другими устройствами ввода.
То есть весь исполняемый код находится непосредственно в основном приложении (даже не в отдельном extension’е!) Это очень круто: чтобы получить новые фичи, не нужно обновлять магнитолу или даже машину, нужно просто обновить iOS.
На WWDC 2018 Keynote нам представили возможность создания навигационных приложений под CarPlay, что нас очень обрадовало. Сразу после презентации мы отправили запрос на разрешение разработки под CarPlay. В запросе необходимо было показать, что наше приложение умеет в навигацию.
Пока мы ждали ответа от Apple, вышла лекция, в которой на примере sample-приложения CountryRoads рассказывали о работе с CarPlay.framework. В лекции не рассказали о подводных камнях и тонкостях при работе с CarPlay, но упомянули, что после подключения к CarPlay-магнитоле приложение будет работать в режиме background.
Первая палка в колёса
Работа приложения в background’е нас разочаровала. На это было две причины:
- Мы не работаем в background’е. Когда-то оставили это ограничение по техническим причинам и ради энергосбережения.
- Наша карта написана на OpenGL (да, deprecated, да, не Metal, мы всё это знаем), а OpenGL в background state’е не работает. В лучшем случае вы получите чёрную вьюху, а в худшем — краш.
С работой в background’е ещё можно было справиться, но с картой определённо нужно было что-то решать. Тогда-то и пришла идея сделать её через стандартную MKMapView. Пока вы не начали закидывать нас камнями за идею использовать стандартные карты Apple, объясню: мы собирались использовать MKMapView, но не карты Apple.
Дело в том, что MKMapView умеет в загрузку сторонних тайлов. Тайлы — это специальные прямоугольные контейнеры для текстур. У нас как раз оказался сервачок, который умеет отдавать тайлы. На GitHub есть код с реализацией.
Ответ от Apple
Нам пришёл ответ от Apple, в котором, кроме разрешения на разработку, мы получили ещё и документацию «для избранных», код sample-приложения CountryRoads (его показывали на лекции WWDC) и, самое важное, приватный capability-ключ com.apple.developer.carplay-maps . Этот ключ прописывают в entitlements-файле со значением YES, чтобы система поняла, что вы можете обработать события от CarPlay при запуске вашего приложения.
Не дождавшись спринта с выделенными под разработку сториками, я полез качать Xcode Beta. Первая попытка собрать 2ГИС была провальной. Зато проект sample-приложения CoutryRoads удалось собрать под симулятор.
Перед каждым открытием окна симулятора CarPlay, последний должен был кастомизироваться через такое вот окно:
Для этого нужно было прописать в терминале строчку: defaults write com.apple.iphonesimulator CarPlayExtraOptions -bool YES
По какой-то причине это не сработало — пришлось запускать почти на самом маленьком симуляторе с разрешением 800×480 поинтов и скейлом ×2. В данный момент эта настройка работает и отлично помогает.
Создав свой sample-проект и вооружившись документацией, я начал разбираться, что к чему.
Первое, что я понял: навигационные приложения для CarPlay состоят из слоёв base view и templates.
Base view — это ваша карта. На этом слое должна быть только карта, никаких других вьюх и контролов.
Templates — это почти не кастомизирующийся обязательный набор UI-элементов для отображения маршрутов, манёвров, всяких списочков и так далее.
Разработка беты
Перейдём уже к написанию кода. Первое, что необходимо сделать, — реализовать парочку обязательных методов CPApplicationDelegate в файле ApplicationDelegate.
Давайте рассмотрим сигнатуру:
С UIApplication всё понятно.
CPWindow — наследник UIWindow, окно для внешнего дисплея головного устройства магнитолы.
CPInterfaceController — что-то типа аналога UINavigationController’а, только из CarPlay.framework.
Теперь перейдём непосредственно к реализации метода.
В didConnect необходимо написать код, похожий на тот, который мы привыкли видеть в didFinishLaunching. CarMapViewController — это base view (контроллер на самом деле, но ладно), как по документации.
Вот такую картинку в итоге я получил:
Где-то в это время до меня дошло, что в новом Xcode new build system включена по умолчанию и, скорее всего, из-за этого 2ГИС не собирается.
Я открыл Xcode, поставил legacy (а точнее stable, давайте называть вещи своими именами) build system, и моя теория подтвердилась: 2ГИС собрался.
Выставив тот самый capability-ключ, я запустил 2ГИС под CarPlay и не увидел логов о переходе приложения в режим background. Стало ещё непонятнее, ведь инженеры Apple со сцены сказали про background-режим, но, с другой стороны, нам обещали contentView у UIAlertView, а в итоге UIAlertView стал deprecated.
Решив, что так и должно быть, я не стал заморачиваться с MKMapView. Она лишила бы нас оффлайна и заставила заново писать отрисовку маршрутов.
Проблема одной карты
Не успел я обрадоваться новости о том, что в CarPlay будет наша карта, как передо мной встала следующая проблема: из-за технических особенностей карта может быть только одна.
Быстрое решение этой проблемы было, хоть и не очень элегантное.
Обычно в момент использования 2ГИС на CarPlay телефон заблокирован и лежит где-нибудь на полочке. А значит карта в этот момент на телефоне не сильно-то и нужна (не помешает для поиска, конечно). Поэтому мы решили при подсоединении телефона к CarPlay забирать карту из основного приложения и выводить её на экран CarPlay магнитолы. А при отсоединении, соответственно, возвращать обратно в приложение на телефон.
Да, решение такое себе, но оно быстрое, до сих пор работает и не пришлось пинать пару других команд, чтобы склепать MVP.
Контролы на карте
Итак, мы получили нашу карту на экране магнитолы. Теперь необходимо было сделать первые и очевидные для любой карты вещи: контролы зума, текущего местоположения и перемещения карты.
Начнём с зума и текущего местоположения, ведь эти контролы находятся на самой карте и это не обычные UIControl. Как я писал выше, на base view находится только карта.
Для того, что бы поместить эти контролы на карту, пришлось снова лезть в документацию и sample-приложение. Там я вычитал про первый темплейт — CPMapTemplate.
CPMapTemplate — прозрачный темплейт для отображения некоторых контролов на карте и аналога navigationBar’а. Создаётся и выставляется он так:
Далее необходимо создать эти контролы и положить их на карту.
Но массив mapButtons оказался с приколом, ведь сколько в него элементов ни клади, он возьмёт только первые три элемента и отобразит их на экране. Ни ошибок в лог, ни ассертов вы не получите.
Дальше я полез смотреть, как мне заставить двигаться карту, и нашёл в документации вот такое:
Странно, подумал я, и полез смотреть, как это сделано в sample-приложении CountryRoads. Ответ — через вот такой интерфейс:
Не очень удобно, но по-другому никак, документация же не будет врать, верно?
Поскольку место для контролов на карте у нас закончилось, необходимо было сделать кнопку для перевода карты в режим «таскания» в этом аналоге navigationBar’а.
Но вот массивы leadingNavigationBarButtons и trailingNavigationBarButtons тоже оказались не без прикола: сколько элементов в них ни пихай, они возьмут только первые два. Тоже без ошибок в логе и ассертов.
А для активации и деактивации режима перетаскивания карты необходимо написать:
Построение и отображение маршрутов на карте
Далее я приступил к тому, чтобы наше уже существующее API переиспользовать для построения маршрутов.
Просто для демки и понимания, что и как делать, решил взять две точки и строить между ними маршрут. Точкой А было местоположение пользователя, а точкой Б — наш главный офис в Новосибирске.
На экране мы получили контрол с описанием маршрута:
Режим навигации
Маршруты — это хорошо, но главная фишка навигатора всё же в навигации. Чтобы она появилась, необходимо написать следующее:
CPNavigationSession — класс, с помощью которого можно отображать некоторые UI-элементы, необходимые только в режиме навигации.
Чтобы отобразить манёвр, необходимо:
После чего на экране магнитолы мы получим вот это:
Чтобы обновлять метраж до манёвра, необходимо:
It just works!
Когда основная функциональность для навигатора был готова, я решил показать эту поделку на внутренней презентации. Презентация удалась: все загорелись идеей доделать, потестировать и запустить навигатор как можно скорее.
Первым делом мы заказали реальное головное устройство с поддержкой CarPlay. И тут, как говорится, пошла жара.
Provision Profiles
Из-за добавления нового capability-ключа необходимо перегенерировать профили. В обычной разработке мы не думаем об этом, ведь Xcode сделает всё сам. Но не в случае с приватным ключом.
Это так же сломало нам CI, так как для локальной дистрибуции версий приложения мы используем enterprise-аккаунт, в который мы не запрашивали разрешение на разработку приложения под CarPlay. Но это уже совсем другая история
Debugging
Подключиться к CarPlay можно через Bluetooth или Lightning. Практика показывает, что второй способ гораздо популярнее. Наша магнитола в Bluetooth не умела, поэтому во время разработки пришлось пользоваться Wi-Fi дебагом. Если вы пробовали его на проектах сложнее, чем hello world, то вы знаете, какой это ад.
Я собирал приложение по проводу на телефон, а только потом, подключив телефон к CarPlay, через Wi-Fi, заливал на телефон и запускал по несколько минут.
Копирование приложения на телефон было около 3 минут, запуск приложения ещё около минуты и только потом после запуска остановка на брейкпоинтах была только секунд через 15.
И тут мне стало очень интересно, почему Apple не сделала никакой DevKit (чтобы Apple-way, it just works и вот это всё). Без него собирать тестовый стенд было не очень удобно. До сих пор раз в пару недель что-нибудь отваливается — приходится по фоткам вспоминать, что куда втыкать. Хорошо, что админ при сборке этого стенда рассказал, что и зачем.
The best framework we ever made
В конце концов, когда всё собралось на реальное устройство, стало понятно, что фиче «2ГИС под CarPlay» точно быть. Настало время делать по красоте.
Проблемы с вьюпортом
Необходимо было настроить вьюпорт карты, чтобы рисовать маршруты в области без лишних контролов, а не просто посередине. Короче говоря, чтобы это выглядело не так:
Я рассчитывал, что получу какой-нибудь layoutGuide с текущей видимой областью. Чтобы он учитывал и navigationBar, и вьюшку с маршрутом, и контролы на карте. На деле я не получил ничего. До сих пор непонятно, как настраивать вьюпорт, поэтому у нас в коде есть хардкод типа:
Построение проезда не только между двумя точками
В первый релиз мы решили взять наш рубрикатор, сделанный через CPGridTemplate:
Избранное и Дом/Работа через CPListTemplate.
И клавиатурный поиск через CPSearchTemplate:
Код я показывать про темплейты не буду, так как он простой и про него хорошо написана документация (хоть про что-то).
CPInterfaceController может в навигацию, похожую на UIKit. т. е.
Но если вы попытаетесь запушить, например CPAlertTemplate, то получите ассерт в логах, что CPAlertTemplate может быть только модально представлен.
Непонятно, почему Apple не спрятали логику транзишенов под капотом, не сделав тогда интерфейс типа:
Это также сломало возможность пользоваться наследниками CPTemplate, словно контроллерами в UIKit.
При попытке, например, положить в стек темплейтов ваш наследник, вы получите вот это:
Тестирование и баги
Тестированием занимался artemenko-a-a. Один из первых багов, который он нашёл, мы до сих пор не можем починить.
Дело в том, что при отсоединении телефона от CarPlay-магнитолы спорадически нас прибивает Watchdog — без объяснении причины. Даже syslogs открывали, ничего не понятно. Так что если есть идея, как починить или понять причину, то велкам в комменты.
Следующий баг был в этом же месте, но с особенным поведением. Я писал выше, что метод didDisconnect у CPApplicationDelegate вызывается в момент отсоединения телефона от CarPlay. И в этом методе мы возвращаем карту с экрана магнитолы обратно в основное приложение. Представьте себе, сколько бы мы словили проблем, если бы этот метод не вызывался хотя бы раз из пяти.
Стало понятно, что это проблема iOS, а не конкретно нашего приложения, так как вся система считала, что она подключена к CarPlay.
Я даже зарепортил это как radar (как и все остальные баги). Меня попросили скинуть логи с таким-то профилем, но я не мог ответить поддержке в течение некоторого времени, поэтому они закрыли radar.
Раз Apple делать ничего не планировала, проблему пришлось обходить самостоятельно, так как воспроизводилась она достаточно часто.
И тут я вспомнил, что львиная доля подключений к CarPlay идёт через Lightning. Это значит, что телефон в момент подключения заряжается, а в момент отключения заряжаться перестаёт. А если так, то можно подписаться на состояние батареи и точно узнать, когда телефон перестал заряжаться и отключился от CarPlay.
Схема хиленькая, но выбора у нас не было. Мы пошли этим путём, и всё сработало!
К счастью, этот костыль из кода давно уже удалён: разработчики Apple починили всё в одном из релизов iOS.
История двух реджектов
Первый реджект был связан с метадатой. В тексте реджекта говорилось, что у нас в описании (не release notes) не сказано о том, что мы поддерживаем CarPlay. Как вы можете догадаться, ни в review guideline’ах, ни у того же Google Maps такого не было. Мы не стали спорить (потому что это обычно дольше, чем править метадату), скопировали строчку из Release Notes в Description и стали ждали нового ревью.
Второй реджект случился из-за списка городов. У 2ГИСа есть очень крутая фича — полный офлайн-режим работы. Эта фича стрельнула нам в ногу.
При подключении приложения без установленного города к CarPlay, мы не показываем карту, потому что показывать нечего. За это нас и зареджектили. Решение было простым: алерт без кнопок, в котором написано, что нужно скачать город.
То, о чём нельзя говорить
Перемещение карты жестами
Примерно в это же время вышел навигатор под CarPlay от Google Maps — и там можно было передвигать карту жестами по экрану. Приватные API, подумал я, это очевидно! Ребята из Google просто пришли из соседнего здания и сказали, что им надо. Ведь документация гласит:
Однако я всё-таки решил убедиться и полез гуглить, хоть это и было почти бессмысленно, ведь никаких технических статей про CarPlay Navigation Apps не было. Однако я умудрился найти что-то полезное и, ВНЕЗАПНО, на сайте Apple.
В гайдлайнах я нашел видео, которое говорит, что документация нагло врёт. На видео видно, как карту всё-таки можно перетаскивать жестами. Я понял, что ничего не понял, и единственное, что мне оставалось, — открыть CarPlay.framework и пересмотреть все .h файлы.
И о чудо! Я нахожу в CPMapTemplate’е его делегат CPMapTemplateDelegate, в котором есть 3 метода, которые как будто кричат о том, что если их реализовать, то можно будет получить управление жестами картой.
/*Called when a pan gesture begins. May not be called when connected to some CarPlay systems.
/
optional public func mapTemplateDidBeginPanGesture(_ mapTemplate: CPMapTemplate)
/*Called when a pan gesture changes. May not be called when connected to some CarPlay systems.
/
optional public func mapTemplate(_ mapTemplate: CPMapTemplate, didUpdatePanGestureWithTranslation translation: CGPoint, velocity: CGPoint)
/*Called when a pan gesture ends. May not be called when connected to some CarPlay systems.
/
optional public func mapTemplate(_ mapTemplate: CPMapTemplate, didEndPanGestureWithVelocity velocity: CGPoint
)
Я реализовал их и запустил приложение на симуляторе — ничего не сработало. Не успев расстроиться, я понял, что симулятор может быть такого же качества, как и документация, и собрал на девайс. Всё завелось, счастью не было предела!
Забавный факт: CarPlay-магнитоле необходима четверть экрана, чтобы понять, что начался pan-жест. Хочу заметить, что UIPanGestureRecognizer’у нужно всего 10 поинтов.
Неодинаковость UI на разных магнитолах
Нам в поддержку поступило обращение: у пользователя в поиске вылезает всего один саджест, хотя могло бы быть и больше. Странно, подумал я, ведь на всех экранах помещается всего одна строка. Запросили скриншот:
И это совсем отличается от UI CPSearchTemplate, который я показывал выше. И это нужно учитывать при разработке, хоть и никак нельзя понять, сколько ячеек в табличке внизу может вместиться в экран.
Контрол ограничения скорости
Мы посмотрели на статистику и поняли, что навигатором для CarPlay пользуются и надо довести его хотя бы до уровня навигатора в основном приложении. В первую очередь решили добавить контрол ограничения скорости. Без проблем, конечно, не обошлось.
Вопрос номер один: где размещать?
Пошарив снова по .h файлам в CPWindow, я нашел любопытный layoutGuide:
var mapButtonSafeAreaLayoutGuide: UILayoutGuide
И это оказалось тем, что нужно. Наш контрол отлично туда вписался:
Вопрос номер два: это, вообще, законно?
Дело в том, что технически контрол находится на base view. А base view по документации не может содержать в себе ничего, кроме карты:
Но ревьюверы пропустили нас в AppStore, а значит контролы, которые касаются навигации, встраивать всё-таки можно.
Голосовой поиск
По-хорошему, эту фичу нужно было сделать в первую очередь, но у нас накопилось несколько задач из техдолга, которые мешали реализовать голосовой поиск для CarPlay. И эта задача оказалась не такой простой, как казалось.
Проблема первая: анимации. Дело в том, что в CPVoiceControlTemplate нет возможности сделать стандартные анимации. Анимацию для распознавания речи и поиска пришлось собирать покадрово из картинок и указывать, сколько они идут по времени.
Выглядит, как можете догадаться, не очень, но и размер приложения раздувать не хочется.
Проблема вторая: доступы. Алерты на доступ к микрофону и распознаванию речи появляются на дисплее телефона. Пришлось писать на дисплее магнитолы, что пользователю необходимо взять телефон в руки, дать разрешение и только потом пользоваться навигатором на магнитоле. Очень удобно!
Праворульные автомобили.
Нам прислали скриншот, в котором UI всего приложения был перевёрнут!
И, естественно, вьюпорт карты оставался таким, как мы его захардкодили, ведь никто не ожидал, что есть отдельная настройка для праворульных автомобилей. Как «правильно» это обойти, я не нашёл, но заметил, что, поскольку наш контрол ограничения скорости лежит в layoutGuide’е для контролов карты, он переместился в левую сторону.
Ультрафикс не заставил себя ждать. Сделали грубо, но это работает.
Очень надеюсь, что есть правильное решение, и я просто не дочитал.
На этом у меня всё. Если вдруг соберётесь делать свой навигатор под CarPlay, учтите, что документация и фреймворк несовершенны. Платформа абсолютно новая, никто ничего не знает, а Apple делиться знаниями не торопятся.
Источник