- Теория Universal Links
- Введение
- Реализация
- Associated Domains в App IDs
- Associated Domains в Xcode
- AppDelegate.swift
- Файл apple-app-site-association
- Примечательные факты и советы
- Ссылки и используемая литература
- Apple developer merchantid domain association что это
- Начальные требования
- У нас часто спрашивают, сколько нужно заплатить
- Баллы опыта
- Тесты и сертификат
- Для преподавания оффлайн
- Если нет интернета
- Как проходить учебный курс?
- Настройка приема оплаты через Apple Pay
- Подключение Ю.Кассы
- Создание аккаунта разработчика Apple
- Обмен сертификатами с Apple
- Верификация домена в Apple
- Генерация сертификата для интернет-магазина
Теория Universal Links
Введение
WWDC15 – Apple анонсирует переход на Universal Links. Их смысл непомерно прост – отправлять пользователя в приложение, если он переходит на страницу сайта, которую приложение поддерживает. Наиболее часто это применяется в письмах, которые отправляются после регистрации для подтверждения электронной почты. Таким образом, Universal Links избавляет пользователя от необходимости самостоятельно возвращаться в приложение – а это хорошо как для пользовательского опыта, так и для статистики.
Многие прямо сейчас могут думать, что эта статья пишется не очень вовремя, однако Вы, дорогой читатель, возможно не видели что происходит на Stackoverflow по теме Universal Links.
Реализация
Сейчас мы разберем четыре пункта которые позволят Вам внедрять Universal Links без лишней боли и слепящих неожиданностей, с которыми пришлось столкнуться мне. В конце мы легко заденем другую литературу и ссылки, которые, возможно, дадут вам более глубокое понимание Universal Links.
Давай перейдем к первому пункту.
Associated Domains в App IDs
Если Вы еще не зарегистрировали App ID для своего приложения, то сделайте это сейчас на сайте Apple Developer. При регистрации убедитесь что подключили Associated Domains. Если же App ID уже зарегистрирован, просто переходите к следующему пункту и включайте Associated Domains напрямую из Xcode.
Associated Domains в Xcode
Чтобы быть понятным даже новичку, мы не будем делать это напрямую через файл .entitlements и пойдем ясным путем: Xcode → Project → Capabilities → Associated Domains.
Здесь нам нужно нажать на «+» и добавить интересующие нас домены. Домены обязательно добавляются через подпись applink, например…
В данном случае мы притворимся, что хотим научить приложение Habr открываться при переходе на один из хабов, поэтому я смело указываю habr.com. На деле у нас не получится протестировать работу Universal Links на Хабре, и если вы сразу решили перейти от теории к практике, то я рекомендую прямо сейчас создать домен на Github Pages и указать его через applink.
AppDelegate.swift
Здесь нам достаточно скопировать и вставить этот код, но далее идет пояснение для пытливых.
Когда вы запустите приложение через Universal Link вы получите объект NSUserActivity с значением activityType. Свойство webpageURL содержит URL по которому перешел пользователь, его можно разобрать на части с помощью NSURLComponents.
NSURLComponents – достаточна простая тема которая была множество раз раскрыта небольшими проектами в Playground. Если не понимаете о чем речь, то вот здесь есть хороший скриншот.
Файл apple-app-site-association
Представляет из себя файл без расширения, однако хранит в себе данные в формате JSON. Выглядит он примерно следующим образом.
Также, я настоятельно прошу прямо сейчас зафиксировать в памяти, что этот файл должен храниться в корневом каталоге домена.
В коде нас по факту интересуют всего два поля. appID в apple-app-site-association – это комбинация Вашего Team Identifier и Bundle Identifier. В коде выше я уже подставил данные таким образом, чтобы Вам было удобнее скопировать их и изменить пару строк.
Как искать Team Identifier? Для этого перейдем на сайт developer.apple.com → Account → Sign In → Membership. Третье поле – Ваш Team Identifier. Для меня это 74D322Z5HV.
Как искать Bundle Identifier? Xcode → Project → General. Ваш Bundle Identifier написан в секции Identity, второе поле. Для меня это com.habrahabr.ios.application.
Теперь давайте составим из этого appID для apple-app-site-association.
Готово! Вы восхитительны! Теперь давайте пообщаемся о paths. Это поле прямо в лоб говорит, какие страницы сайта поддерживает приложение, с каких страниц Вас должно отправлять в приложение. Добавить страниц Вы можете сколько угодно. Далее небольшая справка о том, как это работает и чтобы Вам было еще более ясно, я напоминаю, что мы делаем приложение для habr.com
А вот так будет выглядеть apple-app-site-association если у нас, допустим, есть 2 приложения: одно для хаба «Swift», а другое для хаба «Разработка под iOS».
Теперь Вы можете сохранить файл apple-app-site-association без расширения (формата) и залить его на сервер. Затем отправьте требуемый URL себе на почту, соберите в Xcode проект с Associated Domains и кодом в AppDelegate.swift. Проверять работу следует переходя по нужному URL из стандартного приложения «Почта».
Примечательные факты и советы
Ссылки и используемая литература
Ввиду того что одна из целей этой публикации – придача максимального понимания Universal Links, я хочу завершить его ссылками на литературу которая использовалась при написании статьи и/или просто даёт более глубокое понимание Universal Links.
- Apple Developer Documentation – Allowing Apps and Websites to Link to Your Content
- Medium Article – Universal Links in iOS
- Medium Article – The things I hate (and you should know) about Apple Universal Links
Надеюсь, эта публикация стала лучшей, что Вы нашли по теме на русском языке. Кроме этого, я буду рад дополнительно сориентировать вас здесь (в комментариях). Если же я упустил какие-то моменты или в чем-то ошибся, я так-же очень прошу сообщить мне об этом.
Источник
Apple developer merchantid domain association что это
Курс предназначен для администраторов интернет-магазинов, работающих на базе системы «1С-Битрикс: Управление сайтом». Изучение курса необходимо при работе с продуктом редакции Малый бизнес и выше при организации торговых операций через Интернет.
Поэтому, если у вас нет возможности обновить продукт и/или выполнить конвертацию, то описание работы с модулем Интернет-магазин смотрите в курсе Магазин до конвертации (до версии 15.0).
Кроме того, доступны для скачивания следующие материалы с описанием старого функционала магазина:
Курс Администратор. Бизнес завершает группу административных курсов по Bitrix Framework.
Начальные требования
Необходимый минимум знаний для изучения курса:
- базовые навыки компьютерной грамотности и навыков работы с ОС Windows;
- базовые знания о WWW и организации доступа к веб-серверу;
- знание системы в рамках курса Контент-менеджер Мы считаем, что вы этот курс уже прошли и знаете многое о Битриксе. Поэтому подсказок во всплывающих окнах будет намного меньше, чем в курсе Контент-менеджер.
Подробнее. , чтобы банально не путаться в интерфейсе. - знание системы в рамках курса Администратор. Базовый Мы считаем, что вы этот курс уже прошли и знаете многое об администрировании «1С-Битрикса». Поэтому подсказок во всплывающих окнах будет намного меньше, как и объяснений о том где и как выполнять общие задачи администрирования.
Неплохо было бы иметь базовые навыки установки и администрирования *nix-систем.
У нас часто спрашивают, сколько нужно заплатить
Курс полностью бесплатен. Изучение курса, прохождение итоговых тестов и получение сертификатов — ничего из этого оплачивать не нужно.
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта
В конце каждого урока есть кнопка Прочитано! . При клике на неё в Вашу итоговую таблицу опыта добавляется то количество баллов, которое указано в прочитанном После нажатия кнопки Прочитано! появится
окно подтверждения:

Периодически мы заново оцениваем сложность уроков, увеличивая/уменьшая число баллов, поэтому итоговое количество набранных Вами баллов может отличаться от максимально возможного. Не переживайте! Отличный результат — это если общее число набранных Вами баллов отличается от максимального на 1-2%.
Тесты и сертификат
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче последовательности тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
| На каждой странице курса авторизованный на сайте посетитель может дать комментарий к содержимому страницы. Комментарий — не форум, там не ведётся обсуждений или разъяснений. Это инструмент для сообщений нам об ошибках, неточностях. Для отправки комментария воспользуйтесь расположенной в правом нижнем углу окна браузера кнопкой: |  |
Для преподавания оффлайн
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 2 дня (16 академических часов).
Если нет интернета

Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBoox
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
iOS
Marvin for iOS
ShortBook
обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса. Версия файла — от 08.11.2021.
Как проходить учебный курс?
Источник
Настройка приема оплаты через Apple Pay
Для настройки данного способа оплаты необходимо следующее:
- Ваш сайт должен поддерживать HTTPS;
- Должна быть подключена Ю.Касса со способом подключения по API и настроен способ оплаты «Ю.Касса (API)» в Moguta.CMS
- Для настройки и функционирования Apple Pay нужно будет купить подписку на аккаунт разработчика за 99$ в год (прим.: цена указана на момент написания данной инструкции)
- Для подготовки электронных сертификатов понадобится устройство на операционной системе MacOS (iMac, iMac Pro, MacBook, и т.д.)
Подключение Ю.Кассы
Как настроить и подключить Ю.Кассу по методу API вы можете узнать из нашей инструкции http://wiki.moguta.ru/nastroyki-oplaty/integratsiya-s-yandeks-kassa-api
Создание аккаунта разработчика Apple
Как завести аккаунт разработчика Apple можно узнать из инструкции Яндекс (см. раздел 1 «Регистрация в Apple Developer Program») https://kassa.yandex.ru/files/manual_connection_Apple_Pay(website).pdf
Обмен сертификатами с Apple
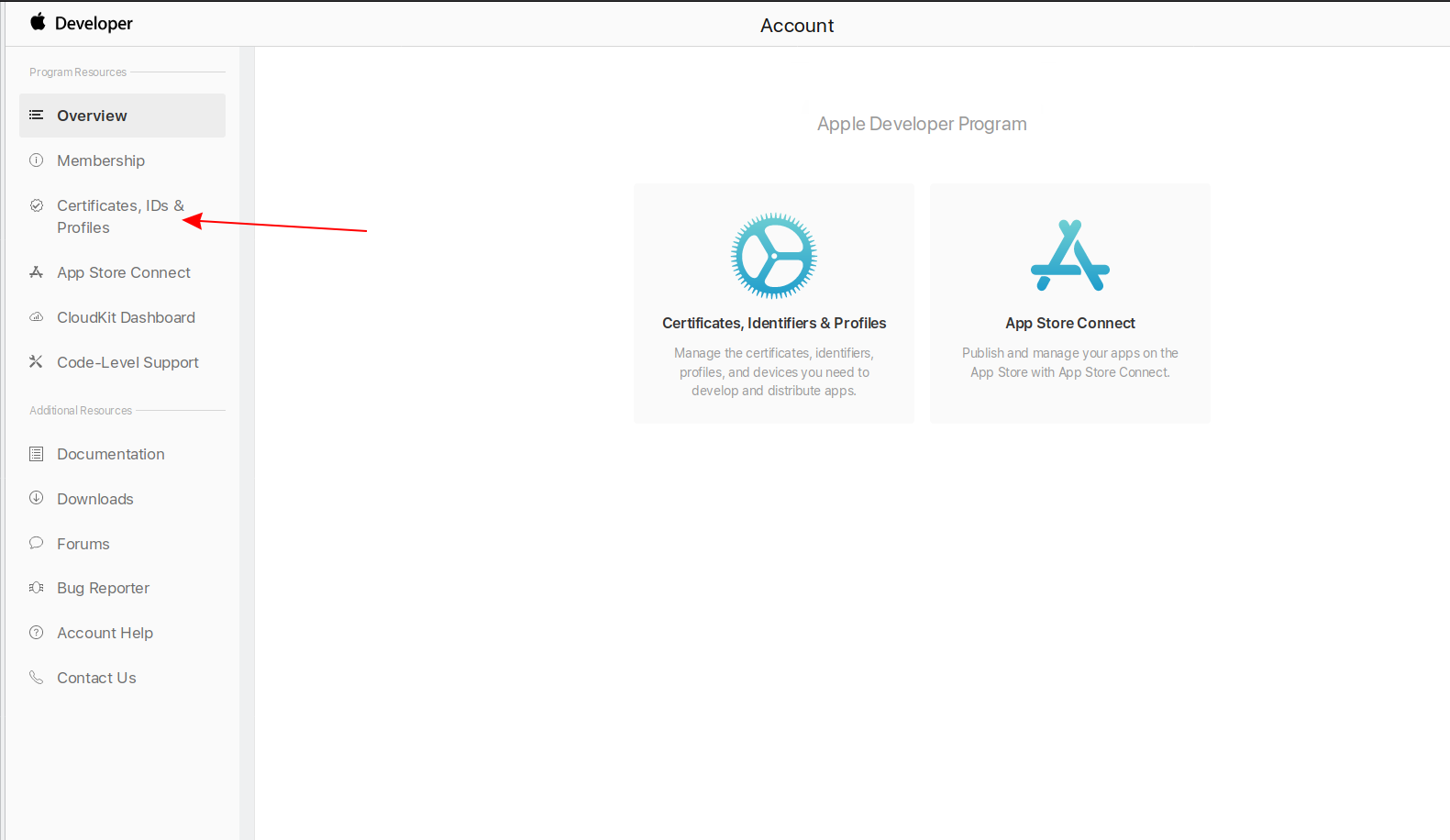
1. Авторизуйтесь в личном кабинете developer.apple.com;
2. Перейдите в раздел «Certificates, IDs & Profiles»;
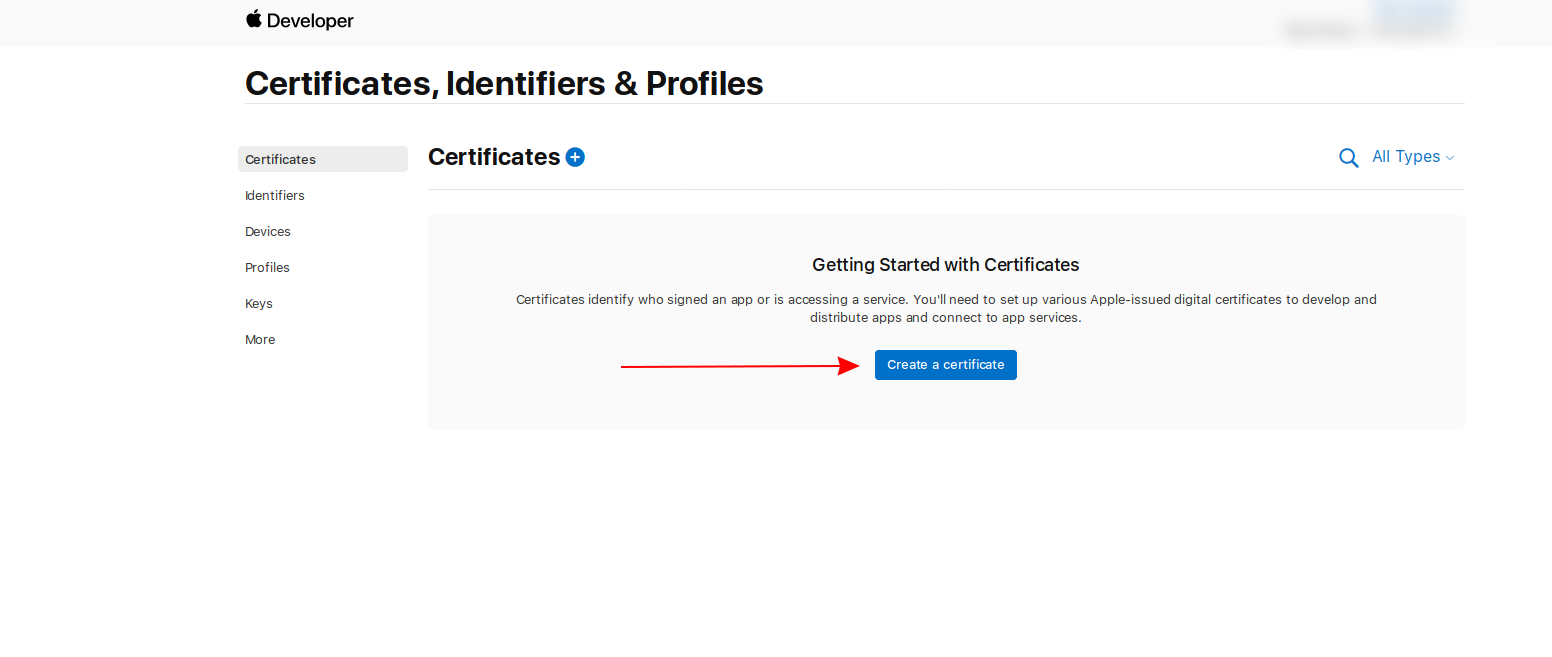
3. Начните создание сертификата кнопкой «Create a Certificate»;
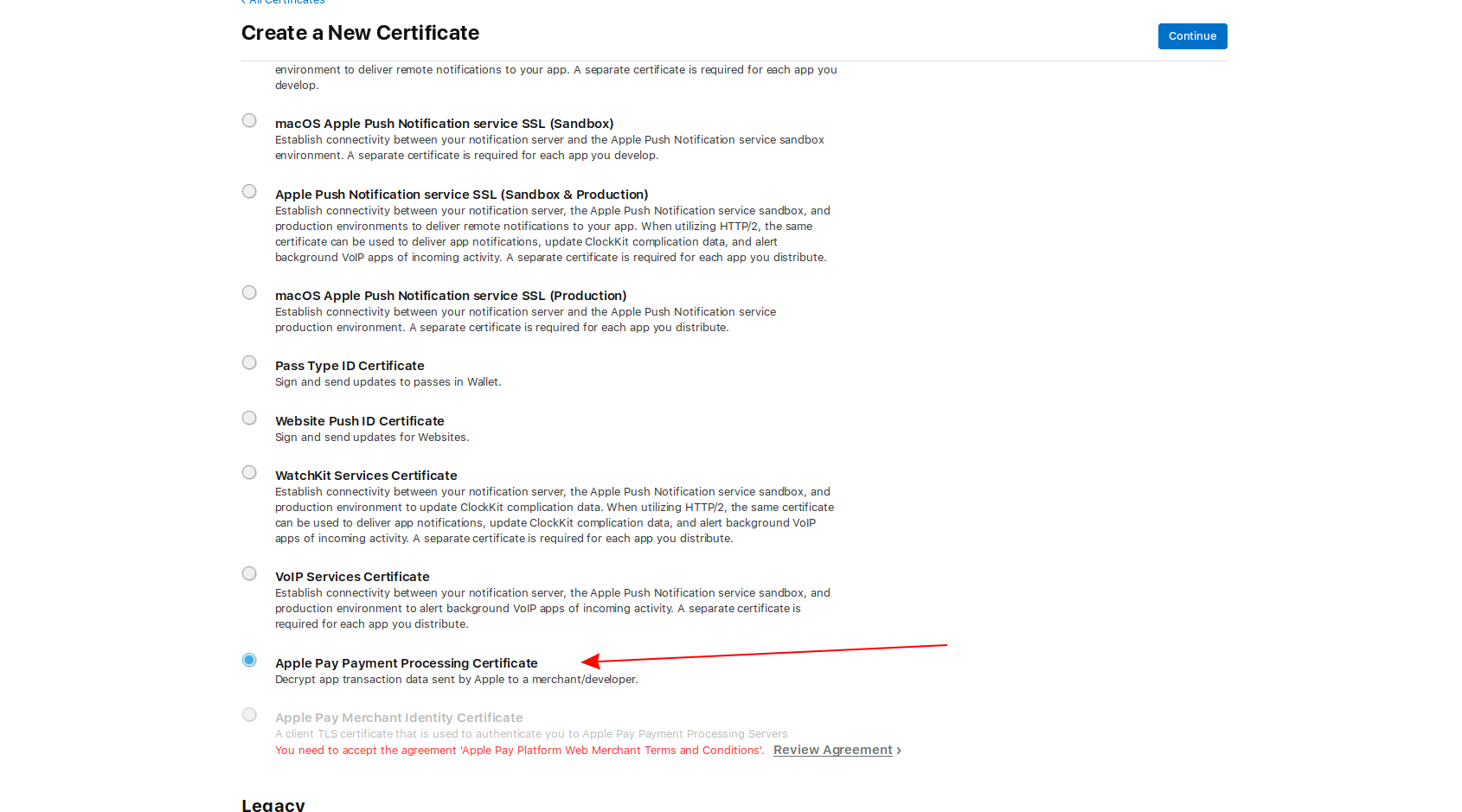
4. Прокрутите список вниз и выберите «Apple Pay Payment Processing Certificate»;
5. Придумайте имя и название идентификатора. Имя произвольное, оно нигде использоваться при настройке не будет. Идентификатор желательно задавать по советам Apple: merchant. . . Например для сайта moguta.ru будет выглядеть так: merchant.ru.moguta;
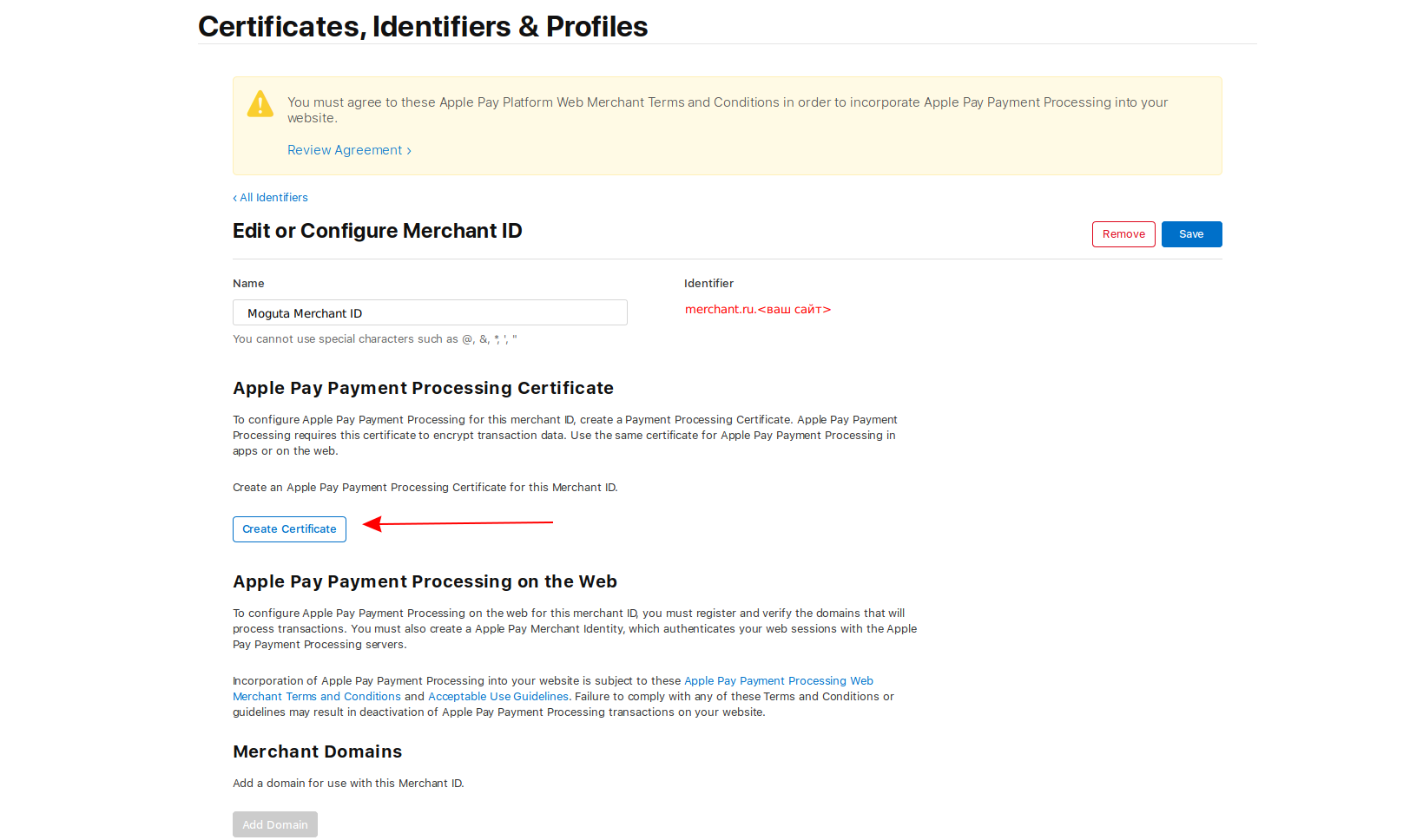
6. В разделе «Apple Pay Payment Processing Certificate» нажмите «Create Certificate»;
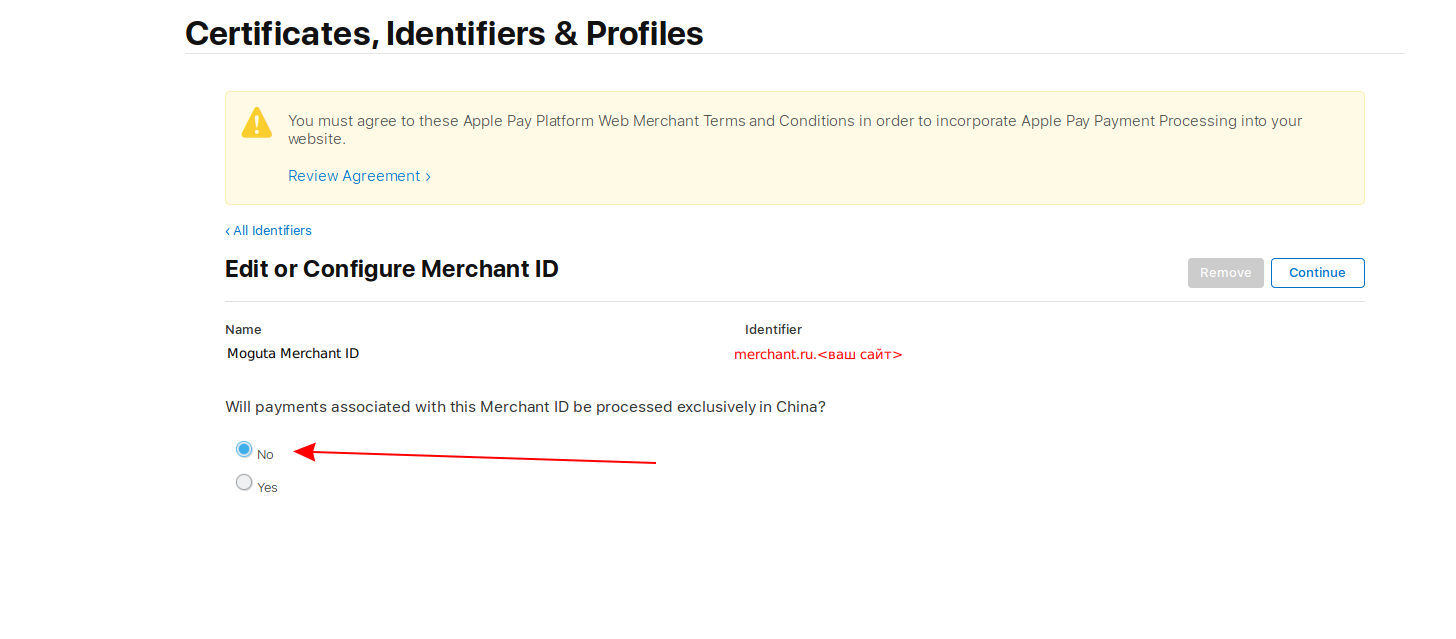
7. Выберите вариант «No», чтобы обозначить, что оплаты будут не в Китае;
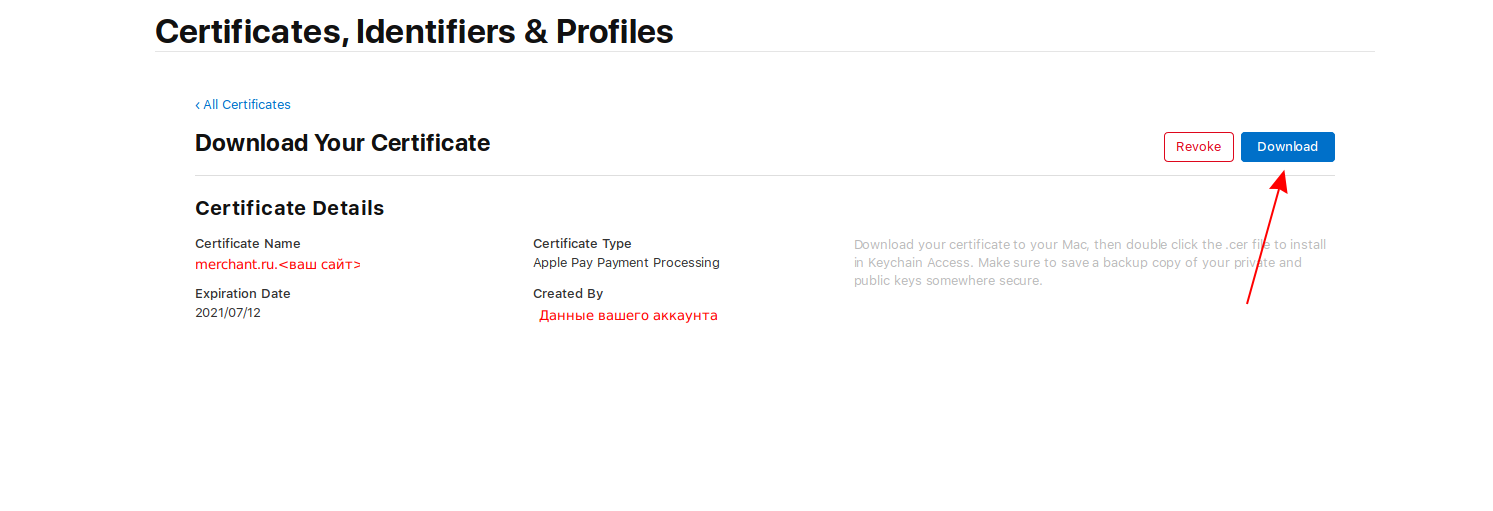
8. Прикрепите файл .csr, полученный от Яндекс, и нажмите Download, чтобы скачать сертификат от Apple в формате .cer;
9. Отправьте .cer файл в Яндекс и дождитесь ответа о том, что они со своей стороны всё настроили.
Верификация домена в Apple
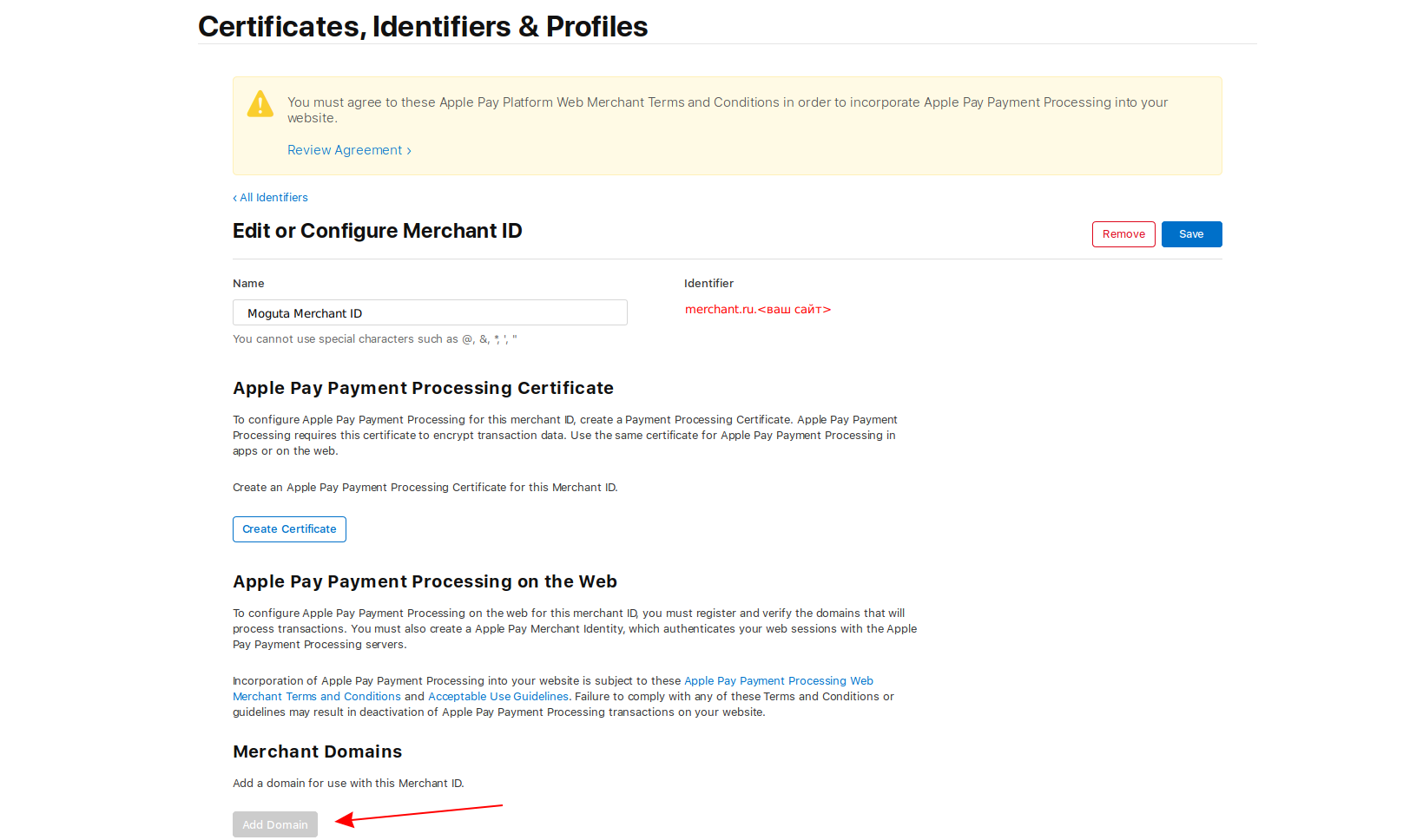
1. В разделе «Apple Pay Payment Processing on the Web» нажимаем «Add Domain в Merchant Domains»;
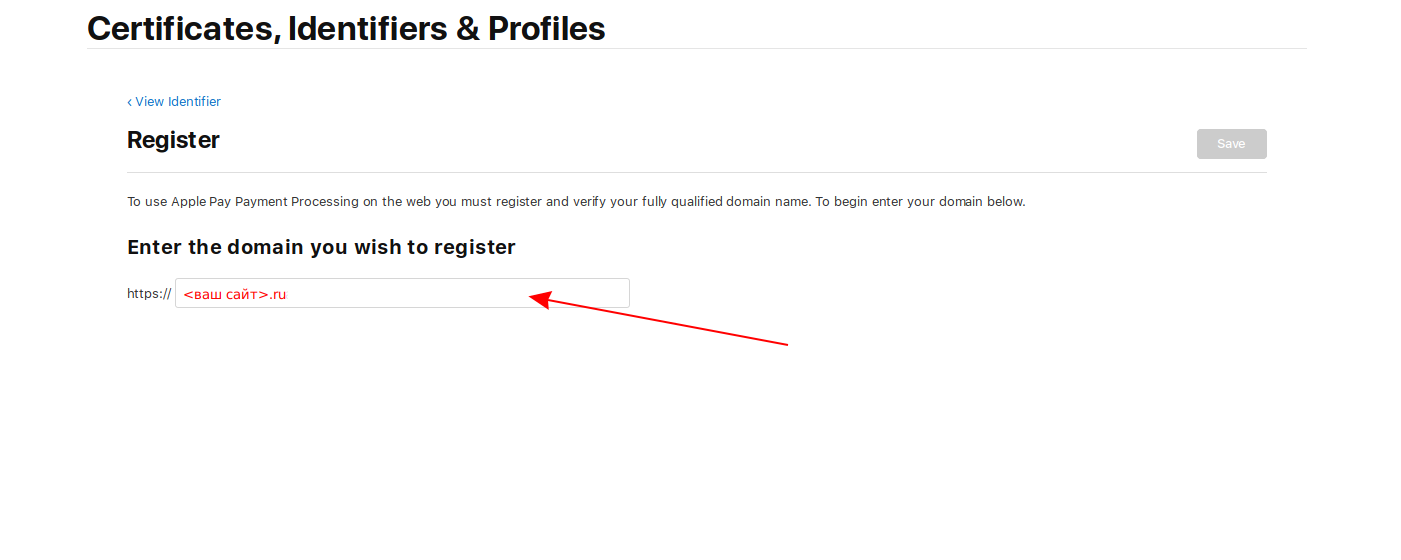
2. Укажите домен вашего сайта;
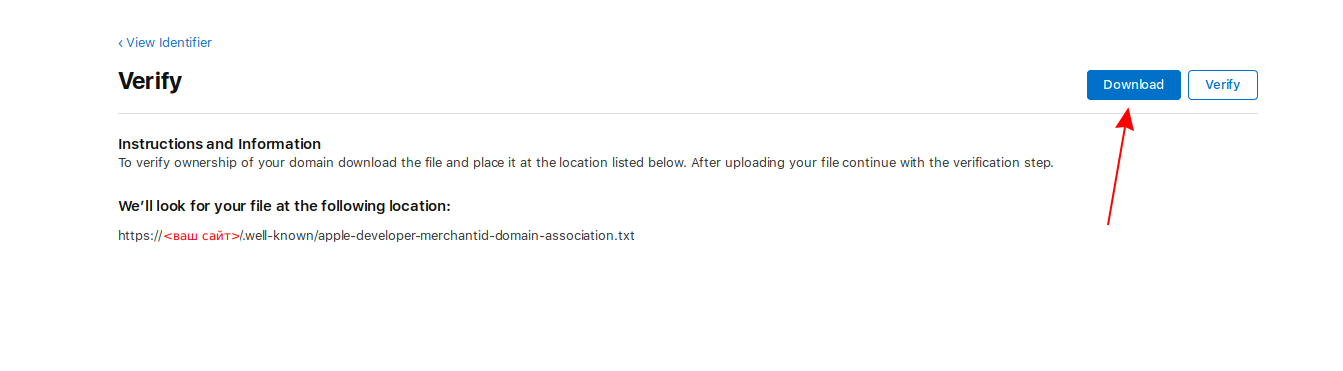
3. Нажмите ‘Download’, чтобы получить текстовый файл. Сохраните его на сервере так, чтобы он был доступен по ссылке https:// /.well-known/apple-developer-merchantid-domain-association.txt
4. Нажмите «Verify», и Apple проверит доступность этого файла. Если всё верно, то домен будет одобрен;
Генерация сертификата для интернет-магазина
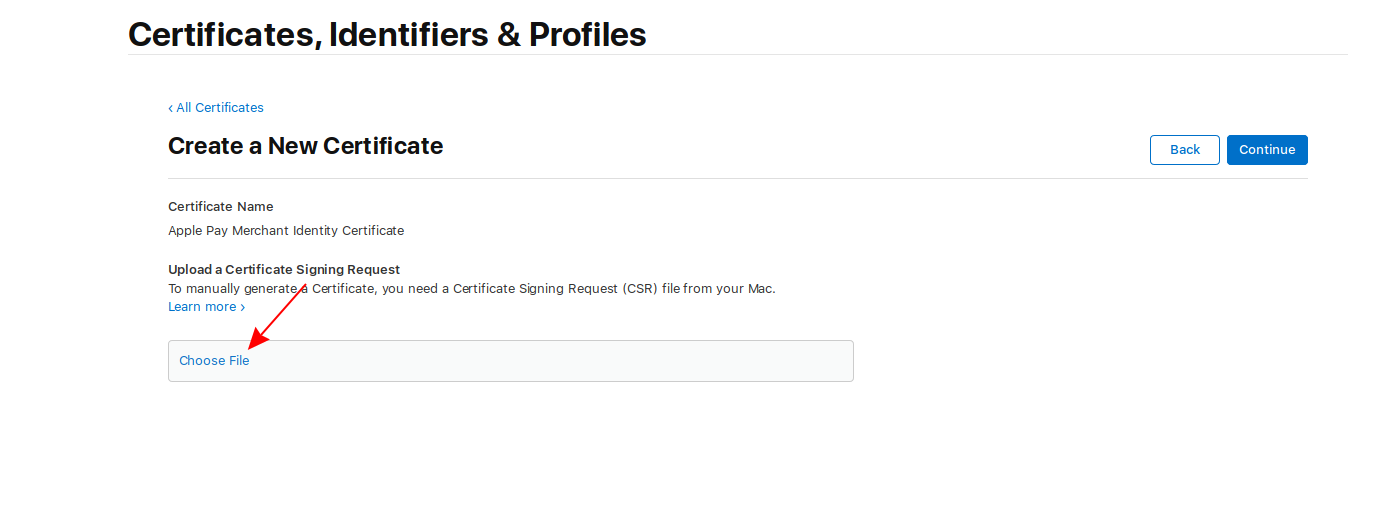
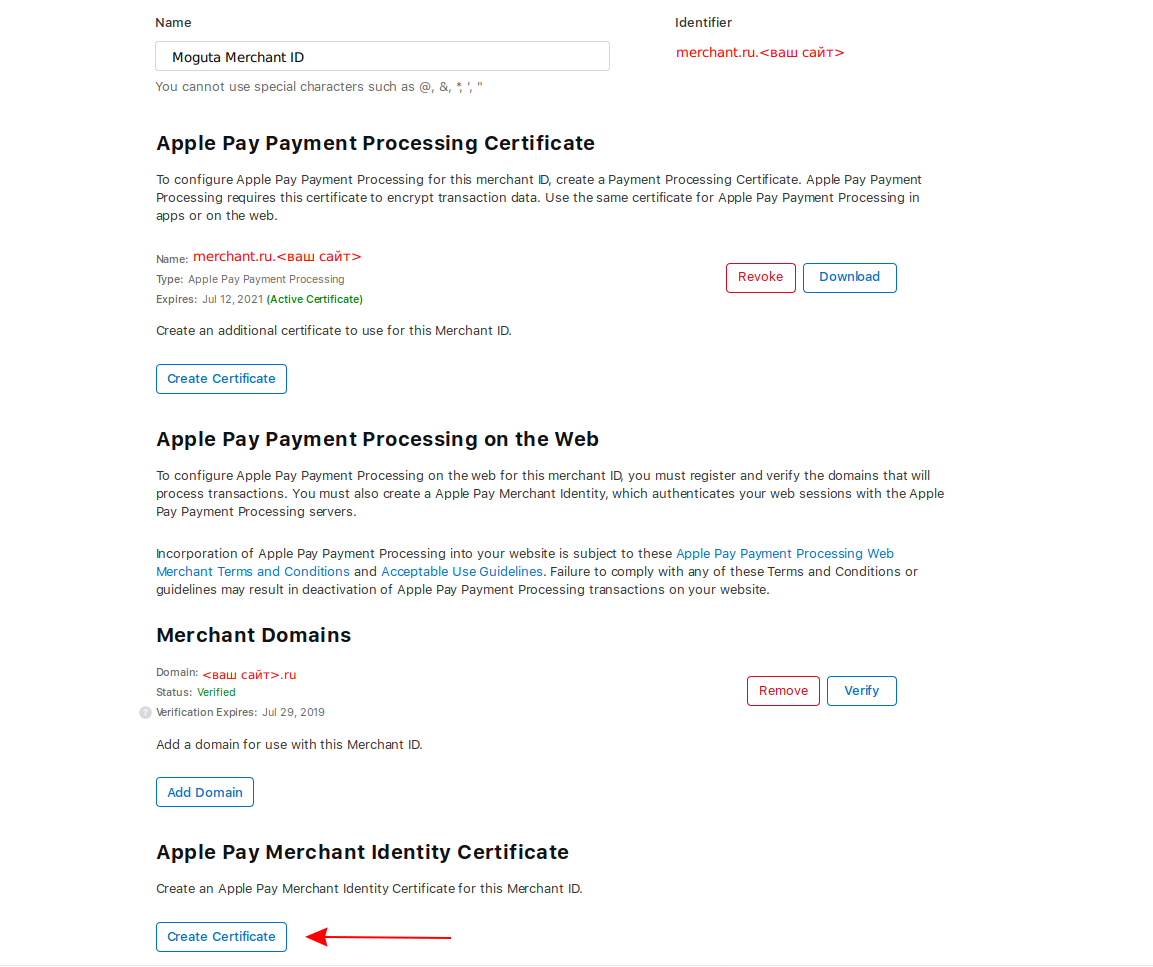
1. Нажимаем «Create Certificate» в разделе «Apple Pay Merchant Identity Certificate»;
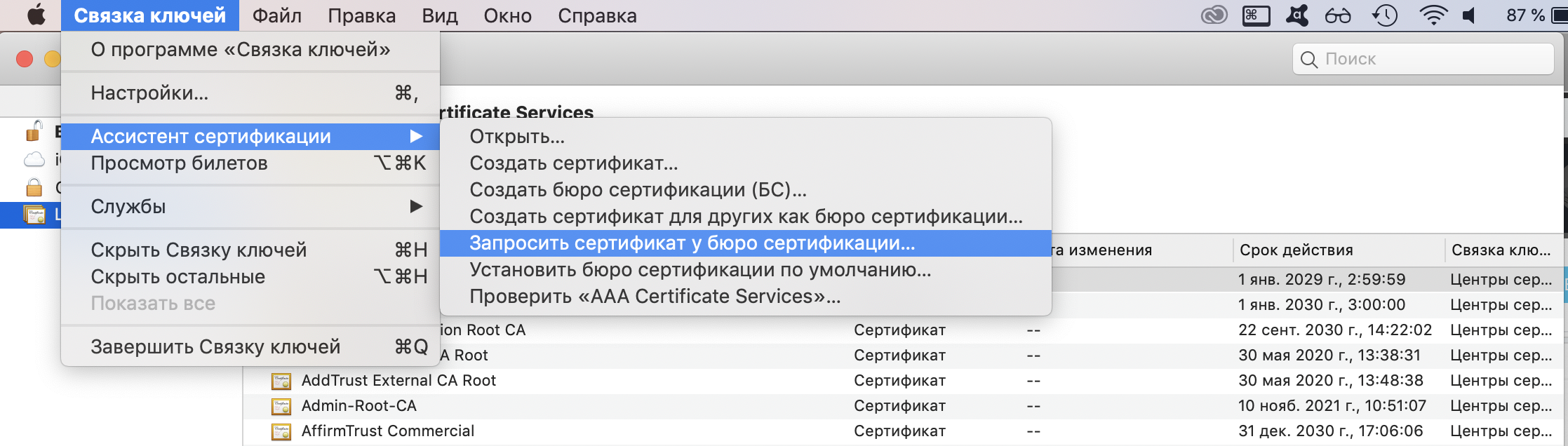
2. Откройте на устройстве с MacOS приложение «Связка ключей» (Keychain Access);
3. Выберите «Связка ключей» -> «Ассистент сертификации»->»Запросить сертификат у бюро сертификации. «;
4. Заполните поля «E-mail» и «Общее имя» (произвольное), e-mail БС не нужен. Выберите «Запрос: Сохранен на диске»;
5. Сохраните файл;
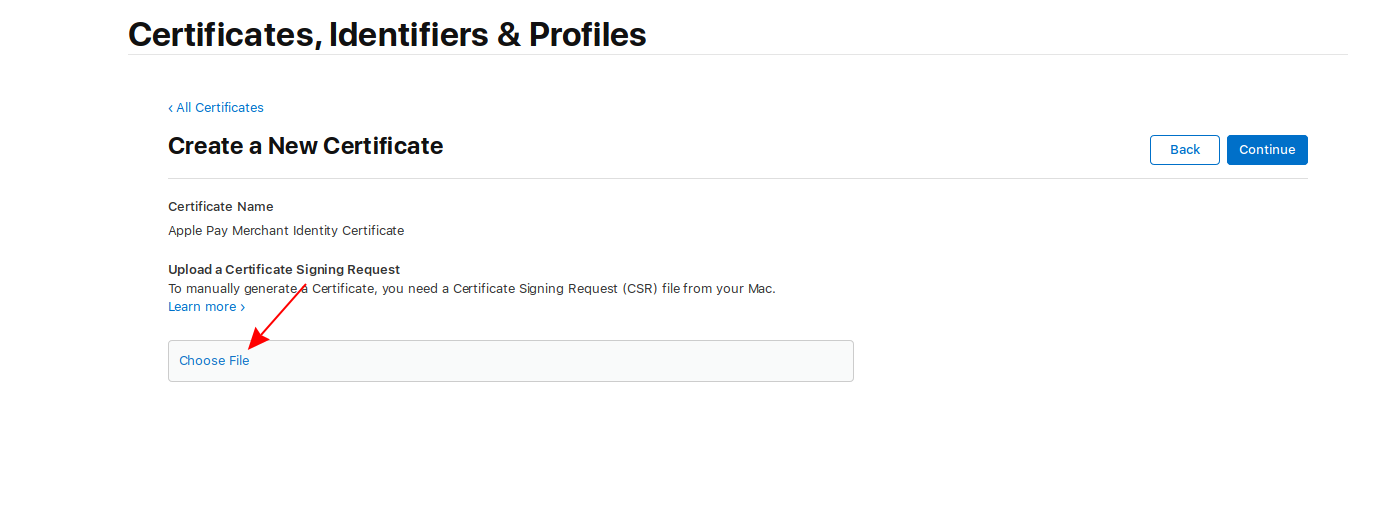
6. Загрузите сохраненный файл в Apple;
7. Скачайте получившийся сертификат merchant_id.cer по кнопке «Download»;
8. Откройте в «Связка ключей», загрузите туда полученный сертификат, найдите его через поиск по общему имени и экспортируйте закрытый ключ в формате «Обмен персональной информацией (.p12)»;
9. Задайте пароль;
10. Откройте приложение «Терминал» (Terminal.app);
11. Для получения файла приватного ключа введите следующую команду:
openssl pkcs12 -in .p12 -out ApplePay.key.pem -nocerts -nodes
12. Терминал запросит пароль, введите тот который вы задавали при экспорте сертификата;
13. Для получения файла сертификата введите следующую команду:
Источник













_2019-07-05_17-35-05.png)
_2019-07-05_17-35-05.png)

_2019-07-05_17-37-42.png)
_2019-07-05_17-37-42.png)
_2019-07-05_17-37-42.png)
_2019-07-05_17-41-23.png)



