- Apple developer sf symbols
- Colors
- SF Symbols 3
- 600+ new symbols
- Enhanced color customization
- Configure, preview, copy, paste
- Improved support for custom symbols
- Apple developer sf symbols
- Colors
- Apple developer sf symbols
- Find the right symbol
- Design custom symbols
- Design with SF Symbols
- What’s new in SF Symbols
- Resources
- Related Videos
- WWDC21
- WWDC 2020
Apple developer sf symbols
SF Symbols provides a set of over 3,200 consistent, highly configurable symbols you can use in your app. Apple designed SF Symbols to integrate seamlessly with the San Francisco system font, so the symbols automatically align with text in all weights and sizes.
You can use SF symbols to represent tasks and types of content in a variety of UI elements, such as navigation bars, toolbars, tab bars, context menus, and widgets. Throughout the rest of your app, you can use a symbol everywhere you can use an image. SF Symbols are available in iOS 13 and later, macOS 11 and later, watchOS 6 and later, and tvOS 13 and later.
SF Symbols 3 introduces the following enhancements:
- Over 600 new symbols in several categories, such as objects and tools, gaming, communication, and devices
- New color-rendering modes that add depth and emphasis to a symbol through layer annotation
- The 3.0 export template that streamlines the production of a custom symbol’s weight-scale variants
- New designs for Thai, Chinese, Japanese, and Korean, in addition to expanded coverage for Arabic, Hebrew, and Devanagari
Availability of individual symbols and features varies based on the version of the system you’re targeting. For example, when you export a new symbol from SF Symbols 3 as an SVG template and bundle it with your app, you can use it in apps that target iOS 13, Mac Catalyst 13, tvOS 13, or watchOS 6, but without the benefit of SF Symbol 3 features like Hierarchical or Palette color rendering. Visit SF Symbols to download the app and browse the full set of symbols. For developer guidance, see Configuring and Displaying Symbol Images in Your UI.
IMPORTANT All SF Symbols shall be considered to be system-provided images as defined in the Xcode and Apple SDKs license agreements and are subject to the terms and conditions set forth therein. You may not use SF Symbols — or glyphs that are substantially or confusingly similar — in your app icons, logos, or any other trademark-related use. Apple reserves the right to review and, in its sole discretion, require modification or discontinuance of use of any Symbol used in violation of the foregoing restrictions, and you agree to promptly comply with any such request.
Colors
SF Symbols 3 provides four rendering modes that enable multiple options when applying color to symbols. For example, you might want to use multiple opacities of your app’s accent color to produce symbols with depth and emphasis or specify a palette of contrasting colors to produce symbols that coordinate with various color schemes.
To support the rendering modes, SF Symbols 3 organizes a symbol’s paths into distinct layers. Using a process called annotating, you can assign a specific color — or a specific hierarchical level, such as primary, secondary, or tertiary — to each layer in a symbol.
Источник
SF Symbols 3
With over 3,200 symbols, SF Symbols is a library of iconography designed to integrate seamlessly with San Francisco, the system font for Apple platforms. Symbols come in nine weights and three scales, and automatically align with text labels. They can be exported and edited in vector graphics editing tools to create custom symbols with shared design characteristics and accessibility features. SF Symbols 3 features over 600 new symbols, enhanced color customization, a new inspector, and improved support for custom symbols.
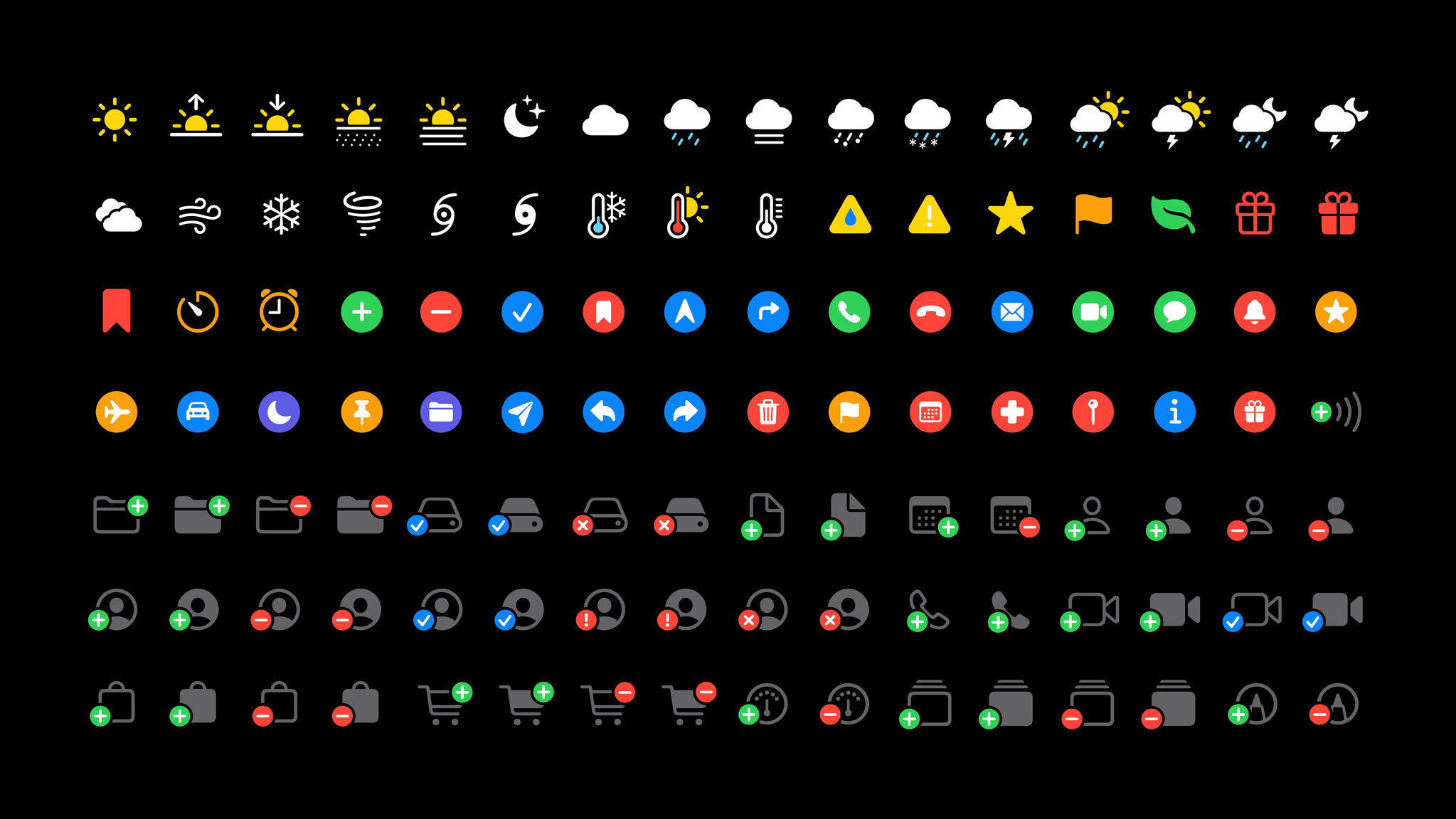
600+ new symbols
SF Symbols 3 features over 600 new symbols, including representations of devices, game controllers, health, communication, objects, and tools. New localized symbols include variants across Arabic, Chinese, Devanagari, Hebrew, Japanese, Korean, Latin, and Thai. These new symbols are available in apps running iOS 15, iPadOS 15, macOS Monterey Beta, tvOS 15, and watchOS 8.
Enhanced color customization
New rendering modes provide greater control over how color is applied to symbols. Hierarchical rendering adds depth and emphasis to symbols using a single tint color with multiple levels of opacity. Palette rendering allows symbols to be customized with multiple contrasting colors. And Multicolor rendering provides intrinsic color across hundreds of symbols.
Configure, preview, copy, paste
The new inspector offers controls for rendering and color configuration. Symbols can be previewed using adaptive Apple platform colors and custom colors on Light and Dark backgrounds. And symbols can now be copied as images with color annotations and pasted in design tools.
Improved support for custom symbols
Custom symbols can now be imported, organized, and annotated with layers to support Hierarchical, Palette, and Multicolor rendering. The new template in version 3 makes creating symbol variants faster and easier, requiring only three source drawings to produce all 27 weight and scale variants.
Источник
Apple developer sf symbols
SF Symbols provides a set of over 3,200 consistent, highly configurable symbols you can use in your app. Apple designed SF Symbols to integrate seamlessly with the San Francisco system font, so the symbols automatically align with text in all weights and sizes.
You can use SF symbols to represent tasks and types of content in a variety of UI elements, such as navigation bars, toolbars, tab bars, context menus, and widgets. Throughout the rest of your app, you can use a symbol everywhere you can use an image. SF Symbols are available in iOS 13 and later, macOS 11 and later, watchOS 6 and later, and tvOS 13 and later.
SF Symbols 3 introduces the following enhancements:
- Over 600 new symbols in several categories, such as objects and tools, gaming, communication, and devices
- New color-rendering modes that add depth and emphasis to a symbol through layer annotation
- The 3.0 export template that streamlines the production of a custom symbol’s weight-scale variants
- New designs for Thai, Chinese, Japanese, and Korean, in addition to expanded coverage for Arabic, Hebrew, and Devanagari
Availability of individual symbols and features varies based on the version of the system you’re targeting. For example, when you export a new symbol from SF Symbols 3 as an SVG template and bundle it with your app, you can use it in apps that target iOS 13, Mac Catalyst 13, tvOS 13, or watchOS 6, but without the benefit of SF Symbol 3 features like Hierarchical or Palette color rendering. Visit SF Symbols to download the app and browse the full set of symbols. For developer guidance, see Configuring and Displaying Symbol Images in Your UI.
IMPORTANT All SF Symbols shall be considered to be system-provided images as defined in the Xcode and Apple SDKs license agreements and are subject to the terms and conditions set forth therein. You may not use SF Symbols — or glyphs that are substantially or confusingly similar — in your app icons, logos, or any other trademark-related use. Apple reserves the right to review and, in its sole discretion, require modification or discontinuance of use of any Symbol used in violation of the foregoing restrictions, and you agree to promptly comply with any such request.
Colors
SF Symbols 3 provides four rendering modes that enable multiple options when applying color to symbols. For example, you might want to use multiple opacities of your app’s accent color to produce symbols with depth and emphasis or specify a palette of contrasting colors to produce symbols that coordinate with various color schemes.
To support the rendering modes, SF Symbols 3 organizes a symbol’s paths into distinct layers. Using a process called annotating, you can assign a specific color — or a specific hierarchical level, such as primary, secondary, or tertiary — to each layer in a symbol.
Источник
Apple developer sf symbols
October 29, 2020
Symbols are visual guides that help us navigate experiences without words. Whether people are viewing an image on a road sign or an icon within your app, people count on familiar, easy-to-understand symbols to provide contextual information and help them find their way.
SF Symbols provides designers and developers with consistent and customizable symbols that seamlessly integrate with the system font, San Francisco. These symbols are a great resource whether you’re a veteran designer or working primarily in Xcode. The library removes the need to reimagine, resize, and reinvent graphic assets, providing a flexible range of weights and scales and automatic vertical alignment when adapting interfaces to different screen sizes.
Find the right symbol
With more than 2,400 symbols — each available in nine weights and three scales — SF Symbols offers a large variety of options to suit your needs. You can easily browse or quickly search for and copy any of the vector-based icons from the SF Symbols app and paste them inside popular apps like Sketch, Adobe XD, or Figma, where they automatically align with text.
Use the SF Symbols app to browse and preview selections before placing them in your project. Many symbols exist in both outline and filled variants which can be used in different contexts. Outlined symbols feature similar characteristics to text, whereas filled symbols provide additional contrast and emphasis.
Tip: When it comes to symbol styles, less is more. Try to stick with a single style to help unify your design within a particular component or context.
Aim for symbols that achieve immediate recognition; go for design clarity over creativity. What message do you want that symbol to convey? Would someone new to your app be familiar with it? If not, is there a different symbol that is more in tune with what someone might expect from this icon?
Design custom symbols
If you need to create a custom symbol for your app, the SF Symbols app can help you get started. Search for a symbol that’s similar to what you want to represent, then export it as customizable, vector-based template.
Using a vector editing tool like Illustrator or Sketch, make the changes you need while maintaining a consistent scale and weight to the symbol you’re modifying. Strive to create a symbol that is simple, recognizable, and clearly relates to the action or content it represents. Be mindful of how the SVG layer tree is named and organized; custom symbols must match the structure of the original file.
Design with SF Symbols
Working solo or in collaboration, designers and developers will appreciate the simplicity and adaptability of SF Symbols. You can use SF Symbols in apps running in iOS 13 and later, watchOS 6 and later, and tvOS 13 and later, and you’ll be able to use SF Symbols on macOS Big Sur this fall.
Источник
What’s new in SF Symbols
Explore the latest updates to SF Symbols, Apple’s iconography library. Designed to integrate seamlessly with San Francisco — the system font for Apple platforms — SF Symbols can help you create beautiful and consistent iconography for your app while supporting accessibility features like Dynamic Type and Bold Text. Discover the latest additions to the SF Symbols library, localization enhancements, and how you can more easily customize the color of a symbol to integrate it within your app’s own color palette. We’ll also show you how you can design and annotate custom symbols to support Monochrome, Hierarchical, Palette, and Multicolor rendering modes. To get the most out of this session, we recommend first watching “SF Symbols 2” from WWDC20.
Resources
Related Videos
WWDC21
WWDC 2020
Hello, my name is Thalia, and I’m a designer on the Apple Design Team. Today we will learn what’s new in SF Symbols.
The value of symbols as one of the elements of user interface design cannot be overstated.
They are the simplest form of communication between the user and a product and serve as little pieces of a puzzle that aid in usability and intuitive navigation.
They also make interfaces faster to use, helping us navigate quickly, as most symbols are language-independent. They can help communicate content or help trigger a specific action, and many times, symbols help solve quite a few complex or abstract concepts. SF Symbols brings this all together in a library of iconography designed to integrate seamlessly with all the San Francisco font families, providing a powerful and flexible designs resource for creating experiences on all Apple platforms. Today, we are going to have a quick recap of the SF Symbols basics.
The repertoire keeps growing, so we will take a look at some of the new symbols additions.
We have expanded the localized symbols by increasing the script coverage. We will look at those in localization.
We will study the anatomy of a symbol and learn how its structure makes color possible.
We will discover the benefits of adding colors to symbols in rendering modes.
And finally, we got some exciting updates to the SF Symbols app and the color library, so let’s get started. Each symbol comes in a wide range of weights that automatically align with text labels. In iOS, SF Symbols supports Dynamic Type and the Bold Text accessibility feature. SF Symbols are also available in three scales: small, medium, and large.
These scales maintain the same point size, changing only their scales, with stroke thicknesses that are optically adjusted and weight-matched with the text.
You also need to be aware of two different alignments. First is the vertical alignment. Symbols are automatically vertically centered to San Francisco’s cap-height in all the different scales and weights.
And as you may know, some symbols have negative margins. These margins are there to aid with horizontal alignments. That is the case for most variants with badges, for example. When displayed in the UIs, symbols will be horizontally centered, giving a consistent look, especially when displaying similar symbol variants.
If you want to learn more about all the features in SF Symbols, last year’s session from WWDC20 will get you up to speed.
Now let’s talk about symbol variants. A symbol is defined as a representation of a symbolic value that is used for the purpose of communication. For example, the word «love» is represented by a heart. In UIs, a symbol is part of a visual system that conveys meaning. To enrich this communication system, a symbol with the same representation can come in many different forms.
In SF Symbols, the default, or universal variant, is the outlined version of a symbol as it relates to the typography in the way that we can imagine the same tool drawing the symbol and the text. In the absence of context, outlined is the default.
And when we want to make a symbol more prominent, like when we want it to have more surface area to saturate with color for the purpose of selection, the filled variant is a great choice.
In SF Symbols, a symbol may come in many different forms. We have outlined and filled variants. We also have slash variants, which are used to convey the functions of removing or displaying an item as inactive or unavailable.
We have enclosing variants that are contained inside a shape like a circle, square, or rectangle.
All these variants help make the UIs richer and give more flexibility when setting up visual hierarchies with the interface elements and the content. A clear visual system will go to great lengths in reducing the appearance of complexity, even when the actions themselves are complex. Consequently, knowing where to use a symbol variant is essential. A filled symbol in swipe actions and iOS tab bars give a consistent appearance and level of emphasis, giving better control in areas that indicate selection when defined with an accent color.
A symbol inside a circle with a filled variant provides better legibility at small sizes.
And an outlined, or default variant, of a symbol is great for Toolbars, Navigation Bars, Lists and other places in the UI where symbols are presented alongside text or where symbols need to display a uniform appearance. When designing your own symbols, remember to be consistent and define a system that meets the user’s needs. In this way, you will help perceive visual metaphors that are directly related to the actions that the symbols initiate or the content the symbols represent. As symbols become available on all platforms, the SF Symbols library keeps growing, with nearly 600 new symbols available this year. We have expanded the Apple products and devices.
And we have new additions for video game controllers.
We have some health-related symbols, with plenty of new symbols to represent communication.
And new inset symbols that are helpful for designs related to interface layout and window management.
We also designed some symbols for watchOS.
And we have many new objects to choose from, making SF Symbols a library with more than 3,000 symbols to choose from.
Now let’s talk about localization. At Apple, we seek to make interfaces more inclusive and tailored for international and multicultural audiences.
This year, we have expanded the SF Symbols script coverage with new symbols for Arabic, Hebrew, and Devanagari, and included designs for Thai, Chinese, Japanese, and Korean.
We made it easy by making all these localized symbols and script variants adapt automatically based on the user’s device language, including right-to-left writing systems. If you are designing for left-to-right and right-to-left writing systems, consider the directionality and overall look of both localized variants and be aware that in some cases, some symbols will not have the intended look when mirrored. In this case, a new design tailored to the specific script’s needs will be needed, like in this example.
If you want to learn more about designing for right-to-left writing systems, check out the Human Interface Guidelines.
Now let’s study the anatomy of a symbol. Every symbol starts with a vector point. From there, we can draw two types of segments: straight lines and curves, also known as Bézier control points. We define the design source of a symbol by drawing a path as a completely enclosed shape. Then we get to expand the stylistic range by drawing additional sources and making sure that the design sources are point compatible; that is, each source has the same number of vector points. Next, we interpolate the design sources, creating instances that give us the different weights and scales. So as you can see, drawing with closed paths is really important in order to achieve consistent shapes, which allow us to have a lot of flexibility when creating a symbol.
If you want to learn more about interpolation and drawing symbols, check out this year’s session «Create Custom Symbols.» If you have ever drawn paths with a pen tool, you might be familiar with strokes. Usually, that is the way to give thickness to a path, but for SF Symbols, we do it a bit differently. If you look at it closely, a stroke is a given thickness value assigned to precisely follow a path. Although a stroke can have any thickness, it typically uses the path as its center. That means that the actual vector points that will define the thickness of the stroke are not reliable for interpolation, as the strokes have no vector points on their borders. To ensure that the drawings are reliable, to facilitate interpolation and better control the shapes, the strokes must be converted to outlines, which can be achieved with most vector graphic editors and design tools.
Now that we know how SF Symbols are drawn, let’s look at their structure and shapes. As you may have noticed, some symbols combine two or more objects, like the share symbol, which is a combination of an arrow and a square. When those objects are combined, we can emphasize one shape while de-emphasizing the other. That way, we can define design strategies with badges and overlaps. We can determine the foreground and background elements in just one symbol and even create different variants with its different container shapes. There is a lot of versatility. We can even highlight screens. And this is all done with what we call annotations. We group the enclosed vectors of a path like layers inside a symbol. That way, we can quickly identify a primary, secondary, and even tertiary layer of a symbol structure, creating a hierarchy. So imagine all the possibilities. Symbols are getting ready to be displayed in all their glory, but not before we talk about rendering modes. Colors can speak in ways that are as powerful as language, plus it is more than just an aesthetic element, as it can affect thinking, help change actions, and create reactions. As a form of communication, color is compelling. And as you can see, SF Symbols become highly versatile when color is applied to them making them an even more powerful tool. When color is present, the symbols become one of the most essential methods of engaging the user, helping you create a statement or draw attention. This year, we are happy to announce that we have new rendering modes to choose from: Hierarchical and Palette, in addition to Multicolor and Monochrome. First let’s look at Hierarchical. Hierarchical rendering mode uses a single color with varying opacities that add visual hierarchy to a symbol, creating depth and emphasis while allowing a single hue to drive the overall aesthetic. When multiple symbols that share common shapes are presented alongside one another, this rendering mode emphasizes the differences between them, intending to make the symbols more legible and recognizable. It also attempts to reduce redundant visual noise by modulating the opacity without removing the essential elements of the symbol. We achieve this by annotating the symbols with the desired hierarchy, considering the primary, secondary, and in some cases, the tertiary element of a symbol. When a base color is applied to a symbol, it is automatically applied to all the layers in the hierarchy, using different opacities to emphasize the key characteristics of the symbol.
Let’s analyze these symbols again, now with the Hierarchical rendering mode. Some symbols have all the hierarchy levels. This symbol with a cloud, sun, and rain is a good example, but one important thing to know is that most symbols don’t have all these three levels. This is due to the nature of their designs. Let’s focus on these symbols. Shapes that don’t touch or have a gap between the first and second element of a symbol are considered secondary, while shapes that do touch and are encapsulated inside one another, like the filled circle or the screens shown in these examples, become tertiary. With Hierarchical rendering mode, we can achieve more robust interfaces with just the emphasis on hierarchy and color. We saw what we could do with Hierarchical. Now with Palette, we have even more possibilities. As we learned, the Hierarchical rendering mode uses a single color. In contrast, Palette rendering mode gives the possibility to use two or more contrasting colors, each of which can be controlled independently, giving elements of a symbol more prominence, emphasis, and versatility when color is applied to them. Additionally, Palette rendering mode has opacity controls that give us even more possibilities, allowing for symbols to be customized to better integrate with the UI’s overall look. This rendering mode relies on the same layer annotation data as Hierarchical. If only two colors are applied to it, the tertiary layer group replicates the secondary layer annotation, so remember this when annotating your own symbols.
In Palette rendering mode, a set of symbols can have the same defined color palette applied to them, helping the user identify a group of symbols with the same level of functionalities.
In contrast, a similar set of symbols can each use unique colors to define a particular functionality, reinforcing the actions of the symbol and making them more distinct between one another.
With Palette rendering mode, you can bring contrast and versatility to your symbols.
Now let’s talk about Multicolor.
Multicolor is a rendering mode that represents the intrinsic or native color of a symbol. That means it uses a multitude of different colors that relate to the appearance of an object in the physical world, or it conveys meaning between a concept and an assigned color, like in this example. The concept Add is linked to the color Green, and the concept Remove is linked to the color Red. Many symbols feature this intrinsic color palette which is what’s rendered by default. When customized, each color can be assigned an arbitrary one. With Multicolor symbols, you can emphasize the symbol’s identity, creating a stronger color narrative that associates with the symbols’ forms. There are a few ways in which Multicolor can affect a symbol. A symbol can be fully colored. A symbol can be partially colored, which means that part of a symbol will have the Multicolor feature, while the other will rely on an accent color. And finally, if a symbol does not contain any Multicolor information, it will render in Monochrome.
This year, we are introducing several new symbols with Multicolor functionality. The range of colors from which this draws is limitless.
And lastly, we have Monochrome.
Monochrome is the rendering mode that most closely reflects the typographic nature of SF Symbols.
Color-wise, it is neutral as it accommodates for symbols to commingle with one another without emphasizing one over the other.
Monochrome also benefits from color and opacity controls, but the difference with other rendering modes is that in Monochrome, the opacity is applied to all the symbol without making use of the layer annotation data.
When uniformity is of first importance, Monochrome is ideal, as it is the most unified and consistent rendering mode.
Next let’s talk about the SF Symbols app.
This year, we have made significant changes to the SF Symbols app. As we have seen, we have all the new and improved rendering modes: Monochrome, Hierarchical, Palette, and Multicolor.
To access all these colors for the rendering modes, we have the color picker. Here you can choose from the existing color library, select the system accent color, or even define your own custom colors, and indeed, all colors shown in the SF Symbols app are all available on all platforms. We also have some updates to the color library in light, dark, and increased contrast appearances with some colors adapting depending on the platform. As a result, some platforms will get new colors that were previously only available on other platforms. For example, Brown— previously only available on macOS— is now available on all platforms.
We also re-defined Teal with a greener hue to reflect its visual representation more accurately. Cyan is a new color name that will use the previous Teal color values. If you were previously using Teal, you will need to switch to the color Cyan to maintain the legacy appearance.
Additionally, Indigo and Purple are available on all platforms with more consistent hue definitions.
From rendering mode selection to color customization, SF Symbols is an extremely powerful tool to use when implementing symbols in your UIs. If you want to learn more about the SF Symbols App, check out this year’s session «Explore the SF Symbols 3 App.» So, let’s recap what we’e covered. We have a new version of the app that is now available for download. We have hundreds of new symbols. You can find the new beta version of the SF Symbols app in developer.apple.com/sf-symbols.
We talked about variants, and we had a quick recap of the SF Symbols basics.
We have new script coverage for localized symbols and new symbols adapting to right-to-left writing systems.
We learned about the anatomy of a symbol and how drawing with vector points and paths can make layer annotation possible.
We talked about color with some awesome new rendering modes: Hierarchical and Palette. And we reviewed more in-depth the Multicolor and Monochrome modes with all their amazing features. Remember that all rendering modes adapt dynamically with Apple platform system colors.
These automatically adjust the vibrancy, accessibility settings, and appearance modes. These rendering modes work with custom colors as well.
And we saw the new SF Symbols app and learned about all the color library updates.
This year, SF Symbols becomes more powerful, flexible, and configurable, tailored to suit your needs.
One symbol in nine weights with three scales each in four rendering modes. That is amazing. I hope you enjoyed learning about what’s new in SF Symbols. We can’t wait to see what you will do. [music]
Looking for something specific? Enter a topic above and jump straight to the good stuff.
An error occurred when submitting your query. Please check your Internet connection and try again.
Источник