- Понимание вьюпорта WebView в iOS 11
- Статус-бары и безопасные зоны
- Изменения в iOS 11
- Почему вообще Apple внесли такое изменение?
- Фиксы iOS 11
- iPhone X
- Пример с CSS-константами
- P.S. Это тоже может быть интересно:
- Viewport
- Атрибуты метатега viewport
- Дополнительные и полезные метатеги
- Рекомендованный набор метатегов
- Using the viewport meta tag to control layout on mobile browsers
- Background
- Enter viewport meta tag
- Viewport basics
- A pixel is not a pixel
- Viewport width and screen width
- Common viewport sizes for mobile and tablet devices
Понимание вьюпорта WebView в iOS 11
iOS 11 представила новое, — пожалуй, неинтуитивное — поведение, связанное со статус-баром. Оно имеет особое значение для тех, кто разрабатывает приложения при помощи инструментов вроде Apache Cordova и Ionic. В частности, изменение затрагивает веб-приложения под iOS11, использующие фиксированное позиционирование верхней панели навигации. Эта статья поможет понять вьюпорт WebView в iOS 11.
Примечание: уже существующие приложения продолжат работать так, как всегда работали — без изменений в поведении их вьюпорта. Нововведение затрагивает только приложения, скомпилированные при помощи Xcode 9 и предназначенные для iOS 11.
Чтобы понять это изменение, посмотрим на его контекст.
Статус-бары и безопасные зоны
В ранних версиях iOS статус-бар был просто черной полосой через верхнюю часть экрана и обычно не реагировал на касания. Он был частью системного интерфейса, и приложение запускалось в пространстве под ним.
Это изменилось с выходом iOS 7, у которой был прозрачный статус-бар. Он принимал цвет верхней панели навигации приложения. Для приложений, отображающихся в WebView, наподобие Cordova, это часто означало определение версии iOS и добавление 20px верхнего отступа к фиксированной верхней панели навигации. Таким образом, она вставала правильно.
Последующие версии iOS представили небольшие доработки. В их числе была такая особенность: во время звонка в статус-баре мог отображаться дополнительный баннер, а также когда приложение фоново использовало геолокацию.
В нативных приложениях это во многом автоматически управлялось стандартными средствами: UINavigation Bar (управление панелью навигации) и autolayout (авто-выравнивание). Были инструменты выравнивания верхней и нижней части экрана, которые автоматически подстраивали их под высоту статус-бара (-баров). Они проверяли, что контент приложения находится в безопасной зоне, и статус-бар его не перекроет. Если имелась панель навигации UINavigation Bar, выровненная по верхнему краю, то iOS автоматически добавляла ее цвет в качестве фона статус-бара. Для веба, к сожалению, не было такого эквивалента.
Изменения в iOS 11
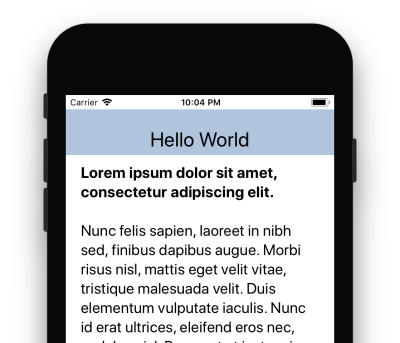
Поведение вьюпорта по умолчанию в iOS 11 на iPhone 8
Отличие iOS 11 от более ранних версий состоит в том, что контент WebView теперь учитывает безопасные зоны. Это значит, что если имеется фиксированная панель навигации со свойством top: 0 , то она по умолчанию отрисуется на 20px ниже верхнего края экрана — выровненная по нижнему краю статус-бара. При прокрутке вниз она сдвинется наверх, под статус-бар. При прокрутке вверх она снова выпадет прямо под статус-баром (оставляя нелепый зазор в 20px , через который проглядывает контент).
Вы можете убедиться, насколько это плохо, в этом видео:
Очень странное поведение скролла в iOS 11 для элементов с фиксированным позиционированием
Почему вообще Apple внесли такое изменение?
Если вы видели дизайн iPhone X, то цель изменения понятна. У iPhone X нестандартная форма экрана с выемкой наверху для динамика и камеры. Если фиксированные элементы выровнять по реальному верхнему краю экрана, то они станут недоступными позади этой выемки.
Выравнивание по нижнему краю статус-бара гарантирует, что всё, что находится в панели навигации, будет доступным.
Круто… Не считая того, что теперь приложения выглядят ужасно со странной верхней панелью навигации, двигающейся вверх и вниз, и контентом, который проглядывает через статус-бар во время прокрутки.
Фиксы iOS 11
К счастью, Apple дали нам способ управлять этим поведением при помощи мета-тега viewport . И даже больше — они портировали фикс нового поведения вьюпорта для прежнего, устаревшего UIWebView!
Свойство мета-тега viewport , которое нам нужно, — это viewport-fit . Оно имеет три возможных значения:
- contain : вьюпорт должен полностью вмещать веб-контент. Тогда фиксированные элементы будут содержаться внутри безопасной зоны на iOS 11.
- cover : веб-контент должен полностью покрывать вьюпорт. Тогда фиксированные элементы будут зафиксированы во вьюпорте. Даже в тех случаях, когда это означает, что они будут перекрыты. Это восстанавливает поведение, которое было при iOS 10.
- auto : значение по умолчанию, в этом случае поведение веб-контента такое же, как при contain .
Таким образом, чтобы вернуть панель навигации к самому верху экрана, за статус-бар, как это было на iOS 10, следует добавить в мета-тег viewport свойство viewport-fit=cover .

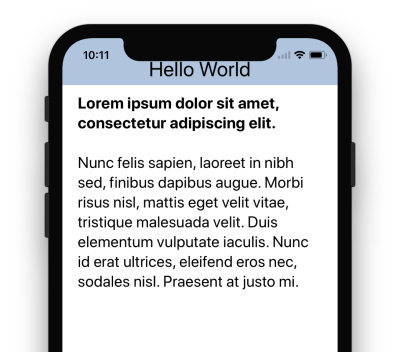
Всё в порядке в iOS 11 на iPhone 8, когда свойство viewport-fit имеет значение cover
iPhone X
Но что насчет iPhone X с его нестандартной формой? Статус-бар больше не имеет высоту 20px . Из-за выемки для камеры и динамика содержимое верхней панели навигации будет полностью недоступным для пользователей. Важно отметить, что это также относится и к нижней панели навигации, прикрепленной к низу экрана, которая будет перекрыта микрофоном.
Примечание: приложение использует все пространство экрана на iPhone X только в том случае, если у вас есть сториборд для экрана загрузки. Уже существующие приложения будут показаны в контейнере просмотра с черным пространством сверху и снизу.
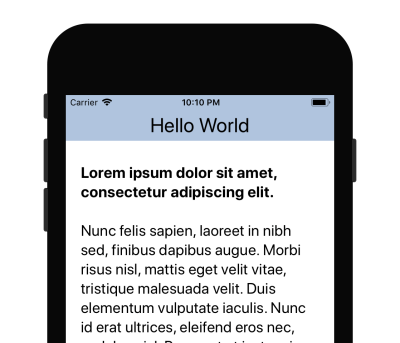
На iPhone X уже появляется проблема, даже при том же значении cover у свойства viewport-fit
К счастью, Apple добавили способ управлять выравниванием безопасной зоны через CSS. Они ввели новое понятие, похожее на CSS-переменные, изначально названное CSS-константами. Вы можете представить их как системно заданные CSS-переменные, которые нельзя переопределить. Они были предложены Рабочей группе CSS для стандартизации. Она приняла предложение, но с условием: для доступа к этим константам нужно будет использовать функцию с названием env() вместо constant() . (Изначально Apple предложили название constant() — прим. переводчика.)
Примечание: iOS 11 использует синтаксис с constant() , но последующие версии операционной системы будут поддерживать только env() !
Четыре константы для управления раскладкой безопасных зон — это:
- env(safe-area-inset-top) : значение отступа безопасной зоны (в CSS-пикселах), считая от верхнего края вьюпорта.
- env(safe-area-inset-bottom) : значение отступа безопасной зоны (в CSS-пикселах), считая от нижнего края вьюпорта.
- env(safe-area-inset-left) : значение отступа безопасной зоны (в CSS-пикселах), считая от левого края вьюпорта.
- env(safe-area-inset-right) : значение отступа безопасной зоны (в CSS-пикселах), считая от правого края вьюпорта.
И, в качестве последнего подарка для нас, Apple портировало эти переменные для UIWebView.
Пример с CSS-константами
Скажем, есть фиксированная верхняя панель навигации, и CSS для iOS 10 сейчас выглядит так:
Чтобы она автоматически подстраивалась под iPhone X и другие устройства на iOS 11, надо добавить свойство viewport-fit=cover в мета-тег viewport и изменить CSS с обращением к константе:
Важно, чтобы для старых устройств, не понимающих синтаксис constant() или env() , осталось страховочное значение. Можно также использовать константы в CSS-функции calc() .

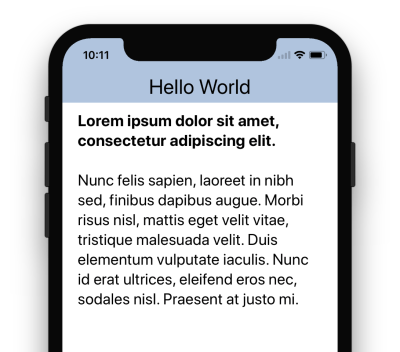
Проблема на iPhone X решена через добавление отступа в зависимости от устройства
Также не стоит забывать делать то же самое для нижней панели навигации.
Особое спасибо Тимоти Хортону из команды WebKit в Apple за внедрение функций constant()/env() , которые мы обсуждали в этой статье. Спасибо Шазрон, Хулио, Керри, Грегу и Майку за помощь в тестировании и проверке некоторых из описанных в статье поведений.
P.S. Это тоже может быть интересно:
Если вам понравилась статья, поделитесь ей!
Источник
Viewport
Viewport — это видимая пользователю область веб-страницы, то, что может увидеть пользователь, не прибегая к прокрутке.
Окно просмотра представляет собой многоугольную (обычно прямоугольную) область в компьютерной графике, которая в настоящее время просматривается. В терминах веб-браузера это относится к той части просматриваемого документа, которая в данный момент отображается в её окне (или на экране, если документ просматривается в полноэкранном режиме).
Содержимое вне окна просмотра не отображается на экране до тех пор, пока оно не будет просмотрено.
Meta-тег viewport сообщает браузеру о том, как именно обрабатывать размеры страницы, и изменять её масштаб. Этот тег необходимо добавлять в секцию HEAD.
Атрибуты метатега viewport
Meta-тег viewport может иметь следующие атрибуты, указанные через запятую ( , ):
width – ширина области просмотра.
Значением атрибута является целое неотрицательное число от 200 до 10000 пикселей или константа device-width, которая задаёт ширину страницы в соответствии с размером экрана.
Если значение не задано, по умолчанию устанавливается – в мобильном Safari = 980px, Opera = 850px, Android WebKit = 800px, IE = 974px.
Примечание: для сайтов с адаптивным дизайном рекомендуется использовать: width=device-width .
height – высота области просмотра.
Значением атрибута является целое неотрицательное число от 233 до 10000 пикселей или константа device-height, которая задаёт высоту страницы в соответствии с размером экрана.
Примечание: если указан атрибут width, указывать атрибут height не обязательно.
initial-scale – начальный масштаб страницы.
Значением атрибута является вещественное число от 0.1 до 1.0. Значение 1.0 определяет масштаб 1:1, т.е. «не масштабировать».
Примечание: в некоторых операционных системах (iOS, Windows Phone и т.д.) ширина страницы, при повороте, остаётся неизменной. Вместо перераспределения контента выполняется его масштабирование. Поэтому рекомендуется использовать: initial-scale=1.0.
user-scalable – доступность масштабирования страницы пользователем.
Значение атрибута является логическое «yes» ( 1 ) – можно масштабировать или «no» ( 0 )– нельзя масштабировать.
Примечание: рекомендуется использовать значение «yes» , а т.к. оно установлено по умолчанию, то user-scalable можно и не указывать.
minimum-scale – минимальный масштаб области просмотра.
Значением атрибута является вещественное число от 0.1 до 1.0. В мобильном браузере Safari по умолчанию 0.25. Значение 1.0 определяет масштаб 1:1, т.е. «не масштабировать».
maximum-scale – максимальный масштаб области просмотра.
Значением атрибута является вещественное число от 0.1 до 1.0 . В мобильном браузере Safari по умолчанию 1.6. Значение 1.0 определяет масштаб 1:1, т.е. «не масштабировать».
Примечание: избегайте атрибутов user-scalable, minimum-scale и maximum-scale, т.к. они отрицательно сказываются на доступности содержания.
Дополнительные и полезные метатеги
Meta-тег HandheldFriendly определяет оптимизирована ли страница сайта под мобильные устройства на Palm и Blackberry, в таком браузере как AvantGo. Сейчас распознаётся и многими другими мобильными браузерами.
Meta-тег MobileOptimized (http://goo.gl/ZpLjZz) задаёт ширину области просмотра в мобильных браузеров IE Mobile или Pocket IE. Является аналогом атрибута width в meta-теге viewport.
Meta-тег apple-mobile-web-app-capable (http://goo.gl/VGDYQC) позволяет странице работать в полноэкранном режиме, актуален для мобильных устройств Apple.
Рекомендованный набор метатегов
Используемый мной набор meta-тегов для сайтов с адаптивным дизайном, заточенным под мобильные устройства:
Источник
Using the viewport meta tag to control layout on mobile browsers
This article describes how to use the «viewport» tag to control the viewport’s size and shape.
Background
The browser’s viewport is the area of the window in which web content can be seen. This is often not the same size as the rendered page, in which case the browser provides scrollbars for the user to scroll around and access all the content.
Narrow screen devices (e.g. mobiles) render pages in a virtual window or viewport, which is usually wider than the screen, and then shrink the rendered result down so it can all be seen at once. Users can then pan and zoom to see different areas of the page. For example, if a mobile screen has a width of 640px, pages might be rendered with a virtual viewport of 980px, and then it will be shrunk down to fit into the 640px space.
This is done because many pages are not mobile optimized, and break (or at least look bad) when rendered at a small viewport width. This virtual viewport is a way to make non-mobile-optimized sites in general look better on narrow screen devices.
Enter viewport meta tag
However, this mechanism is not so good for pages that are optimized for narrow screens using media queries — if the virtual viewport is 980px for example, media queries that kick in at 640px or 480px or less will never be used, limiting the effectiveness of such responsive design techniques.
To mitigate this problem of virtual viewport on narrow screen devices, Apple introduced the «viewport meta tag» in Safari iOS to let web developers control the viewport’s size and scale. Many other mobile browsers now support this tag, although it is not part of any web standard. Apple’s documentation does a good job explaining how web developers can use this tag, but we had to do some detective work to figure out exactly how to implement it in Fennec. For example, Safari’s documentation says the content is a «comma-delimited list,» but existing browsers and web pages use any mix of commas, semicolons, and spaces as separators.
Learn more about viewports in different mobile browsers in A Tale of Two Viewports at quirksmode.org.
Viewport basics
A typical mobile-optimized site contains something like the following:
The width property controls the size of the viewport. It can be set to a specific number of pixels like width=600 or to the special value device-width , which is the width of the screen in CSS pixels at a scale of 100%. (There are corresponding height and device-height values, which may be useful for pages with elements that change size or position based on the viewport height.)
The initial-scale property controls the zoom level when the page is first loaded. The maximum-scale , minimum-scale , and user-scalable properties control how users are allowed to zoom the page in or out.
Warning: Usage of user-scalable=no can cause accessibility issues to users with visual impairments such as low vision.
A pixel is not a pixel
In recent years, screen resolutions have risen to the size that individual pixels are hard to distinguish with the human eye. For example, recent smartphones generally have a 5-inch screens with resolutions upwards of 1920—1080 pixels (
400 dpi). Because of this, many browsers can display their pages in a smaller physical size by translating multiple hardware pixels for each CSS «pixel». Initially this caused usability and readability problems on many touch-optimized web sites. Peter-Paul Koch wrote about this problem in A pixel is not a pixel.
On high dpi screens, pages with initial-scale=1 will effectively be zoomed by browsers. Their text will be smooth and crisp, but their bitmap images will probably not take advantage of the full screen resolution. To get sharper images on these screens, web developers may want to design images – or whole layouts – at a higher scale than their final size and then scale them down using CSS or viewport properties. This is consistent with the CSS 2.1 specification, which says:
If the pixel density of the output device is very different from that of a typical computer display, the user agent should rescale pixel values. It is recommended that the pixel unit refer to the whole number of device pixels that best approximates the reference pixel. It is recommended that the reference pixel be the visual angle of one pixel on a device with a pixel density of 96dpi and a distance from the reader of an arm’s length.
For web developers, this means that the size of a page is much smaller than the actual pixel count and browsers may size their layouts and images accordingly. But remember that not all mobile devices are the same width; you should make sure that your pages work well in a large variation of screen sizes and orientations.
The default pixel ratio depends on the display density. On a display with density less than 200dpi, the ratio is 1.0. On displays with density between 200 and 300dpi, the ratio is 1.5. For displays with density over 300dpi, the ratio is the integer floor(density/150dpi). Note that the default ratio is true only when the viewport scale equals 1. Otherwise, the relationship between CSS pixels and device pixels depends on the current zoom level.
Viewport width and screen width
Sites can set their viewport to a specific size. For example, the definition «width=320, initial-scale=1» can be used to fit precisely onto a small phone display in portrait mode. This can cause problems when the browser doesn’t render a page at a larger size. To fix this, browsers will expand the viewport width if necessary to fill the screen at the requested scale. This is especially useful on large-screen devices like the iPad. (Allen Pike’s Choosing a viewport for iPad sites has a good explanation for web developers.)
For pages that set an initial or maximum scale, this means the width property actually translates into a minimum viewport width. For example, if your layout needs at least 500 pixels of width then you can use the following markup. When the screen is more than 500 pixels wide, the browser will expand the viewport (rather than zoom in) to fit the screen:
Other attributes that are available are minimum-scale , maximum-scale , and user-scalable . These properties affect the initial scale and width, as well as limiting changes in zoom level.
Not all mobile browsers handle orientation changes in the same way. For example, Mobile Safari often just zooms the page when changing from portrait to landscape, instead of laying out the page as it would if originally loaded in landscape. If web developers want their scale settings to remain consistent when switching orientations on the iPhone, they must add a maximum-scale value to prevent this zooming, which has the sometimes-unwanted side effect of preventing users from zooming in:
Suppress the small zoom applied by many smartphones by setting the initial scale and minimum-scale values to 0.86. The result is horizontal scroll is suppressed in any orientation and the user can zoom in if they want to.
Common viewport sizes for mobile and tablet devices
If you want to know what mobile and tablet devices have which viewport widths, there is a comprehensive list of mobile and tablet viewport sizes here. This gives information such as viewport width on portrait and landscape orientation as well as physical screen size, operating system and the pixel density of the device.
Источник