- Как пользоваться пакетом iWork на Windows
- Лонгриды для вас
- Safari Web Content Guide
- Configuring Web Applications
- Specifying a Webpage Icon for Web Clip
- Specifying a Launch Screen Image
- Adding a Launch Icon Title
- Hiding Safari User Interface Components
- Changing the Status Bar Appearance
- Linking to Other Native Apps
- Apple icon text windows
- Как превратить Windows 11 в macOS Monterey. Все настраивается за 5 минут
- Как настроить внешний вид Windows в стиле macOS
- Как работать в Windows после установки MyDockFinder
Как пользоваться пакетом iWork на Windows
Приложения офисного пакета iWork, как вы, наверное, знаете, доступны только для iOS и OS X. Однако пользоваться ими можно и на компьютерах с поддержкой Windows. Как? Сейчас расскажем.
В целом этот способ не новый, но во-первых, многие могут о нем не знать, а во-вторых, буквально на днях он стал в несколько раз проще. Речь идет о приложениях Pages, Numbers и Keynote для iCloud — их браузерных версиях, которые обладают внушительным набором функций.
Новости, статьи и анонсы публикаций
Свободное общение и обсуждение материалов
Лонгриды для вас
Adobe удалит из App Store бесплатные редакторы 👩🎨 Photoshop Sketch и Illustrator Draw. Их заменит Adobe Fresco, куда можно будет перенести все свои проекты из старых сервисов. Правда, за многие инструменты редактирования придётся заплатить 800 рублей в месяц
Автор AppleInsider.ru год назад намеренно отказался от Instagram и рассказывает о главных выводах, которые для себя сделал за это время
Нет денег на iPhone или что-то другое, а в кредите отказывают? Наверное, такая ситуация знакома многим. К счастью, с Lendsbay больше не нужно идти в банк и терпеть на себе оценивающий взгляд кредитного менеджера. Теперь займы можно получать просто на карту
Источник
Safari Web Content Guide
Configuring Web Applications
A web application is designed to look and behave in a way similar to a native application—for example, it is scaled to fit the entire screen on iOS. You can tailor your web application for Safari on iOS even further, by making it appear like a native application when the user adds it to the Home screen. You do this by using settings for iOS that are ignored by other platforms.
For example, you can specify an icon for your web application used to represent it when added to the Home screen on iOS, as described in Specifying a Webpage Icon for Web Clip . You can also minimize the Safari on iOS user interface, as described in Changing the Status Bar Appearance and Hiding Safari User Interface Components , when your web application is launched from the Home screen. These are all optional settings that when added to your web content are ignored by other platforms.
Read Viewport Settings for Web Applications for how to set the viewport for web applications on iOS.
Specifying a Webpage Icon for Web Clip
You may want users to be able to add your web application or webpage link to the Home screen. These links, represented by an icon, are called Web Clips. Follow these simple steps to specify an icon to represent your web application or webpage on iOS.
To specify an icon for the entire website (every page on the website), place an icon file in PNG format in the root document folder called apple-touch-icon.png
To specify an icon for a single webpage or replace the website icon with a webpage-specific icon, add a link element to the webpage, as in:
In the above example, replace custom_icon.png with your icon filename.
To specify multiple icons for different device resolutions—for example, support both iPhone and iPad devices—add a sizes attribute to each link element as follows:
The icon that is the most appropriate size for the device is used. See the “Graphics” chapter of iOS Human Interface Guidelines for current icon sizes and recommendations.
If there is no icon that matches the recommended size for the device, the smallest icon larger than the recommended size is used. If there are no icons larger than the recommended size, the largest icon is used.
If no icons are specified using a link element, the website root directory is searched for icons with the apple-touch-icon. prefix. For example, if the appropriate icon size for the device is 58 x 58, the system searches for filenames in the following order:
Note: Safari on iOS 7 doesn’t add effects to icons. Older versions of Safari will not add effects for icon files named with the -precomposed.png suffix. See First Steps: Identifying Your App in iTunes Connect for details.
Specifying a Launch Screen Image
On iOS, similar to native applications, you can specify a launch screen image that is displayed while your web application launches. This is especially useful when your web application is offline. By default, a screenshot of the web application the last time it was launched is used. To set another startup image, add a link element to the webpage, as in:
In the above example, replace launch.png with your startup screen filename. See the “Graphics” chapter of iOS Human Interface Guidelines for current launch screen sizes and recommendations.
Adding a Launch Icon Title
On iOS, you can specify a web application title for the launch icon. By default, the tag is used. To set a different title, add a meta tag to the webpage, as in:
In the above example, replace AppTitle with your title.
Hiding Safari User Interface Components
On iOS, as part of optimizing your web application, have it use the standalone mode to look more like a native application. When you use this standalone mode, Safari is not used to display the web content—specifically, there is no browser URL text field at the top of the screen or button bar at the bottom of the screen. Only a status bar appears at the top of the screen. Read Changing the Status Bar Appearance for how to minimize the status bar.
Set the apple-mobile-web-app-capable meta tag to yes to turn on standalone mode. For example, the following HTML displays web content using standalone mode.
You can determine whether a webpage is displaying in standalone mode using the window.navigator.standalone read-only Boolean JavaScript property. For more on standalone mode, see apple-mobile-web-app-capable .
Changing the Status Bar Appearance
If your web application displays in standalone mode like that of a native application, you can minimize the status bar that is displayed at the top of the screen on iOS. Do so using the status-bar-style meta tag.
This meta tag has no effect unless you first specify standalone mode as described in Hiding Safari User Interface Components . Then use the status bar style meta tag, apple-mobile-web-app-status-bar-style , to change the appearance of the status bar depending on your application needs. For example, if you want to use the entire screen, set the status bar style to translucent black.
For example, the following HTML sets the background color of the status bar to black:
For more on status bar appearance, see the “UI Bars” chapter of iOS Human Interface Guidelines .
Linking to Other Native Apps
Your web application can link to other built-in iOS apps by creating a link with a special URL. Available functionality includes calling a phone number, sending an SMS or iMessage, and opening a YouTube video in its native app if it is installed. For example, to link to a phone number, structure an anchor element in the following format:
For a complete look of these capabilities, see Apple URL Scheme Reference.
Copyright © 2016 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2016-12-12
Источник
Apple icon text windows
In iOS 13 and later, you can use context menus to give people access to additional functionality related to onscreen items without cluttering the interface.
Context menus are similar to Peek and Pop, but with two key differences:
- Context menus are available on all devices running iOS 13 and later; Peek and Pop is available only on devices that support 3D Touch.
- Context menus immediately display contextually relevant commands; Peek and Pop requires a swipe up to view commands.
To reveal a context menu, people can use the system-defined touch and hold gesture or 3D Touch (3D Touch can make context menus appear more quickly). When open, a context menu displays a preview of the item and lists the commands that act on it. People can choose a command or drag the item to another area, window, or app.
Adopt context menus consistently. If you provide context menus for items in some places but not in others, people won’t know where they can use the feature and may think there’s a problem with your app.
Include only the most commonly used commands that apply to the item. For example, in the context menu for a Mail message, it makes sense to include commands for replying and moving the message, but it doesn’t make sense to include formatting or mailbox commands. Listing too many commands can overwhelm people.
Include a glyph with each command in a context menu. A glyph reinforces the meaning of a command, helping people instantly understand its function. When you use SF Symbols, you can choose an existing symbol that represents your command or edit a related symbol to create a custom glyph. If your context menu includes a submenu, you don’t need a glyph for it because it automatically displays a system-provided chevron symbol that indicates the presence of additional commands.
Use submenus to manage complexity. A submenu is a context menu item that reveals a secondary menu of logically related commands. Give submenus intuitive titles that describe their contents so people can predict the submenu’s commands without revealing them. Concise, action-oriented titles also let people skip over submenus they don’t need in their current context.
Keep submenus to one level. Although submenus can shorten a context menu and clarify the commands that people can perform, more than one level of submenu complicates the experience and can be difficult for people to navigate.
Place the most frequently used items at the top of the menu. When people open a context menu, their focus is on the top area of that menu. Placing the most common items at the top of the menu helps people find the item they’re looking for.
Use separators to group related menu items. Creating visual groupings can help people scan a menu more quickly. For example, you might use a separator to group actions related to editing the item and another to group actions related to sharing the item. Typically, you don’t want more than three groups in a context menu.
Avoid providing a context menu and an edit menu for the same item. It can be confusing to people and hard for the system to detect intent when both features are enabled for the same item. For additional guidance, see Edit Menus.
Avoid providing an action button that opens the item preview. People can tap to open the item they’re previewing, so there’s typically no need to provide an explicit Open button.
Источник
Как превратить Windows 11 в macOS Monterey. Все настраивается за 5 минут
Пользователи Windows во все времена любили кастомизировать операционную систему под себя и всячески менять внешний вид стандартных элементов интерфейса. Особой популярностью пользуются темы оформления (так называемые паки), которые одним махом превращают “винду” в Linux, macOS или какую-нибудь мобильную операционную систему.
Я и сам лет 15 назад всячески “украшал” рабочий стол своего Windows-PC, перенося на него диковинную док-панель из мира OS X.
Сегодня кастомизация вышла на новый уровень. Вместо самостоятельной сборки из нескольких слабо совместимых между собой утилит и ручной замены системных файлов появились комплексные решения, которые делают все в автоматическом режиме.
Одним из таких решений мы и воспользуемся сегодня, чтобы превратить Windows 11 (или Windows 10 при желании) в операционную систему Apple.
Как настроить внешний вид Windows в стиле macOS
Для простоты и удобства воспользуемся комплексным решением от китайских разработчиков. Они выпустили утилиту MyDockFinder, которая маскирует большинство элементов рабочего стола Windows и добавляет недостающие модули из macOS вроде док-панели или меню Launchpad.
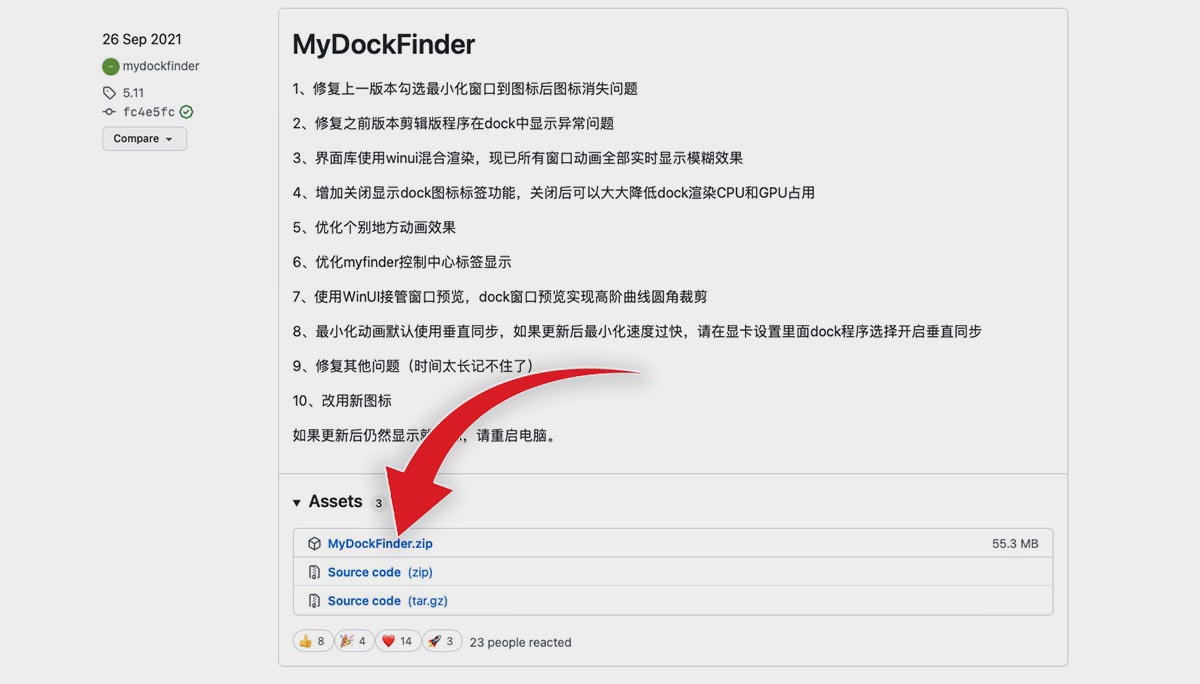
Не стоит переживать насчет содержимого утилиты. Её исходный код доступен на GitHub, а коммерческая версия приложения даже продается в Steam за 277 руб.
Для проверки работоспособности и ознакомления рекомендуем воспользоваться сборкой с GitHub, а в дальнейшем при желании отблагодарить создателей всегда сможете купить MyDockFinder в Steam.
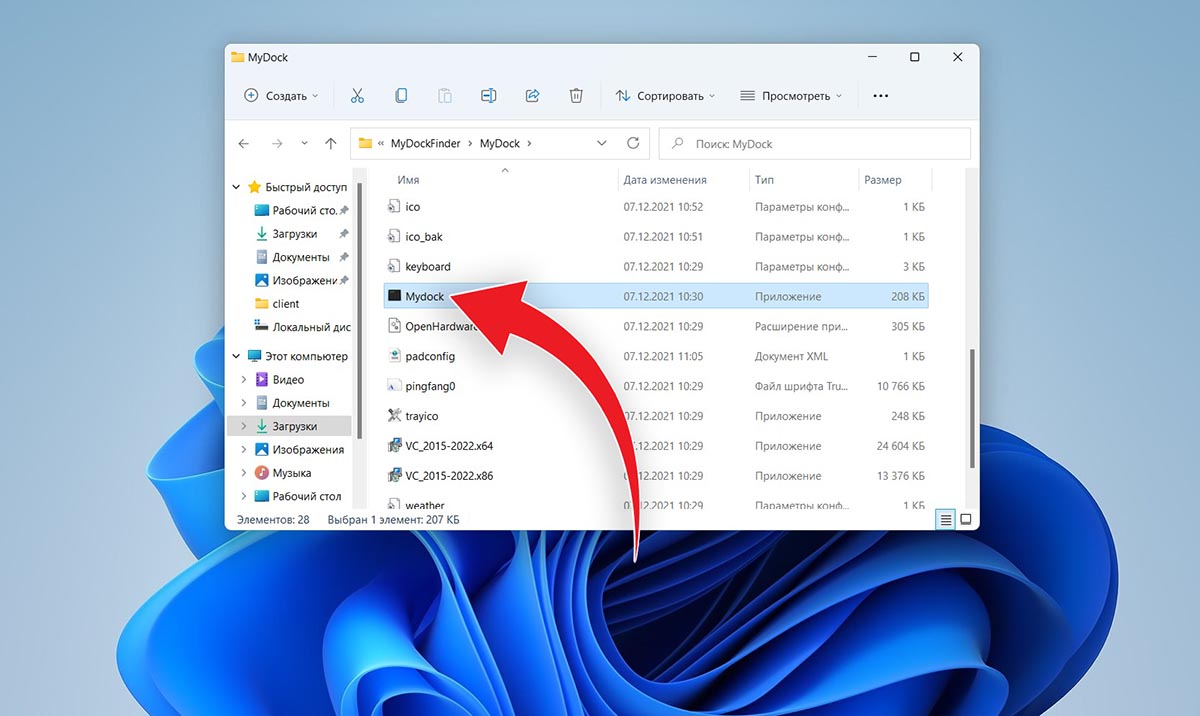
2. Распакуйте загруженный архив и перенесите его на системный диск. Желательно, чтобы в названии пути не встречалась кириллица.
3. Запустите приложение Mydock. Еще в данной папке расположен установщик Microsoft Visual C++. Запустите его, если еще не устанавливали данный пакет библиотек. Они необходимы для полноценной работы MyDockFinder.
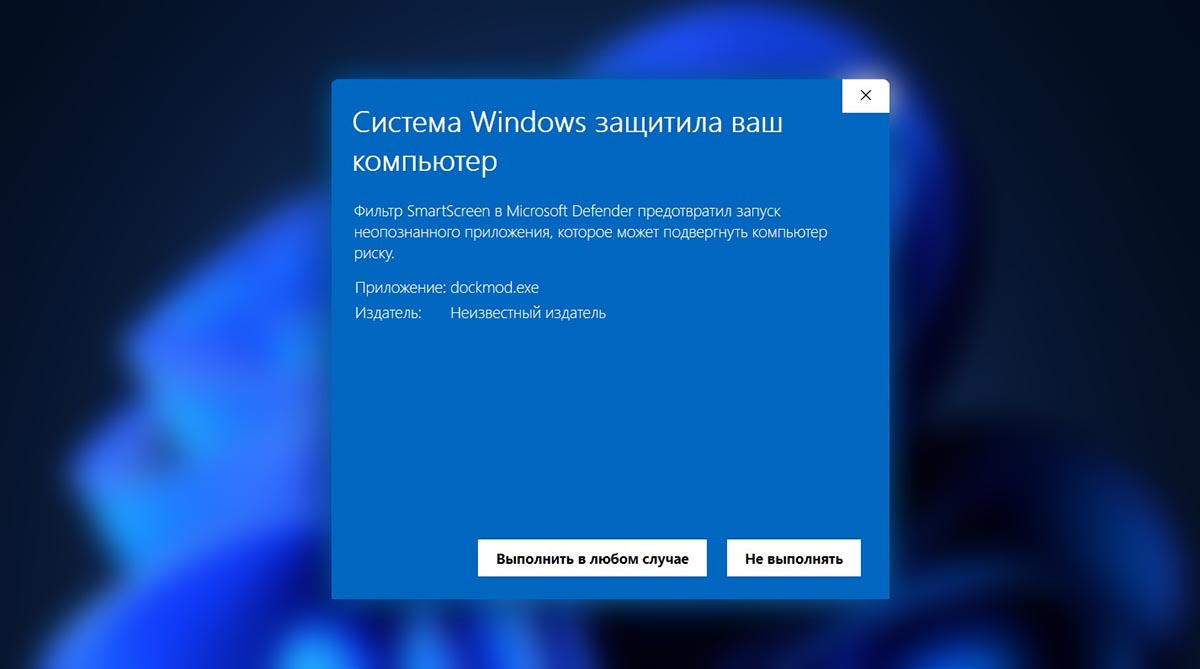
4. Выдайте необходимые разрешения при первом запуске приложения.
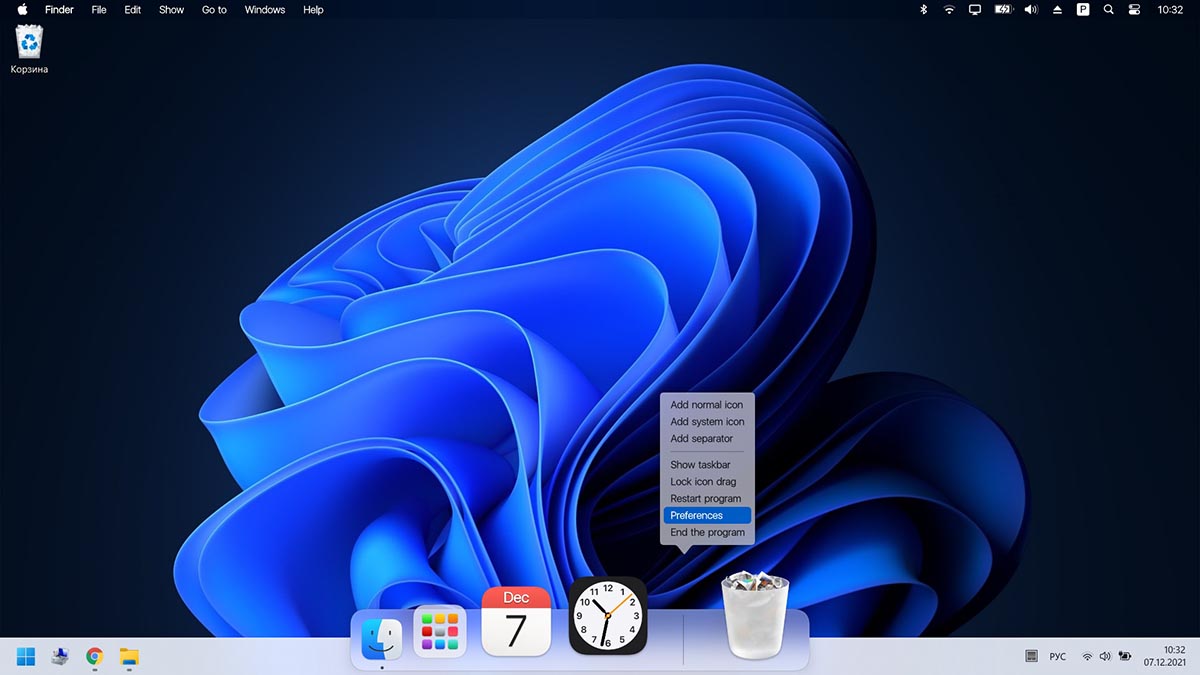
5. Сразу же увидите узнаваемые элементы операционной системы macOS: док-панель и строку меню. В верхнюю панель переехали все иконки и индикаторы из трея Windows.
Для перехода к параметрам приложения нужно вызвать контекстное меню в месте разделительной панели Дока и выбрать пункт Preferences.
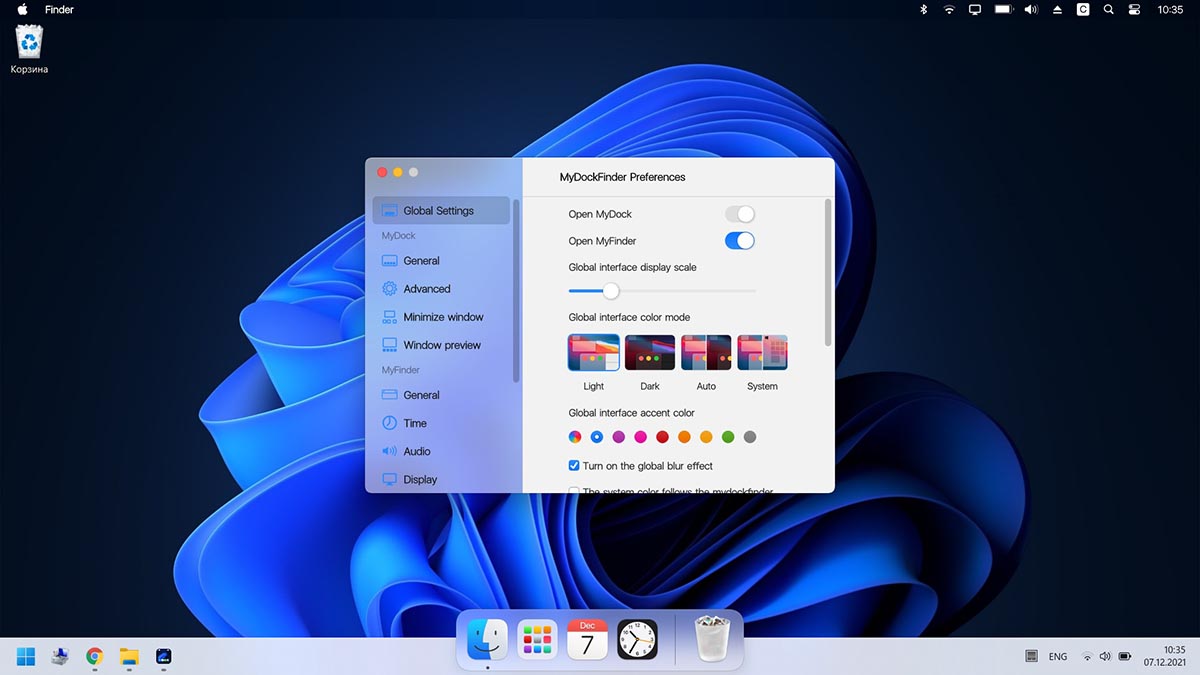
6. Настроек у приложения MyDockFinder даже больше, чем у аналогичных элементов в macOS.
В разделе параметров Global settings указывается размер элементов интерфейса, тема оформления, цветовой акцент и возможность автоматического запуска утилиты при старте системы.
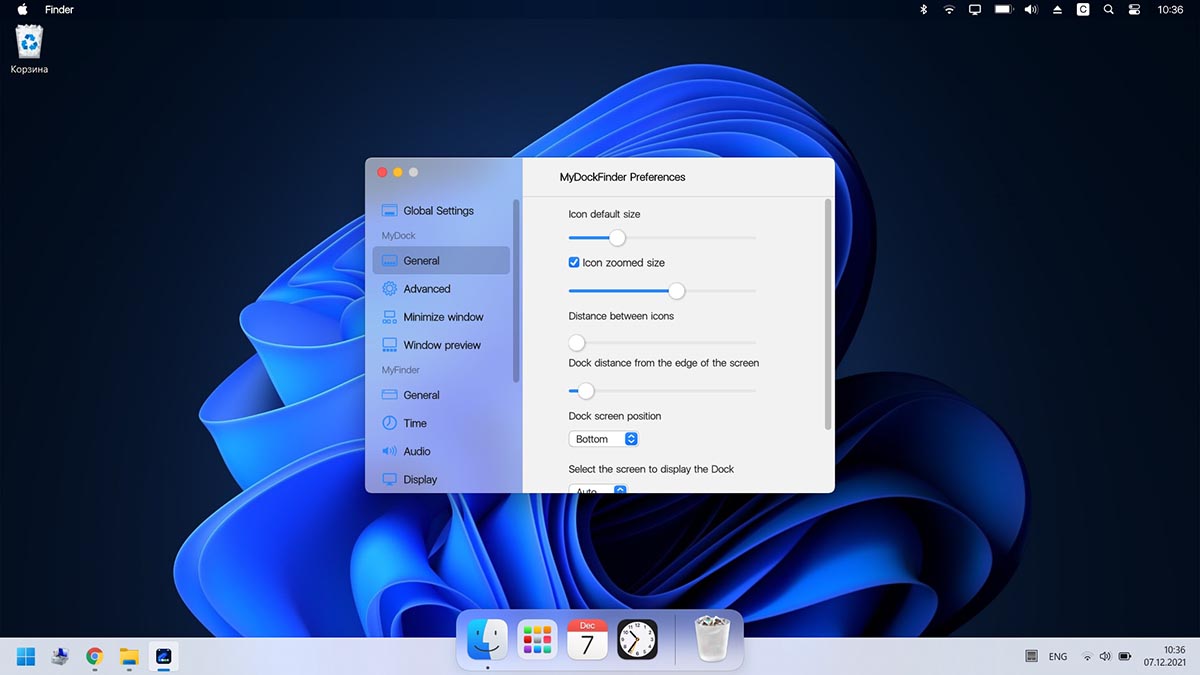
7. В меню General можно изменить размер Док-панели, включить или отключить увеличение иконок при наведении и задать ряд других дополнительных настроек.
Как и в оригинальной macOS панель с иконками может располагаться у нижнего края экрана или у одной из боковых граней.
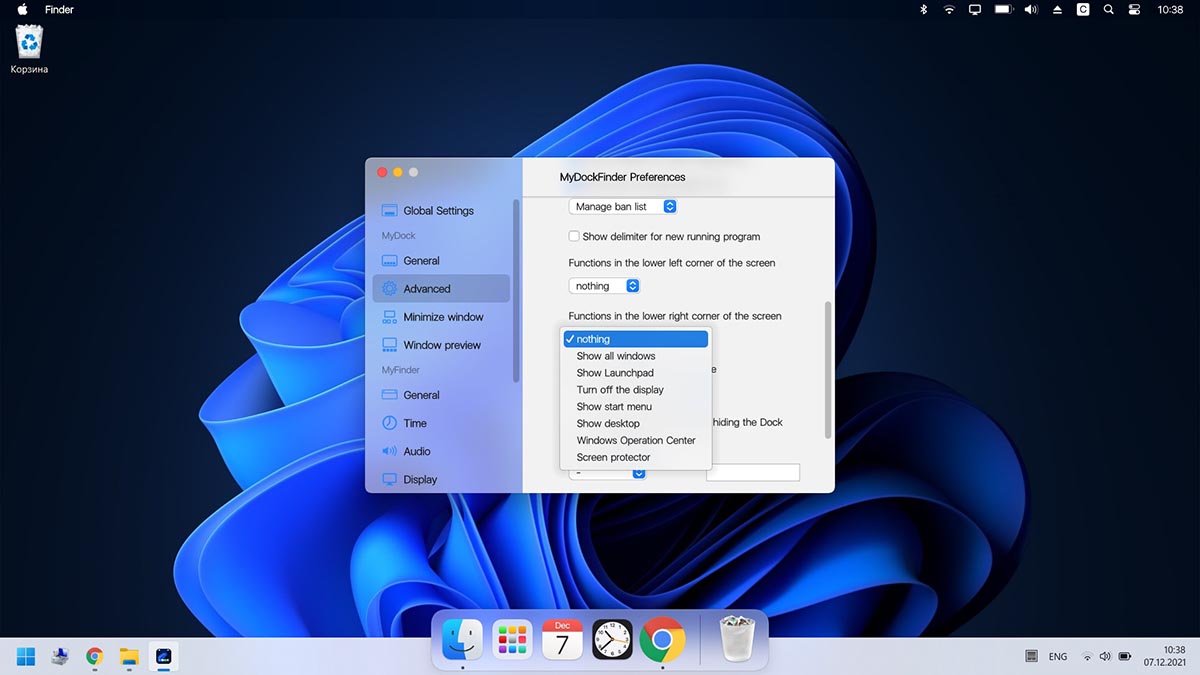
8. В блоке настроек Advanced есть аналог фишки Активные углы, который позволяет задать действия при наведении курсора в выбранную область рабочего стола.
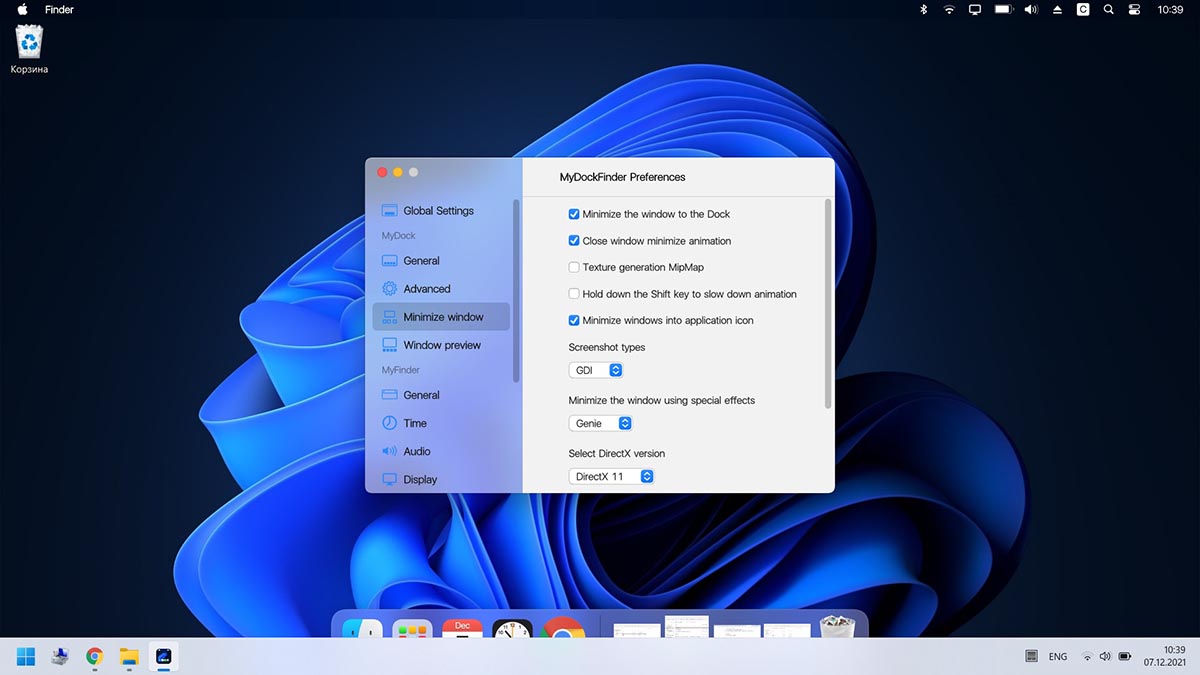
9. В разделах Minimize window и Window Preview настраивается поведение окон и приложений в док-панели. Можно настроить привычную для Windows группировку окон или скрывать их в иконку приложения, как в macOS.
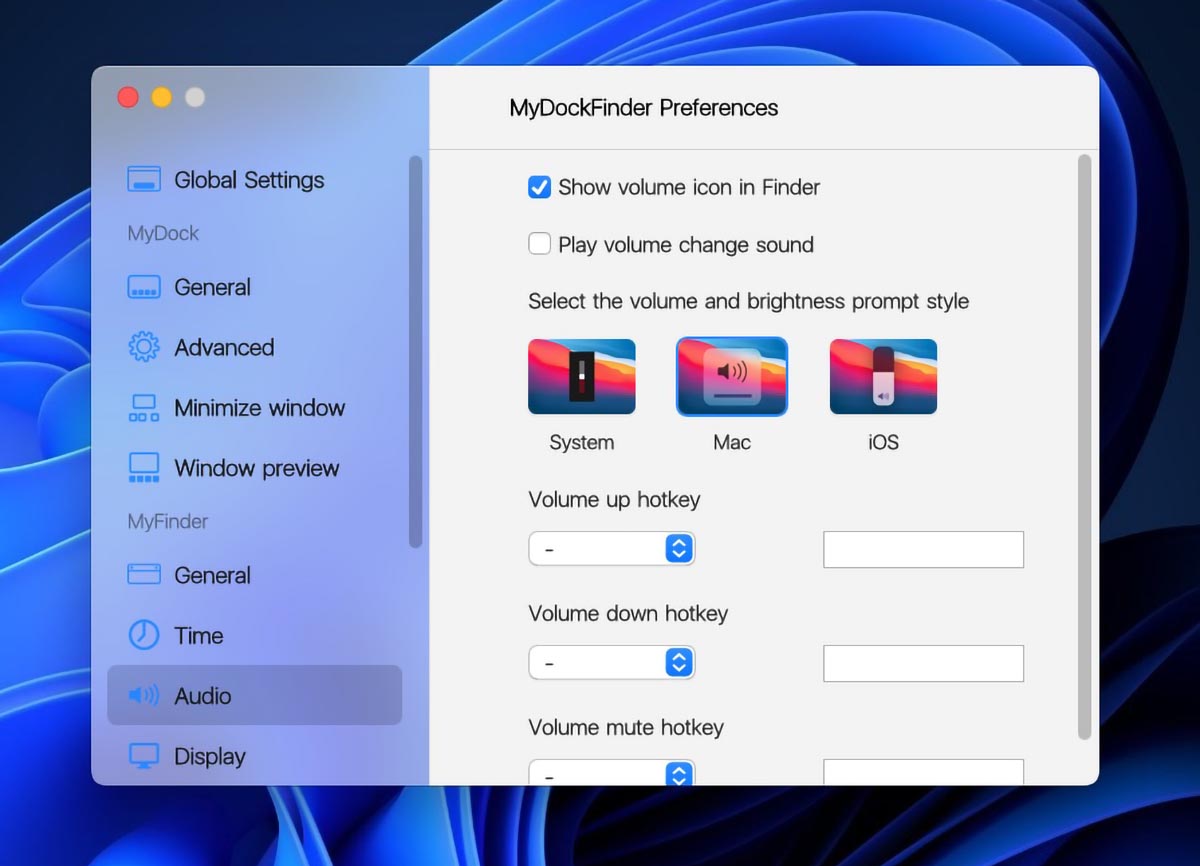
10. Особого внимания заслуживает блок параметров Audio. Здесь можно изменить стандартную графику для регулировки уровня громкости компьютера. Можно оставить классический Windows-индикатор, стандартное меню из macOS или минималистичный боковой слайдер из iOS.
Здесь же можно назначить клавиши управления громкостью при отсутствии мультимедийных кнопок на клавиатуре.
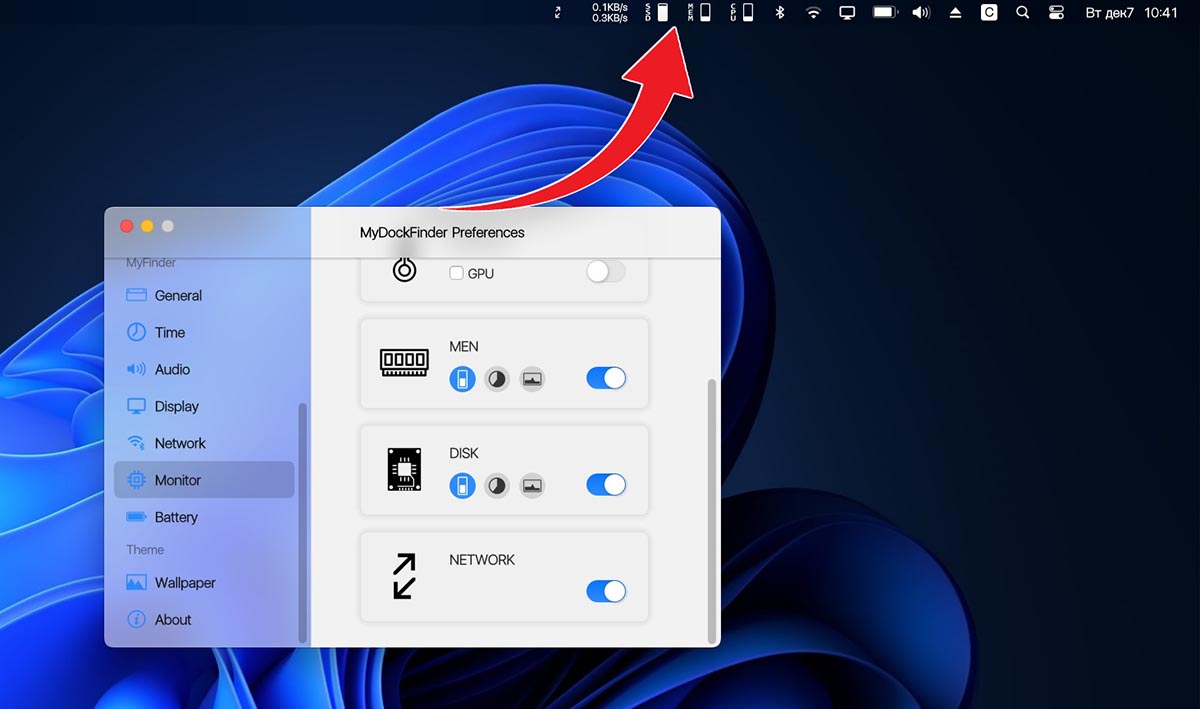
11. Раздел настроек Monitor позволяет добавить в строку меню системные индикаторы. Прямого аналога данной фишке в macOS нет, но разработчики явно вдохновлялись утилитой iStat Menus.
Можно вывести индикатор загруженности процессора, оперативной памяти, видеоадаптера и свободное место на накопителе.
12. После настройки всех элементов останется найти и установить подходящие обои. Не забудьте перезагрузить компьютер для вступления в силу новых параметров.
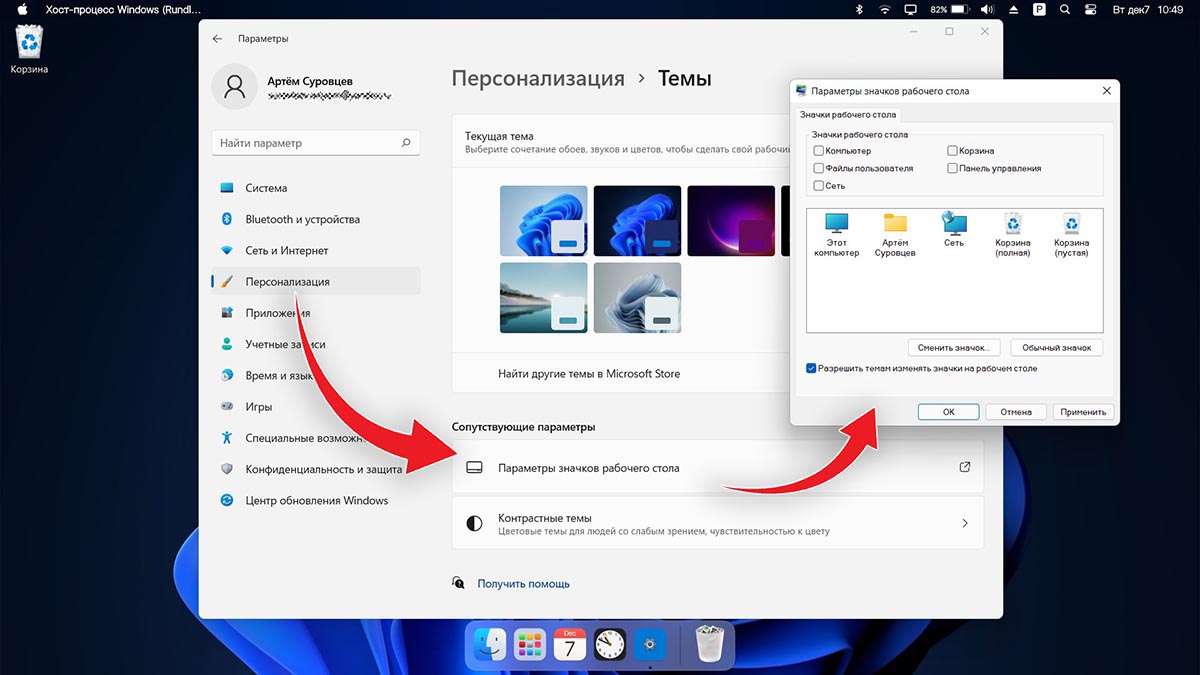
В качестве финального штриха можете отключить отображение системных иконок на рабочем столе ОС. Чаще всего там остается мусорная корзина. Отключаются иконки по пути Системные настройки – Персонализация – Темы – Параметры значков рабочего стола.
После перезагрузки рабочий стол вашего Windows-компьютера будет на 99% походить на новую macOS Monterey.
Как работать в Windows после установки MyDockFinder
Как видите, приложение для изменения внешнего вида операционной системы является комплексным и переносит не только док-панель, но и ряд других элементов macOS.
Во-первых, вы получаете удобную строку меню, в которой содержатся все настройки утилиты и некоторые параметры запускаемых приложений. К сожалению, перенести все пункты меню разных программ в верхний бар невозможно.
Во-вторых, строка меню в стиле macOS является более функциональным аналогом трея из Windows. Здесь предусмотрены всплывающие меню для разных системных индикаторов вроде Wi-Fi, Bluetooth, индикатора громкости и т.п.
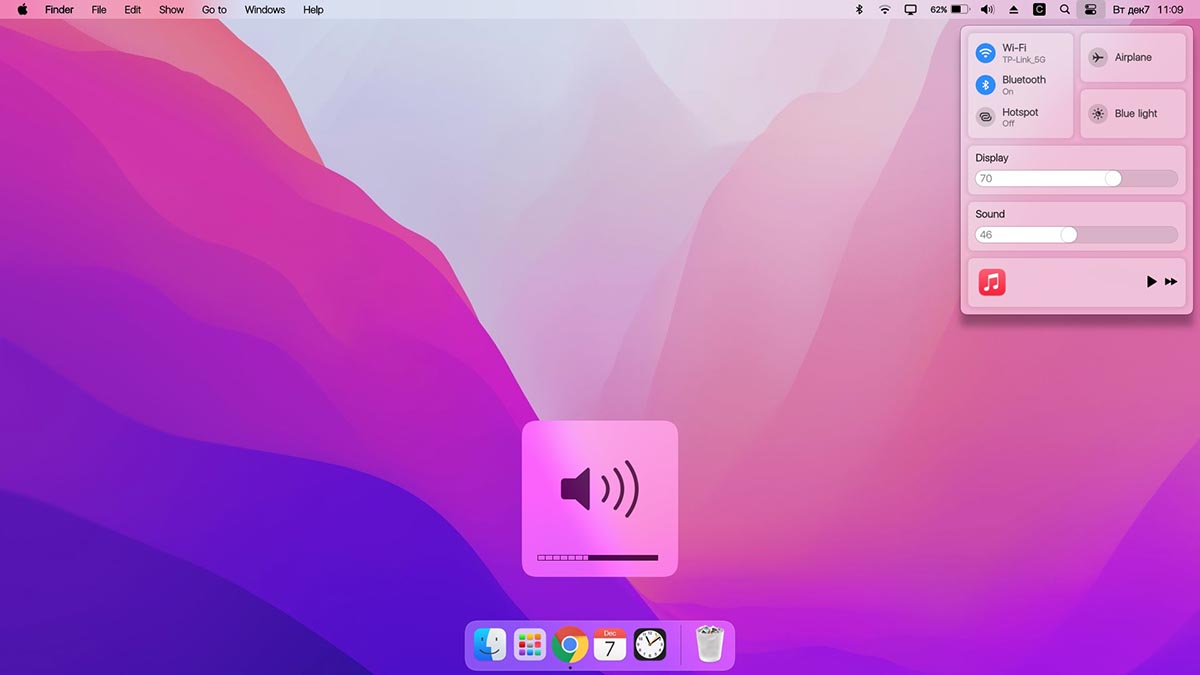
Особого внимания заслуживает Пункт управления, который с первого взгляда не отличить от оригинального “яблочного”. Все элементы здесь функционируют и управляют параметрами системы.
В-третьих, MyDockFinder заменяет некоторые системные меню и диалоговые окна, которые начинают выглядеть более эстетично и не выбиваются из общей стилистики.
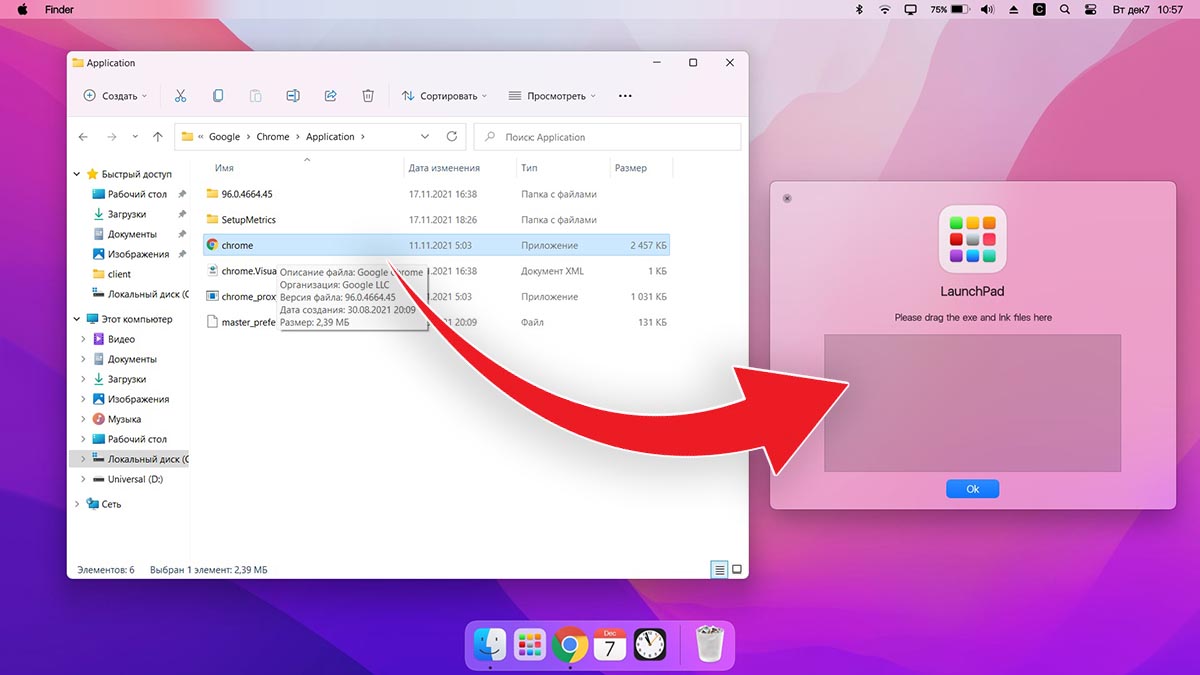
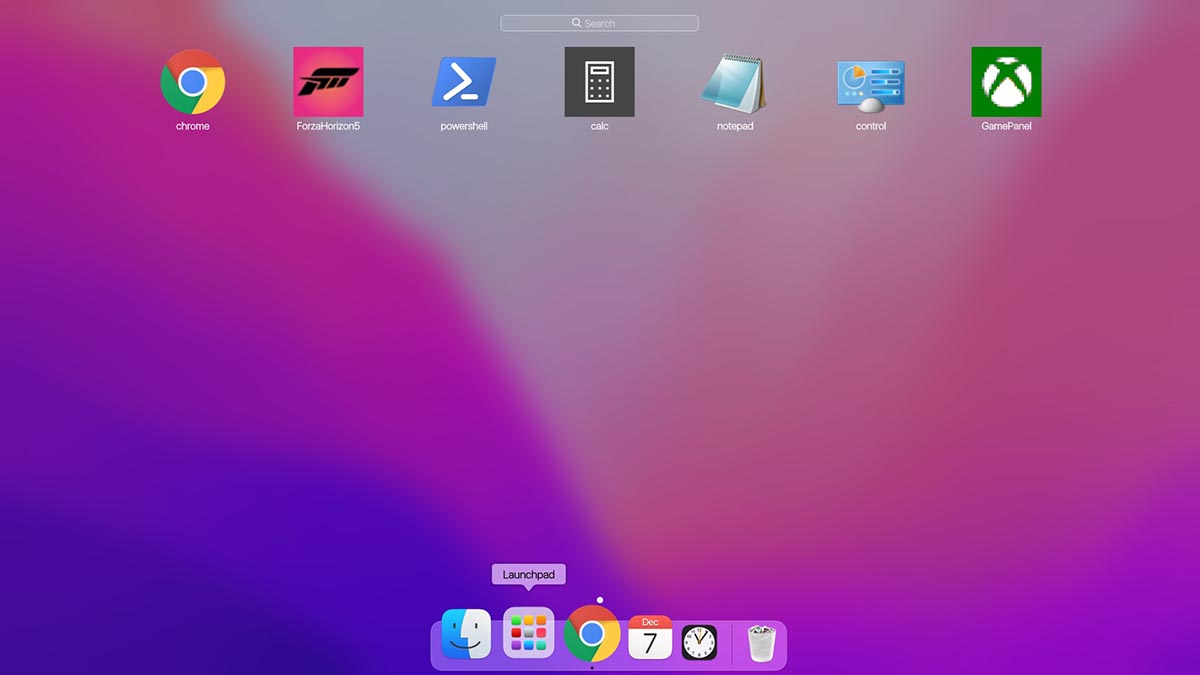
В-четвертых, появляется некий аналог Launchpad. Сюда придется вручную перенести ярлыки нужных вам приложений. Можете поискать программы в папке Program Files либо выполнить общий поиск файлов *.exe на системном диске и перетянуть в меню нужные.
После настройки меню выглядит с точно как родной “ланчпэд” из macOS. Вы сможете в любой момент отредактировать набор приложений в нем.
В-пятых, основные элементы операционной системы Windows будут доступны из нового интерфейса. Так при запуске Finder будет открываться привычный файловый менеджер от Microsoft, вместо поиска Spotlight в строке меню будет запускаться глобальный поиск по Windows, а нажатие на одноименную кнопку откроет стандартное меню Пуск.
Не забывайте и о скрытых пунктах меню за индикатором , там есть стандартное меню выключения и перезагрузки компьютера, доступ к системным параметрам и Microsoft Store.
Лично мне понравилось приложение MyDockFinder. Это качественная комплексная утилита для изменения операционной системы Windows “все в одном”. Единое приложение меняет большое количество элементов и делает систему максимально схожей с macOS.
Вам не придется устанавливать с десяток приложений, менять системные файлы и возиться с подстройкой элементов. Все параметры задаются в одном понятном меню настроек, а фишки не конфликтуют друг с другом. Удаляется MyDockFinder быстро и беспроблемно. Нужно просто отключить утилиту из контекстного меню и удалить содержащую все файлы папку.
Если вы большую часть времени работаете с macOS, но периодически заглядываете в Windows – можете смело устанавливать MyDockFinder, чтобы быстрее адаптироваться в данной операционной системе.
Источник