- Используйте фавиконки правильно
- Подключение
- Обязательная фавиконка
- Дополнительные необходимые фавиконки
- Для устройств Apple
- Манифест
- Откуда брать фавиконки и как их приготовить
- УДАЛЁНКА.РУ
- Компьютерная помощь на расстоянии!
- Что за apple-touch-icon-precomposed.png и зачем apple-touch-icon.png ?
- Зачем apple-touch-icon.png ?
- Зачем в iOS 15 можно дублировать иконки приложений. Баг или фича?
- Как в iOS 15 добавить несколько одинаковых иконок
- Как скрывать рабочие столы
- Зачем же все это нужно
- Что происходит? Все меняют иконки приложений в iOS 14, и вы тоже можете
- Как поменять иконку приложения на iPhone
- Поменять рабочий стол в iOS 14
- Зачем нужны быстрые команды в iOS
Используйте фавиконки правильно
Фавиконка (favicon) — это иконка, которая отображается во вкладке браузера перед названием страницы. Также эта иконка отображается в закладках и на рабочем столе для веб-приложений.


Подключение
Чтобы иконка начала отображаться, на вкладке нужно подключить файл с графическим отображением иконки. Для правильного подключения иконки нужно использовать обязательные требования браузера и минимальный набор фавиконок, который мы сейчас подробно рассмотрим.
Почему именно набор, а не одну иконку? Дело в том, что браузеры и экраны развиваются и не стоят на месте. Чем современнее браузер, тем более современный формат он может поддерживать. Например, вы можете подумать, что можно подключить только одну SVG-иконку и браузер уже сам правильно отрисует её, но не все браузеры до сих пор поддерживают SVG-формат для фавиконок. На таблицу совместимости SVG-фавиконок можно посмотреть тут.
Обязательная фавиконка
Все — старые и новые — веб-серверы и браузеры поддерживают .ico-формат.
Для подключения нужно добавить в :
Обратите внимание на две детали: размер и расположение.
Размер. В интернете можно найти информацию, что нужно подключать фавиконку в формате .ico в размере 16×16. Это так и не так. Дело в том, что контейнер ico динамический и он может изменять размеры «на лету». Поэтому браузеры, которые понимают размер 16×16, сами сожмут 32×32 до необходимого. В каком случае нужно создавать favicon.ico в размере 16×16? Когда фавиконка размером 32×32 при сжатии начнёт мылиться (будет нечёткой). Это можно проверить вручную, сжав фавиконку с 32×32 до 16×16. Если размыливание картинки произошло, то без дизайнера не обойтись и придётся отрисовывать фавиконку вручную в графическом редакторе.
Расположение. Фавиконку в формате ico обязательно нужно класть в корень проекта, как это показано в примере выше. Дело в том, что любой веб-сервер незаметно для вас всегда ищет favicon.ico в корне проекта и пытается её подключить к сайту.
Дополнительные необходимые фавиконки
Расположение. Только favicon.ico должна лежать в корне проекта. Остальные иконки могут лежать в любом месте в проекте, например:
Или можно сгруппировать все фавиконки, чтобы отделить от других изображений в проекте:
Если современный веб-браузер умеет работать с векторными фавиконками, то этот формат более предпочтительный: меньший вес, наилучшее качество, поддерживает смену тем, не нужно указывать размер.
Подключение точно такое же, как и для favicon.ico, только нужно добавить тип, чтобы браузер понимал, с чем имеет дело:
Для устройств Apple
Apple пошли по другому сценарию развития и предложили собственные размеры фавиконок для своих устройств — iPhone и iPad. Формат для подключения favicon для Apple поддерживают все современные браузеры.
Самым востребованным размером для старых устройств фавиконок стал размер 180×180. Давайте посмотрим пример подключения:
Подключив такую иконку, мы также поддержим старые устройства, которые не умеют работать с таким большим размером фавиконки и уменьшать её до нужных размеров.
Устройства Apple работают и с большими размерами иконок, но так получилось, что устройства, которые понимают большие размеры, можно подключать более современным способом с помощью манифеста. Манифест позволит скрыть подключение всех размеров из , что сделает разметку более читаемой.
Манифест
Манифест — это JSON-файл со всеми подробностями веб-приложения для браузера. Формат был разработан Google по инициативе PWA.
Чтобы добавить фавиконки с помощью манифеста, нужно подключить манифест, а в манифесте указать все иконки и их размеры, которые мы хотим подключить на сайт.
Файл. Создадим файл в корне проекта и назовём его manifest.webmanifest. Расширение .webmanifest нужно указать, чтобы браузер понимал, с каким файлом имеет дело. Само название файла может быть любым (в нашем случае — manifest).
Так как манифест — это JSON-файл, то он должен начинаться с открывающей скобки < и заканчиваться закрывающей скобкой>.
Внутри скобок нужно создать секцию иконок. Секция с иконками ожидает несколько иконок, поэтому добавим массив []:
Осталось добавить фавиконки по шаблону:
Если иконок несколько, то их нужно добавить через запятую:
Размеры. В манифесте мы укажем размер 192×192 и 512×512. 192 — так как это следующий размер после 180, а 512 — так как это очень большой размер для фавиконки, его будет достаточно. А что с промежуточными разрешениями? Всё хорошо: как и раньше, браузер сожмёт картинку к нужному размеру. Например, из 512 до 256.
src — путь до иконки;
type — тип иконки;
sizes — размер иконки.
Можно добавить дополнительные размеры иконок, если этого требует браузерная поддержка вашего проекта. Например, вам потребовалась иконка 256×256. Давайте добавим её:
Откуда брать фавиконки и как их приготовить
Фавиконки — это ответственность верстальщика. Дизайнеры в большинстве случаев про фавиконки не знают, поэтому не предоставляют их с макетами.
Если дизайнер не предоставил фавиконки, у верстальщика есть два пути:
Не добавлять фавиконки в проект.
Попросить дизайнера отрисовать фавиконку (лучше в векторном формате). Рассказать, что требуется отрисовать иконку в квадрате. Сама иконка может быть круглой или даже овальной, но изображение должно быть вписано в квадрат с пропорциями 1:1.
Векторный формат позволит растянуть фавиконку до нужных размеров (192, 256 и даже 512) без потери качества. Таким образом верстальщик сможет сгенерировать себе нужные размеры и подключить их к странице.
При генерации фавиконок с помощью сторонних сервисов всегда смотрите на получившийся результат. Чаще всего иконки получаются замыленными. Даже если брать хороший оригинал 512×512, то при уменьшении до 32×32 всё равно могут появиться артефакты.
Для генерации фавиконок используйте сервис favicon-generator: экспортируйте изображение фавиконки в формате PNG, добавьте это изображение в сервис генерации фавиконок, нажмите кнопку «Create favicon», а потом — ссылку «Download the generated favicon». Вы скачаете архив со всеми возможными вариантами фавиконок. Возьмите favicon.ico и другие необходимые версии, подключите к странице проекта.
Итоговый способ подключения фавиконки:
manifest.webmanifest
Таким способом мы будем поддерживать самые старые браузеры и самые новые.
Ничего страшного, что список одной фавиконки получился столь длинным — 4 пункта. Во-первых, браузер загружает фавиконку асинхронно. Во-вторых, он сначала посмотрит на весь список фавиконок и загрузит только одну — самую подходящую.
Фавиконки — часть программы курса «HTML и CSS. Профессиональная вёрстка сайтов». Кроме этого в комплекте два месяца теории и практики, интересные проекты и личный наставник. А по промокоду SKUCHNO — скидка 1000 ₽.
Источник
УДАЛЁНКА.РУ
Компьютерная помощь на расстоянии!
Что за apple-touch-icon-precomposed.png и зачем apple-touch-icon.png ?
Зачем apple-touch-icon.png ?
Как и все – нашел кучу сообщений в логах сайта о том что нет такого файла: apple-touch-icon-precomposed.png и apple-touch-icon.png Оказалось это iOS хочет показать иконку для сайта и пытается ее найти в корневом директории на хостинге в разных вариантах имени файла:
- apple-touch-icon-57×57-precomposed.png
- apple-touch-icon-57×57.png
- apple-touch-icon-precomposed . png
- apple-touch-icon.png
Что же, сделаем ее самостоятельно.
У вас должен получиться целый архив со всевозможными форматами иконок. Итак создаем значок. Чтобы указать значок для всего веб-сайта, нужно поместить созданный файл значка в формате png в корень сайта под названием apple-touch-icon.png. Я подстраховался и положил копии значка в корень сайта с названиями apple-touch-icon-precomposed.png и apple-touch-icon.png
- Значок в формате PNG с именем apple-touch-icon.png нужно разместить в корневой папке сайта
- Если вы хотите указать значок для одной веб-страницы или заменить значок веб-сайта с веб-страницы конкретной иконкой, добавьте элемент ссылки на веб-страницу:
- В приведенном выше примере, замените custom_icon.png файлом иконки.
- Чтобы указать несколько значков для устройств с разным разрешением, например, для поддержки устройств iPhone и iPad, нужно добавить атрибут sizes к каждому элементу link следующим образом:
- Наиболее подходящим для устройства, если не указан sizes, является размер элемента до 60 х 60.
Если на сайте нет значка, размер которого бы соответствовал рекомендуемому для устройства, будет использован самый маленький значок из тех, что больше рекомендуемого размера. Если размер значков не превышает рекомендуемый, будет использоваться самый большой значок.
В случае если иконка должна лежать в другом месте (например в специальной папке) то необходимо добавить тег следующего вида, например:
Желающим подробнее вникнуть в тему, могу предложить статью на английском языке: https://mathiasbynens.be/notes/touch-icons
Пример тегов в странице сайта )какой то сайт попался под руку 🙂 ):
Источник
Зачем в iOS 15 можно дублировать иконки приложений. Баг или фича?
В обзоре основных нововведений iOS 15 мы уже рассказывали, как создавать несколько одинаковых иконок для любого приложения на устройстве. Об этой фишке не говорили на WWDC 21 и многие восприняли ее как системный баг.
Позже выяснилось, что такая возможность необходима для работы более глубокого и настраиваемого механизма iOS 15 и iPadOS 15. Сейчас разберемся, как все это делается и что в итоге можно получить.
Как в iOS 15 добавить несколько одинаковых иконок
Для дублирования иконок на экране iPhone или iPad нужно воспользоваться Библиотекой приложений. Она расположена правее самого последнего экрана рабочего стола. Кроме этого папка со всеми установленными программами и играми может располагаться в Док-панели iPadOS.
Достаточно открыть Библиотеку приложений, найти нужное приложение и перетянуть его иконку на любой рабочий стол. Так можно создавать копии ярлыка для любого приложения на устройстве. Можно заполнить дубликатами хоть несколько рабочих столов системы.
Как скрывать рабочие столы
Кроме этого уже год существует другая фишка iOS (которую бережно перенесли в iPadOS 15). Она позволяет скрывать ненужные рабочие столы с расположенными на них иконками и виджетами. Запускать приложения при этом можно будет из Библиотеки или Spotlight.
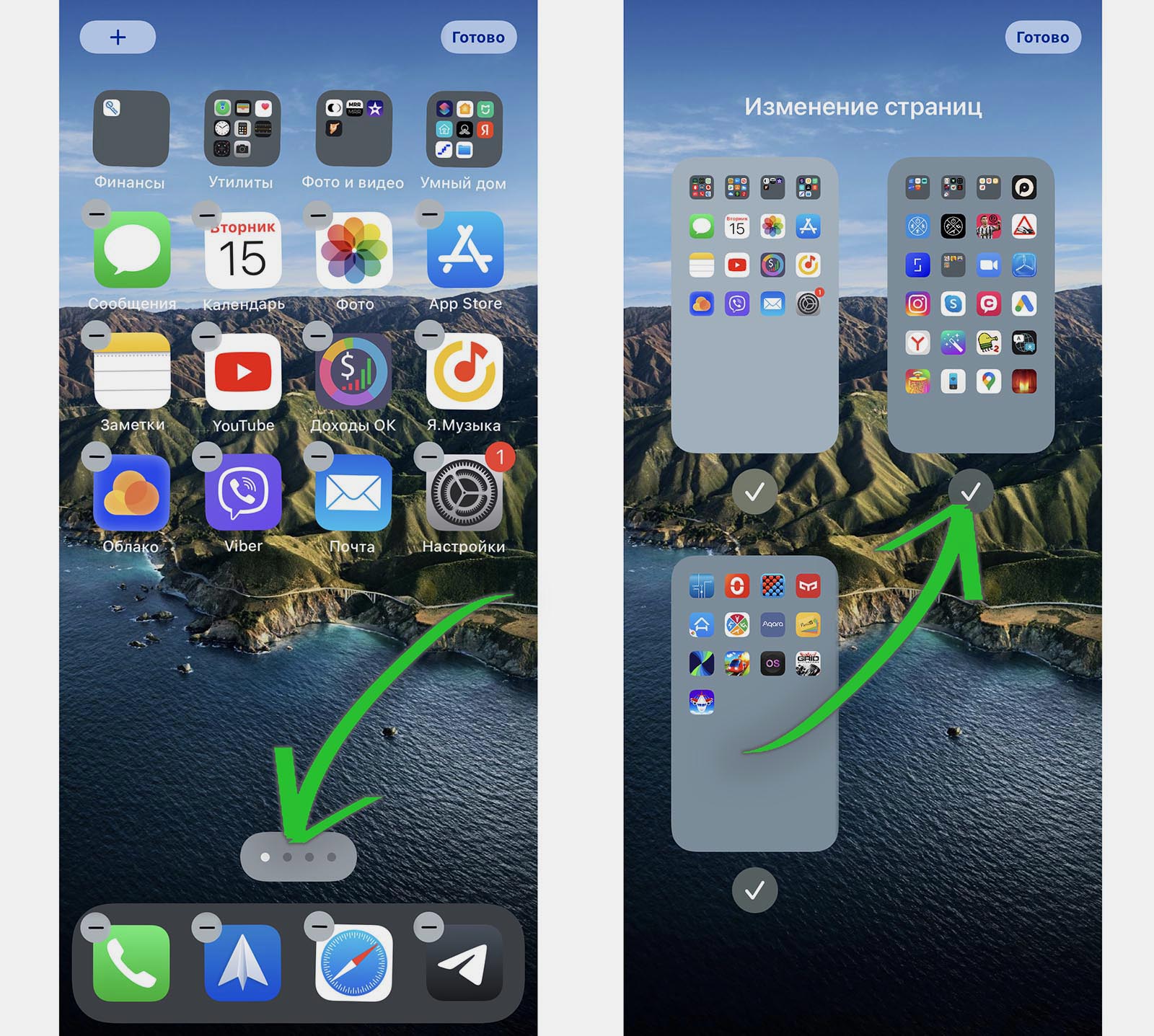
Для скрытия рабочих столов нужно:
► Перейти в режим редактирования иконок (зажать любую иконку или просто сделать долгий тап по пустому месту рабочего стола);
► Нажать ни индикатор рабочих столов (белые точки над Док-панелью);
► Снять отметки с ненужных для отображения рабочих столов.
Нужно оставить видимым минимум один экран, который будет отображаться при разблокировке девайса.
Зачем же все это нужно
Две указанные выше фишки легко дополняют новую возможность iOS 15 и iPadOS 15, которая называется Фокусирование (обновленный режим Не беспокоить). Следите за дальнейшей настройкой и сами все поймете:
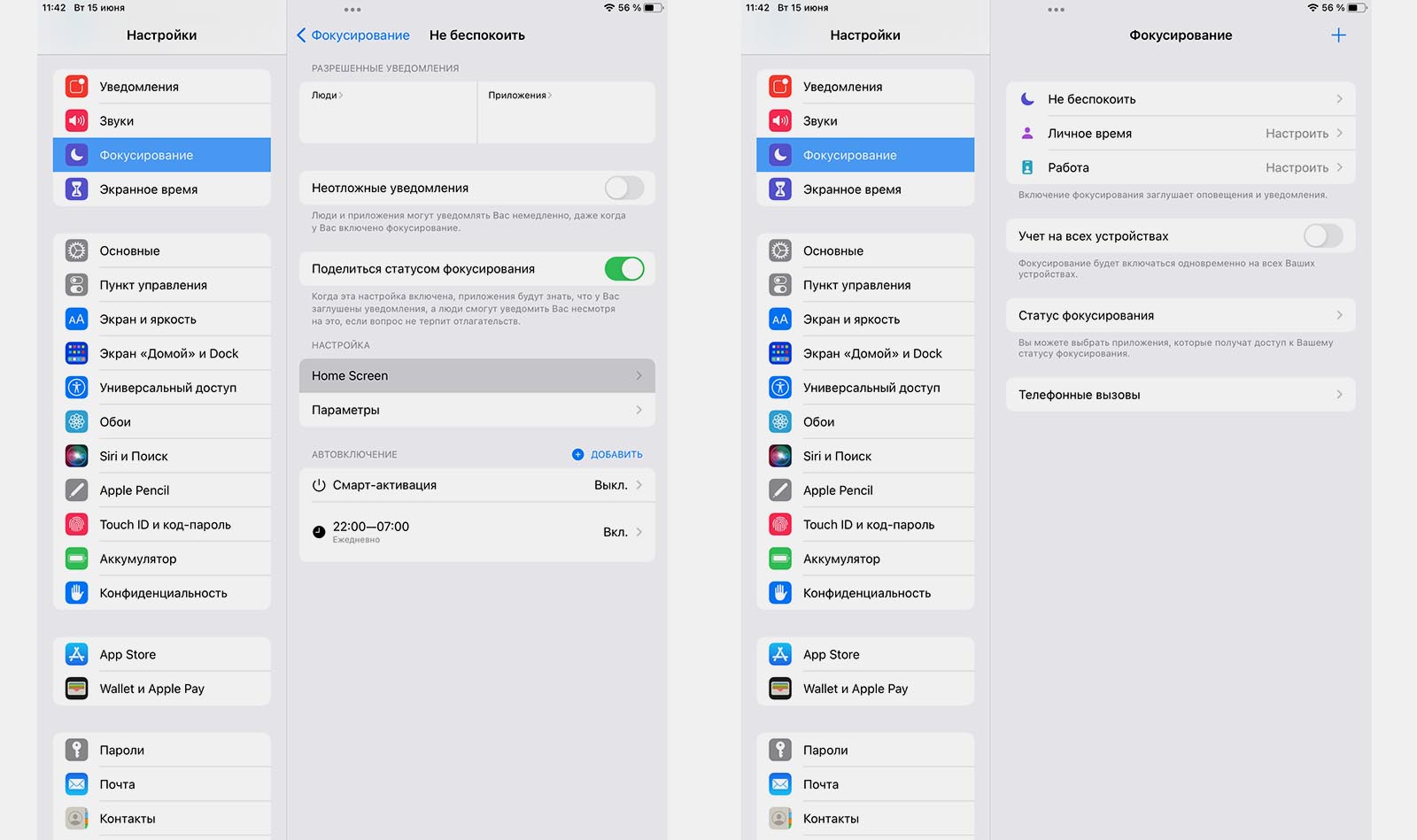
1. Перейдите в Настройки – Фокусирование.
2. Выберите режим Не беспокоить (Или любой другой созданный профиль).
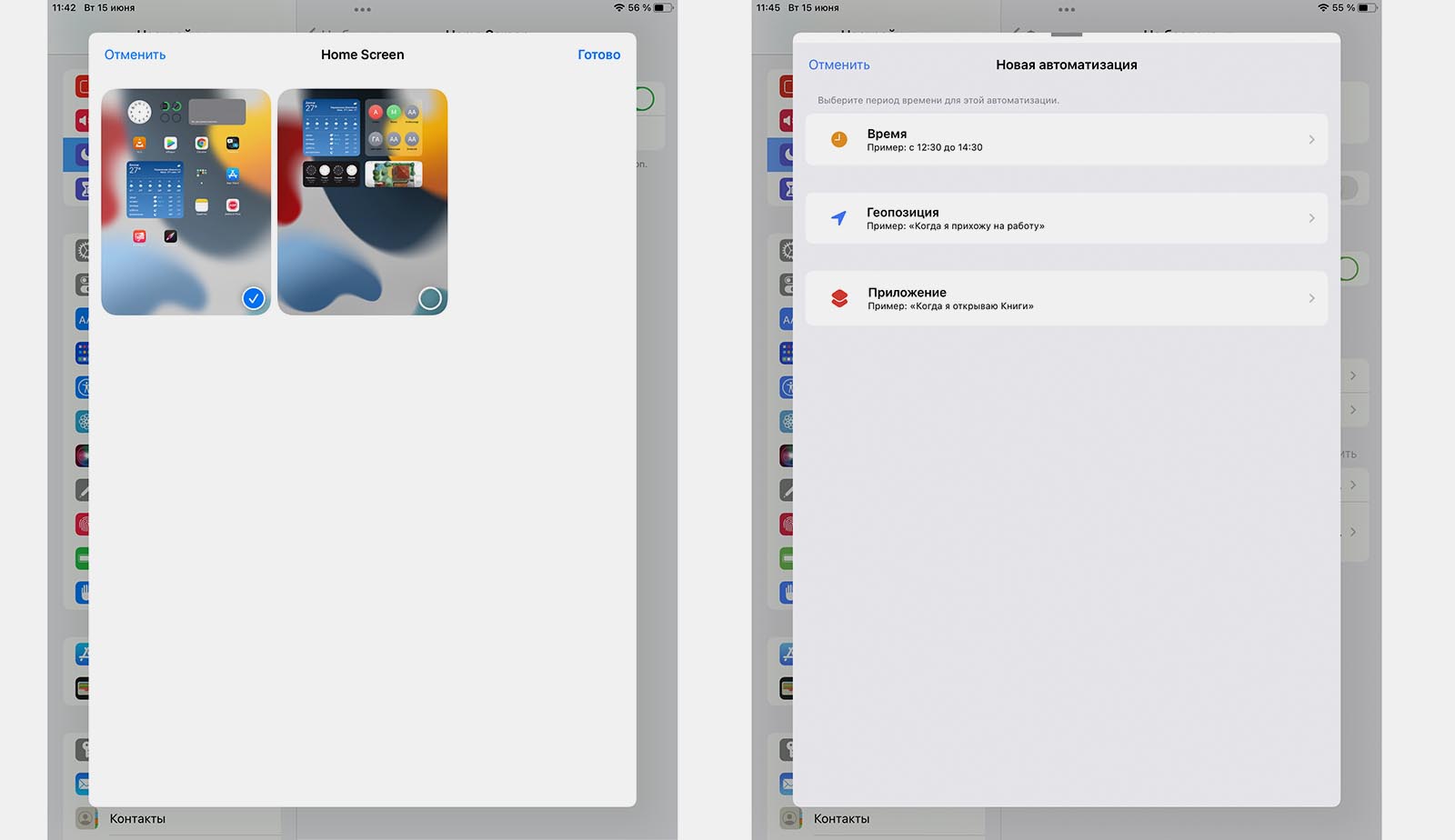
3. Откройте раздел Home Screen и активируйте опцию Custom Pages.
4. Выберите один или несколько рабочих столов, нужных для данного режима.
5. В настройках Автовключения профиля добавьте любой удобный триггер. Можно активировать режим вручную, по времени, местоположению или при запуске определенных приложений.
Теперь вы сможете быстро переключиться между заранее настроенными рабочими столами на устройстве или полностью автоматизировать данный процесс. Думаю, в будущем Быстрые команды позволят более гибко настраивать активацию того или иного режима фокусированная.
Так мы получили некое подобие долгожданной поддержки пользовательских профилей на iPad и iPhone (если на смартфоне это кому-то нужно). Настройка не такая изящная и глубокая, как нужна некоторым пользователям, но большинство владельцев iPad оценят фишку и в таком виде.
Заранее задали парочку профилей для детей, родителей или гостей, отключив рабочие столы с не самыми нужными приложениями, а затем быстро активируем профиль под конкретную ситуацию.
Вот для этого случая и нужна возможность делать несколько иконок для одного приложения. Так программа может отображаться на разных рабочих столах, появляясь в нескольких настроенных режимах фокусированная.
Источник
Что происходит? Все меняют иконки приложений в iOS 14, и вы тоже можете
Вместе с iOS 14 Apple добавила новые возможности кастомизации рабочего стола для iPhone. И я сейчас говорю не только про виджеты и библиотеку приложений — теперь любой может за несколько кликов поменять иконку приложения на iPhone. Причем для этого не нужно ничего скачивать, все можно сделать с помощью приложения «Команды». Помимо возможности генерировать собственные команды, приложение по умолчанию содержит более 300 встроенных действий и поддерживает многие программы для iOS. Сейчас расскажу, как поменять иконку приложения на iPhone.
Сеть охватил настоящий флешмоб — все меняют себе иконки в iOS 14
Как поменять иконку приложения на iPhone
Рассмотрим на примере нашего приложения AppleInsider.ru — вдруг вам надоел зеленый кружок и вы хотите заменить его на что-то необычное.
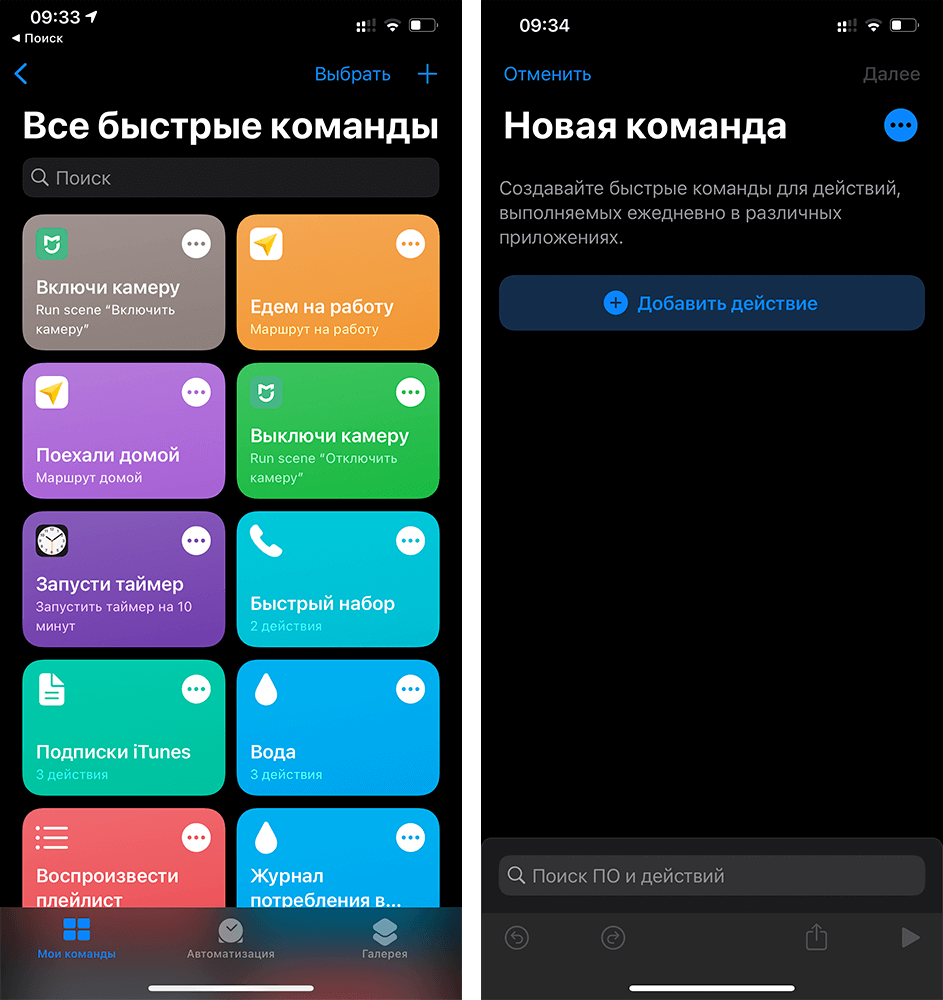
- Откройте приложение «Быстрые команды». Если его у вас нет, восстановите его из App Store. Нажмите на плюсик в правом верхнем углу и выберите «Добавить действие».
Создайте новую команду
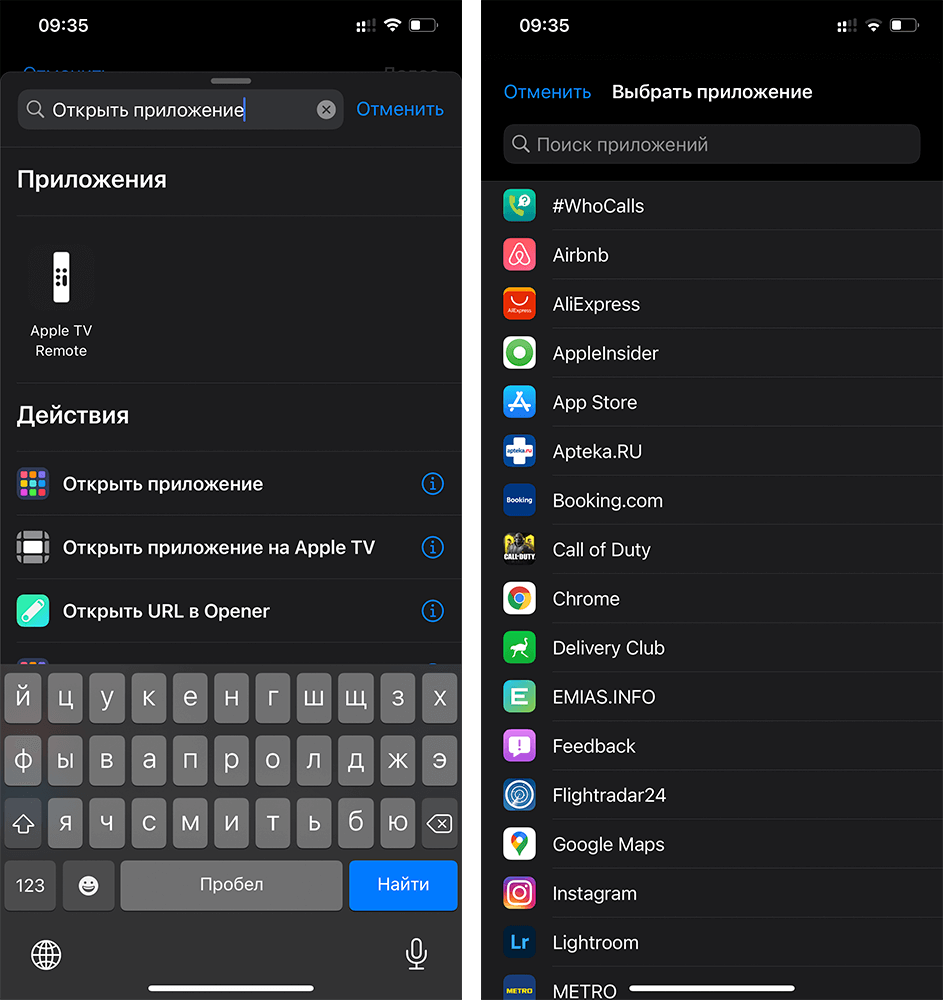
Выберите любое приложение из списка
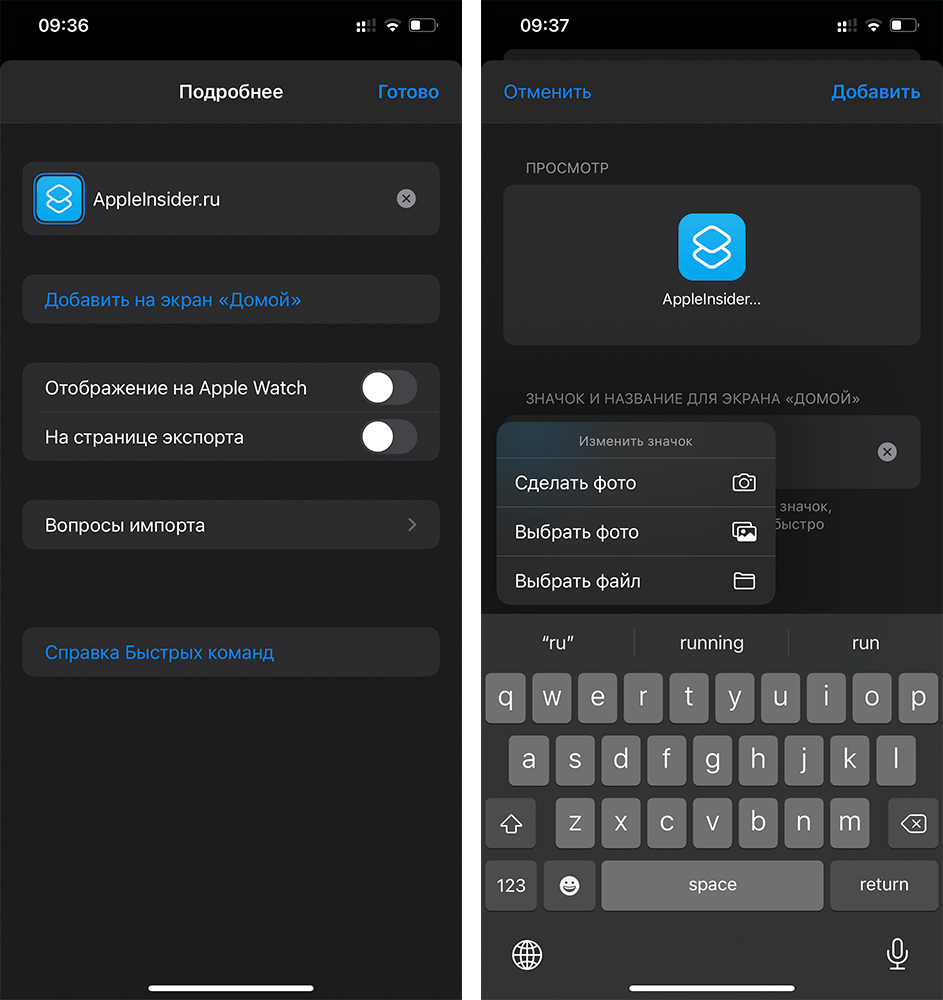
Добавьте команду на рабочий стол, поменяйте иконку
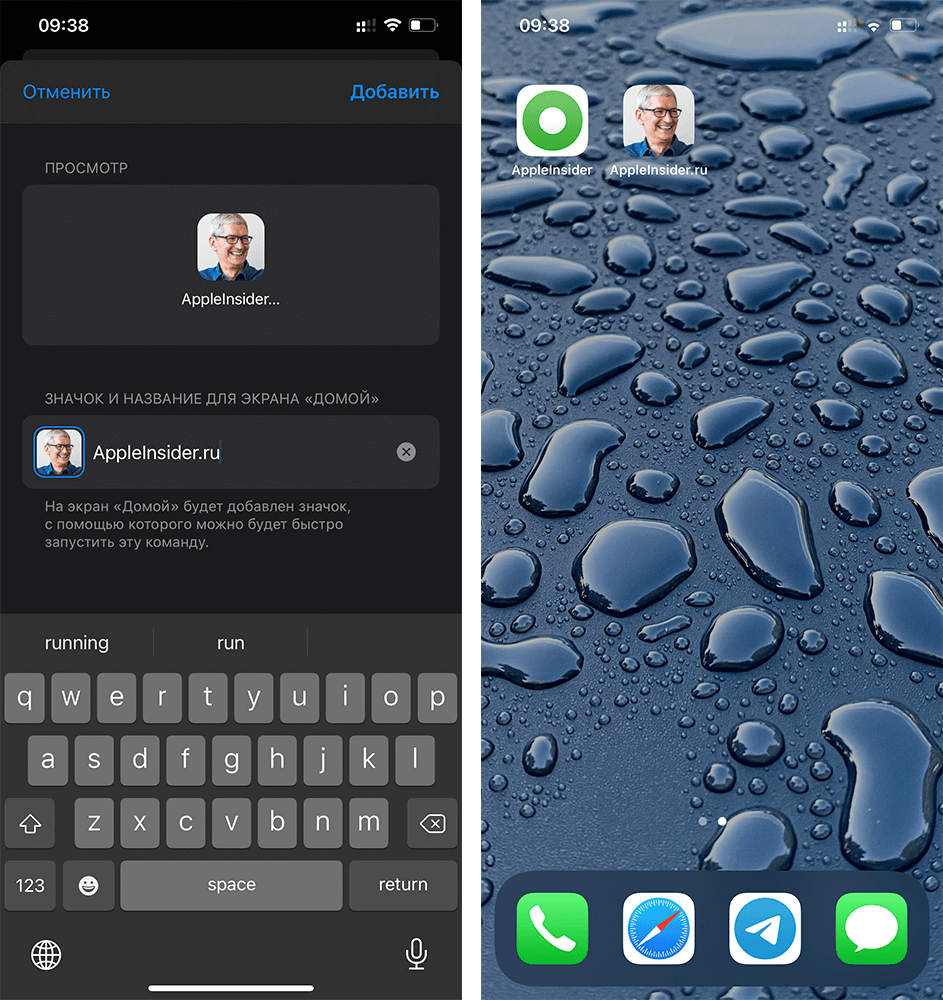
Осталось дать иконке название и добавить ее на рабочий стол!
После этого можете удалить старую иконку приложения и пользоваться программой с вашей собственной иконкой. Правда, у этого способа есть один жирный минус — при запуске приложения у вас всегда сначала будет открываться приложение «Команды» (на пару секунд), а уже потом то приложение, которое вы хотите. Так что стоит оно того или нет — вопрос спорный.
Поменять рабочий стол в iOS 14
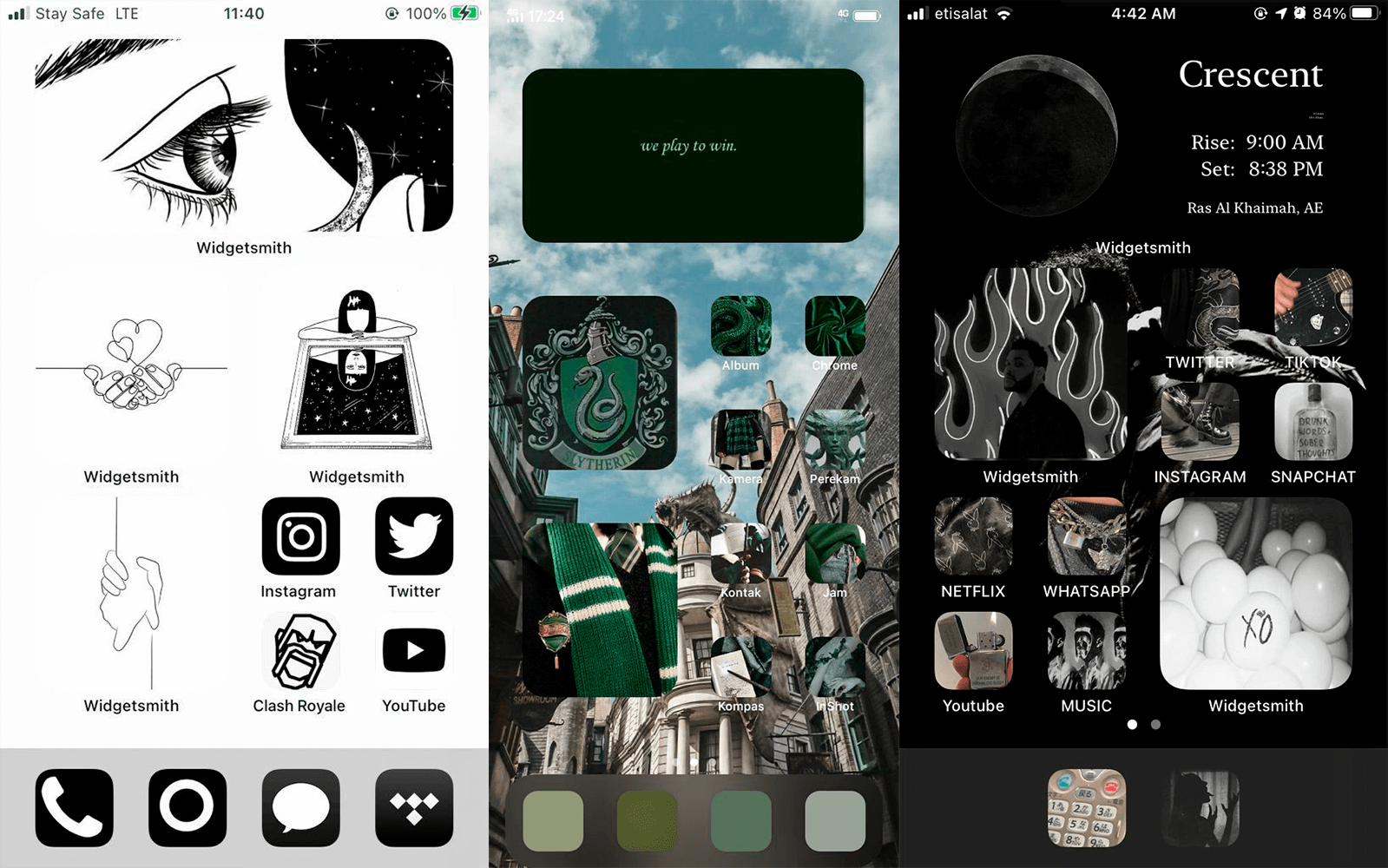
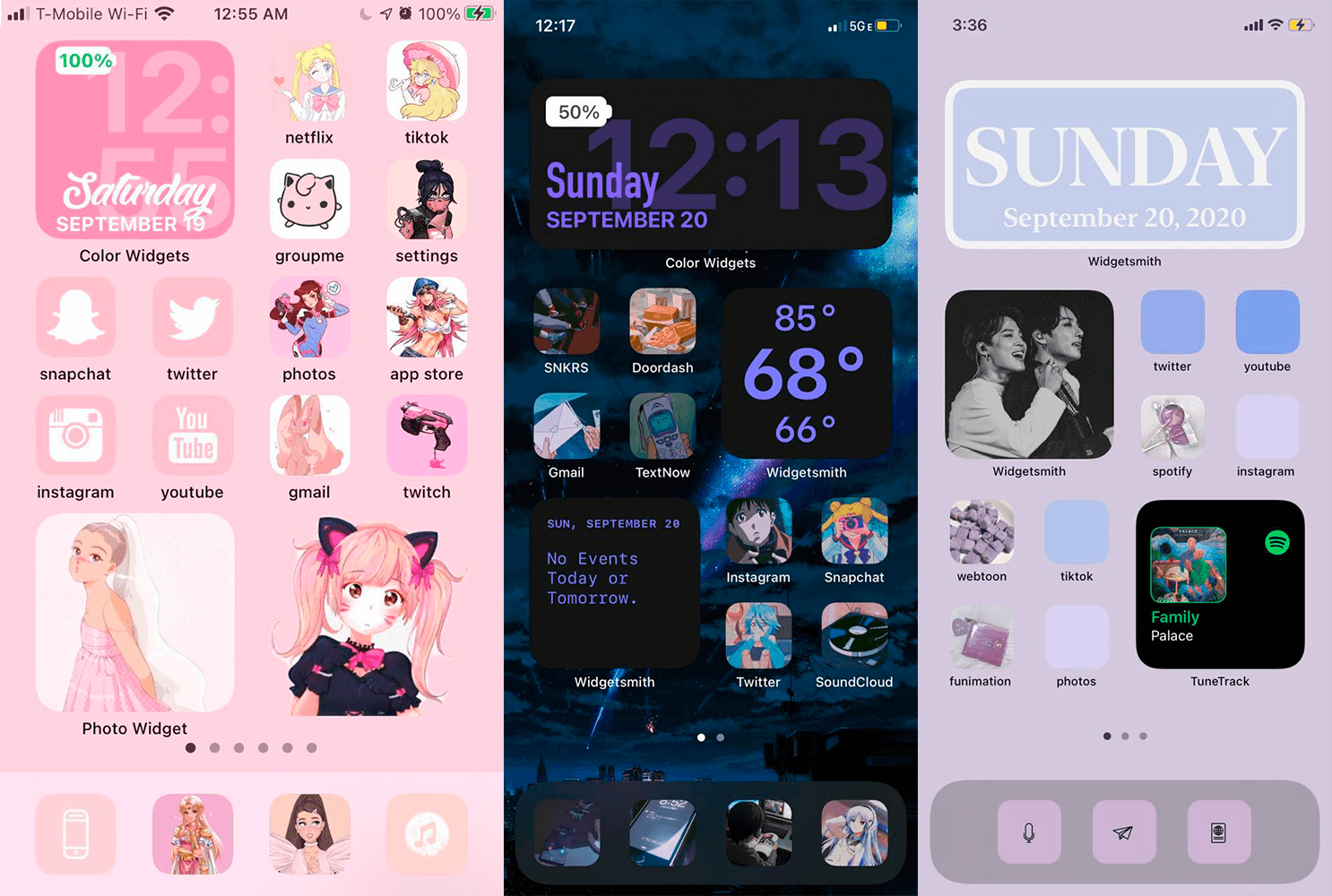
Тем не менее многих пользователей это не останавливает — вот что вытворяют некоторые со своими рабочими столами. Как вы считаете, это красиво? Поделитесь мнением в комментариях и в нашем чате в Telegram.
Иногда доходит до абсурда
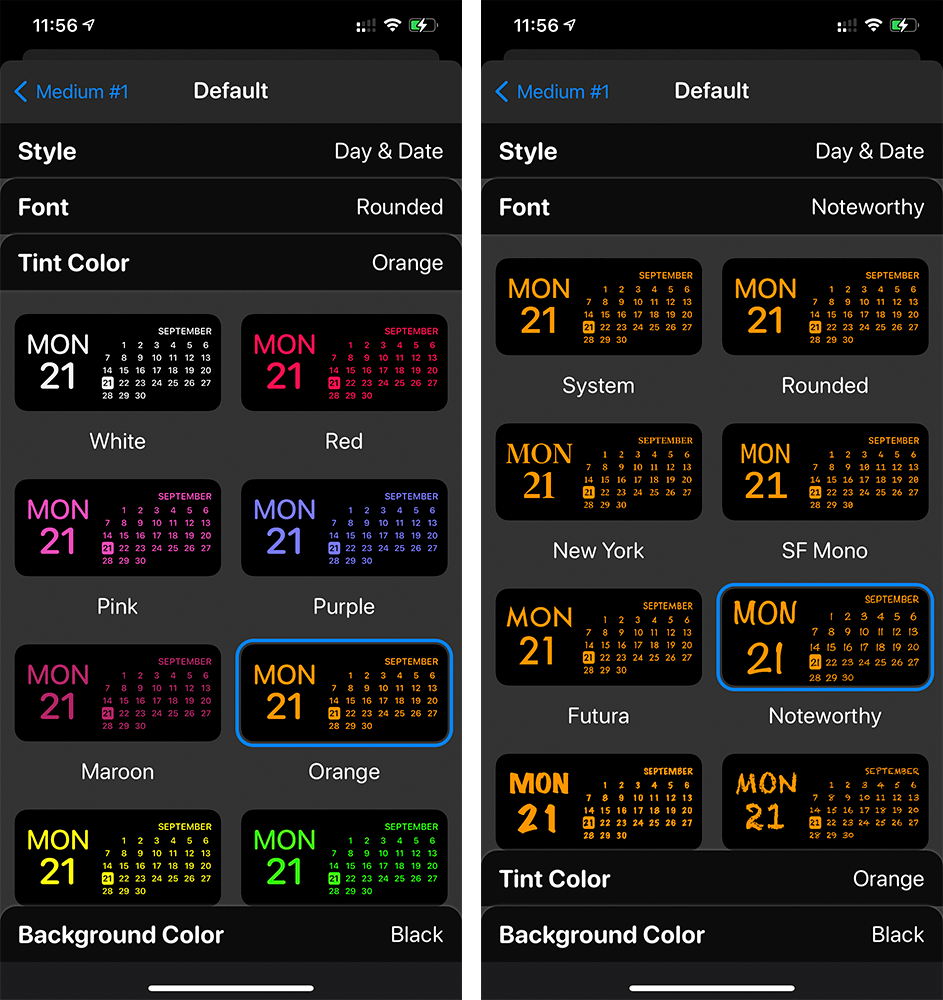
Помимо вышеупомянутого способа с приложением «Команды» для кастомизации иконок, они также пользуются приложениями со сторонними виджетами вроде Widgetsmith. С его помощью можно создавать свои виджеты с разными цветами, шрифтами и оформлением.
Widgetsmith позволяет делать собственные виджеты
Вот, например, один из таких виджетов. Если сделать все иконки в оранжевом стиле и выбрать подходящие обои, получится все в едином стиле.
Еще несколько приложений со сторонними виджетами:
- Color Widgets — для создания собственных виджетов;
Color Widgets тоже позволяет создавать новые виджеты
Крутая штука для мониторинга курсов разных валют
Зачем нужны быстрые команды в iOS
Вообще, изначально приложение «Команды» было предназначено для создания персонализированных команд для Siri. Благодаря им в одну фразу можно уместить сразу несколько действий. Например, по команде «Siri, едем домой», голосовой ассистент включит ваш любимый плейлист и проложит оптимальный маршрут, обойдя пробки.
В iOS 14 «Быстрые команды» обзавелись дополнительными триггерами, провоцирующими включение в зависимости от наступления определенных событий, например, при достижении аккумулятором определённого уровня заряда. То есть, если iPhone разрядился ниже заданных пределов, можно настроить автоматическую активацию режима энергосбережения.
Источник