- Apple Watch
- Meeting with iPad Mockup
- No Photoshop? No Problem!
- Huge Matte Black Apple Devices Mockup Bundle
- Apple Devices (Clay-Style) Mockup Set
- Black Apple Watch Mockup Set
- Apple Watch Series 5 Top View Mockup
- Apple Watch with Rubber Band
- UI Showcase with Apple Devices Mockup
- Apple Devices Showcase Mockup Bundle
- Versatile Apple Watch Mockup
- Silver Apple Watch with Reflection Mockup
- Apple Watch on male Arm Mockup
- Apple Watch Ring
- Learn with videos and source files. Available to Pro subscribers only.
- Download source files
- Meet the instructor
- Apple Watch Ring
- Learn with videos and source files. Available to Pro subscribers only.
- Download source files
- Meet the instructor
Apple Watch
The best free Apple Watch mockups: Many perspectives, many Apple Watch situations!
Meeting with iPad Mockup
A photo-based mockup showing a man an a woman working outside, whim him holding an iPad. Layered PSD file with smart layers (for the tablet and the visible Apple Watch)…
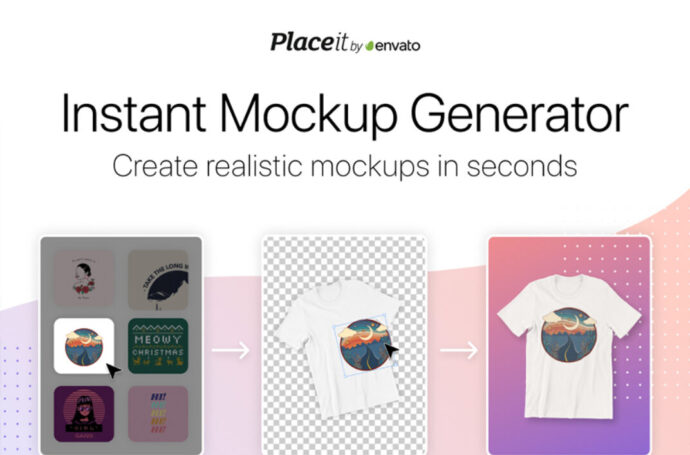
No Photoshop? No Problem!
No Photoshop? No problem. Create mockups right in your browser with Placeit! The platform offers tens of thousands of different motifs: Simply upload your design and let the…
Huge Matte Black Apple Devices Mockup Bundle
This bundle includes mockups of an iMac, iPhone, MacBook, iPad and Apple Watch – all in a beautiful matte black clay style. Each PSD file comes with smart layer for…
Apple Devices (Clay-Style) Mockup Set
A collection of three free mockup scenes showing Apple devices (MacBook Air, iPhone and Apple Watch) in various positions. Highly customizable and completely organized PSD files with smart layers. Dimensions…
Black Apple Watch Mockup Set
A three-piece mockup set of a black Apple Watch, shown in different positions. Each PSD file has the dimensions of 4500 x 3000 px and is equipped with a smart…
Apple Watch Series 5 Top View Mockup
An ultra-realistic mockup of the Apple Watch Series 5. The PSD file allows you to swap the display content (smart object) and change the wristband color. Dimensions: 5000 x 3750…
Apple Watch with Rubber Band
Rendered mockup of an Apple Watch with rubber band. Simple to use PSD file with options to change the display content and all colors. The dimensions are 2000 x 1487…
UI Showcase with Apple Devices Mockup
This mockup allows you to present UI designs using Apple devices (MacBook, iPhone and Apple Watch). The fully organized PSD file allows you to reorganize the showcase. Dimensions: 6500 x…
Apple Devices Showcase Mockup Bundle
A collection of eight showcase mockups featuring iPhones, iPads and Apple Watches. Each PSD file measures 5472 x 3648 px at 300 dpi and comes with smart objects.
Versatile Apple Watch Mockup
Fully vectorized mockup of an Apple Watch. Change the display content and wristband color any way you like using the PSD file’s smart layers. Dimensions: 1280 x 1280 px.
Silver Apple Watch with Reflection Mockup
Mockup of an Apple Watch ling on a reflective surface. Photo-based PSD file measuring 1956 x 1294 px, smart object included.
Apple Watch on male Arm Mockup
Layered PSD file showing a male wrist wearing an Apple Watch with brown leather strap. The image size is 3687 x 3069 px. Smart object included.
Источник
Apple Watch Ring
Add to favorites
Creating apple watch ring in Figma
The Figma Design Tool
The Editor in Figma
Position, Size, Rotation, & Corner Radius properties
Dark Mode with Selection Colors
Alignment, Distribution, & Tidy up Properties
Union and Corner Radius
Shadow and Blur Effects
Fill, Stroke, & Advanced Stroke
Text Properties and Styles
Google Fonts and Custom Fonts
Auto Layout in Figma
Using Illustrations in Design
Looper Shape Duplication
Apple Watch Ring
Exporting Assets in Figma
Exporting CSS Code
Designing with Data
Multiplayer, Commenting, & Previews
In this tutorial we’ll go through the process of creating Apple Watch rings. This involves creating progress rings. We’ll be mainly using the Arc tool for this purpose.
Purchase includes access to 30+ courses, 240+ premium tutorials, 120+ hours of videos, source files and certificates.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 30+ courses, 240+ premium tutorials, 120+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Source code for all sections
Video files, ePub and subtitles
Browse all downloads
The Figma Design Tool
Getting started with Figma as your design tool
The Editor in Figma
Getting familiar with the Figma interface
Getting to know the tool panel in Figma
Position, Size, Rotation, & Corner Radius properties
Working with Position, Size, Rotation, & Corner Radius properties
Working with color styles on Figma
Learning how to use masks in Figma
Dark Mode with Selection Colors
Learn to design and adapt for designs for Dark Mode with Selection Colors
Working with gradients on Figma
Design backgrounds in Figma
Learn to interesting techniques with Blending Modes
Alignment, Distribution, & Tidy up Properties
Exploring Alignment and Tidy up in Figma
Union and Corner Radius
Working on union and corner radius
Shadow and Blur Effects
Exploring ways to incorporate shadows and blur to your design
Steps on how to use images in Figma
Fill, Stroke, & Advanced Stroke
Get to know more about the Fill and various Stroke options in Figma
Text Properties and Styles
Explore and learn about Figma’s type properties
Google Fonts and Custom Fonts
Playing with Fonts on design
Exploring a11y in design
Designing responsive layouts in Figma using Constraints and Auto Layout
Working with Constraints in Figma
Learn to design using grids, columns, rows and margins.
Auto Layout in Figma
Working with Auto Layout for responsive design
Exploring vector mode to edit and customize vector shapes
Learn to use vector networks and design icons
Use realistic mockups to present your designs
Adding 3D mockups to design
Using Illustrations in Design
Incorporate illustrations into your design
Using booleans to design icons
Learn how to design icons using the tools provided by Figma
Make your design more reusable by using components.
Publishing your design styles and components
Working with Confetti plugin
Looper Shape Duplication
Working with Looper Figma plugin
Apple Watch Ring
Creating apple watch ring in Figma
Exporting Assets in Figma
Learn about exporting assets in Figma for implementation
Exporting CSS Code
Working with CSS code on Figma
Designing with Data
Plugins to help you design with real content
Quickly create an entire flow for your app design in Figma
Working with version history on Figma
Multiplayer, Commenting, & Previews
Learn about collaboration & sharing with Figma
Combining similar components into variants
Creating reusable interactions using interactive components
Designing using UIKits in Figma
Exploring and Designing using Plugins in Figma
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
I love to read and write.
2 courses — 3 hours
UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
A comprehensive guide to the best tips and tricks in Figma
Источник
Apple Watch Ring
Add to favorites
Creating apple watch ring in Figma
The Figma Design Tool
The Editor in Figma
Position, Size, Rotation, & Corner Radius properties
Dark Mode with Selection Colors
Alignment, Distribution, & Tidy up Properties
Union and Corner Radius
Shadow and Blur Effects
Fill, Stroke, & Advanced Stroke
Text Properties and Styles
Google Fonts and Custom Fonts
Auto Layout in Figma
Using Illustrations in Design
Looper Shape Duplication
Apple Watch Ring
Exporting Assets in Figma
Exporting CSS Code
Designing with Data
Multiplayer, Commenting, & Previews
In this tutorial we’ll go through the process of creating Apple Watch rings. This involves creating progress rings. We’ll be mainly using the Arc tool for this purpose.
Purchase includes access to 30+ courses, 240+ premium tutorials, 120+ hours of videos, source files and certificates.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 30+ courses, 240+ premium tutorials, 120+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Source code for all sections
Video files, ePub and subtitles
Browse all downloads
The Figma Design Tool
Getting started with Figma as your design tool
The Editor in Figma
Getting familiar with the Figma interface
Getting to know the tool panel in Figma
Position, Size, Rotation, & Corner Radius properties
Working with Position, Size, Rotation, & Corner Radius properties
Working with color styles on Figma
Learning how to use masks in Figma
Dark Mode with Selection Colors
Learn to design and adapt for designs for Dark Mode with Selection Colors
Working with gradients on Figma
Design backgrounds in Figma
Learn to interesting techniques with Blending Modes
Alignment, Distribution, & Tidy up Properties
Exploring Alignment and Tidy up in Figma
Union and Corner Radius
Working on union and corner radius
Shadow and Blur Effects
Exploring ways to incorporate shadows and blur to your design
Steps on how to use images in Figma
Fill, Stroke, & Advanced Stroke
Get to know more about the Fill and various Stroke options in Figma
Text Properties and Styles
Explore and learn about Figma’s type properties
Google Fonts and Custom Fonts
Playing with Fonts on design
Exploring a11y in design
Designing responsive layouts in Figma using Constraints and Auto Layout
Working with Constraints in Figma
Learn to design using grids, columns, rows and margins.
Auto Layout in Figma
Working with Auto Layout for responsive design
Exploring vector mode to edit and customize vector shapes
Learn to use vector networks and design icons
Use realistic mockups to present your designs
Adding 3D mockups to design
Using Illustrations in Design
Incorporate illustrations into your design
Using booleans to design icons
Learn how to design icons using the tools provided by Figma
Make your design more reusable by using components.
Publishing your design styles and components
Working with Confetti plugin
Looper Shape Duplication
Working with Looper Figma plugin
Apple Watch Ring
Creating apple watch ring in Figma
Exporting Assets in Figma
Learn about exporting assets in Figma for implementation
Exporting CSS Code
Working with CSS code on Figma
Designing with Data
Plugins to help you design with real content
Quickly create an entire flow for your app design in Figma
Working with version history on Figma
Multiplayer, Commenting, & Previews
Learn about collaboration & sharing with Figma
Combining similar components into variants
Creating reusable interactions using interactive components
Designing using UIKits in Figma
Exploring and Designing using Plugins in Figma
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
I love to read and write.
2 courses — 3 hours
UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
A comprehensive guide to the best tips and tricks in Figma
Источник