- How to type Apple logo on your devices
- Apple logo on foreign platforms
- Apple logo symbol codes
- How to type Apple logo
- iPhone and iPad
- Apple Watch
- Apple TV
- Apple TV Remote app
- Windows
- Need help? Ask iDB!
- Apple logo with text
- Using the System-Provided Buttons
- White
- White with Outline
- Black
- Button Size and Corner Radius
- Creating a Custom Sign in with Apple Button
- Custom Buttons with a Logo and Text
- Custom Logo-Only Buttons
How to type Apple logo on your devices
This is what the special Apple logo character looks like typed out:
Some people will find entering the logo symbol useful for referring to products such as Pay or Music like in Apple’s marketing copies. Others will be pleased to just save a few characters in social media apps like Twitter and Instagram.
As you’ve likely noticed by now, your Mac keyboard lacks a dedicated Apple symbol key despite this special character being actually available to type out on your devices.
Apple logo on foreign platforms
The Apple logo character renders properly across any iPhone, iPad, iPod touch, Mac, Apple TV or Apple Watch. It can be typed using the iOS, macOS and tvOS software. In watchOS, Dictation and Scribble provide no way to enter the Apple logo whatsoever.
On foreign platforms and web browsers like Google Chrome, Firefox and Microsoft Edge, the symbol may show as a simple square, a strange character or something entirely different.
This isn’t Apple’s fault.
Both the Windows and Apple logos are in the private use area of the ASCII extended character set because the standard Unicode set lacks corporate logo characters. Due to different implementations, these special symbols don’t show as visible on other platforms.
Apple logo symbol codes
The Apple symbol is included in the ASCII extended character set with these values:
- Decimal: 240
- Hexadecimal: F0
- Unicode: U+F8FF
TIP: Visit the website Alt-Codes.net to find numeric values of special characters.
Follow along as we teach you how to properly type the Apple symbol on your iPhone, iPad, Mac, Apple TV or using non-Apple platforms such as Microsoft Windows.
How to type Apple logo
Here’s how to enter the Apple logo with your devices.
To type the Apple symbol on your Mac, use the following keystroke combo:
Option (⌥)-Shift (⇧)-K
The shortcut works with the standard US English keyboard layout.
To visualize character placement on the Mac keyboard, choose the option Show Keyboard Viewer from the Input Source popover in macOS’s menu bar.
Alternatively, venture into System Preferences → Keyboard → Input Sources.
This Mac keyboard shortcut produces the Apple logo symbol
Keyboard Viewer helps visualize key assignments for special symbols. To reveal additional hidden characters, press a modifier key like Control (⌃) or Command (⌘).
International users who rely on world keyboards with different layouts than the standard US QWERTY keyboard can add the US English layout via the Keyboard preference pane and switch to it in order to enter the Apple logo symbol.
As a more elegant solution, create a custom text replacement as outlined further below.
iPhone and iPad
macOS’s Option (⌥)-Shift (⇧)-K keyboard shortcut has no alternative on iOS.
There’s no Keyboard Viewer on iPhone, but iOS include a dedicated feature for entering phrases and special symbols, called Text Replacements. Also found in macOS, it automatically replaces a word or a phrase with custom text, like turning “(c)” into the copyright symbol.
You can leverage Text Replacements to type the Apple logo on iOS:
1) Open Settings on your iPhone or iPad.
2) Tap General.
3) Tap Keyboard.
4) Tap Text Replacement.
5) Hit “+“ in the top-right corner to create a new text replacement.
6) Copy the Apple logo symbol from this post on your iOS device. Tap and hold next to Phrase, then select Paste from the bubble menu to insert the symbol.
7) Tap next to Shortcut and enter a custom snippet to be replaced with the Apple logo. I use “appl,” but you may choose another snippet (to avoid triggering the replacement by accident, use a unique letter combination which isn’t a part of any common word or phrase).
8) Tap Save in the top-right corner to finish making changes.
Your shortcut will automatically expand into the Apple logo symbol as you type.
Now you can easily enter the Apple logo using your iOS device or Mac into your emails, texts, documents, notes and more—simply hit the Space bar after typing the “aapl” shortcut and the system will replace it with the Apple logo character.
Text replacements are kept in sync across iOS and macOS through iCloud so you can use the same shortcut to type on the Apple logo symbol on your Apple devices.
And if you pair a Bluetooth keyboard with your iPhone and iPad, you can enter the Apple logo symbol by pressing the same Option (⌥)-Shift (⇧)-K keystroke like on your Mac.
Apple Watch
As mentioned, there’s currently no way to type the Apple logo with your Apple Watch.
Dictation and Scribble, the two primary input methods in watchOS, won’t let you enter the Apple symbol using your voice like you can with punctuation and formatting.
Thankfully, the logo does show as visible on the watch in apps like Messages and Reminders because it’s included in the default fonts of the watchOS operating system.
Apple TV
To type the Apple logo on your Apple TV, do the following:
1) Go to Settings → Remotes and Devices → Bluetooth on your fourth-generation Apple TV or Apple TV 4K. For earlier models, venture into Settings → General → Bluetooth.
2) When Apple TV finds nearby Bluetooth devices, select your keyboard from the list.
3) If asked, enter the four-digit code and press Enter.
4) Navigate to the section of an Apple TV app that accepts text, like YouTube’s search feature.
5) Press Option (⌥)-Shift (⇧)-K on the wireless keyboard to enter the Apple symbol.
Pair a wireless keyboard with your Apple TV to type the Apple symbol faster
Just like that, the symbol is written out on your TV!
Apple TV Remote app
If you don’t have a wireless keyboard for your Apple TV, use your iPhone for typing:
1) On your iPhone or iPad with iOS 11+, open Settings → Control Center → Customize Controls and tap “+” next to Apple TV Remote.
2) Be sure to set up a shortcut on your iOS device that will replace “appl” with “”, as explained in the iPhone and iPad section dealing with Text Replacements.
3) With the Apple TV Remote widget added to your iOS Control Center, highlight any text input field on your Apple TV using your Siri Remote.
4) On your iPhone or iPad, open Control Center and tap the widget you just added, then choose your Apple TV from the list and enter the four-digit passcode that appears on the Apple TV screen, if necessary. Alternatively, press a notification that pops up on the Lock screen of your iPhone upon selecting a text field on your Apple TV.
The Control Center widget works only with the fourth-generation Apple TV and Apple TV 4K, and requires an iPhone or iPad with iOS 11 or later.
Owners of older Apple TV models are free to download the Apple TV Remote app or the iTunes Remote app from App Store and set it up to remotely control your set-top box. You’ll be able to type the Apple logo and access additional features, like Now Playing and Game mode.
Renaming my Apple TV as TV
Entering the Apple symbol on Apple TV using the Dictation feature is unsupported.
Windows
As mentioned earlier, the Apple symbol is defined in the extended ASCII character set in one of a private-use character points intended for apps and devices that need to display glyphs unspecified by the Unicode standard.
Unicode, however, doesn’t contain any corporate logos as part of the standard character set. That’s why the Apple symbol in a PDF or Word document in most cases won’t show as visible on non-Apple platforms like Windows and Linux.
On Windows, there are many ways to enter special characters. We’ll focus on alt codes which require holding the Alt key while typing a 4-code decimal value.
You can find the full Unicode character code list at unicode-table.com.
1) Open a document where you’d like to insert the Apple logo symbol.
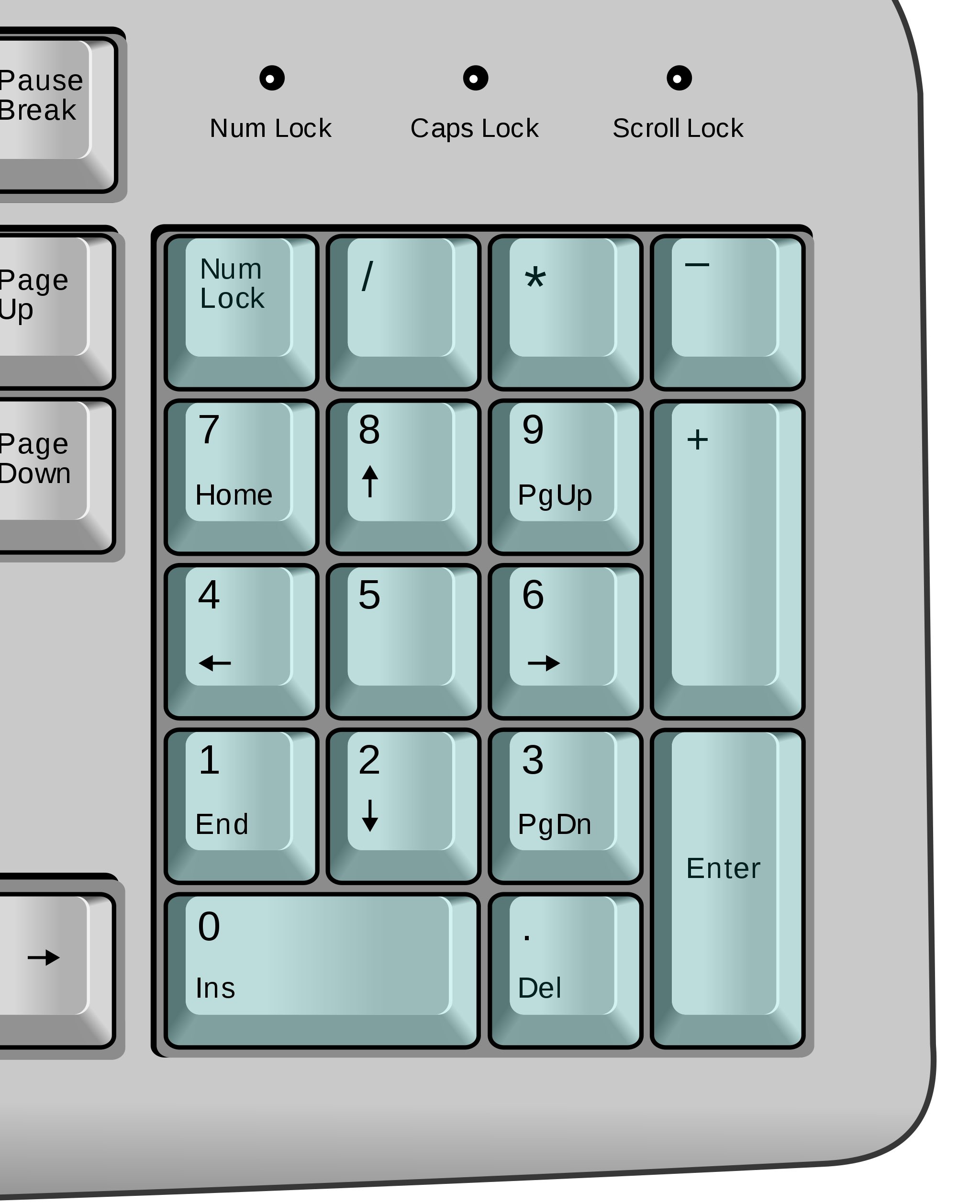
2) Be sure that the Num Lock key is on, the press and hold the left Alt key.
3) Press “0” on the numeric keypad.
4) Press “2” on the numeric keypad.
5) Press “4” on the numeric keypad.
6) Press “0” on the numeric keypad.
NOTE: you must put in the leading zero even though the character’s decimal code is “240.”
If your laptop lacks a numeric keypad, do this:
1) Open a document where you’d like to see the Apple logo symbol.
2) Press F 8 F F on the keyboard (the Unicode value of the Apple logo symbol).
3) Press Alt-X.
The Apple symbol will be inserted at the current cursor position.
In certain Microsoft apps like Word, Excel, PowerPoint and Outlook, there are dedicated options for entering special characters. To see a graphical representation of special symbols in Windows, open the stock Character Map app (charmap.exe).
The alt-code trick won’t work if your chosen font lacks the Apple logo definition.
In that case, switch to the Baskerville Old Face font in Character Map, select the Apple logo, click Select and choose Copy to put the character on the system clipboard.
From there, you can paste it into other apps using the standard Ctrl-V shortcut.
The Apple logo or any other special character or symbol can be typed out in your blog posts or webpages by using the HTML entities hexadecimal notation followed by a character’s Unicode hexadecimal value (the Apple logo symbol has the Unicode value F8FF).
To use the Apple logo in your webpage, type the following in HTML code:

You should see the character when the page is rendered in a browser.
Need help? Ask iDB!
If you like this how-to, pass it along to your support folks and leave a comment below.
Источник
Apple logo with text
Apple provides several Sign in with Apple buttons you can use to let people set up an account and sign in. If necessary, you can create a custom button to offer Sign in with Apple; for guidelines, see Creating a Custom Sign in with Apple Button.
Prominently display a Sign in with Apple button. Make a Sign in with Apple button no smaller than other sign-in buttons, and avoid making people scroll to see the button.
Using the System-Provided Buttons
When you use the system-provided APIs to create a Sign in with Apple button, you get the following advantages.
- A button that’s guaranteed to use an Apple-approved appearance
- Assurance that the button’s contents maintain ideal proportions as you change its style
- Automatic translation of the button’s title into the language specified by the device
- Support for configuring the button’s corner radius to match the style of your UI (iOS, macOS, and web)
- A system-provided alternative text label that lets VoiceOver describe the button
For developer guidance, see ASAuthorizationAppleIDButton (iOS, macOS, and tvOS), WKInterfaceAuthorizationAppleIDButton (watchOS), and Displaying and Configuring Sign in with Apple Buttons (web). You can also visit Sign in with Apple Button to view and adjust live previews of web-based buttons and get the code.
The system provides several variants of the button title. Depending on the platform on which your content runs, choose the variant that fits the terminology of your sign-in experience and use it consistently throughout your interfaces.
The following button titles are available for iOS, macOS, tvOS, and the web:
For watchOS, the system provides one title: Sign in.
Depending on the platform, the system provides up to three options for the appearance of the Sign in with Apple button: white, white with an outline, and black. Choose the appearance that works best with the background on which the button displays.
White
The white style is available on all platforms and the web. Use this style on dark backgrounds that provide sufficient contrast.
White with Outline
The white outlined style is available in iOS, macOS, and the web. Use this style on white or light-color backgrounds that don’t provide sufficient contrast with the white button fill. Avoid using this style on a dark or saturated background, because the black outline can add visual clutter; instead, use the white style to contrast with a dark background.
Black
The black style is available on all platforms and the web. Use this style on white or light-color backgrounds that provide sufficient contrast; don’t use it on black or dark backgrounds.
Unlike the black Sign in with Apple button for other platforms, the watchOS button uses a fill color that’s not fully black. To contrast with the pure black background of Apple Watch, the watchOS button uses the system-defined dark gray appearance.
Button Size and Corner Radius
Adjust the corner radius to match the appearance of other buttons in your app. By default, the Sign in with Apple button has rounded corners. In iOS, macOS, and the web, you can change the corner radius to produce a button with square corners or a pill-shaped button. For developer guidance, see cornerRadius (iOS and macOS) and Displaying and Configuring Sign in with Apple Buttons (web).
Minimum corner radius
Default corner radius
Maximum corner radius
Maintain the minimum button size and margin around the button in iOS, macOS, and the web. Be mindful that the button title may vary in length depending on the locale. Use the following values for guidance.
| Minimum width | Minimum height | Minimum margin |
|---|---|---|
| 140pt (140px @1x, 280px @2x) | 30pt (30px @1x, 60px @2x) | 1/10 of the button’s height |
Creating a Custom Sign in with Apple Button
If your interface requires it, you can create a custom Sign in with Apple button for iOS, macOS, or the web. For example, you may want to align logos across multiple sign-in buttons, use buttons that display only a logo, or adjust the button’s font, bezel, or background appearance to coordinate with your UI.
Always make sure that people can instantly identify your custom button as a Sign in with Apple button. If your custom button differs too much from the standard one, people may not feel comfortable using it to set up an account or sign in. App Review evaluates all custom Sign in with Apple buttons.
Apple Design Resources provides downloadable Apple logo artwork you can use to create custom Sign in with Apple buttons that display either a logo only or a logo and text. The logo files are available in PNG, SVG, and PDF formats, and the artwork for both types of buttons includes both black and white versions. Here are examples of the black and white logo-only art files, each with a background added for visibility.
All downloadable logo files include padding that simplifies positioning the logo in a button. Logo-only logo files include horizontal and vertical padding that ensures the correct proportion of the logo relative to the button. In addition to padding that keeps the logo and button correctly proportioned, logo files for buttons with text also include horizontal padding that provides a minimum margin between the logo and the button’s leading edge and title.
Use only the logo artwork downloaded from Apple Design Resources; never create a custom Apple logo. As you create a custom Sign in with Apple button, follow these guidelines for using the downloadable logo file:
- Use the logo file to position the Apple logo in a button; never use the Apple logo as a button.
- Match the height of the logo file to the height of the button.
- Don’t crop the logo file.
- Don’t add vertical padding.
To make sure that your custom button is visually consistent with the system-provided Sign in with Apple button, don’t change the following attributes.
- Titles. Use only Sign in with Apple, Sign up with Apple, or Continue with Apple.
- General shape. Buttons that combine the logo with text are always rectangular; logo-only buttons can be circular or rectangular.
- Logo and title colors. Within a button, both items must be either black or white; don’t use custom colors.
To coordinate with your app design, you can change:
- Title font. You can also adjust the font’s weight and size.
- Title case. You can capitalize every letter in the title.
- Background appearance. The overall color should remain black or white. If necessary, you can include a subtle texture or gradient to help the button harmonize with your interface.
- Button corner radius. You can use a corner radius value that matches the other buttons in your UI.
- Button bezel and shadow. For example, you can use a stroke to emphasize the button bezel or add a drop shadow.
Custom Buttons with a Logo and Text
Choose the format of the logo file based on the height of your button. Because SVG and PDF are vector-based formats, you can use these files in buttons of any height. Use the PNG files only in buttons that are 44 points tall, which is the default (and recommended) button height in iOS. Logos are available in small, medium, and large sizes, so you can match logo sizes in all the sign-up buttons you display.
Prefer the system font for the title — that is, Sign in with Apple, Sign up with Apple, or Continue with Apple. Regardless of the font you choose, the title and button height of your custom button should use the same proportions that the system uses. Using the system font for example, the title’s font size should be 43% of the button’s height — in other words, the button’s height should be 233% of the title’s font size, rounded to the nearest integer. Here are two examples that show these proportions using different sizes of the system font.
In general, preserve the capitalization style of the title. By default, all variants of the button title capitalize the first word — that is, Sign or Continue — and Apple; all other letters are lowercase. Avoid changing this style unless your interface uses only uppercase.
Keep the title and logo vertically aligned within the button. To do this, vertically align the title to the middle of the button, then add the logo image, making sure its height matches the height of the button. Because the logo image includes top and bottom padding, vertically aligning the title in the button ensures that the title, the logo, and the button stay properly aligned.
Inset the logo if necessary. If you need to horizontally align the Apple logo with other authentication logos, you can adjust the space between the logo and the button’s leading edge.
Maintain a minimum margin between the title and the right edge of the button. The margin should measure at least 8% of the button’s width.
Maintain the minimum button size and margin around the button. Be mindful that the button title may vary in length depending on the locale. Use the following values for guidance.
| Minimum width | Minimum height | Minimum margin |
|---|---|---|
| 140pt (140px @1x, 280px @2x) | 30pt (30px @1x, 60px @2x) | 1/10 of the button’s height |
Custom Logo-Only Buttons
Choose the format of the logo file based on the size of your button. The downloadable artwork for logo-only buttons is available in SVG, PDF, and PNG formats. Use the vector-based SVG and PDF formats for buttons of any size; use the PNG format only in buttons that measure 44×44 pt.
Don’t add horizontal padding to a logo-only image. A logo-only Sign in with Apple button always has a 1:1 aspect ratio, and the artwork already includes the correct padding on all sides.
Use a mask to change the default square shape of the logo-only image. For example, you might want to use a circular or rounded rectangular shape to present all logo-only sign-in buttons. Never crop the Apple-provided artwork to decrease its built-in padding or use the logo by itself, and avoid including additional padding.
Источник