- API FONDY Версия 1.0
- Инструкция по интеграции ApplePay для мобильного приложения
- Шаг 1: Регистрация Apple Merchant ID
- Шаг 2: Создайте новый Apple Pay сертификат
- Интеграция в Xcode
- Прямая интеграция Apple Pay
- Авторизация в Apple Pay для самых маленьких
- Введение
- Краткий обзор
- Обзаводимся сертификатами
- Отправляем запрос
- Примечание
- Подключаем оплату через Apple Pay на сайте
- Создание платежной сессии
- Верификация платежной сессии
- Проведение платежа
API FONDY Версия 1.0
Инструкция по интеграции ApplePay для мобильного приложения
Шаг 1: Регистрация Apple Merchant ID
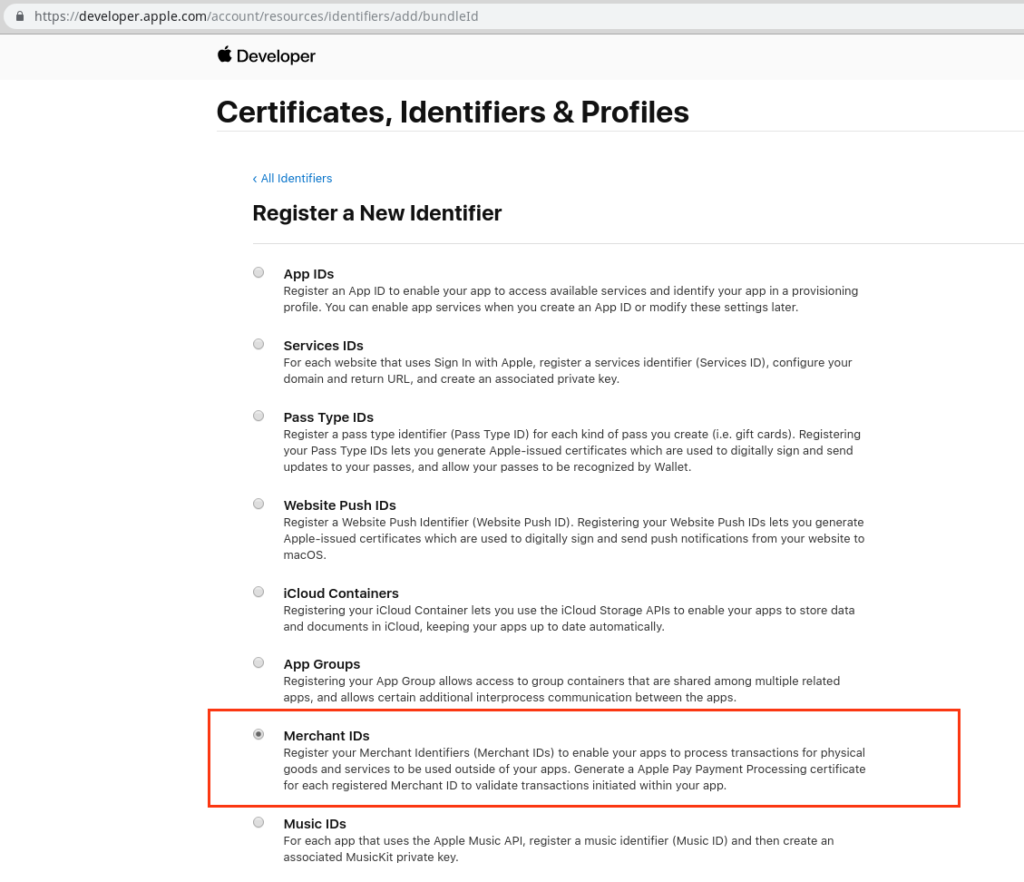
Для начала вам необходимо зарегистрировать Apple Merchant ID. Начните с перехода на страницу с инструкцией по регистрации идентификатора продавца на веб-сайте Apple Developer.
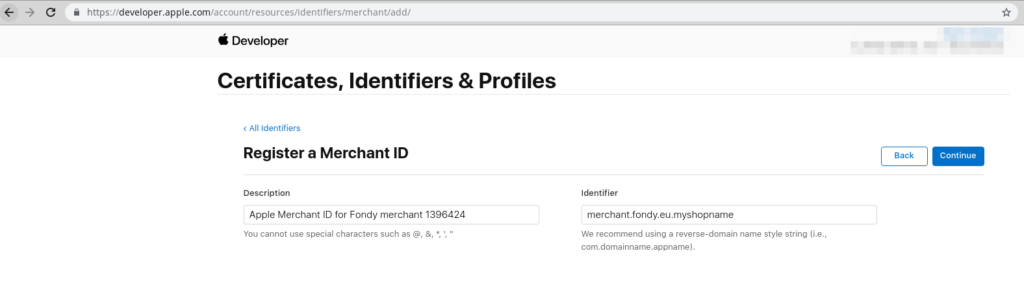
Заполните форму с описанием и идентификатором. Ваше описание предназначено для ваших собственных потребностей и может быть изменено в будущем (мы рекомендуем использовать название вашего мобильного приложения). Идентификатор должен быть уникальным (во всех приложениях Apple, а не только в вашем) и не может быть изменен позже (хотя вы всегда можете создать другое). Мы рекомендуем использовать merchant.fondy.eu.<
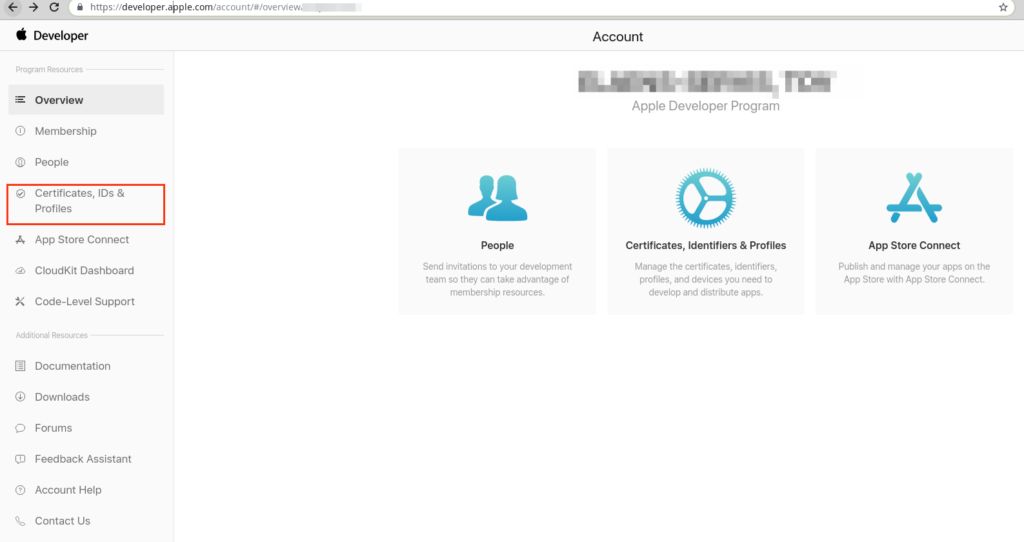
1.1 Перейдите в Dashboard вашего аккаунта в Apple Developer https://developer.apple.com/account/#
1.4 Заполните Description (на ваш выбор) и Identifier (merchant.fondy.eu.<
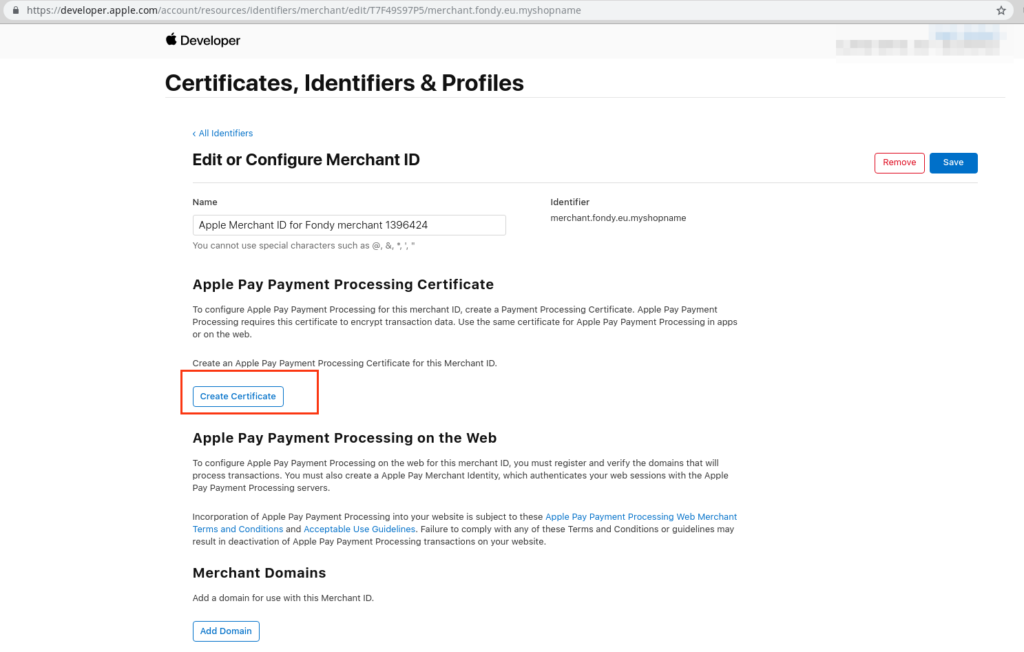
Шаг 2: Создайте новый Apple Pay сертификат
Вам необходимо подключить сертификат в ваше приложение для шифрования данных платежей. Для этого выполните 3 шага:
2.1 Предоставьте необходимую для формирования CSR файла информацию в службу поддержки Fondy. Для этого заполните, пожалуйста, там, где стоит знак «?»:
Country Name (2 letter code) [AU] : ?
State or Province Name (full name) [Some-State] : ?
Locality Name (eg, city) []: ?
Organization Name (eg, company) [Internet Widgits Pty Ltd] : ?
Organizational Unit Name (eg, section) []: ?
Common Name (e.g. server FQDN or YOUR name) []: ?
Email Address []: ?
2.2 Получите 2 файла CSR (запрос на подпись сертификата) от Fondy:
Apple Pay Payment Processing Certificate Request
Apple Pay Merchant Identity Certificate Request
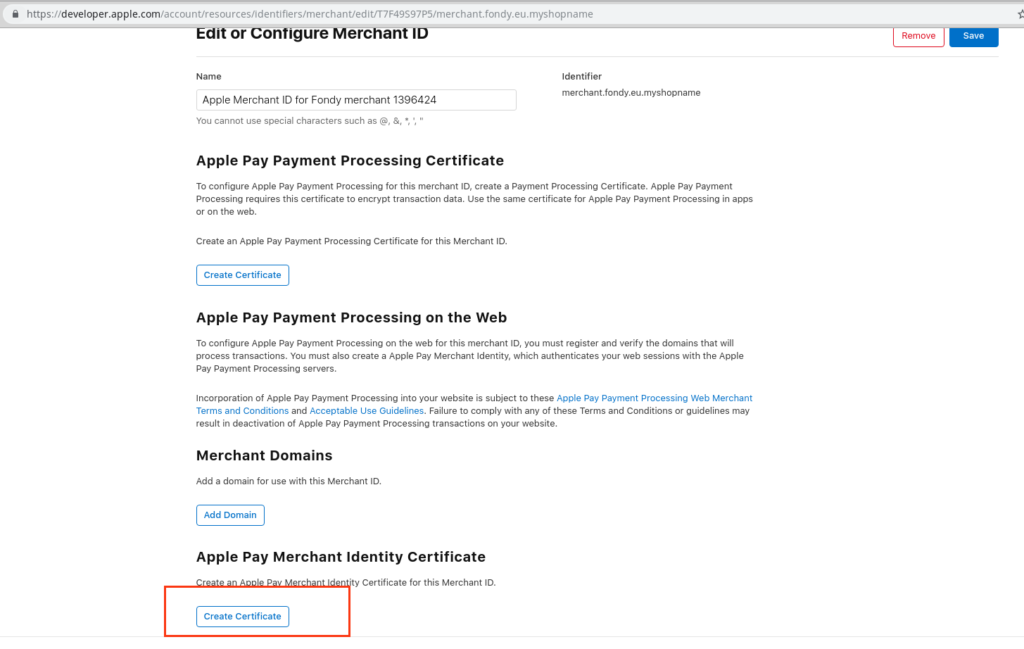
2.3 Используйте эти CSR файлы для генерации сертификатоа продолжая шаг 1.4
блок Apple Pay Payment Processing Certificate:

блок Apple Pay Merchant Identity Certificate :
2.4 Скачайте и передайте полученные сертификаты обратно в Fondy для настройки вашего мерчанта.
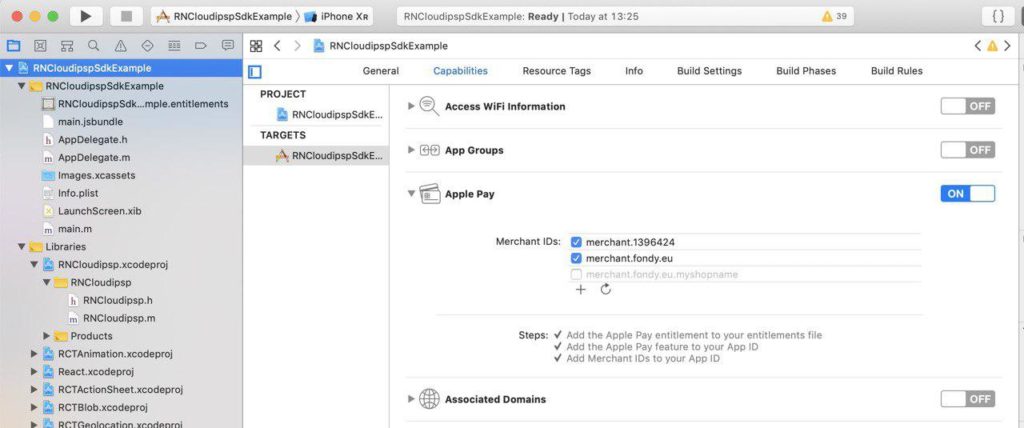
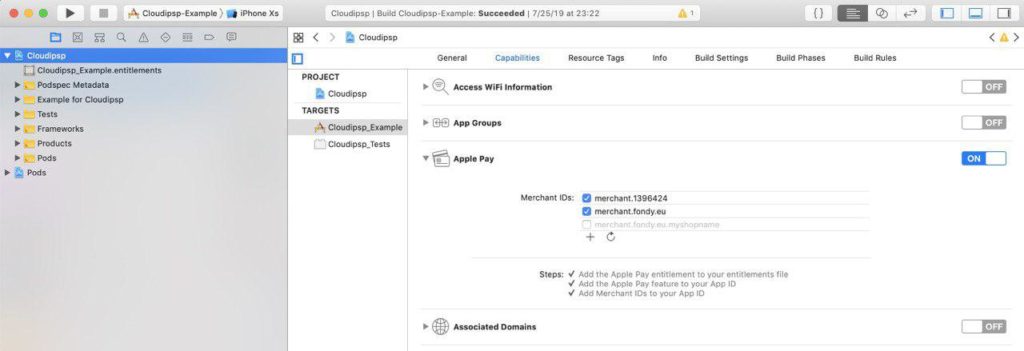
Интеграция в Xcode
Последний шаг этого процесса — добавить в ваше приложение функцию Apple Pay. В Xcode откройте настройки своего проекта, выберите вкладку «Capabilities» и включите переключатель Apple Pay. В этот момент вам может быть предложено войти в свою учетную запись разработчика. Установите флажок рядом с идентификатором продавца, который вы создали ранее, и все готово!

3.2 в интеграции SDK укажите merchant_id полученный при регистрации в Fondy Мерчант-Портале в конструкторе
ссылка на строку в github:
3.4 в интеграции SDK укажите merchant_id полученный при регистрации в Fondy Мерчант-Портале в конструкторе
ссылка на строку в github:
Прямая интеграция Apple Pay
Для прямой интеграции с Apple Pay API, следуйте инструкции Apple Pay.
- Сформируйте приватные ключи
Apple Pay Payment Processing Certificate Private Key:
Apple Pay Merchant Identity Certificate Private Key:
Сформируйте запросы на сертификаты
Apple Pay Payment Processing Certificate Request:
Apple Pay Merchant Identity Certificate Request:
Для работы с Apple Pay на стороне клиента можно воспользоваться
Apple Pay JS SDK для web
PassKit (Apple Pay and Wallet) для iOS
При показе формы сработает событие onvalidatemerchant. В параметре события onvalidatemerchant приходит поле validationURL. На этот адрес с бекенда нужно отправить данные, подписанные сертификатом Merchant Identity Certificate. Сертификат нужно предварительно сконвертировать в PEM формат:
Пример PHP 7.2
данные в параметре container должны быть в формате BASE64 и иметь такую структуру:
Источник
Авторизация в Apple Pay для самых маленьких
Внимание будет уделено конкретному моменту — это получения криптограммы со стороны Apple после того как покупатель прошёл TouchID или FaceID. Языком на бэкенде будет PHP.
Меня зовут Александр, я младший PHP-программист компании Moguta, и мне пришлось столкнуться на своем пути с интеграцией Apple Pay в нашу Moguta.CMS. Сегодня я расскажу как авторизовать себя через Apple Pay для проведения оплаты без вникания в матчасть защищенных соединений и сертификатов, так как мне в начале своего пути не хватало такого материала.
Введение
Я не буду расписывать здесь всю простыню по внедрению Apple Pay себе на сайт. Инструкций о том, как зарегистрировать аккаунт разработчика Apple, где сделать Payment Processing сертификат, куда отправить полученный ответ, полно на рунете, достаточно спросить у Гугла «интеграция apple pay на сайт» и выбрать приглянувшийся агрегатор платежей, который подробно распишет вам по шагам все необходимые действия.
Краткий обзор
Минимальным требованием для этой инструкции будет наличие MacOS для работы с ключами, так как работать с сертификатами на других ОС — это уже отдельный материал, которому я здесь уделять внимание не буду.
Давайте сначала сориентируемся где будет место наших боевых действий. Алгоритм следующий:
- Пользователь начинает процесс оплаты через Apple Pay в интернет-магазине;
- Интернет-магазин отправляет сведения о платеже в Apple;
- Apple присылает в ответ ссылку, на которую необходимо отправить данные продавца;
- Интернет-магазин отправляет данные продавца по ссылке через Two-Way TLS;
- Apple присылает данные, содержащие PaymentData;
- Интернет-магазин переадресует PaymentData в платежный шлюз и обрабатывает ответ;
Нас интересует 4ый пункт, так как обычным cURL запросом тут не обойтись.
Обзаводимся сертификатами
Для того, чтобы Apple поверила, что имеет дело лично с нами, сначала нужно завести сертификат Merchant Identify (не путать с Payment Processing, он нужен для платежного шлюза). Для начала сформируем запрос на сертификат по официальной инструкции. Полученный файл прикрепляем в Apple Pay Merchant Identity Certificate вашего Merchant ID.
В ответ получаем merchant_id.cer, который добавляем в связку. Генерируем на основе его закрытого ключа .p12-файл. Для этого вызываем контекстное меню закрытого ключа и выбираем «Экспортировать. «
Вытаскиваем ключ следующей командой (тот пароль, который запросит терминал, будет являться паролем для ключа, он нам понадобиться при соединение с Apple)
и перегоняем наш сертификат в pem
Теперь у нас есть все необходимые файлы, которыми будем доказывать яблочному серверу, что мы те, за кого себя выдаем.
Отправляем запрос
Опускаем момент получения ссылки на валидацию (подробнее читайте в другой статье на Хабре), переходим к тому моменту, когда скрипт на JS в Safari отправил нашему серверу просьбу на авторизацию в Apple.
Для этого мы используем PHP с cURL. Пример кода:
Из полученного ответа выдергиваем paymentData и отправляем нашему платежному шлюзу. Поздравляю, авторизация пройдена, можно грести деньги.
Примечание
Судьба не дала мне долго радоваться налаженному соединению, и Apple отдала мне следующий ответ:
Текст сообщения не достаточно очевиден, как хотелось бы. Информации в сети опять же нету. Как оказалось, скорее всего это означает, что в поле merchantIdentifier вы просто ввели неверное значение.
Буду рад услышать в комментариях предложения, советы или критику.
Надеюсь, что статья принесет пользу таким же заблудшим душам, как и я.
Источник
Подключаем оплату через Apple Pay на сайте
Сейчас, в том числе и у нас на сайте, и в приложениях ivi, есть явная тенденция роста аудитории на мобильных устройствах. Также растет и доля покупок, совершаемых в интернете с мобильных устройств. В отличие от десктопа, помимо традиционных вариантов оплаты, доступны системы мобильных платежей, например Apple Pay, Android Pay, Samsung Pay. Эти системы можно использовать не только для оплаты в терминалах, принимающих банковские карты, но и для оплаты в приложениях и на веб-сайтах.
Внедрение мобильных платежей мы начали с веб-версии ivi и выбрали мобильный сайт и систему Apple Pay.
Apple Pay — система мобильных платежей от Apple, позволяющая мобильным устройствам проводить платежи в магазинах и в интернете. Пользователь привязывает карту к телефону, и далее при оплате требуется только подтверждение платежа отпечатком пальца или цифровым кодом.
В этой статье я расскажу об использовании библиотеки Apple Pay JS.
Библиотека предназначена для использования Apple Pay на сайтах. Apple Pay JS API поддерживается на:
- iOS начиная от 10 версии в браузере Safari и моделях iPhone, поддерживающих бесконтактные платежи (SE и старше 6);
- macOS от версии 10.12 в браузере Safari на компьютерах с Touch ID или при подключенном iPhone или Apple Watch для подтверждения платежей.
Для того чтобы принимать платежи через Apple Pay на сайте, вам потребуется:
- Девелоперский аккаунт Apple;
- HTTPS на странице, использующей Apple Pay;
- Выбрать платежный шлюз, с которым вы будете работать. Мы пользуемся услугами Payture.
Далее нужно зарегистрировать Merchant ID, создать сертификаты Merchant Identity Certificate и Payment Processing Certificate и верифицировать домены, на которых будет использоваться Apple Pay. Описание процесса есть в инструкции от Payture.
- Merchant ID — идентификатор продавца, представляющий его в Apple Pay;
- Payment Processing Certificate — сертификат, используемый для передачи платежных данных на стороне платежного шлюза. Сервера Apple Pay используют публичный ключ этого сертификата для шифрования платежных данных. Приватный ключ используется для расшифровывания данных при проведении платежа;
- Merchant Identity Certificate — TLS сертификат, используемый для подтверждения данных продавца и авторизации платежных сессий через сервера Apple. Платежная сессия создается при инициализации процесса оплаты. Сертификат используется только на стороне сайта.
Стоит обратить внимание на то, что при верификации нужно указать полное доменное имя, т.е. маску домена указать не получится.
После всей подготовительной работы можно приступить к интеграции Apple Pay на сайт. Процесс интеграции состоит из 3 основных частей:
- Создание платежной сессии, показ диалога платежа и обработка событий платежной сессии. Тут используется Apple Pay JS API;
- Верификация платежной сессии. Требуется для того, чтобы система Apple Pay могла убедиться, что запрос идет от зарегистрированного продавца. Реализуется на бекенде;
- Проведение платежа через платежный шлюз и завершение платежной сессии.
Создание платежной сессии
Перед показом кнопки оплаты через Apple Pay нужно проверить доступен ли Apple Pay на устройстве. Реализуется это так:
Далее с помощью Apple Pay JS API можно проверить есть ли у пользователя активные карты, привязанные к Apple Pay. Предоставляется 2 метода canMakePayments и canMakePaymentsWithActiveCard . Первый проверяет только факт поддержки Apple Pay, второй помимо этого позволяет узнать есть ли по крайней мере 1 карта, привязанная к Apple Pay.
У нас, например, эти проверки используются для того, чтобы решить показать кнопку оплаты через Apple Pay над остальными способами оплаты или под ними. В случае если добавленных карт нет, выводится кнопка Set Up Apple Pay, по клику открываются настройки телефона с разделом Wallet. В итоге пользователь уходит с сайта, а процесс оплаты прерывать не стоит, поэтому кнопка располагается под основными типами оплаты и даже не видна без скролла экрана.
Страницы оплаты для настроенного и ненастроенного Apple Pay:
Как только кнопка отображена на странице, можно создать платежную сессию для того чтобы отобразить диалог оплаты. Сессия может быть создана только по явному пользовательскому действию. По клику на кнопку нужно выполнить следующий код:
В примере приведен минимальный набор свойств у объекта ApplePayPaymentRequest. Для отображения более подробной информации о покупке нужно использовать другие свойства этого объекта.
Для обработки событий платежной сессии нужно реализовать как минимум следующие методы:
- onvalidatemerchant срабатывает при открытии платежной формы Apple Pay. В обработчике этого события требуется верифицировать платежную сессию. Процесс верификации описан далее;
- onpaymentauthorized срабатывает когда пользователь подтверждает платеж на платежной форме Apple Pay с помощью Touch ID, Face ID или кода. Здесь доступен платежный токен, который нужно передать в платежный шлюз для проведения платежа;
После создания объекта ApplePaySession нужно вызвать метод begin для отображения диалога оплаты:
В результате пользователь увидит следующее:
При показе формы срабатывает событие onvalidatemerchant . Для того чтобы продолжить платеж реализуем следующий этап.
Верификация платежной сессии
В параметре события onvalidatemerchant приходит поле validationURL . На этот адрес с бекенда нужно отправить данные, подписанные сертификатом Merchant Identity Certificate.
Метод performValidation возвращает промис от запроса на валидацию. Обработчик этого запроса находится на нашей стороне, реализация такая: на URL из параметра события onvalidatemerchant отправляется post запрос.
В теле запроса содержится json:
Параметры MERCHANT_IDENTIFIER и DISPLAY_NAME берутся из девелоперского аккаунта (их настроили в самом начале), а HOST — это домен, с которого делается оплата.
Запрос должен быть подписан сертификатом Merchant Identity Certificate. В ответе придет json, его и нужно вернуть. После получения этого ответа, вызываем у платежной сессии метод completeMerchantValidation .
Процесс верификации сессии пройден, теперь пользователю требуется подтвердить платеж пальцем или кодом. После этого срабатывает событие onpaymentauthorized . Переходим к этапу проведения платежа.
Проведение платежа
В параметре события onpaymentauthorized содержится объект с платежным токеном, который нужно передать в платежный шлюз. Вся информация, содержащаяся в токене, описана в документации.
Как только платеж проведен, завершаем оплату на стороне клиента.
в success нужно передать один из 2 статусов window.ApplePaySession.STATUS_SUCCESS или window.ApplePaySession.STATUS_FAILURE .
На этом процесс оплаты через Apple Pay заканчивается. Более подробно про Apple Pay JS можно почитать в официальной документации.
Источник