- Apple safari html5 support
- Safari for Developers
- Apple Pay on the Web
- Picture in Picture
- Safari Extensions on the Mac App Store
- HTML5 and Legacy Plug-ins on macOS
- Content Blockers on macOS
- Autoplay and Inline Video on iOS
- Split View in Safari on iPad
- Safari Technology Preview
- Установка расширений Safari на компьютере Mac
- Установка расширений
- Отключение и удаление расширений
- Дополнительная информация
- CSS и iOS Safari
- Свойства
- Фиксы
- Выводы
- Тег HTML5 Video не работает в Safari, iPhone и iPad
- У меня была такая же проблема с устройствами Apple, такими как iPhone и iPad, я отключил режим низкого энергопотребления, и он сработал, и вы также должны включить playsinline атрибут в тег видео следующим образом:
Apple safari html5 support
Хозяин блога Daring Fireball Джон Грубер решительно вступил на тропу войны. с Adobe Flash. Для начала озаботившись полным удалением богопротивного Flash Player с рабочего Мака, он задался целью отыскать достойную альтернативу. Временным решением был объявлен Google Chrome (в нем используется собственная встроенная версия Flash), на смену которому пришел хитроумный трюк с Safari.
Убедитесь, что в стандартном браузере Mac OS X включено меню Developer (это можно проделать в разделе Advanced настроек Safari) и заучите простое правило: отныне каждую вашу попытку запустить использующий Flash видеоплеер должна предварять пересменка агента пользователя: Develop » User Agent » Mobile Safari 3.2.2 — iPad.
Текущая страница перезагрузится, а ваш браузер объявит себя мобильной версией Safari на iPad — в результате каждый сервер, на котором предусмотрена поддержка тэга задействует вариант с HTML5.
Этот трюк работает с видео на сайтах Flickr, Vimeo, TED, MSNBC и в идеале с любым другим ресурсом, совместимым с iPad — и понятным образом не распространяется на все видео, выложенное для просмотра онлайн в сети. Упростить смену агента пользователя можно, назначив опции «Mobile Safari 3.2.2 — iPad» отдельный шорткат.
Источник
Safari for Developers
Safari is the best way to see the sites on iPhone, iPad, and Mac. Thanks to blazing-fast performance and industry-leading energy efficiency, hundreds of millions of users enjoy exploring the web with Safari. Take advantage of powerful new features, advanced developer tools, and cutting edge technologies in Safari to deliver the best-in class websites and apps.
Apple Pay on the Web
Give customers an easy and secure way to make purchases in Safari 10 or later. Apple Pay allows customers to quickly pay without entering payment, shipping, or contact information on supported websites from their Mac, iPhone, or iPad. Because card numbers aren’t used and every transaction is confirmed with a fingerprint or passcode, Apple Pay is more secure than accepting credit and debit cards.
Picture in Picture
Now users can keep an eye on web video while they multi-task on Mac. Picture in Picture lets users float a video window from Safari over their desktop or full-screen app. Users can play video in any corner of their desktop and resize the window to see more or less of what’s behind it. The window stays put even if they switch desktop spaces. The default HTML5 video player in Safari automatically supports Picture in Picture. And if you use a custom video player, it’s easy to add a Picture in Picture control using the JavaScript presentation mode API.
Safari Extensions on the Mac App Store
The Extensions category on the Mac App Store showcases Safari extensions, with editorial spotlights and top charts to help users discover and download great extensions from the developer community. With iOS 15 and iPadOS 15, Safari Web Extensions are available on all Apple devices that support Safari. Use Xcode to develop your extensions, with the option to get started using App Extension templates, and implement new capabilities using powerful native APIs and familiar web technologies. Xcode 12 and later supports the popular WebExtension API and includes a porting tool to make it easy to bring your extensions to Safari. And if you’ve already developed an app, you can give users access to your app’s functionality and content, right in Safari.
HTML5 and Legacy Plug-ins on macOS
To deliver faster load times, better battery life, and stronger security, Safari is optimized for HTML5, and will load this content whenever it is available. For websites that use proprietary formats, Safari supports the use of plug-ins such as Flash. In Safari 10, plug-ins are supported for websites where HTML5 is unavailable and may be enabled by users for each individual website. Users can choose to enable plug-ins for one session or every time they visit a specific website. For frequently-visited websites, enabled plug-ins will remain active. For infrequently-visited websites, plug-ins will be disabled.
Content Blockers on macOS
If you previously created Content Blockers for Safari on iOS, you can easily bring them to macOS. You’ll be able to distribute and sell Content Blockers through the Mac App Store. Just like the new Safari Extensions, Xcode makes it easy to create Content Blockers using App Extension templates.
Autoplay and Inline Video on iOS
To help users easily discover your video content, you can now autoplay videos and play them inline with other content on your webpages on all iOS devices. Safari supports autoplay on iOS devices for videos without sound, keeping down the number of distractions on the web.
Split View in Safari on iPad
Users can now view two websites at the same time on their iPad using Split View. Responsive Design Mode makes it easy to see how your websites will render in this view — just tap the iPad preview until it turns into a Split View.
Safari Technology Preview
Download Safari Technology Preview to get a sneak peek at upcoming web technologies in macOS and iOS and experiment with them in your websites and extensions.
Источник
Установка расширений Safari на компьютере Mac
Расширения Safari позволяют оптимизировать и адаптировать под потребности пользователя работу с веб-сайтами на компьютере Mac.
Расширения Safari — это новые функции для браузера, которые позволяют сделать работу в Интернете максимально удобной для пользователей. Среди возможностей расширений можно назвать отображение полезной информации о веб-страницах и заголовков новостей, помощь в использовании любимых служб, изменение внешнего вида сайтов и многое другое. Расширения — это отличный способ персонализировать веб-браузер.
App Store позволяет удобно загружать и устанавливать расширения Safari. Все расширения в App Store проверяются, подписываются и предоставляются компанией Apple, что гарантирует их безопасность.
Установка расширений
Начните с установки последних обновлений macOS, чтобы работать с обновленной версией Safari. Для загрузки и установки расширений Safari из App Store требуется Safari 12 или более поздних версий.
Поиск и установка расширения:
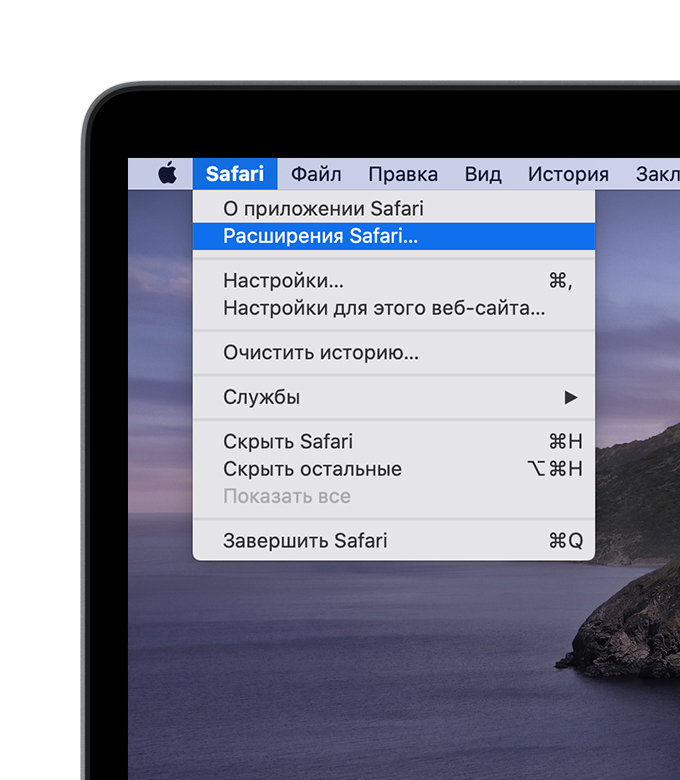
- Откройте браузер Safari и выберите Safari > «Расширения Safari» из меню.
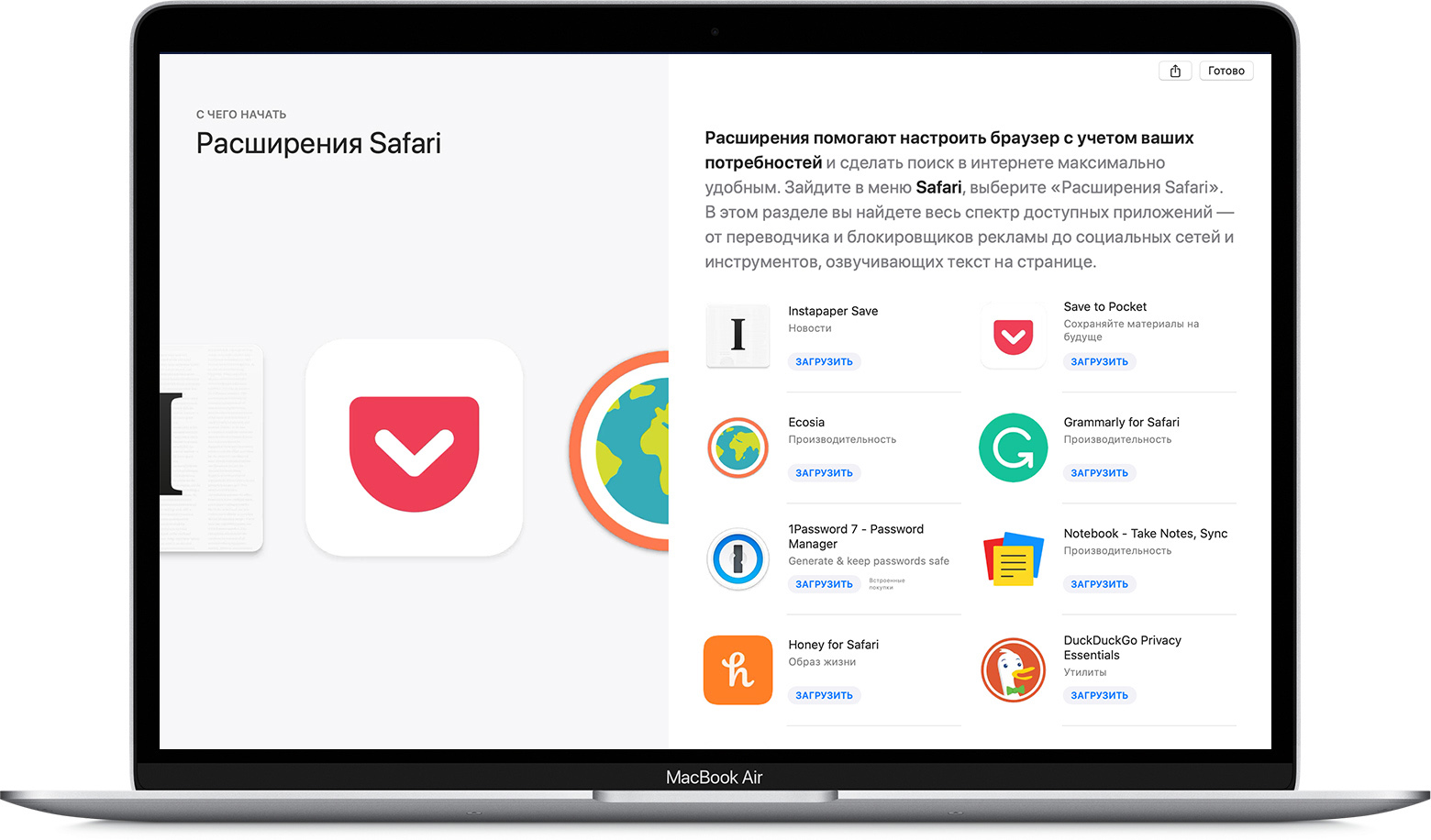
- На странице «Расширения Safari» откроется App Store, как изображено выше. Чтобы загрузить и установить расширение, нажмите «Получить» или нажмите на цену. Возможно, потребуется выполнить вход с помощью идентификатора Apple ID.
- Нажмите кнопку «Установить».
- После установки расширения нажмите кнопку «Открыть» и следуйте инструкциям расширения на экране.
Затем вернитесь в браузер Safari, чтобы включить установленные расширения:
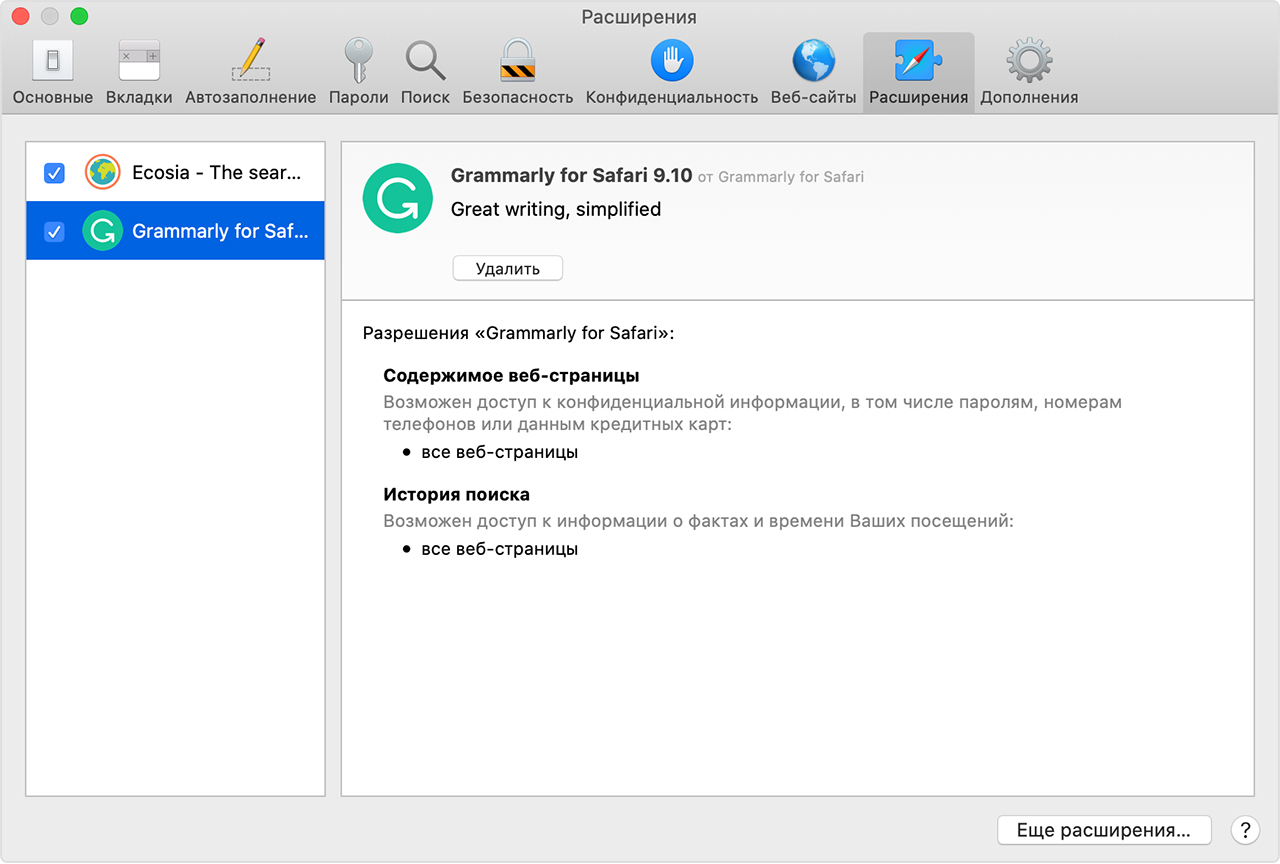
- Выберите Safari > «Настройки».
- Нажмите «Расширения».
- Поставьте галочку напротив названия расширения.
Все расширения, установленные из App Store, обновляются автоматически.
Отключение и удаление расширений
Выберите Safari > «Настройки», а затем перейдите на вкладку «Расширения».
- Чтобы отключить расширения, снимите соответствующую галочку.
- Чтобы удалить расширение, выберите нужно расширение и нажмите кнопку «Удалить». Если вы не знаете, для чего необходимо расширение, или не планируете использовать его в дальнейшем, данное расширение рекомендуется удалить.
Дополнительная информация
Safari больше не поддерживает большинство веб-плагинов. В целях ускорения загрузки веб-страниц, экономии заряда аккумулятора и повышения уровня безопасности браузер Safari оптимизирован для обработки содержимого с использованием веб-стандарта HTML5, не требующего плагинов. Используйте расширения Safari вместо веб-плагинов, чтобы оптимизировать и адаптировать под потребности пользователя работу с веб-сайтами.
Информация о продуктах, произведенных не компанией Apple, или о независимых веб-сайтах, неподконтрольных и не тестируемых компанией Apple, не носит рекомендательного или одобрительного характера. Компания Apple не несет никакой ответственности за выбор, функциональность и использование веб-сайтов или продукции сторонних производителей. Компания Apple также не несет ответственности за точность или достоверность данных, размещенных на веб-сайтах сторонних производителей. Обратитесь к поставщику за дополнительной информацией.
Источник
CSS и iOS Safari

Всегда хочется, что бы твой сайт выглядел одинаково хорошо на разных устройствах, включая и мобильные. Но, если поведение в браузерах Android во многом предсказуемо, то с iOS возникает ряд «сюрпризов». О них сегодня и поговорим!
Часть примеров уже публиковалась на Хабре, но я все-равно решил включить их в статью. Разделю статью на две части. В первой – приведу список полезных css-свойств для webkit, а во второй поговорим о фиксах проблем, возникающих при версте для iOS Safari.
Свойства
1. -webkit-overflow-scrolling: touch
Это css-свойство добавит плавный скролл в блоках с overflow: scroll. Рекомендую добавлять это свойство везде, где внутри блока может возникать прокрутка, к примеру, в мобильном меню.
2. -webkit-text-size-adjust: none
Отключает масштабирование текста в горизонтальной ориентации.
3. -webkit-tap-highlight-color: #ccc
Устанавливает цвет выделения активного элемента при тапе на нем (a, label). По умолчанию это серый цвет, и часто может быть ни к чему, или выбиваться из общего дизайна.
Пример такого выделения:
4. -webkit-appearance: none
Отключает наложение на элементы стилей системы: тени, border-radius и т.д. Применяется для input (но не всех), textarea, и т.д. Удобно, когда надо задать единый вид элементов на всех устройствах.
Применяется не только в верстке для Safari.
Данный медиа-запрос позволит отдельно прописывать стили только для устройств, с поддержкой тач. Таким образом, на тач-устройствах можно отключить лишние анимации, ненужные данным типам устройств.
Можно использовать не только в верстке для Safari.
Фиксы
1. background-attachment: fixed
Проблема: background-attachment: fixed не работает в iOS Safari.
Решение: Фиксировать не фон, а блок или псевдоэлемент.
2. Нежелательный скролл модального окна
Проблема: Это довольно редкий случай, но для общей информации, думаю, так же полезно будет знать о нем. Если модальное окно имеет собственную прокрутку и в закрытом состоянии просто установлен отрицательный z-index (и, к примеру, opacity: 0) — то при попытке скролла страницы, модальное окно может перехватить скролл. В результате чего не будет осуществляться прокрутка страницы.
Решение: Добавляем pointer-events: none к модальному окну в закрытом состоянии.
3. Пропадание меню при скролле
Для того, что бы меню «прилипало» к верхней границе экрана при скролле страницы, часто используют следующий прием. Изначально у меню установлено свойство position: absolute, и при достижении верхней границы окна, через js оно меняется на fixed. А при скролле страницы к началу, значение опять меняется на absolute.
Проблема: В Safari на iOS, при смене position с fixed на absolute, меню пропадает с экрана пока скролл не завершится.
Решение: Использовать для меню position: -webkit-sticky. Поведение меню будет сравнимо с вышеописанным, но пропадать ничего не будет! Плюс, не надо использовать js
К слову, значение sticky для свойства position сейчас поддерживается большим количеством браузеров, поэтому его можно использовать и в десктопных браузерах.
4. Блок с position: fixed при скролле
Если реализации решений предыдущих проблем я видел на некоторых сайтах, то данная проблема на сайтах встречается постоянно.
Проблема: При скролле в браузере изменяется высота экрана. Отсюда, если при раскрытом меню или модальном окне не блокировать скролл, возникает подобный эффект:
Решение: Нужно сделать следующий «трюк», используя transform.
Величина в 70px покрывает разницу в изменении высоты окна. И только transform позволяет прорисовывать фон элемента за пределами экрана в данной ситуации.
Выводы
А выводов особо нет, просто пользуйтесь ) Если знаете еще полезные css-свойства или «фиксы», применимые на практике, пишите в комментариях!
Спасибо за внимание!
Update
В свойствах изменен пункт 5. Т.к. media (hover) имеет узкую поддержку. Спасибо dom1n1k за ценное замечание.
Источник
Тег HTML5 Video не работает в Safari, iPhone и iPad
Я пытаюсь создать веб-страницу html5, на которой есть небольшое видео, например 13s, я преобразовал флэш-версию этого видео в 3 формата: .ogv с использованием fireFogg, .webm с использованием firefogg также и .mp4 с использованием приложения HandBrake скрипт html Я использовал на своей странице:
Видео работает нормально в Chrome и FireFox, но совсем не работает ни в Safari на рабочем столе, ни на iPhone или iPad, вывод представляет собой просто пустую страницу, которая показывает элементы управления тегом видео, но ничего не загружается
Обратите внимание, что версия Safari, которая у меня есть, поддерживает видео HTML5.
У меня была такая же проблема с устройствами Apple, такими как iPhone и iPad, я отключил режим низкого энергопотребления, и он сработал, и вы также должны включить playsinline атрибут в тег видео следующим образом:
Работало только при включении playsinline .
Другое возможное решение для будущих искателей: (Если ваша проблема не связана с mimetype.)
По какой-то причине видео не будет воспроизводиться на iPad, если я не установлю флаг controls = «true».
Пример: у меня это сработало на iPhone, но не на iPad.
И теперь это работает как на iPad, так и на iPhone:
Ваш веб-сервер может не поддерживать запросы HTTP-диапазона байтов. Так обстоит дело с веб-сервером, который я использую, и в результате загружается виджет видео и появляется кнопка воспроизведения, но нажатие кнопки не имеет никакого эффекта. — Видео работает в FF и Chrome, но не в iPhone или iPad.
Подробнее о запросах байтового диапазона читайте здесь, на mobiforge.com , в Приложении A: Стриминг для Apple iPhone :
Сначала веб-браузер Safari запрашивает контент, и если это аудио- или видеофайл, он открывает медиаплеер. Затем медиаплеер запрашивает первые 2 байта контента, чтобы убедиться, что веб-сервер поддерживает запросы байтового диапазона. Затем, если он их поддерживает, медиаплеер iPhone запрашивает остальной контент по диапазонам байтов и воспроизводит его.
Вы можете поискать в Интернете по запросу «iphone mp4 byte-range».
Если ваши видео защищены системой входа в систему на основе сеансов, Safari не сможет их загрузить. Это связано с тем, что Safari делает первоначальный запрос видео, а затем передает задачу QuickTime, который выполняет другой запрос. Поскольку Safari хранит информацию о сеансе, он пройдет аутентификацию, а QuickTime — нет.
Вы можете убедиться в этом, если просмотрите журнал доступа к серверу . сначала запрос от Safari, затем запрос от QuickTime. Другие браузеры просто делают один запрос от самого браузера.
Если это ваша проблема, возможно, вам придется переделать доступ к видео, чтобы использовать временные токены или ограниченный по времени доступ из исходного запроса. Я обновлю этот ответ, если найду более прямое решение.
Для поиска в будущем, а я имел mp4 файл , который я отмастшабированный с Handbrake , используя handbrake-gtk из apt-get , например sudo apt-get install handbrake-gtk . В Ubuntu 14.04 handbrake репозиторий не включает поддержку MP4 из коробки. Я оставил настройки по умолчанию, удалил звуковую дорожку, и она сгенерировала файл * .M4V. Для тех, кому интересно, это один и тот же контейнер, но M4V в основном используется на iOS для открытия в iTunes.
Это работало во всех браузерах, кроме Safari:
Я изменил тип пантомимы между video/mp4 и video/m4v без эффекта. Я также протестировал добавление control атрибута, и снова без эффекта.
Это работало во всех протестированных браузерах, включая Safari 7 на Mavericks и Safari 8 на Yosemite. Я просто переименовал тот же файл m4v (фактический файл, а не только HTML) в mp4 и повторно загрузил в наш CDN:
Safari, я думаю, полностью ожидает появления на самом деле MP4. Никакие другие комбинации файла и пантомимы у меня не работали. Я думаю, что другие браузеры сначала выбирают файл WEBM, особенно Chrome, хотя я почти уверен, что в списке источников должен быть выбран первый источник, который технически поддерживается.
Однако это не устранило проблему с видео на устройствах iOS (протестированные iPad 3 «новый iPad» и iPhone 6).
Просто добавьте muted атрибут, и все будет нормально.
По умолчанию WebKit будет иметь следующие политики:
elements теперь будут учитывать атрибут autoplay для элементов, которые соответствуют следующим условиям:
- элементам будет разрешено автовоспроизведение без жестов пользователя, если их исходный носитель не содержит звуковых дорожек.
- элементы также смогут автоматически воспроизводиться без жестов пользователя.
- Если элемент получает звуковую дорожку или становится отключенным без жестов пользователя, воспроизведение приостанавливается.
- элементы будут воспроизводиться только тогда, когда они видны на экране, например, когда они прокручиваются в область просмотра, становятся видимыми с помощью CSS и вставляются в DOM.
- элементы будут приостановлены, если они станут невидимыми, например, при прокрутке из области просмотра.
elements теперь будут учитывать метод play () для элементов, которые удовлетворяют следующим условиям:
- элементам будет разрешено play () без пользовательского жеста, если их исходный носитель не содержит звуковых дорожек или если для их свойства muted установлено значение true.
- Если элемент получает звуковую дорожку или становится отключенным без жестов пользователя, воспроизведение приостанавливается.
- элементам будет разрешено play (), когда они не видны на экране или вне области просмотра.
- video.play () вернет обещание, которое будет отклонено, если любое из этих условий не будет выполнено.
На iPhone теперь элементы будут воспроизводиться в режиме онлайн и не будут автоматически переходить в полноэкранный режим при запуске воспроизведения. Элементы без атрибутов playsinline по-прежнему будут требовать полноэкранного режима для воспроизведения на iPhone. При выходе из полноэкранного режима с помощью жеста сжатия элементы без воспроизведения в строке будут продолжать воспроизводиться в строке.
Источник