- Шрифт San Francisco
- Требуется вход
- Создайте подборку
- Apple представила новый шрифт
- Шрифт New York от Apple с засечками: что это значит для веб-дизайна?
- Apple не первый, кто возвращается к засечкам
- Почему все используют шрифты без засечек?
- Исторические причины:
- Все вскоре изменится, и Apple собирается быть первыми
- Почему это так хорошо
- Гонка за подлинностью
- 15 шрифтов для печати, сайтов, логотипов и приложений: часть вторая
- Garamond
- Uni Sans
- Open Sans
- Raleway
- Fira Sans
- DIN Pro
- Avenir Next Cyr
- San Francisco
- Geometria
- Pragmatica
- Zona Pro
- Colus
- Averta
- Forum
- Заключение
Шрифт San Francisco
© 2014 Apple Inc. All rights reserved.
SF UI Display Black; 11.0d33e2—BETA; 2015-05-21
San Francisco is a trademark of Apple Inc.
IMPORTANT NOTICE: Use of the Apple San Francisco Font is subject to the terms of the License Agreement for the Apple San Francisco Font (the “License”). The Apple San Francisco Font may be used solely for creating mock-ups of user interfaces to be used in
SF UI Display Black
SF UI Display Bold
SF UI Display Heavy
SF UI Display Light
SF UI Display Medium
SF UI Display Regular
SF UI Display Semibold
SF UI Display Thin
SF UI Display Ultralight
SF UI Text Bold
SF UI Text Bold Italic
SF UI Text Heavy
SF UI Text Heavy Italic
SF UI Text Italic
SF UI Text Light
SF UI Text Light Italic
SF UI Text Medium
SF UI Text Medium Italic
SF UI Text Regular
SF UI Text Semibold
SF UI Text Semibold Italic
Вы можете скачать семейство San Francisco абсолютно бесплатно, без регистрации. Изготовителем шрифта является San Francisco is a trademark of Apple Inc.. Дизайнер — Apple Inc.. Шрифт размещен автором в открытом доступе и может применяться бесплатно в любых целях. Однако, если вы собираетесь использовать данную гарнитуру в коммерческих целях, и сомневаетесь в правах на использование, — рекомендуем связаться с автором и уточнить тип лицензии.
Требуется вход
Храните любимые шрифты под рукой. Создавайте свои подборки и добавляйте в них избранные шрифты. Для этого войдите на сайт или зарегистрируйтесь. Это бесплатно.
Создайте подборку
Затем добавляйте в нее шрифты. Можно использовать и русские и английские буквы.
Источник
Apple представила новый шрифт
Помимо новых гаджетов и программного обеспечения Apple представила новую версию своего классического шрифта 1983 года.
Новый шрифт New York будет доступен для устройств Apple на последней версии iOS13. Он стал шрифтовой парой к San Francisco, вышедшему в 2014 году. San Francisco изначально был системным шрифтом первых часов Apple Watch, а затем появился на MacOS и iOS. До 2014 года компания не представляла новые шрифты около 20 лет.
New York представляет собой обновленную версию классического шрифта Apple, который дебютировал на Macintosh в 1983 году. Его автором стала графический дизайнер Сьюзан Каре. Как пишет It’s Nice That, новый шрифт «предвещает захватывающую новую эру для устройств Apple». iOS 13 даст возможность использовать New York во всех приложениях.
По словам разработчиков, New York — это «совершенно новая антиква (шрифт с засечками), основанная на фундаментальных особенностях стиля исторических шрифтов». Уже сегодня шрифт New York доступен для скачивания, причем бесплатно.
Источник
Шрифт New York от Apple с засечками: что это значит для веб-дизайна?
Итак, Apple недавно выпустили шрифт с засечками. Так же, как и все шрифты Сьюзен Каре, такие как Сан-Франциско, Чикаго, который был официальной яблочной гарнитурой вплоть до первых дней выпуска iPod, эта новая гарнитура также названа в честь города: Нью-Йорк. Теперь он доступен для скачивания с официального сайта Apple вместе с текущим по умолчанию и любимым шрифтом без засечек: Сан-Франциско.

Таким образом, этот шрифт снова возвращается в моду, становится лидером в новых трендах, которые неизбежно станут модными среди крупных технологий и в конечном итоге станут новой нормой. Итак, что этот выпуск говорит нам о состоянии интернет-типографики, и есть ли что-то еще, что мы можем извлечь из этого «не столь удивительного» выпуска? Спойлер: есть, и это на самом деле супер захватывающе ?!
Apple не первый, кто возвращается к засечкам
Прежде чем мы начнем, я считаю необходимым отметить, что Apple не первая компания, которая возвращается к Serifs. Google уже довольно давно использует шрифты с засечками. В 2013 году, компания выпустила Roboto Slab, и она использовала данную гарнитуру здесь и на других страницах своих продуктов, таких как Sheets и Jamboard. Но эти страницы давно не обновлялись. IBM также не забыла о засечках в своем новом языке дизайна. Вы действительно можете увидеть, что они уделили много внимания и вложили кучу сил в IBM Plex Serif. Но примеров мало. Сказать, что Сан-Сериф является королем в наше время, было бы преуменьшением.
Технические стартапы и небольшие компании ничем не отличаются. Хотя многие используют современные шрифты, а иногда и фирменные шрифты, все придерживаются использования шрифтов без засечек. Взгляните, например, на WeWork. Несмотря на то, что они используют шрифт с засечками в логотипе, у них на сайте нет ни одного символа с засечками. Помимо журналов, таких как Wired или The Guardian, и таких модных брендов, как Vogue, засечки, похоже, забыты в любом крупном бренде.
Почему все используют шрифты без засечек?
Хотите верьте, хотите нет, было время, когда интернет был полон гарнитур с засечками, около двадцати лет назад. В том числе и Apple, Google и Amazon использовали serif на своих домашних страницах. Microsoft, использовала Times New Roman в качестве шрифта по умолчанию в Word вплоть до 2007 года, до выпуска Calibri.
Amazon (1994)
Apple (1997)
Google (1998)
Так почему же все предпочитают шрифты без засечек? Оказывается, это больше связано с историей типографики и ранних цифровых дисплеев.
Исторические причины:
Серифы можно проследить до исторического использования каллиграфических инструментов, таких как ручка броадниб и монолайн, для создания буквенных форм. Вы определенно можете увидеть, как использование таких инструментов, в отличие от современной ручки (шариковая ручка) с сухими чернилами, может повлиять на ваше письмо (подробнее об этом читайте в Keith Tam). Это сделало такие шрифты нормой для ранней типографики и печати, потому что они не создают особых проблем.
Однако в более ранних технологиях отображения отсутствовала достаточная плотность для правильного отображения засечек, как при печати. В результате шрифты с засечками стали более размытыми с артефактами сглаживания, поскольку они более плотные. Гарнитуры без засечек выглядели более четкими, следовательно, обрели большую популярность в веб-дизайне.
Например, оригинальный iMac, продаваемый с 1998 по 2003 год, имел плотность экрана 83ppi (768 x 1024px на 15 “экране). С непрофессиональной точки зрения, это означает, что с нормального расстояния вы явно сможете различить отдельные пиксели, учитывая правильный контраст. Этого недостаточно для комфортного использования засечек в мелком шрифте.
В настоящее время 15-дюймовый MacBook Pro имеет разрешение 221ppi, а iPhone XS Max – 458ppi. Это означает, что если бы они добавили больше пикселей на эти экраны, вы бы не смогли заметить разницу, как продемонстрировано в видео по техническим советам Linus. Таким образом, плотность экрана является наименьшей из проблем, когда дело доходит до выбора шрифта.
Поэтому, несмотря на то, что засечки начали использовать в эпоху цифровых технологий, разрешение экрана стало важной причиной того, что san serifs быстро завоевали популярность и приобрели «цифровой» вид.
Но как бы нам ни хотелось рационализировать выбор шрифта, прибегая к аргументам, таким как разрешение экрана или мифам, таким как странное убеждение, что засечки вредны для SEO или что они дают лучшую читаемость, факт в том, что выбор зависит от контента веб-сайта, и это в значительной степени эстетический выбор каждого в большинстве случаев.
Все вскоре изменится, и Apple собирается быть первыми
Первый телефон с сенсорным экраном уже существовал, когда Apple представила iPhone. Тонкие ноутбуки были также до MacBook Air и Full были до AirPods. Видите ли, дело в том, что мы не рассчитываем, что верно, а что нет. Мы проектируем в основном то, что люди посчитают верным. В настоящее время современный внешний вид – это дизайн без засечек, очень дышащий, с собственными иллюстрациями. необходимо сильно потрудиться, чтобы вникнуть в текущую веб-культуру.
К счастью, у нас есть такие бренды, как Apple, которые имеют достаточный капитал для того, чтобы продвигать эти тенденции и жить, чтобы пожинать плоды и лидировать. Вот что главное в Эпл. Они не едут на волнах, они создают их. Полностью алюминиевый внешний вид у каждого устройства? Яблоко. Контроль жестами? Яблоко. Видите куда я веду?
Хотя до сих пор неясно, как будет использоваться новый шрифт Нью-Йорк, заявление было сделано, и мы все можем ожидать от него все большего и большего в ближайшие несколько лет.
Почему это так хорошо
Я не фанат яблок. Я бессовестный дизайнер Windows. Большинство моих любимых шрифтов – без засечек. Я за современные взгляды. Circular, Graphik, Sailec, Maison, вот как выглядит каждый мой день. Но я должен сказать, что очень взволнован этим богатым засечками будущим.
Поскольку шрифты без засечек по своей природе проще, чем их аналоги, все они выглядят примерно одинаково. Засечки предоставляют большие возможности в дизайне шрифта. но те засечки, которые используют сейчас, оставляют только желать лучшего.
Гонка за подлинностью
В настоящее время, если вы находитесь на пике технологий и науки, все остальные в значительной степени находятся в таких же условиях. Потому что Интернет демократизировал обучение, теперь речь идет не о том, что вы делаете, а о том, как вы общаетесь с людьми, о том, что вы рассказываете, и о том, как вы это рассказываете. Люди чувствуют, что все одинаково, и бренды должны сделать все возможное, чтобы выделиться.
Поскольку все выпускают практически одинаковые продукты в мире, потребители больше не смотрят на спецификацию, они ищут связь с брендом и историю, которую можно рассказать самим. Как заметил Оскар Муньос из американских авиакомпаний:
Коммуникация и коммуникационная стратегия – это не просто часть игры, это и есть игра.
Оскар Муньос
Поскольку подлинность – это первый уровень эффективного общения, засечки идеально подходят для этого. Они обладают той старой теплой атмосферой, которая говорит вам, что это было так давно. Это выглядит более правдоподобно, намеренно, теплее и ближе. Нам нужно больше такого дизайна. Нет больше безвкусных клонов Helvetica, которые мало что говорят сами по себе. Нам нужны более уверенные шрифты, которые говорят сами за себя. Нам нужны шрифты, которые делают заявления. Нам нужны засечки, и они нужны нам сегодня.
Итак, с учетом сказанного, я думаю, все, что осталось сказать: Добро пожаловать, Нью-Йорк!
Источник
15 шрифтов для печати, сайтов, логотипов и приложений: часть вторая
Дизайнеры Skillbox продолжают делиться актуальными шрифтами, а мы — рассказывать о них в наших подборках.
Если вам не подошел ни один из первой части, то вот вторая. Пользуйтесь.
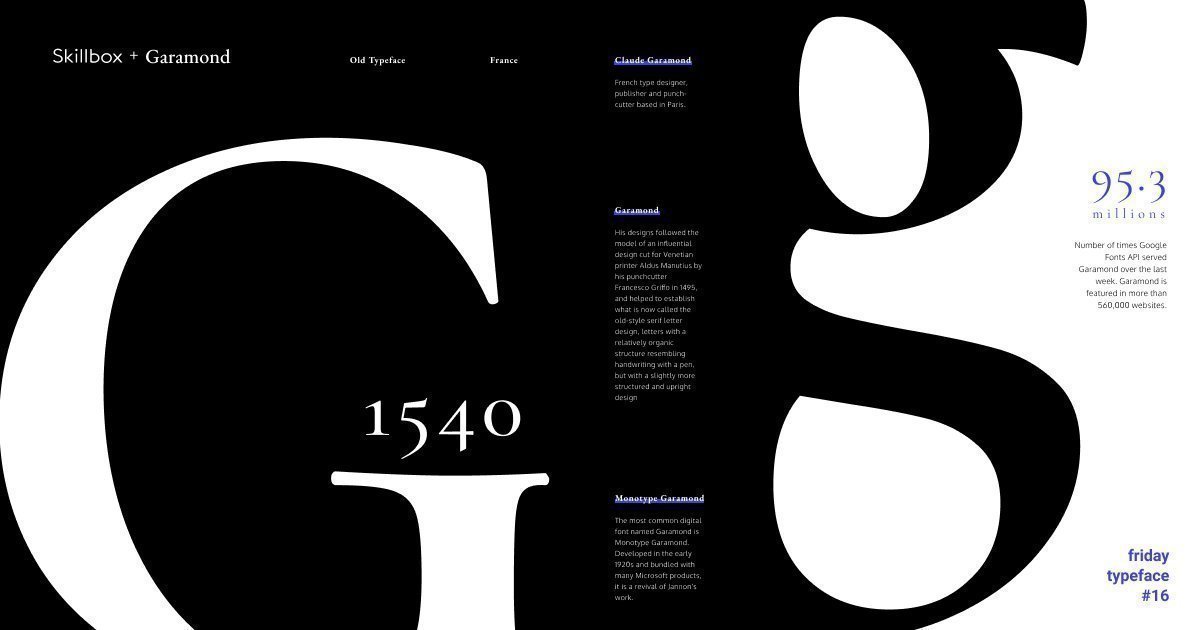
Garamond
Создатель: французский шрифтовой дизайнер и издатель Клод Гарамон
Тип использования: открытая лицензия
Garamond — это семейство шрифтов с засечками в старом стиле, которые часто встречаются в книгах и журналах. Клод Гарамон создал его еще в 16 веке. Дизайнеры до сих пор используют его разработку, дополняют ее и создают новые шрифты. Например, так появились Adobe Garamond, ITC Garamond и EB Garamond.
Скачать
Uni Sans
Тип использования: открытая лицензия
Uni Sans — это семейство шрифтов без засечек. Его придумал Svet Simov, основатель Fontfabric, а помогали ему коллеги — Ani Petrova и Vasil Stanev.
У Uni Sans 14 разных начертаний, четыре из которых распространяются бесплатно. Он подходит для печати, логотипов, шрифта на сайте, цифровой рекламы и приложений.
Посмотреть сайт создателя
Скачать
Open Sans
Создатель: дизайнер Стив Мэттисон
Тип использования: лицензия Apache
Open Sans — семейство шрифтов с прямым штрихом без засечек, которое Стив Мэттисон разработал по заказу Google. Гарнитура содержит полный набор латинский, греческих и кириллических символов. Подходит для печати, хорошо смотрится в вебе и мобильных интерфейсах.
Посмотреть сайт создателя
Скачать
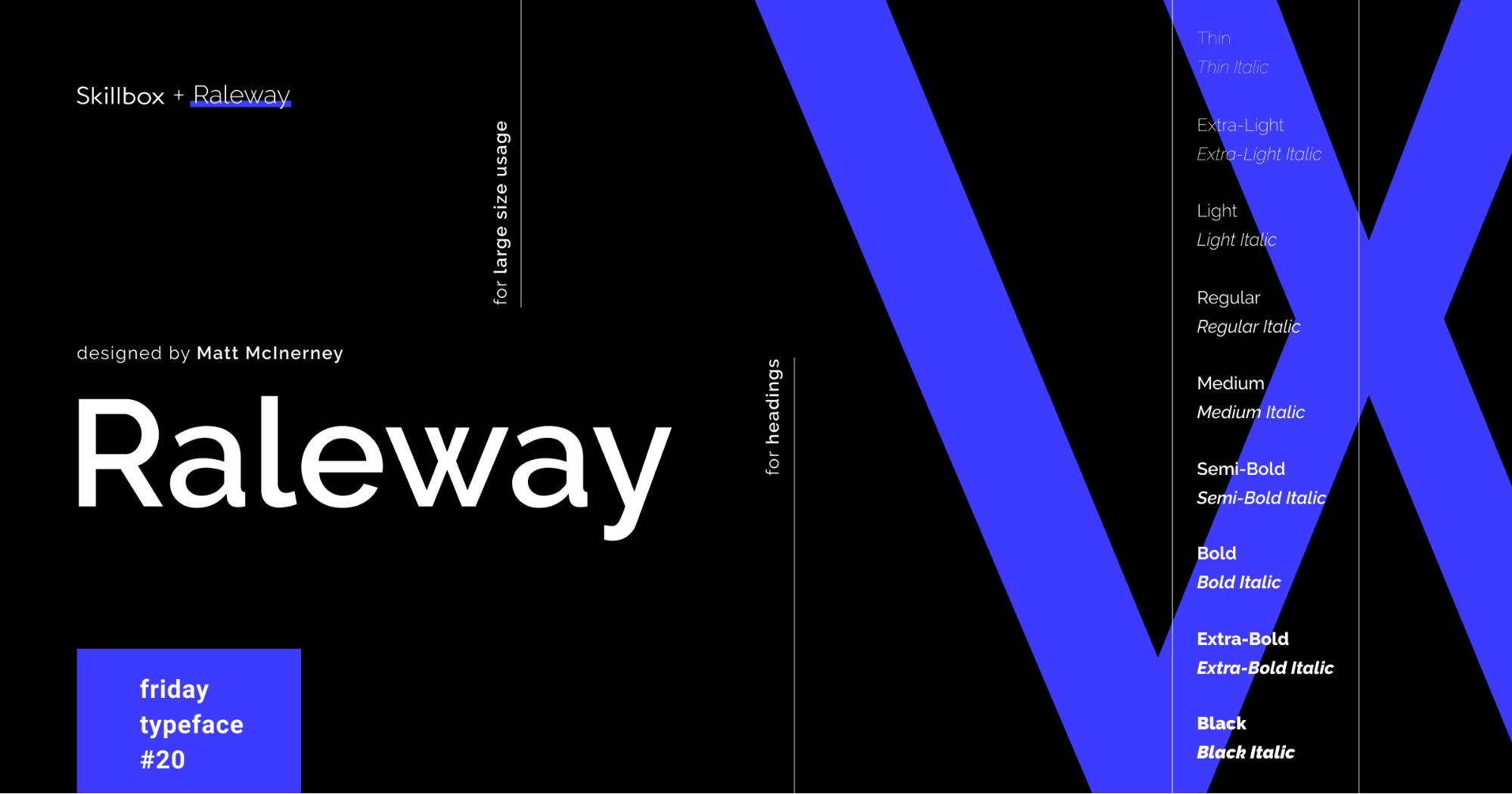
Raleway
Создатель: дизайнер Мэтт Макинерни
Тип использования: открытая лицензия
Raleway — семейство шрифтов без засечек, которое хорошо подходит для заголовков. Мэтт Макинерни разработал только первый вариант начертания, а созданием остальных уже занимались другие дизайнеры. Семейство приобрело популярность в 2015 году, когда известные дизайнеры стали использовать его в вебе.
Посмотреть сайт создателя
Скачать
Fira Sans
Создатель: дизайнер Эрик Шпикерманн
Тип использования: открытая лицензия
Fira Sans — это гротескный шрифт без засечек, который принадлежит к семейству Fira. Его разработал дизайнер Эрик Шпикерманн вместе с коллегами из студии «Carrois» для операционной системы Firefox. У шрифта 16 начертаний разной жирности, поэтому его удобно применять в заголовках, подзаголовках и основном тексте.
Посмотреть сайт создателя
Скачать
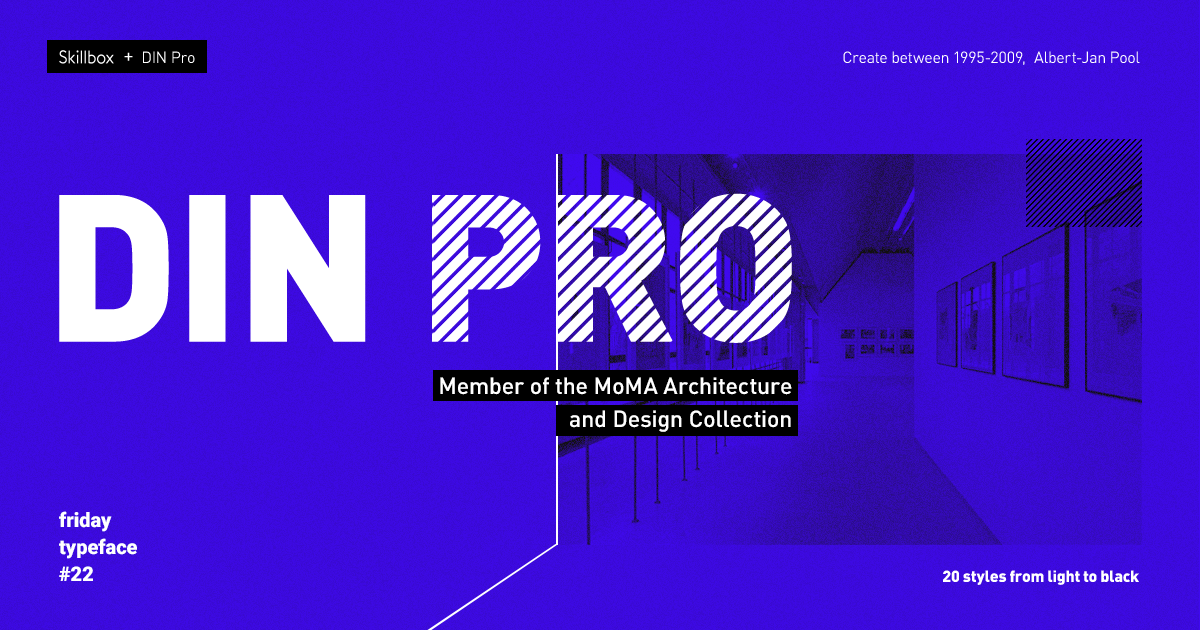
DIN Pro
Создатель: голландский дизайнер Альберт-Ян Пол
Тип использования: платный, лицензия принадлежит библиотеке шрифтов «FontFont»
DIN Pro входит в семейство шрифтов без засечек FF DIN, которое Альберт-Ян Пол создал в 1995 году. Он взял за основу немецкие стандарты DIN-Mittelschrift и DIN-Engschrift, которые входят в общий стандарт DIN 1451, и были определены еще в 1931 году.
FF DIN подходит для рекламы и упаковки, редакционной и издательской деятельности, создания логотипов, брендинга и плакатов. Кроме латинского, семейство шрифтов частично поддерживает кириллическое и греческое начертания. FF DIN входит в коллекцию нью-йоркского MoMA.
Посмотреть сайт создателя
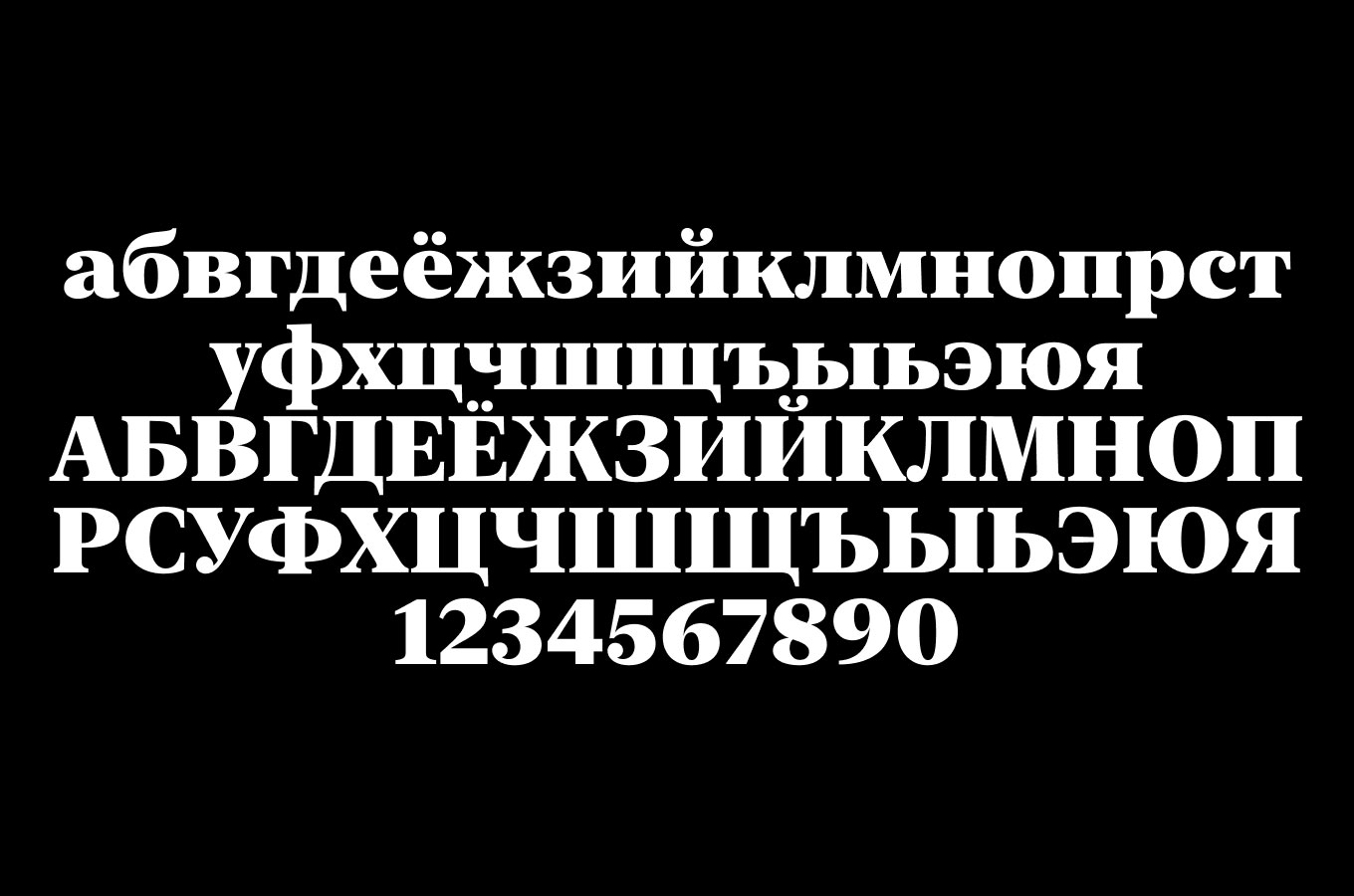
Avenir Next Cyr
Создатель: Адриан Фрутигер
Тип использования: платная лицензия от компании Linotype.
Avenir Next Cyr — гарнитура из семейства Avenir, создана в 1988 году и основана на геометрических гротесках 1920-го года, например, таких, как Futura. Avenir часто используют в приложениях, печати и при разработке логотипов.
Посмотреть сайт правообладателя
San Francisco
Тип использования: открытая лицензия с ограниченным использованием
San Francisco — бесплатная шрифтовая гарнитура типа новый гротеск. Apple представили ее 18 ноября 2014 года, как новый системный шрифт Apple Watch, а позже стали использовать в MacOS и iOS.
Источник
Посмотреть сайт создателя
Скачать
Geometria
Создатели: дизайнеры Вячеслав Кириленко и Гаянэ Багдасарян из Browfox
Тип использования: платная лицензия от Browfox
Geometria — семейство геометрических гротесков без засечек с чистыми контурами и равномерным набором. У 16 шрифтовой гарнитуры 16 начертаний, и она поддерживает 835 символов на 72 языках, куда входят несколько комплектов цифр и знаков валют, альтернативные глифы, лигатуры и знаки пунктуации для двух регистров.
Посмотреть Instagram создателей
Pragmatica
Создатели: Владимир Ефимов и Ольга Чаева
Тип использования: платная лицензия от Paratype.
Pragmatica — шрифтовая гарнитура, разработанная на основе ранних гротесков. Ее создавали дизайнеры компании Paratype с 1989 по 2004 год: Владимир Ефимов разработал базовые начертания, а Ольга Чаева — восемь дополнительных. Pragmatica хорошо подходит для книжного и журнального набора и рекламы.
Посмотреть сайт создателей
Zona Pro
Создатели: греческий дизайнер Kostas Bartsokas и Fontfabric
Тип использования: открытая лицензия
Zona Pro — семейство геометрических шрифтов без засечек. У него 16 начертаний, 2 из которых распространяются бесплатно. При создании гарнитуры Kostas Bartsokas основывался на геометрических стилях 1920-х годов с чистыми и легко читаемыми формами. Zona Pro подходит для статического дизайна, логотипов, заголовков, и основного текста сайта.
Посмотреть профиль создателя на Behance
Скачать
Создатель: дизайнер Murat Yüksel
Тип использования: открытая лицензия для личного и коммерческого использования
Auch — семейство шрифтов без засечек, которое распространяется бесплатно.
Это мультиязычная гарнитура с тремя начертаниями, которая поддерживает прописные и строчные буквы, цифры и специальные символы. Auch можно использовать для создания заголовков, текстовых блоков, брендинга и инфографики.
Посмотреть профиль создателя на Behance
Скачать
Colus
Создатель: шрифтовой дизайнер Stan Partalev и Fontfabric
Тип использования: открытая лицензия
Colus — бесплатный шрифт от Fontfabric. При его создании дизайнер вдохновлялся надписями, высеченными из камня и дерева. Colus поддерживает латиницу и кириллицу, и подходит для заголовков и логотипов.
Посмотреть профиль создателя на Behance
Скачать
Averta
Создатель: греческий дизайнер Kostas Bartsokas и Fontfabric
Тип использования: открытая лицензия для двух начертаний
Averta — семейство шрифтов из 48 начертаний, два из которых можно использовать бесплатно. Гарнитура напоминает ранние европейские гротески и американские готические шрифты. Averta поддерживает более двухсот языков с расширенным набором латинских, кириллических, греческих и вьетнамских символов.
Скачать
Forum
Создатель: дизайнер Денис Машаров.
Тип использования: открытая лицензия
Forum — семейство шрифтов с засечками и классическими пропорциями. Это многоязычная гарнитура, поддерживает латиницу и кириллицу. Forum можно использовать для основного текста или заголовков.
Посмотреть интервью с Денисом Машаровым от Design Prosmotr
Скачать
Заключение
Если вам не хватает навыков, чтобы подобрать шрифт для проекта, советуем прочитать статью о типографике и книгу о шрифте. А чтобы комплексно развиваться в дизайне, приходите на курс Skillbox. Там вы научитесь создавать макеты, шрифты, логотипы и айдентику.
Пишет про управление в Skillbox. Работала координатором проектов в Русском музее, писала для блога агентства CRM-маркетинга Out of Cloud.
Источник



























 Amazon (1994)
Amazon (1994)