10 лучших UI-китов в Figma для вашего проекта
Разработка мобильных и веб приложений это достаточно большой и трудоемкий процесс, состоящий из множества этапов. Чаще всего в веб-интерфейсе используются множество повторяющихся элементов. В таких случаях и приходят на помощь UI-киты, которые сэкономят кучу времени и сил.
Поэтому, я собрал десять самых интересных UI-китов в Figma, которые могут облегчить вашу работу над проектом. Погнали!
Это полный набор пользовательского интерфейса для приложений связанных с едой. В пак входят готовые экраны с регистрацией, личным кабинетом и процессом покупки товара. В общем, если вы разрабатываете подобное приложение, где необходимы эти элементы, то обязательно загляните в этот набор, так как он сэкономит вам немало времени.
Это стартовый набор каркасов для быстрого проектирования и прототипирования ваших идей. Его библиотека содержит более 150+ компонентов и 50+ готовых к использованию мобильных экранов. Вы также можете легко создавать новые компоненты и экраны с помощью руководства по стилю.
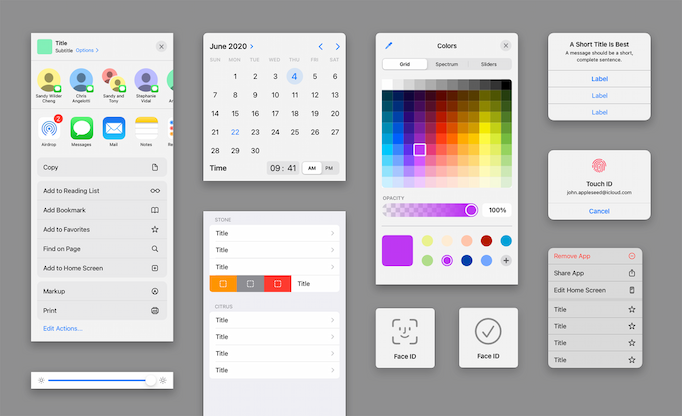
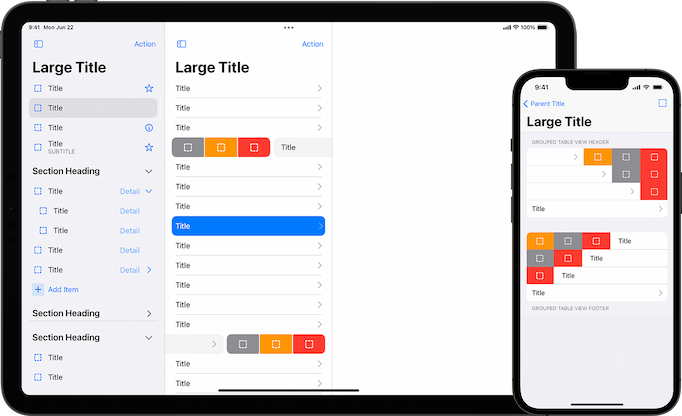
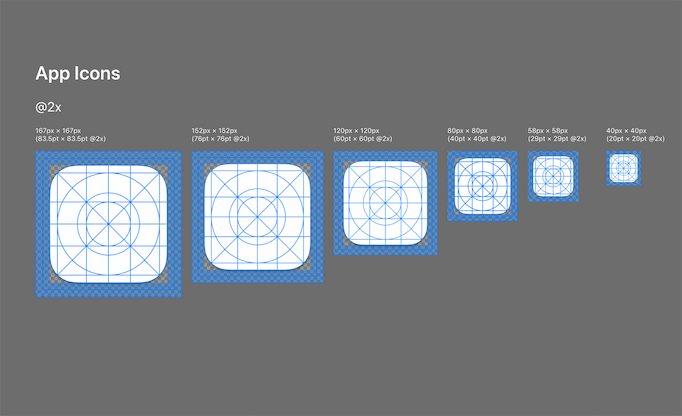
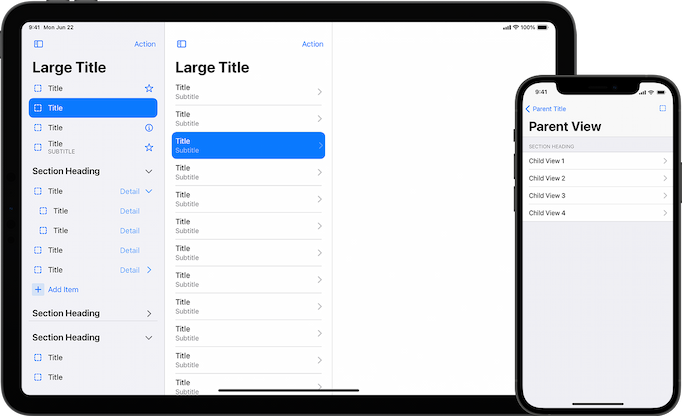
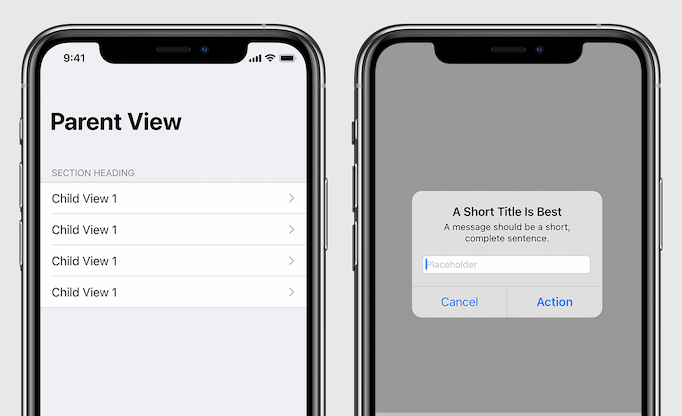
Этот пак пользовательского интерфейса может понадобиться при создании приложений под IOS. Для того, чтобы максимально точно подобрать размеры, цвета, расположение всех элементов и существует этот набор. С помощью готовых меню, табов, статус баров можно хорошо сократить время создания приложения. Помимо всего, в паке находятся элементы из последней версии IOS 14, поэтому набор будет оставаться актуальным еще долгое время.
UI-комплект Material Design основан на стилизованных рекомендациях, совместимых с официальными спецификациями. Он содержит в себе впечатляющее количество настраиваемых и готовых к использованию компонентов, которые можно использовать. Этот пак подойдет для использования в Android приложениях. Так что, если вам нужны элементы для создания приложения, вы можете использовать набор Material Design.
Это интересный набор из прототипов рисованного типа. Если Нужно красиво показать проектирование сайта, либо приложения этот пак поможет вам сделать это. Библиотека состоит из более чем 100 компонентов проектирования, которая поможет вам быстрее работать над проектами! В набор входят кнопки, текстовые поля, вкладки, изображения и множество вариантов их использования. А гибкие компоненты, помогут использовать элементы как для мобильных экранов, так и для пк.
Система дизайна Pegasus — это гибкий, удобный и доступный набор компонентов, сделанный в Figma. Этот набор создан с использованием компонентов Variants для увеличения скорости рабочего процесса. В библиотеку дизайн системы входит: 300+ компонентов, 72+ оригинальных иконок. Так что, если вам нужны элементы для создания мобильного или веб приложения, то смело используйте этот набор.
Этот набор проектировок в Figma полон элементов пользовательского интерфейса, разделов и компонентов для упрощения прототипирования. Эти шаблоны каркасов имеют низкую точность и созданы для мозгового штурма и планирования ваших дизайнов. Если вы хотите ускорить создание вайрфреймов в Figma, этот набор поможет вам сэкономить время на протяжении всего творческого процесса.
Этот набор поможет ускорить рабочий процесс проектирования и создать красивое мобильное приложение с помощью полностью настраиваемых элементов в Figma. В паке есть множество готовых экранов мобильного приложения под IOS, переписка, графики, календарь и многое другое. Также есть отдельная страница с элементами навигации, меню, различных полей и текстовых блоков.
Библиотека диаграмм Figma, состоящая из различных компонентов. Содержит наиболее распространенные шаблоны визуализации данных, от простых гистограмм до сложных тепловых карт и финансовых свечей. Подходит для информационных панелей, презентаций, визуализаций или любого другого типа проектов по дизайну данных. Набор очень интересный, можно кастомизировать все под свой проект, менять данные, цвета и текст.
Это огромная библиотека различных элементов для пользовательского интерфейса. Состоит из иконок, кнопок, полей ввода и уведомлений. Этот набор отличается он прошлых тем, что в нем есть много вариаций статуса кнопок, поэтому, если не хотите тратить время на создание этих элементов — смело используйте готовые вариации.
❤ Если тебе понравилась статья то поддержи ее лайком, а я продолжу делиться полезным о дизайне 🙂
👋🏻 Я открыт к сотрудничеству, пишите в Телеграм
Опережу обычный для местных говноедов негатив ложкой меда: спасибо за подборку)
Сказал первонах-говноед /0
По поводу «говноедов», это вам к зеркалу.
А автору подборки спасибо!
Думал, перекличка будет более массовой, всего у двоих триггер сработал)
Огромное спасибо! Особенно за кит для iOS. Когда уже Apple официально появится в Figma со своими китами? Неужели они до сих пор в Sketch работают? (может поэтому iOS так медленно развивается!)
Зачем им выпускать кит для figma. Figma — это чисто СНГ инструмент, в остальном мире главенствует великолепный sketch. По крайней мере судя по исследованию, которое я видел пару месяцев назад.
Не понимаю этой повальной любви к Figma. Лагучий кусок непонятно чего, буквально сегодня боролся с ней, с ее лагами и странностями. Стоит режим контуров включить, даже на небольшом проекте (70 фреймов) и все, начинается карнавал. А большие проекты она впринципе может не открыть
Чисто СНГ инструмент, Uber, Microsoft, Zoom, Twitter, типичные компании из СНГ.
Чувак, ты серьезно? У меня топовый макбук просто усирается от Скетча. Все то, что ты пишешь это тупо про скетч, а не фигму. 2021-й год на дворе, они до сих пор нормальную коллабу не настроили.
За Фигмой будущее. Очень проорал, что это чисто СНГшный инструмент.
Да, переход даётся не легко. Тяжело. Но после 2-х месяцев и нескольких серьёзных проектов, у тебя открываются глаза, и ты понимаешь на сколько Скетч это древнее и неповоротливое говно мамонта.
Фигма откусила у скетча большую часть аудитории еще до ковида. Сейчас тем более отрыв увеличился.
Про «снг» — это обычный яблодрочерский гундеж, неподкрепленный ни фактами, ни логикой событий.
та же тема. скетч предел пока открывал проект на топовых машинах. а чувак чисто душный поц который ссыт любой движухи
переехал со скетча в фигму год назад ровно с огромными библиотеками. вздохнул свободно.
и скетч вспоминаю с чувством рвоты
32 гига оперативы решают все проблемы)
32 гига ради фигмы? Спасибо, не надо. Плюс проблема не в оперативке, а в самой фигме
12 Гб стоит. Открыто по 4 проекта, в каждом несколько сотен экранов. Непонятно, почему у вас проблемы.
Переход из скетча дался мне не сразу, но потом я не раз осознавал, что поступил правильно.
Самому хотелось бы это понять
Что же это за невероятное исследование?
Как и сказал, это было пару месяцев назад. Скину, если снова его увижу
Одна бабка в трамвае вилами на воде надвое написала. Ясно.
По твоему, я должен хранить ссылки на всё, что читаю, чтобы потом какому-то клоуну что-то доказывать, ты серьезно?
По-моему, ты должен обосновывать свои заявления чем-то кроме примитивного яблодрочерства и аргументов «с потолка» про СНГ. Это вообще явная глупость, по которой легко считывается твой уровень. Я встречал много статей о том, что фигма за короткое время опередила и скетч, и тем более, xd. И мне (и всем присутствующим) предельно ясно, почему именно так вышло.
Спору нет, у всех есть сильные и слабые стороны, но пока у фигмы их больше. А если что-то не так работало — то судя по всему, дело было не в бобине;)
Источник
Apple Design Resources
Design apps quickly and accurately by using Sketch, Photoshop, and XD templates, guides, and other resources.
iOS and iPadOS
iOS 15 and iPadOS 15
Sketch Library
November 28, 2021
83 MB
Design Templates
October 22, 2021
74 MB
October 22, 2021
242 MB
Production Templates
October 22, 2021
2.7 MB
October 22, 2021
2.5 MB
October 22, 2021
2.5 MB
iOS 14 and iPadOS 14
Design Templates
July 29, 2020
1.2 GB
iOS 13 and iPadOS 13
Design Templates
July 29, 2020
11.4 MB
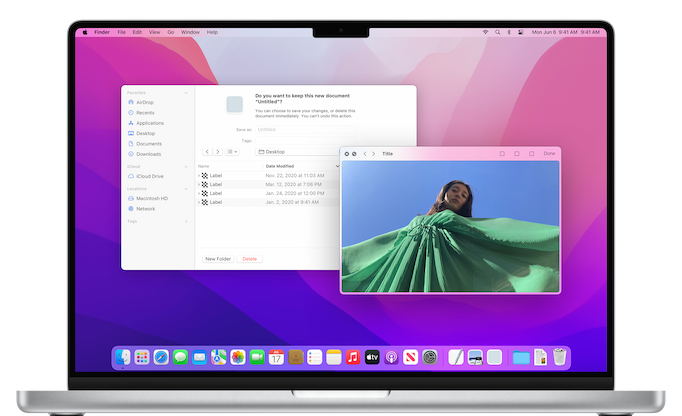
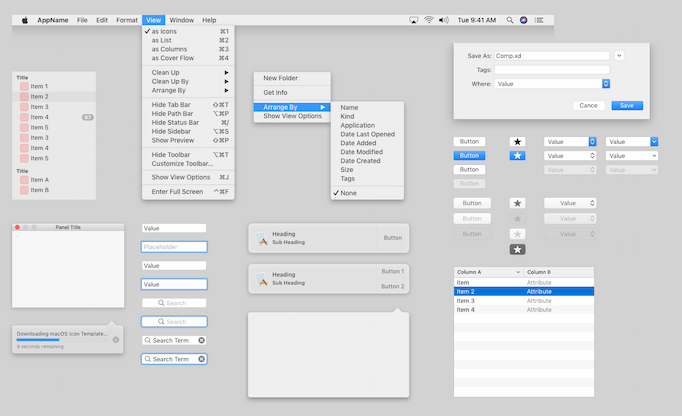
macOS
macOS 11
Sketch Library
October 21, 2021
31 MB
Design Templates
October 21, 2021
21.5 MB
Production Templates
October 21, 2021
8.5 MB
October 23, 2020
4.3 MB
August 3, 2020
8.4 MB
macOS 10.15
Design Templates
October 23, 2020
5.4 MB
August 3, 2020
244 MB
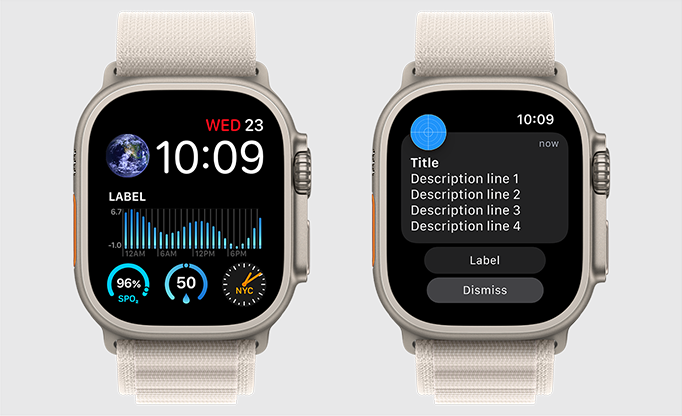
watchOS
watchOS 8
Sketch Library
July 29, 2020
5.9 MB
Design Templates
July 29, 2020
4.3 MB
October 23, 2020
6.4 MB
July 29, 2020
39 MB
Production Templates
July 29, 2020
2.3 MB
October 23, 2020
3.9 MB
July 29, 2020
3 MB
tvOS 14
Sketch Library
July 26, 2021
7.4 MB
Design Templates
January 26th 2021
13 MB
April 13, 2021
9.8 MB
Production Templates
January 26th 2021
1.3 MB
January 26th 2021
1.6 MB
Parallax Previewer App for macOS
Requires macOS 10.10.5 or later.
Parallax Exporter Plug-In for Adobe Photoshop
Requires Adobe Photoshop CC 2015.5 or later and macOS 10.9.0 or later.
Requires Adobe Photoshop CC 2015.5 or later and Microsoft Windows 7 with Service Pack 1 or later.
Technologies
Add Apple Watch Face
October 22, 2021
1.8 MB
AirPlay
October 22, 2021
1.1 MB
Apple Health Icon
October 22, 2021
1.3 MB
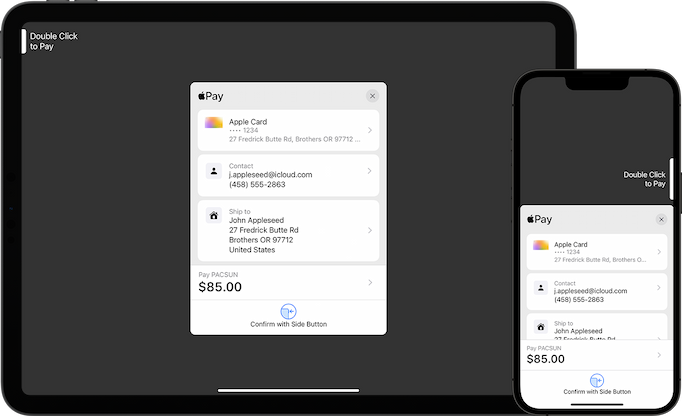
Apple Pay Design Template
October 22, 2021
8.1 MB
October 22, 2021
1.7 MB
ARKit Badge and Glyph
October 22, 2021
1.1 MB
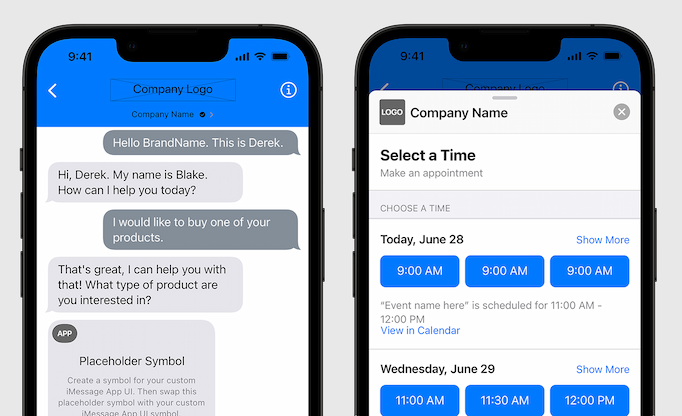
Messages for Business Design Template
October 22, 2021
7.5 MB
October 22, 2021
6.3 MB
Game Center Icon and Glyphs
October 22, 2021
1.3 MB
HomeKit Icon and Glyph
October 22, 2021
1.2 MB
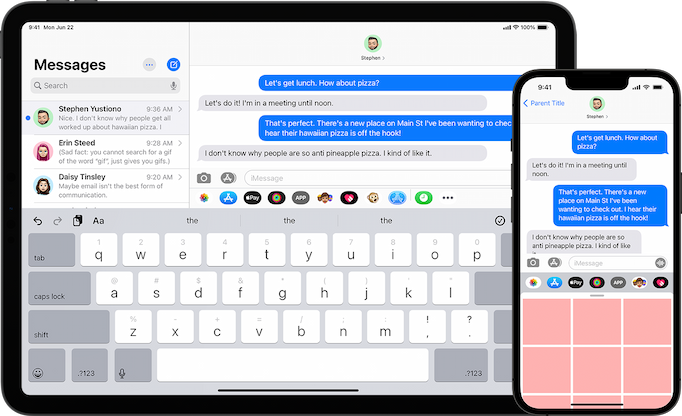
Messages Design Template
October 22, 2021
6.7 MB
October 22, 2021
5.7 MB
Sign in with Apple
October 22, 2021
1.1 MB
Sign in with Apple Buttons
October 22, 2021
1.4 MB
October 22, 2021
1.5 MB
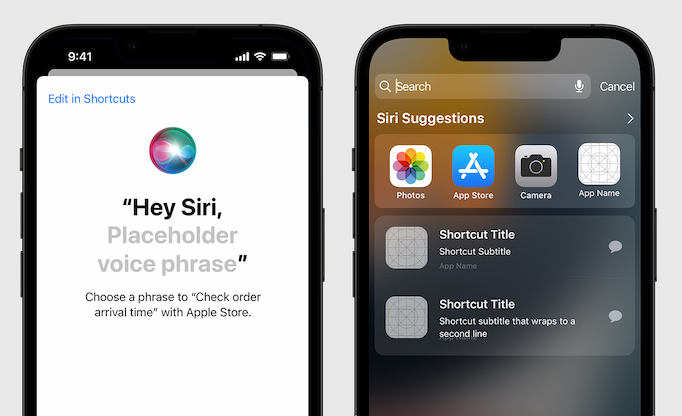
Siri Design Template
October 22, 2021
12 MB
October 22, 2021
12 MB
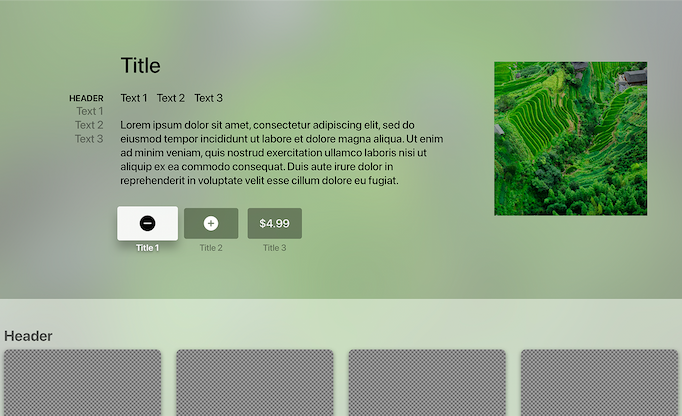
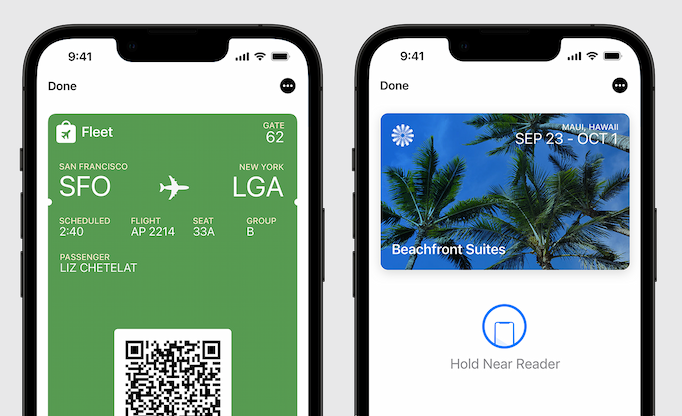
Wallet Design Template
October 22, 2021
11 MB
October 22, 2021
14 MB
Fonts
SF Pro
System font for iOS, iPad OS, macOS and tvOS.
SF Compact
System font for watchOS, optimized for small sizes and narrow columns.
SF Mono
Used in Xcode, enables alignment between rows and columns of text.
SF Arabic beta
Arabic system font on Apple platforms.
New York
Performs as a traditional reading face at small sizes and a graphic display face at larger sizes.
SF Symbols
With over 3,200 symbols, SF Symbols is a library of iconography designed to integrate seamlessly with San Francisco, the system font for Apple platforms. Symbols come in nine weights and three scales, and automatically align with text labels. They can be exported and edited in vector graphics editing tools to create custom symbols with shared design characteristics and accessibility features. SF Symbols 3 features over 600 new symbols, enhanced color customization, a new inspector, and improved support for custom symbols.
November 11, 2021
Requires macOS Catalina or later. (209 MB)
November 20, 2020
macOS 10.15.3 or later (153 MB)
Источник