- Глава 1. Представляем VoiceOver
- О VoiceOver
- О курсоре VoiceOver, указателе мыши и курсоре клавиатуры
- О сочетаниях клавиш и функции VoiceOver
- Использование функциональных клавиш на некоторых клавиатурах
- Сведения о роторе VoiceOver на устройствах iPhone, iPad и iPod touch
- Использование ротора VoiceOver
- Функции навигации
- Режимы оценки вводимого текста
- Перемещение по элементам страницы или экрана
- Переход от ссылки к ссылке
- Другие способы перемещения по странице
- Смена режимов набора текста
- Обычный набор
- Набор одним касанием
- Набор прямым касанием
- Выбор нужных функций
- VoiceOver на iOS. Как сделать приложение удобнее для людей с нарушением зрения
- Что такое VoiceOver
- Как пользоваться VoiceOver
- Как добавить поддержку VoiceOver в ваше приложение
- Дизайн
- Пример
- Разработка
- UIAccessibility
- Пример UIAccessibility в FotMob
- Тестирование
- Симулятор
- Тестировщики
- Забота о пользователях
Глава 1. Представляем VoiceOver
В этой главе приведена общая информация о VoiceOver — передовой технологии чтения экрана, встроенной в операционную систему Mac OS X. VoiceOver позволяет пользователям с нарушениями зрения управлять компьютером с помощью широкого набора команд клавиатуры и жестов. Данная глава включает в себя обзор функции VoiceOver, а также общую информацию о курсоре VoiceOver и курсоре клавиатуры, сочетаниях клавиш и использовании функциональных клавиш на некоторых клавиатурах.
О VoiceOver
VoiceOver — это встроенная программа чтения экрана, которая озвучивает информацию на экране компьютера: произнося текст, содержащийся в документах и окнах. Чтобы включить VoiceOver, нажмите сочетание клавиш Command-F5.
При подключении к компьютеру поддерживаемого монитора Брайля VoiceOver обнаруживает этот монитор, а затем по системе Брайля (сокращенной или полной версии) передает на него информацию о содержимом экрана компьютера. При использовании трекпада Multi-Touch Вы можете перемещаться по экрану и взаимодействовать с отображаемыми объектами с помощью жестов VoiceOver. Используя VoiceOver, Вы можете управлять компьютером в основном через клавиатуру, дисплей Брайля или трекпад (вместо мыши).
Когда включена функция VoiceOver, Вы можете перемещаться между объектами на экране и взаимодействовать с ними с помощью команд VoiceOver. Для ввода команд VoiceOver нажмите одну или несколько клавиш, удерживая нажатыми одновременно клавиши Control и Option. Клавиши Control и Option называются клавишами VoiceOver или, кратко, клавишами VO. В командах эти клавиши обозначаются как VO, например VO-F1. Команды VoiceOver можно назначать для клавиш цифровой клавиатуры, клавиш основной клавиатуры, клавиш ввода с дисплея Брайля и жестов трекпада, что позволяет вводить команды минимальным количеством нажатий клавиш.
Перемещая по экрану курсор VoiceOver, можно прослушивать описание объектов, на которые указывает курсор. С помощью курсора можно выбирать кнопки и другие элементы управления, читать и редактировать текст. Курсор клавиатуры и указатель мыши могут взаимодействовать с курсором VoiceOver различными способами. Их можно настроить таким образом, чтобы они следовали друг за другом или, наоборот, одновременно использовались для перемещения в разных программах независимо друг от друга.
При первом запуске VoiceOver Вы можете ознакомиться с кратким руководством, где в интерактивном режиме представлены основные сведения о важнейших функциях перемещения и взаимодействия, предусмотренных в VoiceOver. Когда функция VoiceOver включена, Вы можете в любой момент начать работу с кратким руководством, нажав сочетание клавиш VO-Command-F8.
Вы можете настроить функцию VoiceOver в соответствии со своими потребностями с помощью утилиты VoiceOver.
О курсоре VoiceOver, указателе мыши и курсоре клавиатуры
Когда Вы используете VoiceOver при перемещении по экрану или тексту документа, область, в которой находится курсор VoiceOver, заключается к темную прямоугольную рамку. Эта рамка называется курсором VoiceOver.
По умолчанию курсор VoiceOver совпадает с курсором клавиатуры, поэтому при перемещении курсора клавиатуры с помощью стандартных клавиш перемещения (клавиши табуляции и клавиш со стрелками) курсор VoiceOver перемещается вслед за ним. При перемещении курсора VoiceOver за ним следует курсор клавиатуры (если это возможно). Этот режим называется отслеживанием курсора. Вы можете также включить режим отслеживания указателя мыши.
При открытии нового окна курсор VoiceOver и курсор клавиатуры находятся на одном и том же объекте. Например, при открытии окна «Новое сообщение» в программе Mail курсор VoiceOver и курсор клавиатуры расположены в поле «Кому». При необходимости Вы можете задать в качестве начального положения курсора первый объект в окне.
Режим отслеживания курсора можно отключить. Например, Вам может понадобиться, не перемещая курсор клавиатуры, переместить курсор VoiceOver, чтобы прочитать содержимое только что открывшегося диалогового окна, проверить наличие сообщений электронной почты или выполнить другие задачи. Если режим отслеживания курсора отключен, при необходимости Вы можете с помощью команд VoiceOver переместить курсор VoiceOver в местоположение курсора клавиатуры. Это относится и к режиму отслеживания указателя мыши.
Начальное положение курсора и режим отслеживания курсора можно задать с помощью утилиты VoiceOver.
О сочетаниях клавиш и функции VoiceOver
В различных программах сочетания клавиш используются для быстрого вызова команд, что способствует ускорению работы. Многие сочетания клавиш связаны с одними и теми же командами во всех программах Mac OS X: например, Command-S — сохранение, Command-P — печать. Используя сочетания клавиш и команды VoiceOver, Вы можете управлять различными действиями на компьютере. Сочетания клавиш, связанные с командами VoiceOver, всегда включают в себя клавиши VO (Control и Option).
Когда Вы используете VoiceOver для перемещения между пунктами меню, после имени команды меню озвучивается соответствующее сочетание клавиш (при его наличии). Например, в меню «Файл» может озвучиваться текст «New, Command N» (Новый, Command N): это означает, что для создания нового файла Вы можете нажать сочетание клавиш Command-N.
Использование функциональных клавиш на некоторых клавиатурах
Функциональные клавиши расположены в верхней части клавиатуры над цифровыми клавишами. На некоторых клавиатурах многие функциональные клавиши запрограммированы для выполнения действий, связанных с аппаратным обеспечением, таких как настройка громкости, отключение звука и управление яркостью экрана. Если на клавиатуре есть клавиша Fn (Function), Вы можете связать функциональную клавишу с другим действием, которое будет выполняться при нажатии клавиши Fn с этой функциональной клавишей.
Если функция VoiceOver используется часто или постоянно, Вы можете изменить назначение функциональных клавиш таким образом, чтобы при их нажатии по умолчанию выполнялись действия, связанные с программным обеспечением. В этом случае Вам нужно будет нажимать клавишу Fn только для изменения громкости и других аппаратных параметров.
- Выберите меню «Apple» > «Системные настройки», нажмите «Клавиатура», затем снова выберите «Клавиатура».
- Установите флажок «Использ. клавиши F1, F2 и т.д. как стандартные функциональные клавиши».
Теперь для работы с командами VoiceOver не требуется клавиша Fn; ее нужно нажимать только для выполнения действий, которые относятся к аппаратному обеспечению и изначально были связаны с функциональными клавишами.
Чтобы включить или выключить VoiceOver, нажмите сочетание клавиш Command-F5. Для выполнения этой команды не требуется клавиша Fn.
На некоторых клавиатурах есть клавиши Home, End, Page Up и Page Down. Эти клавиши играют важную роль в перемещении по VoiceOver. Если этих клавиш нет на клавиатуре, Вы можете выполнять соответствующие действия, нажимая клавиши со стрелками вместе с клавишей Fn.
Источник
Сведения о роторе VoiceOver на устройствах iPhone, iPad и iPod touch
С помощью ротора VoiceOver изменяется порядок работы функции VoiceOver. Так можно менять громкость или скорость речи VoiceOver, перемещаться к следующему объекту на экране и многое другое.
Использование ротора VoiceOver
Первым делом, если функция VoiceOver еще не включена, следует включить ее на экране «Настройки» > «Универсальный доступ».
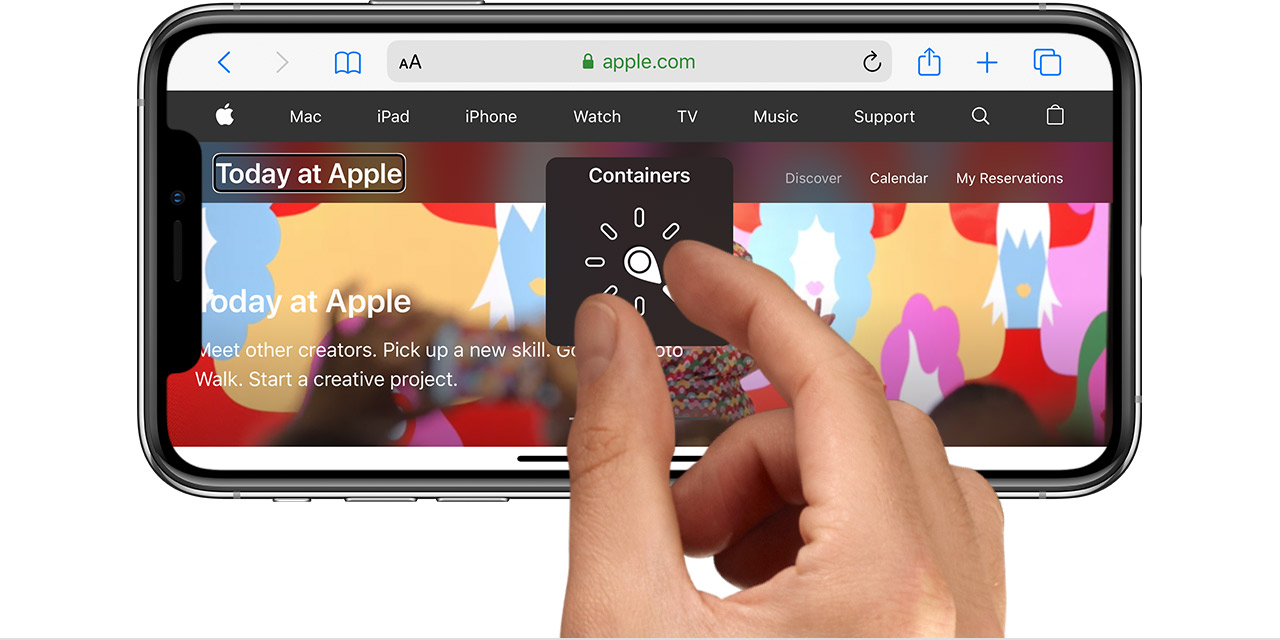
Для использования ротора покрутите двумя пальцами по экрану устройства iOS или iPadOS, как будто поворачиваете диск. VoiceOver произнесет первую функцию ротора. Продолжайте вращение, пока не услышите другие варианты. Уберите пальцы с экрана, чтобы выбрать нужную функцию.
Выбрав функцию, чиркните пальцем вверх или вниз по экрану, чтобы ей воспользоваться. К примеру, если при открытом документе будет выбрана функция «Слова», чирканье вверх или вниз переместит курсор VoiceOver к следующему или предыдущему слову.
Ниже приведен список вариантов ротора и описано их действие.
Функции навигации
Эти функции позволяют перемещаться от одного элемента к следующему путем чирканья пальцем по экрану сверху вниз. Чиркнув пальцем снизу вверх, можно переместить курсор VoiceOver к предыдущему элементу.
Режимы оценки вводимого текста
- Символы: текст озвучивается по одному символу.
- Слова: текст озвучивается по одному слову.
- Строки: текст озвучивается по одной строке.
Перемещение по элементам страницы или экрана
- Контейнеры: перемещение от одного контейнера на экране к следующему. Примеры контейнеров: панель Dock и экран «Домой».
- Заголовки: перемещение от одного заголовка на экране к следующему. Такое действие ротора будет полезно, например, на экране «Настройки» > «Почта, адреса, календари».
- Ориентиры: перемещение между баннерами, элементами навигации и кнопками в содержимом HTML (например, на веб-странице или в почтовом сообщении формата HTML).
- Тот же объект: перемещение от одного элемента к следующему элементу того же типа. Такое действие будет полезно при переборе ссылок, подобранных в результате веб-поиска Safari.
- Навигация вертикально: перемещение вверх или вниз по вертикальному чирканью пальца. Будет удобно, например, на экране «Домой».
- Статичный текст: перемещение от одной строки статичного текста HTML к следующей. Статичный текст — это основной текст страницы, без ссылок, названий кнопок и других элементов.
Переход от ссылки к ссылке
- Ссылки: перемещение от одной ссылки к следующей.
- Просмотренные ссылки: перемещение от одной ссылки к следующей, но только к такой, по которой вы уже переходили.
- Непросмотренные ссылки: перемещение от одной ссылки к следующей, но только к такой, по которой вы еще не переходили.
- Ссылки в страницах: перемещение от одной ссылки для перехода по странице к следующей на той же странице.
Другие способы перемещения по странице
- Таблицы: смещает курсор VoiceOver к началу таблицы на веб-странице.
- Списки: смещает курсор VoiceOver к началу списка на веб-странице.
- Кнопки: перемещение от одной кнопки к следующей в содержимом HTML.
- Элементы управления формой: перемещение между кнопками и меню при заполнении форм.
- Текстовые поля: перемещение от одного текстового поля к следующему в содержимом HTML.
- Поля поиска: перемещение от одного поля поиска к следующему в содержимом HTML.
- Изображения: перемещение между изображениями.
Смена режимов набора текста
Вариант ротора «Режим набора» позволяет переключаться между режимами набора текста «Обычный набор», «Набор одним касанием» и «Набор прямым касанием». Чиркните пальцем по экрану вверх или вниз, чтобы сменить режим.
Вместо использования ротора для выбрать режим набора текста можно в разделе «Настройки» > «Универсальный доступ» > VoiceOver > «Стиль набора».
Вот как работают эти режимы:
Обычный набор
Выбор клавиши на клавиатуре смахиванием влево или вправо, ввод нужного символа двойным нажатием. Можно также выбрать клавишу перемещением пальца по клавиатуре, после чего следует нажать экран вторым пальцем, не убирая первый палец.
Функция VoiceOver озвучивает клавиши по мере выбора и называет символ в момент его ввода.
Набор одним касанием
Для выбора клавиши коснитесь нужной клавиши, затем уберите палец, чтобы ввести этот символ. Если вы попали не на ту клавишу, проведите пальцем до нужной.
VoiceOver проговаривает символ каждой нажимаемой вами клавиши. Ввод символа происходит после поднятия пальца.
Набор прямым касанием
Ввод текста как при отключенной функции VoiceOver. В этом режиме озвучка VoiceOver прекращается во время ввода текста.
Выбор нужных функций
Некоторые из функций выше имеются на роторе по умолчанию, а некоторые являются дополнительными.
Для выбора функций ротора перейдите в раздел «Настройки» > «Универсальный доступ» > VoiceOver > «Ротор». Затем выберите функции, которые вы хотите установить на роторе.
Некоторые функции ротора доступны не всегда. К примеру, вариант ротора «Режим набора» можно выбрать только тогда, когда на экран выведена клавиатура.
Источник
VoiceOver на iOS. Как сделать приложение удобнее для людей с нарушением зрения
Доброго времени суток! Меня зовут Иван Смолин. Я iOS разработчик в Touch Instinct.
Сегодня я хочу рассказать, что из себя представляет технология VoiceOver в iOS. И как мы сделали футбольное приложение более удобным для людей, у которых есть нарушения зрения.
Что такое VoiceOver
Это основанный на жестах способ чтения содержимого на экране мобильного устройства. Технология позволяет пользователям управлять своим мобильным устройством без необходимости видеть содержимое на экране. Она выступает в качестве посредника между интерфейсом приложения и пользователем, проговаривает вслух детали элементов интерфейса и действия в приложении.
Эта функция особенно полезна для людей с нарушениями зрения. VoiceOver упрощает использование мобильного устройства для людей с такого рода проблемами. Если эта функция активирована, пользователи могут ориентироваться в интерфейсе и понимать, какие действия нужно сделать и какими будут результаты этих действий. [1]
Как пользоваться VoiceOver
Когда пользователь тапает по любому месту на экране, его мобильное устройство (iPhone, iPad, Watch) проговаривает вслух элемент, который находится в этом месте.
- При двойном тапе по элементу происходит его выделение;
- Чтобы проскролить контент на экране, нужно воспользоваться тремя пальцами вместо одного;
- Двойной тап тремя пальцами включит или выключит голосовые команды на экране блокировки;
- Двойной тап двумя пальцами во время выполнения какого либо действия остановит это действие либо запустит его, если оно не было запущено. Например, во время телефонного разговора двойной тап двумя пальцами на экране завершит звонок
Как добавить поддержку VoiceOver в ваше приложение
В подавляющем большинстве случаев ваше приложение уже будет хорошо работать с VoiceOver. Тут стоит отдать должное инженерам Apple — все стандартные компоненты полностью поддерживают технологию VoiceOver. Однако, иногда всё же нужно написать немного дополнительного кода, чтобы ваш интерфейс стал более удобным для людей с нарушениями зрения.
Бывают всего два типа компонентов, для которых нужно обязательно реализовывать поддержку VoiceOver самостоятельно:
- Графический элемент: график, диаграмма, изображение.
- Сложный элемент, изначально никак не адаптированный для людей с нарушениями зрения: например, таблица с заголовками в виде аббревиатур.
Так как первый вид встречается довольно редко, мы рассмотрим подробно способы, которые позволят значительно улучшить ситуацию во втором случае.
В остальных случаях можно лишь повысить удобство использования при помощи дополнительных возможностей, которые предоставляет нам VoiceOver.
Дизайн
Если в приложении изначально закладывается поддержка вспомогательных технологий, таких как VoiceOver, то всё начинается с дизайна. Существует специальное руководство по обеспечению доступности веб-контента и руководство, как применять этот стандарт для мобильных платформ. Эти руководства стоит как минимум прочитать перед тем, как начинать рисовать дизайн.
После того, как макеты нарисованы, к ним необходимо приложить дополнительную информацию. Она не видна визуально, но имеет критическое значение для людей с нарушениями зрения. В случае VoiceOver такой информацией будет являться текстовое описание всех элементов экрана, с которыми пользователь может взаимодействовать: видеть или нажимать. Важно текстово описать их характеристики.
Пример
Переключать «запомнить меня» (4) на странице входа.
- Текст, который будет прочитан в первую очередь: «Запомни меня»
- Тип элемента: «Переключатель»
- Текущее значение: «Включен или выключен»
- Дополнительная подсказка: «Нажмите два раза, чтобы запомнить логин»
Разработка
После получения локализованных строк можно начинать разработку. Для начала необходимо прочитать руководство по программированию специальных возможностей. А затем уже углубиться в UIAccessibility API.
UIAccessibility
Этот протокол содержит в себе набор свойств, которые описывают пользовательские элементы интерфейса. Вспомогательные приложения используют эту информацию, чтобы помочь пользователям с ограниченными возможностями.
Этот протокол содержит очень много свойств, которые можно сгруппировать по критериям:
Отвечающие за описание элемента:
- isAccessibilityElement — свойство определяет, будет ли этот элемент доступен для выделения и проговаривания через VoiceOver;
- accessibilityLabel — краткое описание содержимого в элементе, например текст на кнопке. Этот текст будет прочитан в первую очередь;
accessibilityTraits — комбинация (перечисление) характеристик, которыми обладает элемент. Эти характеристики помогают VoiceOver понять, как нужно взаимодействовать с элементом. Характеристик достаточно много [https://developer.apple.com/reference/objectivec/nsobject/1615202-accessibilitytraits], перечислим только некоторые их них.
- Наиболее часто используемые:
- UIAccessibilityTraitButton — указывает, что элемент должен восприниматься VoiceOver как кнопка;
- UIAccessibilityTraitLink — указывает, что элемент должен восприниматься VoiceOver как ссылка;
- UIAccessibilityTraitImage — указывает, что элемент должен восприниматься VoiceOver как изображение;
- UIAccessibilityTraitSelected — указывает, что элемент находится в выбранном состоянии.
- Редко используемые, но интересные:
- UIAccessibilityTraitCausesPageTurn — указывает, что элемент должен перевернуть страницу когда VoiceOver заканчивает читать текст на ней;
- UIAccessibilityTraitSummaryElement — указывает, что элемент предоставляет резюме того, что отображено на экране. Например, текущая температура в приложении Weather;
- UIAccessibilityTraitStartsMediaSession — указывает, что этот элемент запускает медиа-сессию, когда он активирован. Например, это заглушает голос VoiceOver, когда пользователь записывает аудио.
- accessibilityActivationPoint — точка активации элемента на экране;
- accessibilityFrame — место на экране на котором располагается элемент;
- accessibilityPath — линия выделения элемента вместо обычного прямоугольника.
- accessibilityElementsHidden — нужно ли прятать дочерние «доступные» элементы, находящиеся внутри родительского.
- shouldGroupAccessibilityChildren — нужно ли группировать дочерние «доступные» элементы.
- accessibilityViewIsModal — нужно ли игнорировать другие элементы, находящиеся на одном уровне иерархии с текущим.
- accessibilityNavigationStyle — описывает, как должна происходить навигация по дочерним элементам контейнера.
Если в вашем приложении есть проблемы с доступностью для людей с ограниченными возможностями, то чаще всего требуется правильно переопределить только первую группу свойств.
Пример UIAccessibility в FotMob
Теперь я приведу пример, как, используя вышеописанные свойства UIAccessibility, решить вполне конкретные проблемы в приложении.
В ходе тестирования был выявлен ряд недочётов, связанных с именованием кнопок в навбаре для VoiceOver. Мы решили порефакторить код создания кнопок, чтобы решить эти проблемы и сделать кнопки переиспользуемыми во всём приложении.
Для начала мы создали enum со списком всех кнопок и значениями, которые эти кнопки могут в себе хранить:
Далее был создан extension, который создавал готовые инстансы UIBarButton и UIButton из значений enum’а:
Создание кнопок в итоге выглядело вот так:
После этих изменений в приложении появились не только правильные названия для VoiceOver, но и добавилась дополнительная информация, которая очень полезна для людей с нарушениями зрения. Например, при выборе кнопки календаря, прочитывается не только его название, но и выбранная дата.
Аналогично для кнопки уведомлений. Мы сообщаем пользователю, находится ли кнопка в выбранном состоянии (уведомления включены) или нет. Также мы сообщаем пользователю, что случится, если он тапнет по той или иной кнопке.
Такие небольшие улучшения значительно упрощают использование приложения.
Другим проблемным кейсом в приложении была таблица со статистикой команд. Для VoiceOver такая таблица представляет из себя просто набор аббревиатур и цифр, которые никак не связаны. Если мы попытаемся запустить приложение с включенным VoiceOver, то сразу станет понятно, что незрячим людям разобраться с этим набором бессмысленных слов просто невозможно.
Здесь мы использовали группировку элементов и специально подготовленные для VoiceOver строки. Например, заголовок таблицы теперь читается не как «PL W D L ± GD PTS», а в развёрнутом виде: «Table header: Played, Won, Drawn, Lost, Goal difference, Goal difference value, Points».
Каждая строка таблицы, как и заголовок, включает в себя полное описание полей: «Position: 4, Manchester United, Played: 36, Won: 21, Drawn: 9, Lost: 6, Goal difference: 72-38, Goal difference value: 34, Points: 72»
Тестирование
Если у вас есть матёрые тестировщики, которые умеют тестировать с закрытыми глазами — вам повезло. Однако часто ответственность за проверку функциональности ложится на плечи программиста.
Симулятор
Несмотря на то, что VoiceOver не поддерживается в симуляторе, тестировать приложение можно и на нём. В этом нам помогает утилита Accessibility Inspector, которая устанавливается вместе с Xcode.
В этой утилите можно:
- Найти общие проблемы с доступностью вашего приложения;
- Увидеть атрибуты доступности каждого элемента в режиме проверки;
- Изменить общие настройки доступности и проверить, как они повлияют на приложение без его перезапуска.
По своему опыту могу сказать, что этой утилиты вполне достаточно для разработки, но недостаточно для полноценного тестирования. Так как она не проговаривает тексты и мы можем упустить очень важные проблемы, связанные со знаками препинания.
Тестировщики
Лучше всего, когда у вас есть человек с нарушениями зрения, который может по-настоящему попробовать приложение с включенным VoiceOver. Нам повезло, у нас был неравнодушный пользователь, который прошёлся по всему приложению и составил детальное описание всех мест, где VoiceOver работает недостаточно хорошо. Мы смогли исправить все указанные недочёты. Он и дальше помогал нам улучшать доступность приложения, за что ему огромное спасибо.
Забота о пользователях
VoiceOver является продвинутой технологией, которая позволяет вам делать по-настоящему доступные приложения для людей с нарушениями зрения.
Она встроена во все операционные системы Apple и работает фактически «из коробки». Поэтому независимо от того, пользуетесь ли вы VoiceOver или разрабатываете приложение с его поддержкой, VoiceOver везде будет работать одинаково и предсказуемо.
Качественно сделанные приложения с поддержкой VoiceOver могут даже удостоиться премии iOS Design Awards, как это случилось с Workflow в 2015 году.
The Workflow app was selected for an Apple Design Award in 2015 because of its outstanding use of iOS accessibility features, in particular an outstanding implementation for VoiceOver with clearly labeled items, thoughtful hints, and drag/drop announcements, making the app usable and quickly accessible to those who are blind or low-vision. [2]
Наверное, каждая команда хотела бы получить такой же отзыв и о своём приложении. Старайтесь сделать всё возможное для ваших пользователей, чтобы им было удобно пользоваться приложением вне зависимости от их возможностей.
Источник