- 990x.top
- Простой компьютерный блог для души)
- Экспериментальные функции WebKit в Айфоне — что это такое?
- Экспериментальные функции WebKit в Айфоне — что это?
- Какие настройки стоит включить?
- Описание всех функций
- Заключение
- Applewebkit iphone что это
- Пара слов
- Об iPhone 5:
- Новые функции iOS 6:
- IPHONE 5
- НОВЫЙ эмулятор
- Что нужно сделать для новых устройств
- Определение устройства
- Приложения рабочего стола
- IOS 6 и разработка HTML5
- Управление файлами
- API веб аудио
- Smart App Banners
- CSS 3 фильтры
- CSS 3 cross-fade
- Полноэкранный режим в Safari
- Animation timing API
- CSS Image Set
- Passbook купоны и доставка билетов
- API хранилища и обновления веб-приложений
- Обновления формата Web view
- Удалённое тестирование
- Другие незначительные нововведения
- Чего бы нам ещё хотелось
- Мысли напоследок
- Ищете исполнителя для реализации проекта?
990x.top
Простой компьютерный блог для души)
Экспериментальные функции WebKit в Айфоне — что это такое?
Приветствую. Современные браузеры перед тем как выпускать новые функции — проводят их тестирование. Пользователи могут помочь тестированию, включив некоторые функции, которые официально еще не представлены.
Экспериментальные функции WebKit в Айфоне — что это?
Опции, которые до конца не были протестированы, могут работать нестабильно.
Включая опции можно как ускорить Safari, так и замедлить.
WebKit — движок для отображения веб-страниц Safari.
Находятся по такому пути: Настройки > Safari > Дополнения > Experimental Features:
Какие настройки стоит включить?
Настроек много. Можно оставить по умолчанию — браузер продолжит работать в штатном режиме.
Но можно попробовать некоторые опции включить — теоретически может улучшить работу.
- Ad Click Attribution — позволяет отключить отправку информации рекламодателям о вас.
- Blank anchor target implies — защита от фишинга. Другими словами — защита от поддельных сайтов, задача таких сайтов — чтобы вы на них ввели настоящие свои логин/пароль.
- Intersection Observer — когда браузер понимает какие элементы на данный момент сайту необходимы, а какие — нет. Особенно актуально для сайтов с бесконечной прокруткой. При активации настройки будет обрабатываться только видимый контент.
- Link Preload — опция, при которой браузер будет загружать сайты заранее, которые предположительно в скором времени понадобятся. В некотором смысле технология предзагрузки, которая используется в том числе на десктопных браузера. Минус — может увеличить потребление трафика.
Описание всех функций
Список слишком велик, поэтому вынесен на отдельную страницу.
С осторожностью включайте опции. При возможности создайте заранее бэкап текущих настроек Safari.
Заключение
- Экспериментальные функции WebKit в Айфоне — опции, которые пока не были официально представлены и находятся на стадии тестирования.
- Включение некоторых может ускорить работу браузера или замедлить, также могут появиться некоторые проблемы. Включать с осторожностью, лучше заранее создать резервную копию настроек.
Источник
Applewebkit iphone что это
Новая версия Apple iOS уже здесь, вместе с новым iPhone 5 и iPod Touch пятого поколения. Как любую большую новинку, релиз сопровождает множество новых возможностей для HTML5 разработчиков, а официальной документации — как всегда — не слишком много.
Пара слов
Я собираюсь разделить статью на две части: iPhone 5 и нововведения iOS 6.
Об iPhone 5:
- Новый размер экрана
- Новый эмулятор
- Что нужно делать
- Проблемы
Новые функции iOS 6:
- Загрузка файлов и доступ к камере с помощью Media Capture и File API
- Веб аудио API
- Баннеры Smart App для интеграции в приложения
- Фильтры CSS 3
- Затенение CSS 3
- Частичная поддержка изображений CSS
- Поддержка полноэкранной развертки
- API тайминга и анимации
- Поддержка изображений с несколькими уровнями разрешения
- Passbook-купоны и доставка билетов
- Переработанный API хранилища и веб-приложений
- Изменения формата WebView для оригинальных веб-приложений
- Тестирование приложений с помощью Remote Web Inspector
- Более быстрый движок JavaScript и другие новости
IPHONE 5
В новом iPhone 5 — также как и в iPod Touch поколения — произошла лишь одна перемена, действительно важная для веб-разработчиков — экранное разрешение. У обоих устройств широкий четырехдюймовый WDVGA (Wide Double VGA) экран с разрешением 640 x 1136 пикселей, Retina-дисплей 346 DPI — как его называют в Apple. Ширина устройств та же, что была у iPhone 4/4S, но в портретной развертке они на 176 пикселей больше в высоту.
НОВЫЙ эмулятор
Новый Xcode 4 (доступный на Mac AppStore) включает обновлённый эмулятор iOS. Новая версия работает в трёх вариантах симуляции iPhone:
- iPhone: iPhone 3GS, iPod Touch 1ого-3его поколения
- iPhone Retina 3.5″: iPhone 4, iPhone 4S, iPod Touch 4ого поколения
- iPhone Retina 4″: iPhone 5, iPod Touch 5ого поколения
Новый эмулятор также включает новое приложение Maps, заменяющее Google Maps и Passbook.
Что нужно сделать для новых устройств
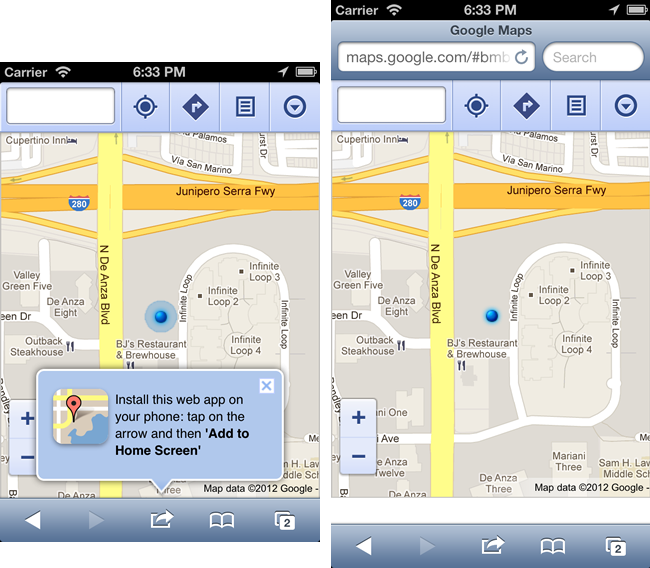
Вообще, если ваш сайт/приложение уже оптимизированы под вертикальный скроллинг, трудностей возникнуть не должно. Та же точка обзора, да и иконки, и техники для iPhone 4/4S должны работать. Помните: обновляя iOS вы также обновляете Web View. Это означает, что все оригинальные веб-приложения, такие как PhoneGap/Apache Cordova, и псевдо-браузеры, вроде Google Chrome для iOS, также обновляются. Однако, если ваше приложение настроено под определенную высоту экрана, у вас могут быть проблемы. Взгляните хотя бы на расположенный ниже пример работы сайта Google Maps на iPhone 4 и iPhone 5. Поскольку высота экрана в нём настроена как постоянная величина, панель навигации не сворачивается и внизу экрана появляется белая полоса.
Если вы использовали технику адаптивного веб-дизайна, проблем у вас, разумеется, быть не должно. Дизайны, сверстанные по этой методике зависимы от ширины, но не от высоты экрана.
Определение устройства
Когда писалась эта статья, iPhone 5 еще не поступил в продажу. Однако, насколько я смог убедиться, в настоящее время идентифицировать iPhone 5 со стороны сервера невозможно. Клиентское приложение позволяет лишь определить, что это iPhone с iOS 6, но тот же самый user agent используется и для iPhone 4S с iOS 6.
Поэтому единственным способом определить наличие четырехдюймового устройства iPhone остается использование JavaScript и/или медиа запросов в клиентской части приложения. Если эти данные нужны вам на сервере, можете разместить cookie с клиента при следующей загрузке. Помните, что высота экрана этих устройств 1136 пикселей, но с точки зрения CSS пикселей (независимого разрешения), речь идёт о приблизительно 568 пикселях высоты, поскольку данные устройства имеют пиксельное соотношения 2 к 1.
С помощью CSS медиа запросов и адаптивного веб-дизайна мы можем определить iPhone 5 следующим образом:
Приложения рабочего стола
Для веб-приложений рабочего стола проблема выглядит куда серьезнее. В период действия договора о неразглашении информации, я сообщал об этом в Apple, но до сих пор не получил никакого ответа.
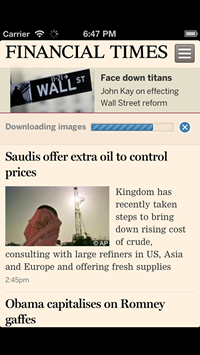
Проще говоря, когда вы добавляете на рабочий стол веб-сайт, поддерживающий мета-тег apple-mobile-web-app-capable , ваше приложение работает лишь в режиме эмуляции iPhone с экраном 3.5 дюйма (и не занимает весь экран), как вы можете видеть это на примере веб-приложения Financial Times.
Хотя не добавлять приложениям лишней высоты, когда OS не может точно определить, совместимо ли оно с широким экраном, и было хорошей идеей, путём тестов мне удалось выяснить, что нет никакого способа определить, является ли наше приложение совместимым с четырехдюймовым экраном. Я перепробовал все комбинации из тех, до которых смог додуматься, и выяснил, что если вы добавите apple-touch-startup-image с разрешением 640×1096, iPhone 5 выведет его всплывающим окном, но оно будет урезано до 640×920, по крайней мере именно так происходит в компилируемом симуляторе (почти финальной его версии).
ОБНОВЛЕНО 20.09: Решение найдено, спасибо парням, которые подсказали. Мне удалось обойти проблему. Как бы дико это не звучало, вам нужно забыть о видимой ширине в значении ширина=устройство-ширина или ширина=320. Если вы не зададите параметры видимого сектора, всё будет работать как надо. То же самое относится и к другим параметрам; если вам не нужны 980 пикселей viewport , заданных по умолчанию, можете сделать следующее:
Даже если вы используете сектор с шириной, отличной от 320, черные полосы не появятся.
Вместо того, чтобы менять каждое из значений viewport, можете использовать нижеследующий скрипт для динамической их замены.
Стартовое изображение не обрезается по высоте, не смотря на сообщения некоторых разработчиков. Конечно же, если вы хотите использовать его, оно должно быть в разрешении 640×1096, также вы можете применять медиа запросы для использования других форматов на различных устройствах. Некоторые из тестеров сообщали, что вам необходимо называть стартовое изображение в формате оригинальных приложений «Default-568h@2x.png», однако это не так. Вы можете назвать его как угодно. Атрибут габаритов развертки полностью игнорируется.
Вы можете использовать медиа запросы для создания различных стартовых изображений:
Если вы хотите добавить альтернативную версию для устройств с низким разрешением, можете также использовать медиа-выражение -webkit-device-pixel-ratio. Если вы всё еще удивляетесь, почему 568 пикселей, а не 1136, вспомните, что мы используем CSS пиксели, а в данных устройствах физические пиксели их двукратно превышают.
Другими словами, весь трюк в видимом секторе экрана. Почему? Я не знаю, честно. Мне кажется, это просто баг. Но это единственное решение, которое пока удалось найти.
Другая проблема, которая появится у вас ещё до покупки нового устройства — это иконки рабочего стола. iTunes установит их ссылки из резервного хранилища и пока не ясно, сможем ли мы обновить совместимость. Даже если вы поменяете параметры видимого сектора экрана, это не поможет, если иконки были установлены до внесения изменений, и вы в итоге получите те же чёрные полосы.
IOS 6 и разработка HTML5
iOS 6 доступна в виде бесплатного обновления для всех iOS 5 устройств, но не для iPad’ов первого поколения, так что очень скоро мы увидим в сети пользователей обоих версий, а также станем свидетелями первого фрагментирования рынка iPad’ов. Нижеследующие находки будут полезны всем пользователям устройств на базе iOS, переходящих на iOS 6. Как всегда — к сожалению — Apple даёт нам лишь частичную и неполную информацию об обновлениях, а также изменениях в Safari, так что мне — как обычно — пришлось в поте лица раскапывать DOM самому в поисках дополнительной информации о совместимости.
Управление файлами
Наконец-то! Safari для iOS 6 поддерживает загрузку через input type , а также, частично, через HTML Media Capture.
Как вы можете видеть на картинке, простая операция ниже запрашивает у пользователя файл с камеры или из галереи. Мне очень нравится, как Safari вместо имени файла показывает сами снимки сразу же после того, как вы их выбираете.
Мы также можем запрашивать несколько файлов, используя новый булев атрибут HTML5. В данном примере пользователь может использовать в качестве источника собственную камеру.
Принудительно использовать камеру можно лишь с помощью capture=»camcorder». Впрочем, мы можем указать, что хотим получить лишь снимок или видео, используя атрибут accept.
Система не поддерживает загрузку других типов файлов, включая аудио, документы Pages и PDF. Также отсутствует поддержка getUserMedia для прямой трансляции с камеры.
Что можно сделать с картинкой или видео, после того, как они выбраны?
- Отправить их с помощью формы POST (старомодный механизм загрузки)
- Использовать XMLHttpRequest 2 для их загрузки с помощью AJAX (поддерживается даже последовательная загрузка)
- Использовать имеющийся в iOS 6 файловый API, позволяющий JavaScript считывать байты напрямую и управлять файлом со стороны клиента. Отличный пример работы API вы можете найти на HTML5Rocks.
API веб аудио
Разработчики игр на HTML5 должны радоваться! Впервые в мобильном браузере появился Web Audio API. Этот API позволяет нам обрабатывать и синтезировать аудио с помощью JavaScript. Если вы никогда не баловались с аудио базового уровня, API может показаться вам несколько странным, но с ним можно освоиться довольно быстро.
Опять же, на HTML5Rocks есть отличная статья о том, как начать работу с Audio API.
Ещё больше информации и новостей об API вы можете найти на http://www.html5audio.org
Smart App Banners
Веб-сайт или оригинальное приложение? Если ответ «и то и другое», теперь мы можем объединить усилия и связать наш веб-сайт и мобильное приложение. Ведь с помощью Smart App Banners теперь Safari может демонстрировать баннер в случае, если открытый веб-сайт имеет связанное с ним приложение. Баннер показывает кнопку «INSTALL» в случае, если это приложение еще не установлено у пользователя и кнопку «VIEW», позволяющую открыть его, если оно установлено. Также мы можем отправлять аргументы с веб на оригинальное приложение. Это позволяет открывать приложение с тем же контентом, который пользователь просматривал на веб-сайте.
Для подключения Smart App Banner мы должны создать мета-тег со значением name=»apple-itunes-app» . Но сначала мы должны отыскать имеющееся у нас приложение на iTunes Link Maker и получить там его ID.
Мы можем назначить строчное значение аргумента, используя app-argument , а также, если мы участвуем в программе iTunes Affiliate program мы можем добавить affiliate-data к тому же мета-тегу.
Баннер занимает 156 пикселей (312 на hi-dpi устройствах) в верхней части экрана, пока пользователь не щелкнет по нижней части экрана или кнопке его закрытия, после чего сайт вновь разворачивается на весь экран. Баннер работает как DOM-объект в HTML, однако он таковым не является. На iPad — особенно в альбомной развертке — он занимает чересчур много места.
Несколько секунд баннер показывает анимированную полосу загрузки, в это время система проверяет, соответствует ли предложенное приложение текущему устройству пользователя и ищет соответствие в App Store. При отрицательном результате баннер автоматически сворачивается. Такое возможно, например, если приложение предназначено исключительно для iPad’ов, а вы пытаетесь запустить его на iPhone или если оно доступно лишь в немецком App Store, а ваш аккаунт привязан к Соединенным Штатам.
CSS 3 фильтры
CSS 3 фильтры — это набор операций с изображениями, которые мы можем применять, используя функции CSS, и реализуя эффект чёрно-белого изображения, размытие, тени, коррекцию яркости и многое другое. Эти функции будут применены до того, как контент будет визуализирован на экране. Мы можем одновременно использовать несколько фильтров, отбивая их пробелами (аналогично с transform ).
Интересную демку вы можете взять здесь. Вот небольшой пример того, как всё может выглядеть:
CSS 3 cross-fade
iOS 6 начинает поддерживать некоторые новые стандарты визуальных свойств CSS, включая и функцию cross-fade . С её помощью мы можем помещать два изображения с различными уровнями прозрачности в одну точку пространства, которые, вдобавок ко всему, могут быть фрагментами последовательности или анимации.
Полноэкранный режим в Safari
Теперь, помимо мета-тега рабочего стола, iPhone и iPod Touch (но не iPad) в альбомной развертке поддерживают полноэкранный режим. Эта функция неоценима для погружения в процесс, будь то игры или мультимедиа приложения. Автоматическое включение полноэкранной развертки невозможно, она должна быть активирована пользователем (крайняя иконка в панели инструментов). Впрочем, мы можем предложить пользователю перейти в альбомную развертку и нажать на кнопку полноэкранного режима для того, чтобы активировать наше приложение. Совместив это с определенными сенсорными событиями, мы можем спрятать панель URL и предоставить удобный интерфейс, действующий до тех пор, пока пользователь не покинет полноэкранный режим.
Вы всегда должны помнить о двух-трех обязательных кнопках, которые должны иметься в вашем полноэкранном дизайне — кнопка возврата к предыдущей странице, не столь обязательная кнопка перехода на шаг вперед и кнопка выхода из режима полного экрана.
Вы можете использовать событие onresize для того, чтобы определить, что ваш пользователь переходит в полноэкранный режим при альбомной развертке устройства.
Animation timing API
Разработчики игр, вам снова повезло. iOS 6 поддерживает Animation Timing API, также известный как requestAnimationFrame — новый способ управления анимацией, основанный на JavaScript, базирующийся на —webkit- префиксах. Отличную демку и более детальную информацию вы можете найти в статье Пола Айриша.
CSS Image Set
Она не является частью какой-либо стандартной группы. Это новая визуальная функция под названием image-set, работающая с набором изображений и состояниями, которые необходимо к нему применить. Единственным доступными в настоящее время состояниями являются 1х и 2х, предназначенные для устройств с экранами высокой и низкой плотности. С этой новой функцией нам не нужно использовать медиа-запросы для подачи отличающихся изображений для разных разрешений. Рабочий синтаксис выглядит вот так:
Как и background-image, метод основан на CSS. Я не смог заставить его работать в чистом HTML с атрибутом src элемента img или новым элементом picture . Благодаря новому синтаксису мы можем проще использовать изображения с несколькими уровнями разрешения, поскольку отпадает необходимость в медиа-запросах и параметрах background-size .
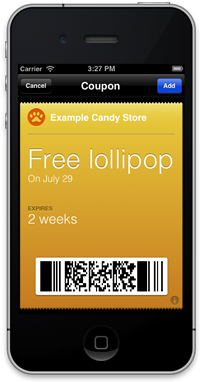
Passbook купоны и доставка билетов

Apple позволяет веб-сайтам предоставлять подобные талоны напрямую без наличия установленного приложения.
Для доставки талона вы должны использовать на своём сайте MIME-тип application/vnd.apple.pkpass или отправить его по электронной почте.
Apple также предоставляет инструмент, который вы можете установить на сервер, и на лету создавать персонализированные купоны, которые могут включать информацию о текущем пользователе.
Файл купона представляет собой метаданные JSON и несколько изображений. Для создания его мы должны упаковать и подписать файл. К сожалению, для подписи купона необходима сигнатура от Apple, а это означает, что веб-разработчик должен иметь активный аккаунт iOS Developer Program ($99/год). Получив подписанный купон вы можете просто разместить его на своём сайте.
Одной из отличных особенностей купонов является то, что сразу же после установки вы можете реализовать целый набор сервисов, как со своей стороны, так и с помощью Push Notification Service, а операционная система уже сама будет отправлять запросы на ваши веб-службы для обновления данных купона.
API хранилища и обновления веб-приложений
Нет, нового API хранилища данных не появилось. IndexedDB также ещё не поддерживается. Однако, произошло несколько изменений, которые следует учесть:
Кэш приложения увеличен до 25 Мб.
Веб-приложения Chromeless (использующие мета-тег apple-mobile-web-app-capable ) теперь имеют собственное хранилище-песочницу. Это означает, что даже если они управляются с одного домена, веб-приложение на рабочем столе будет иметь собственное постоянное Local и SQL хранилище данных. Даже если вы установите иконку несколько раз, у каждой из них будет своя песочница. Безусловно, хорошая новость для всех разработчиков, впрочем, если данные передаются с веб-сайта на виджет рабочего стола через хранилище, это может вызвать проблемы в работе некоторых приложений.
Отдельная благодарность Джорджу Хенну, который рассказал об этой особенности в своём сообщении.
Появились новые, не задокументированные мета-теги, которые могут быть использованы на любых веб-сайтах (имеющих apple-mobile-web-app-capable в числе мета-тегов или нет), что позволяет нам задать отличающееся название для иконки рабочего стола. Как вам известно, по умолчанию Safari берет название документа и обрезает его до 13 знаков. Теперь же мы можем задать альтернативное название для рабочего стола следующим образом:
Также я обнаружил мета-тег под названием apple-mobile-web-app-orientations принимающий в качестве возможных значений portrait , portrait-upside-down , landscape-right , landscape-left , portrait-any . К сожалению, заставить его работать мне не удалось. Если у вас получится что-нибудь с ним сделать — не стесняйтесь и расскажите об этом в комментариях.
Обновления формата Web view
При просмотре в режиме Web View (в псевдобраузерах, приложениях PhoneGap/Cordova, встроенных браузерах) JavaScript теперь работает в 3,3 раза медленнее (или можно сказать, что движок Nitro в Safari и веб-приложениях теперь стал в 3,3 раза более быстрым). Впрочем, разница не настолько точна — это всего лишь различие в скорости работы SunSpider на одном и том же устройстве через Web View и Safari. Вообще, SunSpider не является эталонным приложением, к тому же многие из них для визуализации используют не только JavaScript, так что далеко не все они работают в 3,3 раза медленнее.
Но есть и хорошие новости, нам удалось обнаружить:
Remote Web Inspector для отладки веб-приложений
Новый булев атрибут supressesIncrementalRendering, позволяющий избавиться от механизма частичной визуализации. Мне кажется, эта функция будет полезной для уменьшения зрительного эффекта загрузки веб-страницы при скачивании приложения.
Новая булева функция WebKitStoreWebDataForBackup info.plist, позволяющая задавать места размещения баз данных localStorage и Web SQL, такие как iCloud. Проблема, появившаяся в iOS 5.01, теперь решена.
Изменения в соглашении разработчика: похоже, навсегда ушло ограничение на использование лишь оригинального WebView для парсинга HTML и JS. Было бы здорово, если б это мог подтвердить кто-нибудь из представителей Apple. Единственное упоминание встроенного движка WebKit, попавшееся мне, сообщает, что он является единственным, способным загружать и исполнять новый код, хотя, в то же время, приложение может работать с ним также, как в случае с AntiChrome. Вы можете использовать свой собственный движок, но только если вы не скачиваете код из сети. Это, безусловно, полезно. и может позволить нам, к примеру, создать собственный движок с поддержкой WebGL.
Удалённое тестирование
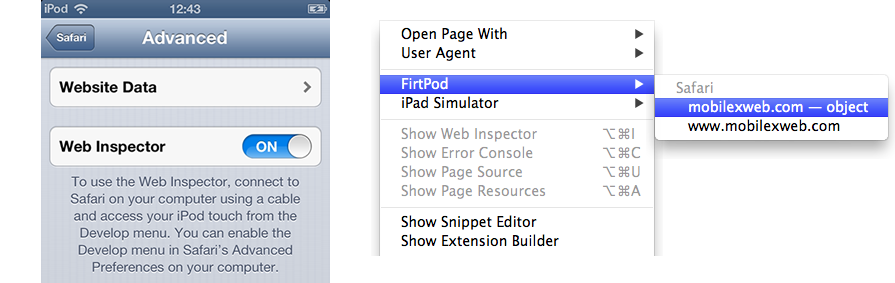
Я оставил этот раздел на десерт. Потому что это огромное нововведение для веб-разработчиков. Впервые Safari на iOS включает официальный Remote Web Inspector. Это означает, что такие инструменты, как iWebInspector или Weinre станут в новой версии не нужны. Remote Debugger работает как с симулятором, так и с настоящими устройствами лишь через USB-соединение.
Для начала работы удаленного инспектора вы должны использовать Safari 6 для рабочего стола. А теперь новость плохая: тестировать своё веб-приложение вы можете лишь на полноформатном Mac’е. Многие не слышали, но Safari больше не выпускает обновлений для Windows, застряв на версии 5.x. А это означает, что компьютер с Mac OS остаётся единственным техническим средством, с помощью которого вы можете проводить удалённые веб-тесты своего iOS устройства (по крайней мере официально).
Вы можете начать процесс отладки, запустив:
- Окно safari на своём iOS-устройстве или в симуляторе
- Веб-приложение ChromeLess, установленное на устройстве iOS или в симуляторе
- Оригинальное приложение, используя Web View приложения, такие как Apache Cordova/PhoneGap
Говоря об оригинальных приложениях, вы можете тестировать лишь те из них, что были установлены на устройство с помощью Xcode (ваши собственные приложения). То есть вы не можете, к примеру, протестировать работу Google Chrome на веб-сайтах iOS.
Если вы привыкли к старому Webkit Inspector — в Safari 5 или Chrome — в Safari 6 вы увидите полностью модифицированную версию Inspector созданную на базе пользовательского UI от Xcode. Вам определенно понадобится некоторое время, чтобы освоиться с новым интерфейсом. Начав работать с Inspector, вы можете:
- Видеть и вносить изменения в свой HTML и CSS
- Получать доступ к хранилищам и просматривать куки, локальную, а также сессионную и SQL базы данных
- Осуществлять профильную проверку производительности своего веб-приложения, включая тестирование сетевых запросов, а также проверку слоёв, визуализации и JavaScript событий. Это определенно большой шаг в развитии инструментов для оптимизации производительности
- Производить поиск по DOM
- Одновременно видеть все предупреждения и сообщения об ошибках
- Управлять Web Workers (потоками)
- Управлять остановками выполнения JavaScript и Uncaught, а также задавать исключения для них.
- Получать доступ к консоли и выполнять JavaScript
- Заниматься отладкой своего JavaScript кода
- Проверять на касание: с помощью маленькой иконки в виде ладони вы можете проверять механика сенсорного ввода на устройстве и отлаживать DOM-элементы
Отличная работа, Apple, мы на iOS ждали этого очень давно. Также довольными новыми функциями должны остаться все пользователи Apache Cordova.
Другие незначительные нововведения
Специалисты Apple клянутся, что обзавелись более быстрым движком JavaScript. И это похоже на правду. По результатам тестирования SunSpider я получил на 20% более высокую производительность в сравнении с тем же устройством, но на базе iOS 5.1 и iOS 6.
Google Maps больше не работает на iOS 6; Теперь ссылка http://maps.google.com перенаправляет на веб-сайт Google Maps, а не запускает оригинальное приложение. Хотя есть новый URL запрос maps, позволяющий запустить новое оригинальное приложение Maps. Синтаксис maps:?q= позволяет производить поиск по широте и долготе, отделенным друг от друга запятой. Для прокладывания маршрута параметры должны выглядеть следующим образом: maps:?saddr= &daddr= .
XHR2: Теперь и с поддержкой XMLHttpRequestProgressEvent
Атрибут автозавершения ввода официально включен в DOM
Mutation Observers из DOM4 также поддерживается. С изменениями в DOM вы можете ознакомиться, используя конструктор WebKitMutationObserver
Теперь Safari не всегда создаёт аппаратно поддерживаемые слои для элементов опцией -webkit-transform: preserve-3d . Пора нам прекратить использовать ее для повышения производительности
Выбор API с помощью window.selection
Обновление Canvas:Сейчас у createImageData есть один параметр и две новые функции, чьи названия наталкивают на мысль о готовящемся переходе к изображениям высокой чёткости: webkitGetImageDataHD и webkitPutImageDataHD .
Обновления в SVG-процессоре и планировщике событий
Новые величины для измерения видимого пространства в CSS: vh ( viewport height — высота сектора) vw ( viewport width — ширина сектора) and vmin (минимум между vw и vh )
CSS3 Exclusions и CSS Regions были доступны на первом этапе бета-тестирования, но исключены из финальной версии. Жаль, хотя они и в самом деле были сыроваты.
Закладки iCloud. Вы можете синхронизировать свои закладки на всех устройствах, включая Mac, iPhone и iPad. Таким образом, один и тот же URL будет разослан по всем устройствам. Будьте осторожны, настраивая свою мобильную веб-архитектуру!
Чего бы нам ещё хотелось
Осталось еще много вещей, которых мы ждём от следующей версии, включая:
- IndexedDB
- FileSystem API
- Performance Timing API
- WebRTC and getUserMedia
- WebGL —он давно есть, но всё ещё не работает —
- Orientation Lock API для игр и интерактивных приложений
- Интеграция с Facebook и Twitter для оригинальных API, позволяющая автоматически использовать данные пользователя OS и не заставлять его заново авторизироваться
Мысли напоследок
Safari и iOS 6 сделали большой шаг навстречу HTML5 разработчикам; инструменты для отладки, новые API, более высокая производительность JavaScript. Впрочем, должен заметить, что в Apple по-прежнему забывают обновлять документацию и общаться с веб-разработчиками. На форуме всё также нет ответов, документация к Safari всё такая же старая (некоторые документы действительно древние).
Я считаю, что специалисты Apple должны уделять больше времени веб-разработчикам.
Нашли что-нибудь новое?? Программу или ошибку? Что-то чем вы хотели бы поделиться? Не стесняйтесь оставлять комментарии внизу или писать мне в твиттер.
сентября стартовали продажи iphone 5, и чуть раньше появилась возможность поставить себе 6 версию операционной системы. Значимые события в мире смартфонов и разработок приложений произошли сразу за 1 месяц.
Так как мы сами не так давно начали развивать направление мобильных разработок, мы быстро увидели интерес разработчиков и клиентов к теме «А что же там на самом деле нового и как быть?» и стали горячо обсуждать между собой как быть, что нового, один из ребят наткнулся на оригинал на английском языке данной статьи. Она оказалась как нельзя вовремя, решили перевести для внутренних нужд, но в процессе общения с Анатолием Денисовым, поняли, что тема актуально и решили поделиться с Рунетом. Надеюсь, Рунет останется доволен и благодарен :).
октября появился перевод этой вот статьи.
Я думаю, что это очень вовремя, дабы разработчики не наделали уже своих «велосипедов», а прочитали важное и актуальное и смогли быстро выпустить апдейты и патчи для своих приложений. Ведь любители гаджетов от Apple думают очень прогрессивно и любят все новое.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.
Источник