- Asana Dark Mode – how to enable it and be more productive
- Как включить темный режим (тему, оформление) на телефоне под Android
- Вкл. темный режим
- В меню
- Если версия Android 10+
- Если версия Android
- В браузере (Chrome, Opera)
- При чтении PDF/Word и др. документов
- Android 10 — How to officially support Dark Mode in your apps?
- Dark mode is the trend, users love it
- The way to go
- Force dark — the easiest option but risky
- #1st step: redefine color system
- #2nd step: link color attributes to styles and layouts
- #3rd step: check all icons and illustrations
- #4 step: manual testing over places
- Implementation tips
- Default themes
- Colors
- Icons and illustrations
- Conclusions
Asana Dark Mode – how to enable it and be more productive
Asana is one of the most popular project management softwares nowadays. Founded by Dustin Moskovitz (co-founder of Facebook) and Justing Rosenstein in 2009, the project management software Asana has been recently valued at $1.5B. The growth can be explained by the incredible software that the team behind Asana has built and continues to develop.
The project management and collaboration tool is offered as a web and mobile app. Although the latter one is handy, we will be talking about the web version which, in my opinion, is much more suitable for serious work.
Extremely powerful and flexible, Asana’s core strength lies in being highly visual platform. Each member can quickly see who is doing what and when. There are couple of views — board, calendar and timeline that help teams tackle different type of projects.
Asana is great tool for teams outside of the IT industry as well. There are numerous examples where production plants, marketing agencies and ad agencies rely on Asana to collaborate and organise their work.
The only downside (nothing is perfect, right?) is that there is no dark theme / dark mode available for all of us, who prefer to remove the bright white background. All of us, who take care of our eyes and protect them. Let’s be honest, we cannot and will not reduce screen time. The world is changing rapidly and screen time will only increase.
For 2 years, Asana users have been upvoting the the topic for Asana Dark Mode, but there are still no news or official confirmation that the company is actually considering it. Recently, the dark mode topic has become insanely popular and this might make the developers to consider implementing dark theme. Until then, you can try Night Eye that enables dark mode on nearly any website to protect your eyes.
Источник
Как включить темный режим (тему, оформление) на телефоне под Android

А вы слышали о том, что темная тема может несколько продлить срок службы вашей батареи + снизить нагрузку на глаза (особенно, если вы часто пользуетесь телефоном в ночное время)?! 👀
Возможно поэтому, в последнее время многие разработчики начинают внедрять в своё ПО ночные и темные режимы работы. Это касается и Windows, и Android.
Ну а я в этой заметке, собственно, хотел показать, как можно достаточно легко задействовать этот режим (и уменьшить яркий белый свет от экрана).
Примечание : заметка универсальна, и должна подойти к телефонам разных марок: Samsung, LG, Redmi и пр. Тем не менее, в некоторых случаях не исключаю появление неприятных «особенностей». (например, на аппаратах от Sony не всегда удается задействовать стороннее приложение для изменения фона. )
Вкл. темный режим
В меню
Если версия Android 10+
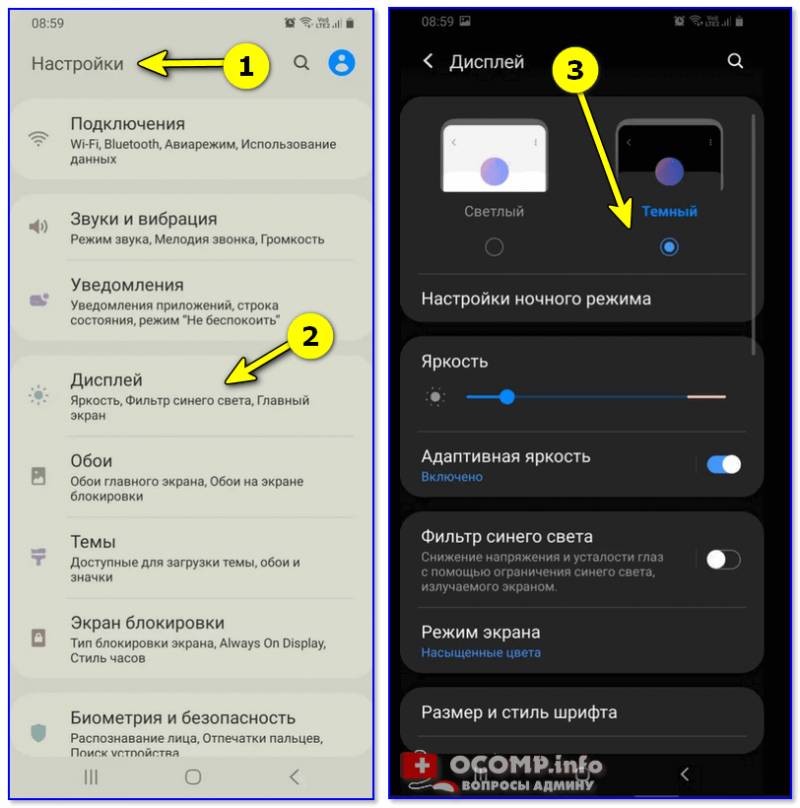
В современной версии Android 10+ появилось две заветных опции:
- светлый и темный режимы (см. скрин ниже: ветка «Настройки / дисплей» );
- ночной режим (настройка яркости в зависимости от времени и освещённости в комнате).
Собственно, вам понадобиться лишь активировать одну из них.
Настройки — дисплей — темный режим // Android 10.0
Если подобных опций нет — придется прибегнуть к др. способам. О них ниже. 👇
Если версия Android
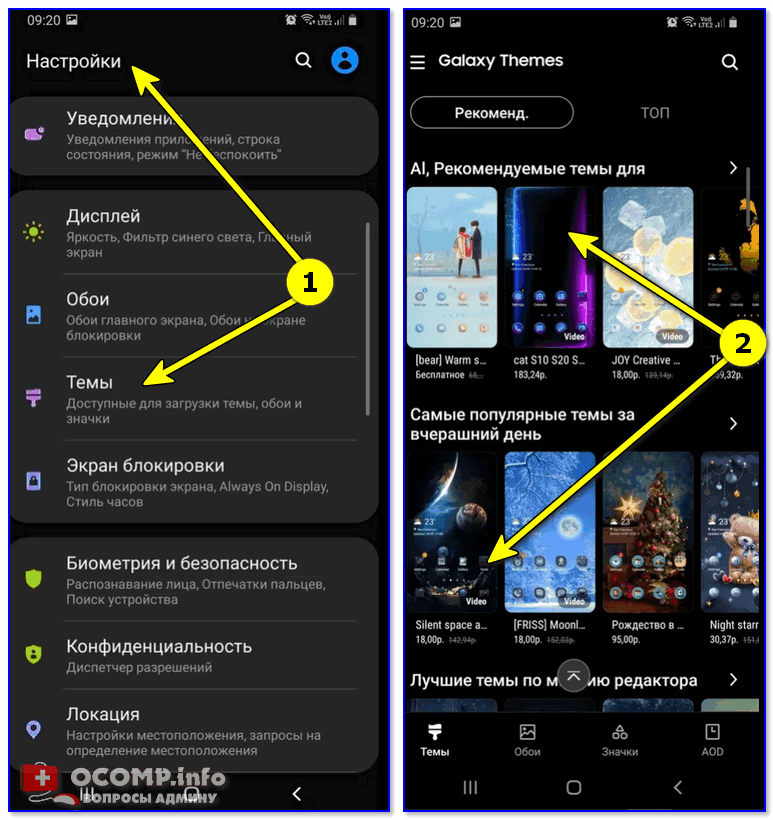
Как правило, для многих марок телефонов есть на выбор несколько тем: среди них, обычно, встречаются как светлые варианты, так и темные. Например, у Samsung их сотни — есть и платные, и бесплатные. См. пример ниже. 👇
Выбор темной темы (Samsung Galaxy)
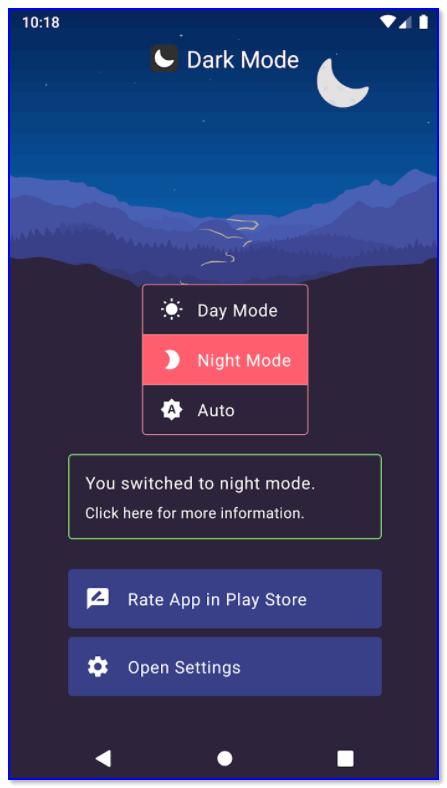
Есть также спец. приложения, которые помогают затемнить большинство программ в авто-режиме (которые допускают это). Например, одно из таких — 👉 Dark Mode (ссылка на Play Market).
Это приложение достаточно универсальное (совместимо с др. ПО на телефоне), поддерживается всеми популярными версиями Android 4.4 (и выше). Ну и никаких сложных настроек — достаточно установить и включить «Night mode» (ночной режим) .
Dark Mode — приложение
Разумеется, у него достаточно много аналогов.
В браузере (Chrome, Opera)
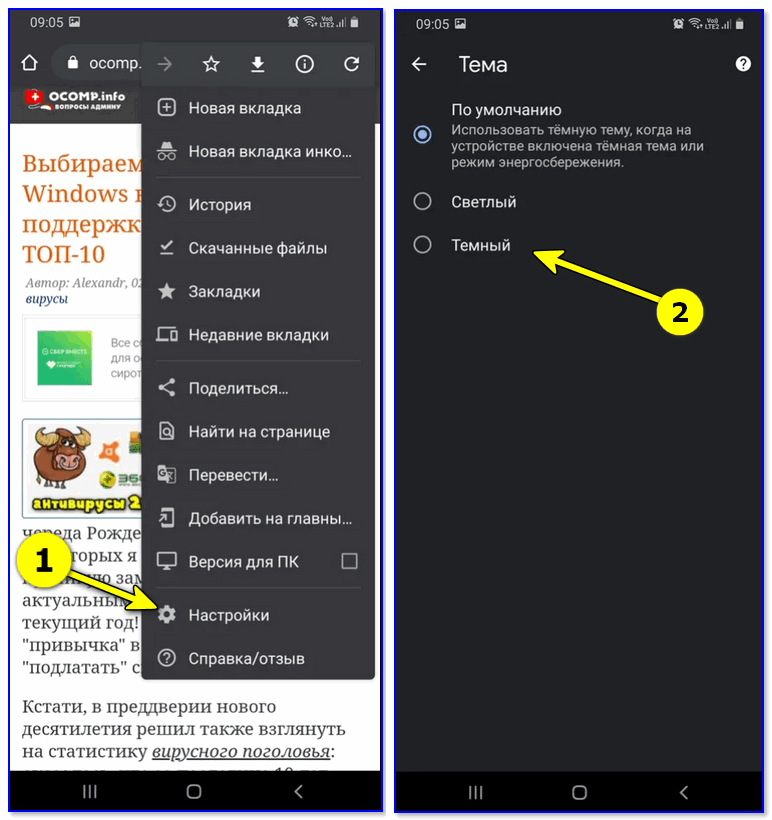
Для тех, кто много проводит времени за чтением статей на веб-ресурсах — весьма полезно может быть включение темного фона (темы) в браузере. Я в своем примере остановлюсь на Chrome (как на одном из самых популярных).
Для начала откройте настройки программы и перейдите в раздел «Темы» . Если у вас установлена современная версия программы — вы увидите на выбор светлую и темную темы.
Настройки — тема (Chrome)
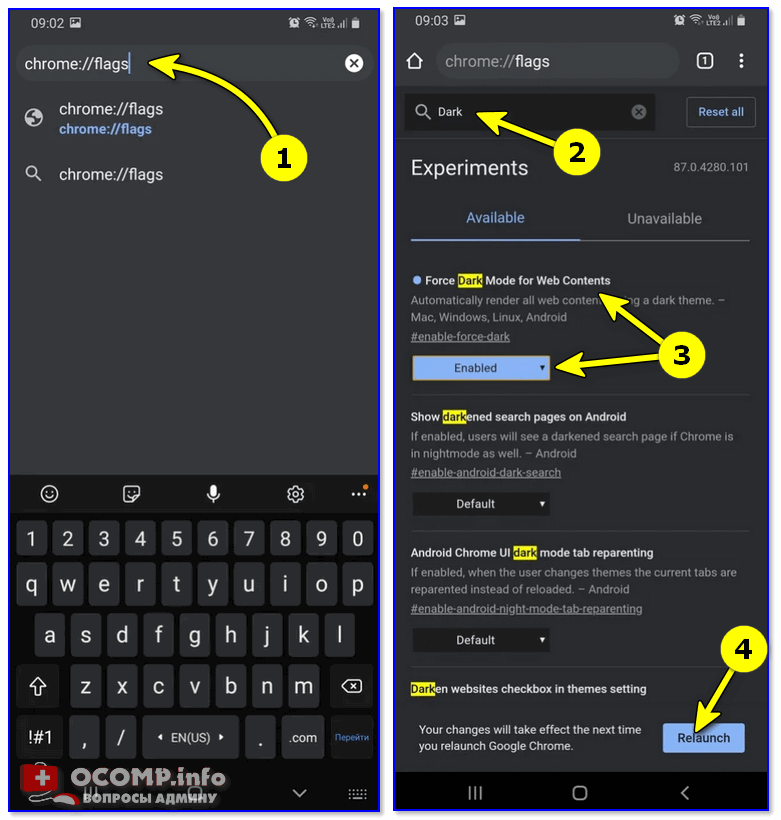
Далее нужно в адресной строке набрать следующий URL: chrome://flags
Затем в поиске набрать «Dark» (стрелка-2 👇) и найденный параметр «Force Dark Mode for Web Contents» перевести в режим «Enabled» (т.е. включить его). Не забудьте нажать на «Relaunch» (браузер перезапустится).
Dark Mode for Web Contents — включаем черный фон в Chrome
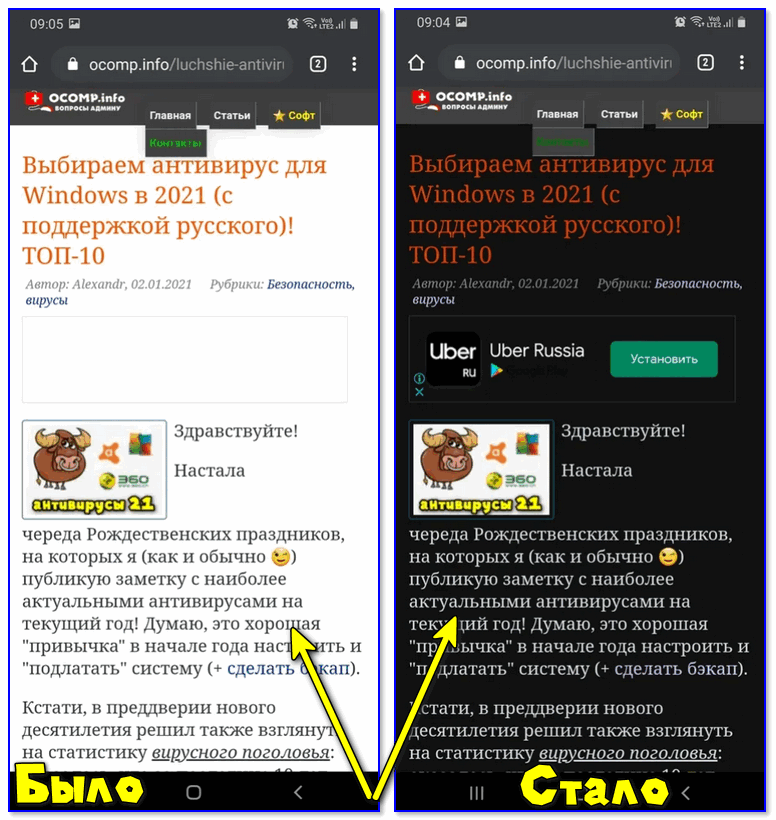
В результате фон и интерфейс браузера станут черными (темно-серыми). Читать в таком режиме будет несколько легче. 👌
Как изменилась веб-страничка в браузере!
Если вдруг вышеописанный параметр у вас не заработал — попробуйте браузер Opera (ссылка на Play Market).
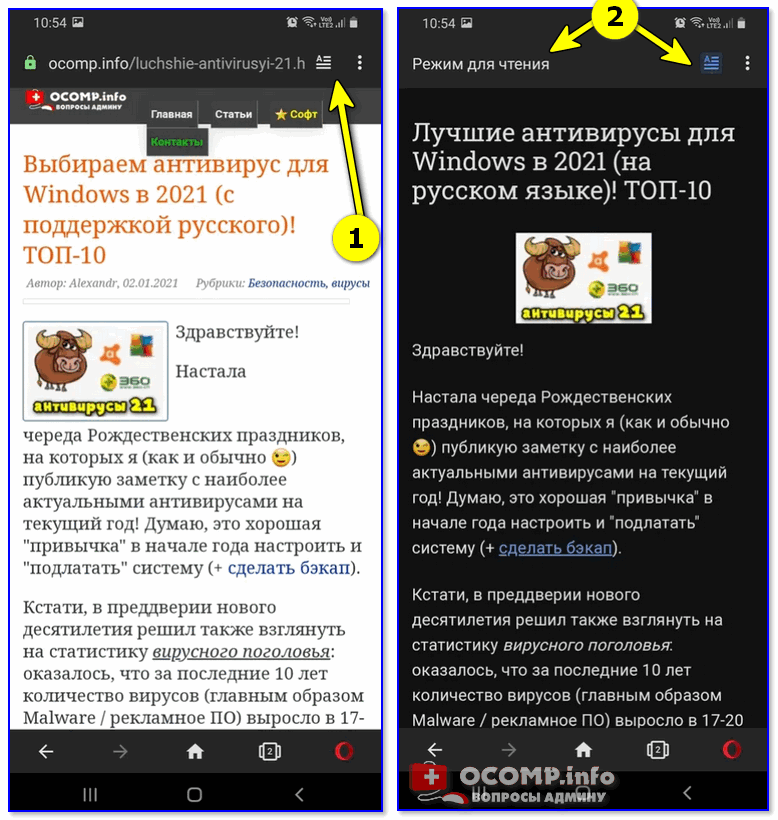
Дело в том, что у него есть встроенный режим чтения : когда просматриваете какой-нибудь сайт — можно нажать на буковку «А» рядом с URL-адресом — и страничка станет без рекламы и с темным фоном (см. скриншот ниже 👇).
Opera — включен режим чтения. Так удобнее.
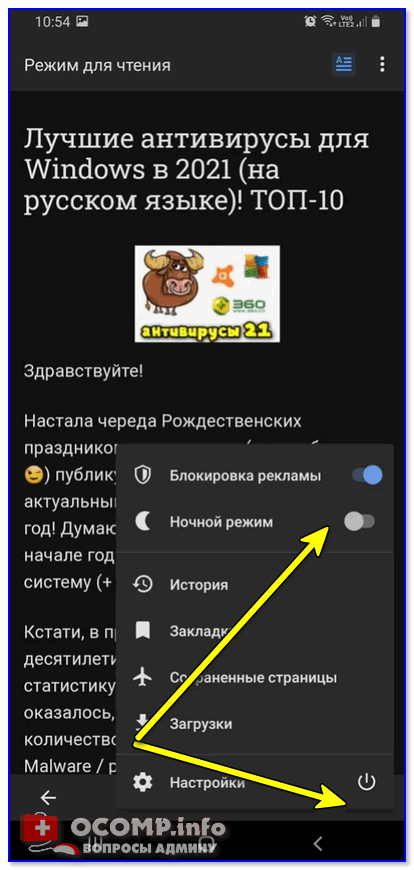
Если этого покажется мало — то под-рукой также есть ночной режим . Можно легко настроить как яркость экрана, так и его «белизну».
В Opera еще есть ночной режим!
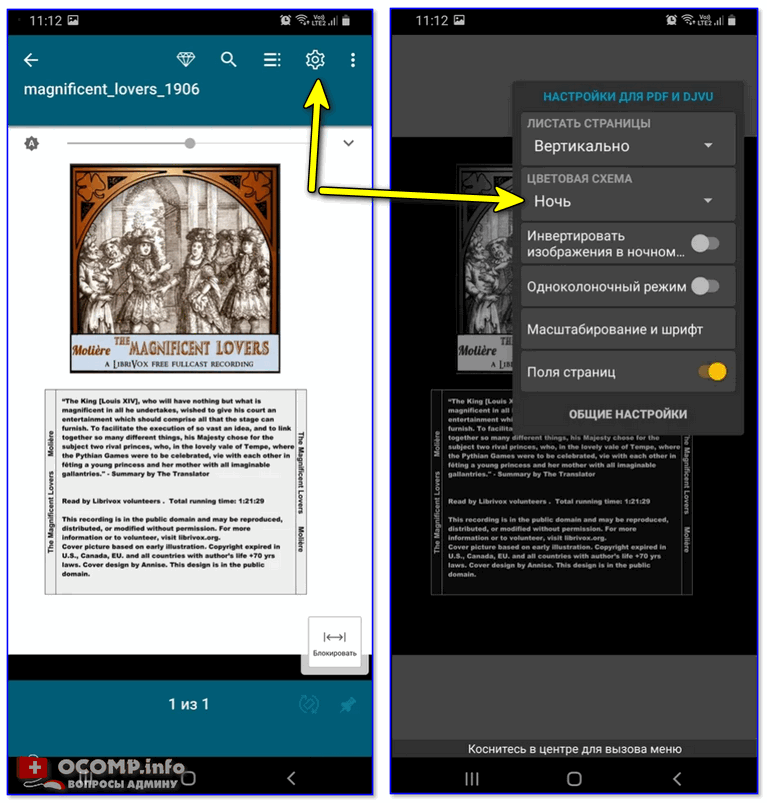
При чтении PDF/Word и др. документов
Для чтения различных документов и книг — лучше всего установить спец. приложение. Мне импонирует 👉 ReadEra (ссылка на Play Market).
Почему именно это приложение:
- несколько цветовых схем — «ночь» в том числе (см. скрин ниже).
- поддерживает все самые популярные форматы документов: PDF, EPUB, Microsoft Word (DOC, DOCX, RTF), DJVU, Kindle (MOBI, AZW3), TXT, ODT и CHM;
- может автоматически найти все документы на вашем телефоне (удобно!).
ReadEra — выбор цветовой схемы
Впрочем, у ReadEra есть несколько неплохих аналогов, см. ссылку ниже.
Если вы решили вопрос иначе — поделитесь в комментариях (заранее благодарю!)
Источник
Android 10 — How to officially support Dark Mode in your apps?
Oct 26, 2019 · 8 min read
Everyone out there are talking about this trending topic these days when android 10 and iOS 13 has just been released. There are many apps have already had Dark theme options before that. But now it comes to be standard feature of the system, not only the app itself anymore.
The questions immediately appear for us now are “what is dark mode”, “is it mandatory to support dark mode in our apps”, “what do we need to do and how long it take to adapt that changes”, “which people in the team need to be involved”…
In o u r company, we held the whole day with all android developers just to make that preparation prior to supporting dark mode in our apps, we tried to figure out as clear as possible those concerns.
Dark mode is the trend, users love it
Apart from dark colors which are favorite style of many people, it provides exciting battery optimization and eye-friendly visuals, according this.
From my point of view, as a user, I would be excited if the app I’m using delivers an update with the change log includes a line “dark mode supports”. Wow! they’re so professional with impressive adaptability. They would get more loyal users, possibly.
But there shouldn’t be a mistake if your app doesn’t support dark theme at the moment or in near future, just a little bit inferior for professional companies :D.
Dark theme is not required. In device setting there are no way for users to force your app into the dark without your allowance done by some configurations in the project codes. But perhaps the user is using night mode, for example in low light condition, then he gets a push message and opens your app: wtf, too bright suddenly, my eyes would be hurt.
The way to go
It’s not only your responsibility to bring dark theme into the project but the whole team, especially UI/UX designers. Both developers and designers should have common understanding prior to start implementing.
The developer documentation is pretty clear in android developer site, therefore I’m not going to rewrite them here but showing a big picture to analyze the needs for development team to be ready for it.
Force dark — the easiest option but risky
From above documentation you can find there is an option allowing the system to auto converts your theme into dark theme:
Force Dark analyzes each view of your light-themed app, and applies a dark theme automatically before it is drawn to the screen
But it’s really risky since the colors might not be set correctly for all elements, as well as it doesn’t know what are exactly your UX’s desires :D.
Another option is mixing manually supports for some screens but force dark for the rest to speedup progress but they would stay inconsistently. Therefore it’s not the case for really serious products.
Following are steps we need to do:
#1st step: redefine color system
Theming is mostly based on colors — the first thing we need to pay much attention to.
Perhaps we have some colors:
And many of us are doing like this, using hard-coded color in styles and layout files:
Imagine that if dark mode is turn on but your texts are still black as hard-coded color is set in above style. It maybe the same situation for UI/UX designers when they define element style guide in Sketch/Zeplin. It’s very hard to support multiple themes this way.
It’s ok to override red , yellow or whatever color in dark mode from default light values, but red would no longer be red to be visible with high enough contrast, thus this is not the most right way to override literal color values.
As each UI element’s colors will be different depends on current theme, so the correct approach is using attributes .
The material design site defines clearly the color theming system based on attributes such as colorPrimary , colorSecondary , colorBackground , colorError, colorOnError , textColorPrimary , textColorSecondary …
Back to above example, the textColor should be set with textColorPrimary attribute instead of always black. This attribute will be override in specific theme base on user selection:
If you are using Theme.AppCompat.DayNight these attributes are already implemented for both dark and light theme with its default colors. We are still be able to override these colors which will be described in next section.
If the default attributes are not enough, or at least their names are not clear enough for us to understand and match our style guide, we need to add custom color attributes.
Defining how many colors needed is difficult part. We should follow project style guide (if existed) and collaborate closely with UI/UX designers to adapt new color system for current designs.
#2nd step: link color attributes to styles and layouts
After having new color system, lets go through all styles and remove hard-coded colors by those attributes such as above example.
Another point is that we may have layout files with ui components are not styled but use screen-specific colors, or even the colors are set programmatically in the code. All of them need to be replaced as well. Then you would find more and more cases need to be discussed with UX. Everything should be standardized in this step no matter how bad it was.
#3rd step: check all icons and illustrations
Icons and illustrations are also super important for the app’s appearance. Basically for each theme we have to show the icon with different color accordingly.
For single color icons (same color for all visible pixels), it’s possible for us to need only 1 icon file each and apply color attributes by using vector icon or tint mode.
For multi-color icons, such as illustrations, we should have 2 versions (Dark, Light) for each, and place each one in the correct specific configuration of corresponding theme (described in next section).
Again, check all of them if anyone is using hard-coded colors and replace with attributes.
#4 step: manual testing over places
Eventually we need dedicated people to verify that every single screen, single element plays well on both Dark and Light mode.
Please also check the notification icons, messages and widgets as well as launcher screen, if has.
Finally ship the app with impressive release notes 😀
Don’t forget to update store listing screenshots.
Implementation tips
Defining colors is work of UI/UX designers and we are developers being responsible for implementing them into project.
Default themes
Theme.AppCompat.DayNight or Theme.MaterialComponents.DayNight are default themes which already implemented so many attributes on both Day or Night mode. Implementing either of them is the easiest way to support Dark Theme in your app.
styles.xml in values-night :
Then ?attr/colorPrimary on default theme (Light) is white , switching to Night theme it is black .
Colors
Perhaps we have some text colors: textColorTitle and textColorDescription need to be different on Dark and Light mode. There are 2 approaches:
#approach 1: defining colors in colors.xml in default resource folder (Light theme)
and override colors.xml in values-night folder for Dark theme:
#approach 2: use theme attributes (recommended)
Defines custom attributes in attrs.xml :
Set attributes colors for default AppTheme in styles.xml :
Create styles.xml file in folder values-night and override attributes colors for the AppTheme :
Then use attribute reference:
Obviously this approach is much cleaner than the approach#1. Everyone looking at the theme items would know exactly how the attributes are set for each theme. We also don’t need to override colors which is pretty confuse, but we keep single colors.xml just holding all literal values black, white, red, green, gray…
Custom attributes is the right way to deal with multiple themes, not only for just Dark and Light, such as a music player app with 5 different material themes to satisfy as many as users, we can create 5 themes and override attribute values on each one.
Remember that values-night resource configuration is just a support from android SDK for the dark mode switching in android system. In the past (below Android 10) without it we were still able to create Dark Theme using custom attributes.
There maybe some places that you set colors programmatically in code instead of declaratively in xml files, by whatever reason, you would need to resolve theme attributes following this.
Icons and illustrations
For vector icons, it’s pretty easy to change color attribute in its xml file:
But for better usage in different situations, vector icons with single color are recommended to be set with black as always and use tint attribute at specific place, see this.
For png icons, it’s impossible to change the color dynamically excepting using tint .
For illustrations with multiple colors, tint would not working, changing color for certain parts of the vector icon is crazy. Example this:
The solution would be design another one for Dark theme with suitable colors, then place that one in drawable-night :
Conclusions
Being early adopter for new technologies demonstrates your development team is professional as well as presenting the user-centric direction of the product.
Supporting dark mode is definitely a good chance for you to refine color system and standardize style guide, be ready for any further changes.
Thanks for reading and looking forwards your responses 👌👍
Источник