- Audio effects in android
- 10 Best FREE Music Visualization APPs for iPhone and Android
- Top 10 FREE Audio & Music Visualizer Apps for iOS and Android
- 1. AudioVision Music Player
- 2. Avee Music Player Pro
- 3. Music Visualizer
- 4. STAELLA – Music Visualizer
- 5. Alien Worlds – Music Visualizer
- 6. Trance 5D – Music Visualizer
- 7. Beatfind
- 8. Trapp – Music Visualizer
- 9. ProjectM – Music Visualizer
- 10. Tunr
- Android и звук: как делать правильно
Audio effects in android
SRS Audio Effects
версия: n\a
Последнее обновление программы в шапке: 25.04.2012
Краткое описание:
Улучшалка звука только для Android 4.0
Работает только со стандартным плеером
Описание:
Практически настоящий SRS Audio Effects.
Не такая подделка (так многие считают), как Beats Audio, Dolby Mobile и прочие глупые наборы файлов.
Что необходимо для работы:
1) Android 4.0.1 и выше
2) Удалить некоторые старые библиотеки и программы:
— 1. /system/lib/soundfx/ удалить libcyanogen-dsp.so (если у вас есть)
— 2. /system/lib/soundfx/ удалить libbundlewrapper.so (если у вас есть)
— 3. /system/app/ удалить DSPManager.apk (если у вас есть)
— 4. /system/app/ удалить MusicFX.apk (если у вас есть)
3) Распаковать файлы из srsfiles_for_port_on_other_phone.zip в /system/. Или просто установить из ClockWorkMod Recovery файл srsaudiofx.zip
Установщик включает в себя:
— SRS WOW
— SRS TrueBass
— Android Equalizer
— Android Normalizer
— EQ Pressets
— SRS Panel (Patched MusicFX)
Для улучшения звука необходимо пропатчить audio.primary aka libaudio вашего телефона (это не значит, что делать это необходимо, SRS Audio Effects будет работать и так, но если пропатчить файлы именно вашего аппарата эффект будет качественнее):
Посмотрите, как это делал автор отсюда до сюда. И сделайте тоже самое с вашими библиотеками.
Пожалуйста, если вы включите эти файлы в свою прошивку, или выложите этот метод где-либо в сети, сделайте ссылку на автора paul-xxx (судя по его профилю на хда он — из Казахстана).
Протестировано на CM9 от Maclaw для Samsung Galaxy Ace GT-S-5830, работает лучше, чем beats audio.
Чтобы активировать SRS Audio Effects, откройте music, начните воспроизведение композиции, menu > Sound Effects
Там увидите ‘SRS Panel’, активируйте ее.
В предустановках выберите ‘SRS Extreme’
Вариант настройки:
Установить ‘SRS WOW’ на max
Установить ‘SRS TrueBASS’ на 30%
Если после установки из CWM SRS Audio Effects не работает?
0. Включите наушники! Если и в наушниках не работает, тогда читаем далее:
1. Загрузитесь в CWM, сделайте mount /system и установите srsaudiofx.zip снова.
2. Затем, используя Root Explorer, перейдите в /system/app, найдите SRSPanel.apk и установите его как обычное приложение.
3. Теперь ваш SRS Audio Effects должен работать!
4. Если все это не помогает: SRS Audio Effects (Пост #12879269)
Русский интерфейс: Неизвестно
Скачать: версия: n\a

Сообщение отредактировал Lovetz — 05.05.12, 09:49
Источник
10 Best FREE Music Visualization APPs for iPhone and Android
Benjamin Arango
Nov 26, 2021• Proven solutions
Listening to music wherever you go has been made simple by the rapid advancement of Smartphones. You can store your music library on your phone’s SD card or listen to music from an online streaming platform like Spotify or YouTube Music. Music fans who would like to visualize their favorite songs should try using audio visualizer apps that turn sounds into beautiful images and make the process of listening to music from a Smartphone even more enjoyable. Continue reading, If you would like to find out about the best music visualizer apps for iPhone and Android devices.
Top 10 FREE Audio & Music Visualizer Apps for iOS and Android

There are several factors you should consider before you decide to download and install a music visualization app on your Smartphone. The number of different features the app offers, its size or its price can all be important factors during the process of choosing an audio visualizer. Let’s have a look at ten best music visualization apps you can find on the Google Play Store and the App Store.
1. AudioVision Music Player
Compatibility: Android 4.0.3 and later
Besides being a powerful music visualization tool, this app is also a music player that lets you sort music by genres, playlists or artists. AudioVision’s music visualizer offers six different visual skins that are fully customizable and offer virtually endless visualization possibilities. You can fine-tune the Sensitivity, Bar and Border Width or Color settings so that they best fit the genre of music you’re currently listening to. The app’s size is just 1.6MB, which means that you can use it to visualize music and create stunning screensavers, even if you don’t have a lot of storage space on your phone.
2. Avee Music Player Pro
Price: Free, but the app offers in-app purchases
Compatibility: Android 4.1 and up
Android users in need of an app that lets them organize their music or create seamless transitions between tracks are going to love the Avee Music Player Pro. The app’s customizable audio visualizers grant you complete creative freedom, so you can experiment and try out different combinations of settings in order to get a perfect visualization of the songs you’re listening to. Avee also lets you export music visualization videos in HD quality , and you can use it to create videos for your YouTube channel or to just enjoy the stunning visuals it generates.
3. Music Visualizer
Immersing yourself in music is easy with this Android-based app because you just have to pick a song and select one out of 11 different renders. You can choose from options like Shiny Particles, Colorful Orb or Digital Equalizer to that turn sounds into moving images. Activating the вЂSnoop’ or вЂLive Wallpaper’ modes will enable you to generate visualizations for other players, but you must keep in mind that the Snoop mode may not work properly on all versions of the Android OS. Moreover, you can also control the app by gestures or control the app externally, but you can save the video’s you create with Music Visualizer.
4. STAELLA – Music Visualizer
Price: Free, but the app offers in-app purchases
Compatibility: iOS 11.0 or later
Shuffling visuals, controlling the noir, hue or contrast of the colors are among the few features the STAELLA app has to offer. There are several visual packages available, but you can only gain access to them if you make an in-app purchase. Using STAELLA is remarkably easy, as you just have to select a song and enjoy the visuals the app creates. The real-time audio reactive system the app utilizes, generates images from sounds almost instantaneously, and if you decide to purchase the Pro version of the app you’ll also be able to record all your music visualization and save them as GIF or MOV files.
5. Alien Worlds – Music Visualizer
Price: Free, but the app offers in-app purchases
There is very little doubt that you are going to have incredible visuals on your mobile device if you choose to install this music visualizer. The Alien Worlds app lets you choose from 47 radio channels that play different genres of music like rock, techno, trance or ambient. Its music visualizations are always unique. This means that every time you use the app the effects you will see are going to be different. Furthermore, there are over a hundred available settings that enable you to customize and adjust visualizations in virtually any way you want. If you want to gain access to all of the app’s features, you will have to upgrade to the Premium version that costs $1.99.
6. Trance 5D – Music Visualizer
Price: Free, but the app offers in-app purchases
This app is aimed at Trance music fans, as it enables you to listen to more than thirty radio channels that play this genre of electronic music, as well as seventeen more that play different types of music. The Trance 5D app can be connected with TVs through AirPlay and has a battery saving feature, which makes it perfect for large parties. There are 22 music visualization themes to choose from that you can use with all music players designed of iOS or Android OS. However, some of the app’s functionalities are only available if you purchase the Premium version of the app.
7. Beatfind
Have you ever heard a song you really like, but you had no way to find out its title or the name of the artist? The Beatfind app is just like Shazam music recognition app, but with audio visualization options, as it enables you to discover new music just moments after you hear it for the first time. The music recognition mode that uses the ACR Cloud technology identifies the song if the app is active and near a speaker. The app’s music visualizer relies on your phone’s microphone to gather sound data and synchronize the visuals with the audio input. However, Beatfind doesn’t provide the tools that allow you to customize or record your music visualizations.
8. Trapp – Music Visualizer
Price: Free, but the app offers in-app purchases
This is a perfect option for all iPhone users who want to have almost total control over the process of visualizing their music. The best part is that the Trapp app lets its users play their creations while they are using the iPhone’s native Music app. You can change the background colors, create custom particles by adjusting their shape, size, and color or play around with the Bass Effect in order to create stunning audio visualizations. The free version of the app provides only limited functionalities and you must choose a monthly or an annual subscription plan in order to use all of the app’s features.
9. ProjectM – Music Visualizer
Price: Free, but contains ads on Google Play Store, $2.99 on the App Store
The iOS and Android versions of the ProjectM app have one major difference. The iOS version of the app contains a built-in media player, while the Android version doesn’t come with a media player. Nonetheless, both versions of the app offer powerful audio visualization features that enable you to create visuals from music in a wide variety of styles. ProjectM is probably one of the best music visualization apps for Android and iOS oprating systems as it contains hundreds of visual effects, multi-touch interactive visuals, and it provides Chromecast support. There are also several different modes available such as the Immersive Mode for KitKat devices or Live Wallpaper mode that creates animated wallpapers for your Smartphone.
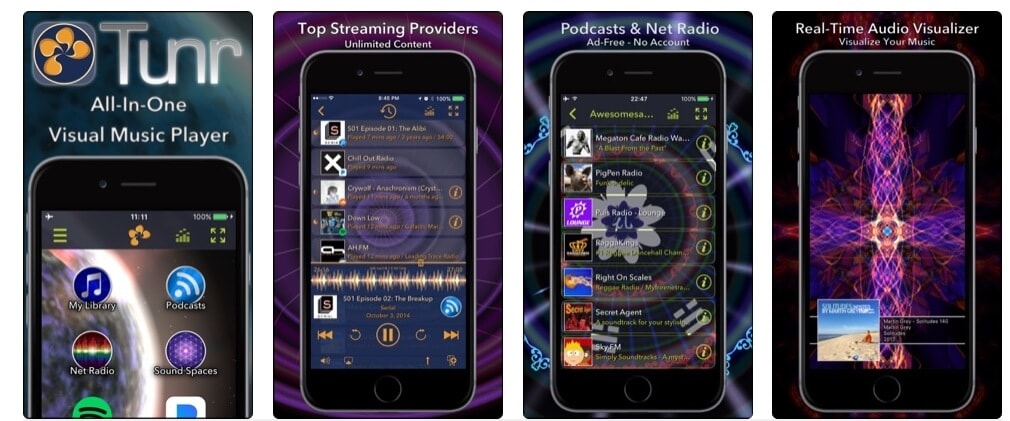
10. Tunr
Price: Free, but the app offers in-app purchases
Tunr combines streaming services with music visualization options to create a unique experience for all of its users. You can use the services of streaming platforms like Spotify, SoundCloud, listen to music from your iTunes library or listen to internet radio stations. Besides providing access to different streaming and music platforms, Tunr also grants you control over the visuals and UI elements. The free version of the app offers only basic music visualization features and you must make in-app purchases in order to take the full advantage of Tunr’s audio visualization options.
Conclusion

Each of the apps we featured in this article requires a minimum amount of your effort to create stunning visuals from the music you like. Moreover, a number of apps we mentioned are more than just music visualizers, as they let you listen to music from different streaming platforms or from your own music library. Which music visualization app do you like to use the most on iPhone or Android devices? Leave a comment below and let us know.
Источник
Android и звук: как делать правильно
В статье рассматривается архитектура и API для создания приложений, воспроизводящих музыку. Мы напишем простое приложение, которое будет проигрывать небольшой заранее заданный плейлист, но «по-взрослому» — с использованием официально рекомендуемых практик. Мы применим MediaSession и MediaController для организации единой точки доступа к медиаплееру, и MediaBrowserService для поддержки Android Auto. А также оговорим ряд шагов, которые обязательны, если мы не хотим вызвать ненависти пользователя.
В первом приближении задача выглядит просто: в activity создаем MediaPlayer, при нажатии кнопки Play начинаем воспроизведение, а Stop — останавливаем. Все прекрасно работает ровно до тех пор, пока пользователь не выйдет из activity. Очевидным решением будет перенос MediaPlayer в сервис. Однако теперь у нас встают вопросы организации доступа к плееру из UI. Нам придется реализовать binded-сервис, придумать для него API, который позволил бы управлять плеером и получать от него события. Но это только половина дела: никто, кроме нас, не знает API сервиса, соответственно, наша activity будет единственным средством управления. Пользователю придется зайти в приложение и нажать Pause, если он хочет позвонить. В идеале нам нужен унифицированный способ сообщить Android, что наше приложение является плеером, им можно управлять и что в настоящий момент мы играем такой-то трек из такого-то альбома. Чтобы система со своей стороны подсобила нам с UI. В Lollipop (API 21) был представлен такой механизм в виде классов MediaSession и MediaController. Немногим позже в support library появились их близнецы MediaSessionCompat и MediaControllerCompat.
Следует сразу отметить, что MediaSession не имеет отношения к воспроизведению звука, он только об управлении плеером и его метаданными.
MediaSession
Итак, мы создаем экземпляр MediaSession в сервисе, заполняем его сведениями о нашем плеере, его состоянии и отдаем MediaSession.Callback, в котором определены методы onPlay, onPause, onStop, onSkipToNext и прочие. В эти методы мы помещаем код управления MediaPlayer (в примере воспользуемся ExoPlayer). Наша цель, чтобы события и от аппаратных кнопок, и из окна блокировки, и с часов под Android Wear вызывали эти методы.
Полностью рабочий код доступен на GitHub (ветка master). В статьи приводятся только переработанные выдержки из него.
Для доступа извне к MediaSession требуется токен. Для этого научим сервис его отдавать
и пропишем в манифест
MediaController
Теперь реализуем activity с кнопками управления. Создаем экземпляр MediaController и передаем в конструктор полученный из сервиса токен.
MediaController предоставляет как методы управления плеером play, pause, stop, так и коллбэки onPlaybackStateChanged(PlaybackState state) и onMetadataChanged(MediaMetadata metadata). К одному MediaSession могут подключиться несколько MediaController, таким образом можно легко обеспечить консистентность состояний кнопок во всех окнах.
Наша activity работает, но ведь идея исходно была, чтобы из окна блокировки тоже можно было управлять. И тут мы приходим к важному моменту: в API 21 полностью переделали окно блокировки, теперь там отображаются уведомления и кнопки управления плеером надо делать через уведомления. К этому мы вернемся позже, давайте пока рассмотрим старое окно блокировки.
Как только мы вызываем mediaSession.setActive(true), система магическим образом присоединяется без всяких токенов к MediaSession и показывает кнопки управления на фоне картинки из метаданных.
Однако в силу исторических причин события о нажатии кнопок приходят не напрямую в MediaSession, а в виде бродкастов. Соответственно, нам надо еще подписаться на эти бродкасты и перебросить их в MediaSession.
MediaButtonReceiver
Для этого разработчики Android любезно предлагают нам воспользоваться готовым ресивером MediaButtonReceiver.
Добавим его в манифест
MediaButtonReceiver при получении события ищет в приложении сервис, который также принимает «android.intent.action.MEDIA_BUTTON» и перенаправляет его туда. Поэтому добавим аналогичный интент-фильтр в сервис
Если подходящий сервис не найден или их несколько, будет выброшен IllegalStateException.
Теперь в сервис добавим
Метод handleIntent анализирует коды кнопок из intent и вызывает соответствующие коллбэки в mediaSession. Получилось немного плясок с бубном, но зато почти без написания кода.
На системах с API >= 21 система не использует бродкасты для отправки событий нажатия на кнопки и вместо этого напрямую обращается в MediaSession. Однако, если наш MediaSession неактивен (setActive(false)), его пробудят бродкастом. И для того, чтобы этот механизм работал, надо сообщить MediaSession, в какой ресивер отправлять бродкасты.
Добавим в onCreate сервиса
На системах с API Так это выглядит
Android 4.4
MIUI 8 (базируется на Android 6, то есть теоретически окно блокировки не должно отображать наш трек, но здесь уже сказывается кастомизация MIUI).
Уведомления
Однако, как ранее упоминалось, начиная с API 21 окно блокировки научилось отображать уведомления. И по этому радостному поводу, вышеописанный механизм был выпилен. Так что теперь давайте еще формировать уведомления. Это не только требование современных систем, но и просто удобно, поскольку пользователю не придется выключать и включать экран, чтобы просто нажать паузу. Заодно применим это уведомление для перевода сервиса в foreground-режим.
Нам не придется рисовать кастомное уведомление, поскольку Android предоставляет специальный стиль для плееров — Notification.MediaStyle.
Добавим в сервис два метода
И добавим вызов refreshNotificationAndForegroundStatus(int playbackState) во все коллбэки MediaSession.
Android 4.4
Android 7.1.1
Android Wear
Started service
В принципе у нас уже все работает, но есть засада: наша activity запускает сервис через binding. Соответственно, после того, как activity отцепится от сервиса, он будет уничтожен и музыка остановится. Поэтому нам надо в onPlay добавить
Никакой обработки в onStartCommand не надо, наша цель не дать системе убить сервис после onUnbind.
А в onStop добавить
В случае, если к сервису привязаны клиенты, stopSelf ничего не делает, только взводит флаг, что после onUnbind сервис можно уничтожить. Так что это вполне безопасно.
ACTION_AUDIO_BECOMING_NOISY
Продолжаем полировать сервис. Допустим пользователь слушает музыку в наушниках и выдергивает их. Если эту ситуацию специально не обработать, звук переключится на динамик телефона и его услышат все окружающие. Было бы хорошо в этом случае встать на паузу.
Для этого в Android есть специальный бродкаст AudioManager.ACTION_AUDIO_BECOMING_NOISY.
Добавим в onPlay
В onPause и onStop
И по факту события встаем на паузу
Android Auto
Начиная с API 21 появилась возможность интегрировать телефон с экраном в автомобиле. Для этого необходимо поставить приложение Android Auto и подключить телефон к совместимому автомобилю. На экран автомобиля будет выведены крупные контролы для управления навигацией, сообщениями и музыкой. Давайте предложим Android Auto наше приложение в качестве поставщика музыки.
Если у вас под рукой нет совместимого автомобиля, что, согласитесь, иногда бывает, можно просто запустить приложение и экран самого телефона будет работать в качестве автомобильного.
Исходный код выложен на GitHub (ветка MediaBrowserService).
Прежде всего надо указать в манифесте, что наше приложение совместимо с Android Auto.
Добавим в манифест
Здесь automotive_app_desc — это ссылка на файл automotive_app_desc.xml, который надо создать в папке xml
Преобразуем наш сервис в MediaBrowserService. Его задача, помимо всего ранее сделанного, отдавать токен в Android Auto и предоставлять плейлисты.
Поправим декларацию сервиса в манифесте
Во-первых, теперь наш сервис экспортируется, поскольку к нему будут подсоединяться снаружи.
И, во-вторых, добавлен интент-фильтр android.media.browse.MediaBrowserService.
Меняем родительский класс на MediaBrowserServiceCompat.
Поскольку теперь сервис должен отдавать разные IBinder в зависимости от интента, поправим onBind
Имплементируем два абстрактных метода, возвращающие плейлисты
И, наконец, имплементируем новый коллбэк MediaSession
Здесь mediaId — это тот, который мы отдали в setMediaId в onLoadChildren.
Плейлист
Трек
UPDATE от 27.10.2017: Пример на GitHub переведен на targetSdkVersion=26. Из релевантных теме статьи изменений необходимо отметить следующее:
- android.support.v7.app.NotificationCompat.MediaStyle теперь deprecated. Вместо него следует использовать android.support.v4.media.app.NotificationCompat.MediaStyle. Соответственно, больше нет необходимости использовать android.support.v7.app.NotificationCompat, теперь можно использовать android.support.v4.app.NotificationCompat
- Метод AudioManager.requestAudioFocus(OnAudioFocusChangeListener l, int streamType, int durationHint) теперь тоже deprecated. Вместо него надо использовать AudioManager.requestAudioFocus(AudioFocusRequest focusRequest). AudioFocusRequest — новый класс, добавленный с API 26, поэтому не забывайте проверять на API level.
Создание AudioFocusRequest выглядит следующим образом
Теперь запрашиваем фокус
Разумеется, все вышеописанные изменения вносить необязательно, старые методы работать не перестали.
Вот мы и добрались до конца. В целом тема эта довольно запутанная. Плюс отличия реализаций на разных API level и у разных производителей. Очень надеюсь, что я ничего не упустил. Но если у вас есть, что исправить и добавить, с удовольствием внесу изменения в статью.
Еще очень рекомендую к просмотру доклад Ian Lake. Доклад от 2015 года, но вполне актуален.
Источник